На чем написана figma
Figma plugin API человеческим языком
Часть 1
Hello World.
Ну так, мы развеем этот снобистский тренд и прорубим ход в API Figma для всех желающих.
А рецепт проще пареной репы. Суть в том, что если отбросить все лишнее, то в сухом остатке нам понадобится всего-лишь три файла:
Точкой входа плагина является файл manifest.json. Выглядеть он должен следующим образом:
Поле name, это имя плагина, оно будет отображаться в меню и на корешке окна плагина.
В поле api мы указываем версию api, пока что это 1.0.0.
Поле editorType содержит массив с перечислением редакторов, для которых разрабатывается плагин. Мы указываем только figma.
Оставшиеся два поля main и ui содержат пути к файлам самого плагина. ui указывает на html с версткой и логикой окна плагина. main ссылается на js с логикой взаимодействия плагина с Figma.
Начнем их изучения с ui, а значит с файла index.html:
Я поместил в него кнопку и скрипт, обрабатывающий клик по этой кнопке. По клику на кнопку выводится окно с текстом “Hello World. ”. Тут важно понять, что скрипт должен находится внутри html. Подгружать скрипт атрибутом src плагин не умеет.
Ну, и последний файл который нам нужен для работы плагина, это plugin.js.
Он предельно прост, в нем мы только даем Figma команду, открыть окно с содержимым нашего html. Вторым параметром метод showUI принимает объект, в котором мы указываем необходимый нам размер окна.
Выбираем наш manifest.json, после чего в том же меню находим наш плагин.
Вуаля. Наш плагин готов.
Код с данным примером можно найти тут.
С документацией API Figma можно познакомиться тут.
Figma — простое решение для дизайнера, сложное решение для верстальщика
Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:
Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.
Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.
Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.
А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.
Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Проблемы с текстом
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.
Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.
Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.
Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Figma является облачным продуктом
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Отсутствие нормальной Темной темы
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.
*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Разработка инструмента веб-дизайнера на основе веб-приложения (Figma). Перевод
Наше представление о будущем инструментов дизайна таково, что и инструменты, и контент должны быть легко доступны.
Вот почему мы создали Figma, командный инструмент работы над дизайном интерфейсов, как облачный сервис, распространяемый в виде веб-приложения.
Когда мы решились создать Figma, мы знали, что это будет серьезный вызов.
Чтобы действительно преуспеть, необходимо предоставить высокоточный инструмент редактирования, который будет принят профессионалами, а так же будет работать одинаково хорошо в любом окружении.
Дорога к результату была очень непроста; в итоге, мы практически создали браузер внутри браузера.
Причина сложности этой задачи заключалась в том, что веб не был создан как вычислительная платформа общего назначения. Веб начинался как документно-ориентированная технология, к которой в последствии добавилась целая куча всякого добра для разработки приложений.
Это добро обычно являлось в форме специфических API достаточно узкой направленности, вместо того, чтобы давать примитивы общего назначения, которые можно было бы использовать для реализации всякой всячины.
Emscripten
Наш редактор написан на C++ и кросс-компилирован в JavaScript с помощью кросс-компилятора emscripten. Компилятор emscripten нацелен на asm.js, подмножество JavaScript поддерживаемое во всех современных браузерах, которое позволяет получить от JIT-компилятора JavaScript предсказуемый, компактный машинный код.
Такой подход имеет ряд преимуществ:
Еще одна фишка, которая помогает, это использование для больших ресурсов хендлов для выноса из кучи вещей типа буферов для картинок и геометрических объектов. Мы создали внутренний API «IndirectBuffer» (заопенсорсили тут), который позволяет ссылаться на внешний типизированный массив и делает его доступным в C++. Вынос больших объектов из главной кучи снижает проблемы фрагментации памяти для долгоиграющих сессий, позволяя нам использовать больше ограниченного адресного пространства в 32-битных браузерах, и позволяя нам преодолеть ограничение в 31 бит на размер типизированного массива в 64-битных браузерах.
Сейчас asm.js уже весьма неплохо поддерживается, но на подходе немало крутых штук.
WebAssembly — это попытка реализации двоичного формата для кода asm.js, чтобы значительно снизить время парсинга, к которой примкнули все основные браузеры. Прямо сейчас, единственной формой многопоточности является использование веб-worker’ов с передачей сообщений, но спецификация общего типизированного массива (на подходе), сделает мультипоточность с общей памятью реальностью.
Рендеринг
Мы создали свой собственный движок рендеринга, чтобы быть уверенными, что контент рендерится быстро и единообразно на всех платформах. У браузеров есть великолепные механизмы работы с графикой, и мы изначально пытались использовать их, вместо того, чтобы создавать новый движок рендеринга. Без низкоуровневых API для доступа к дереву рендеринга браузера, доступными вариантами были HTML, SVG или 2D canvas.
Ни один из этих вариантов не был удовлетворительным по ряду причин:
Наш код выглядит почти как браузер внутри браузера; у нас есть свой DOM, свой компоновщик, свой движок раскладки текста, и мы подумываем добавить дерево преобразований, прямо как то, что используется для отображения HTML у браузеров.
Браузеры
Функциональность веб-платформы все ещё догоняет нативные платформы и, к сожалению, существует ряд пробелов тут и там. Пока у нас нет ресурсов, чтобы заполнить некоторые крупные пробелы, я все ещё пытаюсь починить то, что могу, когда это имеет смысл.
Я так же починил несколько вопиющих багов, связанных с производительностью и юзабилити, чтобы сделать наш продукт лучше. Веб может иногда выводить из себя, но браузеры — не черные ящики (хорошо, кроме того самого браузера), и часто все, что нужно, чтобы починить раздражающий баг в вебе — это пол дня возни в коде браузера, день шатания туда-сюда по поводу заплатки, и несколько месяцев ожидания релиза, содержащего заплатку.
Есть еще много всего, что веб-платформа могла бы улучшить, что бы помогло улучшить Figma:
Заключение
Производительность и качество — одни из наших самых важных качеств. Они несколько отличаются от нормальных качеств, т.к. вы обратите на них внимание, в первую очередь, при их отсутствии, но они и делают всю фишку.
Данная статья — перевод статьи 2015-го года из блога команды Figma. Хотя статья и не новая, но вполне ещё актуальна. Это первая статья из цикла переводов блога команды Figma. Автор перевода — Сергей Дурнов.
Что такое Figma: возможности и принципы работы
Революционный онлайн-сервис для дизайнеров. Проектируйте, создавайте прототипы и работайте командой прямо в браузере. Рассказываем о Figma.
У Figma низкие требования к подготовке пользователя и мощный потенциал при относительной простоте. Чтобы все возможности программы с самого начала работали на вас, обратите внимание на курс Skillbox по Figma. Вам расскажут многие тонкости и неочевидные моменты, которые впоследствии сэкономят кучу времени.
Что такое Figma
Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Разработка интерфейсов происходит в онлайн-приложении.
У Figma две ключевые особенности: доступ к макету прямо из окна браузера и возможность совместной работы над документами.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Возможности и особенности Figma
Многопользовательский режим редактирования
До появления Figma нескольким дизайнерам сложно было работать над одним проектом и передавать макеты разработчикам. Photoshop отказывался корректно открывать макет, пока вы не установите нужные шрифты. Или коллега вносил изменения в свою копию проекта и забывал сказать вам об этом.
Команда Figma учла подобные проблемы и создала продукт, который позволяет работать над проектом одновременно нескольким дизайнерам, поддерживает версионость и даёт много других возможностей. Они упрощают жизнь как дизайнеру, так и разработчику.
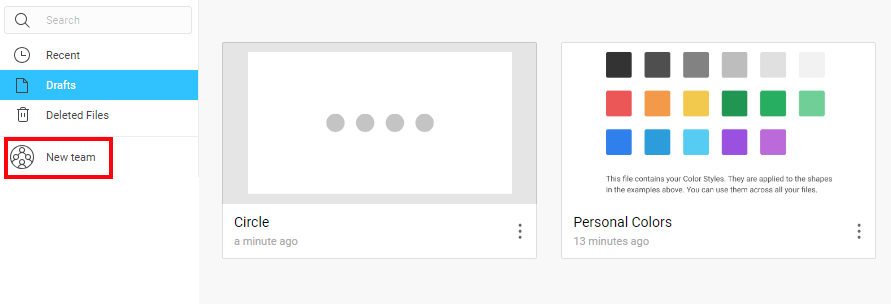
Чтобы сотрудничать с другими дизайнерами, создайте команду.
Всё интуитивно понятно: пишете название команды, выбираете нужный тариф, готово.
Облачный сервер хранения файлов
Все файлы хранятся в облаке Figma. Не надо вспоминать, где лежат ваши макеты, скачивать и после того, как внесли изменения, заливать их обратно. Изменения в Figma сохраняются автоматически.
Компоненты
Это элементы пользовательского интерфейса, которым можно задавать общие стили — и затем быстро менять их во всём макете сразу.
Например, вы закончили разработку 50 макетов в Photoshop, заказчик попросил вас поменять пункт меню в шапке и прислать все макеты на утверждение. Раньше приходилось проделывать это вручную. В Figma проблема решена: изменяете что-то одно — меняются стили всех элементов с этим стилем.
История версий
В Figma легко просматривать ранние версии файла и восстанавливать или дублировать любую из них. Версии автоматически сохраняются, если в течение 30 минут в файле не было никаких изменений.
Вы видите, когда файл был отредактирован и кто сделал изменения. Можно и вручную добавлять новые версии при необходимости. Чтобы не запутаться в дальнейшем, осмысленно называйте версии и добавляйте описание. Например, детали проекта: итерацию, этап, какие изменения внесли.
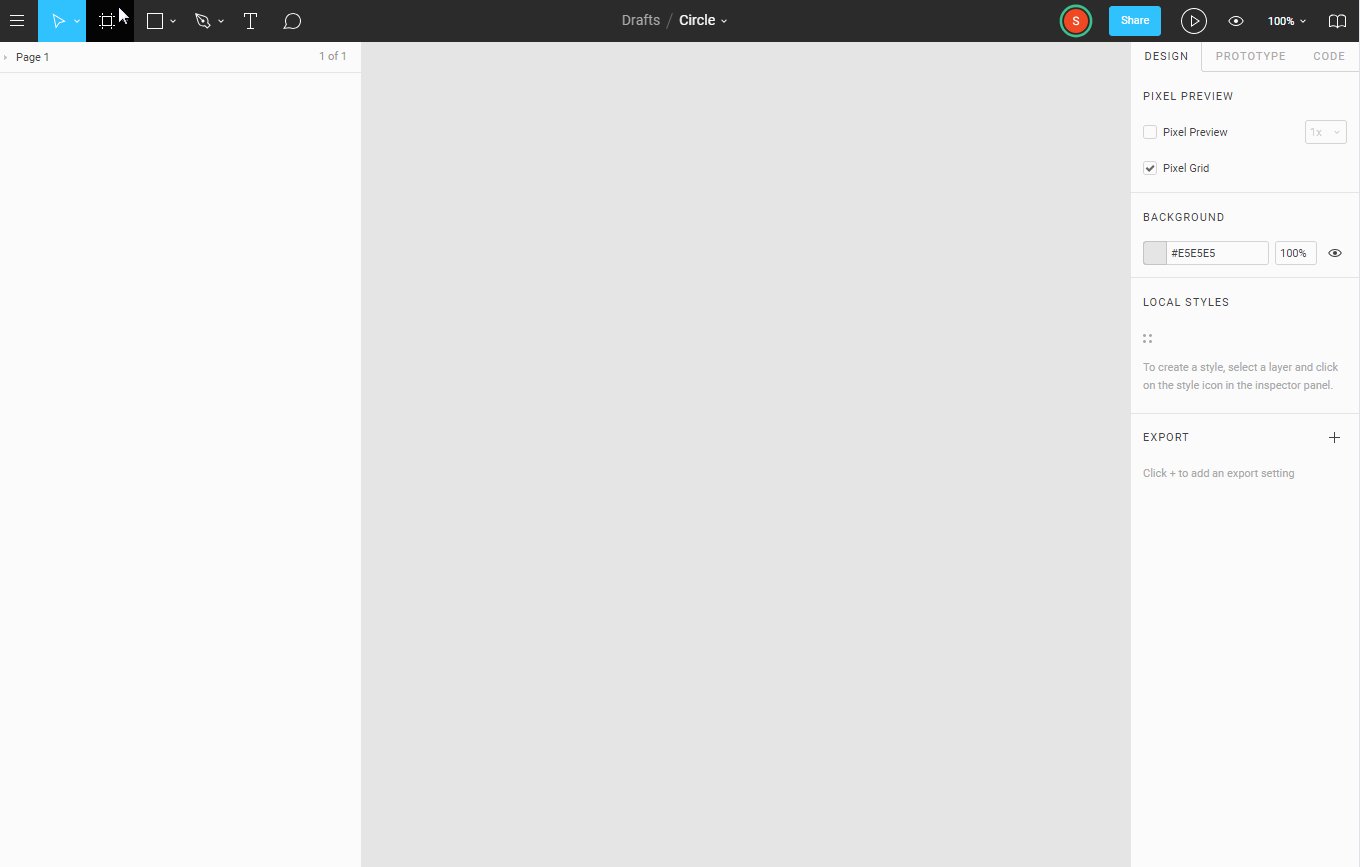
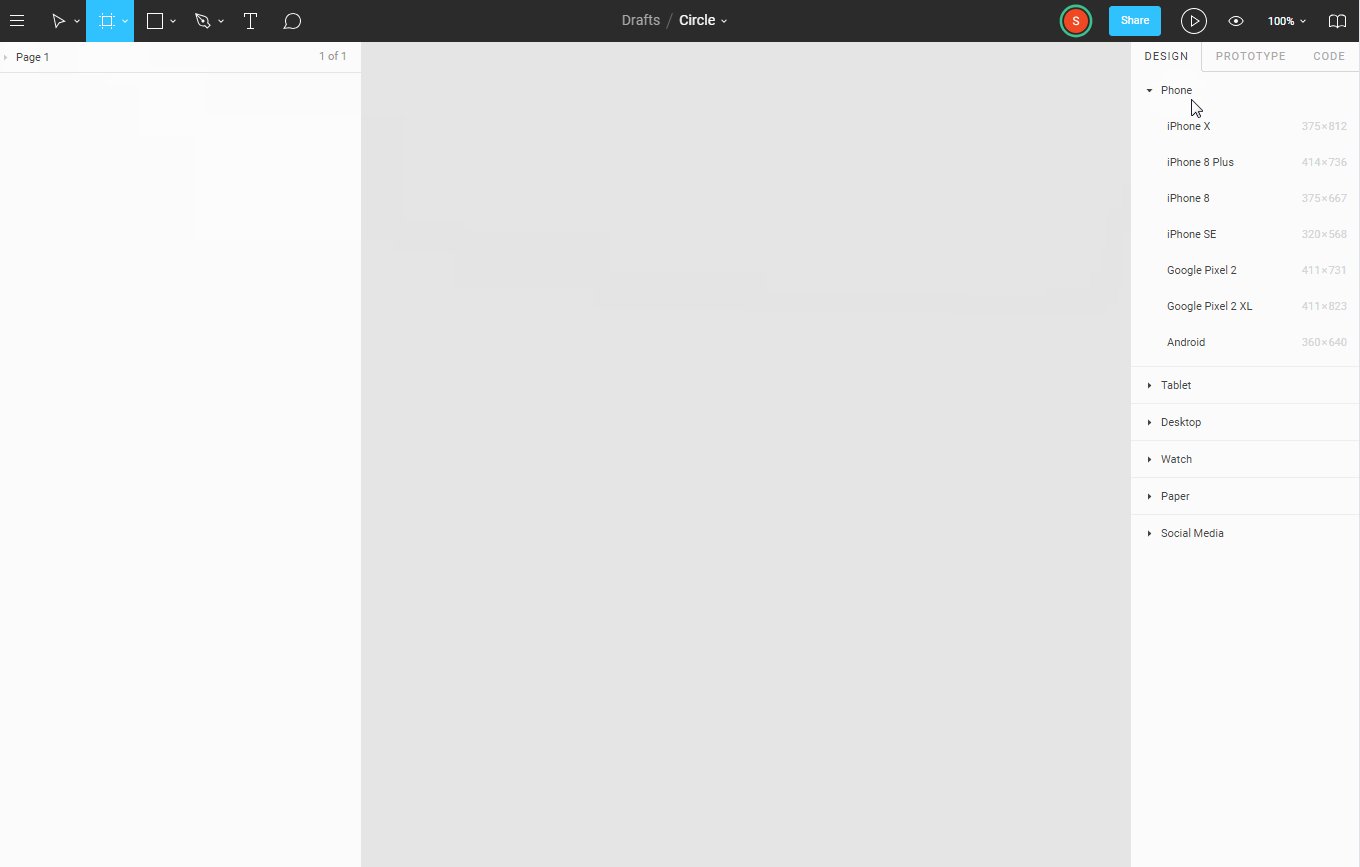
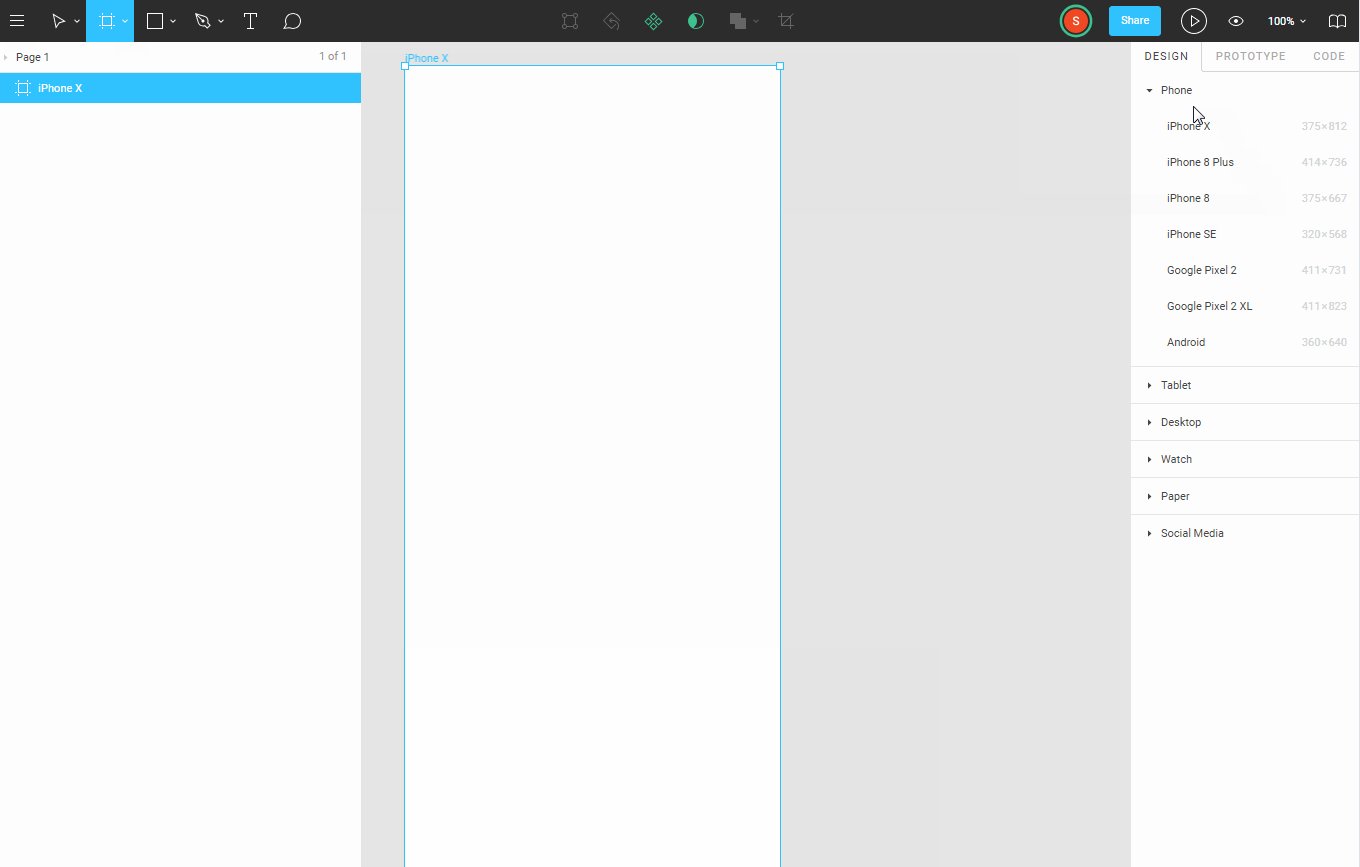
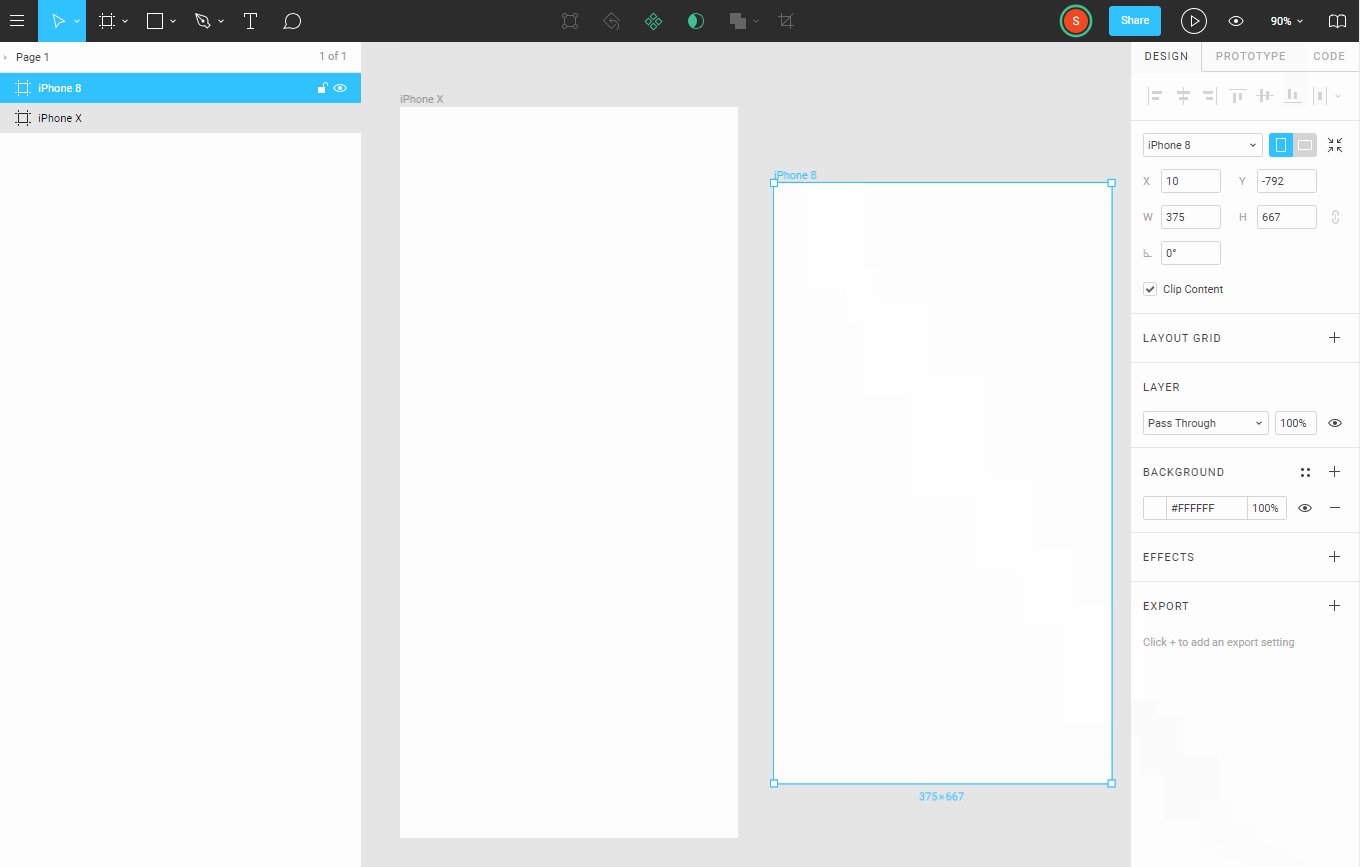
Фреймы
Очень похожи на артборды в Photoshop, но имеют большую гибкость в работе: они хорошо масштабируются и их с лёгкостью можно использовать в других фреймах. Для фреймов есть предустановленные размеры устройств: Phones, Tablet, Desktop, Watch, Paper, Social Media. Поэтому нет надобности держать их в голове и путаться в размерах.
Сетки
Панель Grid Layout позволяет быстро создать любую сетку.
Десктопная версия
Figma — онлайн-сервис, но есть и десктопная версия. Для работы в ней нужно авторизоваться и иметь постоянное интернет-подключение. Файлы сохраняются локально и при необходимости импортируются в браузерную версию.
Условная бесплатность
Figma можно пользоваться бесплатно, с такими основными ограничениями:
Если вам станет тесно на бесплатном тарифе, переходите на Professional стоимостью 12 долларов в месяц или Organization — 45 долларов в месяц.
Это далеко не все возможности программы. Дизайнеру важны скорость работы над проектом и коммуникация в процессе. Эти и многие другие задачи позволяет решить онлайн-сервис Figma.
О конкретных приемах, которые упростят работу в Figma, читайте здесь.
Figma: всё, что вам нужно знать
Это руководство предназначено для тех, кто только начинает работать с Figma.
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Зайдите на figma.com, зарегистрируйтесь и следуйте инструкциям. Через пару минут все будет готово!
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
☝Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
☝Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
Как и в Sketch, в левой части экрана вы найдете панель слоев.
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
☝Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на “Fill” в окне свойств справа и меняйте их на свое усмотрение.
В раскрывающемся списке вы можете выбрать:
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
☝Примечание: также можно заполнить уже существующую фигуру изображением. Нажмите на фигуру и перейдите к «Fill» и в раскрывающемся списке выберите «image».
☝Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
☝Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фону рядом с рамкой и они отобразятся в меню свойств справа.
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль:
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
4. Щелкните «+», для добавления класса. Готово!
☝Совет: когда вы даёте название стилю, укажите наименование его области применения, а не просто впишите название самого цвета («цвет выделения», а не «оранжевый»).
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей:
2. В правом меню свойств щелкните по квадратному значку стилей.
3. Нажмите на «+» и дайте вашему ему имя
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
☝Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона:
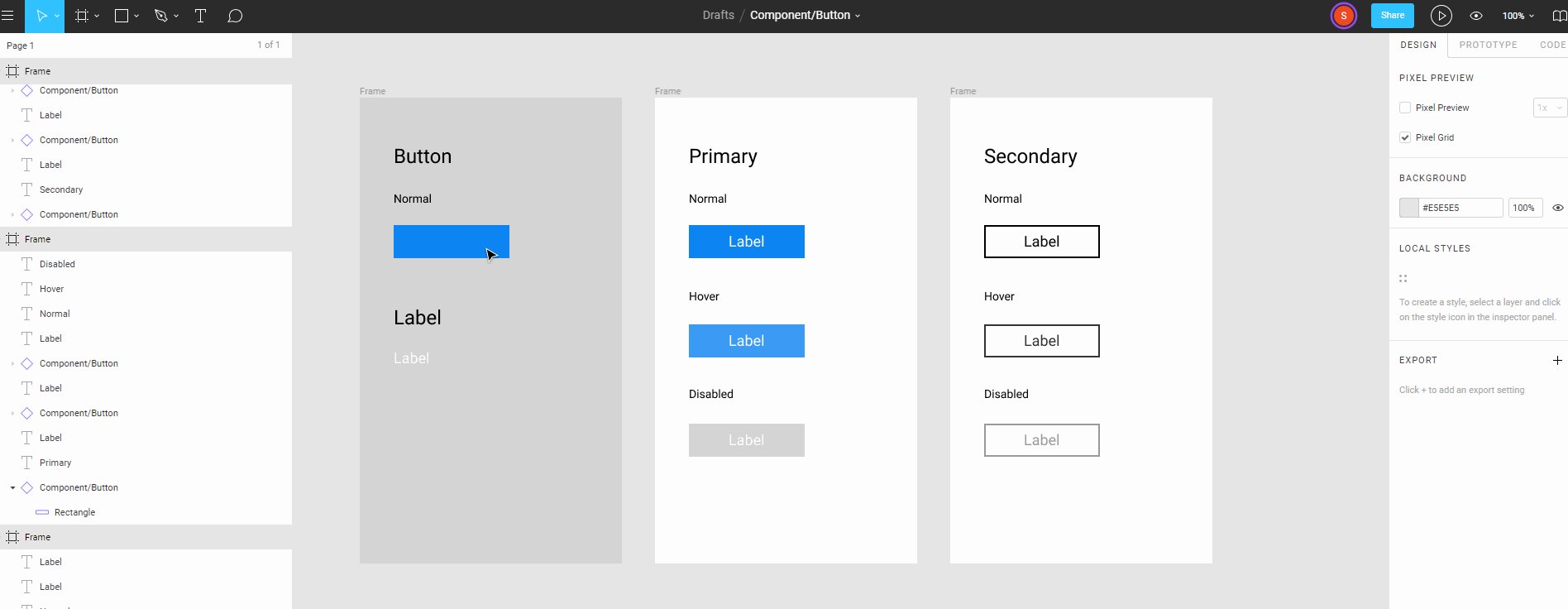
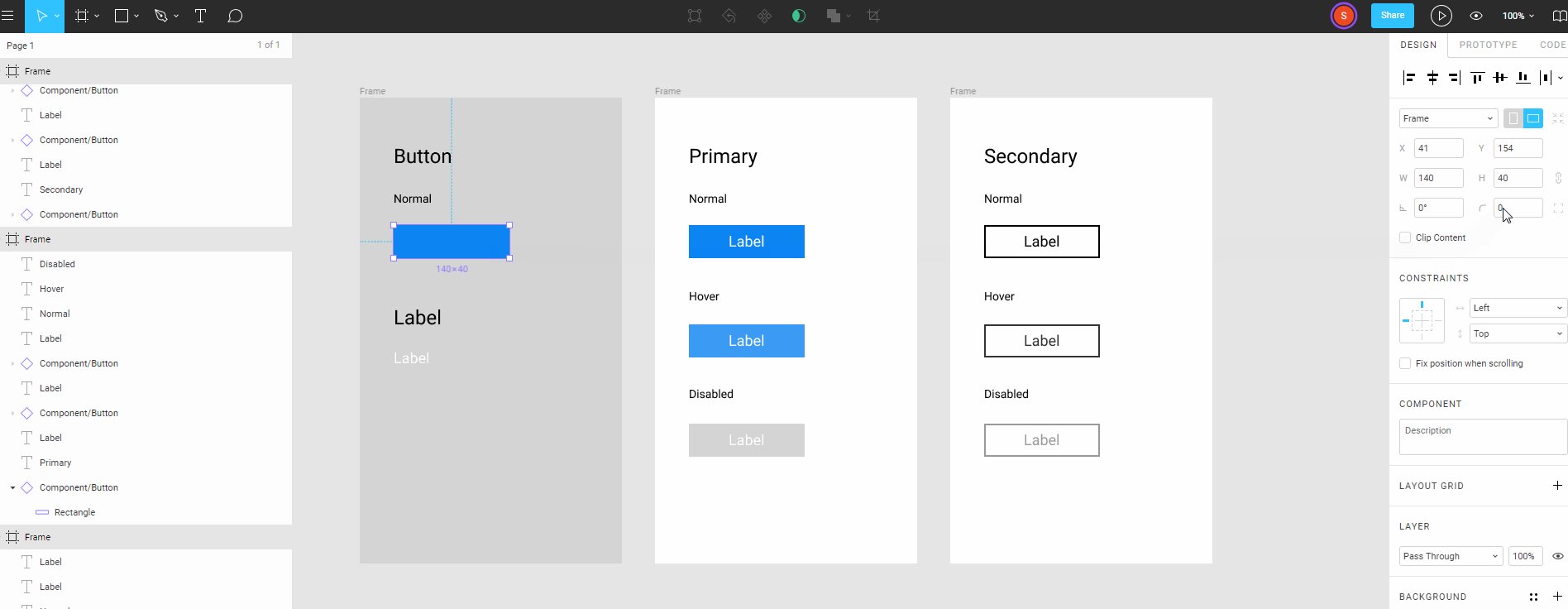
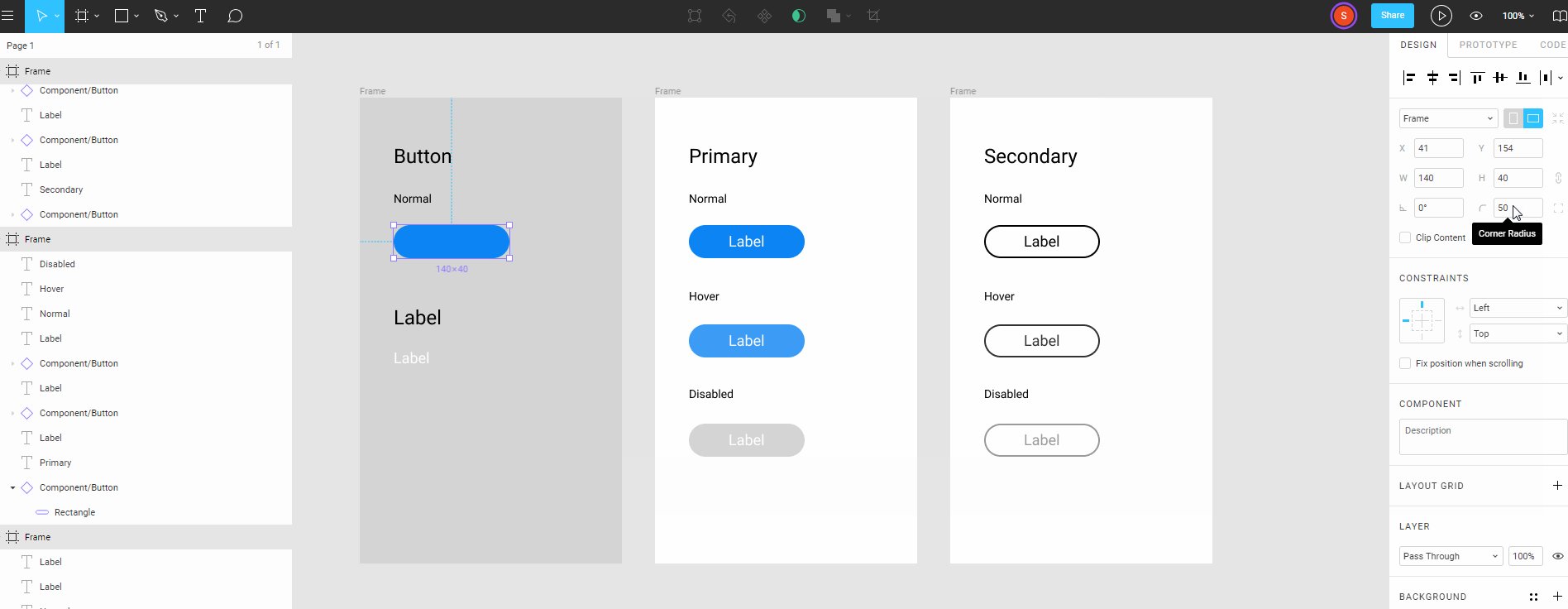
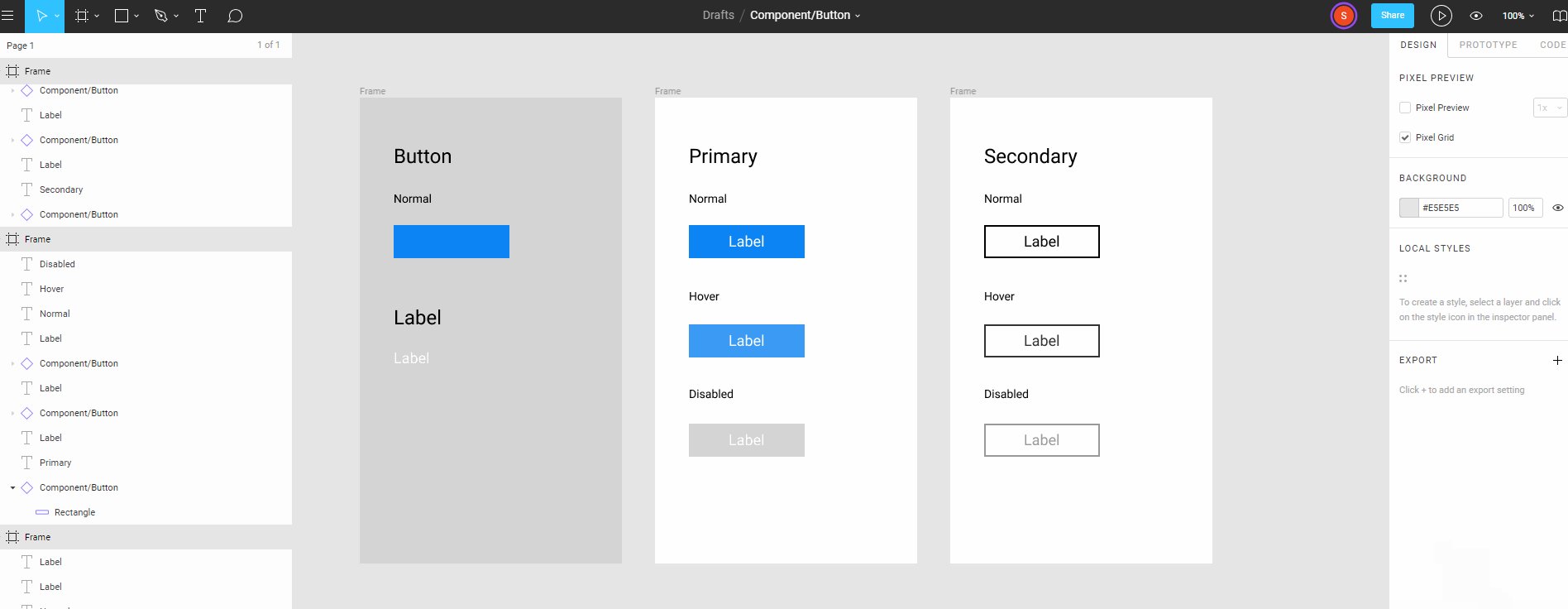
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
☝Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
Используйте «/» для того, чтобы переименовать компонент, например можно переименовать “share-icon” в icon/share. Тогда Figma автоматически создаст родительскую категорию под названием icon, которая воплотит в жизнь все ваши мечты об обмене экземплярами и экспорте!
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
☝Совет: чтобы компоненты были хорошо организованы, создайте новый фрейм для каждой группы, например «кнопки» или «формы». Теперь перетащите туда свои главные компоненты. Все элементы будут представлены в алфавитном порядке.
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
☝Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
☝Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
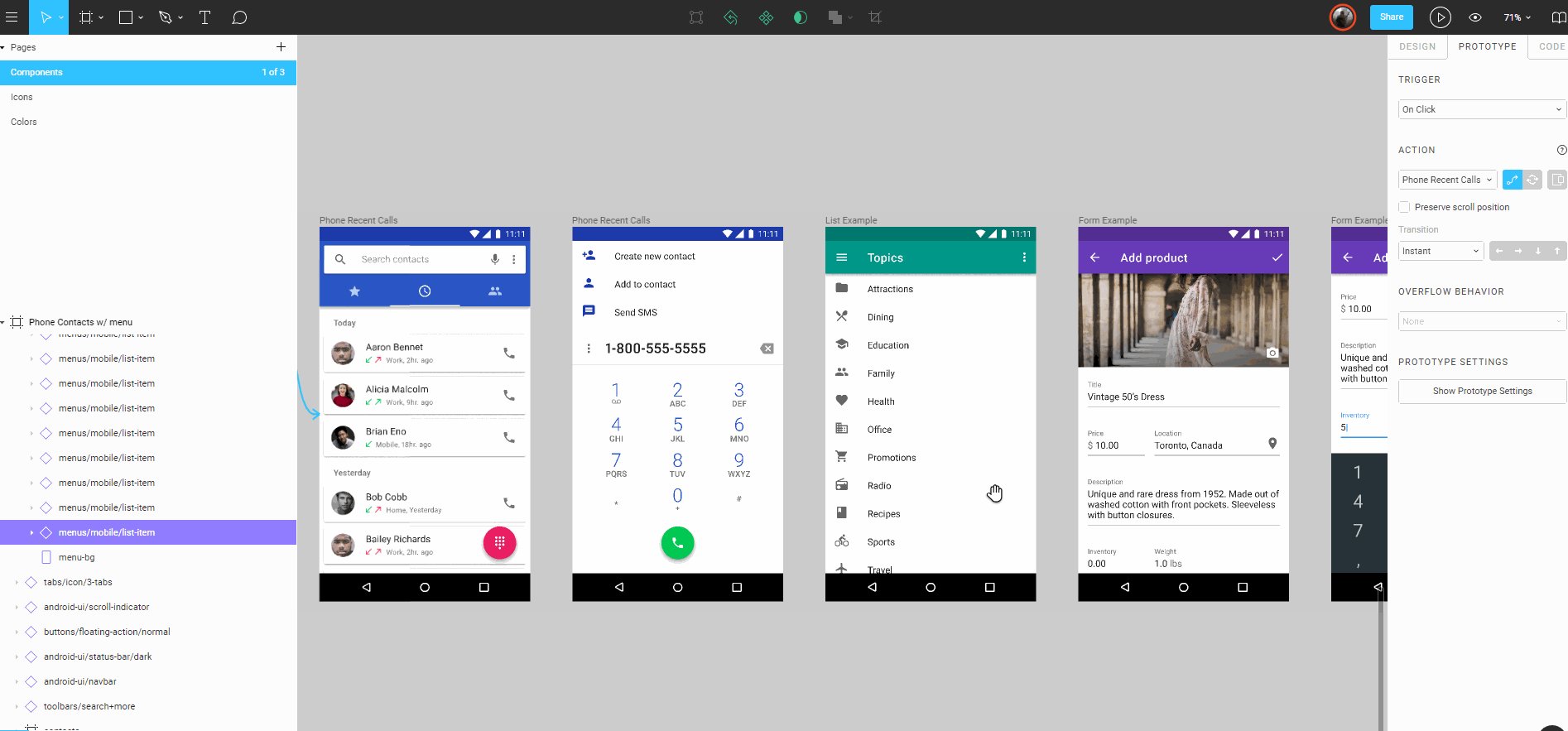
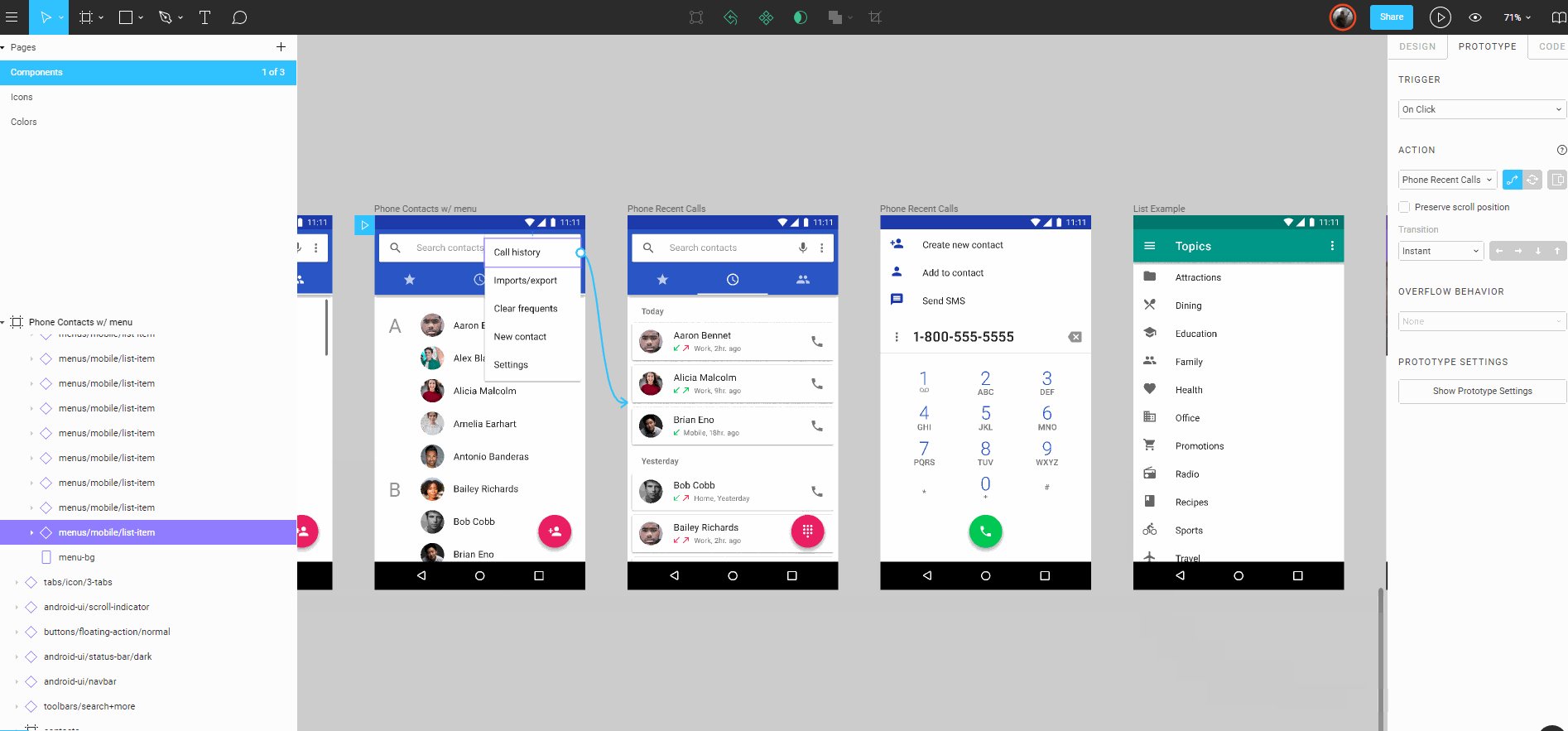
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
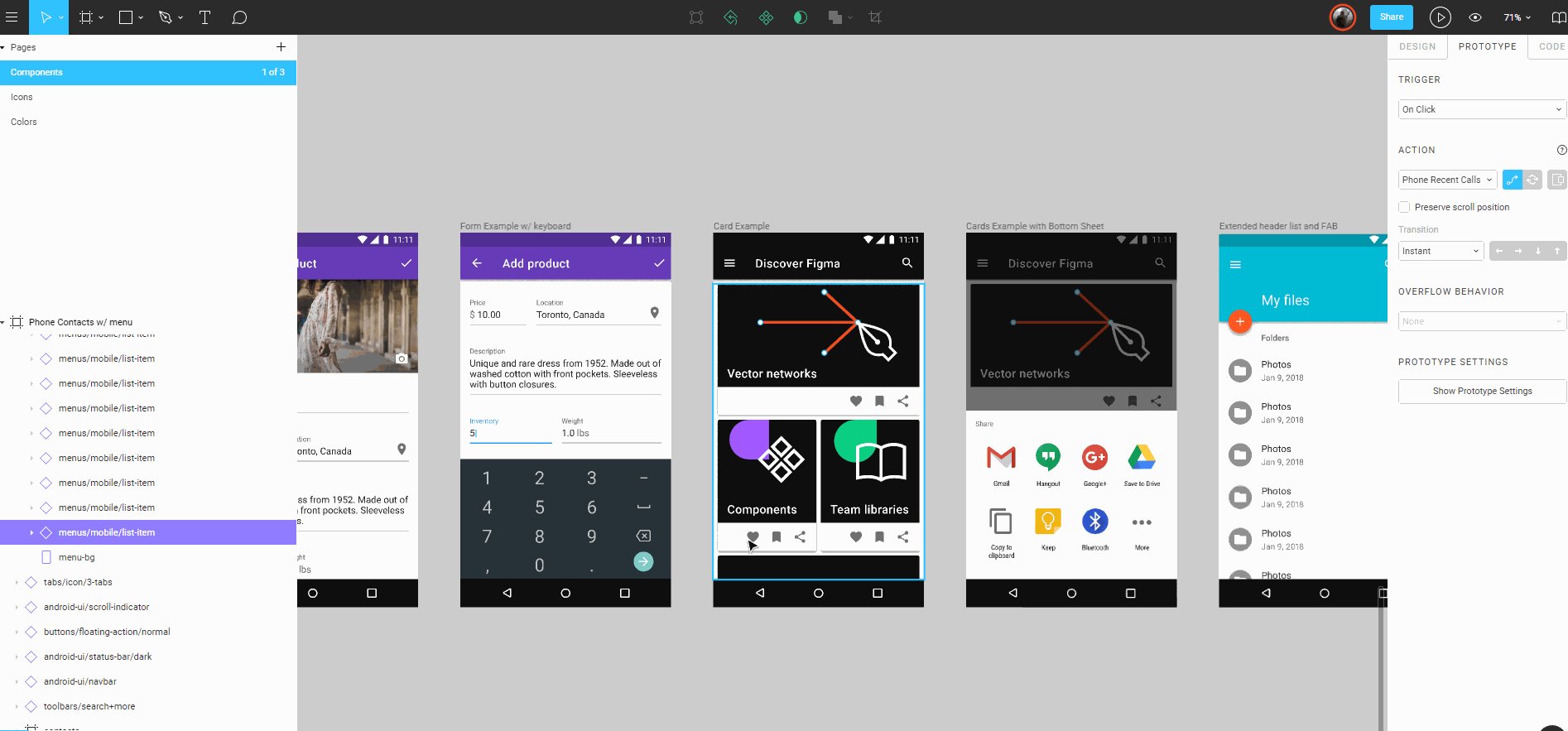
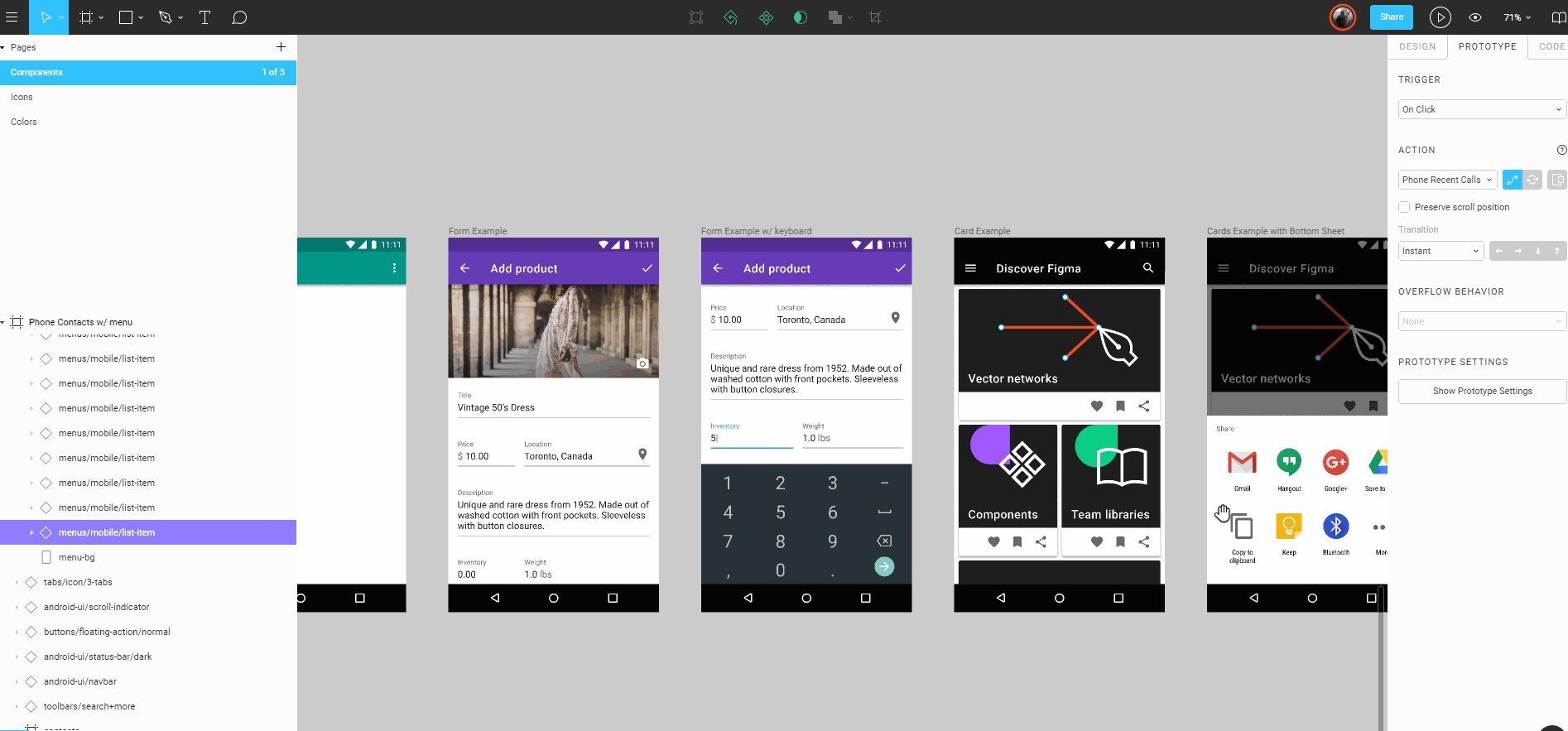
Выберите фрейм и в правой части меню свойств щелкните «Prototype», далее по «Prototype Settings» и выберите устройство, под которое будете разрабатывать. Дальше нажмите кнопку воспроизведения в правом верхнем углу, чтобы увидеть ваш дизайн в действии. Вы также можете загрузить приложение Figma Mirror на свой телефон для предварительного просмотра дизайна на вашем устройстве.
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
Помимо вертикальной прокрутки, Figma предлагает другое очень реалистичное поведение в случае переполнения.
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
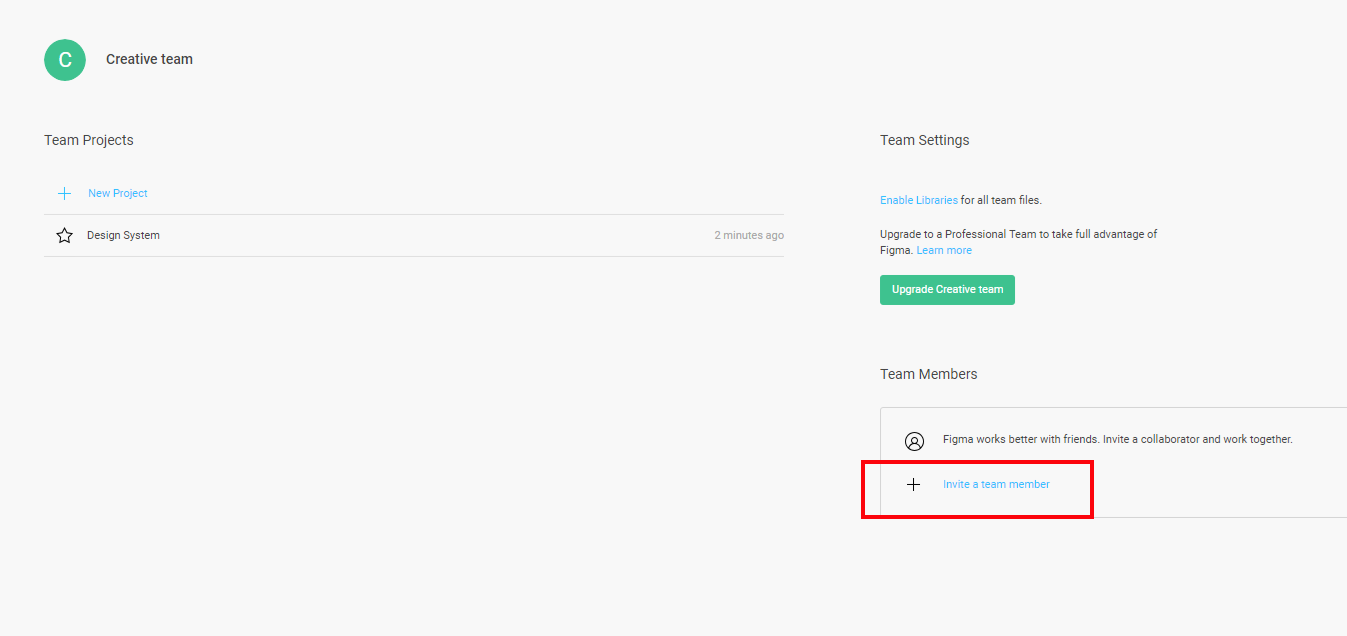
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Чтобы создать команду, просто нажмите кнопку «Сreate new team» и следуйте инструкциям.
☝Примечание: вы можете перемещать файлы между проектами и командами в любое время.
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
☝Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Плохие новости: в бесплатной версии вы можете публиковать цветовые стили только в библиотеке команды. Для сохранения компонентов вам понадобится Pro-статус.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
☝Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
Пригласите людей, нажав на кнопку «Поделиться» в верхнем меню и введите адрес электронной почты или же скопируйте ссылку и отправьте её вашим коллегам.
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
☝Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Полезная статья. Спасибо большое!
Неплохой гайд по старте работы в Figma. Спасибо!
Спасибо за хорошую статью.
хорошая статья для начала работы, нехватает разве что разделов про плагины и комьюнити
Спасибо. Все просто, наглядно и понятно.
Комментарий удален по просьбе пользователя
Почему люди сидят на скетче? Он удобнее чем фигма?
Вы предлагаете начать очередной бой что лучше? )))
Я начинал со скетча, теперь по необходимости и там и там работаю. На мой взгляд сейчас фигма обогнала скетч по удобству и функционалу и, самое главное, развивается быстрее (хотя я остаюсь больше сторонником скетча 🙂 ).
Как получить доступ к полной истории борда, если оплатил план professional?
Им не нужно получать специальное приглашение для участия в тестировании виртуальной вселенной.