На чем написаны браузеры
На каких языках программирования пишут в Яндексе
«Когда-то давно, семь с лишним лет назад, я пришёл на собеседование в Яндекс. Собеседовали по С++, взяли.
Первый день. Самокатная, шумная столовая кислотных расцветок, обед. Суп из пластмассовых прямоугольных параллелепипедов.
— Хочешь писать на С++? — спрашивают меня.
— Нет, — говорю, — не хочу.
— Ну ок, учи Perl.
С тех пор я пишу на Perl и нежно его люблю».
Такую историю рассказал нам разработчик Яндекса, когда мы готовили эту публикацию и проводили опрос. Мы спрашивали у наших разработчиков, на чём они пишут, чтобы выяснить — какие языки программирования в Яндексе самые популярные. В опросе приняли участие больше половины разработчиков компании, расклад получился такой:
Многие разработчики используют в работе несколько языков, поэтому мы просили их выбрать один — тот, на котором они пишут больше всего. В лидерах оказались пять языков: C++, JavaScript, Java, Python и Perl. Все эти языки разные, и каждый лучше решает свою задачу. Поэтому они по-разному используются в Яндексе.
C++ — классический язык для больших и сложных систем, где критически важна производительность. На нём обычно пишутся самые важные, базовые компоненты приложений. Например, на C++ написано ядро поиска Яндекса, Браузер и Карты.
На JavaScript в основном пишут интерактивные элементы сайтов, такие как анимация или браузерные игры. Этот язык очень широко используется в браузерах для написания интерфейсов — того, с чем напрямую взаимодействуют пользователи. На JavaScript написаны веб-интерфейсы всех сервисов Яндекса.
Java — это универсальный язык, на котором можно написать любое приложение, будь то игра Flappy Bird или веб-сервер, обрабатывающий миллионы запросов в минуту. Несмотря на название имеет мало общего с JavaScript. Разработка на нём пойдёт быстрее, чем на C++, однако программа может получиться чуть медленнее. Особенности Java позволяют создавать программы, которые работают практически на любом устройстве — от телефона до микроволновки. На Java у нас написаны, например, Маркет и Музыка.
Python — это дружелюбный к программисту язык с простым синтаксисом. С него хорошо начинать изучение программирования. У нас Python широко используется в системном администрировании, но подходит для решения почти любых задач, кроме обработки больших объёмов данных. На Python многое делать проще и быстрее, чем на C++, но программа будет не такой производительной. Это разумный выбор, когда производительность не очень важна или задачу нужно сделать быстро. На Python написана серверная часть Диска, а ещё он используется в Директе, внутренних сервисах и многих других проектах.
Perl был создан для обработки текстов — например, для извлечения фактов из текста. Талисман языка — верблюд, лишённый изящества, но выносливый и эффективный, — точно отражает его особенности. Это лаконичный, но непростой язык, который, однако, хорошо решает свою задачу. В Яндексе его используют, например, для анализа данных в баннерной системе и в разработке серверной части некоторых сервисов — например, Директа.
С точки зрения задачи выбор языка — это поиск равновесия между эффективностью программы, квалификацией программиста и временем, потраченным на работу. Конечно, в реальности всё немного сложнее, поэтому иногда и случаются истории вроде той, с которой мы начали. «Шёл на вакансию C++, взяли на Perl, пишу на Python, а люблю Scala», — такое тоже бывает.
С точки зрения разработчика, выбор языка — это вопрос предпочтений. Кому-то действительно нравится сам язык, кому-то — задачи, которые он решает. Например, одни предпочитают фундаментальные задачи и пишут базу поиска на C++, а другие любят делать то, что видно пользователям, и пишут интерфейсы на JavaScript. Третьи пишут на каком-то языке просто потому, что знают его досконально. А некоторые, наоборот, готовы пробовать новое и участвуют в разных проектах.
Яндекс делают более шести тысяч человек, из них четверть — это разработчики. По большому счёту неважно, на каком языке пишет человек. Если он профессионал, для него всегда найдётся подходящая задача. Прямо сейчас у нас открыто 90 вакансий для разработчиков в десяти городах. Хотите попробовать свои силы — добро пожаловать (вакансии в берлинском офисе можно посмотреть здесь).
Разрабатываем свой браузер с нуля. Часть первая: HTML
Продолжаем цикл статей по разработке браузерного движка.
В данной статье я расскажу как создать самый быстрый HTML-парсер c DOM. Мы рассмотрим HTML спецификацию и чем она плоха относительно производительности и потребления ресурсов при разборе HTML.
С данной темой я докладывался на прошедшем HighLoad++. Конференцию не каждый может посетить, плюс в статье больше деталей.
Я предполагаю, что читатель обладает базовыми знаниями об HTML: теги, ноды, элементы, пространство имён.
Спецификация HTML
Прежде чем начать хоть как-то затрагивать реализацию HTML-парсера необходимо понять какой HTML спецификации верить.
Существует две HTML спецификации:
UPDATE: К сожалению, приведенные ссылки на спецификации не открываются из России. Видимо, «эхо войны» с телеграмм.
Процесс парсинга HTML
Процесс построения HTML дерева можно разделить на четыре части:
Рассмотрим каждую стадию по отдельности.
Декодер
Токенизатор принимает на вход юникод символы (code points). Соответственно, нам необходимо конвертировать текущий байтовый поток в юникод символы. Для этого необходимо воспользоваться спецификацией Encoding.
Если мы имеем HTML с неизвестной кодировкой (нет HTTP заголовка) то нам необходимо её определить до начала декодирования. Для этого мы воспользуемся алгоритмом encoding sniffing algorithm.
В спецификации Encoding оговаривается минимальный набор поддерживаемых кодировок браузерным движком (всего 21): UTF-8, ISO-8859-2, ISO-8859-7, ISO-8859-8, windows-874, windows-1250, windows-1251, windows-1252, windows-1254, windows-1255, windows-1256, windows-1257, windows-1258, gb18030, Big5, ISO-2022-JP, Shift_JIS, EUC-KR, UTF-16BE, UTF-16LE и x-user-defined.
Предварительная обработка
После того как мы декодировали байты в юникод символы нам необходимо провести «зачистку». А именно, заменить все символы возврата каретки ( \r ) за которыми следует символ перевода строки ( \n ) на символ возврата каретки ( \r ). Затем, заменить все символы возврата каретки на символ перевода строки ( \n ).
Но, на самом деле так никто не делает. Делают проще:
Если попался символ возврата каретки ( \r ) то смотрим есть ли символ перевода строки ( \n ). Если есть то меняем оба символа на символ перевода строки ( \n ), если нет то меняем только первый символ ( \r ) на перевод строки ( \n ).
На этом предварительная обработка данных завершена. Да, всего-то надо избавиться от символов возврата каретки, чтобы они не попадали в токенизатор. Токенизатор не ожидает и не знает, что делать с символом возврата каретки.
Ошибки парсинга
Чтобы в дальнейшем не возникало вопросов стоит сразу рассказать, что такое ошибка парсинга ( parse error ).
На самом деле ничего страшного. Звучит грозно, но по факту это лишь предупреждение о том, что мы ожидали одно, а имеем другое.
Ошибка парсинга не остановит процесс обработки данных или построение дерева. Это сообщение которое сигнализирует, что у нас не валидный HTML.
К слову, некоторые ошибки парсинга ведут к последствиям. К примеру, если указать «плохой» то HTML дерево будет помечен как QUIRKS и изменится логика работы некоторых DOM функций.
Токенизатор
Как уже было сказано ранее, токенизатор принимает на вход юникод символы. Это конечный автомат (state machine) который имеет 80 состояний. В каждом состоянии условия для юникод символов. В зависимости от пришедшего символа токенизатор может:
Токенизатор создает токены шести видов: DOCTYPE, Start Tag, End Tag, Comment, Character, End-Of-File. Которые поступают в стадию построения дерева.
Примечательно, что токенизатор знает не о всех своих состояниях, а где о 40% (взял с потолка, для примера). «Зачем же остальные?» — спросите вы. Об остальных 60% знает стадия построения дерева.
Это сделано для того, чтобы правильно парсить такие теги как
В данной статье я хочу поделиться мыслями на счёт создания собственного браузерного движка. Мы рассмотрим текущие браузеры и браузерные движки. Вспомним про Modest и узнаем его нелёгкую судьбу.
Это будет цикл статей в которых мы создадим свой собственный минималистичный браузерный движок. Каждая статья будет подкреплена реальным кодом и примерами.
По прошествии десяти статей у нас с вами будет минимальная рабочая версия браузерного движка, сильно минимальная. После этого, если запал не уйдёт и будет интерес сообщества, продолжим, и в итоге доберёмся до JS.
И конечно, первым делом необходимо понять, что такое браузер и браузерный движок.
Браузер и браузерный движок
Существующий мир сложно представить без браузеров. Они есть на многих устройствах: компьютеры, лэптопы, телефоны, игровые приставки. Если представить браузер в виде машины то браузерный движок это всё то, что скрыто под капотом вашего автомобиля.
Браузеры как и автомобили могут отличаться внешним видом и содержимым под капотом. Цвет, кнопочки на панели, аудиосистема. У кого-то под капотом двигатель V8, а у кого-то там масло течёт.
Браузер объединяет периферию и предоставляет функционал позволяющий манипулировать движком, его поведением, предоставляет дополнительные сервисы.
Браузерный движок выполняет всю «грязную» работу: загрузка, обработка, отрисовка данных и все возможные расчёты.
Всё как в автомобилях. Есть салон в котором присутствует педаль газа, тормоза и множество переключателей полезных и понятных пользователю. А есть большая механическая часть скрытая от пользователя под капотом.
Кто создает браузеры и движки
Разработкой собственного браузера занимается множество компаний: Google, Mozilla, Apple, Microsoft, Opera Software, Яндекс, Ростелеком, Vivaldi Technologies, много их…
Каждый добавляет какие-то свои «фишки», сервисы в создаваемый браузер. К примеру, Яндекс интегрирует свои сервисы, поиск.
С браузерными движками дела обстоят кардинально иначе. Вот список движков, их разработчиков и обладателей:
Это основные обладатели и разработчики движков. В разработке им помогают сторонние компании на определенных условиях.
Например, рассмотрим самый популярный проект от компании Google — Chromium. Данный проект содержит в себе движок Blink. Создавать данный проект Google помогают такие компании как Intel, Facebook, IBM, LG Electronics, NVIDIA, Yandex. Полный список можно посмотреть тут.
Условия на которых компании помогают создавать Blink/Chromium описаны в разделе Legal stuff на сайте проекта Chromium. Если кратко, то всё что вы создаёте принадлежит (не эксклюзивно) Google.
Браузеры компаний Opera, Яндекс, Ростелеком и другие используют именно этот браузерный движок. Если быть до конца откровенным то заявления вроде «у нас есть свой браузер» не совсем правда. Собственные сервисы — да, а вот всё остальное принадлежит другой компании(ям). И эта другая компания предоставляет свой браузерный движок на определенных условиях.
Лицензии браузерных движков
Любой открытый код содержит в себе лицензию с описанием условий по использованию данного кода, и браузерные движки не исключение.
Если сразу и кратко: лицензии сносные, прям вот из ряда вон ничего нет. Кроме EdgeHTML который закрыт. Легально утащить к себе какой-то проект и закрыто разрабатывать/изменять видимо не выйдет. Лицензии призывают к взаимной открытости.
Открытый исходный код, ответвление движка WebKit. Как и в WebKit заявлено четыре лицензии:
Самый популярный браузерный движок. Он входит в состав проекта Chromium. Именно на основе Chromium создают собственные браузеры.
Если верить файлу LICENSE проекта Chromium его основная лицензия 3-Clause BSD. Но у проекта есть директория third_party (третьи лица, третья сторона) содержащая множество стороннего кода от которого проект зависит. Иначе говоря, без этого кода собрать браузер не выйдет. У каждого компонента свои лицензии отличные от того что указано в LICENSE проекта:
Открытый исходный код. Заявлена одна лицензия:
Активно развивается компаний Mozilla и используется в собственном браузере компании — Firefox. Так же используется в браузере Tor Browser обеспечивающий анонимное пребывание в сети.
Как основа для производителей браузеров большой популярности не имеет.
Открытый исходный код. Заявлено четыре лицензии:
Развивается компанией Apple и используется в собственном браузере компании — Safari. Ранее многие компании использовали в своих разработках WebKit, но после покинули проект и переключились на Blink от Google.
Закрытый исходный код. Проприетарная лицензия.
Движок используется для браузера компании Microsoft под названием Edge, который пришёл на смену Internet Explorer. Это их новый движок. Предыдущий Trident (MSHTML) компания прекратила развивать.
Риски
Использование стороннего движка порождает очевидные риски:
Никто не может гарантировать, что исходный код свободного браузерного движка не будет закрыт для публичного доступа. Так же возможен выход ключевых компаний из разработки свободного движка, что фактически является его закрытием.
Компании развивающие собственные браузеры должны понимать, что всё будет «хорошо» пока они не составляют угрозу/конкуренцию разработчикам оригинального браузера/браузерного движка. Думаю это очевидно. Компания тратит на разработку движка свои ресурсы, но вдруг появляется другая компания которая используя их движок захватывает рынок. Реакция, думаю, очевидна — смотрим список рисков выше.
«Мы создадим копию движка на текущий момент и продолжим развивать сами» — именно так отвечают производители браузеров на сторонних движках. Большое заблуждение, не выйдет просто так продолжить разработку чужого движка. То есть, взять программистов и поставить им задачу — пишите браузерный движок. Написание браузерного движка сложный технологический процесс. Подтверждением этого служит список их обладателей.
Для примера, компания Microsoft создает свой движок, хоть и закрытый. Google вместе с Apple разрабатывали WebKit, но позже Google сделал форк и начал развитие собственного движка Blink.
При этом нужно понимать, что браузерный движок постоянно развивается. Постоянно обновляются спецификации, добавляются новые возможности, улучшаются текущие. Это живая работа. Если взять какой-либо движок на текущую дату и просто использовать его для своего браузера то, примерно, через год-два браузер на этом движке морально устареет.
Адаптация движков
Существует проблема адаптации стороннего движка под нужды собственного браузера. На адаптацию тратится не мало ресурсов. При этом нужно понимать, что браузерные движки часто обновляются, что создает систематические проблемы при интеграции в собственный браузер.
Собственный движок
Прежде всего стоит ответить на главный вопрос — зачем создавать свой браузерный движок? А точнее, кому не надо создавать свой движок?
Свой браузерный движок не стоит создавать если:
На текущий момент нет сложности создать собственный браузер на стороннем движке. Их наплодилось не мало и как-то выделиться среди всей этой массы можно только созданием браузера на исключительно своих компонентах, на собственном движке.
Стоит ли заниматься разработкой движка для «заработка», для создания стартапа?
Данный вопрос скорее к сфере его применения. Мне видится несколько направлений:
Кроме того, престиж компании разработчика браузерного движка значительно выше чем у клонов. Именно как технологической компании. Это сказывается на популярности компании и привлекательности для существующих и будущих сотрудников. Но это уже скорее о честолюбии, встать в одном списке с такими компаниями как Google, Mozilla, Microsoft.
Заключение
Без сомнения, создание браузерного движка процесс сложный и требующий значительных ресурсов. Подходить к этой разработки необходимо крайне серьёзно и с чётким планом по развитию. Кроме того, это не тот продукт прибыль от которого можно получать на промежуточном этапе разработки. Да, отдельные компоненты можно адаптировать под нужды компаний, но я уверен, что такой подход только отнимет время и значительно затянет разработку.
Развитие браузерного движка сильно зависит от метода его разработки. Каким он будет: открытым, закрытым?
Я уверен, что если компания занимается развитием браузера на основе стороннего браузерного движка то ей следует серьёзно подумать над перспективой создания собственного.
Компании далёкой от браузеров заняться разработкой браузерного движка тоже можно, и не только для того чтобы создать браузер. Если итоговый продукт будет полноценным браузерным движком превосходящим существующие то он будет востребован. Сферы применения были описаны выше.
Цикл статей
Судьба Modest
Кто-то из читателей, возможно, знает, что я занимаюсь разработкой браузерного движка. В моих публикациях можно найти предыдущие статьи на эту тему.
К сожалению, проект Modest пришлось завершить. Какое-то время проект развивался в компании, в которой я раньше работал. Мне пришлось покинуть компанию. Появились разногласия которые не позволили продолжить разработку проекта. Обычный рабочий процесс, такое бывает.
Не смотря на то, что у меня есть все права на Modest, на код никто не претендует (подписаны бумаги), я решил его «закопать». Чтобы ни у кого не возникало ложных ощущений. Тут надо понимать, что закапывается и весь основной код который развивался вне компании (mycore, myhtml). Но, есть и плюс, возможно, я стал чуть умнее.
Мной было потрачено очень много времени на изучение спецификаций, осознания их, поиск оптимальных алгоритмов, написание черновиков (прототипов), создание myhtml (самый быстрый парсер html) в свободное от работы время, и просто так забросить эту тему я пока не могу. Было потрачено много выходных, праздников, вечеров, ночей.
Теперь я занимаюсь разработкой нового браузерного движка. Разработка с ноля. Имени у него пока нет, только кодовое — lexbor. Вся основа уже написана: работа с памятью, общие алгоритмы, заложена будущая архитектура. Как всегда, всё краше и лучше чем было. В общем, у меня есть самое главное: технология и чёткое видение/понимание как и что развивать.
Одному мне такой проект не потянуть. Если поддержки не найду (финансирования) то прекращу разработку и присоединюсь контребьютером к существующему открытому движку (Blink или Gecko). Попробую побыть там волонтером и реализовать свои идеи. Занимаюсь всем этим исключительно в нерабочее время.
Тут видимо должна быть картинка «ты должен был бороться со злом, а не примкнуть к нему».
Важные аспекты работы браузера для разработчиков. Часть 1

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?
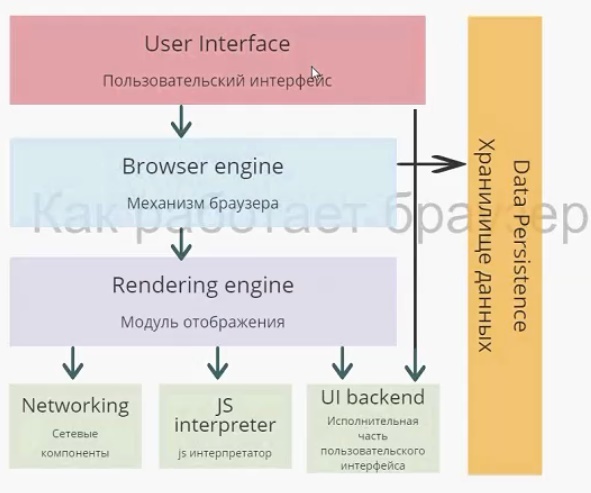
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
Модуль отображения
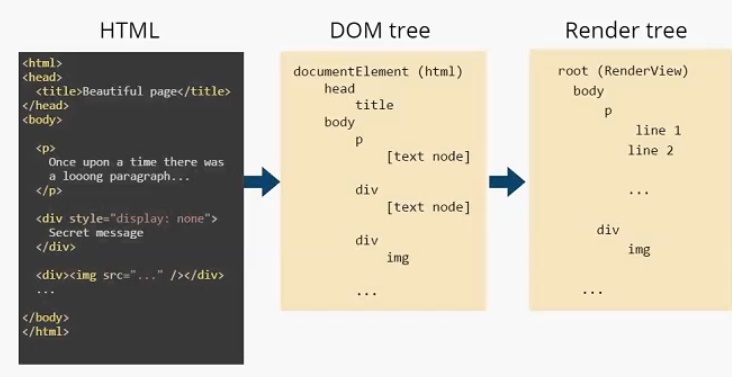
Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.
Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
Пример
Здесь у нас есть теги:
Пример
, есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример
Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон
Окно = Прямоугольник = Узел дерева отображения
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.