На чем написан unreal engine
Туториал по Unreal Engine. Часть 1: знакомство с движком
Unreal Engine 4 — это набор инструментов для разработки игр, имеющий широкие возможности: от создания двухмерных игр на мобильные до AAA-проектов для консолей. Этот движок использовался при разработке таких игр, как ARK: Survival Evolved, Tekken 7 и Kingdom Hearts III.
Разработка в Unreal Engine 4 очень проста для начинающих. С помощью системы визуального создания скриптов Blueprints Visual Scripting можно создавать готовые игры, не написав ни строчки кода! В сочетании с удобным интерфейсом это позволяет быстро изготавливать рабочие прототипы.
В этой части туториала по Unreal Engine 4 мы ознакомимся с основными возможностями программы. Вот основные темы, которые будут в нём рассмотрены:
Примечание: туториал будет состоять из восьми частей:
Установка Unreal Engine 4
Для установки Unreal Engine 4 используется Epic Games Launcher. Перейдите на сайт Unreal Engine и нажмите на кнопку Get Unreal в правом верхнем углу.
Перед загрузкой программы запуска необходимо будет создать учётную запись. После её создания скачайте программу запуска, соответствующую вашей операционной системе.
После скачивания и установки программы запуска откройте её. Появится следующее окно:
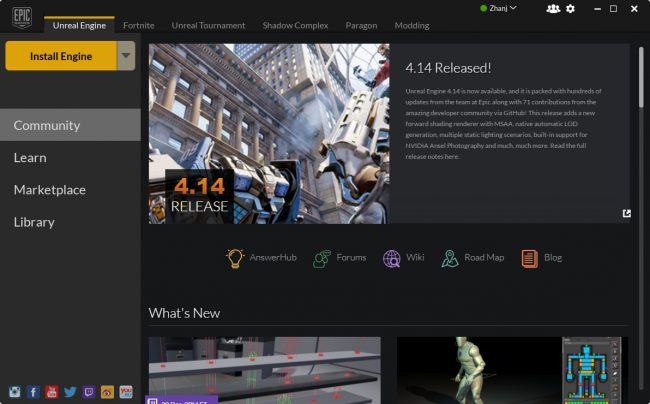
Введите адрес электронной почты и пароль, использованный для скачивания программы загрузки и нажмите на Sign In. После выполнения входа откроется такое окно:
Нажмите на Install Engine в левом верхнем углу. Программа запуска перейдёт к экрану, на котором можно будет выбрать устанавливаемые компоненты.
Примечание: Epic Games постоянно обновляет Unreal Engine, поэтому ваша версия движка может слегка отличаться от представленной на скриншотах. Например, после написания первого черновика этого туториала версия уже обновилась до 4.14.3! Туториал подойдёт вам, если у вас есть версия не ниже 4.14.
По умолчанию выбраны Starter Content, Templates and Feature Packs и Engine Source. Лучше так всё и оставить. Они будут полезны по следующим причинам:
Выбрав нужные компоненты, нажмите на Install. После завершения установки движок появится в библиотеке. Теперь настало время создать проект.
Создание проекта
Нажмите на одну из кнопок Launch, чтобы открыть браузер проектов (Project Browser). После его открытия нажмите на вкладку New Project.
Нажмите на вкладку Blueprint. Здесь можно выбрать один из шаблонов. Однако, поскольку мы начинаем с нуля, то выберем шаблон Blank.
Ниже будут перечисленные дополнительные параметры.
Вот, за что отвечает каждая опция:
Сменить папку хранения проекта можно, нажав на многоточие в конце поля Folder.
Имя проекта не является названием игры, так что не волнуйтесь, если хотите название позже. Выберите текст в поле Name и введите BananaTurntable.
И наконец нажмите на Create Project.
Навигация по интерфейсу
После создания проекта откроется редактор. Он разделён на несколько панелей:
Импорт ассетов
Какой смысл в поворотном столе, если на нём нечего показывать? Скачайте эту модель банана. Внутри находятся два файла: Banana_Model.fbx и Banana_Texture.jpg. Можете также использовать собственную модель, но зачем, если есть такой потрясающий банан?
Чтобы Unreal мог использовать файлы, их нужно импортировать. Перейдите в Content Browser и нажмите на Import.
С помощью диспетчера файлов найдите папку, в которой находятся Banana_Model.fbx и Banana_Texture.jpg are. Выделите оба файла и нажмите Open.
Нажмите на Import. Два файла появятся в Content Browser.
При импорте файла на самом деле он не сохраняется в проект, если не указать этого явным образом. Сохранять файлы можно, нажав на файл правой клавишей мыши и выбрав Save. Также можно сохранить все файлы за раз, выбрав File\Save All. Старайтесь сохраняться почаще!
Учтите, что в Unreal модели называются «мешами» (meshes). Теперь у нас есть меш банана, настало время добавить его на уровень.
Добавление мешей на уровень
Пока уровень выглядит довольно пустым, давайте сделаем его интереснее.
Чтобы добавить на уровень меш, нажмите правой клавишу мыши и перетащите Banana_Model из Content Browser во Viewport. Отпустите левую клавишу мыши и меш добавится на уровень.
Объекты на уровне можно перемещать, поворачивать и масштабировать. Горячие клавиши для этих действий — W, E и R. После нажатия на них можно использовать манипулятор:
О материалах
Если внимательно посмотреть на банан, то можно увидеть, что он не жёлтый! На самом деле. он выглядит почти полностью серым.
Чтобы придать банану цвет и детали, необходимо создать материал.
Что такое «материал»?
Материал задаёт внешний вид поверхности. На базовом уровне материал определяет четыре аспекта:
Создание материала
Для создания материала нужно перейти в Content Browser и нажать на зелёную кнопку Add New. Появится меню со списком ассетов, которые можно создать. Выберите Material.
Назовите материал Banana_Material, а затем дважды нажмите левой клавишей мыши на файле, чтобы открыть его в редакторе материалов.
Редактор материалов (Material Editor)
Редактор материалов состоит из пяти основных панелей:
Что такое нод (узел)?
Прежде чем приступать к созданию своего материала, нужно узнать про объекты, которые используются для его создания: ноды.
Ноды составляют бОльшую часть материала. Существует множество типов нодов, имеющих различные функции.
У нодов есть входы и выходы, представленные кругом со стрелкой. Входы расположены слева, а выходы — справа.
Вот пример с использованием нодов Multiply и Constant3Vector, добавляющих текстуре жёлтого цвета:
У материалов есть особый нод, называемый нодом Result, который в нашем случае уже создан как Banana_Material. Здесь заканчиваются со временем все ноды. То, что подключено к этому ноду, определяет внешний вид конечного материала.
Добавление текстур
Для добавления модели цвета и деталей нам необходима текстура. Текстура — это просто двухмерное изображение. Обычно они проецируются на трёхмерные модели, придавая им цвет и детали.
Для текстурирования банана мы используем Banana_Texture.jpg. Применить в материале текстуру позволяет нод TextureSample.
Перейдите к панели Palette и найдите TextureSample. Добавьте нод, удерживая левую клавишу мыши и перетащив его на схему.
Для выбора текстуры необходимо сначала выделить нод TextureSample. Перейдите в панель Details и нажмите на раскрывающийся список, расположенный справа от Texture.
Откроется меню, в котором перечислены все текстуры проекта. Выберите Banana_Texture.
Чтобы увидеть текстуру на меше предварительного просмотра, нужно подключить её к ноду Result. Удерживайте левую клавишу мыши на белом контакте выхода нода TextureSample. Перетащите его на входной контакт Base Color нода Result.
Вернитесь во Viewport, чтобы увидеть текстуру на меше предварительного просмотра. Можно поворачивать его (удерживая левую клавишу мыши и перемещая мышь), чтобы рассмотреть другие детали.
Нажмите на Apply в Toolbar, чтобы обновить материал, и закройте редактор материалов после завершения.
Использование материалов
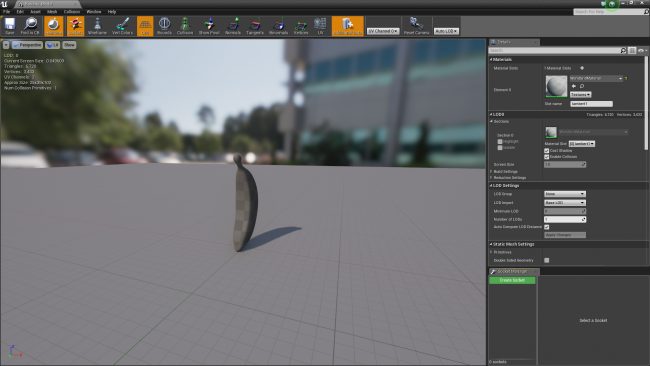
Чтобы применить материал на банан, нужно его назначить. Вернитесь к Content Browser и дважды нажмите на Banana_Model, чтобы открыть его. Появится следующее окно редактора:
Перейдите в панель Details и найдите раздел Materials. Нажмите на раскрывающееся меню, расположенное справа от Element 0, и выберите Banana_Material.
Закройте редактор мешей, вернитесь к основному редактору и посмотрите на Viewport. Вы увидите, что теперь на банане есть текстура. Поздравляю, вы теперь знаете всё необходимео, чтобы стать дизайнером уровней!
Примечание: если освещение слишком тёмное, можно изменить его, зайдя в World Outliner и нажав на Light Source. В панели Details найдите параметр Intensity и увеличьте его значение.
Про Blueprints
Даже несмотря на то, что банан выглядит отлично, будет ещё лучше, если он начнёт вращаться на поворотном столе. Проще всего создать его с помощью «чертежей» Blueprints.
В простейшем случае Blueprint представляет собой «вещь». Blueprints позволяют создавать свои поведения для объектов. Объект может быть чем-то физическим (типа поворотного стола) или чем-то абстрактным, например, системой здоровья.
Хотите создать движущийся автомобиль? Используйте Blueprint. А как насчёт летающей свинки? Используйте Blueprints. А если нужен взрывающийся при касании котик? Blueprints.
Как и в материалах, в Blueprints используется система на основе нодов. Это значит, что достаточно создать ноды и соединить их — никакого кода не требуется!
Примечание: если вы предпочитаете писать код, то используйте вместо этого C++.
Blueprints просты в использовании, однако не так быстры, как код на C++. То есть если вам нужно создать что-то «тяжёлое» с точки зрения вычислений, например, сложный алгоритм, то лучше воспользоваться C++.
Но даже если вы предпочитаете C++, то бывают случаи, когда оптимальнее использовать Blueprints. Вот некоторые из преимуществ Blueprints:
Создание Blueprint
Перейдите в Content Browser и нажмите на Add New. Выберите в списке Blueprint Class.
Откроется окно с запросом выбора родительского класса. Ваш Blueprint будет наследовать все переменные, функции и компоненты из выбранного родительского класса. Уделите время на изучение возможностей каждого класса.
Примечание: поскольку мы можем расположить классы Pawn и Character, они также являются акторами (Actors).
Поворотный стол будет находиться на месте, поэтому самым подходящим будет класс Actor. Выберите Actor и назовите новый файл Banana_Blueprint.
Дважды нажмите на Banana_Blueprint, чтобы открыть его. Нажмите на Open Full Blueprint Editor, если появится подобное окно:
Blueprint Editor
Во-первых, выберите в редакторе Blueprint editor вкладку Event Graph.
Blueprint editor состоит из четырёх основных панелей:
Создание поворотного стола
Для создания стола нам нужно две вещи — основание и подставка. Их можно создать с помощью компонентов.
Что такое «компоненты»?
Если Blueprint — это автомобиль, то компоненты — это строительные элементы, из которых он состоит. Примерами компонентов могут быть двери, колёса и двигатель.
Однако компоненты могут быть не только физическими объектами.
Например, чтобы автомобиль мог двигаться, можно добавить компонент движения. Можно даже заставить машину летать, если добавить компонент полёта.
Добавление компонентов
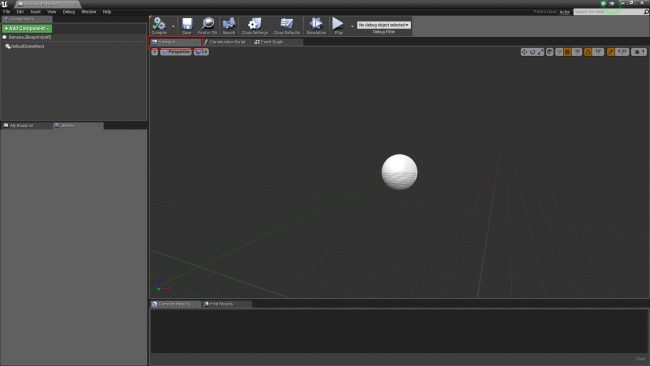
Чтобы увидеть компоненты, необходимо переключиться в режим Viewport. Нажмите на вкладку Viewport, чтобы переключиться на неё. Вот как это выглядит:
Примечание: компонент DefaultSceneRoot при запуске приложения не отображается, он виден только в редакторе.
Поворотный стол будет использовать два компонента:
Неплохо было бы сделать основание чуть короче. Активируйте манипулятор масштаба, нажав R, а затем уменьшите масштаб (точный размер неважен, можно будет изменить его позже).
Теперь пора добавить меш. Вернитесь в панель компонентов Components и нажмите левой клавишей на пустой области, чтобы снять выделение с компонента Cylinder. Благодаря этому следующий добавляемый компонент не будет прикреплён к компонентуCylinder.
Примечание: если этого не сделать, то следующий компонент будет прикреплён к компоненту Cylinder. Это значит, что он также унаследует масштаб компонента Cylinder. Поскольку мы уменьшили масштаб цилиндра, следующий компонент тоже будет уменьшен.
Затем нажмите на Add Component и выберите из списка Static Mesh.
Для отображения банана выберите компонент Static Mesh, а затем нажмите на вкладку Details. Нажмите на раскрывающий списков в правой части Static Mesh и выберите Banana_Model.
Переместите банан, если он находится в неправильном положении. Для этого активируйте манипулятор перемещения, нажав W, а затем переместите его вверх.
Про ноды Blueprint
Теперь нужно сделать так, чтобы поворотный стол вращался. И здесь нам потребуются ноды Blueprint.
В отличие от своих близких родственников — нодов материалов — ноды Blueprint имеют особые контакты, называемые контактами Execution. Контакт слева — это вход, контакт справа — выход. У всех нодов есть хотя бы по одному входу и выходу.
Если нод имеет контакт входа, то его нужно подключить, чтобы он заработал. Если нод не поключен, все последующие ноды не будут выполняться.
Node A и Node B будут выполняться, потому что у их входных контактов есть подключение. Node C и Node D никогда не выполняются, потому что входной контакт Node C не имеет подключения.
Вращение поворотного стола
Прежде чем начать, давайте посмотрим на панель Components. Можно заметить, что у Cylinder и Static Mesh есть отступ, а у DefaultSceneRoot — нет, потому что они подключены к DefaultSceneRoot.
Если переместить, повернуть или отмасштабировать корневой компонент, то тоже самое произойдёт и с прикреплёнными к нему компонентами. Благодаря этому поведению можно поворачивать Cylinder и Static Mesh одновременно, а не по отдельности.
Создание нода
Чтобы приступить к созданию скриптов, переключитесь назад на вкладку Event Graph.
Реализация вращения объекта настолько проста, что требует всего одного нода. Нажмите правой клавишей на пустое пространство в графе, чтобы открыть меню доступных нодов. Найдите AddLocalRotation. Нам нужно поворачивать основание и банан, поэтому мы просто будем вращать корневой компонент. Выберите AddLocalRotation (DefaultSceneRoot).
Примечание: если нода нет в списке, снимите флажок Context Sensitive в правом верхней части меню.
В вашем графе теперь появится новый нод AddLocalRotation. Вход Target автоматически подключится к выбранному компоненту.
Чтобы задать значение вращения, перейдите к входу Delta Rotation и измените значение Z на 1.0. Благодаря этому Blueprint сможет выполнять вращение относительно оси Z. Чем выше значения, тем быстрее будет вращаться стол.
Чтобы поворотный стол вращался постоянно, нужно вызывать AddLocalRotation в каждом кадре. Для выполнения нода в каждом кадре воспользуемся нодом Event Tick. Он уже находится в графе. Если его нет, то создайте его тем же способом, что и ранее.
Перетащите выходной контакт нода Event Tick ко входному контакту нода AddLocalRotation.
Примечание: в этой реализации скорость вращения зависит от частоты кадров. Это значит, что поворотный стол на медленных компьютерах будет вращаться с меньшей скоростью, и наоборот. Для туториала это нас вполне устраивает, потому что я не хочу ничего усложнять, но в будущем я покажу, как это исправить.
Наконец, перейдите в Toolbar и нажмите на Compile, чтобы обновить Blueprint, а затем закройте Blueprint editor.
Добавление Blueprints на уровень
Прежде чем добавлять Blueprint, вернитесь ко Viewport в основном редакторе и удалите модель банана. Для этого выберите модель, а затем выберите Edit\Delete или нажмите клавишу Delete.
Добавление Blueprint — это тот же процесс, что и добавление меша. Удерживайте левую клавишу мыши на файле и перетащите его во Viewport.
Перейдите к Toolbar и нажмите Play, чтобы увидеть результаты своих трудов!
Примечание: если вы не удалите исходную модель банана, то можете получить предупреждение о необходимости перестройки освещения. Если удалить модель, то ошибка больше не будет проявляться.
Что делать дальше?
Готовый проект можно скачать отсюда.
В этой части туториала вы многое узнали, но это только небольшая часть Unreal. Если вы хотите продолжить изучение, то ждите следующей части туториала, в которой мы подробнее рассмотрим Blueprints.
История Unreal Engine: от первого Unreal до наших дней
Представьте сейчас, что было бы с современной игровой индустрией, если бы Epic Games в далеком 1998 году не разработала революционный игровой движок Unreal Engine? Сейчас, я просто уверен в этом, вы начали вспоминать безграничное количество проектов, созданных на этой технологии, но их такое огромное количество, что не просто удержать в голове. Возможно, вы бы никогда не посетили город Rapture в Bioshock, не ощутили бы себя в шкуре супершпиона Сэма Фишера из Splinter Cell и не примерили на себе киберпротезы из Deus Ex.

Этот программный продукт, повлиявший на всю новейшую историю видеоигр, создал человек по имени Тим Суини, программист, разработчик и основатель компании Epic Games. Его идеи стали не просто новаторскими, они стояли на ступень выше, чем конкуренты, и даже по прошествии многолетнего периода использовались во многих культовых проектах. Как показывают последние новости, эта тенденция будет только развиваться, порождая за собой то, что мы все так с вами очень любим — видеоигры.
Unreal Engine 1
Unreal, вышедший в 1998 году, стал первой игрой, принесший компании большой успех, но не только из-за того, что это был отличный шутер от первого лица. Первая часть серии имела абсолютно бескомпромиссные по меркам того времени системные требования для ее запуска, что вызывало негодование аудитории и сказалось на популярности проекта. Хотелось бы отметить, что большие требования к железу стали отличительной особенностью каждого последующего релиза новой версии Unreal Engine.

Технологии первой версии впечатляли своими возможностями, в него входили не только сильные графические свойства, но также физический движок и искусственный интеллект, который, кстати, был разработан одним из разработчиков первого Quake Стивеном Полжем.

Несмотря на то, что в первую версию движка был встроен свой редактор карт, он не нашел значительной популярности у энтузиастов. Являясь основным конкурентом Quake II, Unreal на тот момент имел не самый лучший сетевой режим в отличие от своего брата по жанру, что подстегнуло разработчиков выпустить отдельную версию игры, коей стал Unreal Tournament.
Unreal Tournament
Новая версия движка Unreal Engine 1.5 являлась значительной переработкой оригинального. Она отличилась поддержкой текстур с большим разрешением и переработанным сетевым кодом, а также доведённым до ума редактором уровней UnrealEd (Unreal Editor). Все это делалось именно для сетевых баталий, где Epic Games значительно продвинулись вперёд по сравнению с первой частью игры.
Еще бы, что могло быть лучше, чем превращать в кровавую пыль своих противников, находящихся по другую сторону экрана, из разрывного импульсного заряда!
Количество модификаций к Unreal Tournament росло с такой же скоростью, как и уровень самих желающих «творить» в игровом редакторе. Несомненно, многие разработчики, которые сейчас работают в индустрии, начинали именно с порывов типа «а не создать ли мне сейчас свою карту с бензопилами и модификатором огромных голов?». Исходя из этого, говорить, что Epic Games повлияли на современную индустрию – значит, не сказать ничего!
Unreal Engine 2
К 2002 году количество поклонников технологии росли, как на больших грибах из Mario – появилось огромное количество проектов, использующих Unreal Engine первой версии, в число которых входили и популярные проекты студий типа Ion Storm, Human Head Studios и так далее.
Epic Games не просто одели вторую версию в новую обложку, а полностью переработали ядро инструмента, добавив в него более реалистичную физическую модель, улучшили до неузнаваемости его графическую часть, а также сделали довольно реалистичную водичку, что заслужило уважения среди любителей поплескаться в виртуальных бассейнах.

С выходом новой технологии флагманом выступило не очень удачное продолжение Unreal Tournament 2003, которое было воспринято спокойно и без особого фанатизма, но вызвало очевидное одобрение непосредственно поклонников прошлых частей игры. За ней также вышло продолжение сюжетной части серии – Unreal II: The Awakening.
Ничего выдающегося, увы, она показать не смогла и выделялась лишь множеством продолжительных игровых роликов, описывающих неплохую сюжетную линию. Но это не спасло проект от разносторонних отзывов.

К 2004 году Epic Games вспомнили знаменитые слова «Нет предела совершенству» и выпустили обновленную версию Unreal Engine под дробным номером два с половиной, а в подарок поклонникам выпустили продолжение Unreal Tournament 2004. Но дело тут совсем не в том, что Epic Games решили загладить ошибку прошлого, а в том, как сторонние студии подхватили идею использовать в каждой третей игре технологии новой модификации движка.
Кстати, в это же время, id Software выпустила Doom 3 и его квадратные головы.
Такой коммерческий успех повел за собой большой приток желания разрабатывать на новых технологиях компании. Все больше людей подтянулось в общее движение клепать игры на новоиспеченном Unreal Engine, поэтому Epic Games оглянуться не успели, как оказались на E3 с эксклюзивом для игровой приставки от Microsoft.
Unreal Engine 3
Рассвет консолей следующего поколения в виде Xbox 360 и Playstation 3 подарил для Epic Games возможность выпускать проекты не только ориентированные на ПК, но и сильно продвинуться на рынке консольных игр, где они могли опробовать свой новый Unreal Engine 3. Первой пробой и абсолютным успехом стал Gears of War, выпущенный на Xbox 360.
Gears of War был воплощением всего самого лучшего, что умела компания. Графические возможности поражали своей насыщенностью и детализацией, а просторы, на которых использовались эти возможности, были поистине огромные. Большие труды над артом и дизайном не оставили равнодушным ни одного любителя видеоигр. И, конечно же, стоит вспомнить знаменитую винтовку с бензопилой «Lancer» от Клиффа Би, с помощью которой в игре можно было разрубать всех врагов пополам!
Участь новой версии Unreal Engine 3 была предрешена, как и в случае с предыдущей версией движка. За прошедшее поколение было выпущено колоссальное множество видеоигр на основе идей Тима Суини и компании.
Сторонние разработчики использовали не только конкретно существующий инструмент для разработки, но и модифицировали движок для достижения конкретных целей, так что Unreal Engine 3 зарекомендовал себя как совершенно универсальная платформа для работы, где можно было выходить за рамки предоставленных тебе возможностей, но при этом сохранять фирменный и выдержанный стиль. Разумеется, все это подняло статус самих Epic Games в глазах как обычных игроков, так и разработчиков.
Чуть позже, была выпущена бесплатная версия нового движка, что развязало руки многим начинающим разработчикам, которые с удовольствием подтянули слоган «Powered by Unreal Engine».

В 2012 году были анонсированы не самые лучшие новости с фронта компании. Клифф Блежински официально сообщил о том, что уходит из индустрии, аргументировав это тем, что устал от создания видеоигр, и ему нужна передышка.
Unreal Engine 4
На выставке E3, прошедшей в 2014 году, были представлены первые технические возможности четвертой версии движка, которые показывали именно то, что хотели видеть – прогресса и эволюции в сфере компьютерной графики.
Была проделана масштабная работа над освещением, а физический рендеринг позволял обрабатывать настолько колоссальные пространства, что хотелось забыть о существовании всех предыдущих достижений Epic Games в этой сфере.
На данный момент над движком ведется постоянная работа, он обновляется практически каждую неделю, а его дополнениями занимается Тим Суини с небольшой командой программистов. Приняв во внимание опыт данного мастодонта, репутацию, заработанную потом и кровью, а также умение создавать действительно оптимизированные технологии, можно предположить, что в ближайшем будущем нас ждет еще одна революция.
Такое стремительное продвижение Тима Суини к фотореализму будто подталкивает к необходимости приобретения VR-шлемов. Правда на данный момент мнения относительно реального использования существующих шлемов виртуальной реальности расходятся, склоняясь к мнению типа «А как вообще это в играх будет выглядеть?», так что хочется верить в действительно стоящую реализацию этого новшества в скором времени.
Такие личности как Кен Левин, известный по играм Bioshock, System Shock, бывший сотрудник Epic Games Клифф Блежински со своим новым проектом BlueStreak, новый Street Fighter V от японской студии Capcom и, конечно, огромный поток инди-проектов (раз уж технология распространяется бесплатно) уже сейчас сообщают о разработке своих проектов на четвертой версии движка.

Прошлый опыт в использовании этих возможностей доказывает универсальность применения Unreal Engine. Многие студии использовали его для абсолютно разных жанров, что говорило о его гибкости, а такой простор для фантазии, как следствие, ведет к появлению абсолютно новых механик, о которых нам станет известно в ближайшем будущем.
Идущая наравне с трендами Epic Games имеет сейчас сыроватый, но бесплатный и работающий Unreal Tournament, в котором никто не ограничивает фантазию пользователей и идет им на встречу, отдавая в свободное использование свою технологию Unreal Engine 4. А что может быть лучше для начинающего разработчика, чем бескорыстная помощь в реализации его идей? Наверное, только обещание сделать всю работу за него, пока он будет играть в любимые видеоигры.