Многопроцессорный webview android что
Многопроцессорный webview android что
Краткое описание:
Системный компонент Android для обработки веб-контента в приложениях Android.
Системный компонент Android WebView работает на базе технологий Chrome и позволяет просматривать веб-контент в приложениях Android. Он уже установлен на вашем устройстве. Чтобы обеспечить его безопасность и высокую производительность, не забывайте обновлять его.
Android System WebView что это?
Почему так много вопросов, что это за штука такая? О, ответ прост – информации по ней немного, а все комментарии, в которых обычно пользователи разъясняют спорные моменты, по нашим русским традициям забиты шутками с разной долей юмора.
На самом деле, сущность Android System WebView предельная ясна – это системный компонент, аналог веб-браузера, благодаря которому вы можете просматривать страницы. Он с самого начала будет установлен на вашем устройстве и единственное, что от вас нужно, так это его обновление. С помощью WebView вы сможете отобразить любой контент на смартфоне, включая ваш собственный. Построен этот компонент на движке WebKit, что позволяет ему загружать страницы так же, как Chrome или Safari. В общем, вещь необходимая, тем более, что платить за неё не надо.
Однако в ней есть и проблемы. Во-первых, пользователи жалуются, что порой WebView до неприличного много жрёт памяти, и отобрать свои родимые мегабайты не так-то просто. Универсальное решение трабла так и не найдено. Во-вторых, отказ выпуска обновлений для более старых версий андроида, начиная с 4.3. Причины? «Не хотим и не будем пересматривать код». При этом любому понятно, что уязвимость движка браузера означает уязвимость приложений системы – все они так или иначе с ним связаны.
Источник>>
Требуется Android: 5.0+
Русский интерфейс: N/A
Версия: 86.0.4240.185 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.114 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.110 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.99 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.75 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.127 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.120 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.101 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.81 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.125 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.111 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.105 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.89 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.106 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.101 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.96 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.83 (4 variants) от Google Play Market (gorand39)
Версия: 81.0.4044.138 (2 variants) от Google Play Market (gorand39)
Версия: 81.0.4044.117 (ARM7a / ARM7a + ARM64-8a) от Google Play Market (gorand39)
Версия: 81.0.4044.117 Google Play (fozii)
Версия: 83.0.4103.14 от 16/04/2020 (vladmira)
Версия: 81.0.4044.111 (2 variants) от Google Play Market (gorand39)
Версия: 81.0.4044.96 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.162 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.149 от 17/03/2020 (vladmira)
Версия: 80.0.3987.132 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.119 от 24/02/2020 (vladmira)
Версия: 80.0.3987.119 (build 3987119×0, 3 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.117 от 18/02/2020 (vladmira)
Версия: 80.0.3987.117 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.99 обновление от Google Play Market (gorand39)
Версия: 80.0.3987.99 от 11/02/2020 (vladmira)
Версия: 80.0.3987.87 (3 variants) от Google Play Market (gorand39)
Версия: 79.0.3945.136 от 21/01/2020 (vladmira)
Версия: 79.0.3945.116 от 07/01/2020 (vladmira)
Версия: 79.0.3945.93 от 18/12/2019 (vladmira)
Версия: 79.0.3945.79 от 10/12/2019 (vladmira)
Версия: 78.0.3904.108 от 19/11/19 (Torento/737)
Версия: 78.0.3904.62 от 25/10/19 (Torento/737)
Версия: 77.0.3865.116 от 09/10/19 (Torento/737)
Версия: 77.0.3865.116 от 8/10/19. (seve-s)
Версия: 77.0.3865.92 от 19/09/19 (Torento/737)
Версия: 77.0.3865.92 от 19.09.2019 (seve-s)
Версия: 77.0.3865.73 от 10/09/19 (Torento/737)
Версия: 77.0.3865.73 arm+arm64. (seve-s)
Версия: 76.0.3809.132 от 26/08/19 (Torento/737)
Версия: 76.0.3809.111 от 13/08/19 (Torento/737)
Версия: 76.0.3809.111 ARM+ARM64 (utf8)
Версия: 76.0.3809.89 от 31/07/19 (Torento/737)
Версия: 75.0.3770.143 (arm, x86) Android System WebView (Torento/737)
Версия: 75.0.3770.143 (arm+arm64) (utf8)
Версия: 75.0.3770.101 Android System WebView (Torento/737)
Версия: 75.0.3770.101 ARM64 (utf8)
Версия: 75.0.3770.89 новый билд Android System WebView (Torento/737)
Версия: 75.0.3770.89 старый билд Android System WebView (fozii)
Версия: 74.0.3729.112 74.0.3729.112
Версия: 71.0.3578.98 ARMv7+ARMv8 Android System WebView (Пост utf8 #80069990)
Версия: 71.0.3578.98 ARM Android System WebView (Пост алекс12 #80067811)
Версия: 69.0.3497.100 Android System WebView (Пост алекс12 #77120119)
Версия: 73.0.3683.90Android System WebView
Версия: 71.0.3578.83 Android System WebView (Пост vovanKARPO #79751063)
Версия: 69.0.3497.100 Android System WebView (Пост strannik775577 #77119852)
Версия: 71.0.3578.20 beta Сообщение №1087, автор Connor_Dechart
Версия: 69.0.3497.91 Сообщение №1024, автор алекс12
Версия: 69.0.3497.86 Android System WebView (Пост vovanKARPO #76785487)
Версия: 69.0.3497.76 Android System WebView (Пост vovanKARPO #76595971)
Версия: 68.0.3440.91 Android System WebView (Пост Displax #75805163)
Версия: 68.0.3440.85 Сообщение №990, автор vovanKARPO
Версия: 68.0.3440.85 Сообщение №991, автор алекс12
Версия: 67.0.3396.87 Сообщение №954, автор vovanKARPO
Версия: 67.0.3396.81 Сообщение №951, автор vovanKARPO
Версия: 67.0.3396.68 Android System WebView (Пост vovanKARPO #73780230)
Версия: 66.0.3359.158 Android System WebView (Пост vovanKARPO #73111934)
Версия: 66.0.3359.126 Сообщение №917, автор vovanKARPO
Версия: 66.0.3359.106 Android System WebView (Пост Displax #72324403)
Версия: 65.0.3325.144 Сообщение №883, автор vovanKARPO
Версия: 64.0.3282.137 Сообщение №837, автор vovanKARPO
Версия: 64.0.3282.123 Сообщение №814, автор vovanKARPO
Версия: 64.0.3282.116 Сообщение №808, автор vovanKARPO
Версия: 63.0.3239.111 Android System WebView (Пост vovanKARPO #68180616)
Версия: 63.0.3239.107 (arm64) Android System WebView (Пост strannik775577 #68118799)
Версия: 63.0.3239.107 (arm) Android System WebView (Пост vovanKARPO #68119478)
Версия: 63.0.3239.107 (x86) Android System WebView (Пост алекс12 #68104049)
Версия: 63.0.3239.83 Android System WebView (Пост vovanKARPO #67818103)
Версия: 62.0.3202.84 (arm/arm64) Android System WebView (Пост vovanKARPO #66655961)
Версия: 62.0.3202.84 (x86) Android System WebView (Пост алекс12 #66769933)
Версия: 62.0.3202.73 Android System WebView (Пост vovanKARPO #66368276)
Версия: 62.0.3202.66 Android System WebView (Пост Displax #66172994)
Версия: 61.0.3163.98 Android System WebView (Пост Displax #65217126)
версия: 61.0.3163.81 Android System WebView (Пост vovanKARPO #64749423)
версия: 60.0.3112.116 Android System WebView (Пост vovanKARPO #64595646)
версия: 60.0.3112.107 Android System WebView (Пост Displax #64189026)
версия: 60.0.3112.97 Android System WebView (Пост vovanKARPO #63915893)
версия: 60.0.3112.78 Android System WebView (Пост vovanKARPO #63528492)
версия: 59.0.3071.125 Android System WebView (Пост vovanKARPO #62801963)
версия: 59.0.3071.122 (arm64) Android System WebView (Пост vovanKARPO #62789658)
версия: 59.0.3071.122 (arm) Android System WebView (Пост maskit166 #62769617)
версия: 59.0.3071.122 (x86,x86_64) Android System WebView (Пост Displax #62793262)
версия: 59.0.3071.92 Android System WebView (Пост vovanKARPO #62145023)
версия: 60.0.3112.43 beta Android System WebView (Пост Displax #62605888)
версия: 60.0.3112.43 beta (х86) Android System WebView (Пост vovanKARPO #62618814)
версия: 59.0.3071.82 (x86 + x86_64) Android System WebView (Пост vovanKARPO #61979752)
версия: 59.0.3071.82 (arm/arm64) Android System WebView (Пост Displax #61968007)
версия: 59.0.3071.36 (x86 + x86_64) Android System WebView (Пост dafola #61088547)
версия: 58.0.3029.83 (arm/x86+x86_64) Android System WebView (Пост Displax #60665194)
версия: 58.0.3029.83 (arm64) Android System WebView (Пост vovanKARPO #60687531)
версия: 57.0.2987.132 Android System WebView (Пост Displax #59897210)
версия: 57.0.2987.108 (х86)Android System WebView (Пост Displax #59431682)
версия: 57.0.2987.108 (arm64) Android System WebView (Пост And_RU #59430809)
версия: 57.0.2987.108 (arm, х86)Android System WebView (Пост Displax #59431682)
версия: 56.0.2924.87 Android System WebView (Пост Displax #57893107)
версия: 56.0.2924.78 Android System WebView (Пост Displax #57625465)
версия: 55.0.2883.91 Android System WebView (Пост Displax #55984421)
версия: 55.0.2883.84 Android System WebView (Пост Displax #55867653)
версия: 54.0.2840.85 (х86) Android System WebView (Пост bulat42 #54937188)
версия: 54.0.2840.85 (arm64; arm) Android System WebView (Пост vovanKARPO #54913801)
версия: 54.0.2840.68 Android System WebView (Пост Displax #54267128)
версия: 54.0.2840.61 Android System WebView (Пост Displax #54052493)
версия: 53.0.2785.124 (x86) Android System WebView (Пост алекс12 #53331057)
версия: 53.0.2785.124 (arm, arm64, x86_64) Android System WebView (Пост Displax #53214013)
версия: 53.0.2785.121 Android System WebView (Пост Displax #53187008)
версия: 52.0.2743.98 (x86_64) Android System WebView (Пост LVware #51848446)
версия: 53.0.2785.113 Android System WebView (Пост VernyjPes #53084512)
версия: 53.0.2785.97 Android System WebView (Пост Иван Н #52938624)
версия: 52.0.2743.98 (ARM + ARM64 + x86) Android System WebView (Пост Displax #51846566)
версия: 51.0.2704.54 arm64 + arm Android System WebView (Пост VLADFIONOV #49727546)
Версия: 51.0.2704.81 х86 Android System WebView (Пост LVware #50390283)
версия: 50.0.2661.86 x86 Android System WebView (Пост VLADFIONOV #49379939)
версия: 50.0.2661.86 arm, arm64 Android System WebView (Пост Displax #49034779)
версия: 49.0.2623.105 arm, arm64, x86 Android System WebView (Пост Displax #48648255)
версия: 49.0.2623.105 x86_64 Android System WebView (Пост LVware #48802884)
версия: 50.0.2661.35 x86 Android System WebView (Пост VLADFIONOV #48035704)
версия: 50.0.2661.35 arm, arm64 Android System WebView (Пост VLADFIONOV #48035704)
версия: 49.0.2623.91 arm Android System WebView (Пост VLADFIONOV #47781005)
версия: 48.0.2564.106 (х86) Android System WebView (Пост bulat42 #47506815)
версия: 49.0.2623.63 (arm + arm64) Android System WebView (Пост VLADFIONOV #47449906)
версия: 48.0.2564.106 arm Android System WebView (Пост VLADFIONOV #47124277)
версия: 48.0.2564.99 (arm + arm64) Android System WebView (Пост VLADFIONOV #46663337)
версия: 48.0.2564.85 (arm + arm64) Android System WebView (Пост VLADFIONOV #46540802)
версия: 48.0.2564.79 (arm) Android System WebView (Пост VLADFIONOV #46180718)
версия: 47.0.2526.100 (х86) Android System WebView (Пост VLADFIONOV #46602522)
версия: 47.0.2564.71 (arm + arm64) Android System WebView (Пост VLADFIONOV #45943465)
версия: 47.0.2526.100 (arm) Android System WebView (Пост VLADFIONOV #45876876)
версия: 47.0.2526.100 (arm + arm64) Android System WebView (Пост VLADFIONOV #45901820)
версия: 47.0.2526.99 arm Android System WebView (Пост VLADFIONOV #45354428)
версия: 46.0.2490.76 (х86)
версия: 47.0.2526.77 (arm) com.google.android.webview_47.0.2526.77.apk ( 25,57 МБ )
версия: 47.0.2526.77 (arm + arm64) com.google.android.webview_47.0.2526.77(arm64).apk ( 45,86 МБ )
версия: 47.0.2526.68 (arm) 
версия: 47.0.2526.68 (arm + arm 64) 
Включить Многопроцессорный WebView — что это?

К сожалению информации в интернете почти нет.
Простыми словами. Как я понимаю WebView — это некий системный компонент, который помогает просматривать веб-ссылки без браузера. Однако компонент наверно функционирует при поддержке приложения, где была нажата ссылка. Активация опции позволит компоненту работать вообще отдельно после получения веб-ссылки. Отдельно подразумевается что будут задействованы и другие ядра процессора смартфона, на практике это может снизить автономную работу.
Впрочем ситуация похожа с компьютерами — вечная проблема в том, что ни система, ни софт пока не умеет на 100% распараллеливать задачи на все ядра. Также и в смартфонах — поэтому данная опция может дать положительный эффект, могут ускориться некоторые задачи, связанные с открытием веб-ссылок.
Включать или нет? Мое мнение — если вас устраивает работа телефона, включать не стоит, а если подтормаживает открытие ссылок — попробуйте включить, после выполните перезагрузку и протестируйте открытие ссылок. Однако если у вас смарт с 8-ядерным процом то можно и включить для интереса, процессор мощный, если эффекта не будет или будет минимальный — отключайте тогда.
Данная опция находится в разделе для разработчиков:
Надеюсь кому-то данная информация оказалась полезной. Удачи и добра, будьте здоровы, всех благ вам!
Android WebView: актуальные проблемы и их решение
На прошедшей встрече AndroidDevs Meetup выступили несколько разработчиков из команды мессенджера ICQ. Мой доклад был посвящен Android WebView. Для всех, кто не смог приехать на встречу, публикую здесь статью по мотивам выступления. Пойду по верхам, крупными штрихами. Глубоких технических деталей и много кода давать не буду. Если вас заинтересуют подробности, по ссылке в конце поста можно скачать приложение, специально написанное в качестве иллюстрации, и все увидеть на примерах.
Что такое WebView?
WebView — это компонент платформы Android, который позволяет встраивать web-страницы в Android-приложения. По сути, это встраиваемый браузер. При помощи WebView примерно год назад мы решили создать ICQ Web API для интеграции web-приложений в наш мессенджер. Что представляет собой web-приложение? По сути, это HTML-страница, которая содержит JavaScript и работает внутри ICQ. Используя ICQ Web API, web-страницы через JavaScript могут отдавать ICQ разные команды, допустим, на отправку сообщений, открытие чата и т.п.
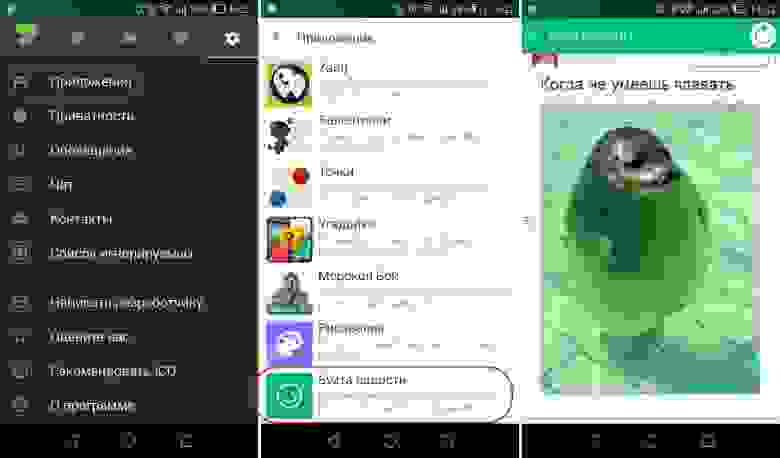
Вот как это выглядит в ICQ. Из пункта Applications можно перейти в список приложений. Это пока еще не WebView, чтобы попасть в него, нужно выбрать одно из приложений. Тогда мы переходим непосредственно в WebView, куда web-приложение загружается из сети.
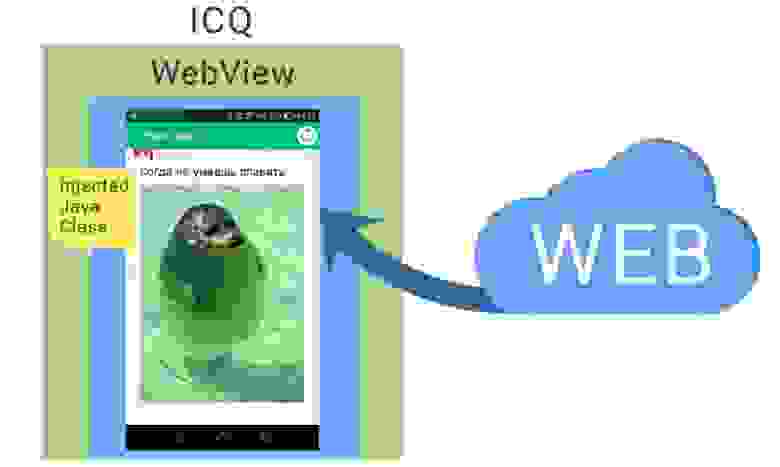
Как это устроено технически? У WebView есть возможность определенным образом инжектировать Java код в JavaScript. JavaScript может вызывать код, который мы написали и предоставили ему. Это возможность, на которой и основан весь ICQ Web API.
Здесь показано, что внутри ICQ работает WebView, между ними есть инжектированный Java-класс, а в WebView загружаются приложения из сети.
Итак, JavaScript из WebView делает вызовы к Java-коду ICQ. Существует большое число различных вызовов, и в процессе разработки встретилось множество проблем, связанных с работой этого механизма, о которых я и расскажу далее.
Проблемы при работе с WebView
После старта загрузки обычно бывает нужно проконтролировать этот процесс: узнать, успешно ли прошла загрузка, были ли редиректы, отследить время загрузки и другие вещи. Также будет сказано о потоках, в которых работает JavaScript и вызовы в Java, о несоответствии типов Java и JavaScript, поведении Alerts в JavaScript и размерах передаваемых данных. Решение для этих проблем будет также описано дальше.
Основы WebView
В двух словах об основах WebView. Рассмотрим четыре строки кода:
Тут видно, что мы получаем WebView и загружаем в него сайт example.com, вызвав WebView.loadURL(). В Android есть два важных класса: WebViewClient и WebChromeClient, которые взаимодействуют с WebView. Зачем они нужны? WebViewClient требуется для того, чтобы контролировать процесс загрузки страницы, а WebChromeClient — чтобы взаимодействовать с этой страницей после того, как она успешно загружена. До завершения загрузки страницы работает WebViewClient, а после — WebChromeClient. Как видно в коде, для того чтобы взаимодействовать с WebView, нам нужно создать собственные инстансы этих классов и передать их в WebView. Далее WebView при определенных условиях вызывает разные методы, которые мы переопределили в наших инстансах, и так мы узнаем о событиях в системе.
Наиболее важные методы, которые WebView вызывает у созданных нами инстансов WebViewClient и WebChromeClient:
| WebViewClient | WebChromeClient |
|---|---|
| onPageStarted() | openFileChooser(), onShowFileChooser() |
| shouldOverrideUrlLoading() | onShowCustomView(), onHideCustomView() |
| onPageFinished(), onReceivedError() | onJsAlert() |
О назначении всех этих методов буду рассказывать немного позднее, хотя из самих названий уже многое понятно.
Контроль загрузки страницы в WebView
После того, как мы отдали WebView команду на загрузку страницы, следующим шагом нужно узнать результат выполнения: загрузилась ли страница. С точки зрения официальной Android-документации, все просто. У нас есть метод WebViewClient.onPageStarted(), который вызывается, когда страница начинает загружаться. В случае редиректа вызывается WebViewClient.shouldOverrideUrlLoading(), если страница загрузилась — WebViewClient.onPageFinished(), если не загрузилась — WebViewClient.onReceivedError(). Все кажется логичным. Как это происходит на самом деле?
Инжектирование кода Java в JavaScript
Пример кода JavaScript:
Здесь показан пример инжектирования кода Java в JavaScript. Создается коротенький Java-класс MyJavaInterface, и у него есть один единственный метод getGreeting(). Обратите внимание, что этот метод помечен маркирующим интерфейсом @JavaScriptInterface — это важно. Вызывая метод WebView.addJavascriptInterface(), мы пробрасываем данный класс в WebView. Ниже мы видим, как к нему можно обращаться из JavaScript, вызвав test.getGreeting(). Важным моментом здесь является имя test, которое впоследствии в JavaScript будет использовано как объект, через который можно делать вызовы к нашему Java-коду.
Если мы поставим breakpoint на строку return «Hello JavaStript!» и посмотрим имя потока, в котором получен вызов, какой это будет поток? Это не UI-поток, а специальный поток Java Bridge. Следовательно, если при вызове каких-то методов Java мы хотим манипулировать с UI, то нам нужно позаботиться о том, чтобы эти операции передавались в UI-поток — использовать хэндлеры или любой другой способ.
Второй момент: Java Bridge поток нельзя блокировать, иначе JavaScript в WebView просто перестанет работать, и никакие действия пользователя не будут иметь отклика. Поэтому если нужно делать много работы, задачи нужно также отправлять в другие потоки или сервисы.
Несоответствие типов Java в JavaScript
С передачей в обратную сторону, из JavaScript в Java, тоже есть нюансы. Если вызывать какой-то метод, имеющий параметрами элементарные типы, то можно передать туда number. А если среди параметров метода есть не элементарные типы, а скажем, объектные обертки, такие как Integer, то такой метод не будет вызван. Поэтому нужно пользоваться только элементарными типами Java.
Размеры данных, передаваемых между Java и JavaScript
Еще одна существенная проблема связана с объемом передаваемых данных между Java и JavaScript. Если передается достаточно большой объем данных (например, картинки) из JavaScript в Java, то при возникновении ошибки OutОfMemory, поймать ее не получится. Приложение просто падает. Вот пример того, что можно увидеть в logcat в этом случае:
Как видите, если в приложении происходит OutOfMemory, то начинают вылетать различные другие приложения, запущенные на устройстве. В итоге, закрыв все что можно, Android доходит до нашего приложения, и, так как оно находится в foreground, закрывает его последним. Еще раз хочу напомнить, что никакого исключения мы не получим, приложение просто упадет. Чтобы этого не происходило, необходимо ограничивать размер передаваемых данных. Многое зависит от устройства. На некоторых гаджетах получается передавать 6 мегабайт, на некоторых 2-3. Для себя мы выбрали ограничение в 1 мегабайт, и этого достаточно для большинства устройств. Если нужно передать больше, то данные придется резать на чанки и передавать частями.
JavaScript Alerts
По умолчанию диалог Alert в WebView не работает. Если загрузить туда страницу HTML с JavaScript и выполнить alert(‘Hello’), то ничего не произойдет. Чтобы заставить его работать, нужно определить свой инстанс WebChromeClient, переопределить метод WebChromeClient.onJSAlert() и в нем вызвать у него super.onJSAlert(). Этого достаточно, чтобы Alerts заработали.
Обработка изменения ориентации устройства
Ещё одна серьезная проблема связана с портретной и альбомной ориентацией. Если поменять ориентацию устройства, то по умолчанию Activity будет пересоздана. При этом все View, которые к ней прикреплены, тоже будут пересозданы. Представьте ситуацию: есть WebView, в который загружена некая игра. Пользователь доходит до 99 уровня, поворачивает устройство, и инстанс WebView с игрой пересоздается, страница загружается заново, и он снова на первом уровне. Чтобы этого избежать, мы используем мануальную обработку смены конфигурации устройства. В принципе, это вещь известная и описана в официальной документации. Для этого достаточно прописать в AndroidManifest.xml в разделе активити параметр configChanges.
Это будет означать, что мы сами обрабатываем смену ориентации в activity. Если ориентация изменится, мы получаем вызов Activity.onConfigurationChange() и можем поменять какие-то ресурсы программно. Но обычно activity с WebView имеют только сам WebView, растянутый на весь экран, и там ничего делать не приходится. Он просто перерисовывается и все продолжает нормально работать. Таким образом, установка configChanges позволяет не пересоздавать Activity, и все View, которые в нем присутствуют, сохранят свое состояние.
Полноэкранный медиаплеер
Если в web-страницу встроен медиаплеер, то часто возникает потребность обеспечить возможность его работы в полноэкранном режиме. Например, медиаплеер youtube может работать внутри web-страницы в html-теге iframe, и у него есть кнопка переключения в полноэкранный режим. К сожалению, в WebView по умолчанию это не работает. Чтобы заставить это работать, нужно сделать несколько манипуляций. В xml layout, в котором расположен WebView, разместим дополнительно FrameLayout. Это контейнер, который растянут на весь экран и в котором будет находится View с плеером:
А затем в своем инстансе WebChromeClient переопределим несколько методов:
Система вызывает WebChromeClient.onShowCustomView(), когда юзер нажимает на кнопку перехода в полноэкранный режим в плеере. оnShowCustomView() принимает View, которое и репрезентует сам плеер. Этот View вставляется в FullScreenContainer и делается видимым, а WebView скрывается. Когда пользователь хочет вернуться из полноэкранного режима, вызывается метод WebChromeClient.onHideCustimView() и проделывается обратная операция: отображаем WebView и скрываем FullScreenContainer.
Input type=”file”
Web-разработчики знают, что этот контейнер используется на web-страницах для того, чтобы пользователь мог выбрать какой-то файл и загрузить его на сервер, либо показать на экране. Для работы этого контейнера в WebView нам нужно переопределить метод WebChromeClient.openFileChooser(). В этом методе есть некий callback, в который нужно передать файл, выбранный пользователем. Никакого дополнительного функционала сам по себе /> не имеет. Диалог выбора файла нам нужно обеспечить. То есть мы можем открыть любой стандартный Android picker, в котором пользователь выберет нужный файл, получить его, например, через onActivityResult(), и передать в callback метода openFileChooser().
Пример кода JavaScript:
Определение состояния сети в JavaScript
В JavaScript есть полезный объект Navigator. У него есть поле onLine, показывающее статус сетевого подключения. Если у нас есть подключение к сети, в браузере это поле имеет значение true, в противном случае — false. Чтобы оно работало корректно внутри WebView, необходимо использовать метод WebView.setNetworkAvailable(). С его помощью мы передаем актуальное сетевое состояние, которое можно получить при помощи сетевого broadcast receiver или любым другим способом, которым вы трекаете сетевое состояние в Android. Делать это нужно постоянно. Если сетевое состояние изменилось, то нужно заново вызвать WebView.setNetworkAvailable() и передать актуальные данные. В JavaScript мы будем получать актуальное значение этого свойства через Navigator.onLine.
Примеры кода
Вопросы и ответы
Вопрос: Есть проект CrossWalk — это сторонняя реализация WebView, позволяющая на старых устройствах использовать свежий Chrome. У вас есть какой-то опыт, вы пробовали его встраивать?
Ответ: Я не пробовал. На текущий момент мы поддерживаем Android начиная с 14-й версии и уже не ориентируемся на старые устройства.
Вопрос: Как вы боретесь с артефактами, которые остаются при прорисовке WebView?
Ответ: Мы с ними не боремся, пробовали — не получилось. Это происходит не на всех устройствах. Решили, что это не настолько вопиющая проблема, чтобы тратить на нее больше ресурсов.
Вопрос: Иногда требуется WebView вложить в ScrollView. Это некрасиво, но иногда требуется по заданию. Это не поощряется, даже где-то запрещается, и после этого возникают недостатки в работе. Но все равно иногда это приходится делать. Например, если вы сверху рисуете WebView, а под ним рисуете какой-то нативный компонент (который должен быть нативным согласно требованию), и все это должно быть выполнено в виде единого ScrollView. То есть сначала пользователь посмотрел бы всю страничку, а потом, если бы захотел, то долистал бы до этих нативных компонентов.
Ответ: К сожалению, не могу вам ответить, потому что я не сталкивался с такой ситуацией. Она довольно специфическая, и представить себе вариант, когда нужно WebView положить в ScrollView, мне сложно.
Вопрос: Есть почтовое приложение. Там сверху шапка с получателями и со всем остальным. Даже в этом случае не все будет гладко. У WebView возникают большие проблемы, когда он пытается определить свой размер внутри ScrollView.
Ответ: Можно попробовать отрисовать означенную часть UI внутри WebView.
Вопрос: То есть полностью перенести всю логику из нативной части в WebView и оставить эти контейнеры?
Ответ: Даже, может быть, логику переносить не надо, имеется в виду инжектирование Java-классов. Логику можно оставить и вызывать через инжектированный класс. В WebView можно перенести только UI.
Вопрос: Вы упоминали про игры в мессенджере. Они представляют собой web-приложения?
Ответ: Да, это web-страницы с JavaScript внутри WebView.
Вопрос: Вы все это делаете, чтобы просто не переписывать игры нативно?
Ответ: И для этого тоже. Но основная идея в том, чтобы дать сторонним разработчикам возможность создавать приложения, которые могут встраиваться в ICQ, и с помощью этого ICQ Web API взаимодействовать с мессенджером.
Вопрос: То есть в эти игры можно играть также через web-браузер на лэптопе?
Ответ: Да. Она может быть открыта в web-браузере, и мы иногда их прямо в нем и отлаживаем.
Вопрос: А если Intent, допустим, в Chrome прокинуть эту игрушку, какие проблемы тогда будут? Если не свою WebView писать, а воспользоваться услугами?
Ответ: Проблема в том, что в своем WebView мы можем предоставить API через инжектирование Java-класса, и с помощью этого API приложение сможет напрямую взаимодействовать с ICQ, отправлять ему различные команды. Допустим, команду на получение имени пользователя, на получение чатов, которые у него открыты, отправлять сообщения в чат непосредственно из ICQ. То есть из Chrome отправлять сообщения непосредственно в ICQ не получится. В нашем случае все это возможно.
Вопрос: Вы упомянули, что режете данные на куски по одному мегабайту. Как вы их потом собираете?
Ответ: Мы сейчас этого не делаем, потому что у нас нет такой потребности.
Вопрос: Хватает одного мегабайта?
Ответ: Да. Если картинки больше, то пытаемся их ужимать. Я сказал о том, что если такая потребность существует, то это может быть решением — разрезать и собирать потом в Java.
Вопрос: Как вы обеспечиваете безопасность работы приложений в песочнице? Правильно ли я понял, что из JavaScript приложения нужно вызывать инжектированные Java-классы?
Ответ: Да.
Вопрос: Как будет обеспечиваться в этом случае безопасность, запрещен ли доступ к каким-то системным функциям?
Ответ: Прямо сейчас, так как система еще довольно молодая, у нас в основном используются наши собственные web-приложения, и мы им полностью доверяем. В дальнейшем все приложения, которые будут поступать к нам, будут администрироваться, код будет просматриваться, для этого выделена специальная Security Team. Дополнительно будет создана специальная система разрешений, без которых приложения не смогут получить доступ к какой-то критической для пользователя информации.