Микроразметка schema org что это
Nikon D810
Микроразметка Schema.org: полное руководство
Что такое микроразметка schema.org и зачем она нужна
Единый стандарт schema.org появился еще в 2011 году по инициативе трех крупнейших поисковых систем — Google, Microsoft, Yahoo. Позже новую схему поддержали и гиганты интернет-поиска, включая отечественный «Яндекс».
В 2021 году семантическую разметку Schema.org используют более 10 миллионов сайтов: как для разметки веб-страниц, так и сообщений электронной почты. Многие известные сервисы, такие как Google, Microsoft, Pinterest, Yandex, используют словари Schema.org для улучшения пользовательского опыта.
Пример семантической разметки schema.org для хедера сайта
Schema.org создавалась для улучшения качества поисковой выдачи. Микроразметка делается тегами, включающими дополнительные атрибуты. Они дают возможность вручную указывать метаданные, подсказывая роботам поисковых систем, что именно находится на выбранной веб-странице.
Если страница имеет корректную семантическую разметку, то в результатах поиска будет отображаться не стандартный сниппет, а расширенный. Он будет включать, например, цену товара, адрес магазина или артикул товара.
Устройство schema.org
По своей структуре schema.org — это словарь семантической разметки. Он включает в себя множество классов, которые используются для того, чтобы указывать контентное содержимое веб-страницы. Словарь включает в себя подробное указание свойств для каждого класса. Синтаксис — второй обязательный элемент микроразметки. Можно сказать, что словарь — подобие языка программирования, а синтаксис — метод его использования.
Синтаксис — метод указания свойств и других данных словаря. Указание этих данных происходит непосредственно в коде веб-страницы.
Кроме Schema.org существуют и другие словари, например Open Graph, который одно время был самым популярным в Рунете. Продолжались разработки иных словарей: Microdata, RDFa, FOAF, DUBLIN CORE.
К 2021 году образовалась существенная путаница из нескольких словарей, в которых используется разный синтаксис.
Для разметки Schema.org могут применяться несколько вариантов синтакиса: от микроданных до JSON-LD, который активно рекомендует Google.
Разные словари / синтаксисы семантической разметки
Главные атрибуты schema.org
Семантическая разметка schema.org базируется на трех главных атрибутах:
Типы данных
Полный список типов доступен на schema.org. Чаще всего размечаются следующие типы данных:
Рассмотрим, как внедрить разметку для всех указанных типов данных подробнее.
Немного о тегах
Если вы знакомы с HTML, то никаких сложностей с тегами не возникнет. Для начинающих вебмастеров отметим — в коде семантической разметки schema.org используются стандартные HTML-теги:
— для хранения дополнительной информации.
Теперь посмотрим, как использовать эти теги при создании кода.
Как разметить данные вручную на примере фильма
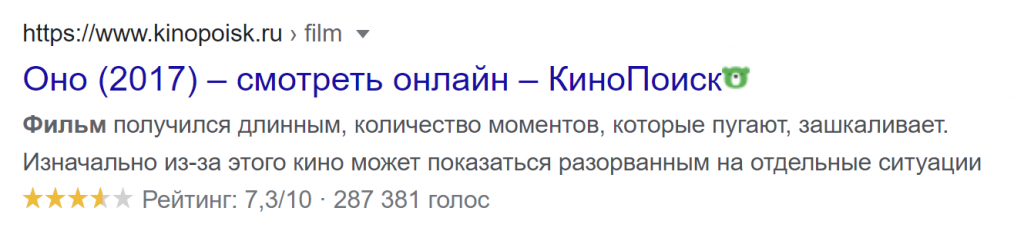
Допустим, у нас есть веб-страница, рассказывающая о фильме «Оно». На ней, кроме описания кино, присутствует и ссылка на трейлер. Открываем schema.org и находим нужный нам тип данных — movie. Там вы найдете все необходимые атрибуты, относящиеся к описанию фильма.
Примерно так может выглядеть код страницы без семантической разметки:
Все корректно. Но нам нужно показать поисковому роботу, какая именно часть веб-страницы относится к тизеру фильма “Оно”. Делается это при помощи атрибута itemscope:
Благодаря itemtype поисковый робот точно знает, что страница посвящена именно фильму. В описании тизера у нас уже есть информация о жанре, названии, режиссере фильма. Но эти данные не размечены, и поисковые системы видят их некорректно. Исправить ситуацию можно, применив атрибуты name, director, genre и другие:
Как установить микроразметку schema.org на свой сайт
Переходим к более востребованным на коммерческих страницах схемам: статьям, отзывам, товарам, хлебным крошкам.
Микроразметка для статей
Для статей чаще всего используется тип данных Article. Для новостных статей — NewsArticle. Для блоговых статей — BlogPosting.
Скорее всего, вам подойдет универсальный тип Article. Обратите внимание на атрибуты — они выделены жирным):
Один из самых популярных заменителей молочного жира – пальмовое масло. Без него российская пищевая промышленность полностью остановится в течение 1-2 дней. По данным экспертных отчетов, пальмовое масло задействуют более 90% российских производителей. Используют его и молочные производства — для снижения стоимости конечного продукта. Технический растительный жир применяется при производстве молока, творога, сливочного масла и других изделий, в которых его быть вообще не должно.
Полный список атрибутов для типа данных articleдоступен на сайте schema.org.
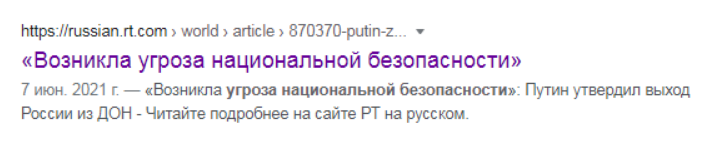
Сниппет страницы с типом данных «NewsArticle»
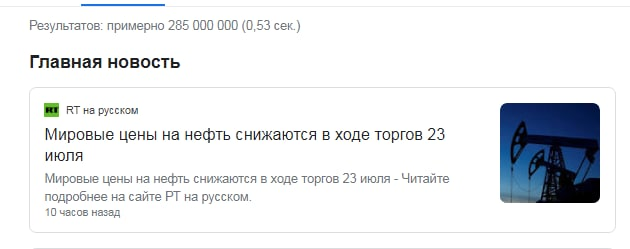
Корректно размеченные AMP-страницы также попадают в карусели и другие специальные блоки.
Наличие схемы article на странице — сигнал для попадания в блок Главных новостей. Также в новостной блок могут попадать и AMP-страницы.
Микроразметка для хлебных крошек
Хлебные крошки особенно актуальны для коммерческих сайтов. Для их внедрения необходимо задействовать тип данных BreadcrumbList. Обратите внимание: хлебные крошки описывают вложенные веб-страницы, поэтому разумнее использовать ul-тег.
Для примера рассмотрим разметку хлебных крошек интернет-магазина. Жирным выделены атрибуты:
Пример сниппета содержащего хлебные крошки
Полный список атрибутов хлебных крошек доступен на schema.org.
Микроразметка товаров в интернет-магазине
Теперь рассмотрим как настроить семантическую разметку для товара на одной странице. Самые внимательные читатели уже знают: для разметки товара необходимо использовать тип данных Product.
Разметить можно как страницу с описанием одного товара, так и страницу с описанием десятков товаров:
Здесь стоит сказать о разнице настройки разметки для двух поисковых систем.
Google советует использовать JSON-LD. Но Яндекс до сих пор не поддерживает этот формат когда дело доходит до поиска. Поэтому, если сайт нацелен на обе поисковые системы, в некоторых случаях, разумнее задействовать микроданные, чем JSON-LD.
Если микроданные не подходят — допустимо использовать Resource Description Framework (RDF). Этот формат понимает как Google, так и Яндекс.
Рассмотрим схему для описания одного товара на примере зеркальной камеры Nikon D810:
Schema.org своими руками: настраиваем микроразметку без программиста
Программисты сейчас обиделись, а не надо. Они же попробуют справиться без вас, а потом придут к вам же с просьбой починить все, что поломалось в процессе. Шутка. Почти.
Рассказываем о словаре и синтаксисе микроразметки, собрали несколько плагинов и инструментов для создания и проверки разметки, разобрали по шагам один из плагинов.
Рассказываем о том, зачем нужна разметка Schema.org, что она из себя представляет и как ее создавать без знания кода.
Зачем нужна микроразметка
Schema.org — стандарт семантической разметки данных, который помогает поисковикам лучше понимать данные, представленные на сайте. Например, с помощью разметки можно явно указать поисковым роботам, что на странице site.ru/product_page1 находится товар, и передать основные параметры: название, цену, артикул, производителя и т.д. На основе этих данных поисковики формируют расширенные сниппеты в поисковой выдаче.
Кроме Schema.org есть другие виды микроразметок. У них разные назначения, поэтому вкратце приведем свойства основных видов, чтобы не путать:
Разница между словарем и синтаксисом
Словарь — это набор классов и свойств, которые описывают тип содержимого страницы и передают ключевую информацию. Словарь можно сравнить с языком — например, английским. Schema.org, Open Graph, Dublin Core — все это словари.
Синтаксис — это способ указания сущностей и свойств словаря в html-коде страниц сайтов. Если словарь — это английский язык, то синтаксис можно сравнить с латиницей.
Варианты синтаксиса, которые применяются для разметки Schema.org:
Подробнее о том, какой синтаксис лучше, поговорим чуть позже.
Чем различаются сайты с разметкой и без нее
Сайты с реализованной микроразметкой видно по сниппетам на странице поисковой выдачи. Вот пример: в выдаче два сниппета с одного и того же сайта, первый — с микроразметкой, второй — без нее.
А так выглядит сниппет страницы с афишей кинофильмов, если на странице есть микроразметка:
С помощью микроразметки в сниппетах страниц товаров отображаются цены:
И еще один пример: в первом сниппете реализована микроразметка хлебных крошек, а во втором такой разметки нет:
Больше информации о разметке Schema.org, а также перечень поддерживаемых сущностей — в справке Яндекса.
А здесь — виды расширенных результатов поиска в Google (отображаются для сайтов с реализованной микроразметкой).
Что говорят поисковики
Яндекс и Google советуют вебмастерам и оптимизаторам внедрять микроразметку. Основная мотивация: внедрение микроразметки улучшает сниппет визуально, а также повышает качество поиска (поисковые роботы лучше понимают содержимое сайта, на страницах которого реализована семантическая разметка данных).
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку. (С разметкой тоже поможем).
Чем еще полезна микроразметка
Микроразметка выгодно выделяет ваш сниппет в поисковой выдаче на фоне конкурентов (если у них разметки нет или реализовано меньше фич). Даже если вы показались в выдаче ниже конкурентов, вы можете получить столько же кликов, а то и больше: ваш сниппет занимает больше места, содержит больше полезной информации для пользователя.
И тут срабатывает такая цепочка: привлекательный сниппет → больше пользователей кликают и переходят на сайт → улучшаются поведенческие факторы → вы ранжируетесь лучше и поднимаетесь в выдаче.
Также микроразметку используют собственные сервисы поисковиков — например, страница с реализованной разметкой может попасть в колдунщики на поисковой выдаче (при этом сам сайт не обязательно должен быть в ТОПе выдачи).
Словарь Schema.org
Словарь микроразметки состоит из сущностей (например, Продукт) и свойств, которые описывают параметры сущности (SKU, цена, наличие и т.д.).
Весь список сущностей и документация — на официальном сайте schema.org.
На скриншоте — часть сущностей (слева) и свойств сущности Thing (в правой части скриншота)
Рассказывать о всех сущностях не будем, приведем примеры самых популярных:
Оптимальный синтаксис
Мы уже упоминали о том, что для Schema.org подходят четыре вида синтаксиса:
Первые три имеют ряд недостатков и теряют популярность, а последний (JSON-LD) — используется все чаще.
Google рекомендует использовать именно JSON-LD — он более простой и компактный, в отличие от RDFa, микроформатов и других синтаксисов.
Но есть проблема: Яндекс пока не поддерживает синтаксис JSON-LD на поиске (хотя использует его в Яндекс.Почте). Поэтому, если вы продвигаетесь в Рунете (а скорей всего так и есть), вам этот синтаксис нет смысла использовать. В таком случае ваш выбор — микроданные или RDFa (микроформаты тоже вариант, но их используют не так часто — этот синтаксис имеет ряд ограничений и устарел по сравнению с другими стандартами).
Если ваш продукт или бизнес направлен на западный сегмент интернета и Google для вас в приоритете — используйте JSON-LD.
JSON-LD
Теперь о деталях. Поговорим о том, как выглядит синтаксис и какие правила в нем действуют.
JSON-LD в базовом виде выглядит так:
Вот как выглядит разметка
Обратите внимание! Наличие микроразметки не гарантирует того, что в поиске будет выводиться расширенный сниппет со всеми данными, указанными в разметке. Тем не менее, поисковые роботы все равно будут учитывать переданные данные и смогут лучше понимать содержимое страницы.
Как делать разметку JSON-LD
Ручная разметка в JSON-LD (да и в любом другом синтаксисе) — рутинная задача, отнимает много времени и всегда остается риск допустить ошибку. Упростить задачу можно с помощью генераторов JSON-LD, вот несколько популярных:
Проверка валидности разметки
При создании микроразметки важно, чтобы синтаксис был правильным и без ошибок. Даже если вы генерируете JSON-LD с помощью специальных плагинов или сервисов, не спешите загружать код на сайт, сначала проверьте его на валидность.
Для проверки кода используйте валидаторы от поисковиков:
Куда вставлять JSON-LD?
Если код валиден (валидатор не нашел ошибок) — можете смело добавлять разметку на сайт. Для этого код нужно вставить между тегами и на целевой странице.
Микроданные
В микроданных используется язык разметке HTML (в JSON-LD — JavaScript). Работать с этим синтаксисом сложнее — код разметки нужно прописывать в теле контента.
В основе микроданных — три атрибута:
Вот как это выглядит:
Прописывать такой код вручную — довольно трудоемкая и рутинная задача.
Сервисы для генерации микроданных
Хорошая новость в том, что для микроданных также существуют специальные сервисы-генераторы:
Сгенерируйте код и проверьте его на наличие ошибок (теми же сервисами).
Внедряем микроразметку самостоятельно и без знания кода
Покажем вам простой способ, как быстро и без единой строчки кода подключить микроразметку.
Автоматическая разметка страниц с помощью Маркера данных
Google разработал специальный инструмент для максимально простого внедрения микроразметки — Маркер данных.
Чем удобен инструмент:
Как пользоваться
Переходим в Маркер данных и выбираем подтвержденный ресурс;
Роботы Google просканируют страницы сайта и учтут заданную микроразметку.
Как изменить или убрать микроразметку
Когда робот Google снова просканирует страницы сайта, разметка перестанет учитываться и в поисковой выдаче будут отображаться обычные сниппеты.
Обратите внимание! Маркер передает данные только для робота Google. Если вы продвигаетесь в Яндексе, вам все равно придется добавлять код микроразметки на страницы. К счастью, для этого по-прежнему не обязательно знание кода.
Сайт на CMS? Используйте плагины
Рассмотрим самую популярную CMS в Рунете — Вордпресс. Для Вордпресс есть несколько решений, которые помогут просто и быстро внедрить микроразметку. Вот обзор плагинов, подходящих для этой задачи:
Настройка микроразметки в плагине Schema: пошаговая инструкция
Установите плагин и кликните по разделу Schema, который появится в боковом меню админпанели. Перейдите в раздел Settings → General. Выберите тип сайта и загрузите логотип.
Сохраните изменения и перейдите на вторую вкладку — Knowledge Graph. Здесь вам нужно указать, кого представляет сайт — выберите Person, если это личный сайт, или Organization (если продвигаете сайт компании).
Перейдите на вкладку Schemas. Выберите из выпадающих списков страницы «О себе» и «Контакты». Если хотите подключить разметку хедера и футера, хлебных крошек и других элементов страниц сайта — поставьте галочки напротив соответствующих параметров.
Также можно настроить автоматическое удаление микроразметки, если будет удален плагин Schema. Для этого перейдите на вкладку Advanced и поставьте галочку напротив «Delete Data on Uninstall».
Попробуйте проверить разметку в валидаторе Google (на всякий случай). Плагин работает корректно, поэтому ошибок не должно быть — смело загружайте код на сайт.
Примерно так же строится работа с другими плагинами для Вордпресс. Главное преимущество — вам не нужно разбираться в синтаксисе и прописывать все параметры вручную.
Выжимка
Если у вас сайт на Вордпресс — поставьте плагины для микроразметки и используйте их. Если сайт на другой CMS — поищите аналоги, скорей всего они есть и вам не нужно будет прописывать микроразметку вручную.
ВСЕ примеры микроразметки Schema.org для сайта
Разметка schema.org — одна из самых мощных, но наименее используемых форм SEO-оптимизации доступная сегодня. Как только вы поймете концепцию и способы управления этой разметкой, вы сможете улучшить результаты сайта в выдаче поисковых систем (SERP).
Моя цель в этой статье — показать вам практические методы, как именно использовать разметку схемы для вашего сайта. Мы на примерах разберем примеры тех схем, которые чаще всего используются на сайтах.
Что такое разметка schema.org?
Разметка schema.org — это код (семантический словарь), который вы размещаете на своем сайте, чтобы помочь поисковым системам показать пользователям больше результатов в выдаче, а главное, эта информация будет более структурирована. Если вы когда-либо использовали расширенные описания веб-страниц, вы точно поймете, что такое разметка схемы.
Поисковик Google рекомендует использовать формат JSON-LD. К сожалению, на данный момент, Яндекс не поддерживает этот формат, поэтому, чтобы угодить всем поисковикам, выбирайте разметку в том формате, которая поддерживается обеими поисковыми системами.
Микроразметка для хлебных крошек (breadcrumbs)
Хлебные крошки (от англ. breadcrumbs) — дополнительные цепочки навигации, содержащие путь от главной страницы сайта до текущей. Их использование на сайте полезно в любом случае, а дополнительная, семантическая разметка делает сниппет в Google более привлекательным.
Яндекс еще не ввел официальную поддержку такой разметки, но иногда самостоятельно формирует цепочки навигации для некоторых сайтов.
Для разметки хлебных крошек используется схема //schema.org/BreadcrumbList.
Пример html-разметки BreadcrumbList в microdata
Пример json-разметки BreadcrumbList в JSON-LD
Пример php-разметки BreadcrumbList для конвертации в JSON-LD
Микроразметка для организации
Разметка контактов организации может отображаться как в поисковике, так и на картах:
К тому же, такой сниппет может автоматически разместить вас в Яндекс.Справочнике. Для такой разметки используется //schema.org/Organization, //schema.org/Place или более специфичная //schema.org/LocalBusiness для данных о компаниях с привязкой к конкретному месту работы: маникюрный салон, парикмахерская и т.д.
Пример html-разметки Organization в microdata
Пример json-разметки Organization в JSON-LD
Пример php-разметки Organization для конвертации в JSON-LD
Чтобы передать данные о времени работы компании, гео-координаты и стоимость услуг используется более специфичная разметка LocalBusiness. Она позволяет передавать данные о компании в Google Maps автоматически, наравне с другими источниками.
Пример html-разметки LocalBusiness в microdata
Пример json-разметки LocalBusiness в JSON-LD
Пример php-разметки LocalBusiness для конвертации в JSON-LD
Микроразметка для статей
Разметка //schema.org/Article предназначена для статей, публикуемых на сайте. В десктопной версии к сниппету добавится дата публикации, а на мобильных устройствах еще и картинка:
Пример html-разметки Article в microdata
Пример json-разметки Article в JSON-LD
Пример php-разметки Article для конвертации в JSON-LD
Микроразметка для поисковой строки
Посиковая строка помогает сразу уточнить запрос к сайту и получить нужный результат. Разметка поддерживается Google и отображается при вводе названия бренда или URL конкретного сайта.
Пример html-разметки поисковой строки в microdata
Пример json-разметки поисковой строки в JSON-LD
Пример php-разметки поисковой строки для конвертации в JSON-LD
Микроразметка Часто задаваемые вопросы (FAQ)
Разметка Часто задаваемые вопросы (FAQ) предназначена для вопросов и ответов на них, сформулированных, чаще всего, самими владельцами сайта. Данная разметка подразумевает несколько вопросов на странице с только одним ответом.
Фактически, вы указывате в коде, какой текст является вопросом, а какой ответом на него.
Разметка вопросов и ответов должна полностью совпадать с содержимым страницы. Кроме того FAQ нельзя использовать для рекламы, зато Google поддерживает HTML-разметку внутри ответов, а значит внутри информационного контента можно использовать emoji или размещать ссылки на другие страницы.
Собрать микроразметку можно с помощью //schema.org/FAQPage.
Пример html-разметки FAQpage в microdata
Пример json-разметки FAQpage в JSON-LD
Пример php-разметки FAQpage в JSON-LD
Микроразметка Вопросы и ответы (Q&A)
Для вопросов и ответов, которые могут оставлять на сайте пользователи используется другой тип разметки — //schema.org/QAPage.
Разметка QApage подходит для сервисов вопросов и ответов. Структура данных в этому случае подразумевает наличие на странице одного вопроса и несколько ответов.
Микроразметка Q&A заметна в расширенных результатах поиска, в основном на мобильных устройствах:
По рекомендациям Google, желательно формировать собственный URL для каждого ответа, чтобы облегчить навигацию для пользователей. Сделать это можно, например, указав id для контенера с ответом, а для ссылки хеш с этим ответом. Пример //qna.habr.com/q/937919#answer_1875919. Такие адреса вы сможете отслеживать и в системах статистики.
На десктопах сниппет меняется незначительно, добавляется только информация о количестве ответов:
Пример html-разметки QApage в microdata
Пример json-разметки QApage в JSON-LD
Пример php-разметки QApage для конвертации в JSON-LD
Микроразметка для инструкции (HowTo)
Разметка //schema.org/HowTo может быть использована для страниц с пошаговыми инструкциями. Каждый шаг может содержать текст или поясняющие фото и видеоматериалы.
Разметка HowTo работает только на мобильных устройствах и должна соответствовать требованиям Google:
Пример html-разметки HowTo в microdata
Пример json-разметки HowTo в JSON-LD
Пример php-разметки HowTo для конвертации в JSON-LD
Микроразметка для карточки товара (Product)
Страницы товаров размечаются с помощью разметки вида //schema.org/Product и //schema.org/Offer. Размечаются данные о товаре или услуге (Product) и цене (Offer).
Пример html-разметки Product в microdata
Пример json-разметки Product в JSON-LD
Пример php-разметки Product для конвертации в JSON-LD
Микроразметка для товарного предложения (AggregateOffer)
Для вариативного товара, когда цена может меняться в зависимости от цвета или комплектации нужно использовать микроразметку //schema.org/Product и //schema.org/AggregateOffer.
Схема AggregateOffer должна обязательно содержать в себе минимальную и максимальную цену на товар, эта информация выводится в поисковом сниппете:
Пример html-разметки AggregateOffer в microdata
Пример json-разметки AggregateOffer в JSON-LD
Пример php-разметки AggregateOffer для конвертации в JSON-LD
Микроразметка для отзывов (Review)
Для публикации отзывов клиентов и покупателей на страницах товаров и услуг можно использовать разметку //schema.org/Review, чтобы встроить их в разметку товара. В этом случае рейтинг товара отобразится в сниппете страницы:
Кстати, такой рейтинг не обязательно должен относиться к товару, такой сниппет можно получить и для информационной статьи:
Пример html-разметки Product в microdata
Пример json-разметки Product в JSON-LD
Пример php-разметки Product для конвертации в JSON-LD
Разметка образовательных курсов (Course)
Для разметки учебных курсов и образовательных программ, состоящих из нескольких модулей (уроков) подойдет разметка //schema.org/Course.
Но разовые образовательные события, такие как, например, 2-часовая лекция, относятся к мероприятиям.
В разметке надо четко указывать названия учебных заведений и материалов курсов, нельзя использовать цены, скидки и призывы к покупке.
Разметка мероприятий (Event)
Эта разметка используется не только для концертов, но и для любых ивентов: выставок, акций компании с четкими временными ограничениями и т.д. с помощью разметки //schema.org/Event.
Разметка рецептов (Recipe)
Разметка кулинарных рецептов используется для формирования специальных снипетов в Гугле и Яндексе с помощью //schema.org/Recipe.
В Google разметку можно увидеть в результатах поиска.
В Яндексе разметка встречается также используется в результататх поиска, к тому же есть вероятность попасть в расширенный сниппет справа от основного поиска.
Проверка микроразметки
Для того, чтобы убедиться, что вы сделали все правильно существуют официальные сервисы проверки микроразметки.
У Яндекса проверка микроразметки доступна в Вебмастере //webmaster.yandex.ru/tools/microtest/. Авторизуйтесь в сервисе и пройдите по ссылке Инструменты — Валидатор микроразметки. Проверить микрозметку можно по URLу страницы или фрагменту HTML-кода.
Недавно Google представил еще один онлайн-инструмент, чтобы проверить расширенные сниппеты и узнать может ли ваша разметка быть показана в результатах поиска //search.google.com/test/rich-results. Необходимо указать URL страницы или фрагмент проверяемого кода и выбрать основного робота (в большинстве случаев это Googlebot для смартфонов).
Как видите, это очень важный инструмент для привлечения внимания пользователя и если его освоить, это незамедлительно даст присрост пользователей на сайт.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 9
Оценок пока нет. Поставьте оценку первым.
Комментарии: 2
для разметки Product ошибка, brand надо вот так описывать:
«brand»: <
«@type»: «Brand»,
«name»: «Dorothy Perkins»
>,
Супер статься, особенно удобно когда с несколькими вариантами, но все таки не все виды разметки. К примеру не хватает WPHeader, WPFooter, Service и т.д.
Добавить комментарий Отменить ответ
Похожие посты
Как добавить FAQ Schema в WordPress – пошаговое руководство
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.