Мобильная версия это что
Что такое мобильная версия сайта, и какие задачи она решает
27 ноября 2017 Опубликовано в разделах: Азбука терминов. 13508
Мобильный телефон давно превратился в лучшего друга для большинства жителей планеты. Современные мобильные гаджеты практически полностью переняли на себя роль стационарных компьютеров и кардинально изменил поведение пользователей в интернете. Они одновременно являются источником информации и средством реализации многих задач. Динамика жизни требует максимально рационального использования времени, поэтому мы уже давно изучаем, покупаем и бронируем на ходу.
Каждый проект в интернете имеет свой основной сайт, но разрешение экранов мобильных устройств отличается от компьютеров и ноутбуков. Вследствие этого, воспользоваться сайтом с телефона практически невозможно, поскольку его отображение очень неудобное. Именно поэтому возникла потребность в наличие оптимизированной версии сайта, которая будет читаемой для карманных гаджетов.
Зачем нужна мобильная версия сайта
Изобилие тождественных web-ресурсов, как информационных, так и продающих, порождает дефицит лояльности со стороны посетителей. Пользователи интернета имеют возможность выбора, поэтому, когда посетитель натыкается, например, на неудобную навигацию ресурса, он предпочитает не тратить свое время, а покинуть сайт и уйти к конкуренту. Такая ситуация вынуждает администраторов создавать максимально комфортные условия для того, чтобы не только привлечь посетителей, но и мотивировать их задержаться.
Как это работает
Принцип, по которому принимается решение, какую версию показывать посетителю, заключается в том, что, когда пользователь заходит на сайт, происходит автоматическое определение экрана устройства. Если ширина экрана идентифицируется, как мобильный гаджет, то запускается переадресация на мобильную версию ресурса, которая находится на отдельном поддомене. Чтобы в будущем поисковые системы не воспринимали эту версию как отдельный ресурс, лучше разместить поддомен на том же домене, что и основной сайт, иначе продвижение мобильной версии сайта будет контрпродуктивным.
Как перевести сайт на мобильную версию
Существуют определенные принципы, и для их реализации потребуются навыки программирования и верстки.
В моб. версии нужно сохранить общую концепцию с десктопной версией, но при этом, разработать отдельные дизайнерские решения, а также максимально удобный для юзабилити интерфейс. Элементы ресурса на экране посетителей должны быть соответствующе разнесены, и отображаться достаточно крупно для удобного нажатия пальцем. После чего, идет тестирование и финальный запуск.
Мобильная версия vs адаптивная верстка
Параллельно с отдельной мобильной версией сайта, существует и другая интерпретированная вариация – адаптивный дизайн.
Попытаемся разобраться, чем отличается мобильная версия сайта от адаптивной.
Адаптивный сайт – это не отдельная версия ресурса, это и есть основной сайт, и он автоматически подстраивается под разрешение устройства, с которого происходит вход.
К преимуществам адаптивной верстки относится тот факт, что она имеет один адрес с основным сайтом, поэтому перенаправление не требуется. А это значительно усиливает позиции сайта при ранжировании поисковыми системами. Во время открытия отображается абсолютно тот же контент сайта и его функционал, но вид его подстраивается под размеры окна. Кроме того, есть возможность оптимизации ресурса.
Но разработка адаптивной версии является более трудоемким процессом, соответственно затратная часть мероприятия также будет больше.
Адаптивный дизайн является актуальным для ресурсов, у которых нет большого оборота посетителей – интернет-магазины, блоги, визитки, а также сайты, их основная задача заключается в доставке контента.
Плюсы и минусы мобильной версии
Мобильная версия имеет более высокие скорость загрузки и удобство навигации. Поскольку посетитель видит минимум отвлекающей информации, то вероятность положительного действия с его стороны выше. Кроме того, отдельная мобильная версия является полностью автономной от десктопной. Это дает возможность работать с ними отдельно.
К минусам такой концепции можно отнести определенные трудности в области SEO продвижения. Поскольку размещение одинакового контента воспринимается как дубль, — это требует отдельных мероприятий по устранению негативного влияния на процесс раскрутки сайта. С учетом того, что мобильная версия не является универсальной, то она требует отдельной статьи расходов помимо содержания основного сайта.
Такой вариант сайта подходит для больших проектов, которые уже имеют высокую посещаемость основного сайта, но хотят повысить лояльность к мобильным устройствам без редизайна. В большинстве случаев, отдельная мобильная версия актуальна для ресурсов, где важна скорость загрузки – социальные сети, почтовые сервисы, новостные порталы.
Подводя итоги, можно сказать только то, что сегодня обоснованной необходимостью для любого интернет-проекта является возможность корректного отображения сайта на мобильных устройствах. Как это реализовать — зависит от целей и задач сайта, бюджета и возможностей.
Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
В мобильнике современного человека умещаются банк, супермаркет, почта и библиотека. Всё благодаря адаптивному дизайну.
Анастасия Телесницкая для Skillbox Media
Что такое адаптивный дизайн?
Это способ корректно отображать интерфейс сайта на любых устройствах. Дизайнер отрисовывает отдельные макеты веб-страниц для смартфонов, планшетов и компьютеров. Разработчик при вёрстке задаёт для каждого макета соответствующие размеры и разрешение экрана. Когда пользователь заходит на сайт, система распознаёт тип его устройства и показывает подходящий вид интерфейса.
Значит, в адаптивном дизайне каждую страницу отрисовывают трижды: для ПК, смартфона и планшета?
Нет, необязательно. Ведь, например, размеры экранов старых и новых смартфонов различаются. Планшет имеет вертикальную и горизонтальную ориентацию. А у экранов Apple разрешение больше, чем у других. Если нужно безупречное воспроизведение какого-нибудь сложного интерфейса на всех устройствах, макетов может быть гораздо больше трёх. Часто отрисовывают шесть макетов под самые популярные форматы.
А если веб-страницы простые, дизайнер может сделать всего два макета — с горизонтальной и вертикальной ориентацией. Но разработчик потом всё равно будет их незначительно изменять под все необходимые размеры.
Пишет о дизайне в Skillbox, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Чем различается дизайн для разных экранов?
На маленьких экранах многие элементы уменьшают. Но если бы весь десктопный сайт на смартфоне просто уменьшился, вряд ли пользователь смог бы что-то разглядеть. Поэтому размер элементов меняют не прямо пропорционально размеру экранов, а незначительно, чтобы было удобно читать и смотреть. А чтобы всё уместить, изменяют расположение блоков.
На экране ПК пользователь, не перелистывая, видит много информации: заголовки, тексты, картинки, иконки, кнопки. Со смартфона одновременно видно меньше элементов — всё рассчитано на скроллинг.
Блоки чаще всего располагают вертикально один за другим. А менее значимые элементы скрывают, например, в контекстное меню — чтобы не загромождать пространство. При необходимости пользователь может кликнуть на меню и добраться до нужного элемента.
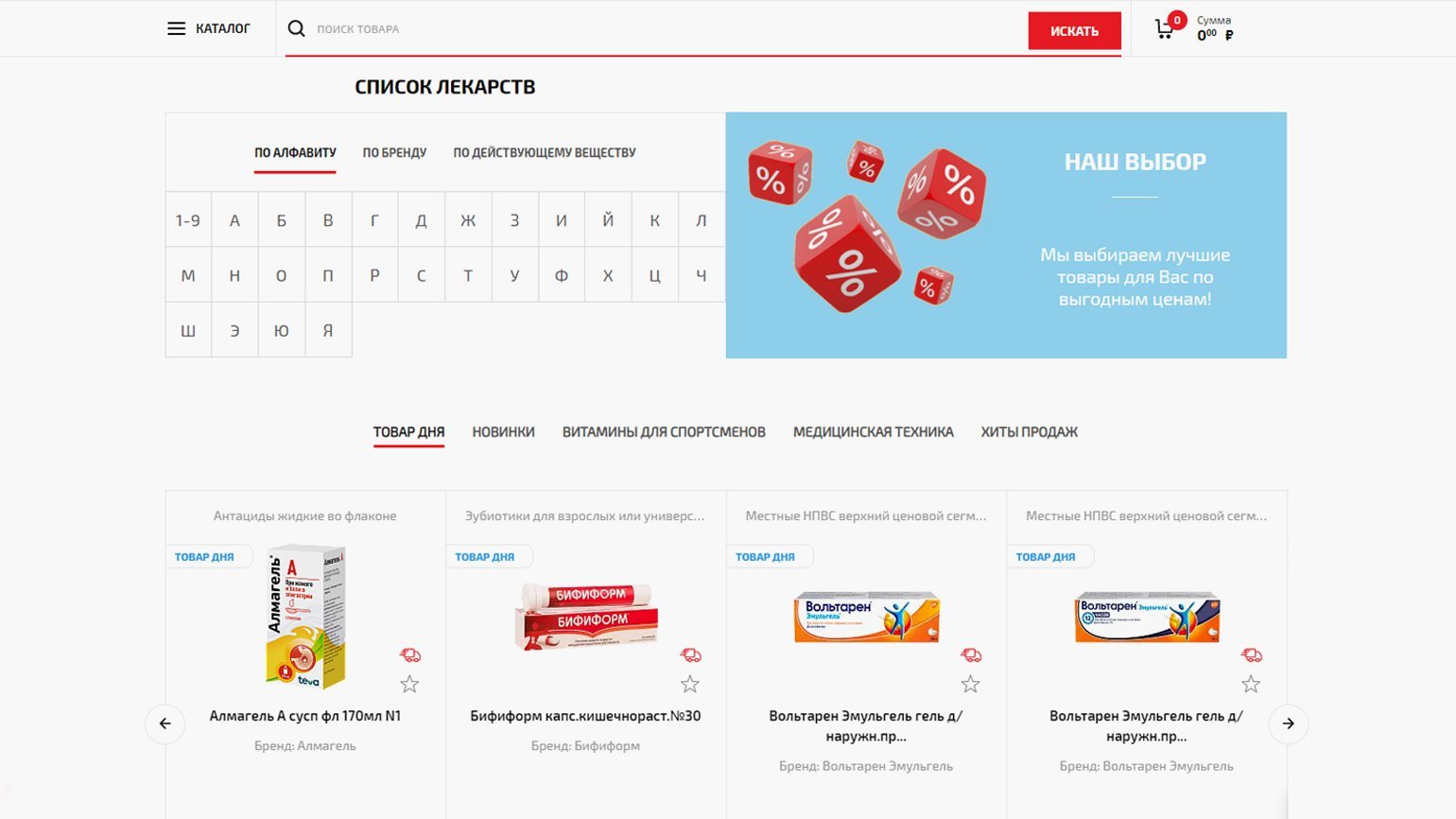
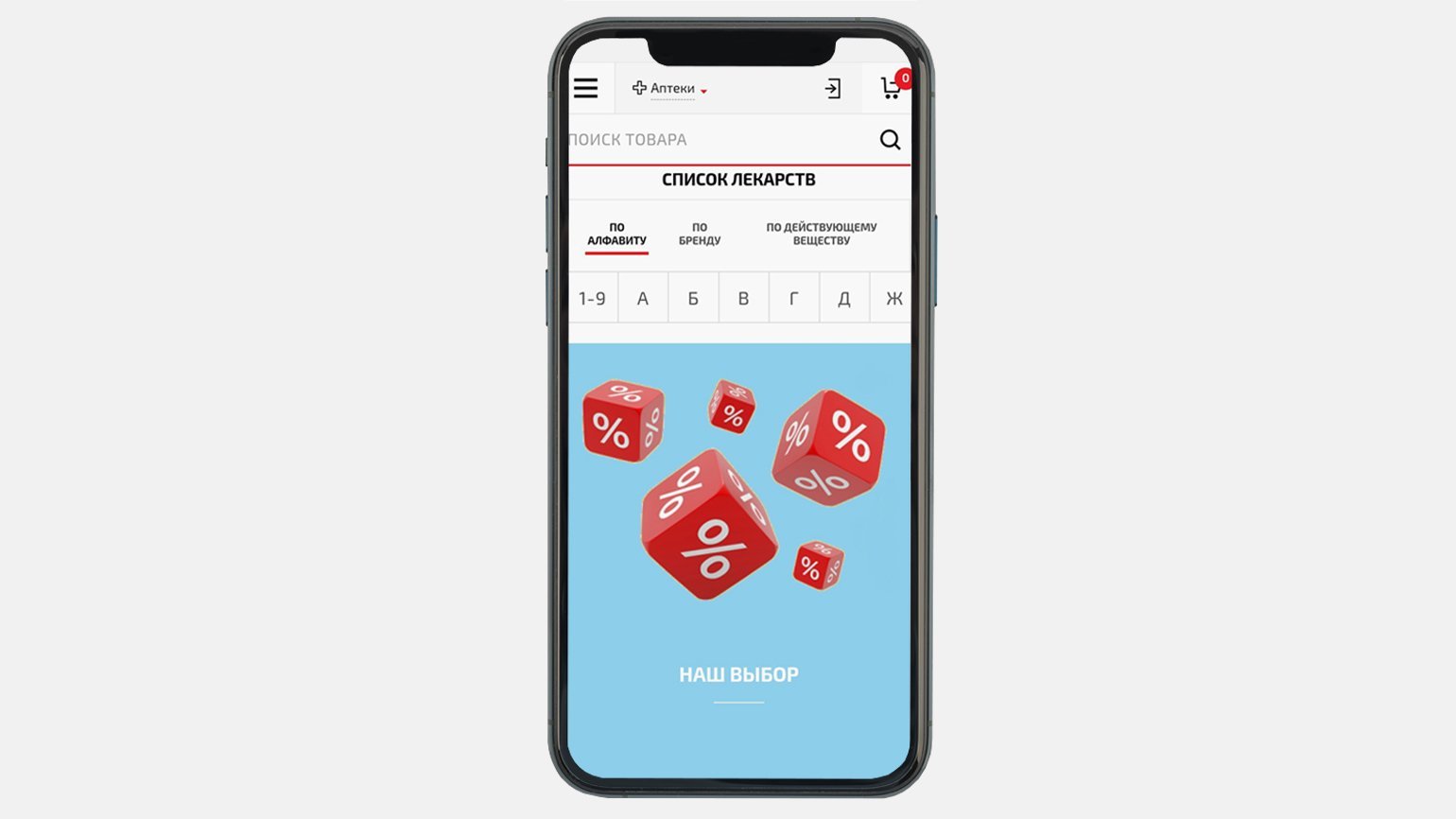
Можно пример адаптивного дизайна?
Пожалуйста, вот сайт сети аптек:
А функциональность адаптивных сайтов различается на разных устройствах?
Обычно все версии идентичны. Люди привыкли делать со смартфонов всё то же самое, что и с компьютера: от покупок в интернет-магазинах до рабочей коммуникации. С какого бы устройства человек ни зашёл на сайт, он не должен быть ограничен.
Но это идеальный расклад. В действительности иногда функциональность для смартфонов урезают. Скажем, расширенный поиск со множеством параметров трудно сделать удобным на маленьком экране.
Логично! А все сайты адаптируют для разных девайсов или некоторые заточены подо что-то одно?
В большинстве случаев отображение на разных экранах — это мастхэв для современного сайта. Но бывают исключения. Например, иногда сайт нужен только для пользователей смартфонов. На некоторые лендинги пользователи попадают, сканируя QR-коды с упаковок или вывесок — сделать это с ПК нельзя, и адаптировать сайт для компьютера нет смысла.
Для отдельных компаний, наоборот, пользователи ПК могут быть в приоритете, и сайт сделают только в десктопной версии. Но таких сейчас всё меньше. Мобильный трафик в среднем уже превышает десктопный. Более того, поисковики учитывают этот фактор в ранжировании — преимущество отдают сайтам, которые удобно просматривать со смартфонов.
Значит, все современные сайты используют адаптивный дизайн?
Почти. Адаптивный дизайн — самый распространённый способ «подогнать» интерфейс под разные экраны. Но он не единственный. Есть ещё респонсивный дизайн и мобильные версии сайтов.
Хм, ладно, пойдём по порядку. Что ещё за респонсивный дизайн?
Это способ корректно отображать интерфейс, при котором сайт сам подстраивается под любой размер и разрешение экрана. Для этого используют программный модуль: он растягивает или сжимает один и тот же макет.
Должно быть, это удобнее, чем рисовать несколько макетов?
Да, эта технология проще и дешевле. Но есть и минусы.
Такие сайты больше весят и дольше загружаются. В случае с адаптивным дизайном загрузить надо один оптимизированный макет, и это происходит быстро. Если у сайта респонсивный дизайн, то макет с максимальным размером и разрешением загружается и сжимается — на это нужно больше времени.
А ещё респонсивный дизайн подходит не для всех сайтов. Если вёрстка сложная, страницы не будут красиво сжиматься автоматически.
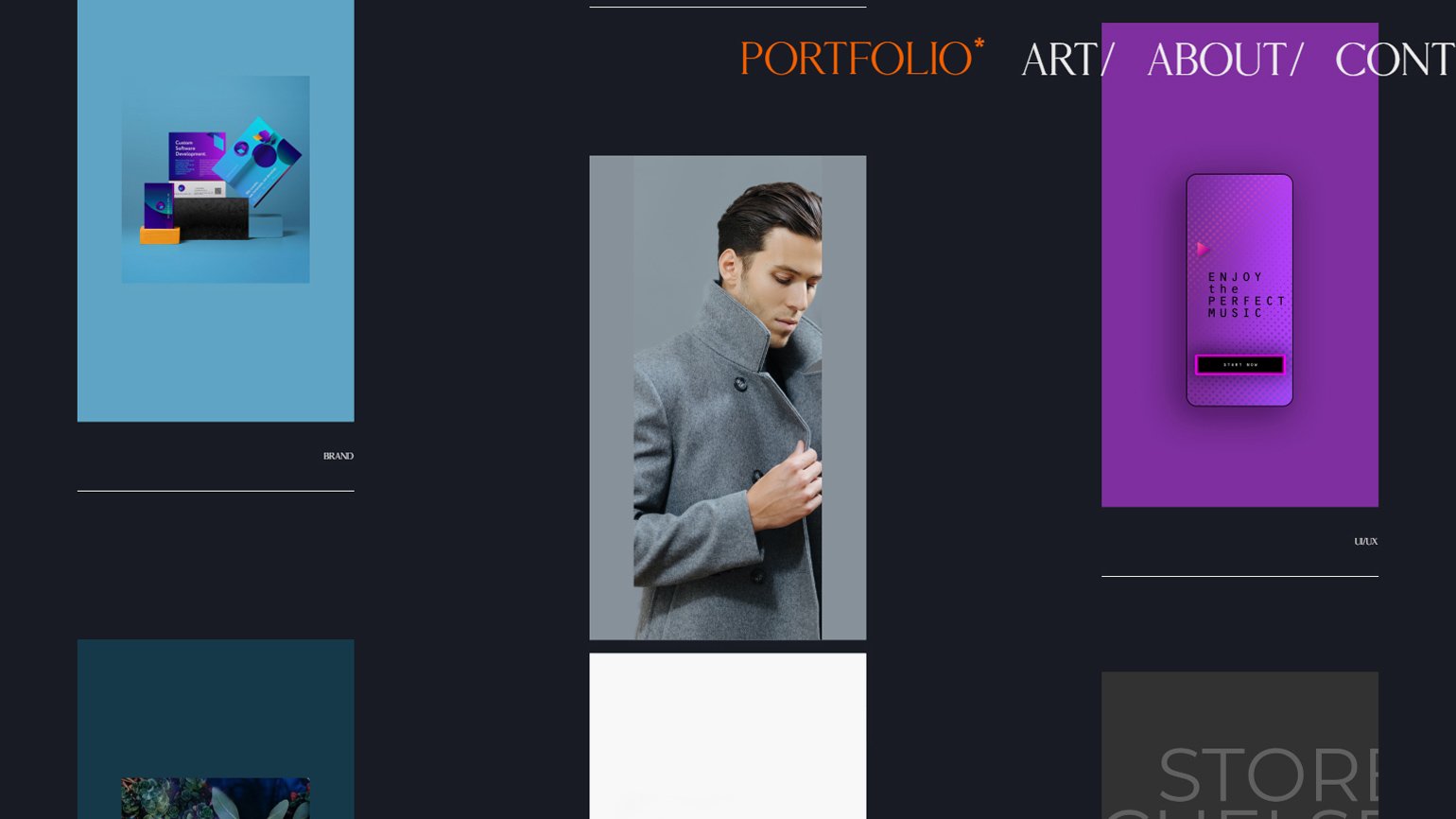
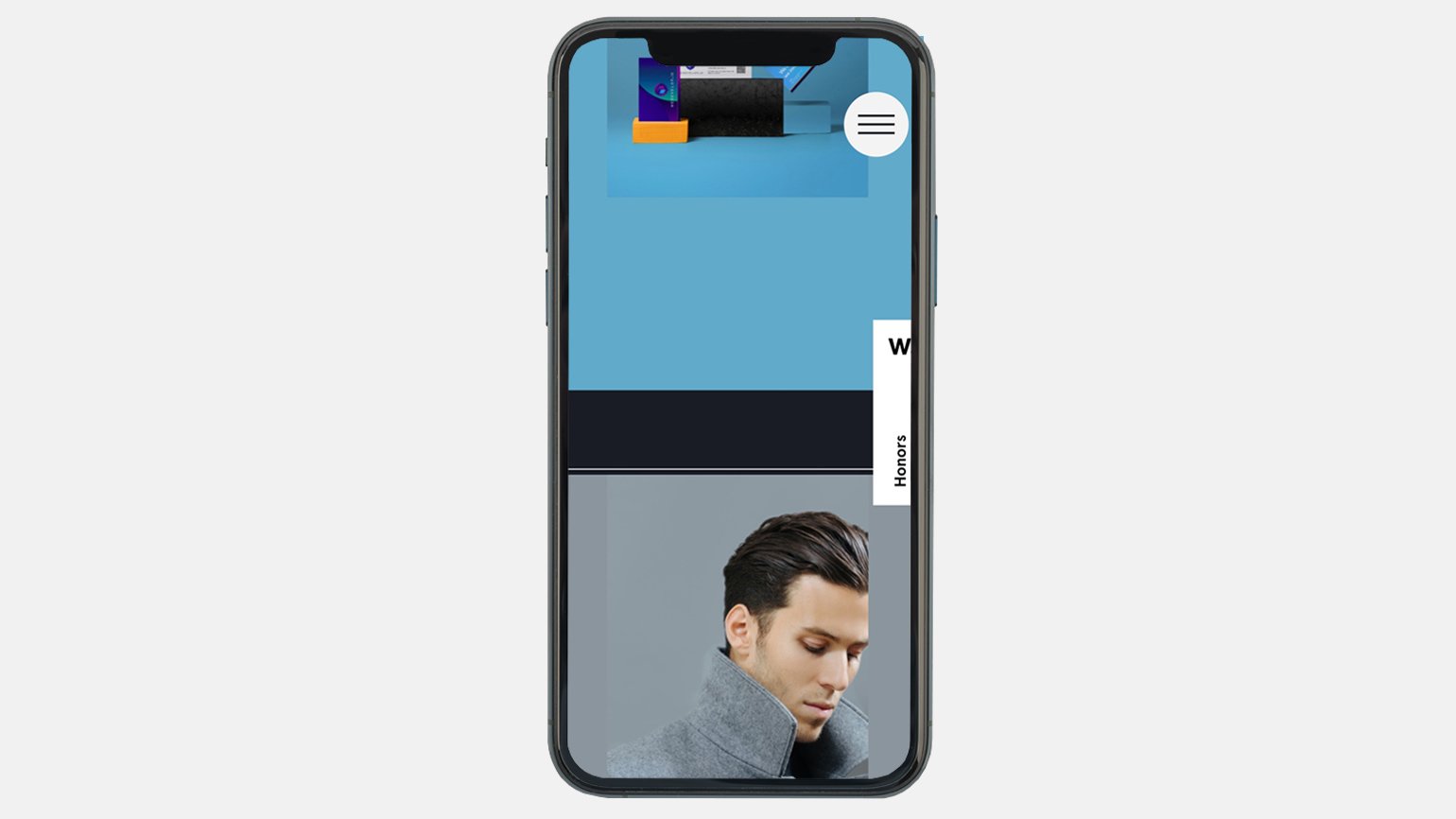
Как выглядят респонсивные сайты?
Вот, например. С ПК видно по три изображения по горизонтали, а меню вверху развёрнуто. С мобильного меню скрыто, и мы видим по одной картинке на всю ширину экрана:
Понятно. А что собой представляют мобильные версии сайтов?
Мобильной версией называют отдельный мобильный сайт со своим адресом. Это ещё одна альтернатива адаптивному дизайну. Дизайн и функциональность мобильных версий могут кардинально отличаться от дизайна и функциональности десктопного сайта, нет никаких ограничений. А ещё пользователь может сам выбирать, с какой версии зайти: при желании можно открыть мобильный сайт с ПК или десктопный — со смартфона. Известный пример — мобильная версия «ВКонтакте» с отдельным адресом m.vk.com.
Мобильные версии часто используют?
Нет, достаточно редко. Они дороги в разработке — это полноценный второй сайт. Кроме того, наличие отдельного адреса — это иногда минус, пользователь может запутаться.
Выходит, адаптивный дизайн оптимален по соотношению цены и возможностей?
Это зависит от нужд конкретной компании, но большинство используют его. Он дороже респонсивного, но дешевле мобильной версии. Для любых нестандартных дизайн-решений можно настроить правильное отображение, а страницы у пользователя быстро грузятся.
Кто создаёт адаптивные сайты?
Чтобы сделать красивые и функциональные веб-страницы для разных экранов, нужны навыки дизайна и программирования. Сначала надо отрисовать внешний вид макетов, а потом воплотить задумки в коде. Адаптивные сайты может создавать команда узкопрофильных спецов или один разработчик со знаниями в дизайне.
Меню, которое вызывает пользователь. Например, с помощью клика.
Одностраничные сайты, которые обычно используют в рекламных целях.
Мобильная версия сайта: как создать её с нуля и провести аудит существующей
Мобильная версия сайта уже давно не дань моде, а необходимость. По данным Mediascope, в 2020 году в России каждый день мобильным интернетом пользовались в среднем 65,2% населения. Это значит, что для полноценного взаимодействия с пользователями ваш сайт должен корректно работать на всех мобильных девайсах. В этой статье мы расскажем о том, как сделать мобильную версию сайта, как оценить её качество и какие ошибки при адаптации сайта допускают многие разработчики.
Что такое мобильная версия сайта и зачем она нужна?
Мобильная версия сайта — это версия основного сайта, которая позволяет удобно пользоваться им на любых мобильных устройствах.
Любой бизнес должен стремиться к тому, чтобы облегчить клиенту жизнь, а не создавать ему больше проблем. Этот принцип применим в том числе и к сайту компании. Не заставляйте людей ломать глаза над мелким шрифтом и тратить время на поиски нужного пункта в меню.
Мобильные версии сайтов также любимы поисковиками. У Google и Яндекса есть специальные алгоритмы, которые оценивают удобство мобильных сайтов. В зависимости от результата они могут повысить или понизить их позицию в поисковой выдаче.
Если пользователь мобильного попадёт на неадаптивный сайт, скорее всего, он сразу же его закроет. Это также повлияет на ранжирование в поисковиках.
Мобильная аудитория интернета
Из отчёта Digital 2020 видно, что в 2019 году больше половины времени, проведённого в интернете, люди провели с мобильных устройств.
Среди всех интернет запросов 53,3% приходится на мобильные устройства. Это на 8,6% больше, чем в прошлом году. ПК всё ещё играют большую роль в трафике, но их значимость постепенно снижается.
А что в России?
По данным Mediascope, в 2020 году мобильным интернетом хотя бы раз пользовались 70,8% человек. При этом среди населения до 44 лет проникновение интернета уже больше 90%.
А теперь о покупках в интернете. По данным Pwc, пандемия в 2020 только увеличила популярность мобильных устройств. До коронавируса 24% пользователей делали покупки с помощью мобильных. Сейчас цифра увеличилась до 39%. А если прибавить сюда данные по планшетам, получится, что мобильные устройства в два раза опережают ПК.
Мобильная версия сайта VS Адаптивная вёрстка
Адаптировать сайт под мобильные устройства можно двумя способами.
Мобильная версия — это, по сути, отдельный сайт. Он специально разработан под формат мобильных устройств и содержит только минимум необходимой информации. Так как сайт размещается на отдельном поддомене, ссылка будет выглядеть как m.name.ru или mobile.name.ru.
Мобильную версию сайта из-за высокой стоимости обычно могут себе позволить только крупные компании. Например, мобильные версии есть у Вконтакте и Youtube.
Для адаптивной вёрстки в коде основного сайта указывают информацию о том, как он должен отображаться на разных размерах экранов. Адрес сайта в этом случае не меняется. Такая адаптация сайта под мобильные проще и дешевле, ведь сайт не нужно делать с нуля.
В пример можно привести интернет-магазин Ozon. В мобильной версии нет таких больших анимационных баннеров, а основное меню сделано в виде заметных иконок.
Давайте зафиксируем плюсы и минусы каждого способа.
Какую версию выбрать? Зависит от ваших приоритетов.
С точки зрения пользователя никакой разницы нет. Скорость загрузки зависит не только от выбранного варианта, но и от работы сервера, и скорости интернета у посетителя сайта. На удобство использования также больше влияет качество проработки интерфейса, а не способ оптимизации.
Среди минусов адаптивной вёрстки часто отмечают медленную загрузку сайта. Это правда только отчасти. Скорость загрузки адаптивной версии может снижаться, если сама вёрстка сделана некачественно. Современные методы разработки уже давно позволяют убрать из мобильной версии лишние графические материалы, облегчить интерфейс и сделать загрузку сайта быстрее.
Отдельная мобильная версия может добавить сложностей с SEO оптимизацией. Содержание обеих версий сайта в основном будет пересекаться, а значит, есть риск того, что позиции сайта в поисковых системах могут снизиться. Перед тем, как принимать решение о том, какой вариант адаптации выбрать, рекомендуем ознакомиться с этим материалом от Google.
Как узнать адаптирован ли ваш сайт под мобильные устройства?
У Яндекса и Google есть собственные сервисы, которые позволяют проверить адаптивность сайтов:
Эти сервисы покажут не только то, оптимизирован сайт или нет, но и насколько качественно это сделано. Эта информация пригодится при тестировании готовой версии мобильного сайта.
Как перевести свой сайт на мобильную версию?
Самостоятельная разработка сайта. Этот способ даст возможность сделать на сайте любые необходимые функции и создать свой дизайн. В этом главное отличие такого способа от CMS или конструкторов. Но разработка мобильной версии сайта с нуля достаточно дорогое удовольствие. Поэтому такой вариант подходит только для крупного проекта с большим бюджетом.
CMS. На сайт, созданный при помощи CMS, легко вносить изменения даже без навыков программирования. Для адаптации под мобильные устройства, конечно, понадобятся определённые навыки, но сделать это тоже достаточно просто и быстро.
Популярные CMS системы:
Конструкторы сайтов. Если вам не по карману полноценная разработка сайта, конструкторы вроде Tilda или Wix — ваш вариант. Эти сервисы сделаны для непрофессионалов, поэтому разобраться в них под силу всем. Однако есть и минусы. Конструкторы могут не иметь всех необходимых вам функций. Базовый дизайн у таких сайтов тоже типовой. Но если вы готовы потратить время на то, чтобы разобраться в коде, можно разработать более индивидуализированный вариант. Такие конструкторы автоматически адаптируют сайты для мобильных телефонов и планшетов.
Как протестировать готовый мобильный сайт?
Оцениваем скорость загрузки
PageSpeed Insights от Google оценивает, как быстро загружаются сайты на мобильных устройствах и ПК. Результат показывается в баллах от 0 до 100, где 100 — идеально быстрая загрузка.
Сервис не только оценивает скорость загрузки страницы, но и даёт рекомендации, как исправить ситуацию и сделать сайт быстрее.
Также скорость сайта можно проверить с помощью сервиса WebPageTest. Он показывает более расширенную информацию, часть из которой может быть понятна только программистам. Несмотря на то что сервис бесплатный, его функционал позволяет выставить даже нужную нам скорость мобильного интернета. Так можно проверить, как долго ваш сайт будет загружаться у человека, который решит посмотреть его из вагона метро.
Проверяем на отсутствие ошибок
Бесплатный сервис от PR-CY показывает базовую информацию о мобилопригодности сайта. Оценивается размер шрифтов, наличие плагинов и так далее.
Подобный сервис, о котором мы уже сегодня говорили, есть у Яндекса.
Проверяем сайт вручную
Лучше всего проверять сайт на реальных мобильных устройствах. Обычно этим занимаются тестировщики. Но если вы делаете сайт сами, попробуйте открыть его со своего телефона, попросите коллег с другими устройствами проверить правильность отображения всех элементов. Поставьте себя на место пользователя: как выглядит сайт на мобильном устройстве? Насколько удобно прокручивать страницу? Достаточно ли большой шрифт?
Если большого количества мобильной техники под рукой нет, можно воспользоваться симуляторами. Они помогут увидеть, как будет выглядеть сайт на разных типах устройств. Как правило, все они платные. Например, BrowserStack. Но есть и бесплатные версии тестировщиков с меньшим функционалом. Один из них — Adaptivator.
На что обратить внимание при проверке сайта? Рассказываем ниже.
Чек-лист качества мобильной версии сайта
А теперь посмотрим, как должен выглядеть хороший, адаптированный под мобильные устройства сайт. Для примера возьмём сайт нашего агентства.
➔ В меню можно перейти с главного экрана
Для того чтобы облегчить доступ к основным разделам сайта, пользователь должен иметь возможность попасть в меню с одного клика. На нашем сайте кнопка меню для мобильной версии сайта размещена в левом верхнем углу.
➔ На сайте есть только вертикальная прокрутка
Горизонтальная прокрутка очень затрудняет чтение текста, поэтому от неё точно нужно отказываться.
➔ Текст написан достаточно крупным шрифтом
Размер шрифта для мобильной версии сайта должен быть таким, чтобы его было легко прочитать, не ломая при этом глаза. Также проверьте отступы и форматирование текста.
➔ Контент можно увеличивать
Даже если ваш шрифт достаточно крупный, не отказывайте пользователям в возможности увеличить экран.
➔ Сайт вписывается в размеры экрана
Текст не должен быть расположен впритык к краям экрана. Всегда должно оставаться свободное место.
➔ Кнопки удобны для касания пальцев
Кнопки на сайте должны быть достаточно большие, чтобы их было удобно нажимать.
➔ Отсутствуют длинные формы для заполнения
В форме обратной связи должно быть не больше 4-5 вопросов. Например, на нашем сайте мы просим посетителей заполнить 4 поля: имя, e-mail, телефон и ссылку на их сайт. Если форма открывается в отдельном окне, она не должна закрывать собой весь остальной контент.
➔ Номер телефона кликабелен
Пользователь должен иметь возможность связаться с вами как можно проще. Если номер будет добавлен в виде картинки, на него нельзя будет кликнуть и сразу перейти к звонку. Вводить номер руками не слишком удобно.
➔ Видео контент корректно воспроизводится
На сайте не должно быть никаких Flash-элементов, а видео должно открываться на весь экран.
Топ 7 ошибок в мобильных версиях сайтов
Чтобы адаптация сайта под мобильные устройства прошла безболезненно, важно избежать этих ошибок:
1. Сложный интерфейс
В полной версии сайта позволительно занять часть экрана описанием вашей компании. Но если эта информация останется и в мобильной версии, пользователю придётся долго листать экран вниз, пока он не доберётся до нужной кнопки. Также в мобильной или адаптивной версии есть смысл отказаться от большого многоуровнего меню. Оставьте только то, без чего пользователю не обойтись. Лучше всего, если меню влезает в один экран и его не надо пролистывать. Также важно предусмотреть возможность быстрого возврата на главный экран.
2. Слишком маленькие кнопки
Когда человек заходит на сайт с компьютера, он сможет попасть курсором даже в самые маленькие элементы. На сенсорных мобильных устройствах это уже не такая простая задача. Поэтому ваши кнопки должны быть достаточно большого размера. Также должны быть кликабельными все кнопки для связи. Ваш телефон, аккаунты в соцсетях и мессенджеры.
3. Контент, который нельзя воспроизвести
Вся информация, размещённая на мобильной версии сайта, должна корректно отображаться. Особенно это касается видео. Например, на сайтах до сих пор часто встречаются Flash-элементы, хотя эта технология уже признана устаревшей и небезопасной. Избавьтесь от такого контента, и это увеличит скорость загрузки сайта.
4. Большое количество текста на странице
В идеале в мобильной версии пользователь не должен видеть весь текст, предназначенный для пользователей ПК. Конечно, загрузка текстовых блоков не займёт много времени и не отразится на скорости сайта. Зато большие полотна влияют на дизайн мобильной версии сайта и его юзабилити.
5. Невозможность перейти к полной версии
Для мобильных версий важна возможность попасть на полную версию сайта. Ведь человек может зайти к вам с планшета, который тоже распознаётся, как мобильное устройство. Экран у него больше, а значит ему может быть удобнее использовать полную версию.
6. Нечитабельный шрифт
Это касается не только размера, но и контрастности цветов. При этом слишком контрастные цвета выбирать также не стоит. Они хуже воспринимаются человеческим зрением. Просмотр сайта на мобильных устройствах должен быть также комфортен, как и на ПК.
7. Долгая загрузка
Скорость загрузки влияет не только на опыт использования сайта, но и на место в поисковой выдаче. Сайт может долго загружаться из-за:
В заключение
Мобильный трафик не перестаёт расти каждый год и в России, и в мире. Конечно, многие пользователи не отказываются от компьютеров, но в целом это скорее симбиоз. Найдётся мало людей, которые выходят в интернет только с ПК и никогда не пользуются мобильными телефонами.
Поэтому мобильная версия сайта — необходимость для любого бизнеса.
В процессе нашей работы с клиентами мы обязательно оцениваем качество мобильной версии их сайта, а после даём свои рекомендации по улучшению. Если мобильной версии нет, мы берём процесс её создания на себя.
Хотите узнать, как сделать так, чтобы сайт был не только удобным для пользователей, но и приносил прибыль? Читайте нашу статью “14 шагов к созданию сайта, который получит трафик”.