Мокапы что это дизайн
Что такое мокап и с чем его едят
Начинающие дизайнеры наверняка слышали про такую вещь, как мокап. Сегодня мы научимся с ним работать, ведь мокап – это действительно эффективный способ дополнить фирменный стиль, а также увидеть свои наработки на живом продукте.
Что же такое мокап?
Мокап (англ. mock-up) – это полноразмерная модель какого-либо дизайна, используемая для демонстрации и оценки стиля еще не выпущенного продукта. Это может быть либо макет 3D-модели, либо PSD-файл с фотографией. Цель у макета одна: наложить на шаблон ваш дизайн.
Давайте рассмотрим примеры мокапов.
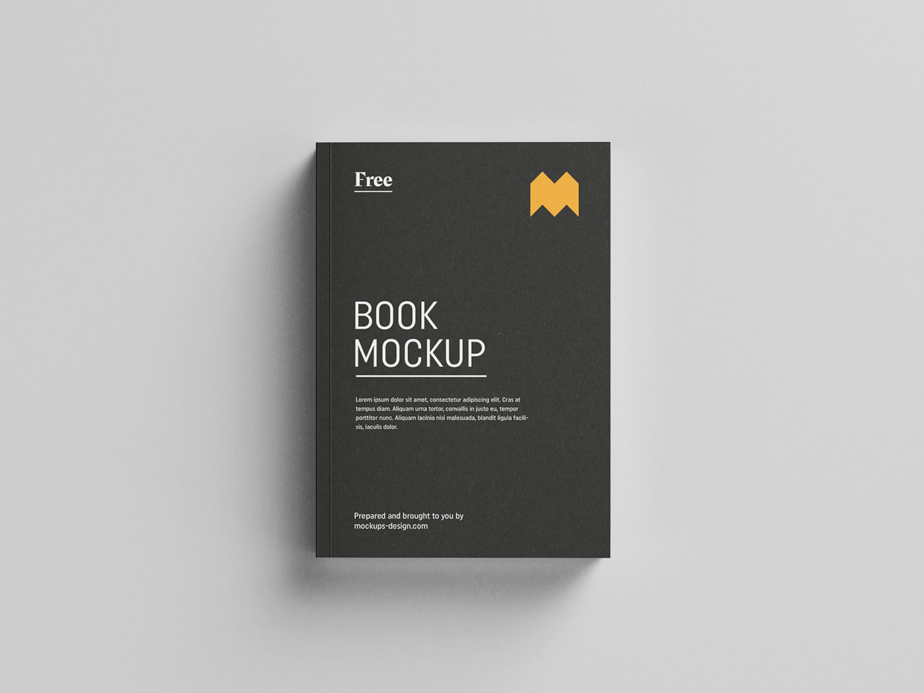
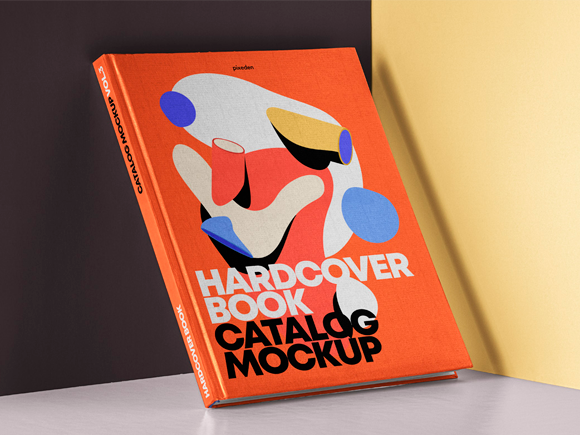
Здесь мы видим мокапы книг. К примеру, вы разработали дизайн обложки книги. Дабы не тратить много времени, сил и денег на создание готового образца, вы можете наложить дизайн на макет и посмотреть, органично ли будет смотреться обложка до печати.
Здесь же у нас мокапы листовок. Как вы можете заметить, большинство мокапов обычно представляют собой какой-либо продукт на однотонном фоне. Но не все мокапы такие.
Мокапы различных гаджетов тоже очень ценятся: зачастую их используют для визуализации веб-сайтов/приложений.
А вот такие макеты используют бизнесмены, которые планируют открывать магазины или кафе.
Как видите, мокапы бывают разными. Давайте разберемся, где эти мокапы искать и как правильно использовать!
Лучшие библиотеки мокапов
Я отобрал 5 лучших сайтов с богатыми библиотеками мокапов. Итак, знакомьтесь:
Работаем с мокапом в Photoshop
Давайте скачаем мокап по этой ссылке.
Я выбрал мокап обложки книги. Страничку мокапа нужно пролистать до конца и нажать на кнопку «Download».
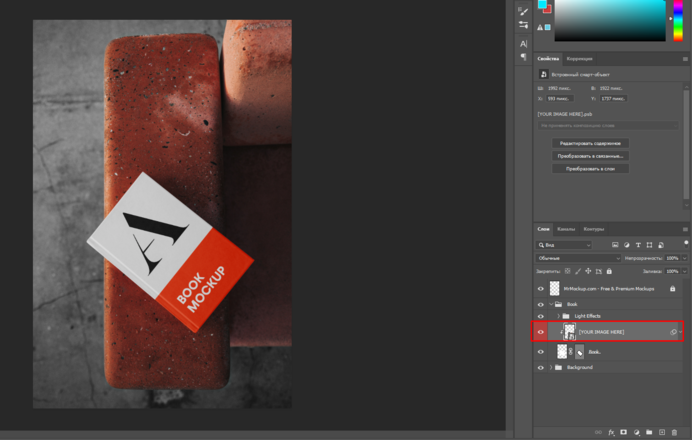
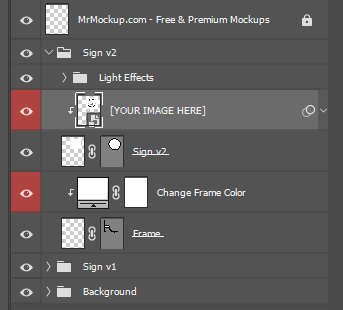
Нам нужно найти слой, на котором находится элемент для редактирования. Обычно такие слои выделяют и называют по-особенному. В данном примере слой назван довольно логично – «[YOUR IMAGE HERE]».
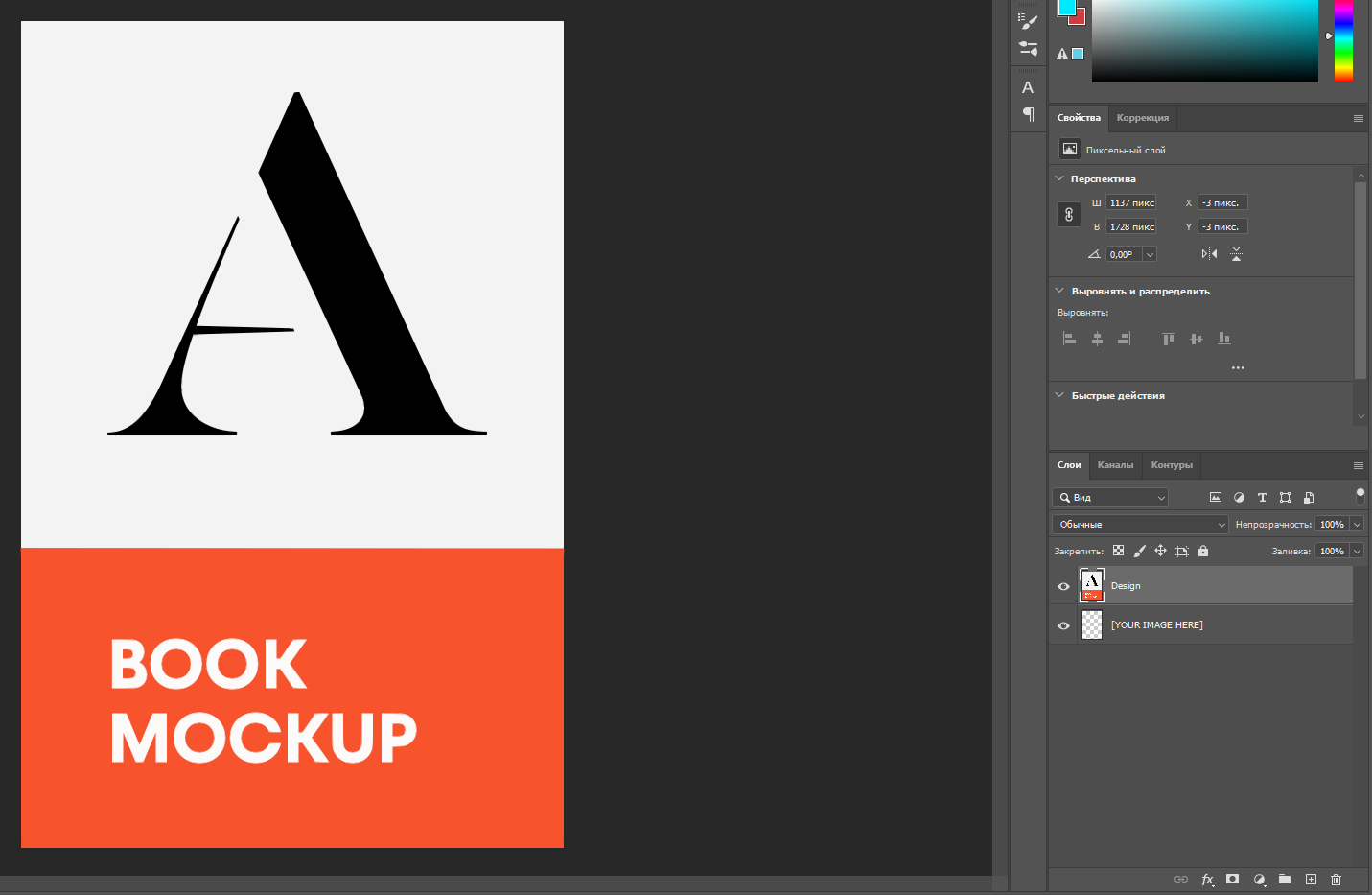
Два раза нажимаем на миниатюру возле имени слоя левой кнопкой мыши. Вуаля – дизайн обложки нашей книги открылся в новом проекте!
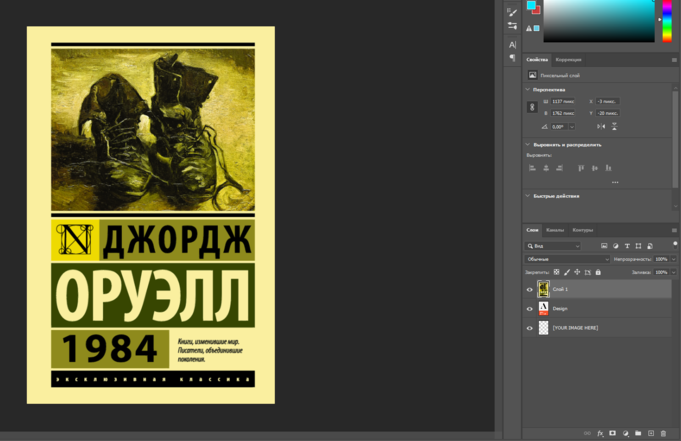
В этот слой мы можем добавлять все, что нам заблагорассудится. К примеру, я вставил сюда обложку книги «1984» Джорджа Оруэлла.
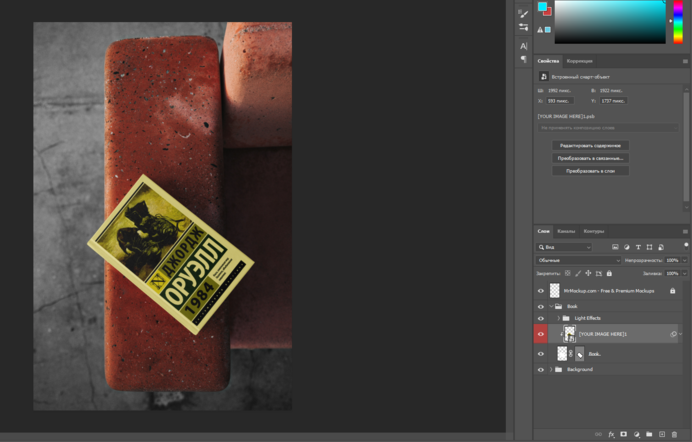
Теперь у нас есть макет книги с нашим дизайном! И выглядит он вполне убедительно: нет никаких проблем с освещением или текстурой, это действительно настоящая книга!
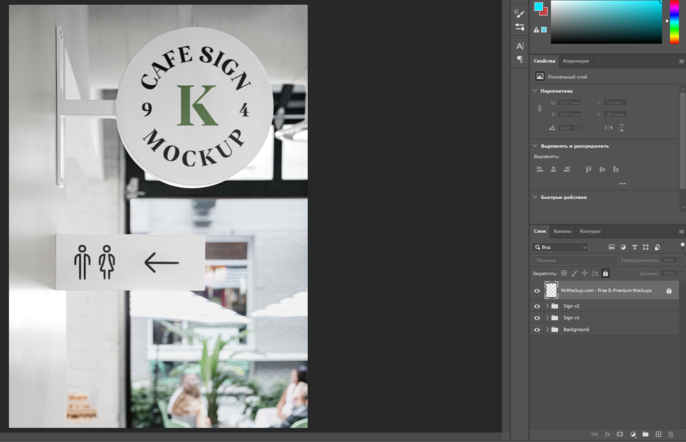
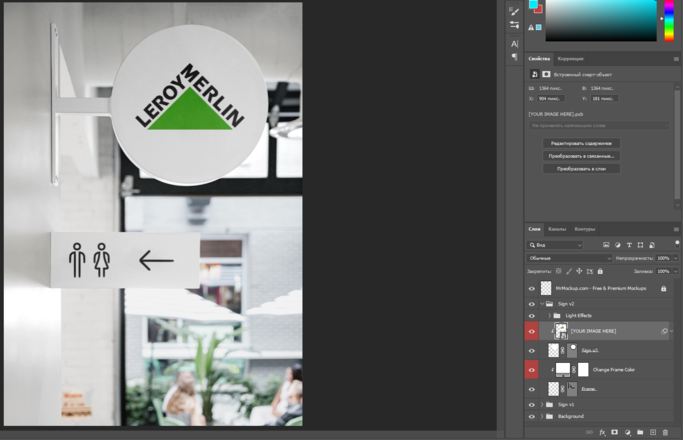
Давайте рассмотрим другой пример. Я решил взять мокап магазинной вывески, в котором можно менять логотип.
Здесь у нас редактируются обе вывески, но мне интересна верхняя, так что я методом исключения выясняю, в какой группе слоев находится шаблон для изменения логотипа.
С названием слоев у нас та же песня (оба мокапа с одного сайта).
Открываю шаблон в новом проекте двойным кликом по миниатюре слоя.
Я считаю, что здесь уместно смотрелся бы логотип «Леруа Мерлен», поэтому решил его сюда вставить.
Сохраняем файл и открываем основной проект. Готово!
Вот мы и разобрались со спецификой мокапов, рассмотрели лучшие библиотеки шаблонов и научились работать с ними в Photoshop.
Что такое мокапы и зачем они дизайнеру
Они существуют, чтобы показывать печатную продукцию заказчику и не вносить правки до бесконечности. Так, чтобы ни одно дерево не пострадало.
Мокапы (от англ. mock-up — макет) — это изображения, которые используют, чтобы показать заказчику дизайн фирменного стиля на объектах реального мира. Обычно это готовые файлы в формате psd со слоями, позволяющими дизайнеру наложить элементы дизайна на фотографию предмета.
Кстати, так могут называться любые макеты: модели самолетов, миниатюры архитектурных сооружений или отрисованные веб-страницы, которые клиент утверждает перед вёрсткой.
Англ. identity — синоним словосочетания «фирменный стиль»
Пишущий дизайнер. Пришла в профессию, получив второе образование, ранее занималась когнитивными исследованиями, SMM и копирайтингом. Пишет о визуальных трендах, делится наблюдениями из отрасли и техническими лайфхаками.
Зачем нужны мокапы
Дизайн не существует в вакууме: изображение неотделимо от предмета, на который оно нанесено. Бывает трудно оценить оформление упаковки в раскладке:
Зато по реалистичному изображению на мокапе сразу всё ясно.
Печать — дорогое удовольствие даже для маленькой упаковки, не говоря уже о вывесках и билбордах. Если клиенту захочется внести правки в дизайн, печатать придётся не один раз. Чтобы оптимизировать работу, придумали мокапы. С их помощью заказчик может рассмотреть дизайн на конкретных предметах и в разных ракурсах.
Мокап — это детализированное изображение реального предмета. Не нужно путать его со скетчем — наброском дизайна на бумаге или в электронном виде, не подразумевающем проработку деталей. Или с макетом для печати — свёрстанным изображением с линиями сгиба, типографскими метками и отрегулированной под тип бумаги суммой красок.
Кстати, мокап полезен и самому дизайнеру. Он поможет на любом этапе работы понять, как творческие идеи будут реализованы на реальных предметах. Но основное его назначение — демонстрация проекта клиенту.
При создании логотипа или айдентики подбирают мокапы, соответствующие предполагаемым носителям, и согласовывают с заказчиком их внешний вид. Готовые реалистичные картинки помещают в руководство по использованию фирменного стиля.
Как использовать готовые мокапы
Есть много ресурсов, где можно купить или скачать бесплатно готовые мокапы. В предлагаемых архивах — обычно в формате zip — помимо самих мокапов может находиться инструкция и/или требования лицензии.
Формат архивации данных для сжатия файлов без потерь
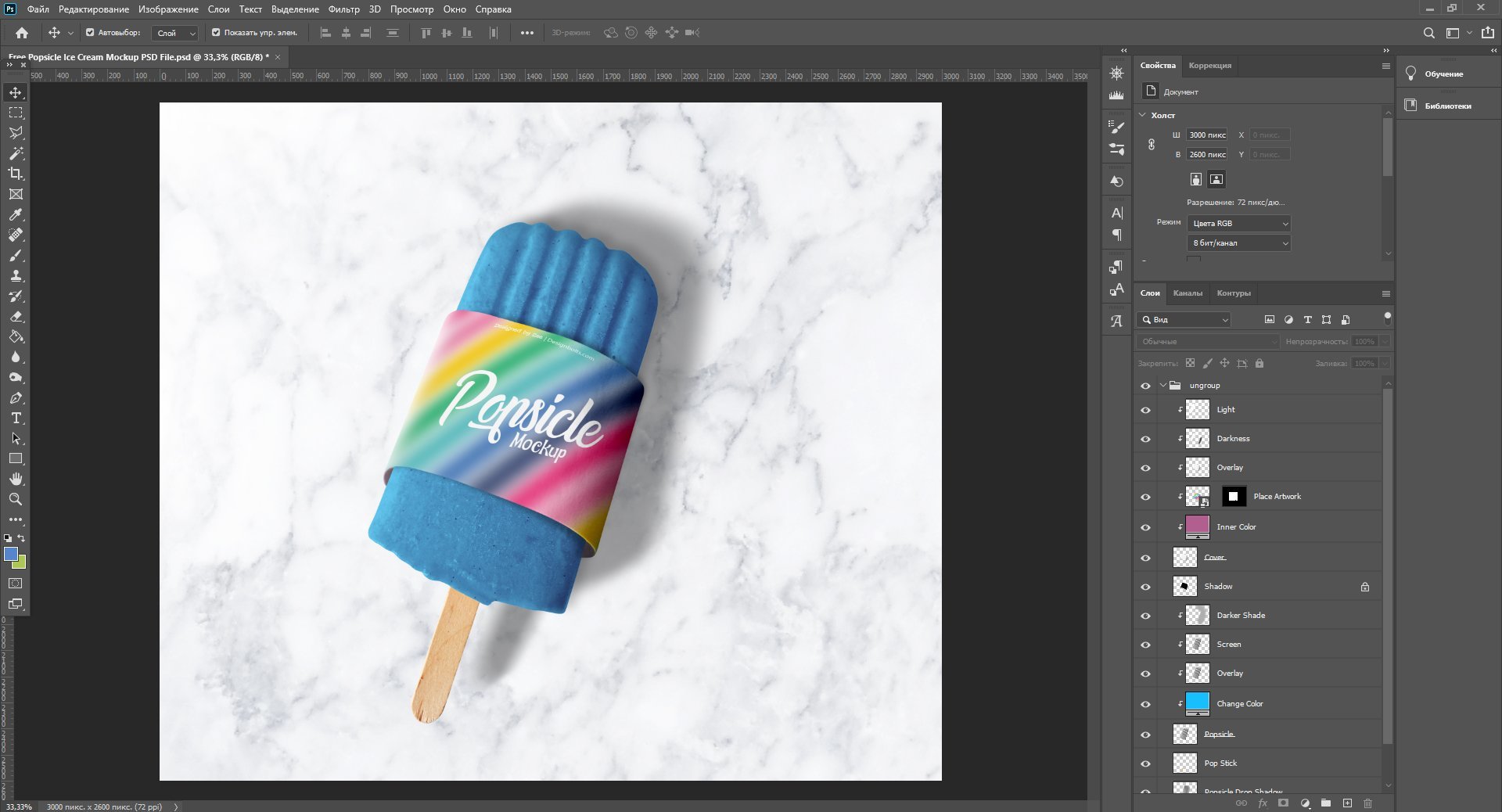
Если открыть файл мокапа в Photoshop, видно, что он состоит из множества слоёв.
Растровый формат файлов для работы в Adobe Photoshop.
Векторный формат файлов для работы в Adobe Illustrator.
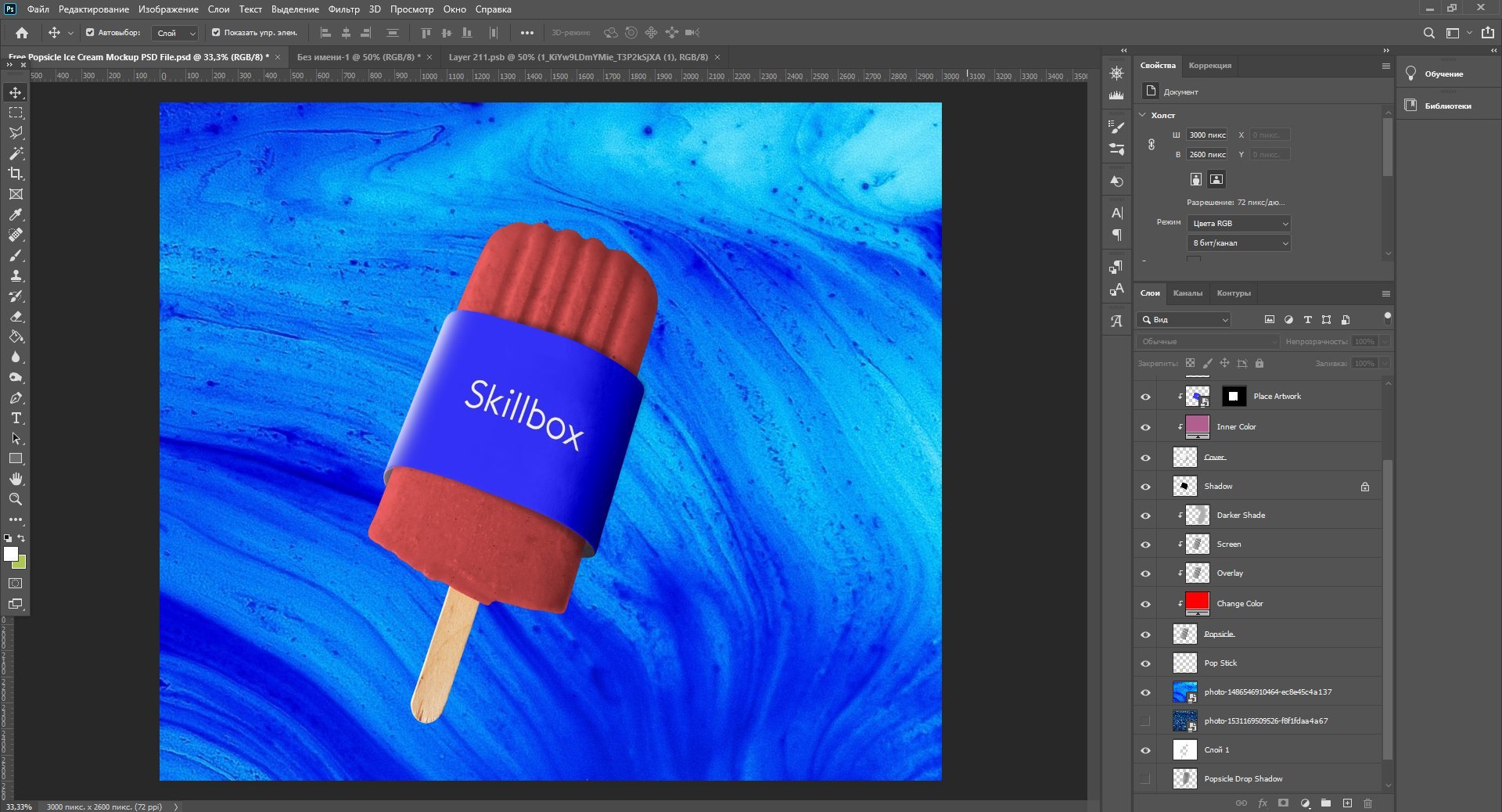
Иногда в готовом мокапе можно не только накладывать на объекты картинки со своим дизайном, но менять цвет предметов и фон. В нашем примере есть такие опции: для бэкграунда и цвета мороженого.
Чем больше опций, тем удобнее. Цвета предметов тоже важны для презентации дизайна заказчику и могут быть частью задумки. Также иногда требуется поменять фон, убрать или добавить тени. В хороших мокапах всё это есть и легко настраивается с помощью видимости слоёв.
Откуда можно скачать мокап
Есть много сайтов, где можно взять готовые мокапы. Вот несколько из них:
Подобных источников много, но бесплатные мокапы на них часто повторяются.
Если хочется найти что-то более оригинальное, лучше ввести соответствующие запросы на Behance или Dribbble — здесь люди иногда бесплатно делятся своими наработками.
В чём трудности работы с готовыми мокапами
Сувениры, документы, каталоги, упаковка, униформа или предметы интерьера, которые оформлены в фирменном стиле компании.
Часто упаковка товаров, униформа и сувениры имеют нестандартную форму. Поэтому трудно найти то, что хочет клиент.
Даже если речь об обычных визитках и календарях, могут возникнуть проблемы. Большинство бесплатных мокапов в интернете американские, а их форматы полиграфии отличаются от наших. Конечно, можно подобрать более-менее подходящие варианты и показать приблизительный дизайн заказчику. Но в таком подходе есть опасности.
Например, если радиус круглой баночки на картинке больше, чем в реальности, есть риск, что надписи на этикетке окажутся слишком длинными и не будут читаемы с одного ракурса. А если форматы визитки на мокапе и в макете для печати будут различаться, их внешний вид тоже может оказаться ощутимо разным.
По сути, такая презентация дизайна не выполняет своих функций: не может показать, как будут выглядеть реальные напечатанные носители.
Если готовый мокап вам не подходит
Иногда важно продемонстрировать дизайн на носителях с точным соблюдением всех пропорций. Для этого можно самостоятельно сделать мокап для заказчика, взяв за основу фотографии его упаковок, сувениров или униформы. Но это трудоёмкая работа: придётся с помощью инструментов Photoshop создать перспективные искажения, вручную добавить тени, полутени, освещение и блики.
Если проект недорогой, а точность презентации не критична, для демонстрации дизайна стараются подобрать готовые мокапы.
Хотите научиться разрабатывать фирменный стиль, работать с готовыми мокапами или создавать их собственноручно? Записывайтесь на наш курс по графическому дизайну.
О бедном мокапе замолвите слово
На прошлой неделе появилась публикация Прототипируй это, определенная самим автором как «холиварная».
Раз уж разговор зашел о святом, почему бы не подкинуть пару веток в костер?
Я дизайнер интерфейсов. И я люблю мокапы.
Да и почему бы мне их не любить, если я только и делаю, что их делаю?
О прототипах или Называйте вещи своими именами
Для начала отметим, что мокапы и прототипы — отнюдь не одно и то же. В нерусском ИТ-словаре существуют несколько терминов для визуалов, соответствующих разным стадиям работы над ИТ-продуктом. Границы этих терминов размыты, но, тем не менее, увидев нечто интерфейсно-графическое, классифицировать его нетрудно.
1. Sketch (набросок, эскиз) — первоначальный моментальный набросок от руки того, что бредет в голову.
2. Wireframe (блок-схема) — схема или чертеж, представляющие «скелет» страницы сайта или приложения. Никаких украшений, только расположение и примерные размеры заголовков, текстовых блоков, иллюстраций, мультимедиа- и навигационных панелей.
3. Prototype (прототип) — модель для тестирования концепции или процесса. Могут быть вставлены картинки, появиться цвето-тональные градации и т.д.
4. Simulation (симулякр, симуляция, полнофункцональный прототип) — на сложных проектах тоже модель для тестирования концепции или процесса, но — Hi-Fi (high fidelity — высокой точности, в отличие от протопипа, который является моделью низкой точности — Lo-Fi). Для создания симуляций (или симулякров, если угодно) обычно используется программа iRise. Там используются библиотеки визуалов, позволяющие изобразить страницы очень близко к конечному виду, есть выпадающие списки, кнопки, меняющие свой вид при наведении, навигация между экранами, поп-апы и т.д.
5. Mockup или mock-up (макет) — неработающая модель, выполненная в натуральную величину и выглядящая так, как будет выглядеть работающий экземпляр. То есть, сделанная в фотошопе веб-страница, отданная на верстку — это мокап. А дизайном она станет, когда появится интерактивность. Вообще-то, мокапы могут быть относительно динамичными и интерактивными, но об этом — как-нибудь потом.
Проекты, в которых полноценно представлены все эти стадии, крайне редки. И поскольку разработчикам недосуг разбираться в нюансах того, чем они не пользуются, термином «прототип» могут назвать всё, что угодно, в промежутке между первой почеркушкой и готовым продуктом.
О принципах работы дизайнера или Почему прототипы — это хорошо
На заре сайтостроения прототипы дизайнеры делали себе сами, называя их «эскизами», «скетчами», «набросками» и т.п. — кто во что был горазд. При этом они даже как-то не представляли, что совмещают в своей работе как минимум две-три разные специализации. Примерно так же сто лет назад автомобилист был водителем и механиком в одном лице, а еще чуть ранее — пожелавший изготовить бронзовый топор шел самолично копать руду.
Но теперь ИТ-специализации выкристаллизовались, что говорит о взрослении отрасли. На смену былым чисто-понтовым сайтам идут реально работающие, сложные сервисы, растут сметы, усложняется структура рабочих групп, 21-й век стучится в черепные коробки менеджеров. И это — хорошо.
Но почему дизайнерам не нравится это разделение труда? — Да очень просто: из-за значительной потери контроля над процессом создания продукта. Раньше можно было готовить всё, что угодно, а теперь на «кухне» появилась еще одна хозяйка, которая лучше знает, как готовить полуфабрикаты, а задача дизайнера отныне — довести их до кондиции и красиво подать. Да еще эти чертовы «проектировщики взаимодействий» трубят на всех углах, что их работа важнее, чем графическое оформление, и все с ними соглашаются!
Разные ли это профессии — вопрос не стоит. Они разные, и это многократно доказано. Могут ли в одном человеке полноценно сочетаться таланты проектировщика взаимодействий (дальше для краткости я буду писать «UX») и графического дизайнера? Не всегда, но могут. Примерно так же, как некоторые пианисты могут сносно играть на гитаре. Остается вопрос, всегда ли следует отделять процессы создания UX и графики и отдавать их на откуп разным людям?
В общих чертах с этим всё просто: если у визуального дизайнера достаточно способностей, опыта и времени, чтобы заниматься UX, лучше всё отдать ему (спецы по UX с визуалами справиться не могут, если за плечами нет дизайнерского прошлого).
Но чем сложнее работа, тем настойчивее возникает вопрос о разделении труда. Рассмотрим два типичных крайних варианта.
1. Вариант идеальный для дизайнера визуалов, с точки зрения UX простейший как амёба: веб-дизайнерское онлайн-портфолио.
Тут он сам себе — заказчик и исполнитель, и с UX справляется легко. Карьера обычно начинается с этого и других несложных сайтов, выполняемых командой из 2-3 человек, где дизайнер общается с заказчиком тет-а-тет и пребывает в полной уверенности, что все, не касающееся программирования — его дизайнерская епархия. Зачастую с этой уверенностью он и идет дальше по профессии.
2. Вариант взрослый: большое и сложное клиентское приложение, демонстрирующее во всей красе разницу между проектированием взаимодействий и визуальным дизайном, например, WPF проект, находящийся в разработке два-три года и более до первого релиза.
Обычно стейкхолдеры на таких проектах — персоны столь важные, что на беседы с проектировщиками у них просто нет времени. Поэтому за адекватность постановки задач отвечают директоры сервисов (service owners). Это специалисты из той же отрасли, что и стейкхолдеры, но с уклоном в ИТ. Они понимают, какие задачи и как должен решать продукт, но в начале работы окончательный вид приложения представляют смутно, особенно, если проект инновационный, не имеющий существующих аналогов.
Проект, естественно, разбивается на короткие отрезки — спринты (обычно длиной в месяц-полтора), и группа UX в плотном, ежедневном взаимодействии с директорами сервисов начинает от спринта к спринту постепенно формировать модели работы юзеров с разными модулями и основные принципы работы с продуктом. Группа UX может состоять из 2-3 и более UX-дизайнеров и дизайнера визуалов.
UX-дизайнеры имеют своего лидера, который фактически является бизнес-аналитиком, и ему приходится закапываться в отраслевую специфику довольно глубоко. На основе работы с директорами сервисов он определяет, какие методы и приемы построения интерфейса будут использоваться, а какие — нет, т.е. вырабатывает некое видение взаимодействия пользователя с будущим продуктом.
А визуальный дизайнер вырабатывает свое видение управления вниманием и эмоциями пользователя в рамках определенной визуальной айдентики. Можно сказать, создает сценарий управления вниманием и эмоциями пользователя, но в реале, конечно, задокументированного «сценария» нет, есть только идея и какие-то первоначальные блоки, которые постепенно «обрастают мясом». И дизайнер не пляшет от самой печки вместе с бизнес-аналитиком, а расходует всю свою творческую энергию кумулятивно, тратя всего несколько часов в неделю на обсуждения уже созданных моделей взаимодействия и пользуясь видеороликами с записями UX-последовательностей. При этом, конечно, он может предлагать свои UX-решения и внедрять их, если они не ломают общей концепции сценариев взаимодействий.
С другой стороны, никто не вмешивается в работу дизайнера по визуализации продукта, т.к. это подобно еще не написанной симфонии — никто, кроме автора не может знать, насколько будет уместна та или иная нота в законченном произведении.
Большинство проектов находится где-то посередине между этими крайностями, и тому, кто руководит проектом, виднее — доверить UX визуальному дизайнеру или нет. Как правило, проектирование взаимодействий — более трудозатратная и более важная часть работы над продуктом, и если дизайнер хочет контролировать процесс создания интерфейсов, он должен мигрировать в сторону UX. Но при этом нужно быть готовым к тому, что в один прекрасный день тебя отодвинут от создания визуала и наблюдать за ним придется издали.
Мне такая перспектива как-то не улыбается. Я люблю прототипы, но мокапы люблю еще больше.
Я нахожусь на Хабре в статусе Read-only и не могу оставлять комментарии. Поэтому прошу вас, добрые мои читатели, пройдитесь по хабу интерфейсов и замолвите слово о бедном мокапе.
P.s. Ответы на вопросы, заданные не мне 😉
Публикации Прототипируй это последовали Вопросы к посту Алекса Рублева про дизайн. Хотя спрашивали не меня, могу ответить из цеховых рядов.
1. Почему, когда дизайнеров просят что-то переделать, с ними приключаются истерики? Причем, чем существеннее доработки — тем более жуткие истерики.
— Ватсон, это элементарно! Дизайнеры, с которыми вы имели дело, не из высшей лиги и никогда в ней не будут. Если человек, делая интерфейс для тачскрина, рисует миллиметровые кнопочки, то это свидетельствует об отсутствии у него аналитических способностей. Быть хорошим графиком он может, хорошим дизайнером — нет. Дизайн — это не том, как красиво все должно выглядеть, а о том, как красиво все должно работать и решать поставленные задачи. И если дизайнеру в процессе работы указали на промах, он должен благодарить коллег за вклад, позволяющий сделать продукт лучше.
2. Прототипирование действительно несколько ограничивает свободу полета творческой мысли, но сильно снижает вероятность необходимости переделок. Таким образом, меньше вероятности дизайнерских истерик. Это не оправдывает применение метода?
— Вопрос риторический, не требующий ответа. Творческая мысль дизайнера должна лететь в заданном направлении как почтовый голубь, а не куда попало как мотылек. 😉
Или, может быть мне не такие дизайнеры попадались?
Если вы не боитесь узнать страшнобеспощадную правду, то уровень ваших дизайнеров соответствует уровню ваших проектов: «От десятков до сотен человекочасов, денег, крови и пота — чтобы получить интерфейс, удобный людям. И пять часов работы дизайнера, до или после.»
— Расходы на визуал составляют полпроцента проектной сметы? — Значит, для вас качество визуала — дело стопятидесятое. Получите и распишитесь! Думаете, в эпплах и гуглах работают по тому же принципу — «ну, всё готово, ща наймем кого-нибудь, чтоб за 5 часов разукрасил»? — Отнюдь, у них там целые дизайнерские отделы сидят!
Да, заказчику виднее, влияет ли уровень исполнения визуала на прибыльность проекта. Но что значит «до или после»? Есть же общепринятая, тысячекратно проверенная методология разработки информационных систем, определяющая последовательность: запрос заказчика > бизнес-анализ > UX > визуальный дизайн > программирование > QA и т.д. И неважно, делается ли проект методом винтажного ватерфолла или эджайлом со спринтами — последовательность одна и та же. Можно, конечно, извернуться и двинуть телегу впереди лошади, но зачем? Видимо, затем, что руководству проектами визуалы по барабану: до сделают или после, тот дизайнер или этот — лишь бы эта возня творческих личностей съела поменьше денег. А нормальные дизайнеры почему-то любят, когда к их вкладу в продукт относятся серьезно. И обычно у них есть выбор, где работать. Се ля ви…
Что такое mockup (мокап psd). Кому и зачем они нужны?
Чтобы показать работу в более реалистичном виде используется psd mockup. Трехмерное изображение объекта позволяет заказчику оценить продукцию и при необходимости внести корректировки.
Что такое мокап (mock-up)?
Мокап – это макет, который дизайнеры используют для демонстрации своей работы. Таким способом заказчик может просмотреть визитную карточку, фотоальбом, логотип, фирменный стиль, гайдлайн, брендбук, наружную рекламу, дизайн сайта на экране компьютера или мобильных устройствах и т.д. Благодаря мокапу можно получить не просто плоскую фотографию, а реалистичное изображение.
Использование шаблона упрощает взаимодействие дизайнера и заказчика. Макеты часто используют при тестировании полиграфической продукции ещё на стадии разработки.
Mockup для фотошопа состоит из специально подготовленного файла в формате psd, на котором можно размещать свой дизайн.
Кому нужны мокапы для фотошопа?
Шаблоны активно используют фрилансеры, художники и дизайнеры, которые хотят презентовать свои работы клиентам в лучшем виде.
К примеру, пользователь нарисовал визитку и решил показать ее заказчику. Для демонстрации работы можно воспользоваться готовый шаблоном мокапа. Исполнителю нужно всего лишь скачать мокап бесплатно и перетащить на него готовую работу (собственный дизайн).
Шаблон мокапа создает эффект реальности и показывает визитку с более выгодной стороны. Фрилансеры активно используют мокапы при создании логотипов, фирменного стиля, полиграфической продукции. Необходимость использования готового шаблона мокапа возникает и при разработке сайта. Демонстрация веб-дизайна в реалистичном виде с помощью мокапа уменьшает количество доработок, которое может потребоваться для устранения недостатков.
Как использовать psd mockup
Вы скачиваете готовый шаблон мокапа в формате psd (например, вы можете найти необходимый мокап на нашем сайте).
После этого мокап нужно открыть в Photoshop и найти слой, содержащий смарт-объект. Чем он отличается от обычной картинки? Смарт-объект включает в себя контейнер, который позволяет работать с изображением без потери качества. Причина их использования заключается в том, что Photoshop искажает картинки.
Дизайнер может трансформировать, повернуть или переместить объект в нужное место. При этом исходные характеристики содержимого контейнера не изменятся.
Большинство шаблонов ориентировано на англоязычную аудиторию. В мокапах можно найти текстовый слой, который называется «You design here». Для внесения изменений достаточно кликнуть по нему 2 раза.
Перед дизайнером должно открыться новое окно, в которое нужно перетащить картинку с вашим дизайном. На завершающем этапе необходимо сохранить изменения в смарт-объекте и уже после сохранить общее изображение мокапа с вашим дизайном.