Мобильный лендинг что это
Что такое мобильный лендинг и зачем он нужен
11 минут на чтение
Из этой статьи узнаете, чем мобильный лендинг отличается от прочих посадочных страниц. Поговорим, как сделать правильный мобильный дизайн, которым будет удобно пользоваться. Покажу на примерах, чего избегать на мобильной странице, а также удачные решения.
Что такое мобильный лендинг
Мобильный лендинг — это посадочная страница, адаптированная под телефон. Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
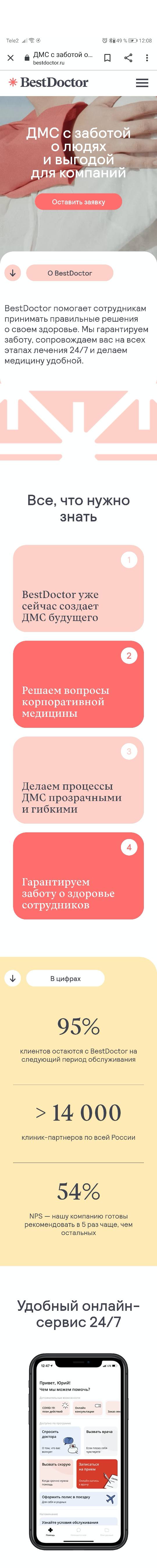
Например, ниже — фрагмент мобильного лендинга компании BestDoctor. Крупные блоки расположены по порядку, на страницу добавили только важную информацию, шрифт крупный — читать такой лендинг легко.

Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Зачем нужен мобильный лендинг
Чем больше люди пользуются телефонами, тем важнее становится адаптировать все ресурсы под мобильный формат. А пользуются много: в 2021 году на мобильные телефоны приходится 56% от общемирового интернет-трафика. Поэтому лучше держать именно мобильный лендинг в приоритете.
Каким должен быть эффективный мобильный лендинг
Люди по-разному пользуются компьютером и мобильным телефоном. Дело даже не в размерах, а в сценарии: за компьютером мы не спешим и сосредоточены на том, что происходит на экране. А вот с телефона на ходу ищем ближайшее кафе, срочно гуглим «как собрать ртуть из градусника», проверяем соцсети в очереди за кофе. Левый глаз смотрит на экран, правый на дорогу / ребенка / баристу.
Мобильные лендинги должны встраиваться в сценарий спешащего человека, который в любой момент может отвлечься. Расскажу про особенности мобильных страниц, которые нужно в этом сценарии учесть. Поговорим про навигацию, скорость загрузки, специальные функции и поп-апы.
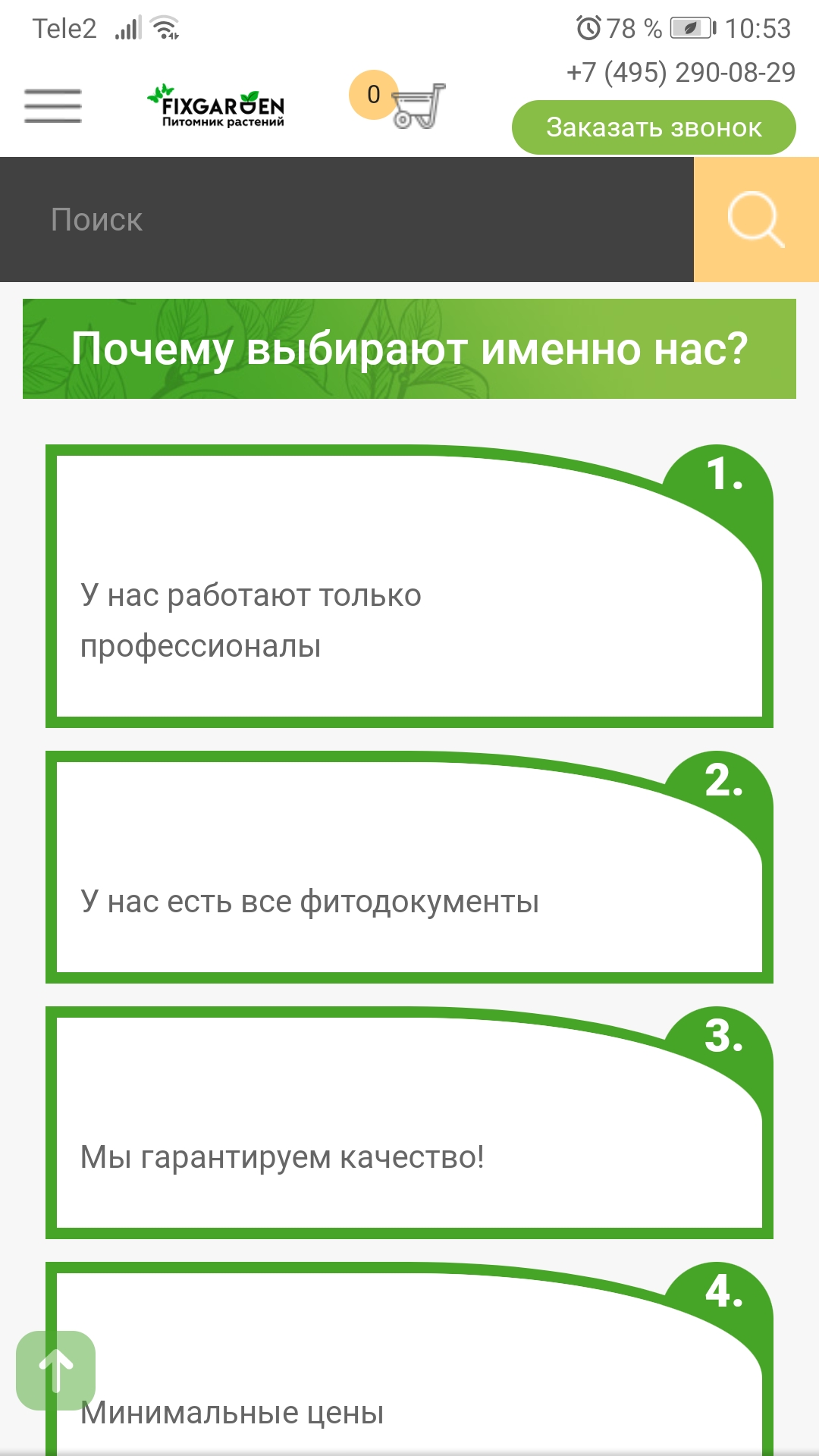
Простая навигация
Чем проще ориентироваться на мобильном лендинге, тем лучше. Это структура одного уровня, без вложенностей: нет никаких дополнительных разделов, в которые надо заходить отдельно. Все можно пролистать одним пальцем.
Основную панель лучше закрепить к краю экрана, чтобы она ехала вместе со страницей. В такой панели часто размещают кнопку звонка или другие контакты, и возможно CTA кнопку. Тогда человек может выполнить целевое действие в любой момент, как только принял решение, ему не надо будет листать до контактов или ближайшей кнопки.
Удобный мобильный лендинг
Быстрая загрузка
Спешащему человеку нужно, чтобы все загружалось моментально. Поэтому для мобильного лендинга стоит использовать доступные способы оптимизации контента для быстрой загрузки.
Не ставьте большие изображения. Адаптируйте весь графический контент перед загрузкой. Да, картинки шириной 2000 пикселей и 500 пикселей будут скорее всего одинаково выглядеть на экране телефона. Зато вторая весит в несколько раз меньше и загрузится быстрее.
Кроме того, стоит избегать вообще всего лишнего контента, который нужен чисто «для красоты». Если картинка или текст не решают какую-то задачу, удаляйте без сожалений. Они не только замедлят загрузку, но и отвлекут пользователя от целевого действия.
Не используйте видео с auto-play. Если есть видео, то не нужно запускать их автоматически при пролистывании. Это сожрет ресурс, затормозит страницу, а пользователю они могут и не пригодиться.
Об остальном позаботится ваш разработчик:
Если разработчика у вас нет, используйте проверенные конструкторы сайтов. Они сами позаботятся об оптимизации страниц. Например, в конструкторе SendPulse страницы получаются адаптивными: они будут хорошо смотреться и быстро загружаться на мобильном.
Интерфейс под телефон
На мобильном лендинге не должно быть вещей, которые неудобно делать с телефона. Например, плохо размещать телефон, который нужно скопировать, чтобы позвонить. Хорошо — сделать кнопку Click-to-call, которая сразу переведет в приложение звонка, где уже набран номер. Или в мессенджер, смотря куда удобнее пользователю.
На этом лендинге можно сразу позвонить или написать в Whatsapp
Плохо требовать заполнения огромных форм, особенно если данных может не быть под рукой: например, паспорта или ИНН.

На мобильном лендинге требуйте от пользователя минимум действий. Если ему будет неудобно пользоваться страницей с телефона, то он просто уйдет.
Статьи по теме:
Без поп-апов
Кто-то предлагает делать всплывающие окна на мобильных сайтах, но я не рекомендую. Поп-апы раздражают и на десктопе, а на маленьком экране — еще сильнее. Самый «сок», когда друг друга перекрывают реклама, запрос на куки и запрос на подписку на пуши. Закрыть и бежать!

Если очень хочется поставить всплывающее окно, следуйте правилам:
К запросу cookies пользователи уже привыкли. Его можно сделать обычным, например, поп-ап с надписью «На этом сайте мы используем cookie» и кнопкой «Окей». Не нужно шутить или делать не так, как все, если не уверены, что вас на 100% правильно поймут.

Как сделать мобильный лендинг
Пройдемся по всем основным шагам: от определения цели и аудитории до мобильного дизайна.
Цель и аудитория
Для подготовки нужно понимать вашу цель и целевую аудиторию. Цель — чего вы хотите добиться лендингом: продажи, заявки, сбор контактов в рассылку и так далее.
Целевая аудитория — люди, от которых вы хотите этого добиться. Если цель определить довольно просто, то с аудиторией сложнее: нужно четко понимать, кто эти люди, что им интересно, в какой ситуации они находятся, что знают о вашем продукте и подобное. Все это поможет подобрать аргументы, которые на них подействуют.
Вероятно, у вас уже есть портреты аудитории, которые вы составляли для ведения соцсетей или любых других маркетинговых активностей. Используйте их для создания мобильного лендинга.
Если у вас пока нет представления, кто ваша ЦА, изучите эти материалы на нашем блоге:
Наполнение
После цели нужно определиться с контентом. Для обычного сайта его нужно собрать и структурировать: это на главную, это в «О нас», это в FAQ. Для лендинга, особенно мобильного, главная задача не структурировать, а расставить приоритеты — в каком порядке ставить информацию.
Для определения порядка нужны результаты анализа ЦА. Вы определили, кто ваши целевые клиенты, и теперь гораздо легче понять, как их убеждать. Будет здорово, если вы не просто будете анализировать интернет, а соберете подходящих людей и поговорите с ними вживую. Узнаете, что их волнует, какие проблемы надо решить и как они уже пытались это делать.
Не стоит сразу писать наполнение как готовый текст. Лучше распишите экранами, исходя из того, как лучше убедить ЦА. Например:
По этому плану продумайте контент. Можно сразу раскидывать его на мокапах — это шаблон экрана мобильника. Будет сразу понятно, сколько и чего поместится и сколько экранов понадобится.

Статьи по теме:
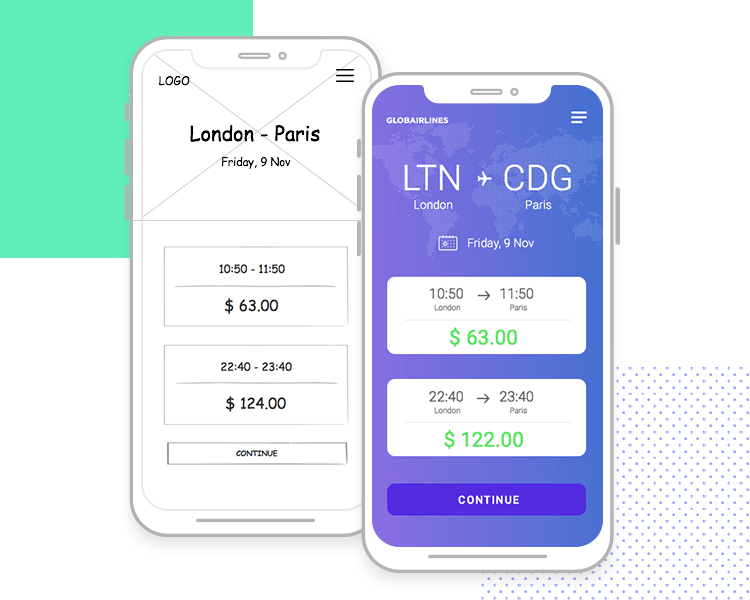
Сначала десктоп или мобайл
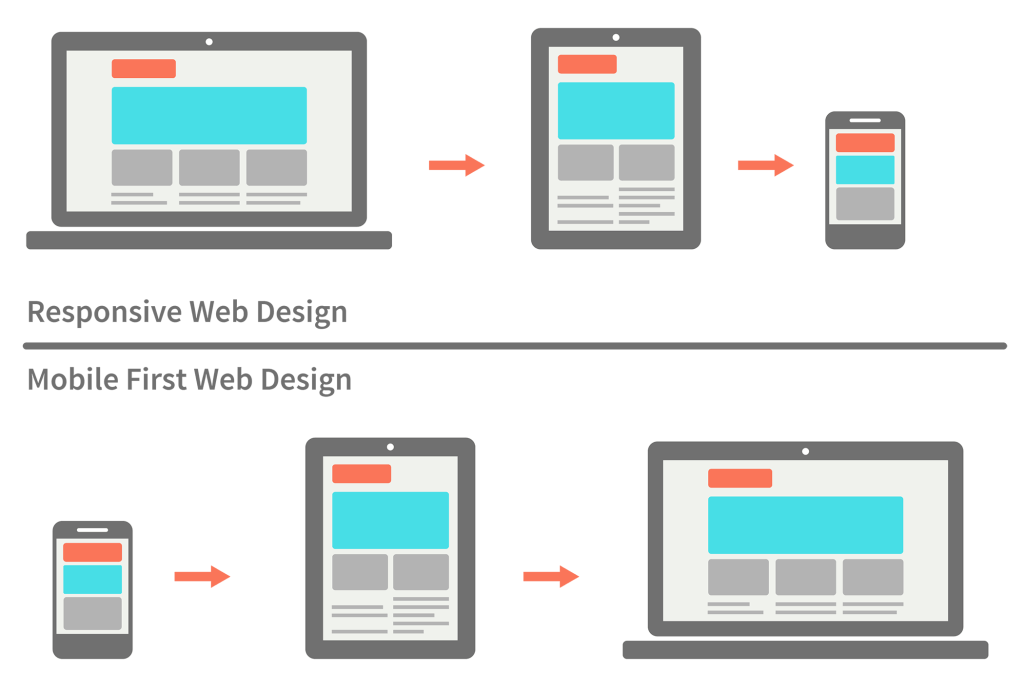
Главный вопрос в дизайне мобильного лендинга — делать первым его или сначала задизайнить полную версию? Когда-то телефоны были были не такими функциональными, поэтому сайты делались в первую очередь для компьютеров. Телефоны стали мощными, а принцип остался: сначала сделаем сайт, а потом его адаптируем под мобильные.
Такой подход называется респонсивным дизайном. У него есть крупный недостаток: работа идет по принципу деградации. Если сначала делать полнофункциональный сайт, нужно резать контент и функционал, который не помещается или не подходит для мобильных. А порезанную версию потом адаптировать: добавлять функции, которые нужны на телефоне, вроде кнопки «Позвонить». Все это сложно и нерационально.
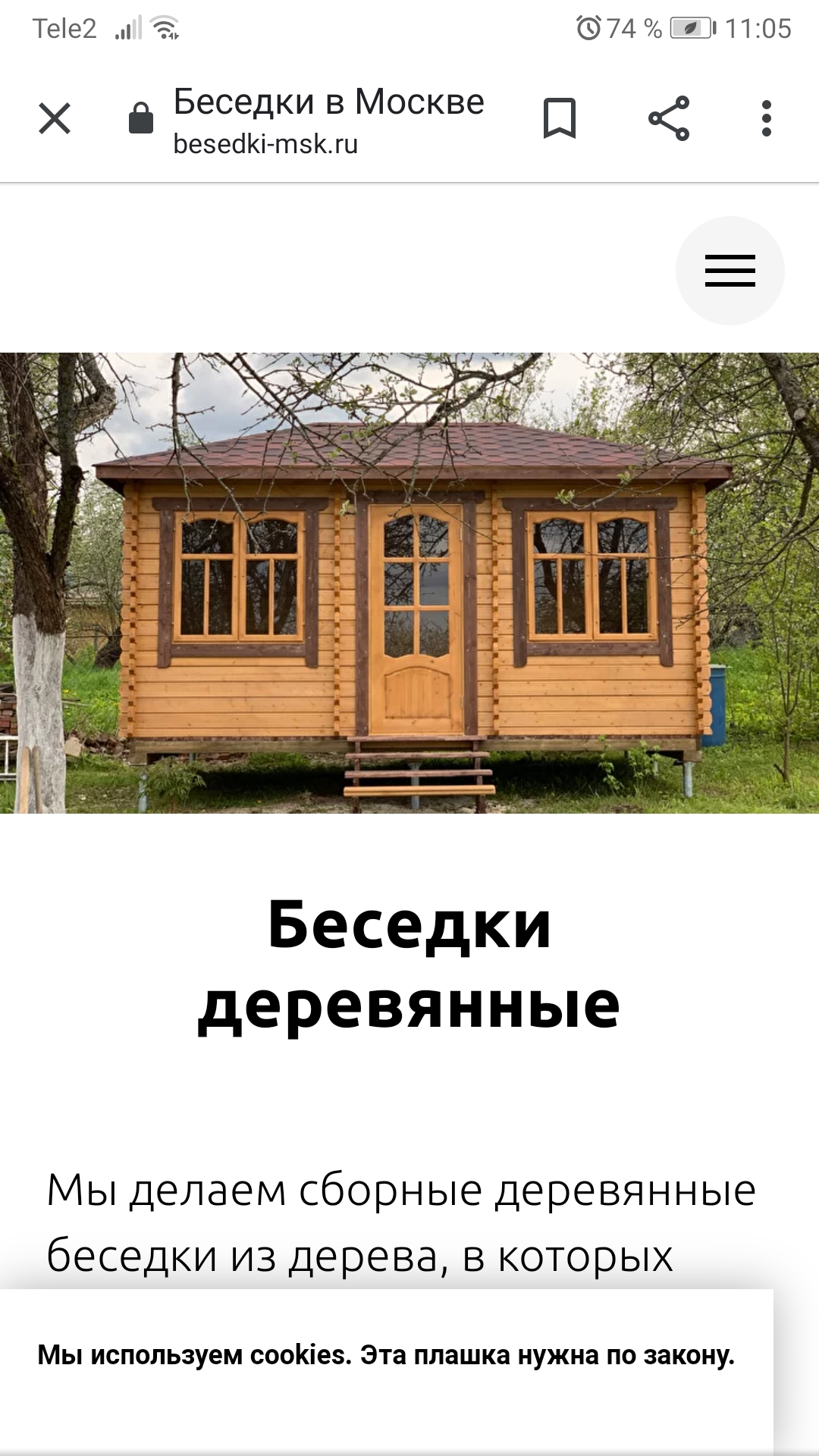
Ниже — пример мобильного лендинга, который явно разрабатывался по принципу деградации. На странице остался огромный бесполезный блок, который можно убрать, ничего не потеряв.

В последние годы развивается подход Mobile First, по которому мобильная верстка, как более проблематичная, должна делаться в первую очередь. А уже на ее основе создается версия для десктопа, то есть работа идет по принципу развития. Резать ничего не придется, нужно будет добавлять и обогащать.

Mobile First также хорош тем, что ограничения мобильной верстки заставляют выводить контент на первый план. Когда делаешь сразу десктопный сайт, места больше и есть соблазн добавить красивостей — дополнительный текст, фото, экран. При работе с мобайлом приходится думать в первую очередь о пользователях: как они будут работать со страницей, что захотят узнать в первую очередь, как сделать удобнее. Это поможет сделать крепкую базу, которую уже можно украшать как вам хочется.
Мобильный дизайн
Дальше подготовленный контент нужно оформить в готовый мобильный лендинг. Расскажу про несколько принципов и особенностей, которые нужно учесть при верстке.
Если хотите сразу делать макет сайта в каком-то графическом редакторе, почитайте нашу пошаговую инструкцию, как создать макет сайта самостоятельно. Там рассказываем, как поэтапно сверстать макет в онлайн-редакторе или в Photoshop.
Верстка в одну колонку. Верстать все лучше в одну колонку. Если делить контент в две, столбцы получатся слишком узкими. Получится много странных переносов в тексте, либо шрифт придется делать очень мелким. Располагайте контент блоками по вертикали.

Воздух. Приклеенные друг к другу элементы на маленьком экране сложно считывать. Лучше выделять среди них главное и верстать эти блоки свободно, с пространством между ними. При этом не забывайте о правиле близости: объекты, расположенные рядом, воспринимаются как связанные по смыслу.
На примере ниже воздух есть, но правило близости явно нарушено: надписи относятся к картинкам над ними, но расположены ближе к нижним. Кроме того, в этом случае можно было обойтись без картинок — доставка и укладка газона не такой сложный процесс, чтобы его дополнительно иллюстрировать.

CTA на первом плане. Телефоном чаще пользуются в контексте момента: прямо сейчас найти кафе или заправку поблизости. А вот более глобальную и сложную, несрочную информацию ищут с десктопа. Вывод: дайте пользователю возможность сразу совершить целевое действие, не расшаркивайтесь.
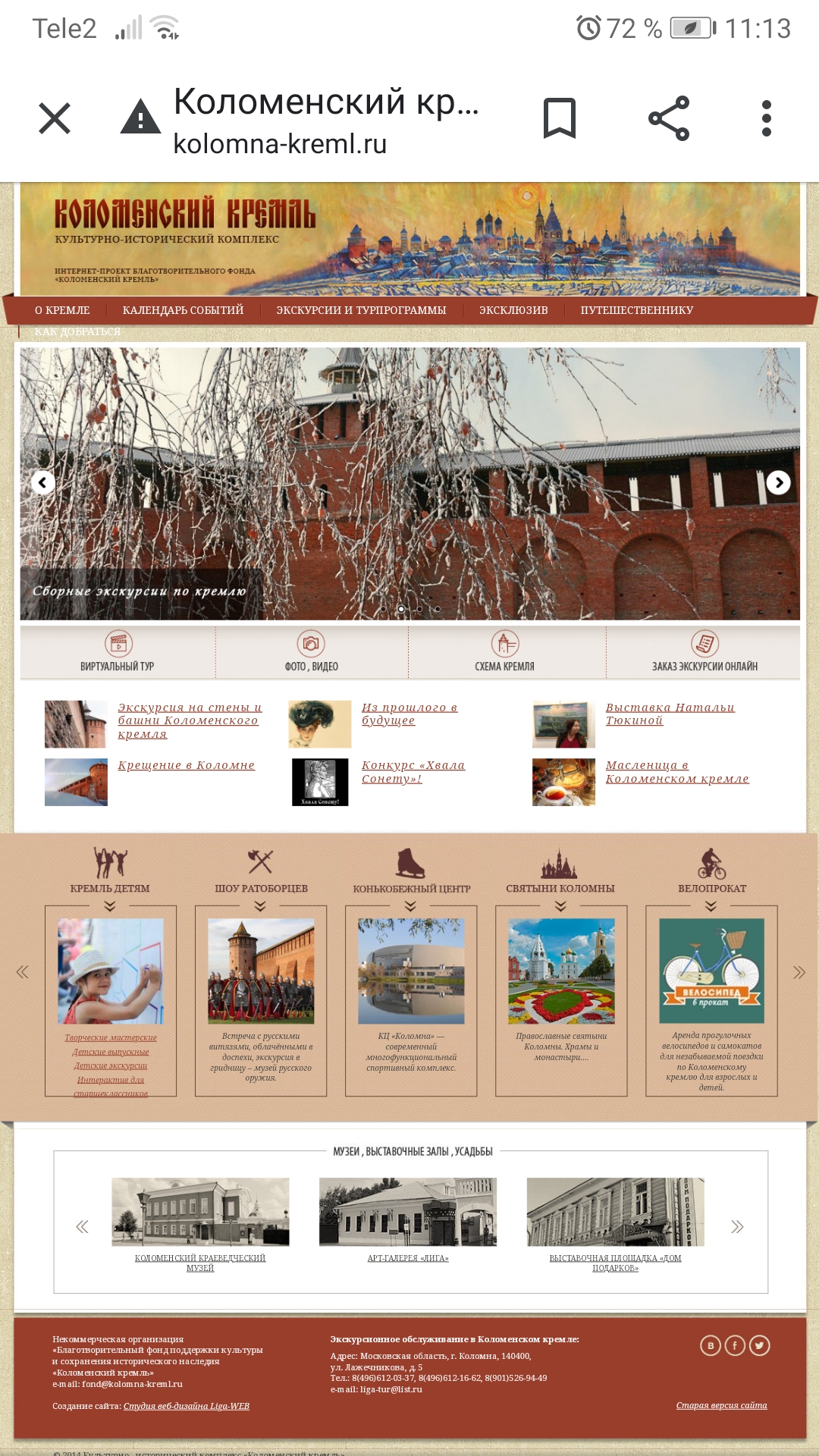
Например, на этом лендинге с экскурсиями кнопка CTA не просто на стартовом экране, но и остается на виду при пролистывании. Идеальный вариант: турист приехал в город, на ходу нашел экскурсию, чуть почитал лендинг и сразу забронировал участие.
Кнопка CTA не скрывается при пролистывании, это удобно
«Сгибы». По возможности один блок, дополненный CTA, должен помещаться ровно на экран телефона, не уезжая за «сгиб». Как минимум следите за тем, чтобы смысл блока был понятен из одного экрана.
Это пример минималистичного экрана, в который поместились оффер, иллюстрация и CTA кнопка. Здесь много воздуха, элементы не свалены в кучу.

Привычные сценарии и элементы. Помним, что пользователь просматривает мобильный лендинг на ходу. Чтобы сделать процесс легче, используйте общепринятые элементы, над которыми не нужно задумываться. Например, три полоски в углу всегда открывают меню. Если в форме стоит маска телефона типа «+7 000 11-11-11», то сразу ясно, что туда нужно ввести именно номер телефона.
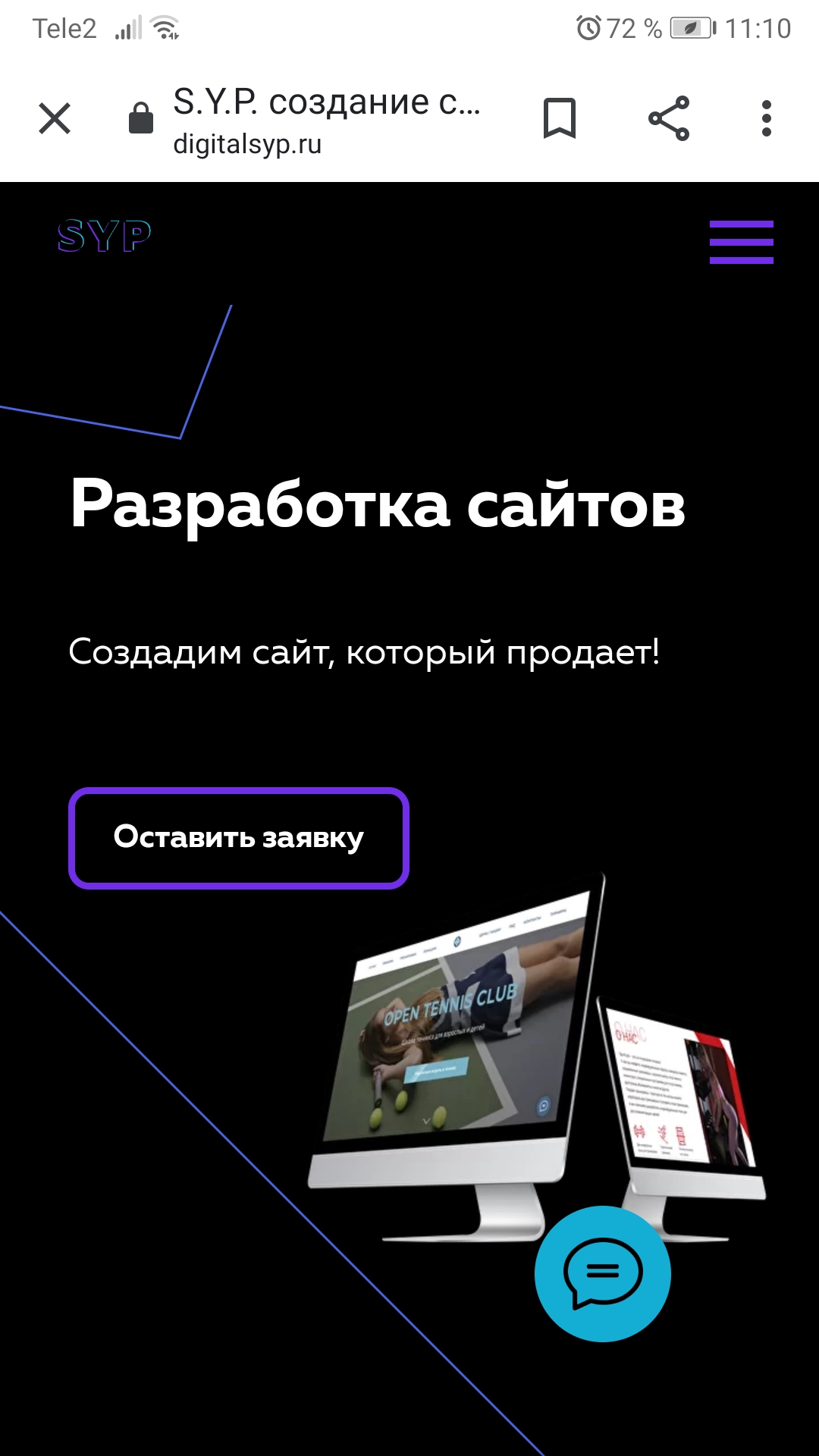
В 99% случаев не нужно отклоняться от привычных паттернов и элементов. Это может быть оправдано, если только вы продаете дизайнерские услуги и хотите сразу показать, на какие решения способны, как в примере ниже. Но вызывает сомнение дизайнерский интерфейс, который приходится объяснять.
Дизайнерское бюро выбрало сложный дизайн интерфейса, к которому приходится давать подсказки
Дизайн под рукой. Телефоном управляют одной рукой, обычно даже одним пальцем. Любое лишнее действие при этом вызывает раздражение у пользователей. Например, когда в поле нужно вводить цифры, а открывается текстовая клавиатура.
Учитывайте управление рукой:
Как сделать мобильный лендинг в SendPulse
Мы запустили конструктор лендингов, в котором вы можете сделать адаптивную страницу — она изначально будет настроена так, чтобы хорошо выглядеть на телефоне. Покажу, как сверстать мобильный лендинг в конструкторе и какие у него будут дополнительные функции для вашего бизнеса.
Регистрируемся в SendPulse. Работать будем полностью на бесплатном тарифе — на нем можно сделать и опубликовать один лендинг, а также сверстать неограниченное количество шаблонов для практики.
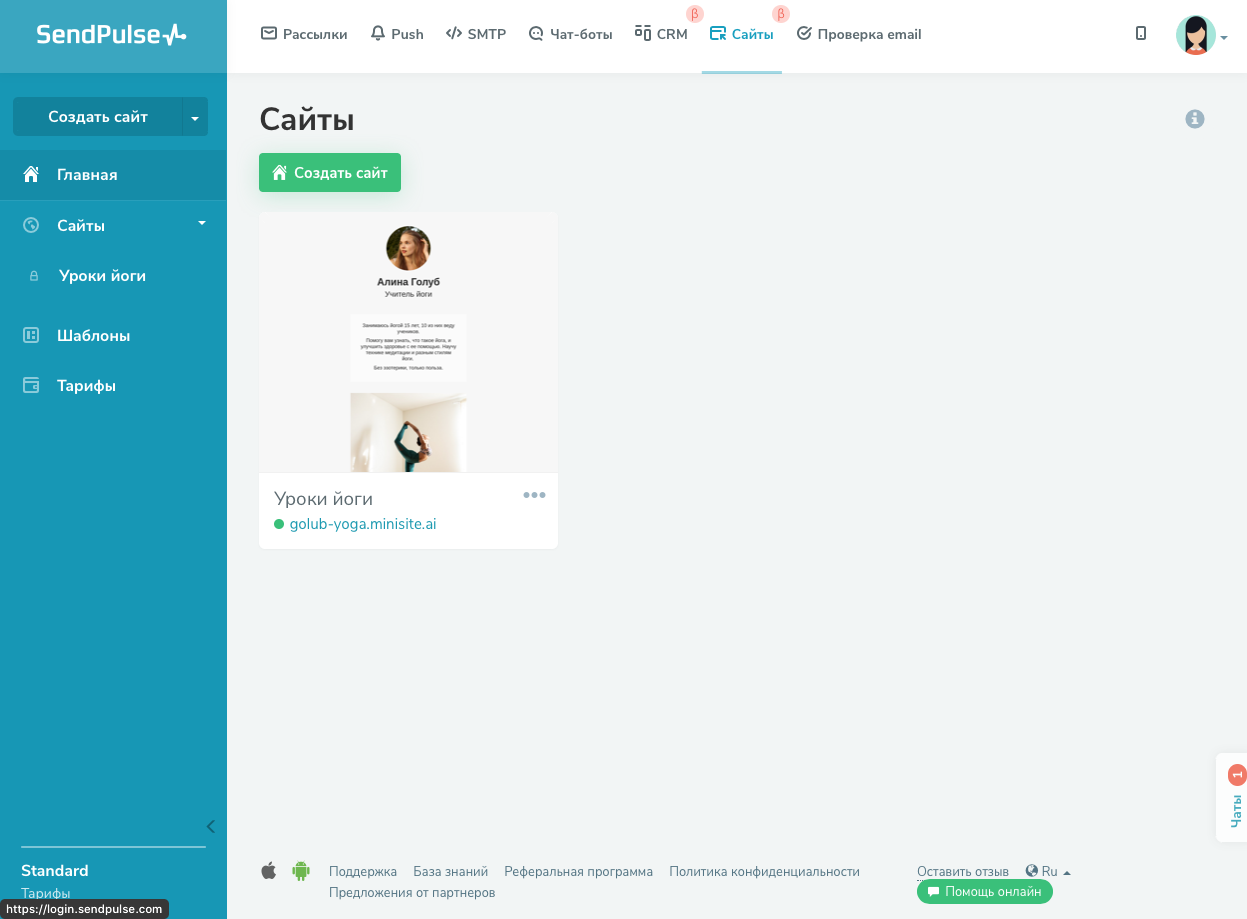
Заходим в свою учетку и переходим в раздел «Сайты» на верхней панели. Здесь будут показываться все лендинги, которые вы создали. На панели слева будет их список, а также раздел с шаблонами и тарифами.

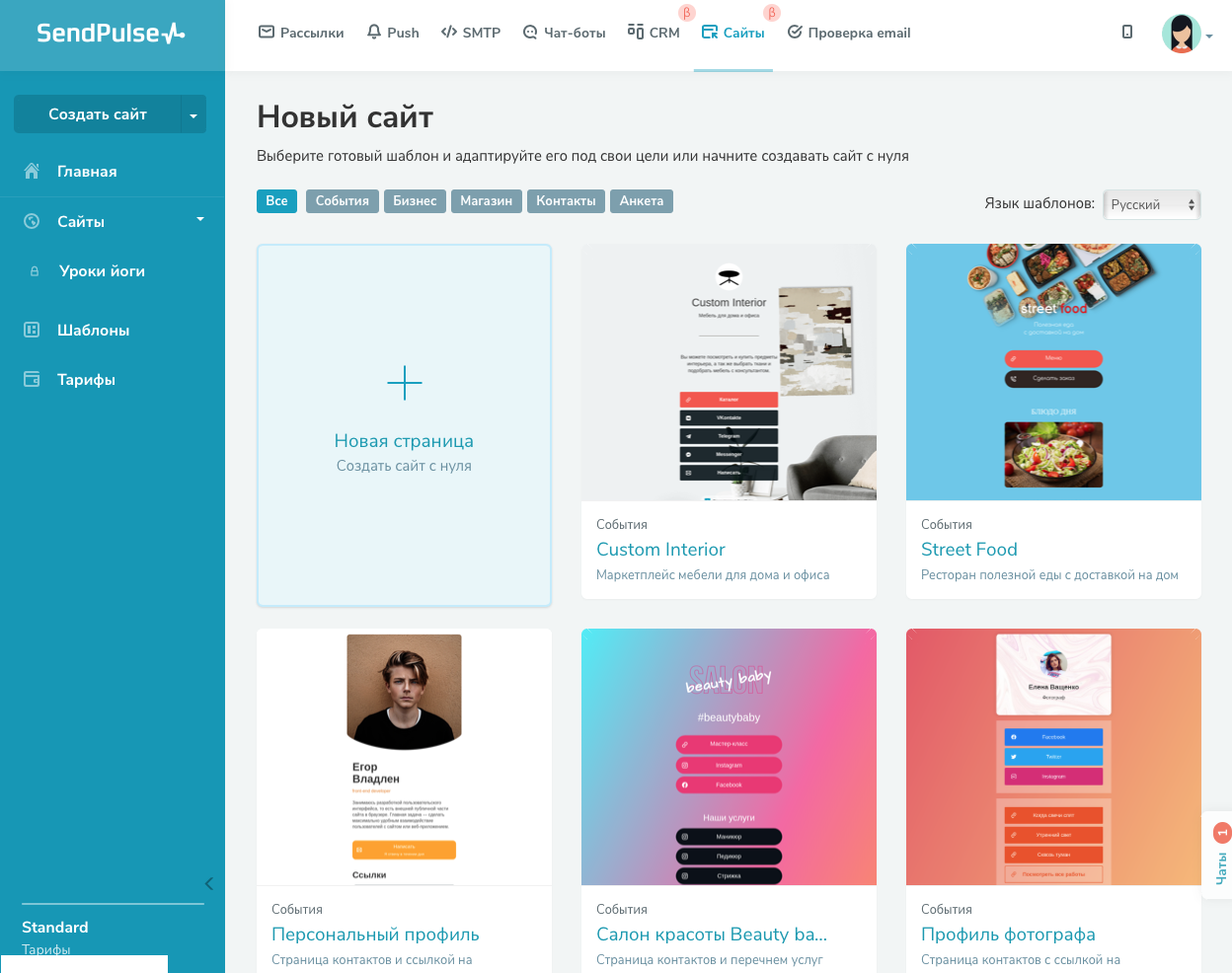
Нажимаем кнопку «Создать сайт» в центре страницы и выбираем нужную опцию — создать с нуля или из шаблона. Шаблоны подготовлены для разных типов бизнеса и будут пополняться новыми. Если вы еще не работали с лендингами, советую начать именно с шаблона.

Попадаем в рабочее пространство конструктора. Он организован по принципу drag-and-drop: перетягиваете элементы слева на лист, а затем настраиваете их на панели справа.
Настраиваем страницу в визуальном конструкторе
Возьмите макет, который создали на этапе планирования, и повторите его в конструкторе. Советую сначала набросать основную структуру: текстовые блоки, изображения, кнопки. Затем настроить все остальное: добавить отступы, прописать ссылки, настроить форму кнопок и вид значков. Когда все готово, жмем кнопку «Сохранить» в правом верхнем углу, придумываем название сайту (для себя) и ссылку, выбираем один из списка доменов сервиса.

Как обещала, вот список классных функций для бизнеса, которые есть в конструкторе лендингов SendPulse:
Мобильный лендинг: что стоит запомнить
Люди много пользуются мобильными телефонами. Телефон нужен, чтобы найти информацию в моменте: заказать еду, найти срочную услугу рядом, заехать на ближайшую заправку. Поэтому бизнес все больше ориентируется именно на мобильные сайты. Даже возник подход Mobile First, когда именно версию для мобильных делают в первую очередь.
Подход к созданию мобильных лендингов основан на том, в каком контексте люди ими пользуются. Обычно это режим «на ходу», когда надо еще смотреть по сторонам и параллельно что-то делать. Поэтому мобильные страницы должны быть:
Регистрируйтесь в SendPulse и создавайте свой мобильный лендинг бесплатно. Позаботьтесь о своих мобильных клиентах и увеличивайте продажи!
Рассказываю, как делать по-настоящему крутые email рассылки. Помогаю найти баланс между заботой о клиенте и успешными продажами.
15 лучших практик для мобильных лендингов
Знаете ли вы, что 51% покупателей используют мобильные устройства для поиска новых брендов и продуктов? С появлением «умных» мобильных и портативных устройств трафик, приходящийся на стационарные компьютеры, неуклонно падает. При этом конверсий на мобильных устройствах по-прежнему меньше, чем на ПК.
И на это есть несколько причин.
Некоторые из них, такие как тревога покупателя относительно сохранности конфиденциальной информации, лишь частично находятся в сфере вашего контроля. Но на что вы точно можете повлиять, так это на качество ваших посадочных страниц для мобильных устройств.
Содержание статьи
Что такое «лендинг»?
Посадочная страница, или лендинг (Landing Page) — это отдельная веб-страница, на которую попадает пользователь после клика по ссылке в результатах поиска или онлайн-рекламе. Такая страница обычно имеет один призыв к действию (Call to Action, CTA), одну цель и отличается минималистичным дизайном и навигацией.
Хорошая посадочная страница:
Когда посетитель оказывается на лендинге, то обычно он сразу понимает, что от него требуется. Вы тоже должны стремиться к тому, чтобы ваши страницы были четкими, простыми и понятными, особенно когда дело касается мобильных устройств.
В этой статье мы приведем 15 лучших рекомендаций по созданию высококонверсионных мобильных лендингов.
1. Создайте отдельный мобильный лендинг
Сегодня уже недостаточно просто придерживаться принципа Mobile First или респонсивного дизайна. Ваши посадочные страницы должны быть разработаны специально для мобильного использования, иначе они не будут конвертировать так, как вы хотите.
Проблема с респонсивным дизайном заключается в том, что все элементы в нем изначально предназначаются для десктопных, а не для мобильных устройств. Сам алгоритм страницы создается для использования на стационарном ПК. Поскольку мобильные пользователи ищут и просматривают сайты не так, как пользователи настольных компьютеров, лендинги необходимо настраивать и оптимизировать под каждое устройство, которое будет использоваться на протяжении всего пути клиента (Customer’s Journey).
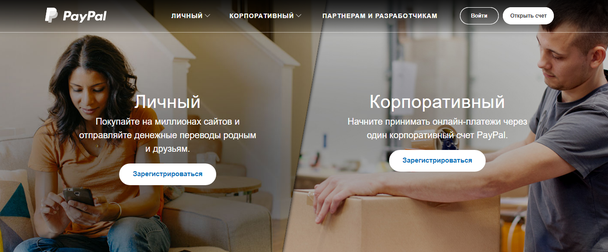
Команда PayPal отлично поработала над созданием разного опыта для пользователей мобильных устройств и пользователей компьютеров. Лендинг для десктопов выглядит привлекательно и приятно, оставаясь при этом минималистичным:
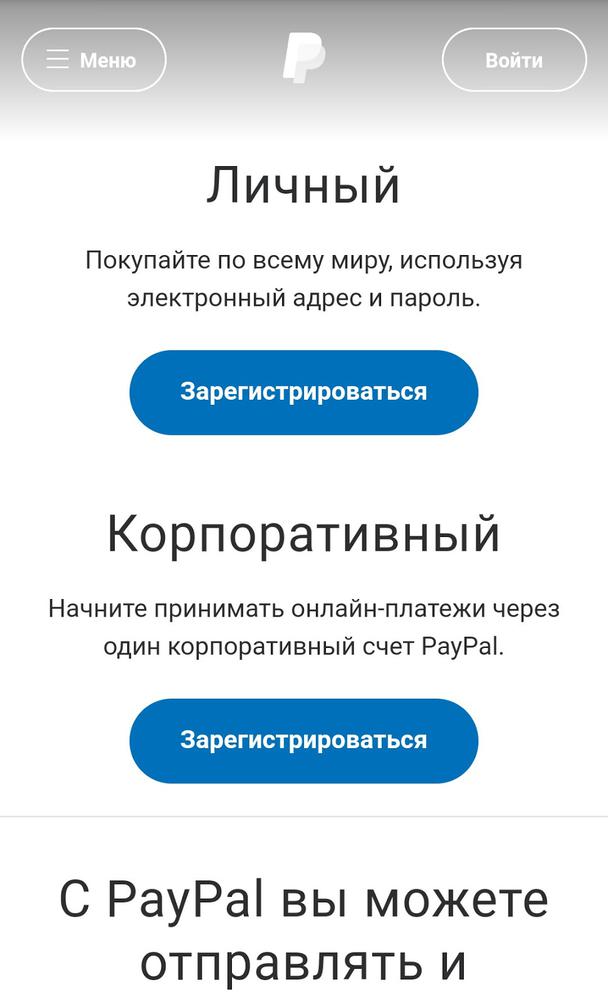
Их мобильную целевую страницу отличает еще большая простота. Присутствует возможность входа в систему и меню на случай, если вы захотите увидеть дополнительные опции, но основное внимание уделяется двум кнопкам, благодаря которым можно получить дополнительную информацию об использовании PayPal для личных или деловых целей. Посетителю мобильной версии не нужно прокручивать сайт, чтобы найти информацию, которую он ищет.
Оба лендинга визуально эстетичны, и при этом они обслуживают совершенно разные потребности посетителей. Мобильная целевая страница создана для того, чтобы помочь людям быстро находить информацию или выполнять задачи, в то время как десктопная страница ориентирована на тех, кто располагает большим количеством времени.
2. Используйте кнопку прямого/обратного звонка
Если доступ к ключевым данным, таким как каталог товаров, рабочие часы и цены, не всегда располагается в верхней части лендинга, то контактная информация обязательно должна там присутствовать. Для мобильного сайта это означает дополнительное наличие большой яркой кнопки прямого звонка в один клик (Click-to-Call) или хотя бы кнопки обратной связи, как в примере ниже:
Кнопка обратного звонка выше линии сгиба увеличивает коэффициент конверсии мобильного лендинга в разы
Мобильные пользователи хотят получать информацию быстро, здесь и сейчас. Если это не удается, тогда они начинают искать контакты, чтобы уточнить детали.
3. Внедрите кнопку прокрутки
В большинстве случаев предпочтительнее создавать короткие страницы. Однако бывают случаи, когда пользователи хотят посмотреть весь перечень товаров или что-то прочитать на вашем лендинге. В этих случаях должна быть доступна кнопка прокрутки или открытия дополнительных данных (Click-to-Scroll). Это особая кнопка навигации, при нажатии на которую открывается более длинная прокручиваемая страница. Благодаря ей, вы позволяете своим пользователям самостоятельно принимать решение о скроллинге, а не вынуждаете их прокручивать страницу.
Нажав на кнопку «Подробности ниже», вы переходите дальше по странице, не прибегая к скроллингу
Добавление такого функционала способно снизить показатель отказов (Bounce Rate) на 37%.
4. Инкорпорируйте «липкие» хедеры и футеры
Пространство на мобильных экранах очень ценно, и необходимо использовать его с умом. Но кнопка призыва к действию (Call to Action) и важные элементы должны быть легко доступны для пользователя. Так называемая «липкая» навигация (Sticky Navigation) позволяет пользователям находить искомое на 22% быстрее — существенный показатель для мобильных лендингов. Да и вообще, все предпочитают сайты с «липкой» навигацией, даже если не могут объяснить, почему.
Верхняя панель с кнопками гамбургер-меню, поиска и корзины «путешествует» вместе с пользователем по мере прокрутки страницы вниз
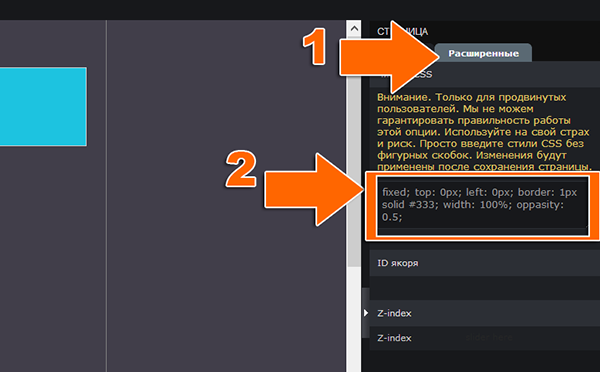
Функционал редактора лендингов LPgenerator предполагает возможность создания «липких» блоков в любой части посадочной страницы. Вы можете зафиксировать меню и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
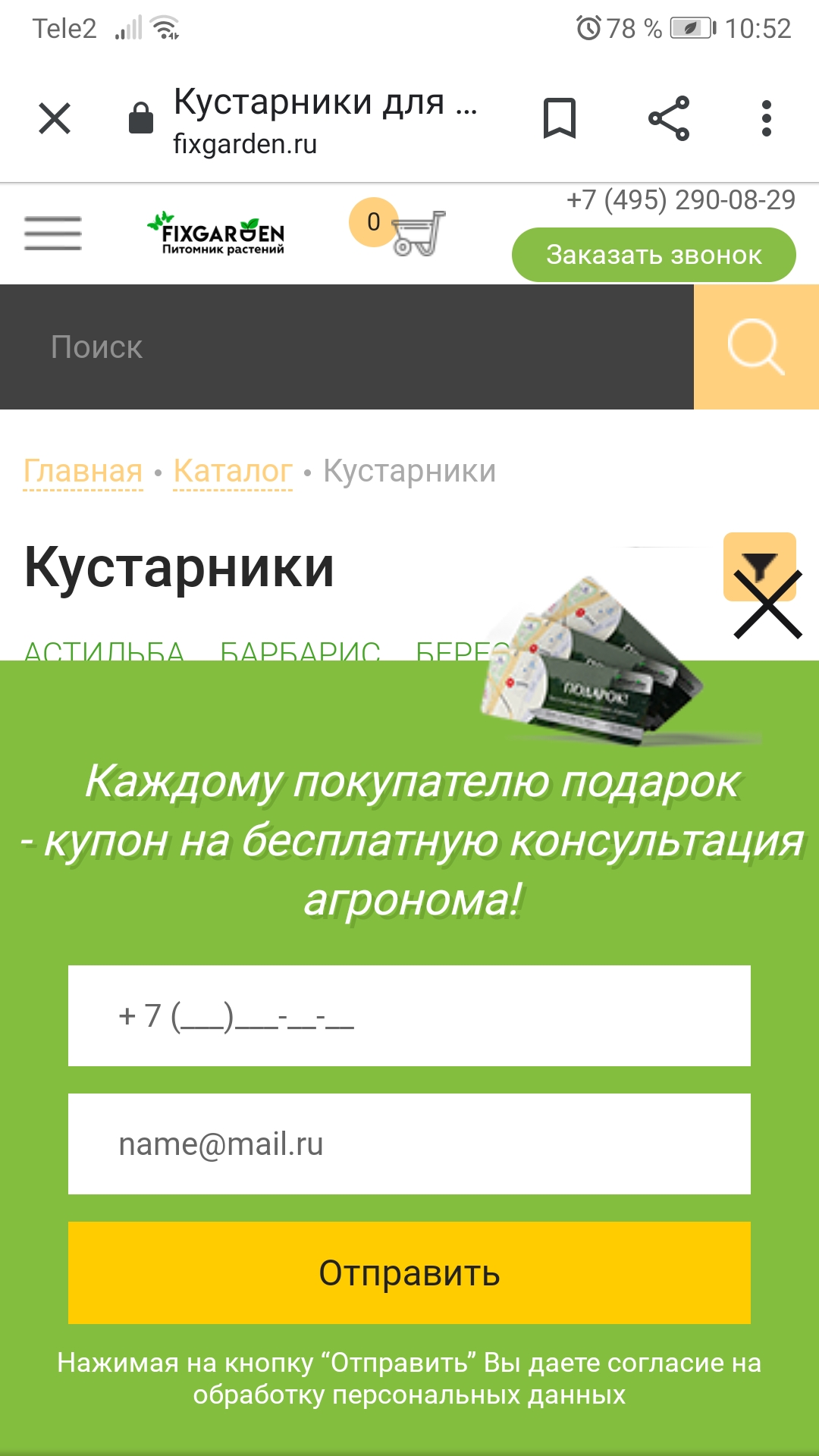
5. Оптимизируйте всплывающие окна
Всплывающие окна (Popups) могут быть весьма эффективными в деле привлечения потенциальных клиентов, если они оптимизированы для мобильных устройств. Они должны быть максимально простыми, чего можно добиться, используя минимум текста. Если речь идет о лид-форме (например, предлагающей подписку на новости), ограничьтесь 1-2 полями: вы всегда сможете позже связаться с посетителем по указанному адресу электронной почты для получения дополнительной информации.
Всплывающее окно должно соответствовать размеру посадочной страницы, и у пользователей не должно возникать проблем при уходе с него или закрытии.
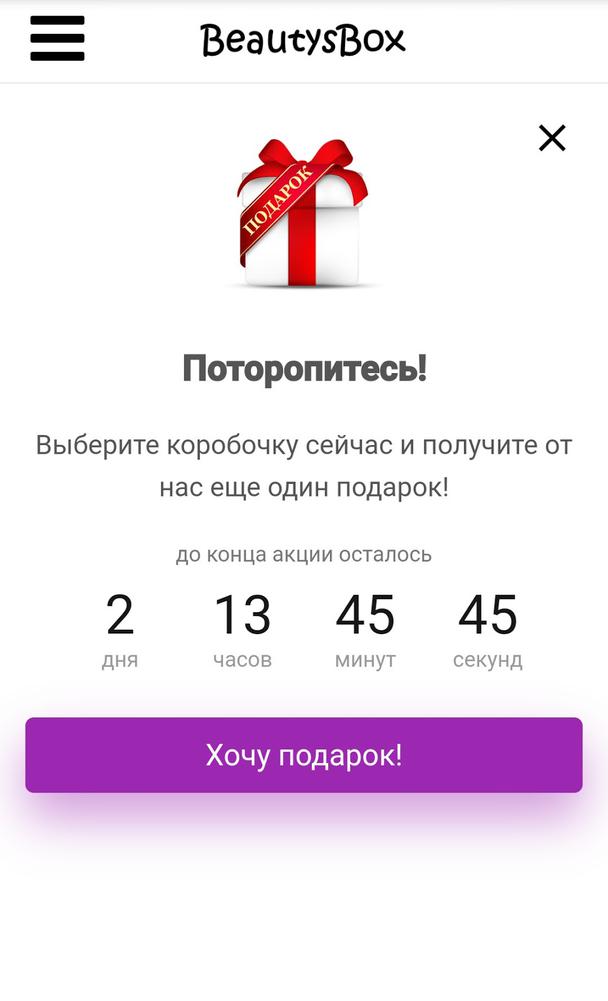
Стимулирующий к покупке popup на мобильной странице сайта по продаже бьюти-боксов оптимизирован под размер экрана, и его можно закрыть, нажав на крестик
Некоторые считают, что на мобильных сайтах вообще не должно быть всплывающих окон, но они способны увеличить конверсию, если применять их правильно.
6. Пишите короткие тексты
Мобильный лендинг не должен содержать весь текст десктопной версии. Оффер должен оставаться ярким и убеждающим, при этом быстро переходить к сути.
Вот несколько способов уменьшить объем текста на мобильной целевой странице:
Цель состоит в том, чтобы быть кратким и лаконичным, не опуская при этом ключевые моменты. Если что-то добавляет ценность, оставьте это.
Маркированные списки отлично подходят для передачи ключевых моментов небольшими порциями без необходимости использования вспомогательного текста. Еще одно преимущество: они привлекают внимание посетителя, их трудно не заметить.
Предложения и абзацы должны быть короткими и легко читаемыми. На вашей странице не должно быть простыней из текста. Разбивайте его на параграфы, чтобы облегчить восприятие ключевых моментов.
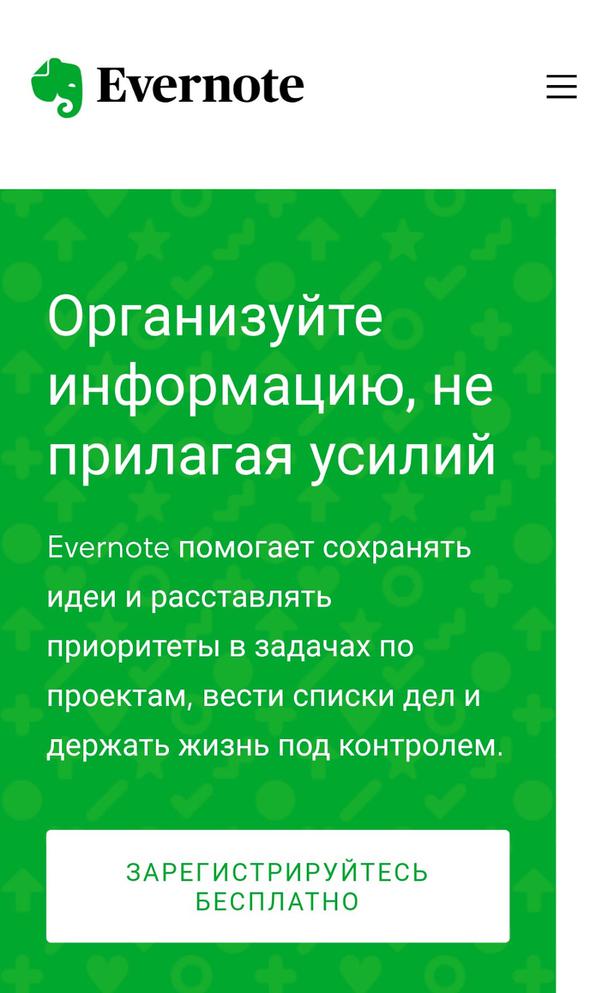
Не забывайте, что на мобильной странице меньше места, чем на экране компьютера. Фраза из 10 слов может в итоге составить 7 строк текста, как на этой плохо продуманной русской версии лендинга Evernote:
7. Не злоупотребляйте визуальными средствами и видео
Изображения и видео требуют долгой загрузки данных. Не все пользователи, попадающие на ваш мобильный лендинг, подключены к WiFi — некоторые используют мобильный трафик. Сведите изображения к минимуму и обязательно оптимизируйте их путем сжатия. При размещении видео не рекомендуется использование автоматического воспроизведения.
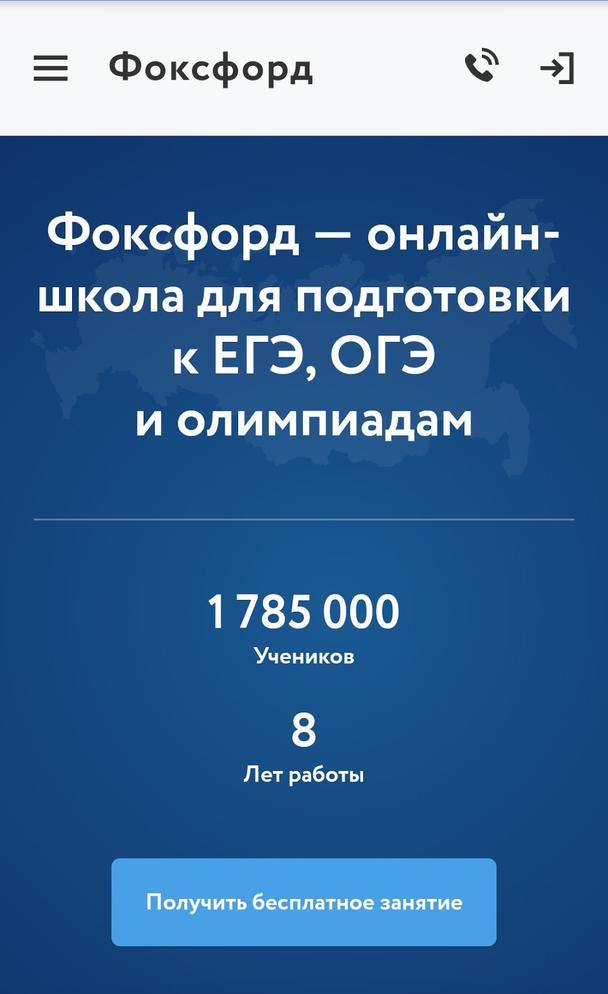
Лендинг не должен быть «захламлен» картинками и видео, чтобы быть привлекательным. Вот пример от школы онлайн-обучения, которая использует только текст и убедительные данные, искусно разбивая их на легкоусваиваемые параграфы.
Все просто, УТП и ожидаемое действие понятны, страница загружается быстро. Оффер сразу закрепляется в сознании, так как внимание посетителя не переносится на визуальную составляющую.
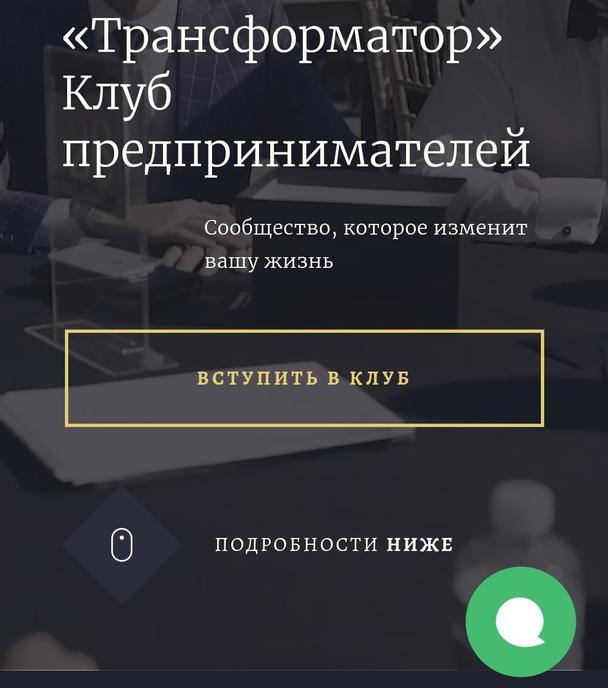
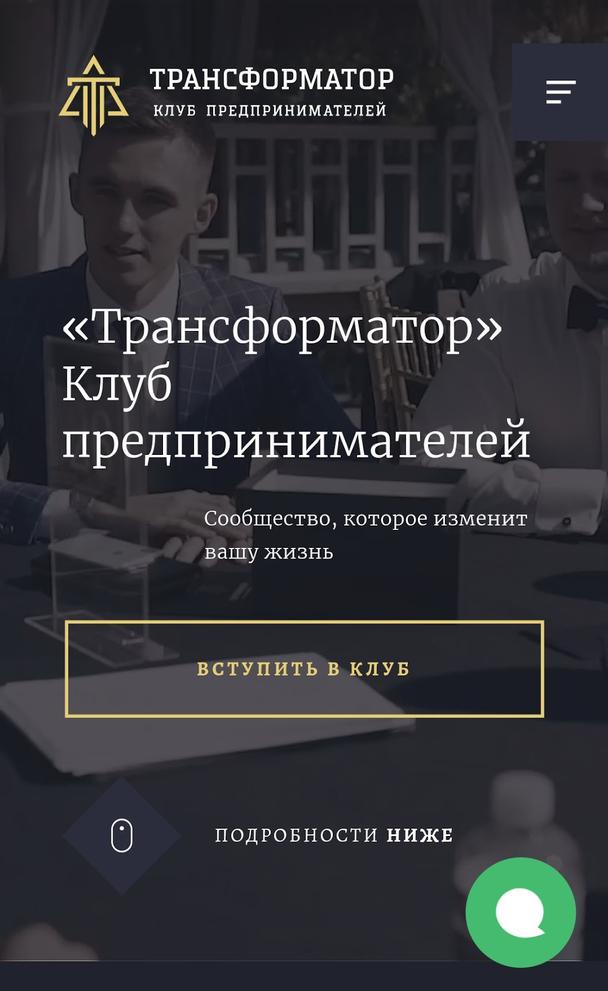
В противоположность этому на сайте клуба предпринимателей «Трансформатор» на заднем фоне происходит автовоспроизведение видео, загрузка лендинга сильно замедляется, и пользователь отвлекается от главного действия:
Да, это красивая страница, но картинка в ней играет слишком весомую роль и требует ресурсов для загрузки. У бизнесменов нет лишнего времени, поэтому минималистичный дизайн с небольшим числом визуальных элементов лучше соответствовал бы целям сайта.
8. Сделайте лендинг быстрым
Обращать внимание на время загрузки очень важно, потому что с его увеличением растет и показатель отказов. Почти 50% посетителей, покинувших сайт по этой причине, уже никогда на него не вернутся.
В 2018 году в Google обнаружили зависимость между увеличением временем загрузки мобильного сайта и ростом показателя отказов:
Интересно, что среднее время полной загрузки мобильной страницы составляет 15 секунд. Если учесть, что 53% посетителей мобильного сайта уходят, если загрузка сайта занимает более 3 секунд, значит, средний показатель слишком высок.
Изображения и видео, как правило, становятся проблемой номер один для медленных лендингов, так что ускоряйте процессы. Вы также можете обновить свой хостинг-план до более быстрого или обратиться к помощи сетей доставки контента (CDN, Content Delivery Network).
9. Придерживайтесь разметки в одну колонку
Мобильные устройства плохо отображают контент, разделенный на несколько столбцов, просто из-за отсутствия места для них. Если колонок больше одной, навигация и прокрутка становятся громоздкими и неуклюжими.
Конечно, правила создаются, чтобы их нарушать. Если вы пытаетесь привлечь внимание посетителя, может быть полезно иногда разместить контент неожиданным образом. По большей части, однако, единственно приемлемое решение — это 1 столбец.
Приведем пример. Сайт мэрии города Ставрополя не имеет мобильной целевой страницы и просто использует главную страницу обычного веб-сайта, но для иллюстрации нашей мысли он подойдет как нельзя лучше:
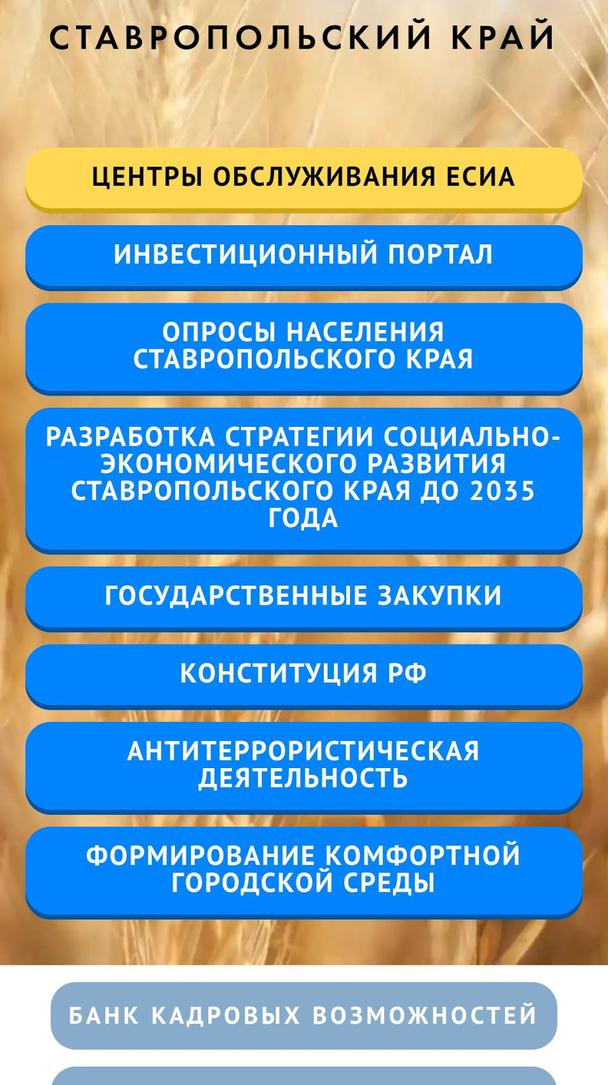
Несколько колонок, которые смотрятся удобоваримо в десктопной версии, на мобильном сайте проявляют себя плохо. Разобраться в информации на маленьком экране становится неудобно, навигация усложняется. Теперь взглянем на мобильную страницу сайта органов власти Ставропольского края:
Ничего особо впечатляющего, но определенно намного читабельнее и удобнее.
10. Переосмыслите навигацию
Некоторые лидеры мнений в области маркетинга считают, что следует полностью отказаться от навигации на мобильных лендингах, сосредоточившись на том, чтобы подтолкнуть посетителей к желаемому действию.
Поэтому разработчики мобильных посадочных страниц часто используют «гамбургер-меню» для навигации, чтобы сэкономить место на небольших экранах. Большинство посетителей привыкли видеть этот символ и знают, что при нажатии на него покажутся варианты навигации.
Некоторые сайты используют «липкие» хедеры (о чем мы говорили в п.4), куда включается несколько основных навигационных ссылок, имеющих отношение к цели лендинга.
11. Оптимизируйте формы
Очень важно, чтобы вы оптимизировали лид-формы под мобильных посетителей. Заполнение форм на гаджетах имеет низкий показатель развлекательности, поэтому убедитесь, что вы запрашиваете минимум информации. Вы всегда можете связаться с потенциальным клиентом позже, чтобы получить дополнительные детали.
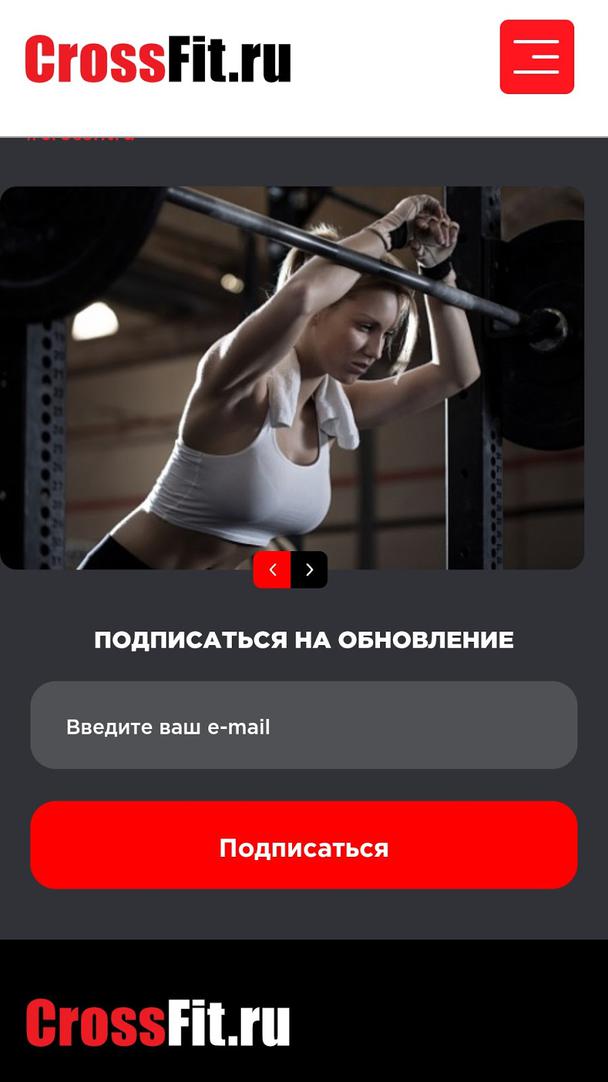
Вот хороший пример того, как должна выглядеть мобильная форма:
Только одно поле: подписка на новости. Внесли свою почту — и все! Вы в курсе новостей кроссфита. Не превышайте требования в 1-3 поля формы.
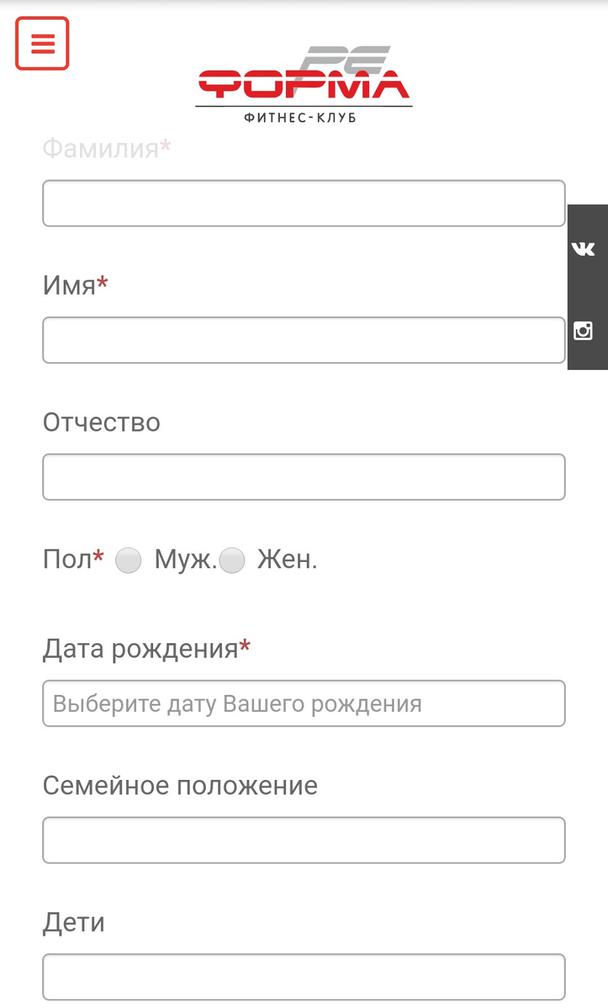
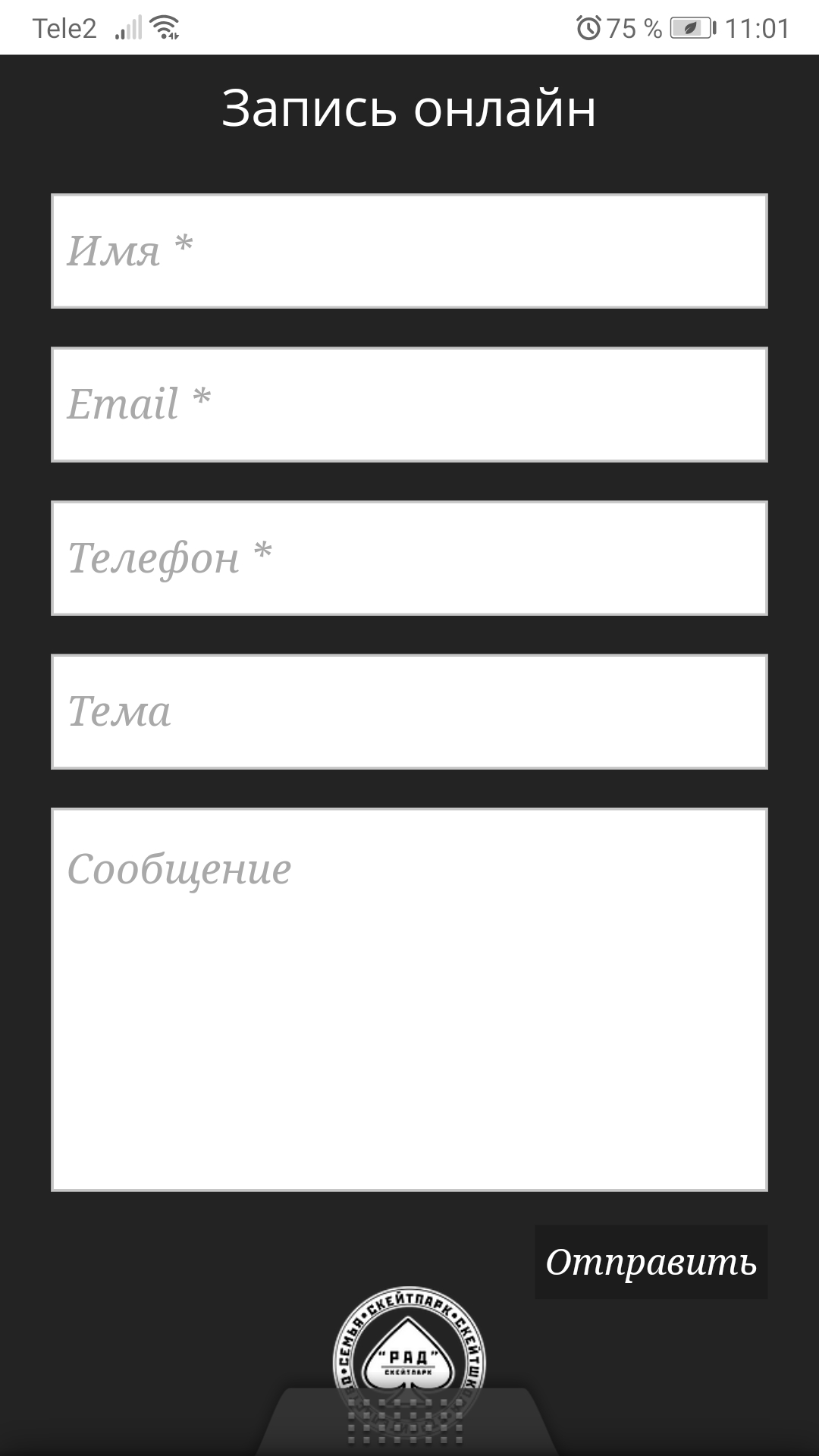
Вот пример того, как не надо делать. Фитнес-клуб разворачивает перед клиентом просто бесконечную форму (мы еще не все поля отобразили!):
Вполне может быть, что это замечательный центр, заботящийся о своих клиентах, но не факт, что при первом визите на мобильный лендинг посетитель проникнется их подходом настолько, что будет готов потратить свое время на заполнение всей анкеты.
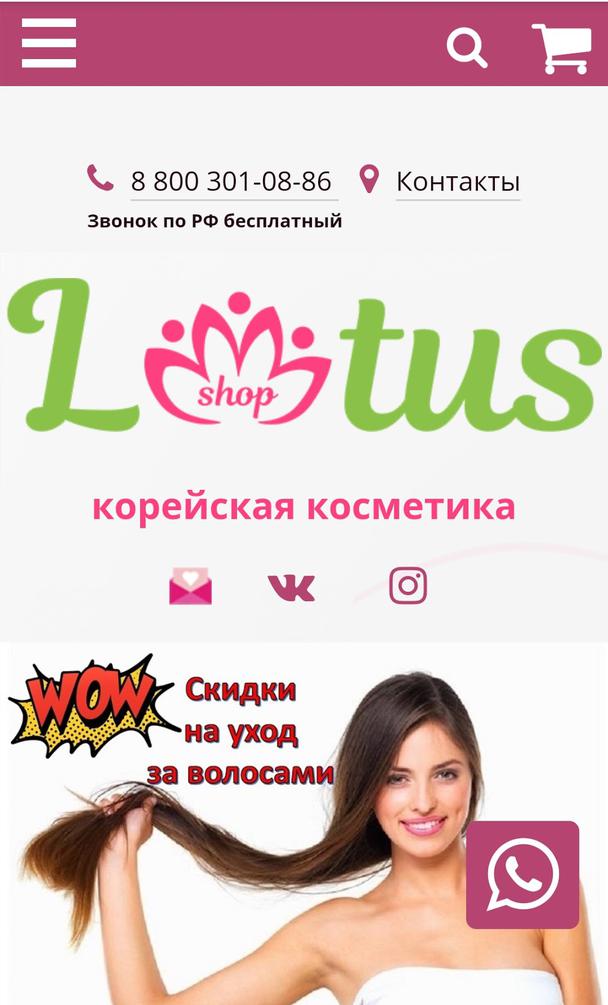
12. Применяйте высококонтрастную графику
Высококонтрастные цвета служат сразу двум задачам по оптимизации мобильной страницы. Во-первых, они привлекают внимание, и даже люди, лишенные эстетической нотки, иногда не могут удержаться, чтобы не нажать кнопку с красивым дизайном.
Во-вторых, люди используют свои мобильные устройства в разных условиях, и естественный дневной свет на улице может затруднить просмотр изображения на экране, если оно имеет низкоконтрастный дизайн.
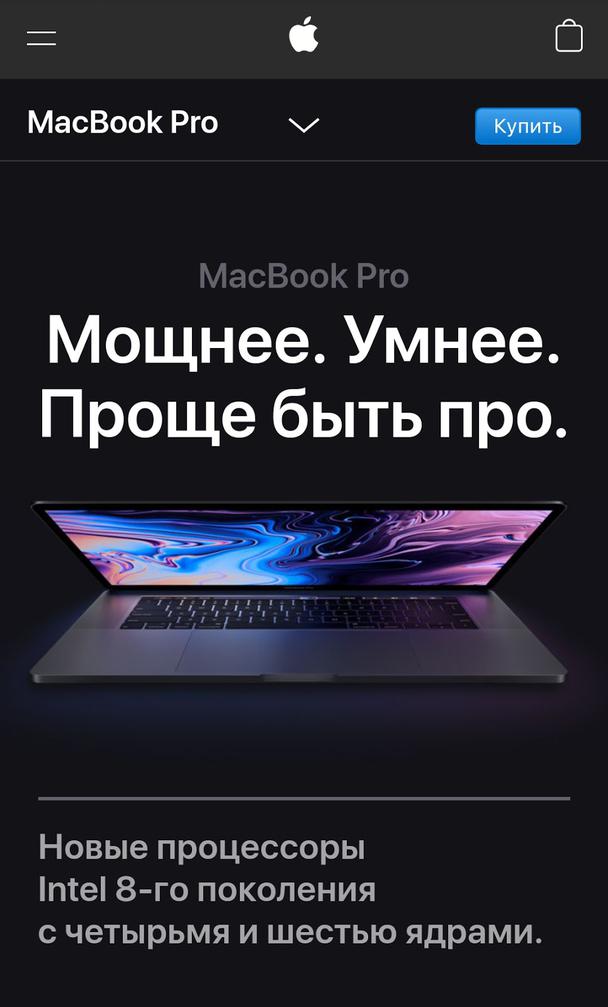
Apple отлично справляется с использованием высокой контрастности: на темном фоне ярко выделяется изображение и белый текст:
Ну, а вот службе доставки фермерской продукции это не удалось:
Нагромождение блоков, фотографий, рисунков примерно одного цветового диапазона отнюдь не выглядит привлекательно.
Вы должны быть уверены, что выбрали цвета, характеризующиеся высоким коэффициентом конверсии, и что они будут смотреться презентабельно при любом свете.
13. Внедряйте пустое пространство
Как мы уже видели в примере с Apple, использование пустого/белого пространства (White Space) — вещь замечательная. Оно помогает мобильным лендингам выглядеть современно, а также делает чтение более удобным.
Пустое пространство также облегчает взаимодействие с сенсорным экраном и сводит к минимуму случайные клики.
Вот довольно творческий подход к оформлению страницы с помощью пустого пространства:
Как видите понятие «белое пространство» не означает, что незаполненные области буквально обязаны быть белыми. Что важно, так это нейтрализация отвлекающих моментов, и здесь это продемонстрировано наглядно.
14. Размещайте CTA вверху страницы
«Выше линии сгиба» (Above the Fold) — этот термин все еще применим к лендингам. Да, мобильные пользователи вынуждены выполнять прокрутку, но 80% их внимания по-прежнему приходится на верхнюю часть страницы, до первой, инстинктивной, прокрутки. Там и должен располагаться ваш основной призыв к действию.
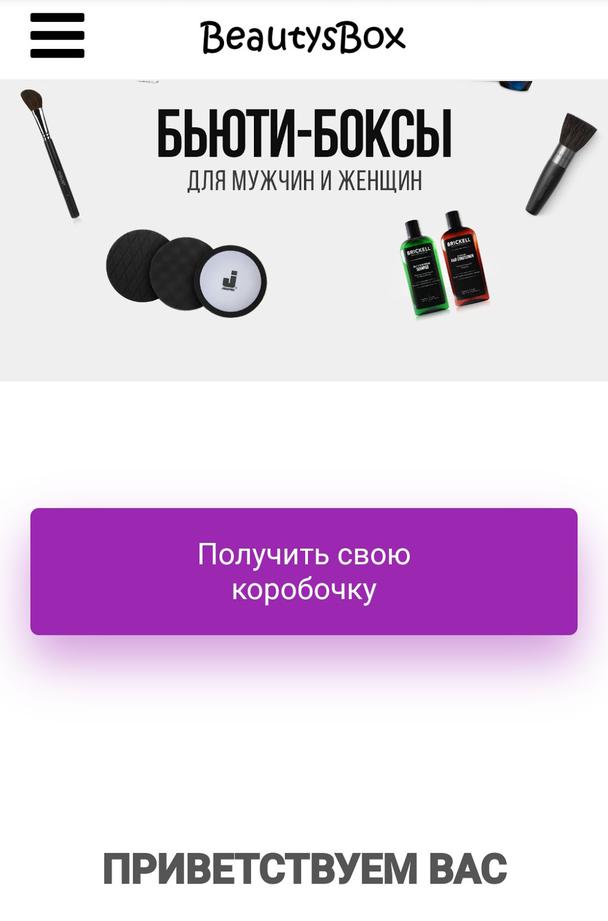
Компания по распространению наборов по уходу за собой размещает свой призыв на первом до прокрутки экране и выделяет его ярким контрастным цветом:
Опустившись чуть ниже по странице, примерно на полпути вы увидите ту же кнопку (только на этот раз с одним словом «Получить»), напоминающую, зачем вы здесь.
15. Тестируйте
Самую важную рекомендацию мы приберегли на конец: речь идет об А/Б-тестировании. Благодаря ему вы получите много информации, которую сможете использовать для улучшения своего сайта, повышения конверсии и увеличения дохода — и все это за счет небольших изменений.
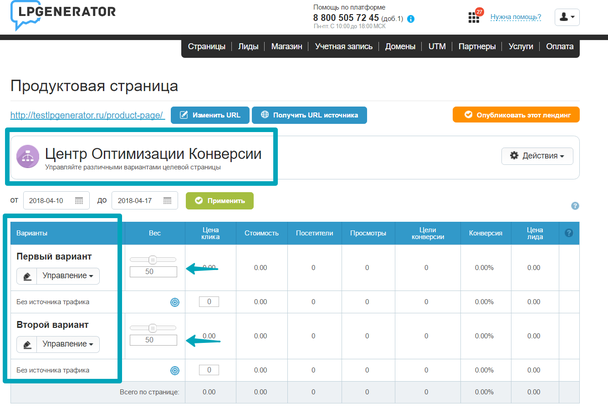
Вот как выглядит базовый формат любого А/Б-теста:
Чтобы провести тестирование мобильного лендинга на платформе LPgenerator, достаточно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат.
Ну, вот и все! 15 лучших практик мобильных лендингов и техник оптимизации, которые подтолкнут вашу конверсию вверх и улучшат взаимодействие на мобильных девайсах. Займитесь также увеличением лидогенерацией на мобильных, а если вам нужно вдохновиться на создание выдающегося лендинга, то оцените эти экспертные советы.