Масштаб интерфейса что это
Настройка масштаба интерфейса на Android
Масштаб интерфейса на устройстве Андроид – это размер всех элементов меню. Благодаря возможности его настроек, можно легко отрегулировать все под максимально удобный вид. Изменять масштаб можно, начиная с версии ОС Android 7.0 Nougat. Но на устройствах некоторых производителей, имеющих свою фирменную оболочку, функция уменьшения или увеличения масштаба присутствует уже давно. Они внедрили её еще на более ранних версиях Андроид.
Из статьи вы узнаете
Зачем менять масштаб?
В первую очередь, его можно изменять для того, чтобы на экран телефона помещалось больше информации. Это особенно полезно, если вы часто проводите время в мессенджерах, социальных сетях и так далее.
Также если пользователь постоянно не попадает в нужное место на экране, то для комфортной работы необходимо отрегулировать интерфейс чтобы кнопки управления были больше. Соответственно, по ним уже будет легче попасть.
В качестве примера посмотрите на эти два скриншота. На одном масштаб маленький, а на другом большой:
На что влияет масштаб?
Как видим из вышеприведенного скриншота, в первую очередь он влияет на количество информации на экране в один кадр. То есть, чем больше масштаб, тем больше помещается на экран полезной информации от приложений. Соответственно, становится удобнее пользоваться смартфоном из-за того, что не нужно всегда пролистывать экран для получения скрытой информации. С большим масштабом на экране больше текста, больше картинок, ведь сам интерфейс занимает меньше места.
На примере скриншота отлично видно, что с большим масштабом поместилось сразу четыре линии настроек, в то время как на маленьком масштабе всего две. Таким образом, мы увеличиваем количество информации на экране и делаем работу с гаджетом более удобной, быстрой и комфортной.
Также стоит отметить, что такие настройки задевают размеры только частиц интерфейса, при этом, не трогая размер шрифта, вставленных картинок, видео, фото и так далее.
При изменении размера интерфейса меняются только те параметры, что заданы как программа, а не как графический элемент. То есть если картинка будет одного размера, то она не станет меньше либо больше с изменением масштаба, так как картинка не относится к интерфейсу, она уже считается как контент. Следственно, размер интерфейса никак не повлияет на отображение в играх, при просмотре фильмов в плеере, в галерее и так далее. Данный метод делает размер интерфейса только для полигонов системы, которые создаются в виде кода, а не графики.
Масштаб будет применен к следующим частям системы:
А вот эти элементы не будут изменяться:
Первый способ
В данном случае доступно лишь 4 режима:
Увы, в этом методе нельзя более широко настроить масштаб интерфейса, все ограничивается лишь четырьмя пучками. Зато все очень быстро и удобно. Также при изменении масштаба есть картинка, показывающая, как будет выглядеть интерфейс в разных приложениях.
Второй способ
Более сложный, но и более гибкий. Во втором способе можно изменять размер насколько угодно, хоть до мельчайшего интерфейса, который не будет видно, хоть до очень большого, где одна кнопка будет на весь экран. Конечно, так сильно выкручивать интерфейс не стоит, но сам факт такой возможности говорит нам о полной свободе выбора через второй способ.
Для применения нужно зайти в режим «Для разработчиков». Делаем следующие шаги:
4 Replies to “ Настройка масштаба интерфейса на Android ”
я решил попробовать это на устройстве BQ SPRING я использовал второй способ и изменил ширину с 320 на 3200 и у меня произошёл сбой в системе то есть появилось окно: сбой в приложении «интерфейс системы» (и 1 вариант) закрыть приложение, я нажимаю появляется чёрный экран. Я пробовал включить безопасный режим, просто перезагрузить, подключил к ПК, посмотрел, единственная информация о телефоне — это заряд батареи издатель модель и серийный номер ВСЁ. ПОЖАЛУЙСТА СКАЖИТЕ КАК ИСПРАВИТЬ.
У меня тоже такая проблема как ты решил? Скажи пожалуйста
я решил попробовать это на устройстве doogee x60l я использовал второй способ и изменил ширину с 320 на 648 и у меня произошёл сбой в системе то есть появилось окно: сбой в приложении «интерфейс системы» (и 1 вариант) закрыть приложение, я нажимаю появляется чёрный экран. Я пробовал включить безопасный режим, просто перезагрузить, подключил к ПК, посмотрел, единственная информация о телефоне — это заряд батареи издатель модель и серийный номер ВСЁ. ПОЖАЛУЙСТА СКАЖИТЕ КАК ИСПРАВИТЬ.
У меня тоже такая проблема что ты сделал скажи пожалуйста?
Добавить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.
Сложности современного масштабирования, часть 3
В этой части речь пойдет о том, как масштабирование сказывается на интерфейсе системы и приложений, насколько корректно они изменяют масштаб своих элементов и как при этом выглядят.
Итак, в предыдущем материале мы рассмотрели, как именно работают механизмы масштабирования в различных версиях Windows, каковы их основные плюсы и минусы. Теперь нас ждет тестирование на практике.
К сожалению, на момент проведения исследования Acer Aspire S7 у нас уже не было, так что для оценки мы воспользовались ноутбуком-трансформером Lenovo Yoga 13. В нем установлен монитор с диагональю 13,3 дюйма и разрешением 1600×900 пикселей. Отметим, что изготовлен он по технологии IPS, что для современных ноутбуков является редким приятным исключением.
Субъективное различие между этими ноутбуками в том, что экран Yoga 13 вполне подходит для работы даже с настройкой по умолчанию в 96 dpi, если у вас отличное зрение: мелкие шрифты еще читаемы, зато информации на экран помещается очень много. Пользователи с менее острым зрением уже будут испытывать дискомфорт, однако с мелкими буквами еще как-то можно мириться, на худой конец можно ограничиться полумерами, выставив 120 dpi. Это не 11-дюймовый Acer Aspire S7 с разрешением 1920×1080 точек, увидев рабочий стол которого, сразу понимаешь: надо что-то делать!
В этом материале мы экспериментально проверим, как масштабирование работает в реальной жизни и на реальной системе. Для начала посмотрим, как установка разного масштаба и dpi влияет на отображение интерфейса системы и приложений.
Параметры и физические размеры шрифтов
Все тесты проводились на экране с диагональю 13,3 дюйма и разрешением 1600×900 точек. Физические размеры экрана — 29,4×16,55 см. Кстати, обрабатывали и оценивали изображение мы не только на экране Yoga 13, но и на настольном мониторе с диагональю 27 дюймов и разрешением 1920×1080 точек. Забавно, скриншот с экрана Yoga13 выглядел на этом мониторе раза в полтора больше, чем на самом ноутбуке.
Первым делом возьмем и просто измерим размер некоторых экранных шрифтов линейкой. Это позволит сопоставить размер букв на экране тестового Yoga 13 с цифрами реального мира. Мы замерили физические размеры двух системных шрифтов в режиме десктопа. Для этого мы взяли часы в правом нижнем углу экрана (насколько я понимаю, это Segoe UI стандартного для системы размера) и штатный для MS Word 2013 Calibri 11. Единственный скользкий момент — все-таки в часах используются цифры, которые по размеру равны заглавным, а не строчным буквам.
При 96 dpi вертикальный размер цифры часов в углу экрана равен ровно 1,5 мм. А вот Calibri 11 в MS Word 2013 — меньше, 1 мм. В принципе, читаемость при этом разрешении сохраняется, и буквы хоть и очень мелкие, но вполне различимые. При 120 dpi вертикальный размер цифр часов — ровно 2 мм. Calibri 11 — меньше, где-то 1,8 мм. Для сравнения — на мониторе 27 дюймов (1920×1080) размер цифр часов составляет 3 мм.
Надеюсь, благодаря этому измерению наши читатели смогут примерно оценить реальный размер шрифтов на экране тестового ноутбука. Кроме того, это позволит привязаться к величинам реального мира, ибо мы-то читаем информацию с экрана в физических величинах, а не точках…
Ну а мы переходим к масштабированию интерфейсов.
Интерфейс Metro
Как мы уже отмечали, главное меню нового интерфейса имеет несколько базовых установок масштаба (100%, 140% и 180%). Система определяет параметры монитора (размер и разрешение) и сама решает, какой масштаб использовать. Приложения под Metro-интерфейс работают всегда на полный экран, и их масштаб, насколько я понимаю, зависит от настроек внутри приложения (размеры каких-то элементов могут быть заданы жестко для определенного масштаба, какие-то — пропорционально) и системной настройки.
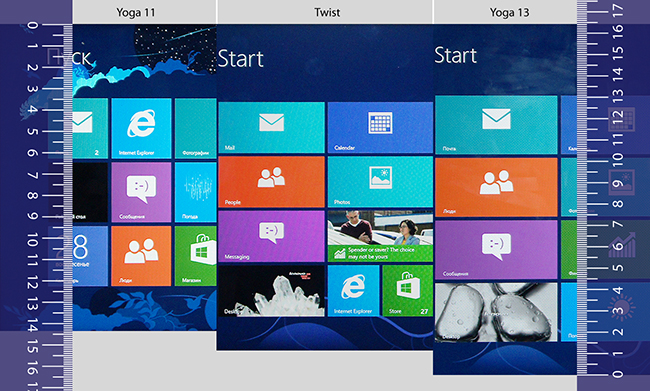
Это реальные фотографии главных экранов интерфейса Metro, снятые на фотоаппарат, поэтому качество не очень. Картинка покрупнее находится здесь.
На главном экране системы в Yoga 11 (1366×768, 11,6 дюйма) помещается всего три вертикальных ряда плиток, а в Twist (1366×768, 12,5 дюйма) и Yoga 13 (1600×900 при 13,3 дюйма) — четыре. Размер плиток по горизонтали неважен, т. к. в этом направлении меню прокручивается, т. е. элементы могут быть любого размера.
Помимо того, мы оценили масштабирование в магазине приложений Windows Store — точнее, на экране со списком приложений. Результат оказался несколько неожиданным: у Yoga 11 и Twist список приложений выводится на 6 строках, а у Yoga 13 — на восьми.
Мы измерили физические размеры плиток для каждого из ноутбуков и свели результаты в единую таблицу.
| Yoga 11 | Twist | Yoga 13 | |
| Плитка на главном экране | 28,2 мм | 25,5 мм | 27,5 мм |
| Список в магазине | 13 мм | 14 мм | 12,5 мм |
Так более наглядно видно, что размеры элементов в главном меню и магазине переключаются в разные моменты.
В целом, несмотря на некоторую разницу в физических размерах, все элементы имеют комфортный для работы размер. Шрифты тоже немного отличаются по размеру, но разница между тестируемыми ноутбуками слишком небольшая, чтобы это играло склько-нибудь заметную роль — 0,1-0,2 мм.
Таким образом, Windows 8 действительно умеет варьировать размер шрифтов и элементов интерфейса в зависимости от физических параметров монитора. Это принципиальный момент: речь не о разрешении, а именно о физическом размере. Например, на экране ультрабука с диагональю экрана 11,6 дюйма (даже при разрешении 1920×1080) в основном меню все равно будет три строки, на ноутбуке с 14-дюймовым экраном и разрешением 1366×768 — все равно четыре, а на мониторе с таким же разрешением 1920×1080, но большой диагональю — 6 строк меню. Так что в случае корректного определения параметров монитора масштаб и, соответственно, физический размер плиток и шрифтов будет близок к оптимальному, т. е. подавляющее большинство пользователей сразу получат интерфейс устраивающего их размера. В то же время система не предоставляет возможностей по изменению размеров элементов в ручном режиме (кроме настроек для людей со слабым зрением), поэтому если значения по умолчанию вас не устраивают, придется возиться с реестром.
Традиционный интерфейс: масштабирование рабочего стола
С рабочим столом ситуация, как отмечалось в предыдущем материале, куда сложнее. Причины и следствия описаны там же, поэтому не будем к ним возвращаться. Напомню лишь, что традиционный интерфейс допускает свободное масштабирование интерфейса системы и приложений, но то, насколько правильно интерфейс будет отображаться в нестандартном масштабе, зависит по большей части не от системы, а от разработчика конкретного приложения. На этой мажорной ноте приступим к тестированию.
Я готов заранее согласиться, что набор приложений специфический, однако не вижу смысла в попытках его критики. Объясню почему: эти приложения взяты практически наугад и используются просто как иллюстрация к тезисам статьи, это не тестирование ПО на совместимость. Тем более что тестировать ПО на совместимость вообще бессмысленно: во-первых, у любой доступной на рынке программы могут проявиться свои, уникальные проблемы, а все приложения мы исследовать не можем в принципе, а во-вторых, как раз к завершению тестирования может выйти новая версия с исправленными ошибками (и/или добавленными другими). Поэтому мы решили ограничиться этим набором, просто чтобы показать, как оно бывает.
Десктоп
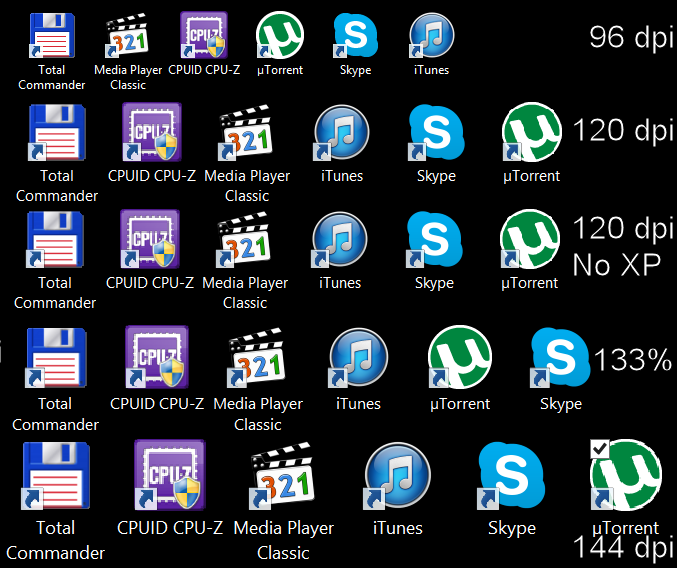
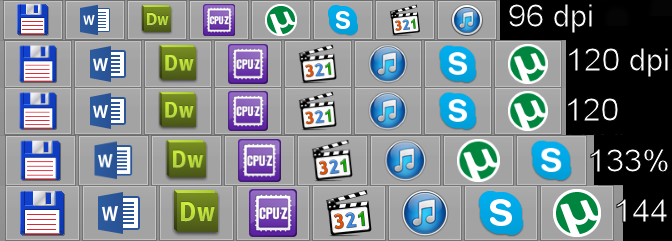
Для начала посмотрим на иконки. Как мы помним, иконка — это почти всегда обычная растровая картинка, которая плохо поддается масштабированию, особенно вверх. Для ее корректного отображения разработчику нужно приложить отдельные усилия, так что это хороший индикатор того, было ли вообще уделено внимание масштабированию.
Итак, при 120 dpi иконка uTorrent теряет плавность линий, в окружности появляются надломы. В таскбаре за счет меньшего масштаба искажений нет. Также испортилась иконка CPU-Z: при масштабировании надпись на ней стала неприятно пикселизированной. Остальные иконки смотрятся хорошо. Отключение механизма ХР не принесло изменений, а при увеличении масштаба ситуация с иконками даже улучшилась. Что интересно, иконка uTorrent при масштабе 133% выглядит гораздо приятнее, чем при масштабе 150%.
В таскбаре все иконки отображаются корректно при любом масштабе.
Интересная ситуация сложилась с иконкой приложения iTunes. Во время первого замера при увеличении dpi иконка в таскбаре показывалась с искажениями, хотя на десктопе все было нормально. Во время второго замера иконка корректно отображалась и там, и там.
Итак, бо́льшая часть иконок современных приложений масштабируется под любой dpi, выглядят иконки красиво и аккуратно. К интерфейсу системы претензий нет, поэтому переходим сразу к приложениям, причем сначала к тем, которые масштабируются корректно.
Total Commander
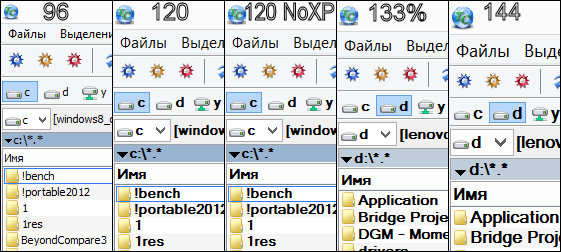
Первое приложение — файловый менеджер Total Commander. Двухпанельный интерфейс ведет свою родословную еще от Norton Commander и DOS, но, в отличие от хардкорного FAR, Total Commander не чурается современных технологий и в общем выглядит вполне современно. Посмотрим, как его интерфейс справится с другим масштабом.
При переходе на 120 dpi абсолютно все шрифты увеличились, а вот графические элементы остались первоначального размера (включая иконки папок). Отключение старого механизма не приводит ни к какому результату, значит, это приложение промаркировано как dpi-aware и должно масштабироваться корректно.
При дальнейшем увеличении dpi шрифты увеличиваются, а графические элементы, иконки и кнопки — нет. Таким образом, с ростом PPI они будут становиться все меньше, по ним будет сложнее попасть (особенно пальцем), но в целом читаемость приложения не пострадает, да и работать, я думаю, с ним можно будет без проблем — при любом масштабе. Кроме того, в Total Commander размер графических элементов оформления можно изменить в настройках.
С одной стороны, вряд ли при создании этой утилиты автор особо следил за тем, чтобы она в дальнейшем корректно масштабировалась. Иконка у нее точно не поддерживает масштабирование и пригодна только для 96 dpi. С другой — утилита имеет фиксированный размер окна и не предназначена для полноэкранного режима. Это немного упрощает ситуацию, но создает реальный соблазн нарисовать весь интерфейс в абсолютных величинах.
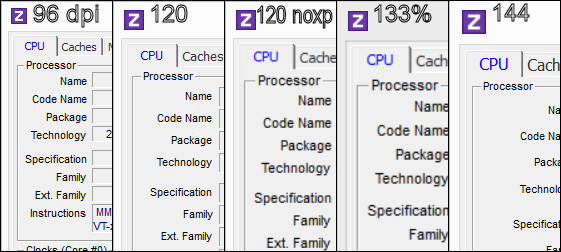
Итак, вот перед нами классический образец приложения, написанного под 96 dpi и не имеющего отметки о поддержке масштабирования. При переходе с 96 на 120 dpi размер окна приложения увеличивается, соответственно увеличиваются и все выделенные окна для текста внутри основного окна, однако жестко прописанные шрифты остаются того же размера, просто промежутки между ними стали больше. При этом заголовок окна (где написано CPU-Z) — четкий, видимо, его отрисовкой занимается система. Ошибок в интерфейсе пока не появилось, приложение вполне сохраняет читаемость.
При отключении механизма масштабирования XP Style, а также при свободном масштабировании включается новый механизм масштабирования Vista: окно с параметрами под 96 dpi просто растягивается до нужного размера. Значит, приложение не сообщает системе о готовности к масштабированию. Как видите, шрифты увеличились (к радости владельцев маленьких экранов с высоким PPI), но зато стали более размытыми. То же происходит и при 133%.
Наконец, при стандартной установке 144 dpi… опять включается традиционный механизм, и мы видим его основные плюсы и минусы. Плюсы — шрифты четкие (на нашем мониторе), минусы — они того же размера, что и при 96 dpi. Другими словами, владельцам экранов с небольшой диагональю, но высоким разрешением пользоваться CPU-Z при этом масштабе будет некомфортно: шрифты будут слишком мелкими. Для наглядности мы сделали короткую gif-анимацию, где можно лучше оценить вид шрифтов.
В общем, CPU-Z наглядно иллюстрирует для нас тот выбор, перед которым встает пользователь при работе с неподдерживающим масштабирование приложением: либо корректные и оптимальные размеры, но размытость элементов, либо мелкие шрифты (или некорректные размеры элементов).
Media Player Classic HomeCinema
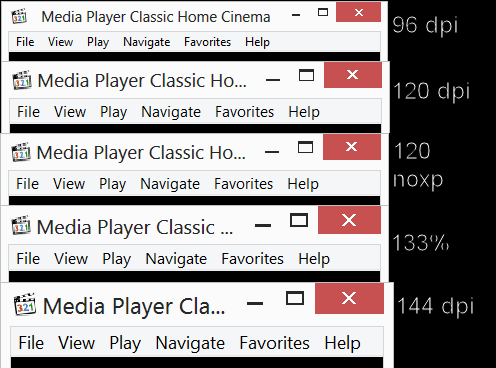
В этом плеере при росте dpi увеличивается размер шрифтов, а размер окна остается тем же. Касательно элементов окна, которые не вошли в нашу композицию ниже, то все элементы (кроме ползунка громкости) сохранили исходный размер, обои и надпись на черном фоне — тоже.
При 133/150% происходит то же самое: шрифты сверху растут (т. к. это, видимо, системные элементы), окно по горизонтали остается того же размера, графические элементы остаются того же размера (сравнительный скриншот нижней части), что и при 96 dpi. Все шрифты сохраняют четкость.
Иначе говоря, в принципе поддержка масштабирования вроде бы реализована (и флаг dpi-aware наверняка стоит), но в реальности использовать приложение на экранах с большим PPI будет неудобно, т. к. кнопки управления и ползунок громкости будут слишком мелкие.
Microsoft Word 2013
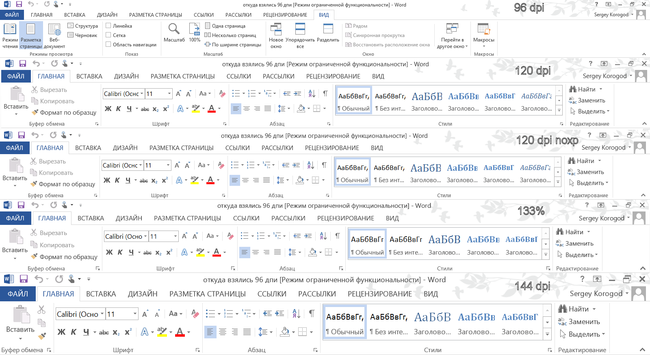
Мы брали это приложение как образец правильного масштабирования, и я даже не знаю, что бы подумал, если бы в нем обнаружились проблемы — но их нет. Интерфейс сохраняет абсолютно четкую раскладку независимо от выставленного значения dpi.
Получилось мелковато, поэтому вот ссылка на полномасштабную картинку. Посмотрите, как все четко и приятно. А также обратите внимание, как плавно начинает сжиматься интерфейс, когда ему не хватает места.
При изменении системного dpi увеличиваются и элементы интерфейса, и размер шрифта в рабочем окне. Соответственно, текст в окне при глобальной настройке 144 dpi и отображении в масштабе 100% и при 96 dpi, но масштабе 150% внутри приложения будет идентичного размера.
В целом, Word 2013 (думаю, как и любые другие приложения MS Office) при любом масштабе и dpi обеспечивает настолько гладкую картинку, насколько это возможно. Такое чувство, что даже графика фона векторная, настолько все хорошо. Новый Word выглядит фантастически гладко и даже как-то стерильно.
Ну а теперь переходим к тем приложениям, у которых не всё так хорошо.
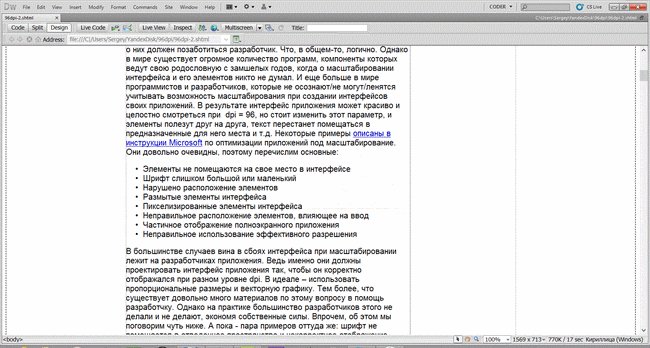
Dreamweaver CS 5.5
В этом приложении (напомню, это HTML-редактор) при изменении масштаба и/или системных настроек dpi возникает целый букет проблем. Поэтому на его примере хорошо иллюстрируется большинство проблем, связанных с масштабированием интерфейса.
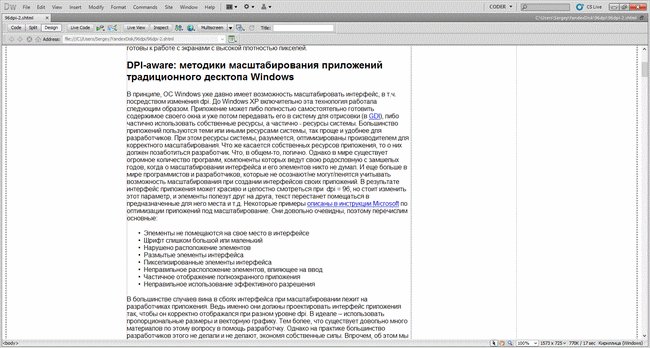
Во-первых, при изменении dpi мы сразу столкнемся со старой проблемой интерфейса, когда одни значения задаются в dpi, а другие — в пикселях. Например, при изменении системного значения dpi шрифты в макете в рабочем окне тоже станут крупнее. Однако в нашем случае ширина колонки зафиксирована в пикселях, так что она останется того же размера. Поэтому при увеличении системного dpi в одну строку текста (или в ячейки таблицы) будет помещаться меньше букв и слов.
Можно долго спорить, кто тут виноват, идеология или приложение, но результат один: мы получаем более крупные шрифты в узкой колонке, слова перестают умещаться в ячейках таблицы, в строку влезает меньше слов… При этом на мониторах с высоким PPI работать все равно неудобно: хотя шрифты стали крупнее, колонка стала слишком узкой, чтобы можно было адекватно работать (вот gif со сравнением текста в колонке при 96 и 144 dpi), к тому же вы не сможете понять, как в результате будет выглядеть страница в браузере. В теории эта проблема может решаться через указание пропорциональных величин, но тогда возникнут другие проблемы (мы о них поговорим в разделе о браузерах).
Теоретически эта проблема должна легко решаться средствами приложения, тем более что Dreamweaver позволяет изменять масштаб страницы (в этом случае изменится размер и шрифтов, и колонки), у него есть соответствующая настройка (gif со сравнением ширины колонки при 100 и 150%). Но если поставить 150% внутри приложения, то получается полный кошмар со шрифтами. Причем абсолютно при любых настройках DPI.
Другими словами, Dreamweaver не умеет корректно масштабировать шрифты внутри приложения (либо использует растровые шрифты, что тоже…). Причем система-то этот же шрифт масштабирует нормально. В результате при работе над страницей вам нельзя менять системные настройки (иначе поедет разметка на странице), а поставить другой масштаб внутри приложения вы не можете из-за ужасающего качества шрифтов. Кстати, примерно такая же проблема со шрифтами была у MS Office для Mac (это стало заметно после появления экранов Retina), но сейчас она вроде бы уже исправлена.
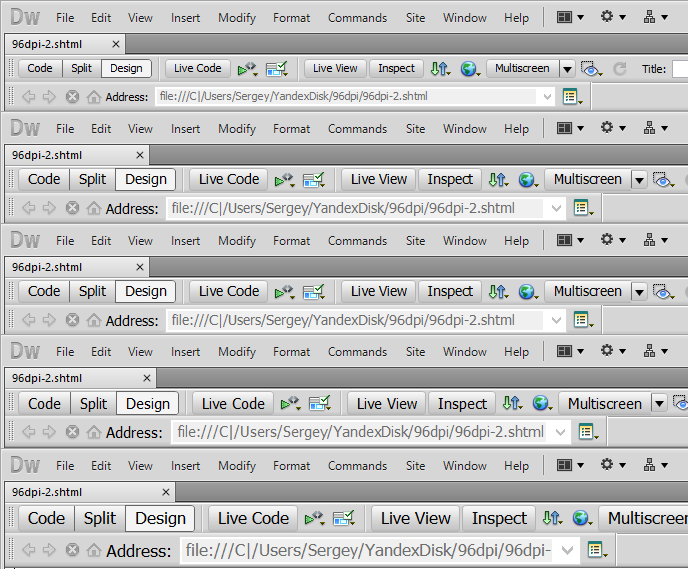
Что касается приспособленности интерфейса приложения к высоким разрешениям, то масштабирование средствами системы с 96 до 120 dpi приводит к интересному результату: размеры шрифта основного меню приложения и заголовка закладки остаются того же размера (соответственно, меню тоже становятся визуально меньше), остальные шрифты в интерфейсе увеличиваются. В рабочих окнах (и в окне просмотра кода, и в окне с раскладкой страницы) шрифты также увеличиваются.
При 133% повторяется та же ситуация: растут все шрифты, кроме верхнего меню и заголовка закладки. У меня осталось впечатление, что при 133% немного поменялись пропорции кнопок слева вверху, в остальном все нормально. 150% — все шрифты стали еще больше, разметка осталась (т. е. колонка будет выглядеть совсем узкой), заголовки меню вверху опять остались мелкими, как при 96 dpi. Пользоваться ими может быть неудобно: все слишком мелко, придется напрягать глаза и вглядываться.
Для большей наглядности можно посмотреть файл сравнения целиком или gif-анимацию (оба файла имеют горизонтальное разрешение 1600 точек, чтобы было видно всю строку интерфейса).
Приложение, судя по всему, сообщает системе о том, что готово к масштабированию, но на практике масштабирование работает неправильно: не все элементы интерфейса корректно увеличиваются при изменении системной настройки. Увеличение масштаба элементов в рабочих окнах в соответствии с системными настройками — палка о двух концах, т. к. читаемость увеличивается, но нарушается раскладка страницы. При этом собственные алгоритмы масштабирования в Dreamweaver неработоспособны из-за некорректного масштабирования шрифтов. Собственно, именно в результате этих ошибок и недоработок разработчиков некорректно обрабатываются страницы с фиксированным размером элементов.
Таким образом, Dreamweaver можно приводить в качестве примера неправильной работы приложения при нестандартном масштабировании: интерфейс приложения масштабируется некорректно (при этом сообщает системе о готовности к масштабированию, т. е. обманывает ее), масштабирование рабочего окна тоже производится некорректно, собственный алгоритм масштабирования работает ненадлежащим образом. Следовательно, по моему мнению, основная вина за некорректную работу лежит на разработчиках, не продумавших работу приложения.
Пользоваться Dreamweaver CS 5.5 на экранах со сверхвысоким PPI, да и вообще при любом нестандартном масштабе, сложно и неудобно. В будущих версиях программы проблема, возможно, исправлена, но зная, как работает Adobe — не факт.
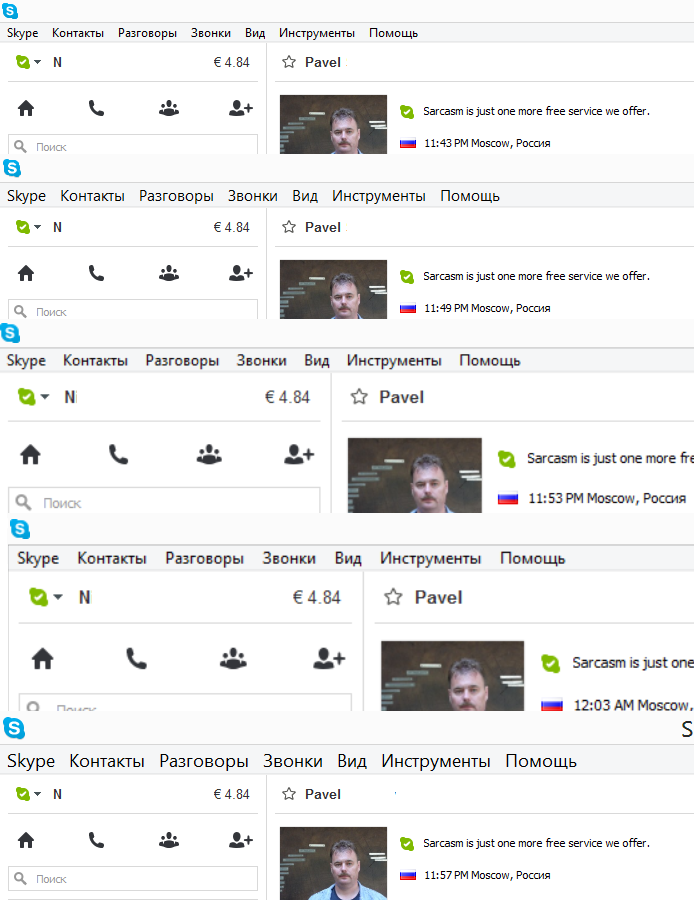
Skype
Сказать, что это приложение меня удивило — значит не сказать ничего. Ведь Skype уже довольно давно принадлежит Microsoft, да и до этого момента приложение активно развивалось. Нет, я понимаю, что перед разработчиками именно этого продукта стоит очень много важнейших задач: клиенты для мобильных платформ (в т. ч. собственной Windows Phone), новый клиент для тач-интерфейса Windows 8… Но даже при этом я не понимаю, как можно настолько игнорировать функциональность своего основного продукта (а Skype для десктопа, думаю, с полным правом можно назвать именно так). В общем, странно это как-то…
Вы удивитесь, но Skype ведет себя как Dreamweaver, только наоборот: с ростом dpi увеличивается размер шрифтов в заголовке окна и в верхнем меню, все остальные элементы (шрифты и графика в контактах, шрифты в диалогах) остаются того же размера в dpi. Иначе говоря, системные ресурсы используются только для заголовка окна и верхнего меню, остальное отрисовывается внутри приложения, поэтому старый механизм масштабирования помочь не может. При этом корректного масштабирования ресурсов приложения в Skype нет.
Читатели уже, наверное, догадались, что это приложение не в состоянии корректно масштабироваться, и соответствующего флага у него нет. Поэтому для него возможно задействование нового механизма масштабирования Vista, при включении которого на тех же 120 dpi размеры элементов увеличиваются, но шрифты прогнозируемо становятся очень нечеткими.
Чтобы не засорять статью огромными простынями иллюстраций, мы вынесли их в виде отдельных файлов: полная версия (1600 точек по ширине) и gif-анимация.
На примере Skype очень легко увидеть, что механизм масштабирования Vista/7 отрисовывает окно под 96 dpi. Обратите внимание, где заканчивается верхнее меню (которое создается средствами системы) и следующая за ним строка, за вывод которой отвечает уже приложение. Длина «собственной» строки такая же, как при 96 dpi, а не как должно быть при 120 dpi.
Помимо того, в Skype мы наблюдаем тот же эффект, что и в других приложениях: если выставить 144 dpi (150%) и оставить галочку для использования старого механизма, то все шрифты в окне возвращаются к исходному размеру под 96 dpi, и на экранах с высокой плотностью пикселей придется сидеть с лупой. Вообще, непонятно, почему при таком высоком DPI еще работает старый механизм, но это, скорее, вопрос к разработчикам Windows.
Итак, с масштабированием у Skype есть серьезные проблемы. Microsoft есть над чем потрудиться после программистов Skype, но вот будут ли они этим заниматься? Для Windows 8 есть версия Skype под тач-интерфейс, и скорее всего основные силы брошены на нее. Так что непонятно, будут ли сейчас браться за столь сложную задачу, как переписывание всего пользовательского интерфейса десктопной версии. Пока же пользователи мониторов с высоким PPI встают перед сложным выбором: либо очень-очень мелкие шрифты (в т. ч. шрифты имен в списке контактов, там реально ничего не видно), либо крупные, но размытые шрифты при включенном масштабировании Vista, которое еще надо отдельно активировать.
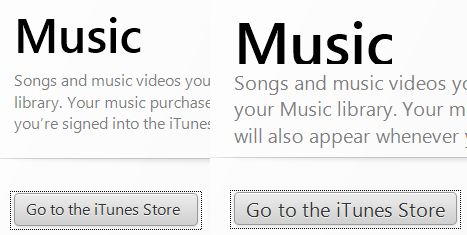
iTunes
У iTunes действительно есть проблемы с масштабированием. В базовом разрешении 96 dpi все выглядит отлично. На 120 dpi все вроде бы еще хорошо, но если обратить внимание, низ слова Music срезан. Это как раз тот пограничный случай между старым и новым механизмами масштабирования, когда нарушения разметки уже есть, но еще не критичны. В этом случае стараются использовать старый механизм, вполне резонно полагая, что лучше пусть немного нарушится разметка, чем станут расплывчатыми все шрифты.
Что интересно, в этом приложении появилась заметная разница между работой нового и старого алгоритмов. При активированном старом механизме сбилась разметка на правом краю экрана. Если же отключить его, то меню выравнивается и корректно масштабируется по правому и левому краю (приложение само сокращает неиспользуемое место, в нашем случае — становится меньше прямоугольная зона под яблоком), слово Music показывается правильно. Однако шрифты стали немного расплывчатыми, а картинка, правильно увеличившись, не поместилась на экран. При 133% картинка продолжила выходить за экран, однако раскладка интерфейса сохранилась. Вот соответствующая gif-анимация.
При 150% приложение ведет себя очень по-разному в зависимости от того, включена или нет галочка использования старого алгоритма масштабирования. В нашем замере использовался старый механизм, что привело к серьезным нарушениям в отрисовке интерфейса. При первом тесте, когда галочка не стояла, картина была совершенно иной и больше походила на происходящее при 133% с поправкой на то, что масштаб еще больше увеличился. Посмотреть можно на gif-анимации.
Правда, для меня осталось загадкой поведение нового алгоритма в этом случае: как так получилось, что верхнее меню занимает все положенное пространство, а в середине изображение уехало за край экрана?
В целом, на примере iTunes ясно видно, что происходит с приложением, которое рассчитано только на работу с 96 dpi, имеет жестко прописанное построение интерфейса и плохо взаимодействует с системой. При работе нового механизма масштабирования сохраняется построение интерфейса (что меня, кстати, удивило, я думал, он должен уходить за край экрана, даже если сделан пропорциональным), но шрифты теряют четкость, а графические элементы перестают помещаться в экран.
Если же задействован старый механизм, то графические элементы и места под текст остаются того же размера (что плохо, т. к. они становятся очень мелкими на экране с высокой плотностью пикселей), а текст становится большим и может не поместиться в отведенное ему место.
В общем, iTunes дает нам еще одну хорошую иллюстрацию того, как неправильно написанные приложения ведут себя при сильном масштабировании интерфейса и при использовании разных схем масштабирования Windows.
Выводы
Как обычно, практика не полностью подтвердила те теоретические выкладки, которые мы привели во второй части. В частности, выяснилось, что система задействует старый механизм и при 150% (144 dpi), хотя при таком масштабе его применение уже неуместно, т. к. графические элементы и некоторые шрифты в неоптимизированных приложениях получаются слишком мелкими для нормальной работы. Это довольно серьезный огрех, и я не очень понимаю, почему масштабирование в современных версиях Windows было реализовано именно таким образом. При таком масштабе стоит использовать уже новый алгоритм, тем более что при свободном масштабировании он уже работает.
Впрочем, на общий вывод это особо не влияет: если раньше мы выяснили в теории, что большинство приложений под традиционный интерфейс Windows имеет те или иные проблемы с масштабированием интерфейса, то сейчас мы убедились в этом на практике. Причем, что удивительно, речь идет не о каких-то мелких утилитах, слепленных на коленке, а о серьезных, постоянно обновляемых и важных для разработчика проектах типа Skype, Dreamweaver или iTunes. И речь идет не о единичных случаях: те или иные проблемы с масштабированием имеет большинство исследованных нами приложений. Иначе говоря, хотя проблема и способы ее решения активно обсуждаются как минимум с 2001 года (а на самом деле — с еще более давних пор), но до сих пор разработчики не предприняли никаких шагов к ее решению.
При этом я обращаю внимание читателей, что разные настройки DPI мы тестировали на экране, с которым при хорошем зрении можно работать и при dpi = 96, поэтому ситуация выглядит как брюзжание. А вот когда мне приходилось работать на Acer Aspire S7, то там было не до шуток: даже чтобы попасть в кнопку Play в плеере, двигая курсор с помощью тачпада, приходилось прикладывать заметные усилия. Работа с тем же Dreamweaver превращалась в мучение и из-за меню, и из-за узких колонок со слишком большими шрифтами.
Так что некорректное масштабирование способно сделать работу на мониторе с высокой плотностью пикселей некомфортной, а иногда и попросту затруднительной. Таким образом, технический прогресс не всегда показан пользователям экосистемы Windows — точнее, ее традиционного десктопного интерфейса. Тут все зависит от создателей приложения и того, насколько корректно оно работает при нестандартном масштабе.
В то же время я хочу еще раз подчеркнуть и в выводах, что в большинстве случаев проблемы с масштабированием — не вина Microsoft. Кто хочет в этом наглядно убедиться, может поработать с Microsoft Office или Internet Explorer 10. Эти приложения превосходно работают при любом масштабе и dpi рабочего стола. Адресовать претензии следует неграмотным или ленивым разработчикам приложений. Либо это какой-то вариант интеллектуальной диверсии, ибо иначе я не могу объяснить работу iTunes или Google Chrome, который масштабирование вообще, как выяснилось, не поддерживает. Последний случай, кстати, особо показателен, потому что Chrome еще и пытается установиться для Metro-интерфейса, не имея при этом даже базовой поддержки нужных технологий. Впрочем, это мы забегаем вперед, ибо на следующую часть как раз запланировано исследование браузеров.