Микроразметка open graph что это
Микроразметка Open Graph: что это и как настроить
В статье:
Микроразметка — это способ оптимизации семантики сайта, который позволяет роботам идентифицировать тип информации на странице и лучше структурировать ее в сниппетах выдачи или в соцсетях. Основные преимущества использования микроразметки — информативность сниппета, привлекательность для пользователей и поисковых роботов. Прямого влияния на SEO нет, но за счет внедрения микроразметки можно улучшить поведенческие факторы сайта.
О видах микроразметки и ее настройке для «Яндекс» и Google читайте в статье.
Кнопки «Поделиться в соцсетях» на сайте
Социальные кнопки вроде «Поделиться», «Лайкнуть», «Share», «Like» полезны, они есть почти на всех сайтах. Пользователям удобно отправлять крутые материалы себе в социальные сети, не копируя и вставляя ссылку, а веб-мастеры получают дополнительное распространение контента и увеличение трафика.

Такие кнопки обычно размещают в блоге. Думайте о пользователе: он скорее сохранит полезную статью, чем каталог товаров. Хотя и товарами могут делиться в соцсетях — к примеру, пользователи Pinterest отправляют позиции с красочными фотографиями, схемы или рецепты себе на доску, чтобы показать друзьям или вернуться к ним позже.

Веб-мастеру недостаточно просто установить кнопку «Поделиться в соцсети» для того, чтобы пользователь делился контентом с красивым превью. Картинка или заголовок можгут отображаться не так, как задумано.
Проблема с добавлением ссылки в социальную сеть
Распространённый сбой — превью содержит не тот графический контент. К примеру, новость в социальной сети сопровождается не тематическим фото обложки, а рисунком рекламного баннера, который также был на странице.

Проблема устраняется просто — с помощью дополнительного стандарта микроразметки страницы Open Graph.
Протокол Open Graph от Facebook
Open Graph разработан Facebook для контроля текстово-графического анонса, который формируется при добавлении ссылки на ресурс в социальную сеть. С его помощью можно настроить изображение, которое должно появляться в превью, правильный заголовок, описание и ссылку.
Зачем нужен Open Graph
Разметку Open Graph поддерживают соцсети и мессенджеры ВКонтакте, Facebook, Twitter, Pinterest, Одноклассники, Telegram, Skype и другие.
Разберемся, как настроить микроразметку для страницы.
Ключевые мета-теги Open Graph
Разберем основные теги:
Есть и дополнительные теги для контактов, адреса, языка и других элементов, они перечислены на странице ogp.me. Иногда их использование тоже может быть оправдано: к примеру, если добавляемая страница содержит информацию о конкретном человеке, то можно дополнительно указать характеристики с помощью специального тега.
Настройка через json-ld:
Пример микроразметки страницы с помощью Open Graph
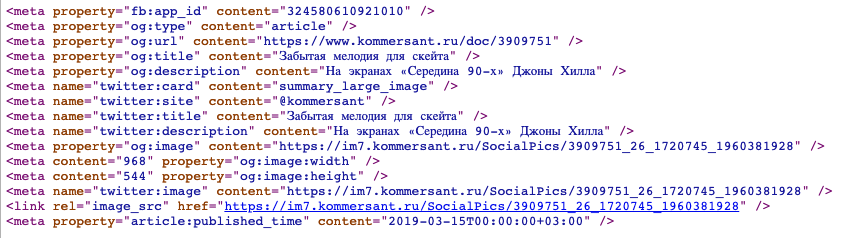
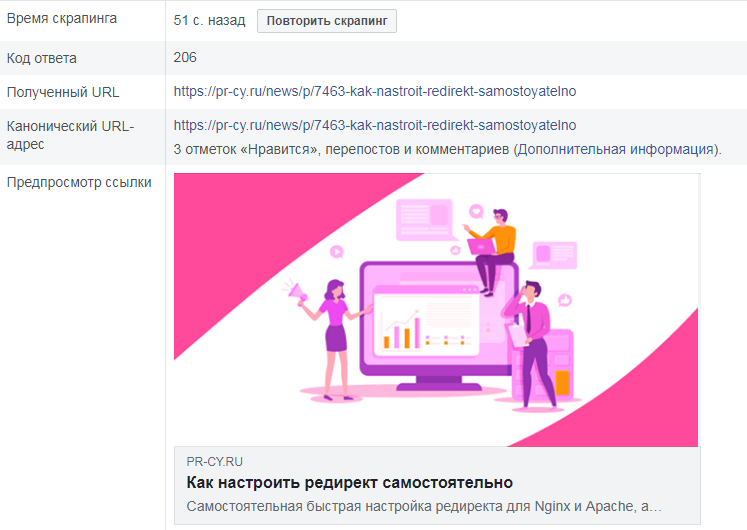
Пример практического использования протокола Open Graph — фрагмент html-кода, в котором использованы необходимые теги данной разметки. Подопытная страница – недавняя статья про статья про редиректы на PR-CY:
Отдельно можно настроить особенное отображение для соцсетей, к примеру, в аккаунте Twitter. Тогда к записи нужно добавить теги:
Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
Составить код разметки Open Graph автоматически
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.

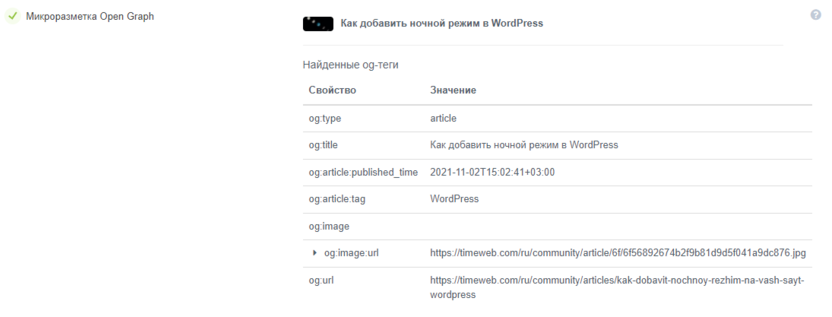
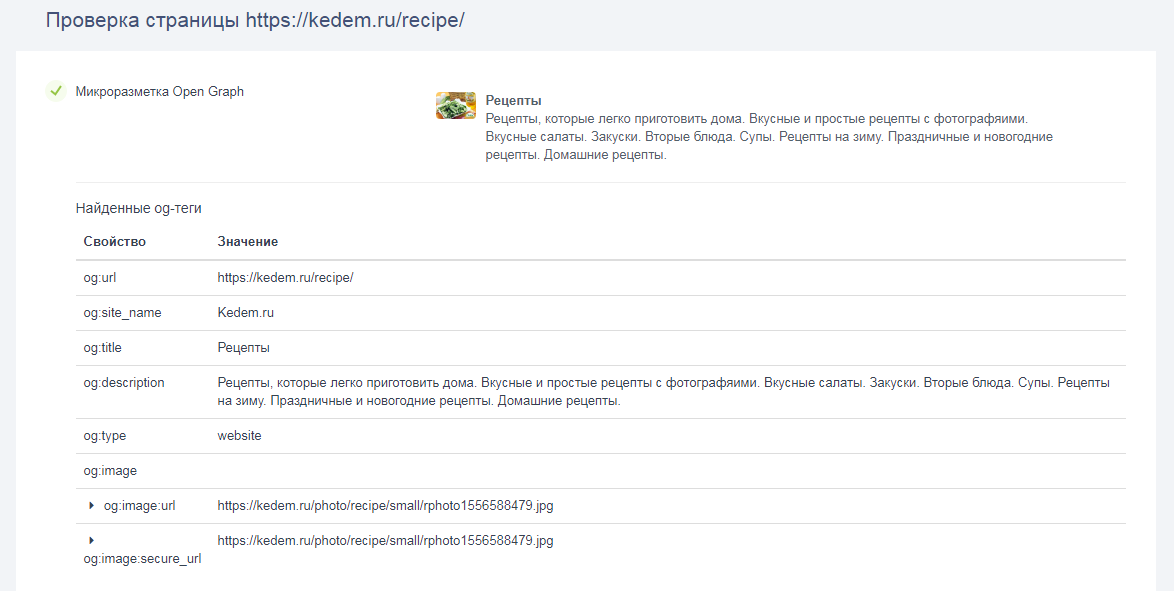
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:

Если у владельца сайта нет особого желания разбираться с протоколом Open Graph, самостоятельно разбираясь в html-коде страницы, то на выручку ему могут прийти соответствующие плагины для популярных CMS:
Сервис проверки Open Graph
Контролировать разметку страницы Open Graph можно через специализированный сервис, разработанный Facebook. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.

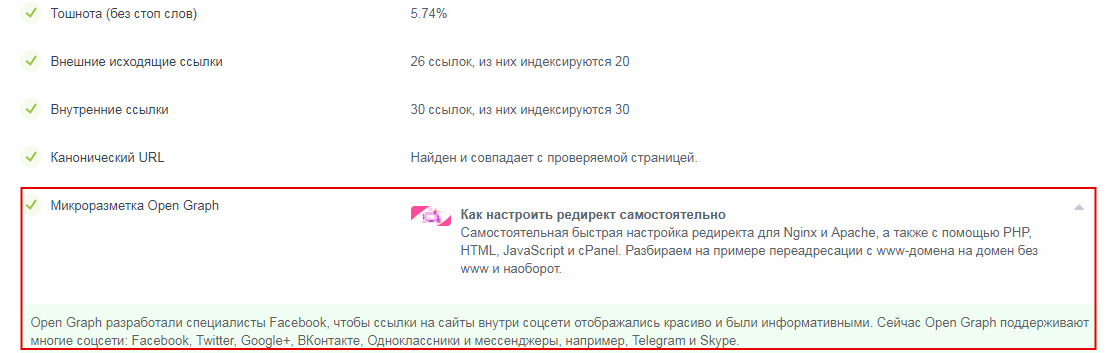
Наличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.

Микроразметка Open Graph: базовые принципы и настройка
Микроразметка помогает роботам ориентироваться на страницах сайта и забирать для формирования поисковой выдачи или превью ссылок в социальных сетях то, что владелец сайта хочет отдать.
Что такое Open Graph и какая от нее польза
Open Graph – это технология разметки страниц, которая помогает настроить их отображение в социальных сетях при публикации. У хорошего информационного блока (сниппета), который формируется при репосте страницы сайта, есть несколько признаков:
заголовок не обрезается;
в описании – цепляющий лид или другая важная информация;
картинка соответствует требованиям соцсети и тоже не обрезается.
В большинстве соцсетей можно настраивать внешний вид таких ссылок вручную: редактировать заголовок и описание, менять картинку на превью. Но это отнимает время. И заниматься этим будет разве что администратор страницы в соцсети.
Когда пользователи репостят записи с сайта, они ничего не редактируют. Из-за этого результат может быть непривлекательным: вместо заголовков в превью подтянется содержимое тега, описание будет обрубленным, а картинка – случайным образом выбрана из текста. Вот пример сайта администрации одного из городов:
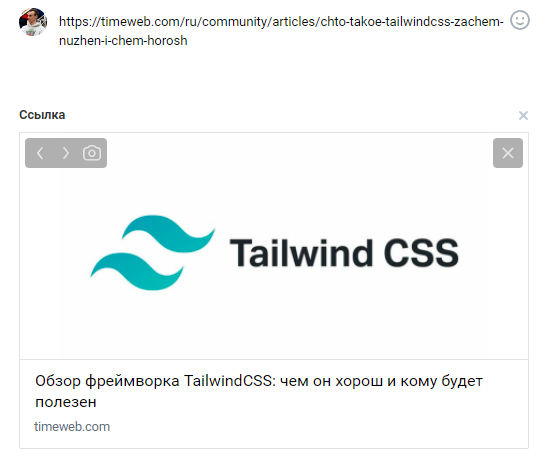
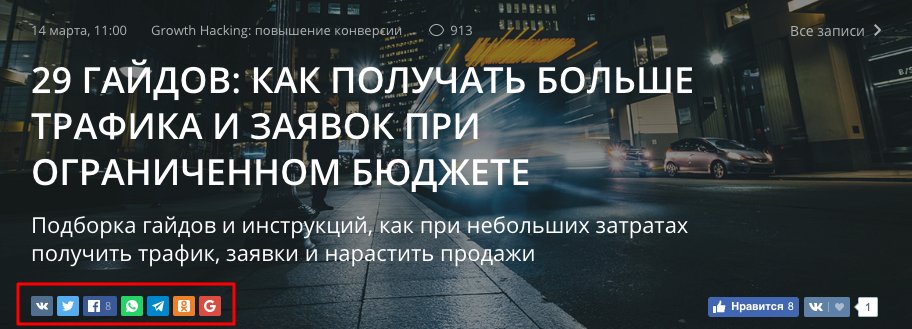
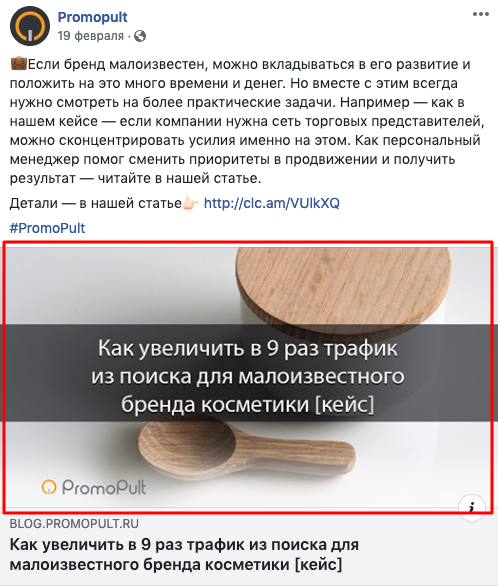
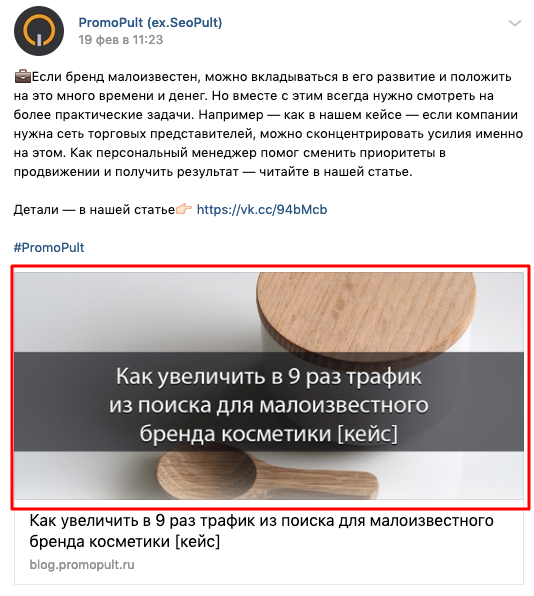
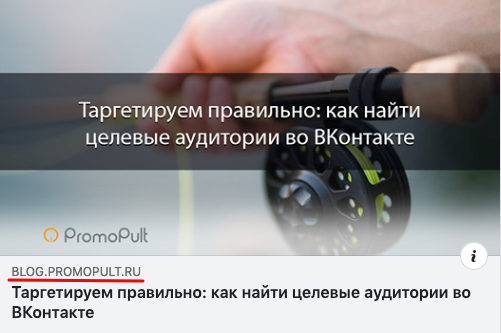
Open Graph решает эти проблемы. Этот протокол позволяет разметить страницы на сайте так, чтобы при репосте внешний вид поста не надо было дополнительно настраивать. Сниппет по умолчанию будет таким, каким вы хотите его видеть: с заглавной картинкой, заголовком и кратким описанием. Вот хороший пример:
Плюс Open Graph в том, что вы можете настроить отображение превью для разных соцсетей. Размеры картинок, длина заголовка и описания – все это отличается. С Open Graph репосты с сайта будут выглядеть хорошо везде: и на странице VK, и в ленте Twitter.
Как размечать страницы
Микроразметка Open Graph – это просто набор тегов, которые описывают для разных соцсетей, какой контент взять для репоста и как его отобразить. Из одного тега соцсеть берет заголовок, из другого – картинку для сниппета.
Обязательные свойства
У атрибута property есть четыре обязательных свойства.
og:title – заголовок поста или страницы. Сам текст добавляется в атрибут content.
og:type – тип передаваемого объекта: article, audio, image, video. Полный перечень смотрите в документации.
og:url – канонический URL, который ведет к объекту.
og:image – ссылка на изображение, которое опубликуется при репосте.
Интересно, что изображение может даже не быть опубликованным в посте. Вы можете указать ссылку на любую картинку. При публикации она подтянется в сниппет.
Дополнительные свойства
Кроме обязательных есть и дополнительные свойства.
og:audio – адрес звукового файла указанного объекта.
og:video – адрес видеофайла указанного объекта.
og:description – описание передаваемого объекта.
og:determiner – актуально для постов на английском: можно выбрать артикль перед названием объекта в предложении. Тип enum (a, an, the, «», auto), по умолчанию выбрано «» (нет артикля).
og:locale – свойство для указания локации. Формат language_TERRITORY. По умолчанию: en_US.
og:locale:alternate – свойство для добавления альтернативных локалей.
og:site_name – название сайта, которое будет отображаться на всех страницах. Отличное решение для популярных проектов, например Кинопоиска или Timeweb.
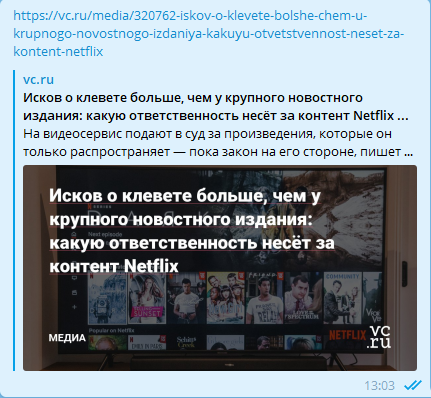
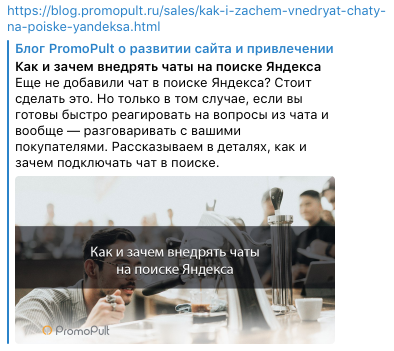
Из опциональных свойств часто используют og:description и og:site_name. Первое свойство позволяет добавить краткое описание, которое состоит из одного или нескольких предложений. ВКонтакте и на Facebook количество символов в описании сильно ограничено, зато в Telegram сниппет выглядит информативно.
С помощью og:site_name вы можете добавить в сниппет название сайта и несколько слов для описания его предназначения. Но это свойство обрабатывают не все соцсети. Например, на Facebook отобразится только URL сайта. А вот в Telegram в превью ссылки подтягивается все, что вы укажете внутри свойства og:site_name.
У свойств og:image, og:video и og:audio есть дополнительные метаданные, которые вы можете указать. Изучим их на примере og:image:
og:image:secure_url – альтернативный адрес, который используется на страницах с HTTPS.
og:image:type – например jpeg или png.
og:image:width – ширина изображения в пикселях.
og:image:height – высота изображения в пикселях.
У свойства og:video доступны такие же дополнительные метаданные: secure_url, type, width и height. А вот у og:audio дополнительных данных width и height нет, что логично – у звукового объекта не может быть длины и ширины, в отличие от изображения и видео.
Ссылки на дополнительные материалы
Больше подробностей про разные свойства атрибута property – в документации протокола Open Graph. Она очень емкая и практичная, так что изучение не займет много времени.
Также можно посмотреть информацию об использовании Open Graph в справке Яндекс.Вебмастера. Там много сведений из официальной документации протокола, но есть и другие полезные примеры – например, использование OG для разметки видео. Это помогает улучшить индексацию роликов по запросам пользователей поисковой системы Яндекса.
Есть также специальные руководства по настройке разметки Open Graph для отдельных социальных сетей:
Примеры разметки для разного контента
Это пример минимальной разметки – в ней только базовые свойства:
С помощью дополнительных свойств его можно расширить. Например, задать высоту и ширину изображения, которая будет использоваться во всех соцсетях:
Это рекомендуемые размеры изображений для Facebook. С ним картинка в сниппете будет выглядеть хорошо.
При размещении этой же ссылки ВКонтакте изображение на превью обрежется. Это связано с тем, что у каждой соцсети свои требования к размеру изображений в сниппетах. Если вы хотите, чтобы ничего не обрезалось при репосте, то нужно подготовить для каждой соцсети свой вариант картинки. Затем нужно указать в разметке разные теги:
Например, пользователь делает репост в Twitter. Соцсеть будет учитывать только контент, указанный в свойстве twitter:image. Остальные картинки Twitter проигнорирует.
В справке Яндекс.Вебмастера уделено много внимания разметке видео. Если вы хотите передать поисковой системе больше информации о своих роликах, то используйте этот минимальный набор свойств:
В этот набор можно добавить структурированные свойства. Например, указать ширину и высоту видео.
Как внедрить Open Graph на сайте
Добавить Open Graph на сайт можно вручную или автоматически, с помощью плагинов. В примерах выше – синтаксис ручного добавления разметки.
Затем в прописываются метатеги с нужными атрибутами и свойствами.
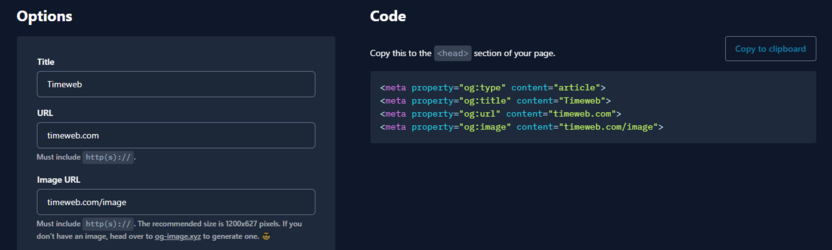
Чтобы сэкономить время, можно не прописывать все метатеги вручную, а использовать генераторы. Например, есть сервис The Ultimate Open Graph Generator. Вам нужно выбрать тип объекта, а затем добавить основные данные: заголовок, URL, изображение. В ответ вы получите код, который необходимо вставить на страницу сайта.
Если постов и страниц много, то ручное добавление разметки становится большой проблемой. К счастью, ее давно научились решать. Например, в конструкторах сайтов разметка формируется автоматически при публикации страницы. Есть также плагины для всех популярных CMS:
Как проверить разметку
Если хотите посмотреть, как конкуренты делают разметку, используйте парсер. Он проверит страницу по указанной вами ссылке и выдаст все используемые на ней атрибуты и свойства Open Graph.
Чтобы проверить корректность разметки, используйте валидаторы. Ссылки на некоторые инструменты есть в документации Open Graph. Можно также использовать валидатор в Яндекс.Вебмастере или сервис Open Graph Check. Они проверяют страницы по указанным адресам и показывают, есть ли ошибки в разметке.
Микроразметка Open Graph
Open Graph – стандарт микроразметки, который позволяет формировать превью сайта при публикации в социальных сетях.
Open Graph – стандарт микроразметки, который позволяет формировать превью сайта при публикации в социальных сетях.
Стандарт Open Graph был разработан Facebook. Сейчас Open Graph используют Facebook, Яндекс, Вконтакте, Google+, Twitter, Pinterest и др. В Яндексе микроформат используется для передачи данных в Яндекс.Видео.
Принцип работы микроразметки
Сайт самостоятельно подгружает картинку (или картинки), описание и заголовок с ссылки, которую вы вставили в социальную сеть. Это позволяет кратко ознакомится с материалом, который предоставлен по ссылке. Как итог, вам не нужно придумывать описание для ссылки и добавлять изображения к публикации.
Результат внедрения микроразметки Open Graph
Также будет выглядеть публикация при нажатии на кнопки «поделиться в соц. сетях».
Основные теги Open Graph
Это не весь список тегов. Полный список тегов можно посмотреть на официальном сайте Open Graph.
Основные теги сейчас используются для всех социальных сетей. Также есть отдельные настройки для каждой соц. сети отдельно (Вконтакте, Facebook, Twitter, Google+, Mail).
Описание основных тегов
OG:TITLE
Используется только для заголовка. Обязательный тег, используется во всех случаях микроразметки.
OG:DESCRIPTION
OG:TYPE
Используется для определения типа объекта. В зависимости от контента на странице может принимать значения:
Тип объекта нужно устанавливать в зависимости от размещаемого контента. Если он смешивается с другими типами объектов, то нужно выбрать из них один как основной.
OG:IMAGE
Используется для определения изображения у объекта. Является массовым тегом – можно использовать несколько раз, в публикации можно будет выбрать нужное изображение. Обычно используется как постер к публикации в соц. сетях.
Для тега можно также установить детальные настройки для каждого изображения:
Означает, что на странице несколько изображений. первое изображение имеет размер 300×300, среднее изображение имеет неопределенные размеры, а последнее имеет высоту 1000 пикселей.
Дополнительные опциональные настройки изображений:
OG:URL
Используется для обозначения ссылки на объект. Обычно выступает в роли дубликата URL страницы. Ссылка не должна содержать прочие GET-параметры, без которых можно обойтись.
Пример микроразметки Open Graph для статьи блога
Пример краткой микроразметки Open Graph:
Пример микроразметки Open Graph для товаров или услуг
Пример краткой микроразметки Open Graph:
Проверка микроразметки Open Graph
Проверить микроразметку можно вручную или воспользоваться автоматизированными сервисами:
Как и зачем использовать разметку Open Graph
Преимущества протокола, синтаксис, инструкция по внедрению и сервисы для проверки
Наполняете интересным контентом свой ресурс и собираетесь поделиться лучшими материалами в Facebook, Вконтакте и далее по списку? Проверьте, готов ли к этому сайт. Один из обязательных пунктов — наличие микроразметки Open Graph.
Зачем вашему сайту Open Graph
Если вы разместили на странице кнопки шеринга, вы наверняка предполагаете, что материал будут репостить:
И обидно будет, если репост будет выглядеть кривовато. Например, подтянется случайная картинка, а вместо короткого анонса внезапно появится текст из тайтла страницы.
Разметка (протокол) Open Graph позволяет контенту, которым вы делитесь в социальных сетях, выглядеть привлекательно. Например, вот так:


Если захотите поделиться ссылкой с сайта без Open Graph, пост может выглядеть довольно грустно.

Просто подключи PromoPult. Комплексное рекламное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».


Некорректная или рандомная картинка, отсутствующее или нерелевантное материалу описание — этого можно избежать с внедрением на сайт Open Graph.
Протокол изначально был создан для Facebook, но сейчас его также используют ВКонтакте, Pinterest, Twitter, LinkedIn, Telegram, мессенджеры (WhatsApp, Viber, Slack) и др.
Разметка Open Graph повышает привлекательность вашего контента в соцсетях, а значит — это один из пунктов в рамках стратегии SMM-продвижения и контент-маркетинга. Кроме того, протокол позволяет создавать блоки рекомендуемого контента в Google AdSense, если вы используете эту платформу для монетизации сайта:
Синтаксис разметки
Официальная информация от разработчиков протокола, его описание, руководство по использованию и ссылки на реализации — на ruogp.me (на русском языке). В более сжатой и доступной форме все это изложено в справке Яндекс.Вебмастера.
Есть и отдельные руководства для:
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Основные метатеги
Теги Open Graph объясняют соцсетям, какая информация содержится на странице. Корректно заполненные поля позволят сформировать привлекательный вид поста в ленте.
У Twitter, Facebook и ВКонтакте разные требования к размеру изображений. Чтобы картинка в посте отобразилась корректно, можно прописать параметры для каждой соцсети отдельно, используя дополнительные теги vk:image, fb:image, twitter:image — каждая соцсеть в первую очередь обработает «свой» тег. Минус такого решения — придется подготовить отдельную картинку под каждую соцсеть.
Второй вариант — воспользоваться дополнительными метаданными width (ширина в пикселях) и height (высота в пикселях), которые позволят задать один размер для всех соцсетей. В примере указан размер изображения для Facebook. Другие соцсети будут обрезать эту картинку под свои требования.





О дополнительных метатегах и массивах (тегах с несколькими элементами) можно подробнее прочитать на официальном сайте протокола или в справке Яндекса.
Так выглядит фрагмент кода страницы с внедренной разметкой Open Graph:
Видео в Open Graph
Если на вашем ресурсе много интересного видеоконтента, которым вы хотите поделиться, используйте Open Graph для передачи данных в сервис Яндекс.Видео. В протокол добавлены дополнительные метатеги, которые позволят подробно охарактеризовать ролик:
Два способа внедрить Open Graph
Можно прописать метатеги вручную в коде страниц сайта либо использовать плагины.
Для ручной разметки:
Плагины Open Graph для популярных CMS
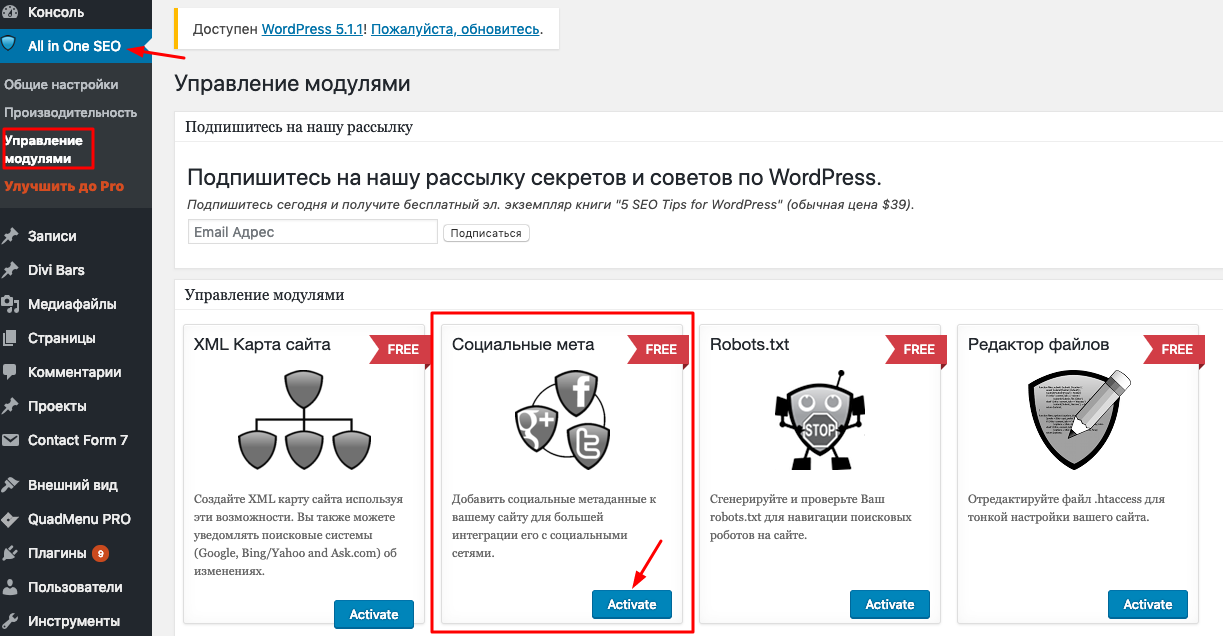
Рассмотрим внедрение разметки Open Graph для сайта на WordPress на примере плагина All in One SEO Pack. В разделе Управление модулями активируем модуль «Социальные мета»:
Модуль будет активен для настройки:
В специальных полях пропишите настройки главной страницы, изображений, типов данных, а также отдельные настройки для Twitter.
Для того, чтобы настроить Open Graph для отдельной записи или страницы, в консоли выберите вкладку «Социальные настройки»:
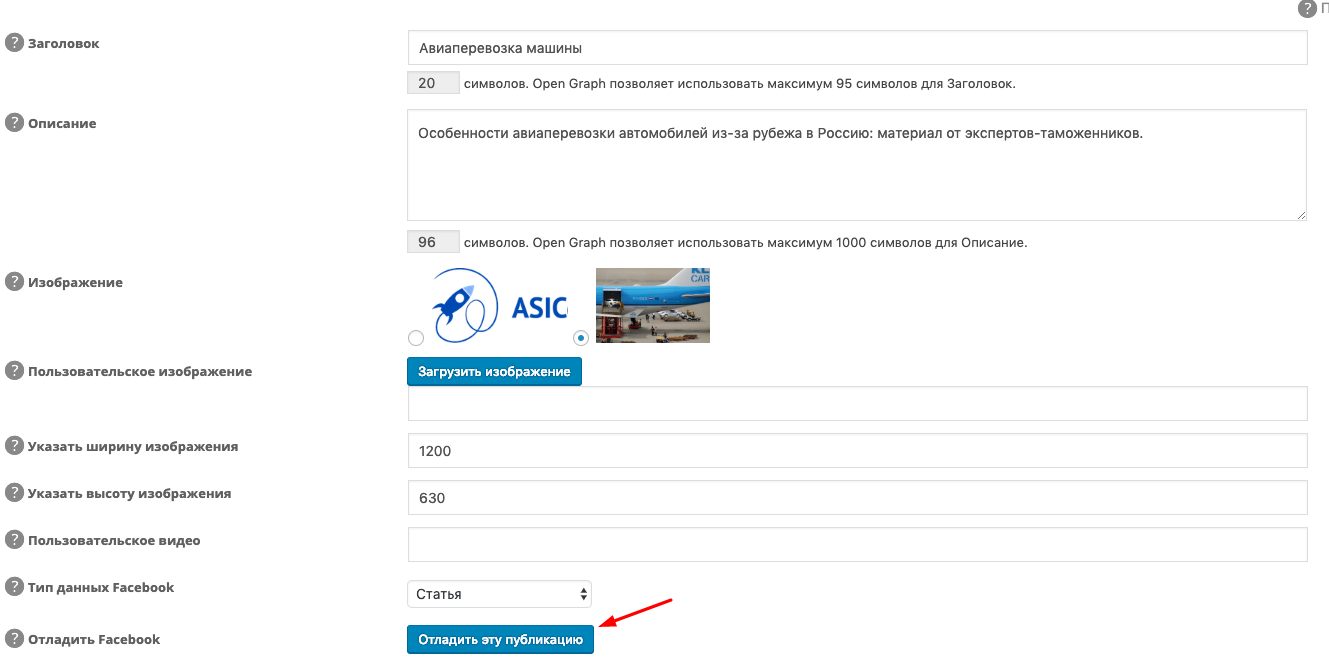
В ней заполните метатеги в соответствии с содержанием материала. На этой же вкладке есть возможность воспользоваться отладчиком от Facebook.
Не забудьте сохранить изменения, нажав на кнопку «Обновить».
Вот вид размеченной ссылки в ленте Facebook:
Как проверить корректность разметки
Есть три способа проверить правильность внедрения разметки:
Отдельный валидатор есть для Twitter. А ВКонтакте предлагает инструмент для очистки кеша. Он понадобится, если вы заметили ошибку на странице после размещения анонса, исправили ее, а пост в соцсети не обновился.
Публикации в соцсетях — тот случай, когда форма не менее важна, чем содержание. Внедрение Open Graph позволит получить больше переходов заинтересованных пользователей из социальных сетей на ваш ресурс.