Модуль на сайте что это
Модули вместо микросервисов
Термин «модуль» (module) взят из статьи Modules vs. microservices. Так же для описания чего-то среднего между микросервисами и монолитами иногда используют термины «микролит» (microlith) или «моносервис» (monoservice). Но, не смотря на то, что термин «модуль» и так уже нагружен общеизвестным смыслом, на мой взгляд он подходит лучше других вариантов. Update: В комментарии lega использовал термин «встроенный микросервис» — он лучше описывает суть подхода, чем «модуль».
Монолит и микросервисы это очень разные подходы, поэтому в любой попытке взять лучшее от обоих критически важен баланс — что взять, а что нет. Иначе получится монстр вроде OSGi.
Я пишу микросервисы с 2009 года, но применять модули вместо микросервисов в реальных проектах пока не пробовал — всё описанное далее это моё предположение о том, каким должен быть вышеупомянутый баланс, и оно нуждается как в теоретической критике так и в проверке практикой.
Что такое модуль
Модуль — это что-то вроде микросервиса, только реализованного внутри единого приложения, состоящего из группы таких модулей и очень небольшой части, которая занимается инициализацией и запуском всех этих модулей.
Хотя формально такое приложение можно назвать монолитом, у этого подхода намного больше общего с микросервисами, поэтому и сравнивать его имеет смысл именно с микросервисным подходом. Как и микросервис, каждый модуль:
В отличие от микросервисов, модуль:
В отличие от обычных библиотек, модуль:
В большинстве случаев модули не нуждаются в каком-либо реестре сервисов — вместо регистрации себя и поиска других модулей они получают необходимые им интерфейсы других модулей при запуске, когда запускающееся приложение вызывает функцию инициализации каждого модуля (в порядке, определяемом зависимостями между модулями). В качестве побочного эффекта это позволит сразу обнаружить циклические зависимости между модулями, если они появятся (и, по возможности, изменить архитектуру так, чтобы от них избавиться).
Где нужны модули
Есть константная добавленная сложность (accidental complexity), одинаковая в каждом микросервисе (регистрация/обнаружение сервисов, подключение и переподключение к ним, авторизация между сервисами, (де)маршалинг и шифрование трафика, использование прерывателей зацикленных запросов, реализация трассировки запросов, etc.). Есть аналогичная константная добавленная операционная сложность (необходимость автоматизации тестирования и выката, реализация детального мониторинга, агрегация логов, использование служебных сервисов для регистрации и поиска сервисов, для хранения конфигурации сервисов, для аудита, etc.). С этим можно смириться, потому что реализовать всё это можно один раз, по мере роста количества микросервисов эта сложность не растёт, а преимущества микросервисов с лихвой компенсируют эти затраты.
Но есть сложность, зависящая от бизнес-логики конкретного приложения и увеличивающаяся по мере развития приложения, от которой хотелось бы избавиться хотя бы в тех приложениях, которым не требуется возможность масштабирования и высокая доступность (или хотя бы той части кода таких приложений, в которой нет явной необходимости взаимодействовать с внешними сервисами):
Правильный модульный подход позволяет сохранить многие преимущества микросервисов (при наличии необходимой поддержки на уровне языка и/или инструментов разработки), но помимо потери ненужных в данном приложении возможностей масштабирования и высокой доступности есть и другие:
Так же у модульного подхода появляются новые достоинства:
Резюме
В общем и целом подход выглядит достаточно соблазнительным — мы получаем возможность писать монолитное приложение в виде кучки по-настоящему хорошо изолированных частей (причём контролировать это будет по большей части язык и/или инструменты, а не внутренняя дисциплина), разрабатываемых в микросервисном стиле (в т.ч. разными командами в разных репо), которые «лёгким движением руки» могут превратиться в настоящие микросервисы если в этом возникнет реальная необходимость… А пока её нет — мы можем использовать обмен сообщениями между модулями внутри приложения как простую и очень быструю замену настоящего RPC, избегая сложностей асинхронности, eventual consistency и обработки сетевых ошибок.
Необходимая поддержка этого подхода в данный момент есть далеко не во всех языках, но в некоторых есть: автор статьи «Modules vs. microservices» писал о поддержке модульности в Java 9, в Go уже пару лет есть поддержка internal-пакетов, в Erlang судя по статье на эту же тему Dawn of the Microlith — Monoservices with Elixir всё хорошо, …. Я не уверен, насколько на скриптовых языках возможно обеспечить реальную изоляцию модулей, но попытки есть: micromono на NodeJS, в комментарии lega ссылка на подход для Python, …
Если у вас есть соображения по теме (а ещё лучше — опыт реального проекта на похожих принципах) или дополнительные ссылки на статьи/проекты по теме — пишите в комментариях, я постараюсь дополнять ими статью.
Модуль на сайте что это
Современные сайты наполняются содержанием с помощью специального программного обеспечения: CMS.
Для кого этот курс?
Курс Контент-менеджер адресован тем, кто работает с содержанием сайта: наполнение, изменение текста, загрузка и размещение картинок и так далее.
У нас часто спрашивают, сколько нужно заплатить
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта

Практика и тесты
При изучении курса рекомендуется повторять описываемые действия на демонстрационной версии сайта, установленной локально или в Виртуальной лаборатории.
После изучения курса пройдите тесты на сертификацию. При успешной сдаче последовательности тестов со страницы Моё обучение скачайте сертификат об успешном прохождении курса в формате PDF.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 2 дня (16 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
Как проходить учебный курс?
Программные модули для веб-сайтов
Программирование для веб-сайта подразумевает разработку или доработку модулей и программ, которые не предусмотрены стандартной версией CMS-системы. Обеспечивая разработку дополнительных программируемых уникальных элементов для своего сайта, Вы создаете уникальные преимущества своего веб-сайта, позволяющие повысить его конкурентоспособность в интернет-пространстве.
Специалисты Студии RBS-Webmarket, разрабатывая веб-сайты, используют для вывода контента, как стандартные программные модули, так и модули собственной разработки. Индивидуальный подхгод к созданию сайта позволяет создавать эксклюзивные сайты, отвечающие требованиям целевой аудитории Вашего сайта.
Разработка дизайна и воплощение его в жизнь, самая большая часть труда веб студии. Однако современные сайты должны обладать интерактивностью, то есть по максимуму взаимодействовать с посетителями. И за этот вопрос отвечают программируемые элементы, так называемые программные модули.
Программирование для веб-сайта подразумевает разработку или доработку модулей и программ, которые не предусмотрены стандартной версией CMS-системы. К примеру, Вы хотите, чтобы при случайном выходе из заполняемой на сайте формы, данные, уже занесенные в нее пользователем, были сохранены, так как 70% посетителей сайта не станут повторно заполнять предлагаемую форму, а скорей всего, совсем откажутся от коммуникаций, предлагаемых на сайте. Эффект сохранения пользовательских данных достигается разработкой специального скрипта, позволяющего сохранить данные в браузере, вплоть до отключения компьютера.
Обеспечивая разработку дополнительных программируемых уникальных элементов для своего сайта, Вы создаете уникальные преимущества своего веб-сайта, позволяющие повысить его конкурентоспособность в интернет-пространстве.
Все сайты рассчитаны на активное взаимодействие с пользователем, и поэтому должны включать модуль программного обеспечения, который имеет множество видов.
Основные виды модулей для сайтов:
Разработка программного модуля и его выгоды от внедрения на сайте
Внедрение программных модулей поможет сделать веб сайт удобным, полезным, информативным и эффективным. Различные модули смогут гостеприимно встречать ваших посетителей, выяснять их предпочтения и интересы, помогать быстро, найти необходимые товары, данные или услуги, оперативно отвечать на возникшие вопросы, а также делать процесс регистрации и оформления заказа максимально удобным.
Модули в JavaScript
Фронтенд-разработчики каждый день используют модули. Это может быть функция из локального файла или сторонняя библиотека из node_modules. Сегодня я кратко расскажу об основных модульных системах в JavaScript и некоторых нюансах их использования.
Синтаксис систем модулей
В современном JavaScript осталось два основных стандарта модульных систем. Это CommonJS, которая является основной для платформы Node.js, и ESM (ECMAScript 6 модули), которая была принята как стандарт для языка и внесена в спецификацию ES2015.
История развития модульных систем JavaScript хорошо описана в статьях «Эволюция модульного JavaScript» и «Путь JavaScript-модуля».
Если вам хорошо известен весь синтаксис модульных систем ESM и CommonJS, то можно пропустить следующую главу.
ESM-модули
Именованный импорт/экспорт
export можно использовать в момент объявления функции, переменной или класса:
Для больших модулей удобнее использовать группированный экспорт, это позволяет наглядно увидеть все экспортируемые сущности внутри модуля:
Импорт/Экспорт по умолчанию
В случае, когда из файла модуля экспортируется только одна сущность, удобнее использовать экспорт по умолчанию. Для этого необходимо добавить default после инструкции export :
Импорт модуля в случае экспорта по умолчанию:
Дополнительные возможности
Переименование. Для изменения имени метода в момент импорта/экспорта существует инструкция as :
Импорт этой функции будет доступен только по новому имени:
Переименование в момент импорта:
Этот синтаксис полезен для случаев, когда имя импортируемой части уже занято. Также можно сократить имя функции/переменной/класса, если она часто используется в файле:
Инициализация модуля без импорта его частей. Используется, когда необходимо выполнить импорт модуля для выполнения кода внутри него, но не импортировать какую-либо его часть:
Импорт всего содержимого модуля. Можно импортировать всё содержимое модуля в переменную и обращаться к частям модуля как к свойствам этой переменной:
Такой синтаксис не рекомендуется использовать, сборщик модулей (например, Webpack) не сможет корректно выполнить tree-shaking при таком использовании.
Реэкспорт. Существует сокращенный синтаксис для реэкспорта модулей. Это бывает полезно, когда нужно собрать модули из разных файлов в одном экспорте:
при таком реэкспорте наименования частей модуля будут сохраняться, но можно изменять их с помощью инструкции as :
Аналогичным способом можно реэкспортировать значения по умолчанию:
Использование модулей в браузере
Рассмотрим на примере небольшого проекта.
Импорт модуля внутри index.html:
По атрибуту type=»module» браузер понимает, что экспортирует файл с модулями, и корректно его обработает. Стоит отметить, что пути импорта, указанные в main.js (./dist/module1 и ./dist/module2), будут преобразованы в абсолютные пути относительно текущего расположения, и браузер запросит эти файлы у сервера по адресам /dist/module1 и /dist/module2 соответственно. Практического применения у этой возможности не так много, в основном в проектах используется сборщик (например Webpack), который преобразует ESM-модули в bundle. Однако использование ESM-модулей в браузере может позволить улучшить загрузку страницы за счет разбиения bundle-файлов на маленькие части и постепенной их загрузки.
CommonJS
В CommonJS cуществует что-то схожее с импортом по умолчанию, для этого необходимо просто присвоить module.exports значению экспортируемой функции:
Сохранение значения в exports напрямую, в отличие от именованного экспорта, не будет работать:
Стоит обратить внимание, что если были экспортированы части модуля, они затрутся и будет экспортировано только последнее значение module.exports :
Импорт. Для импорта необходимо воспользоваться конструкцией require() и указать путь до модуля:
Можно воспользоваться деструктуризацией и получить значение необходимой функции сразу после импорта:
Работа с модулями в Node.js
Поддержка ESM-модулей
До недавнего времени Node.js поддерживал только CommonJS, но с версии 13.2.0 команда разработчиков анонсировала поддержку ESM (с версии 8.5.0 поддержка модулей ECMAScript 6 была скрыта за экспериментальным флагом). Подробно о том, как работать с модулями ECMAScript 6 в Node.js, можно прочитать в анонсе команды разработчиков Node.js.
Поиск модулей
Все относительные пути, начинающиеся c ‘./’ или ‘../’ будут обрабатываться только относительно рабочей папки проекта. Пути с ‘/’ будут обрабатываться как абсолютные пути файловой системы. Для остальных случаев Node.js начинает поиск модулей в папке проекта node_modules (пример: /home/work/projectN/node_modules). В случае, если интересующий модуль не был найден, Node.js поднимается на уровень выше и продолжает свой поиск там. И так до самого верхнего уровня файловой системы. Поиск необходимой библиотеки будет выглядеть следующим образом:
Дополнительные свойства у module и require
У module и require есть дополнительные свойства, которые могут быть полезны.
module.id — уникальный идентификатор модуля. Обычно это полностью определенный путь до модуля.
module.children — объект, содержащий модули, которые импортированы в текущем файле. Ключами объекта являются module.id :
require.cache — представляет из себя объект с информацией о каждом импортированном модуле. Если при импорте модуля Node.js находит его в кеше, код модуля не будет выполняться повторно, а экспортируемые сущности будут взяты из закешированного значения. При необходимости повторного «чистого» импорта модуля необходимо сбросить закешированное значение, удалив его из кеша:
Что происходит в момент импорта ES-модуля
В момент выполнения файла Javascript-движок выполняет несколько этапов загрузки модулей:
Структура данных, содержащая информацию о модуле (уникальный идентификатор, список зависимостей и состояния всех экспортируемых значений) называется Module Records.
При выполнении скрипта строится граф зависимостей и создается запись по каждому импортируемому модулю внутри него. В момент каждого импорта, вызывается метод Evaluate() внутри модуля Module Records. При первом вызове этой функции выполняется сценарий для получения и сохранения состояния модуля. Подробнее об этом процессе можно прочитать в статье «Глубокое погружение в ES-модули в картинках».
Что происходит при повторном импорте модуля
Но остался открытым вопрос, создаётся ли новая сущность Module Records при повторном импорте? Например в данном случае:
За получение Module Records для каждого import отвечает метод HostResolveImportedModule, который принимает два аргумента:
В спецификации говорится, что для одинаковых парах значений referencingScriptOrModule и specifier возвращается один и тот же экземпляр Module Records.
Рассмотрим еще один пример, когда один и тот же модуль импортируется в нескольких файлах:
Multiple different referencingScriptOrModule, specifier pairs may map to the same Module Record instance. The actual mapping semantic is host-defined but typically a normalization process is applied to specifier as part of the mapping process. A typical normalization process would include actions such as alphabetic case folding and expansion of relative and abbreviated path specifiers
Таким образом, даже если referencingScriptOrModule отличается, а specifier одинаков, может быть возвращен одинаковый экземпляр Module Records.
Однако этой унификации не будут подвержены импорты с дополнительными параметрами в specifier :
Циклические зависимости
При большой вложенности модулей друг в друга может возникнуть циклическая зависимость:
Для наглядности, эту цепочку зависимостей можно упростить до:
ES-модули нативно умеют работать с циклическими зависимостями и корректно их обрабатывать. Принцип работы подробно описан в спецификации. Однако, ESM редко используются без обработки. Обычно с помощью транспилятор (Babel) сборщик модулей (например, Webpack) преобразует их в CommonJS для запуска на Node.js, или в исполнямый скрипт (bundle) для браузера. Циклические зависимости не всегда могут быть источником явных ошибок и исключений, но могут стать причиной некорректного поведения кода, которое трудно будет отловить.
Есть несколько хаков, как можно обходить циклические зависимости для некоторые ситуаций, но лучше просто не допускать их возниковения.
Заключение
В этой статье я собрал всю основную информацию о модульных системах в Javascript, чтобы у читателя не осталось пробелов относительно того, как их использовать и как они работают. Надеюсь, у меня это получилось, и статья оказалась вам полезной. Буду рад обратной связи!
Функционал интернет-магазина: какие модули должны быть в ИМ
Каждая деталь на страницах интернет-магазина играет свою роль. В этой статье разберем функционал интернет-магазина — выясним, какие модули обязательны для интернет-магазина и для чего они нужны.
Общие требования к сайту
Начнем с базовых требований к сайтам интернет-магазинов (ИМ).
Советуем при выборе платформы для ИМ сразу уточнить, получите ли вы оптимизированный под все гаджеты дизайн. Чтобы проверить на адаптивность уже имеющийся сайт, воспользуйтесь Mobile Friendly Test от Google.
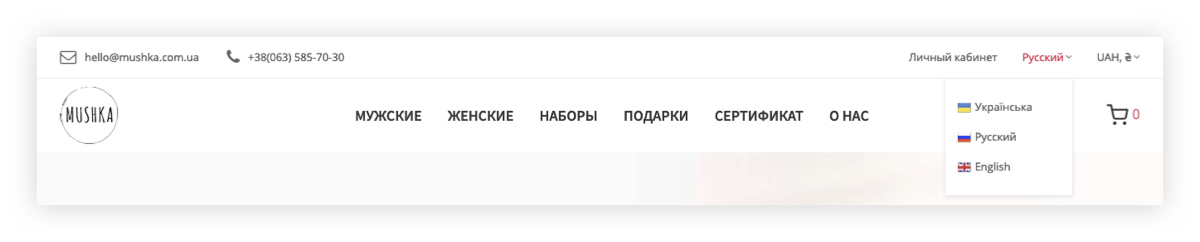
Мультиязычность. Несколько версий сайта на разных языках — плюс для многих ИМ. Например, это полезно, если вы работаете на нескольких рынках. Или если в вашей стране одинаково распространены два языка.
На первых этапах делать сайт мультиязычным необязательно. Скажем, если вы только проверяете, как продается ваш товар в интернете, достаточно будет и одного языка. Но на будущее обязательно уточните, поддерживает ли платформа (или движок) мультиязычность и входит ли это в стоимость (или нужно доплачивать за разработку).
Цены в разных валютах могут быть фиксированными или привязанными к курсу (тогда нужно подключить конвертер). При желании можно привязать валюту к выбранному языку. Не все платформы и движки хорошо работают с несколькими валютами, особенно если нужно синхронизировать данные с другими системами учета. Поэтому протестируйте этот механизм заранее.
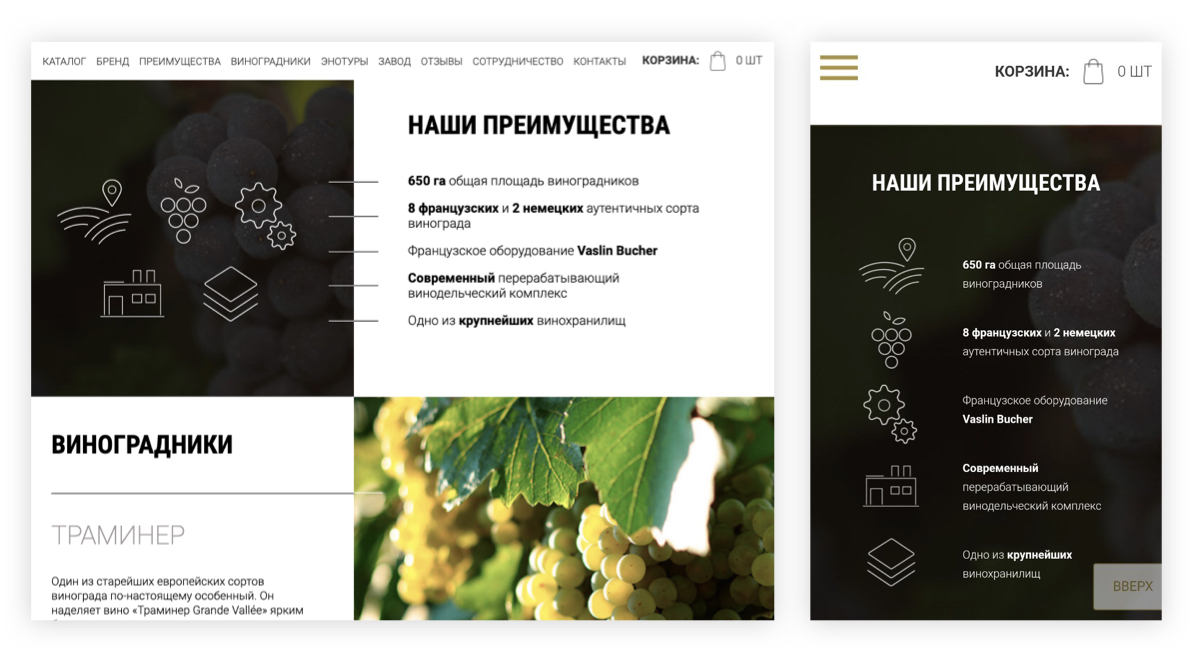
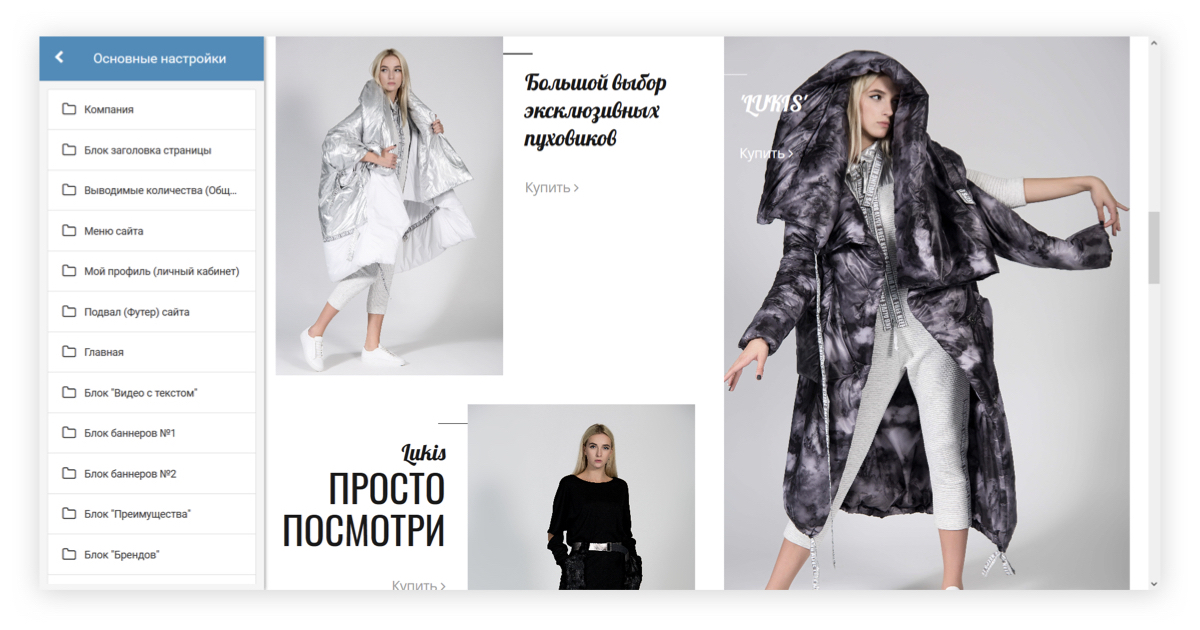
Управление базовыми настройками дизайна. Этот пункт касается в первую очередь тех, кто делает магазин в конструкторе или запускается через специальную платформу, используя шаблоны дизайна.
Важно, чтобы владелец интернет-магазина мог самостоятельно изменить логотип, фавикон, изображение в шапке сайта, фон и другие базовые элементы дизайна. Если доступа к таким настройкам нет, вам придется каждый раз писать в техподдержку или даже дополнительно оплачивать изменения в дизайне. В идеале ищите платформу, которая предоставляет доступ к файлам шаблона (дизайна), HTML-коду и CSS. У многих эти возможности ограничены.
Статические страницы. В магазине, кроме товаров и каталога, надо разместить информацию об условиях работы, о доставке и оплате, карту с расположением оффлайновой торговой точки. Для информации, которая касается организации продаж, нужно использовать статические страницы.
Такие страницы управляются отдельным модулем. Но часто набор статических страниц и их содержание сильно ограниченно. Идеальный вариант — когда движок позволяет создавать любые пользовательские страницы.
Основные модули и главная страница
Карусель баннеров. Это элемент дизайна интернет-магазина, в котором слайдами отображаются яркие рекламные баннеры. Удобный способ обратить внимание посетителя на акционные предложения, распродажи и скидки.
Модуль с интересными статьями из блога — хороший способ повлиять на выбор клиента и побудить к его покупке. Сниппеты (небольшие инфоблоки с короткой информацией о статье) можно размещать на главной или в каталоге. В самих статьях может быть полезная информация для выбора товара.
Кабинет покупателя. В личном кабинете интернет-магазина клиент отслеживает заказы и их статус. Отсюда зарегистрированный пользователь может перейти к текущему заказу с его статусом, к истории покупок, к управлению контактами и адресом доставки.
Кроме того, личный кабинет можно использовать для общения с клиентом: подключить чат, чтобы обсуждать детали заказа, отвечать на вопросы и сообщать о новых акциях.
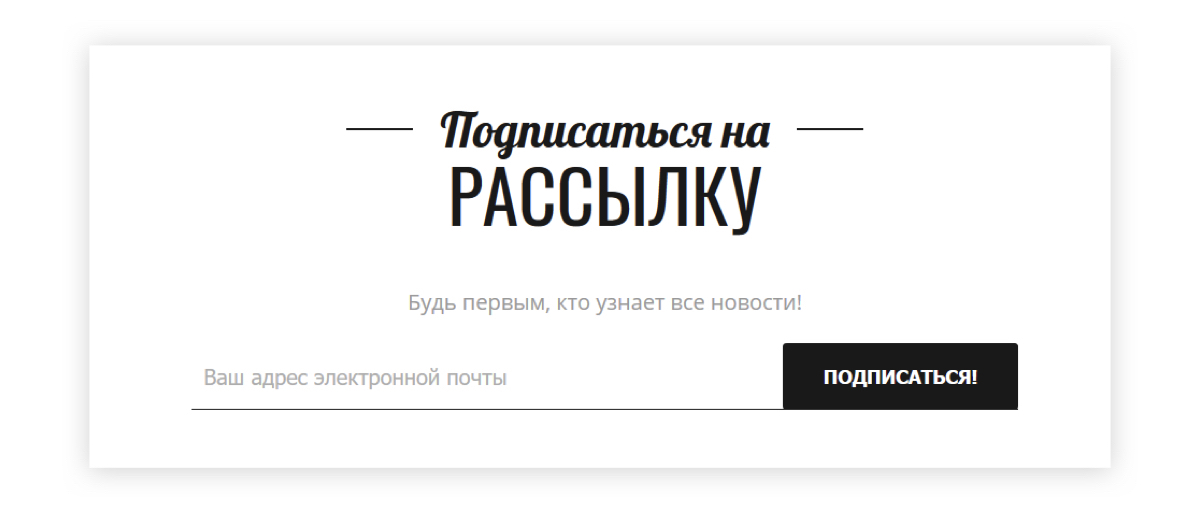
Форма подписки на новости и обновления. Модуль подписки на новости и обновления интернет-магазина обычно выглядит как небольшой блок, куда нужно ввести email. После оформления подписки клиент регулярно получает на почту письма с новыми статьями и акционными предложениями.
Модули в каталоге и на странице товара
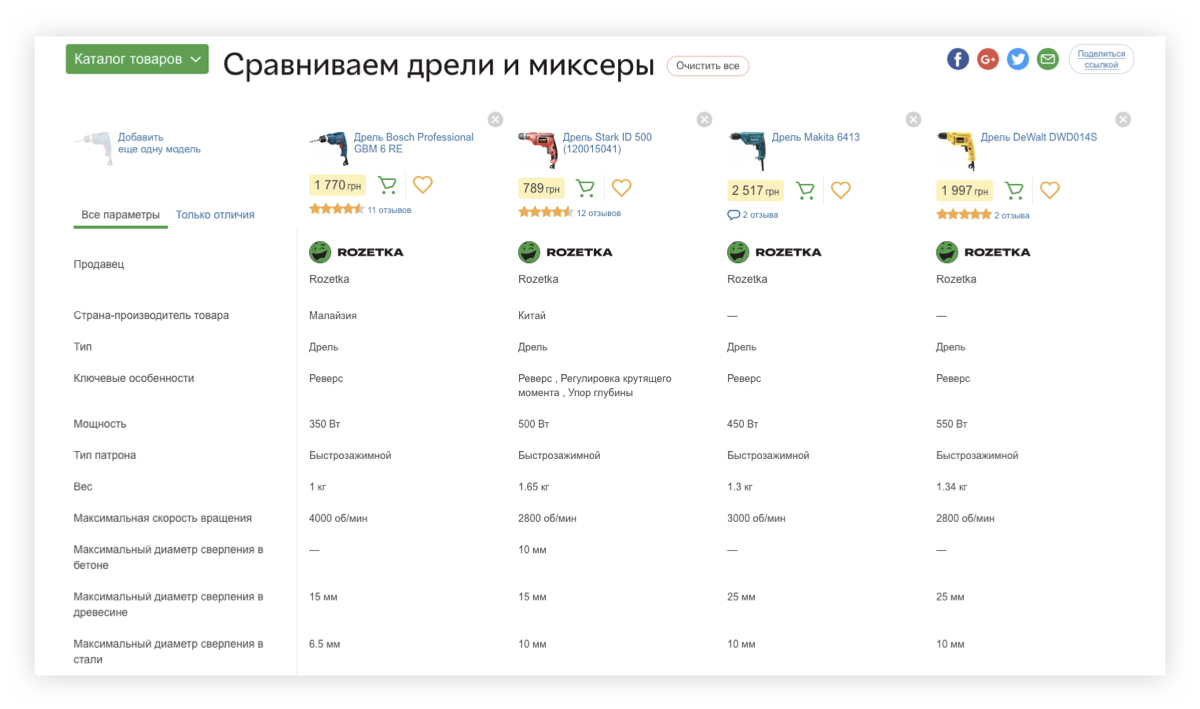
Следующий блок модулей помогает клиентам интернет-магазина выбрать наиболее подходящий товар. Человек может изучить детали о продукте и отзывы других покупателей, может сравнить несколько моделей или найти сопутствующие товары.
Для простого поиска существует поисковая строка, куда клиент вводит запрос. При выборе платформы уточните, как работает поиск. Ищет ли только по названию или по артикулу? Распознает словоформы или нужно точное соответствие? Распознает ли синонимы?
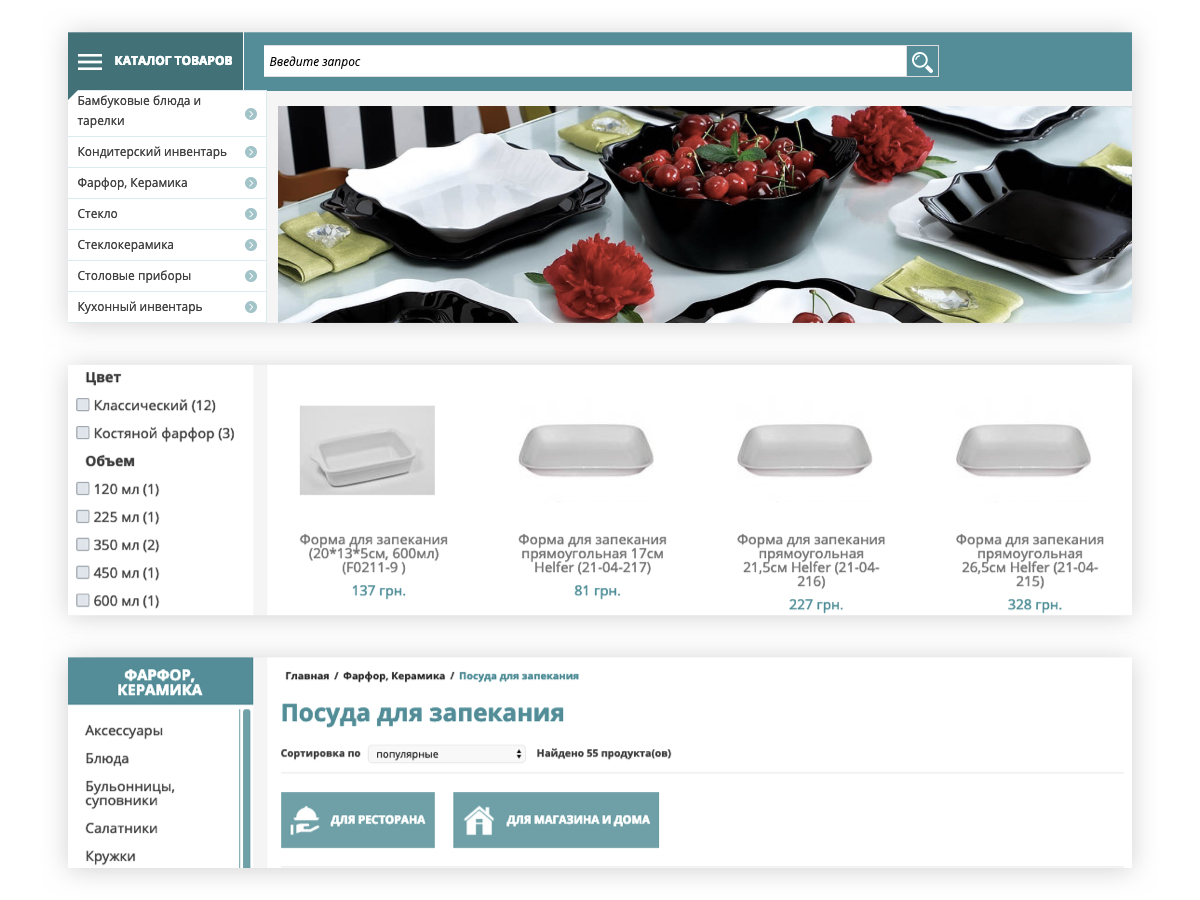
Для сложного (расширенного) поиска используют фильтры. С их помощью клиент отбирает товары по заданным параметрам: размеру, цвету, производителю.
Чтобы выводить найденную информацию в удобной для покупателя форме, существует модуль сортировки. Клиент может отсортировать товары по цене (от дешевых к дорогим или наоборот), по алфавиту, по популярности и так далее.
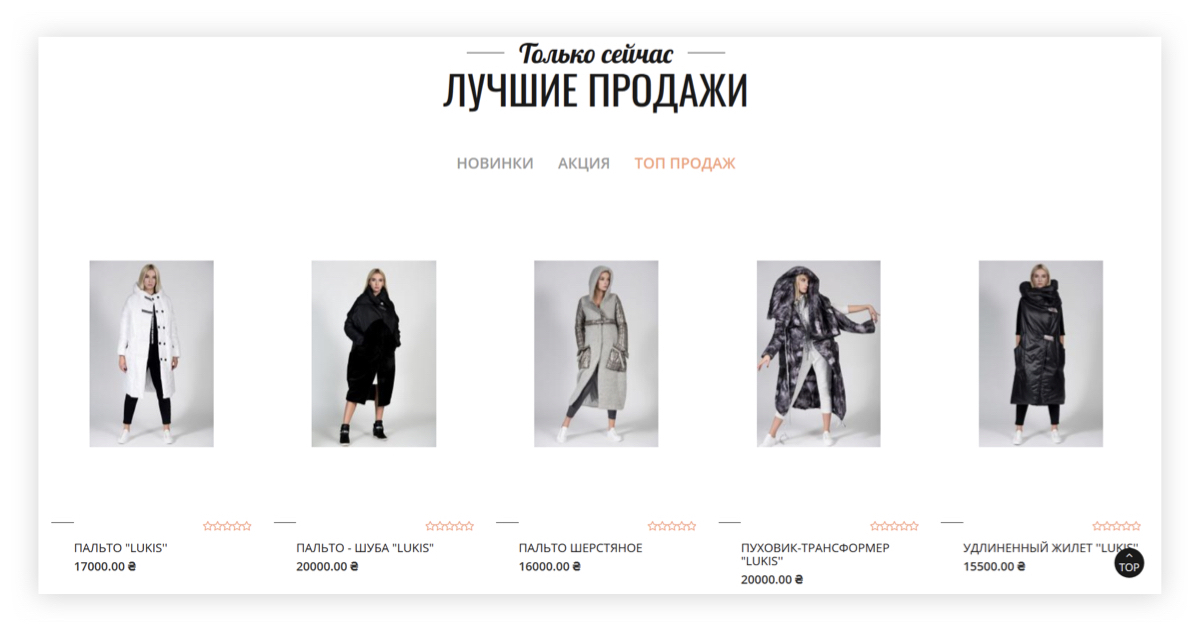
Метки товаров (синонимы — «ярлыки», «воблеры»). Надписи «Топ», «Новинка», «Акция», «Скидка» или «Распродажа» часто мотивируют людей к покупке. Пользователь скорее перейдет к карточке товара с меткой, чем без нее. Важно проверить, дает ли система возможность настраивать собственные метки. Часто они вшиты: владелец ИМ не может поменять ни оформление ярлыка, ни название.
Посмотрите, позволяет ли платформа сделать отдельно текстовое описание и технические характеристики. Есть ли отзывы на странице товара. Сможет ли клиент выбирать варианты (цвет, размер, материал).
Модули оплаты и оформления заказа
Заказ в один клик — модуль для быстрого заказа, который позволяет оформить заказ за секунды, без перехода в корзину.
Интеграция со службами доставки позволит быстро оформлять заказ и упростит задачу оператору. Клиент сможет выбрать при оформлении заказа нужное отделение почтовой службы, а вы распечатаете накладные для отправки в офисе. Выбирая платформу, уточните, с какой службой доставки поддерживается интеграция. И есть ли возможность добавить в будущем другие службы.
Автоматический расчет стоимости доставки. Алгоритм учтет и расценки перевозчика, и специальные условия вашего ИМ (например, бесплатную доставку от определенной суммы чека) — и покупатель увидит актуальную цену доставки.
Модули социальных сетей и формы связи
Виджеты соцсетей для интернет-магазина помогают организовать связь между клиентом и интернет-магазином. Разберем, какие модули нужны чаще всего.
Иконки соцсетей. Этот модуль используют для перехода на страницы интернет-магазина в социальных сетях. Уточните, можно ли настраивать список соцсетей.
Кнопки «Поделиться в соцсетях». Такую кнопку можно прикрепить к карточке товара, а еще лучше разместить ее на странице блога. Тогда клиент сможет поделиться новостью об акции или интересной статьей.
Онлайн-чат. Всплывающий чат на странице ИМ — полезный модуль связи между клиентом и оператором. Покупатель может уточнить детали доставки, характеристики товара и задать другие вопросы, не покидая сайт.
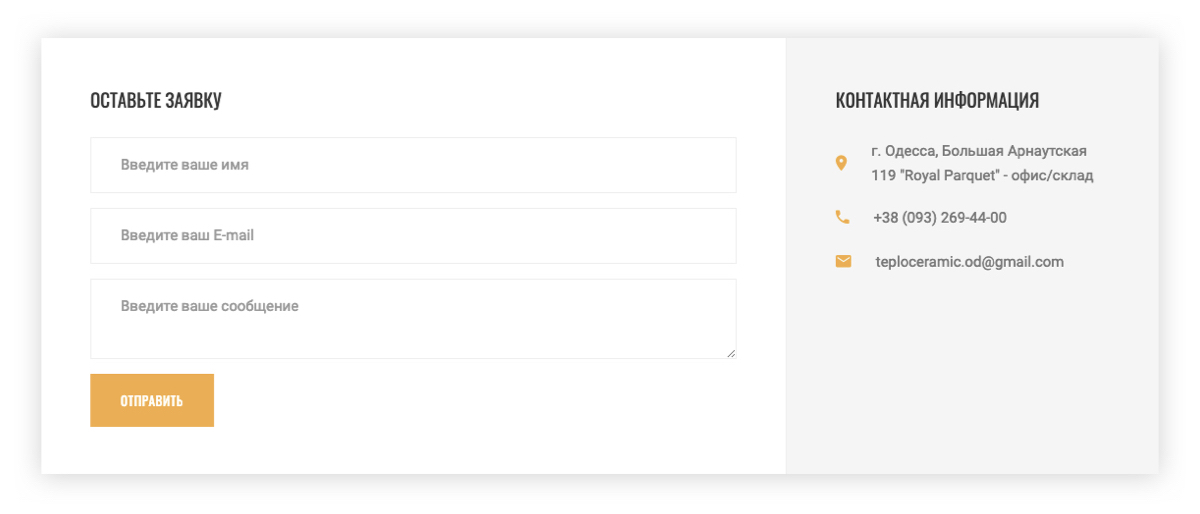
Форма обратной связи. Модуль обратной связи обычно имеет вид формы с несколькими полями: имя клиента, email и текст сообщения.
Модуль уведомлений по email и SMS. Этот модуль позволяет автоматизировать уведомления об оформлении и состоянии заказа. Так клиент будет всегда в курсе, что с его заказом. Также можно подписаться на уведомления о том, когда нужный товар появится в наличии.
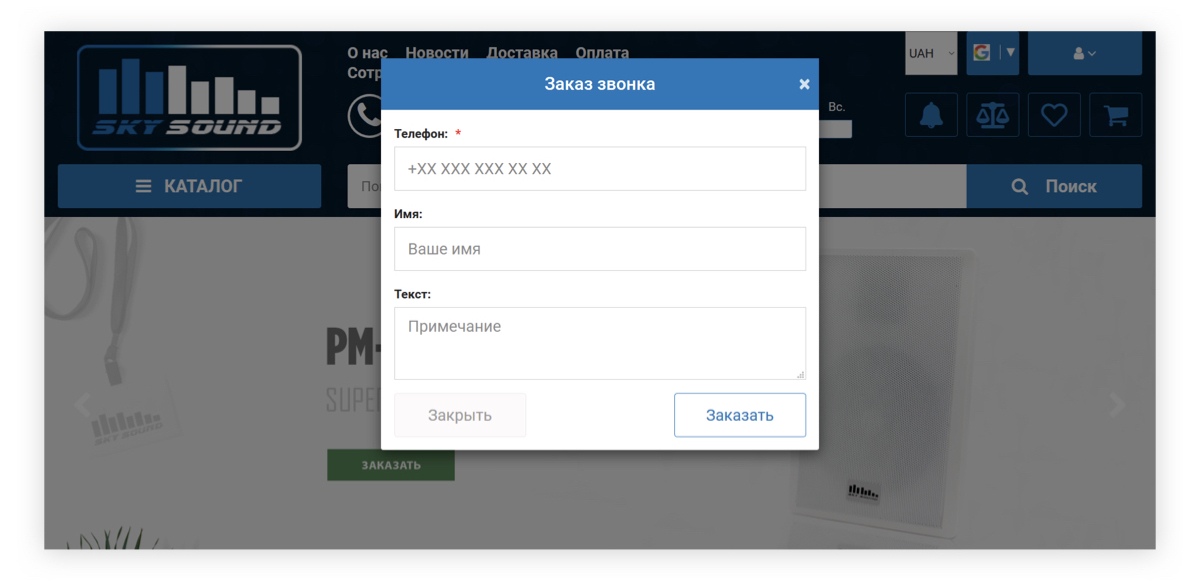
Заказать обратный звонок. Еще один способ связи с клиентом — телефонные звонки. Если покупателю лень искать номер телефона или звонить в интернет-магазин, он может оставить номер своего телефона в форме «Заказать обратный звонок». Оператор получает соответствующее уведомление и перезванивает клиенту.
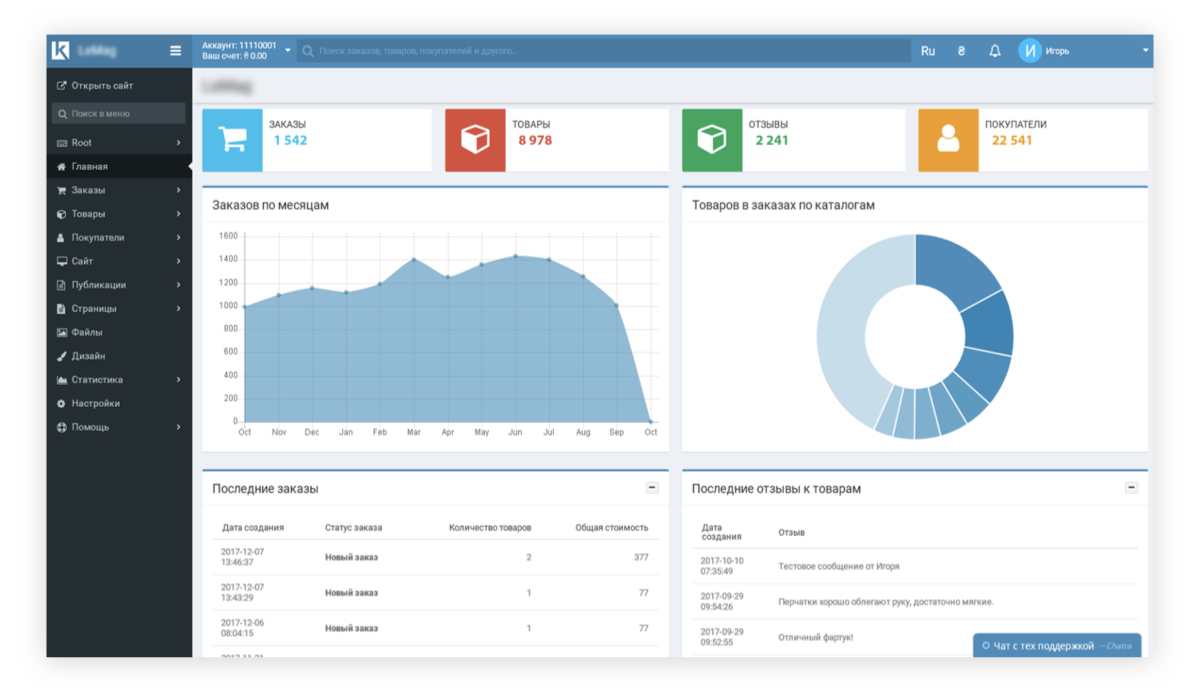
Статистика и аналитика
Статистические и аналитические инструменты — важный функционал, который показывает владельцу интернет-магазина детальную картину работы бизнеса. Вы можете просмотреть общее количество заказов за определенный период, выделить самые популярные товары, проанализировать конверсию.
Заказы за период. Этот модуль позволяет просматривать общее количество заказов интернет-магазина за день/неделю/месяц или другой период времени. Помимо количества заказов, инструмент показывает количество успешно обработанных, оплаченных и доставленных заказов.
Популярные товары. При помощи этого модуля администратор интернет-магазина может проанализировать самые продаваемые товары по категориям, брендам и так далее.
Посетители и покупатели за период. Соотношение количества посетителей и покупателей — показатель конверсии.
Объем продаж за период показывает общее количество продаж интернет-магазина и сумму вырученных денег за определенный период (день/неделя/месяц).
Маркетинг и SEO
Полезные модули для интернет-магазина упрощают работу маркетологов и SEO-специалистов — позволяют автоматизировать и ускорить рутинные процессы.
Модуль email-рассылок предназначен для массовой рассылки писем клиентам. Все, что нужно — это написать текст, подобрать иллюстрации, создать список email-адресов, настроить интервал, дату, время и частоту отправки писем.
Модуль брошенных корзин. Контроль за брошенными корзинами позволяет администраторам интернет-магазинов возвращать хотя бы часть клиентов, которым что-то помешало купить товар. По итогам аналитики можно подтолкнуть клиентов к покупке и запустить кампанию по увеличению конверсии — отправить email-рассылку или позвонить посетителям, бросившим корзины.
Модуль редактирования метаданных. Этот SEO-модуль, при помощи которого специалист по поисковой оптимизации и администратор сайта вносят изменения в мета-теги страниц.
Другие инструменты для повышения конверсии
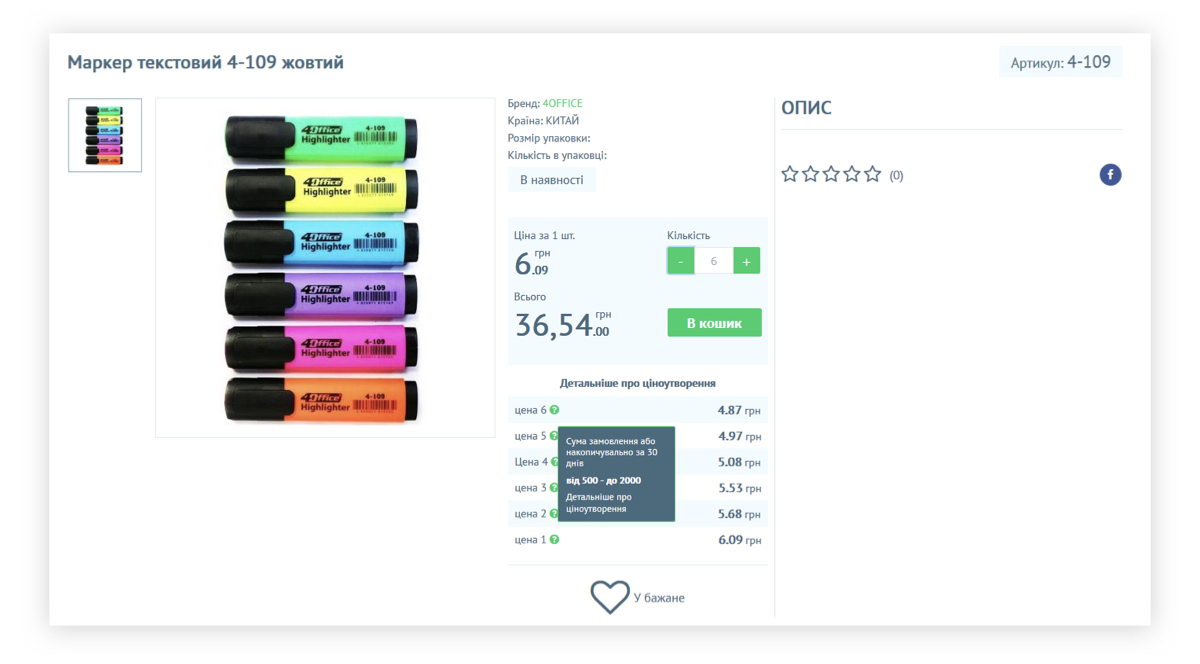
Разные цены для оптовых и розничных покупателей. При помощи ценового модуля можно автоматизировать скидку для тех, кто покупает товар в большом количестве (например, от 10 единиц).
Полезных модулей для интернет-магазина существует немало, но это не означает, что функционал интернет-магазина определяется их количеством. Больше — не значит лучше! У каждой категории товара и его целевой аудитории своя специфика, поэтому модули для интернет-магазина нужно всегда подбирать индивидуально, опираясь на особенности своей товарной группы и поведение покупателей.