Макеты в векторе что это
Что такое векторная графика. Форматы и программы для вектора
Оглавление
Что такое векторная графика
и в чём ее отличие от растровой?
Рис. 1. Картинка с логотипом в формате jpg в качестве примера
Рис. 2. Увеличенная картинка до появления видимых пикселей
Рис. 3. Увеличенная картинка до распадания на пиксели
Что такое векторная графика
Исходя из вышесказанного, дадим определение что такое векторная графика:
Рассмотрим ту же самую картинку, но уже в векторном формате, попробуем ее увеличить до тех же размеров, что и в прошлый раз. Сравним увеличенные растровое и векторное изображение.
Рис. 4. Сравнение растрового и векторного изображения при увеличении
Данный пример ярко отражает главное различие между растровыми форматами и векторными. Качество векторного изображения осталось таким же и имеет ровные линии как в первоначальном виде, а качество растровой картинки сильно ухудшилось. Можно сделать сколь угодно большим размер векторного изображения и его качество при этом никак не пострадает.
Процесс перевода растрового изображения в векторное имеет много терминов: трассировка изображения, отрисовка изображения в векторе, отрисовка в кривых, векторизация изображения и т.д.
Рис. 5. Сравнение программной трассировки и ручной отрисовки в вектор
Прикрепляю ниже видео, в котором хорошо видно как сделать изображение векторным из карандашного рисунка.
Для чего нужен вектор?
Для обычного обывателя векторные изображения не так важны как для бизнеса. Векторные форматы файлов нужны в первую очередь для создания логотипов, печати полиграфической продукции больших размеров, будь то рекламные билборды, стенды, плакаты и т.д, где при использовании растровых изображений небольшого разрешения картинка будет состоят из квадратиков и бросаться в глаза. Векторные макеты используются для вырезания упаковки, изготовления деталей из дерева или металла, при проектировании и строительстве, в машиной вышивке, да и просто для отрисовки изображения плохого качества дабы повысить его.
Основные форматы векторной графики
На сегодняшний день существует с десяток векторных форматов файлов. Многие из них созданы производителями графических редакторов и предназначены для работы только внутри каждой конкретной программы. Однако существуют основные форматы векторной графики, которые поддерживаются одновременно всеми этими редакторами. Рассмотрим наиболее популярные векторные форматы.
EPS (Encapsulated PostScript)
Универсальный векторный формат, созданный компанией Adobe и поддерживаемый всеми современными векторными редакторами. На основе этого формата создавался формат ai.
PDF (Portable Document Format)
Универсальный формат документа, созданный компаний Adobe, который может содержать в себе помимо текста, различную графику растрового и векторного типа. Данный формат отлично подходит для хранения разного рода презентаций, документов и логотипов в векторе.
SVG (Scalable Vector Graphics)
Scalable Vector Graphics переводится как масштабируемая векторная графика. Данный формат основан на XML разметке и предназначен для векторной и растровой графики.
Данный формат идеально подходит для сайтов в качестве отображения иконок, логотипов, фавикона и прочей графики. SVG формат совместим с CSS, и управлять им можно посредством CSS стилей.
AI (Adobe illustrator)
Формат векторных файлов, созданный компанией Adobe для для создания и хранения проектов в редакторе Adobe illustrator. Помимо самого иллюстратора, файлы данного типа можно открыть и в некоторых других графических программах, в числе которых CorelDraw и Inkscape.
CDR (CorelDraw)
Векторный формат файлов программы CorelDraw, создан для сохранения и редактирования файлов исключительно в данной программе. Однако файлы с этим расширением способны открывать некоторые редакторы, вроде Inkscape.
Программы для вектора
Существует большое количество векторных редакторов. Среди них есть как бесплатные программы, так и платные и все они имеют свои плюсы и минусы. Рассмотрим наиболее популярные программы для векторной графики.
CorelDraw
Является одной из самых распространенных программ для работы с кривыми. Интерфейс программы интуитивно понятен, что, несомненно, является большим плюсом. Уже спустя несколько минут любой новичок способен освоиться с программой и приступать к работе. Благодаря своей простоте эта программа снискала высокую популярность. CorelDraw отлично подойдёт как начинающим, так и опытным художникам. Программа является платной и продается в составе пакета CorelDRAW Graphics Suite, включающего 7 приложений:
— Саму программу CorelDraw для работы с векторной графикой.
— PowerTRACE — управляемый ИИ модуль трассировки растра в вектор, который также входит в саму программу CorelDraw.
— CorelDRAW.app — работа с векторной графикой посредством веб-браузера.
— CAPTURE — приложение для захвата экрана.
— AfterShot 3 HDR — программа для редактирования фото в RAW формате.
Каждый год выходит новая версия программы, добавляя в свой арсенал новые функции.
CorelDraw способен открывать файлы формата *ai, созданные в редакторе Adobe illustrator.
Adobe illustrator
Является профессиональным решением для работы с векторными изображениями, который считается одним из лучших векторных редакторов. Имеет более расширенный функционал по сравнению с предыдущей программой, но в освоении более сложная. Однако, если Вы хорошо знакомы с продуктами Adobe, Вам будет гораздо легче освоиться с этой программой.
Данная программа платная и распространяется по подписке за 1622,40 рублей в месяц.
Также входит в состав Adobe Creative Cloud, куда входят 20 программ, такие как Adobe Photoshop, Adobe InDesign, Adobe Premiere pro, Adobe Acrobat,и т.д по цене 4096,80 в месяц.
Цены актуальны на момент 2020 года.
Также доступна бесплатная 7-дневная демо версия.
Adobe illustrator не поддерживает формат *cdr, созданный в программе CorelDraw.
Inkscape
Лучший из бесплатных графических редакторов, созданных для работы с векторной графикой.
Программа способна работать с большинством графических форматов. Имеет широкий функционал и способна частично заменить собой Adobe illustrator и CorelDraw.
В данной статье мы рассмотрели что такое векторная графика, основные форматы векторной графики, программы для вектора и узнали в чем отличие векторной графики от растровой. Надеюсь эта статья была вам полезна.
Если Вам нужна отрисовка изображения в векторе, отрисовка существующего логотипа в вектор или создать векторный логотип на основе Вашего эскиза и идеи, можете обратиться ко мне.
Логотип в векторе: как создать и где скачать
Большая часть логотипов создаётся с помощью векторной графики. Построение лого в векторе осуществляется с помощью кривых линий и узлов. Именно такая технология позволяет сохранять четкость картинки при любом размере. Сделать логотип в векторе на сегодня день самое разумное и выгодное решение.
Особенности векторной графики
Векторный способ создания графики на сегодняшний день считается одним из самых распространённых. Главной его особенностью можно назвать разработку современного дизайна на основе геометрических объектов, включающих точки, кривые, ровные линии и прочие фигуры. Например, лого, созданные на основе растровой графики, состоят из пикселей, а векторной – из точек опоры с проложенными кривыми линиями.
Векторный способ создания графики на сегодняшний день считается одним из самых распространённых. Главной его особенностью можно назвать разработку современного дизайна на основе геометрических объектов, включающих точки, кривые, ровные линии и прочие фигуры. Например, лого, созданные на основе растровой графики, состоят из пикселей, а векторной – из точек опоры с проложенными кривыми линиями.
Так, векторная графика – это совокупность данных, собранных с помощью математических формул. Иными словами — переход математических объектов в графику. Путём сравнения вектора и растра можно увидеть преимущества первого. Вместо пикселей, вектор состоит из точек и линий, соединённых друг с другом. Вместе они создают определённый объект. Изображение формируется вектором проще и быстрее. На сегодняшний день не только Adobe Illustrator и Corel Draw умеют создавать изображение «в кривых». Технические возможности браузерных редакторов уже очень высокие. С их помощью дизайнеру несложно создать логотип в векторном формате.
Векторные логотипы
Создание логотипа или эмблемы векторным способом пользуется большим успехом у разработчиков. Такой формат активно применяется благодаря высокому качеству, чёткости, яркости и легкому масштабированию изображений. Также такая графика применяется в изготовлении различной полиграфической продукции: визитках, буклетах, листовках, календарях и многих других.
Преимущества векторной графики:
Простота редактирования
Редактирование позволяет разделить объект на несколько мелких частей под названием «примитивы» и внести корректировки, не ухудшая общий вид.
Масштабирование
Если говорить о масштабировании, то здесь главным показателем является сохранение качественного изображения, вне зависимости от обработки (вытягивание, вращение или сжатие).
Интегрирование в текст
Важным моментом в векторных изображениях считается их гармоничное интегрирование в текст. Это придаёт эффект завершённости и цельности.
Небольшой объём
И, конечно, величина картинки, созданной вектором незначительна, поскольку объём данных невелик. Для записи файла используются только основные координаты точек.
Создание векторной графики в работе дизайнера — одно из самых важных направлений. С её помощью легко можно создавать качественные и яркие изображения. Такая графика находит применение в создании логотипов, веб-дизайне, полиграфии и рекламе. На основе этих элементов можно разработать фирменный стиль для любой компании.
Создание векторных логотипов: основные способы
Создать самостоятельно
Вы можете сделать лого в векторе совершенно бесплатно используя соответствующие графические редакторы. Правда, для этого необходимо обладать определенными навыками работы с данными программами.
Заказать у фрилансера
Нарисовать логотип в векторе можно попросить дизайнера. Но это уже чревато определенными, иногда довольно высокими временными и денежными затратами.
Заказать в дизайн-студии
Разработать логотип в студии дизайна тоже можно. В это случае результат может быть очень впечатляющим, потому что как правило над лого работает не только дизайнер, но и арт-директор. Правда, стоимость такого варианта под стать качеству.
Создать в Turbologo
Быстро и без лишних сложностей сделать логотип для любых потребностей позволяют различные современные онлайн-сервисы. Например, Turbologo. После того как вы создадите подходящий вариант, его можно будет скачать в векторном формате SVG.
Как создать логотип в векторе с помощью Turbologo
Большое разнообразие шаблонов дизайна и простой интерфейс. Создайте свой уникальный бренд здесь и сейчас.
Турболого — создание логотипа онлайн, бесплатно.
© 2021 «Турболого»
Как проектировать кривые, в векторном макете?
Автор: SK’ Студия · Опубликовано 18.04.2020 · Обновлено 26.11.2021
Можно ли заработать в векторных программах?
Ознакомьтесь с этим полезным руководством, чтобы узнать, как использовать инструменты рисования кривых CorelDRAW и как использовать различные типы узлов для редактирования и управления кривыми.
Художественное произведение в этом учебнике создано Francisco Marcos. Спасибо за просмотр! Мы надеемся, что вы нашли этот учебник полезным, и мы хотели бы услышать ваши отзывы в разделе комментариев ниже. Вы найдете письменную версию этого учебника ниже, а также печатную копию PDF для загрузки на вкладке ресурсы загрузки выше.
НЕОБХОДИМЫЕ ИНСТРУМЕНТЫ
CORELDRAW GRAPHICS
Получите все профессиональные графические инструменты, необходимые для работы в Windows, Mac или на ходу с CorelDRAW.приложение.
КОМИКС СЛОВО ИСКУССТВО
Сделайте себя и своих друзей супергероями (или злодеями) в комиксе с коллекцией из 80 художественных изображений word.
CORELDRAW HOME & STUDENT SUITE 2019
Полный дизайн люкс для дома и студентов. Редактируйте фотографии и создавайте отчеты, рисунки, листовки, объявления, визитные карточки, логотипы и многое другое.
WACOM INTUOS PRO MEDIUM
С большим количеством места для эскиза, краски и дизайна, этот планшет среднего размера является популярным выбором для художников и дизайнеров.
КАК ПРОЕКТИРОВАТЬ КРИВЫЕ
Кривые в CorelDRAW могут быть простыми, как одна прямая линия, или сложными открытыми или закрытыми формами, состоящими из изогнутых или прямых сегментов. В этом учебнике мы рассмотрим, что определяет кривую, различные инструменты рисования кривых и работу с узлами, содержащими кривые.
ВВЕДЕНИЕ В КРИВЫЕ
Кривая-это объект, который следует по определенному пути, придающему ему определяющую форму. Кривая может быть прямой линией, открытой криволинейной линией или замкнутым многосегментным путем. Каждая кривая имеет узлы,которые могут отображаться и управляться с помощью инструмента Shape.
Кроме спиралей, линий свободной руки и кривых Безье, большинство объектов CorelDRAW не создаются как кривые.
Нажмите на любое из изображений ниже, чтобы просмотреть полный размер.
Вот прямоугольник, который указан как таковой в окне настройки объекты.
Этот прямоугольник имеет узлы, которые можно увидеть при активации инструмента фигура и щелчке по прямоугольнику. Но с этими узлами ничего нельзя сделать, кроме как изменить форму углов.
Вы также можете видеть узлы при выборе прямоугольника с помощью инструмента выбора-это крошечные белые квадраты. Но опять же, вы не можете использовать их для изменения формы.
Теперь кривая отображается в окне настройки объекты.
При использовании инструмента Shape теперь можно получить доступ к каждому узлу по отдельности. Три узла являются белыми квадратами, а узел стрелки в начале или в конце кривой является узлом линии.
Выбранный узел становится синим, и вы можете перетащить узлы, чтобы изменить форму.
УПРАВЛЕНИЕ УЗЛАМИ
Квадратные узлы нашей прямоугольной кривой являются узлами острия, что означает узлы, которые держат острый угол.
РАБОТА С УЗЛАМИ
Для узла cusp используйте маркеры управления для создания острого угла.
Последний тип узла симметричный, который имеет ромбовидную форму. Симметричные узлы имеют одинаковую касательную и кривизну с обеих сторон узла.
Теперь, когда мы поняли, как можно настроить узлы, давайте рассмотрим некоторые инструменты рисования кривых, которые можно найти в этой панели инструментов.
Можно также запустить следующий сегмент в конечном узле существующего сегмента. После того, как кривая закрыта, вы можете дать ей заливку.
Этот объект создается как кривая, поэтому вы можете перейти прямо к инструменту форма, чтобы начать редактирование узла.
Для любого инструмента кривой просмотрите дополнительные параметры на панели свойств. Для 2-точечной линии есть опции для создания перпендикулярных линий или линий, касательных к кривой.
С помощью Freehand вы можете перетащить, чтобы создать кривую. Если Shift нажата при перетаскивании, сегмент будет прямым. Узлы размещаются там,где кривые изменяют направление или угол.
Polyline похож на Freehand, за исключением того, что вы можете продолжать рисовать несколько связанных сегментов. При перемещении мыши вместо перетаскивания будет создан отрезок прямой линии. Двойной щелчок завершает кривую.
С помощью инструмента кривая Безье можно несколько раз щелкнуть, чтобы создать непрерывные прямолинейные сегменты.
СОЗДАНИЕ КРИВЫХ
Чтобы создать кривые, начните с перетаскивания, чтобы определить начальное направление, затем щелкните следующую точку и перетащите, и так далее. Щелчок без перетаскивания добавляет прямой сегмент. Нажатие клавиши Пробел завершает кривую.
При перетаскивании для регулировки кривизны при нажатии клавиши Shift можно привязаться к стандартным углам. При нажатии клавиши Alt можно переместить сам узел.
По умолчанию эти узлы являются гладкими узлами. Но нажатие клавиши C при перемещении ручки управления создает узел cusp.
Инструмент Pen похож на Bezier, но имеет режим предварительного просмотра. С помощью предварительного просмотра вы можете увидеть, как будет выглядеть сегмент, прежде чем нарисовать его.
Инструмент B Spline позволяет рисовать гладкие кривые, задавая контрольные точки, которые формируют кривую, не разбивая ее на сегменты. По умолчанию узлы не находятся на самой кривой. Но если вы нажмете клавишу V при щелчке по точкам, вы создадите прямые сегменты. Двойной щелчок завершает кривую.
Инструмент кривая 3 точек отлично подходит для рисования дуг, не беспокоясь о ручках управления узлом. Щелкните и перетащите между начальной и конечной точками, затем переместите мышь и щелкните третью точку.
На следующей всплывающей панели инструментов Live Sketch отлично подходит для работы с перьевыми планшетами, имитируя линии и кривые эскиза. Вы можете установить таймер, после которого штрихи будут преобразованы в кривые, а также расстояние от кривой, в пределах которого новые штрихи будут добавлены к существующим кривым
Наконец, инструмент интеллектуального рисования пытается угадать, что вы рисуете при перетаскивании мыши. Вы можете настроить уровни распознавания формы и сглаживания.
Кривые свободной руки преобразуются в векторные линии или кривые.
Как только вы поймете, как работают кривые и узлы, легко создать или проследить точную форму, которую вы хотите. В качестве примера, скажем, вы хотите проследить вокруг маски кошки в этом документе. Вы можете использовать инструмент Безье, установив красный цвет, и щелкая и перетаскивая весь путь вокруг, чтобы сделать гладкую замкнутую кривую.

(Работа Francisco Marcos)

Теперь узлы можно настроить в соответствии с контуром.
40 туториалов для создания векторных иллюстраций
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
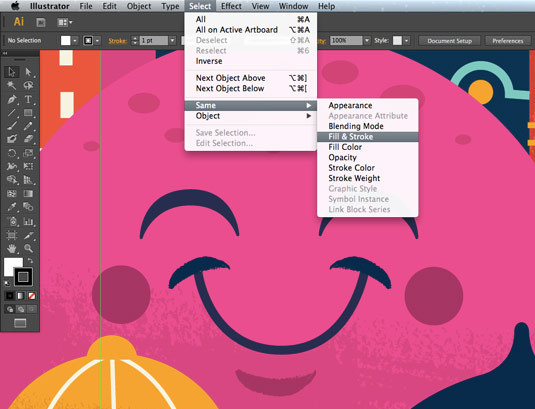
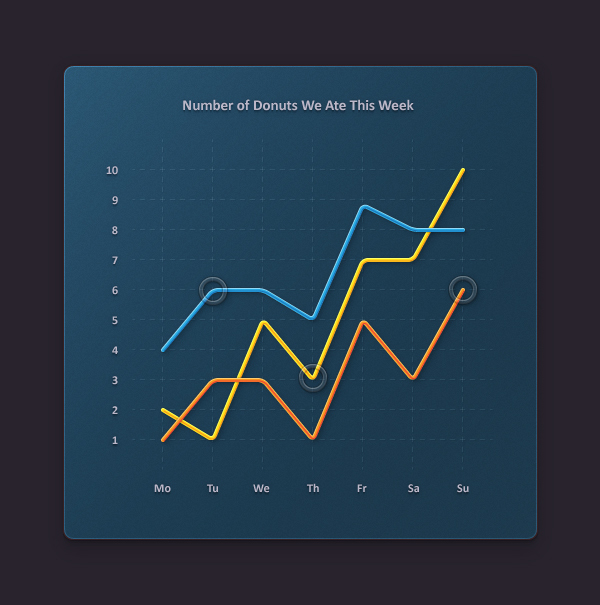
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
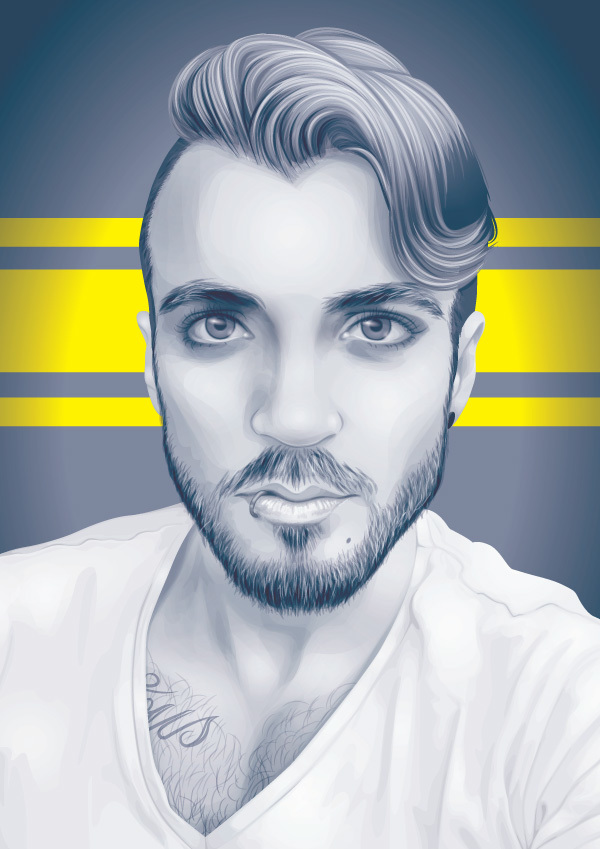
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
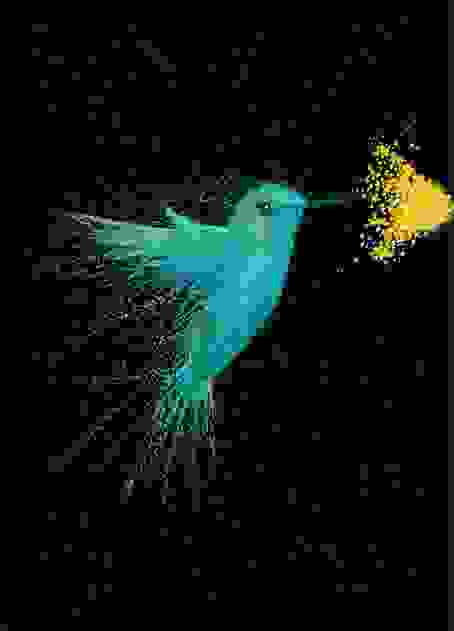
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
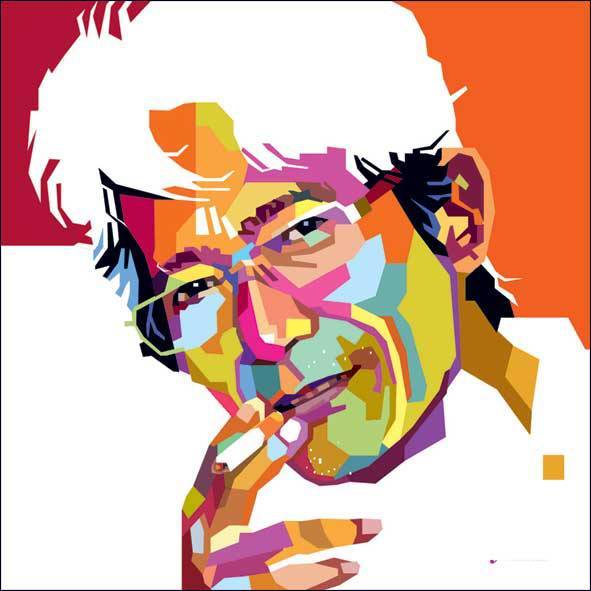
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.