Модальный диалог что это
Использование модальных окон в пользовательских интерфейсах
Многие дизайнеры в процессе создания цифровых продуктов основываются на свои чувства. Несмотря на то, что в некоторых случаях это полезно, существуют проверенные общие стандарты, которые помогают логически обоснованно создавать решения пользовательского интерфейса вместо того, чтобы полагаться на интуицию.
В этой статье мы постараемся изучить общий стандарт модальности в пользовательских интерфейсах, и обсудить причину, по которой существуют лишь два основных типа экранов, а также проанализировать, как приложения и веб-сайты терпят неудачу при преобразовании информационных архитектур и пользовательских потоков в интуитивно понятные пользовательские интерфейсы.
Начнем это исследование со следующего смелого утверждения:
Существует два типа экранов:
Что такое «модальный экран»?
Модальные экраны можно обнаружить в различных его формах и представлениях, например одним из ниже перечисленных в списке:
«Модальное окно создает режим, который отключает главное окно, но сохраняет его видимым с модальным окном в виде дочернего окна перед ним. Пользователи должны повзаимодействовать с модальным окном, прежде чем они смогут вернуться в родительское приложение» — Википедия
Большинство модальных окон, особенно в настольных приложениях, можно легко идентифицировать, поскольку они визуально перекрывают главное окно. Это верно для всплывающих окон, которые исчезают из основного окна в фоновом режиме, всплывающих меню и диалоговых окон, всплывающих лайтбоксов, оповещений и т.п.
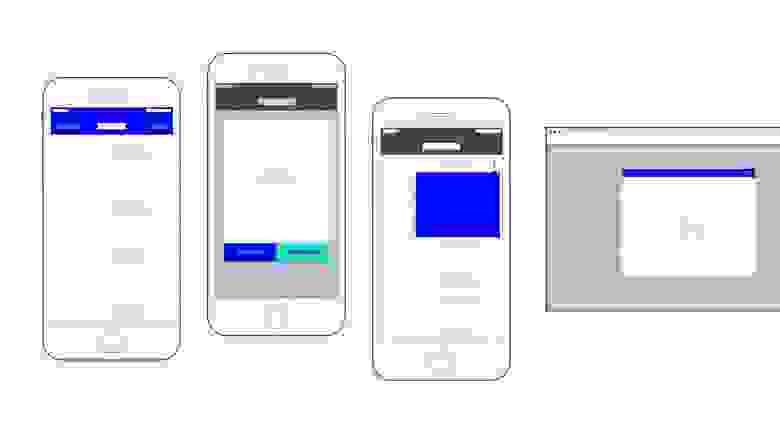
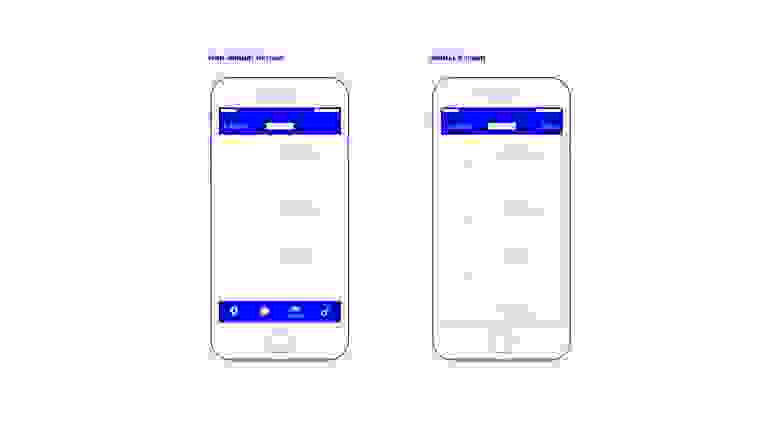
Однако использование модального окна на мобильных устройствах ограничено, так как многие модальные экраны на мобильных устройствах занимают весь экран устройства. Они больше не держат основное окно видимым пользователю, и, следовательно, их труднее отличить от немодальных окон:

Пример iOS: модальные окна на мобильных устройствах часто полностью скрывают главное окно приложения.
Основное различие заключается в способе взаимодействия с каждым из окон. В то время как немодальный экран позволяет пользователям вернуться к родительскому экрану, модальный экран требует, чтобы пользователи завершили определённое действие, прежде чем вернуться в главное окно (такое как нажатие кнопки «Сохранить» в нашем примере) или отменить текущее действие, вызвавшее модальное окно.
Наиболее ярким визуальным индикатором для немодальных окон является навигация (панель вкладок в нашем примере). Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации приложения.
Модальный же экран требует, чтобы пользователи закрывали окно, прежде чем они снова смогут использовать основную навигацию приложения (Кнопки «Сохранить» или «Отмена» в нашем примере).
Почему следует использовать модальность?
«Модальность создает фокусировку, не давая людям заниматься другими делами, прежде чем они не завершат задачу или не отклонят вызванное в модальном окне представление» — Apple
Когда следует использовать модальность?
Теперь, когда мы знаем, как выглядит модальный экран. Как же сравнить его с немодальным экраном и какова его цель? Прежде всего мы должны спросить себя: «В какой ситуации мы должны его использовать?»
Давайте представим, что мы создаем «гениальный и инновационный» стартап под названием «Purrrfect». Это база данных котят, которая позволяет пользователям загружать, просматривать и комментировать GIF-изображения милых котяток.
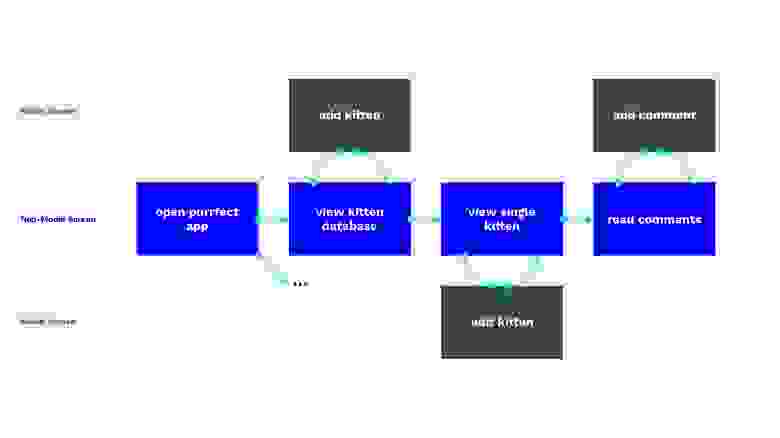
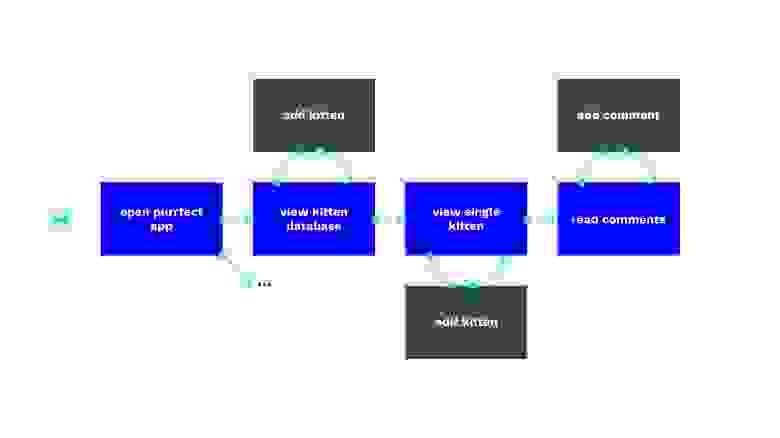
Упрощенный пользовательский поток нашего приложения может выглядеть следующим образом: пользователь открывает приложение и входит в одну из нескольких доступных вкладок (наша база данных о котятах), затем нажимает на одного из котят (входит в подробное представление одного котёнка) и затем нажимает на раздел комментариев (входит в раздел комментариев представления котёнка).

Пользовательский поток приложения «Purrrfect»
Кроме того, пользователь может выполнять дополнительные действия на каждом из этапов. Например, он может добавить другого котёнка в базу данных на экране списка котят. Или он может редактировать данные на экране подробностей котенка.
А теперь надо понять, какой из этих экранов является модальным, а какой нет? Классификация в данном случае вызывает сложность, но вот моё личное эмпирическое правило:
Используйте модальные экраны для автономных процессов, а немодальные экраны для всего остального.
«Автономный процесс» — это конкретное действие, которое имеет четкую начальную и конечную точку в процессе.
В течение ограниченного периода времени этого действия он выводит пользователя из общего потока пользователя, позволяя ему сосредоточиться на действии и затем возвращает его в ту точку потока, откуда он начал это действие.
Google формулирует это правило следующим образом:
Используйте модальные экраны (диалоги) для отображения «критической информации, которая требует конкретной пользовательской задачи, её решения или подтверждения» — Google
В случае нашего приложения «Purrrfect» это означает, что основной поток пользователя (используемый для исследования приложения) не является модальным. Однако специальные ограниченные по времени действия, такие как добавление котят, редактирование котят и написание комментариев, являются модальными.
Все модальные действия могут быть отменены либо успешно завершены, прежде чем пользователь вернется в основной поток. По этой причине модальные экраны используют кнопки «Отмена» и «Сохранить» (или другие подобные подтверждения действия) вместо кнопки «Назад». Если ваша кнопка «Назад» одновременно запускает действие сохранения на немодальном экране, вы можете рассмотреть возможность перехода на модальный экран, добавив кнопки «Отмена» и «Сохранить».
Однако верно и следующее утверждение: если два разных действия, таких как «Отмена» и «Сохранить», не имеют смысла на вашем модальном экране (потому что они вызовут одно и то же действие), вы можете переключиться на немодальное представление. В этом случае основная навигация (например, панель вкладок) также должна оставаться видимой на экране.
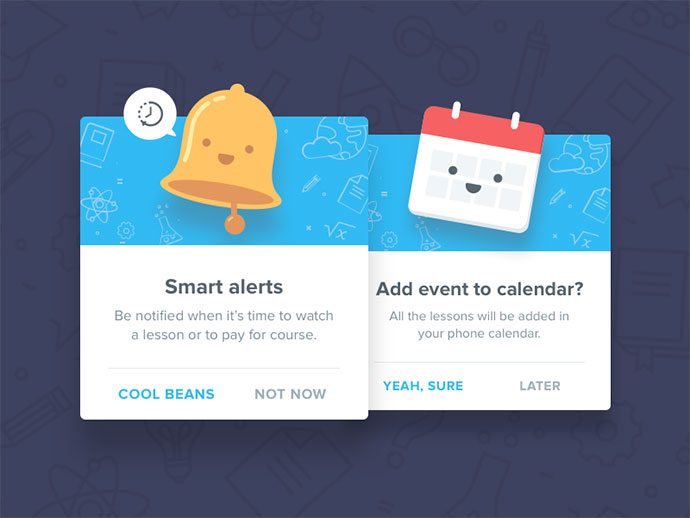
Давайте вернемся к нашему приложению. Возможный интерфейс для «Purrrfect» может выглядеть так:

Пользовательский интерфейс «Purrrfect»
В реальном мире различие между модальными и немодальными экранами зачастую менее очевидно. Например, полноэкранный вид изображения является модальным в большинстве приложений, хотя это не процесс или диалог. Модальный экран может также иметь смысл в других особых ситуациях, когда нужно генерировать фокус пользователя на определенном блоке информации. Если бы наш подробный экран котёнка (в центре) был конечной точкой без других действий, таких как редактирование или комментарии, мы могли бы использовать модальность (полноэкранный просмотр). Но так как он позволяет пользователям глубже переходить по информационной архитектуре и выполнять различные дополнительные действия (показывать комментарии, редактировать и т.п.), у него больше нет чёткой конечной точки, и поэтому он является частью основного потока. Следовательно, это немодальное представление.
Разработчик обязан оценить, является ли действие автономным или частью общего процесса потока приложения, и решить, делать экран модальным или нет. В случае возникновения сомнений, вспоминайте эту цитату:
Минимизируйте использование модальности. Как правило, люди предпочитают взаимодействовать с приложениями нелинейными способами. Рассматривайте возможность создания модального контекста только в тех случаях, когда важно привлечь чье-либо внимание, когда задача должна быть завершена или прекращена, чтобы продолжить использование приложения или сохранить важные данные. — Apple
Конечно, интерфейс может прекрасно работать без строгого различия между модальным и немодальным представлениями. Тем не менее, концепция модальности глубоко заложена в интерфейсных экосистемах Apple, Google, Microsoft и других компаний, которые разработали соответствующие ожидания для своих постоянных пользователей.
Как следует использовать модальность?
К настоящему времени надеюсь что возникло общее понимание того, когда использовать модальность. Остается только один вопрос: «Как мы спроектируем модальность?». Вот быстрый чеклист для использования модальных экранов:
Многоступенчатые модальные окна
Все становится сложнее, как только модальное диалоговое окно состоит из нескольких шагов или дочерних экранов. По умолчанию, кнопка продолжения действия отображается в правом верхнем углу. Экран второго шага не откроет новый модальный экран, но вместо этого остается внутри первого модального экрана и отображается как немодальный дочерний экран (так как не имеет возможности быть отменённым) существующего модального наложения в виде первого шага модального окна.
При размещении основного действия («сохранить», «применить» или «продолжить») в нижней части экрана (как было рекомендовано ранее) в верхней правой области второго шага модального блока всегда освобождается место для дополнительной кнопки отмены. Хотя перемещение выглядит более логичным слева направо, это размещение все же лучше для модального окна, чем отсутствие возможности закрывать модальный экран на дочерних (предшествующих) экранах.
Модальный диалог что это
Модальное окно — это окно, которое блокирует работу пользователя, но оставляет главный экран видимым вместе с модальным окном. Пользователи должны взаимодействовать с модальным окном, прежде чем смогут вернуться в родительское приложение.
Преимущество модальных окон в том, что в пользовательском интерфейсе они обеспечивают быстрое, целенаправленное и контекстное взаимодействие. Когда используется модальное окно, загрузка новой страницы не требуется. Такие окна снижают нагрузку с веб-сайта и оптимизируют его работу.
Язык модальных окон
Чтобы вам легко было воспринимать дальнейшую теорию, давайте сразу рассмотрим основные определения:
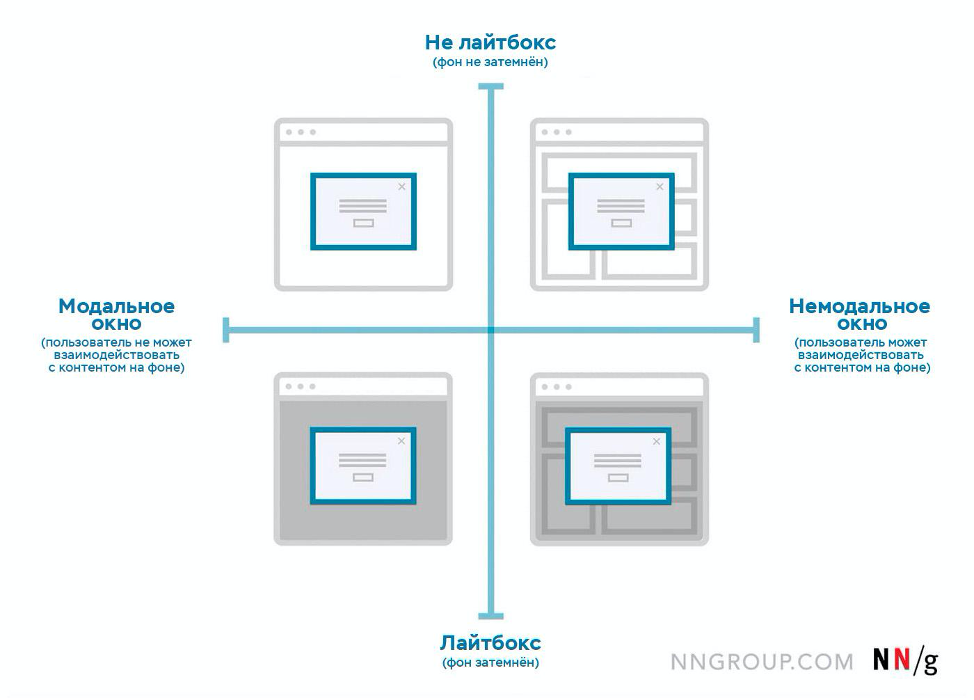
Типы модальных окон
Nielsen Norman Group создали удобную схему, на которой показаны основные отличия между типами модельных окон:
Большинство модальных окон легко идентифицируются, поскольку визуально перекрывают главное экран: то же самое со всплывающими окнами, которые исчезают из основного окна в фоновом режиме, всплывающих меню и всплывающих диалоговых окон, лайтбоксов, оповещений…
Многие модальные экраны на мобильных устройствах занимают весь экран, поскольку пространство экрана ограничено. В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
Что такое немодальное окно
Основное различие заключается в способе взаимодействия с каждым из окон. Пользователь может продолжить взаимодействие с основным контентом (и, возможно, даже переместить окно, свернуть его и т.д.), Пока диалог открыт. Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации приложения.
Когда следует использовать модальность
Модальные экраны следует использовать, когда нужно привлечь полное внимание пользователя к определенному блоку информации. Модальное окно требует, чтобы люди сосредоточились на одной задаче, прежде чем продолжить работу в основном потоке приложения.
«Модальность создает фокусировку, не давая людям заниматься другими делами, прежде чем они не завершат задачу или не отклонят вызванное в модальном окне представление» — Apple
Google советует использовать модальные экраны(диалоговые окна) для…
«Критически важной информации, которая требует конкретной пользовательской задачи, решения или подтверждения» — Google
Когда не следует использовать модальность
Когда следует использовать немодальное окно
Немодальные окна полезны, когда пользователям нужно быстро переключаться между режимами, чтобы получить доступ к определенной информации. Например, Google Mail использует немодальные окна в качестве метода по умолчанию для создания новых сообщений электронной почты. Пользователи могут продолжить работу с открытым этим окном, свернуть составленное электронное письмо, не теряя его (или, при желании, развернуть его в модальное окно). Это отдельное представление позволяет пользователям находить старые электронные письма или дополнительную информацию, которая может быть полезна для составления текущего электронного письма.
Русские Блоги
Модальные, немодальные и полумодальные окна в Qt
Автор: Билли
Заявление об авторских правах: авторские права принадлежат автору. Для коммерческих перепечаток просьба связаться с автором для получения разрешения. Для некоммерческих перепечаток укажите источник.
Краткое введение
Немодальный диалог
Немодальное диалоговое окно также называется немодальным диалоговым окном, то есть, когда немодальное диалоговое окно появляется, пользователь все еще может работать с другими окнами, а не потому, что диалоговое окно не закрыто. Управляйте другими окнами.
Полумодальный диалог
Полумодальные диалоги отличаются от модальных и немодальных диалогов, или они находятся где-то посередине. То есть, полумодальные диалоги блокируют ответ окна. Но это не повлияет на выполнение последующего кода.
Наши часто используемые окна в Qt: QWidget, QMainWindow и QDialog 。
Давайте посмотрим на взаимосвязь между этими тремя окнами и на то, как реализовать модальное, немодальное и полумодальное на основе справочной документации Qt.
Наследование
QWidget
show()
Отображение QWidget достигается с помощью метода show (), вы можете увидеть его в файле справки 
Введение относительно просто, оно просто объясняет окно отображения и его подокна. Здесь следует отметить, что QWidget, отображаемый методом show (), является немодальным диалогом 。
QMainWindow
Класс QMainWindow предоставляет главное окно приложения со строкой меню, панелью инструментов и строкой состояния. 。
Главное окно предоставляет структуру пользовательского интерфейса для создания приложений. Qt имеет QMainWindow и связанные классы для управления главным окном. QMainWindow имеет свой собственный макет. Мы можем использовать QMenuBar (строка меню), QToolBar (панель инструментов), QStatusBar (строка состояния) и QDockWidget (плавающая форма). В макете есть центральная область, которую можно занять небольшими окнами любого типа.
Модальный и немодальный режим QMainWindow можно установить с помощью setWindowModality (), как и QWidget.
QDialog
Диалоговое окно представляет собой форму верхнего уровня, в основном используется для краткосрочных задач и краткого общения с пользователями. QDialog может быть модальным или немодальным. QDialog поддерживает расширяемость и может предоставлять возвращаемые значения. У них могут быть кнопки по умолчанию.
Просматривая справочный документ, мы обнаружили, что помимо наследования метода show () QWidget, есть еще два метода для отображения окна в QDialog, а именно методы open () и exec ().
Принципы использования QWidget, QMainWindow и QDialog
СОДЕРЖАНИЕ
Немодальный
Немодальные или немодальные диалоговые окна используются, когда запрошенная информация не важна для продолжения, и поэтому окно можно оставить открытым, пока работа продолжается в другом месте. Типом немодального диалогового окна является панель инструментов, которая либо отделена от основного приложения, либо может быть отделена от основного приложения, а элементы на панели инструментов могут использоваться для выбора определенных функций или функций приложения.
В общем, хороший дизайн программного обеспечения требует, чтобы диалоги были этого типа там, где это возможно, поскольку они не вынуждают пользователя переходить к определенному режиму работы. Примером может служить диалог настроек для текущего документа, например, цвета фона и текста. Пользователь может продолжить добавление текста в главное окно любого цвета, но может изменить его в любое время с помощью диалогового окна. (Это не является примером наилучшего интерфейса для этого; часто те же функции могут быть выполнены с помощью кнопок панели инструментов в главном окне приложения.)
Системный модальный
Системные модальные диалоговые окна предотвращают взаимодействие с любым другим окном на экране и не позволяют пользователям переключаться на другое приложение или выполнять любые другие действия до тех пор, пока проблема, представленная в диалоговом окне, не будет решена. Системные модальные диалоги чаще использовались в прошлом в однозадачных системах, где одновременно могло быть запущено только одно приложение. Одним из текущих примеров является экран выключения текущих версий Windows.
Модальное окно приложения
Модальный документ
В macOS диалоги появляются из слота в их родительском окне и отображаются с усиливающей анимацией. Это помогает пользователю понять, что диалог прикреплен к родительскому окну, а не просто отображается перед ним. Пока отображается диалоговое окно, в самом базовом документе нельзя выполнять никаких действий, но родительское окно все еще можно перемещать, изменять размер и минимизировать, а другие окна можно вывести на передний план, чтобы пользователь мог работать с ними:
Этот же тип диалогового окна можно сравнить со «стандартными» модальными диалоговыми окнами, используемыми в Windows и других операционных системах.
У обоих механизмов есть недостатки:
Вы не знаете как должны работать модальные окна
Уверен, многие хоть раз создавали всплывающее модальное окно. Но задумывались ли вы об определении этого компонента? Как он должен работать?
В этом материале я постарался собрать максимально полный свод правил, рекомендаций и примеров реализации по которым модальные окна должны работать.
Я покажу, как просто создавать сложные, удобные, производительные и доступные модальные окна независимо от браузера, платформы, устройства или способа взаимодействия пользователя.
Этот список сформирован на основе спецификаций WAI-ARIA, HTML Living Standard и моего личного опыта. И хотя я буду говорить про веб, большинство правил и рекомендаций применимы для модальных окон где угодно.
Определение модального окна
Модальное окно — это окно наложенное либо на документ, либо на другие окна. При этом, любой контент под модальным окном является недоступным для взаимодействия.
Теги и атрибуты
Интерактивным элементом для открытия диалогового окна должна выступать кнопка. Не
Простейшая реализация кнопки открывающая диалог по его id:
Так что для этих браузеров нужно подгружать polyfill:
Вы, конечно, можете использовать и другой элемент для реализации диалогового окна, например так:
но тогда вам придётся самостоятельно реализовывать всё поведение описанное далее. В то время как с большую часть браузер реализует из коробки.
Внешний вид и содержание
Вскользь коснусь внешнего вида.
На небольших экранах диалоговое окно должно занимать 100% его размера. Если ваш диалог будет большим:
Заголовок обязателен
У модального окна, как у любой обычной страницы, должен быть свой заголовок. Короткий, точно описывающий его предназначение. Наличие заголовка намного упрощает восприятие пользователем.
Настоятельно рекомендуется использовать для заголовка тег
Но просто добавить заголовок в диалоговое окно недостаточно. Их нужно ещё и логически «связать». Сделать это можно с помощью атрибута aria-labelledby следующим образом:
Теперь, при попадании пользователя в диалоговое окно, в случае с экранным диктором, будет зачитан не только факт наличия диалога, но и его заголовок.
Статический контент должен быть связан с окном
Если в вашем диалоговом окне есть какое-то не интерактивное содержание, например, абзац текста, его стоит связать с диалогом подобно заголовку. Иначе, в некоторых случаях программы чтения с экрана не будут озвучивать такой контент.
Делается это атрибутом aria-describedby :
Если в вашем диалоговом окне много контента, тогда стоит обернуть его в один
Интерактивные элементы связывать не нужно
Есть другой сценарий, когда содержимое вашего окна состоит из формы без предшествующего ей текста. В таком случае нет необходимости связывать форму с окном:
Элементы формы являются интерактивными. И они будут озвучены скринридером, когда пользователь начнёт с ними взаимодействовать.
Если скомбинировать и статический текст и форму:
Способы закрыть окно
Внутри диалогового окна обязана быть кнопка чтобы его закрыть. Не
Дополнительно, в зависимости от вашей логики, вы можете позволить пользователю закрыть диалог кликнув за его пределами или нажав Escape (встроено в из коробки).
Простейшая реализация кнопки закрывающей родительский диалог:
А если вы делаете кнопку с иконкой, то не забывайте про подпись, чтобы передать ёё назначение:
Поведение фокуса
При открытии диалога
Во время открытия диалогового окна фокус должен быть перемещён на элемент внутри него. На какой именно — зависит от содержания.
В общем случае фокус перемещается на первый интерактивный элемент. Именно так ведет себя нативный в браузере. Но нельзя делать сам элемент окна фокусируемым и перемещать фокус на него.
Но есть и несколько исключений:
Управлять куда именно попадёт фокус при открытии модального окна можно с помощью атрибута autofocus :
Внутри диалога
Особенность модального окна в том, что оно перекрывает собой весь документ не давая возможность с ним взаимодействовать.
Чтобы блокировать указатель обычно документ накрывается полупрозрачным блоком.
При закрытии диалога
При закрытии диалогового окна фокус должен быть перемещён туда, где он был в момент открытия. Это поведение не является частью и браузер полностью оставляет это на усмотрение разработчика.
Но и тут есть одно исключение: если элемент более не доступен, тогда фокус нужно вернуть туда, откуда наиболее логично для пользователя продолжить работу.
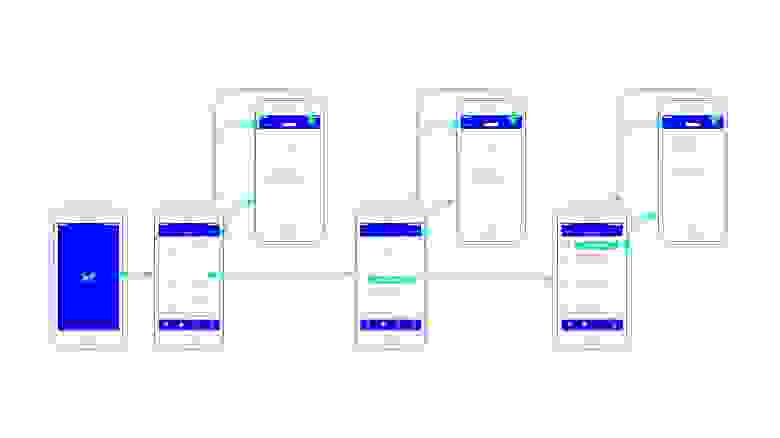
Пример
Предлагаю разобрать на примере. Представим систему из трех диалоговых окон:
В примерах ниже я специально пропустил дополнительные атрибуты и элементы, для упрощения кода.
Итак, у нас есть стартовая кнопка.
По нажатию на неё открывается первый диалог. Фокус автоматически перемещается на первый интерактивный элемент. А закрытие диалога должно возвращать фокус назад.
Далее пользователь перемещает фокус на «Условия подписки» и нажимает. Открывается второй диалог поверх первого. Фокус перемещается в него, а возвращаться должен на эту же кнопку в первом диалоге:
После закрытия второго диалога ваш JavaScript должен вернуть фокус на кнопку «Условия подписки» в первом.
После чего пользователь нажимает кнопку «Подписаться». По условиям нашей задачи открывается третий диалог. Фокус автоматически перемещается в него. А первый диалог закрывается:
И вот проблема: третье окно должно вернуть фокус на кнопку в первом, но первое окно больше не доступно. В таких случаях фокус нужно вернуть туда, куда указывал закрытый диалог — на кнопку «Рассылка» с которой пользовать начал.
Безусловно, в вашем конкретном случае может быть более логичное поведение для возвращения фокуса. Например, у вас диалог создания новой записи в таблице. В таком случае, может быть логичнее возвращать фокус на только что созданную запиcь.
Помните, как во время установки программы в Windows можно просто нажимать Enter? Так вот это пример хорошей работы с фокусом: каждый раз, при переходе на новый экран в фокус ставится элемент, с которым вы скорее всего будете взаимодействовать — кнопка «Далее» или «Обзор».