На что обращать внимание при создании сайта
Этапы создания сайта: что нужно знать заказчику перед тем, как он закажет сайт
Если вы читаете эту статью, то, скорее всего, задумываетесь о создании сайта. Казалось бы, для чего заказчику разбираться в этапах разработки?
Несмотря на то, что создание сайта – это творческий процесс, он, как и любой другой, делится на этапы. Если заказчик имеет представление, из чего состоит разработка сайта, это упростит коммуникацию с исполнителем, даст возможность поэтапно контролировать процесс и своевременно вносить правки.
Прочтение этой статьи не займет много времени, но даст общее представление о том, как создаются сайты. Мы не будем нагружать вас терминами и техническими особенностями каждого этапа, а постараемся простым языком рассказать о том, что необходимо знать вам как заказчику.
Выявление целей и задач – самое главное на этом этапе. Чтобы создание сайта принесло желаемый результат, необходимо четко обрисовать задачу исполнителю. Простыми словами, ответить на вопрос: а для чего мне нужен сайт? PR, формирование имиджа, размещение рекламы, привлечение клиентов, сбор заявок? В зависимости от цели, будут выбраны определенные инструменты для ее достижения.
В этом вам поможет бриф-лист. Это анкета с вопросами о сайте, ответы на них позволят выявить ваши потребности и пожелания, создать общую картину проекта.
Это «скелет» будущего сайта: прототип отображает расположение блоков и элементов, дает представление о том, как пользователь будет взаимодействовать с ними. На основе этой схемы происходит разработка дизайна.
Дизайнер создает внешний вид сайта: цветовая гамма, шрифты, кнопки действия, меню, картинки. Как правило, на утверждение заказчику высылается главная страница: она отражает общую стилистику проекта.
Обратите внимание, что оценивать на этом этапе необходимо именно визуальную составляющую.
Это самый важный этап, на котором происходит переработка статичной картинки итогового дизайна в html-страницу. От профессионализма разработчика будут зависеть скорость загрузки страниц, корректное отображение в разных браузерах, на мобильных устройствах и другие технические аспекты.
Параллельно с версткой наша веб-студия готовит тексты для вашего сайта. Над ними работают копирайтер, маркетолог и сео-специалист. Контент создается на основании предоставленной информации с учетом специфики сферы деятельности, целевой аудитории и целей создания сайта (смотри пункт 1).
Также мы проводим базовую оптимизацию (СЕО). Простыми словами, это комплексный процесс работы над сайтом, цель которого – обеспечить выдачу страниц вашего сайта по тематическим запросам. Например, эту статью вы, вероятнее всего, нашли, набрав в поисковой строке запрос: “’этапы создания сайта” или подобный. СЕО — основа продвижения сайта в поисковых системах.
Теперь вы знаете о создании сайтов немного больше! Надеемся, что статья была для вас полезной. Наша прошлая статья тоже поможет заказчику «Чек-лист для заказчика: как сотрудничать с дизайнером, чтобы получить желаемый результат?»
Больше статей о разработке и продвижении вы найдете на нашем сайте или в группе ВК!
18 вопросов о разработке сайта: все, что нужно учесть
Разработка сайта по сложности порой практически равноценна ядерной физике: огромное количество терминов, правил, задач, к которым не подступишься просто так.
Вы заказали сайт, но не знаете, на что именно обращать внимание при приемке работ? Спокойно! Сегодня разберем этот вопрос детально и точно узнаем, что именно нужно учитывать при разработке нового сайта, и что проверять, когда получаете готовый проект.
Введение
В рамках данной статьи я буду говорить о технических моментах, на которые нужно обращать внимание при разработке сайта. Не буду упоминать, что создание сайта начинается с постановки цели, определения ЦА, создания контента и анализа конкурентов по SERP. Это другая история.
Итак, первым делом нужно определиться с типом сайта.
Тип сайта
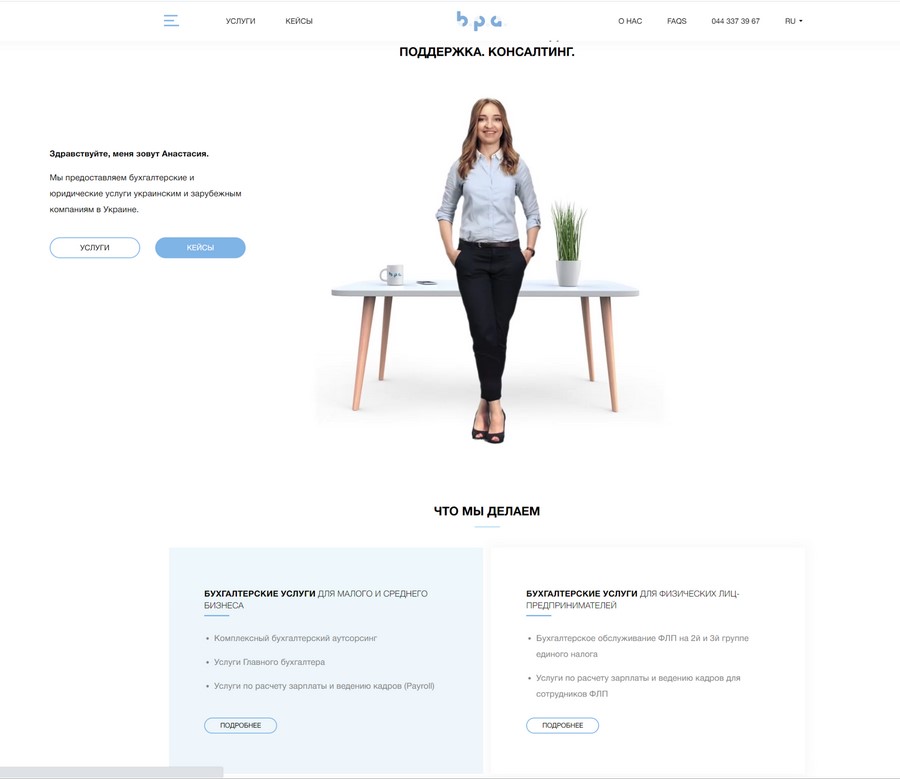
Что выбрать: интернет магазин, лендинг, блог? Здесь необходимо отталкиваться от общих целей проекта и задач, которые стоят перед ним. Например, вот сайт-визитка частного специалиста:
Основные сценарии использования распространенных типов сайтов следующие.
Пример необычного лендинга:
Интеграции. Какие сервисы подключать и нужно ли
Здесь сложно дать общие рекомендации, так как у вас как у заказчика наверняка имеются собственные требования по интеграциям.
Обычно интернет-магазины интегрируют с готовыми CRM, а также со сторонними сервисами. Их еще называют внешними.
Для многих российских интернет-магазинов важна, но не обязательна, интеграция с решениями «1C». Что касается CRM, то самый частый вариант – это «Битрикс24», Sales Creatio, «Мегаплан», amoCRM. Подробное сравнение всех CRM вы можете найти в нашем блоге.
Современный сайт не может быть полностью изолированным. При помощи интеграций разработчики автоматизируют многие «сложные» действия на сайте, например, авторизацию через социальную сеть, расчет доставки, возможность оплатить заказ картой.
Интеграция происходит при помощи так называемого API. Этот интерфейс соединяет ваш сайт с остальным миром, позволяет выполнять даже сложные действия без перехода на другие сайты. Благодаря интеграциям с внешними сервисами посетитель вашего сайта, не покидая его, может выполнить все необходимые задачи. Например, рассчитать цену доставки до своего региона
В качестве внешних сервисов обычно выступают онлайн-чаты, службы подсказок, сервисы расчета доставки / расчета оплаты, иные калькуляторы, собственные системы учета товара, смс-рассылки.
При приемке сайта не следует спешить. Обязательно проверяйте работоспособность каждого внешнего сервиса вручную – от функционала простых инструментов (авторизации через социальные сети, например) до работоспособности синхронизации сайта с CRM.
Домен и хостинг
Домен
Домен играет первостепенную роль не только в узнаваемости вашей компании, но и в создании дальнейшей стратегии оптимизации / продвижения.
Можно очень долго рассказывать о тонкостях выбора домена, но я сведу все к трем основным факторам.
Естественно, не стоит соглашаться на первое попавшееся доменное имя, которое предложит исполнитель. Домен нужно выбирать максимально осторожно и тщательно.
Появилось много новых доменных зон:
Обязательно учитывайте, что предлагаемый вам домен должен быть доступен не только «в прямом вхождении», как выражаются SEO-шники, но и со всеми вариациями. Например, доменное имя zona.com должно быть свободным по адресам:
В противном случае, если кто-то уже занял ваше доменное имя с www, например, в дальнейшем у вас возникнут проблемы при настройке зеркал.
Хостинг
Что касается хостинга, здесь можно выделить 2 подхода. Если бюджет ограничен, начать можно со стартовых тарифных планов, тем более, первые годы после запуска любой, даже качественный и полезный сайт, редко получает большой трафик.
Второй подход более расточительный: вы сразу покупаете, например, выделенный сервер и переплачиваете долго, пока сайт не раскрутится. Особых преимуществ второго подхода я не вижу, так что решить здесь должны вы сами.
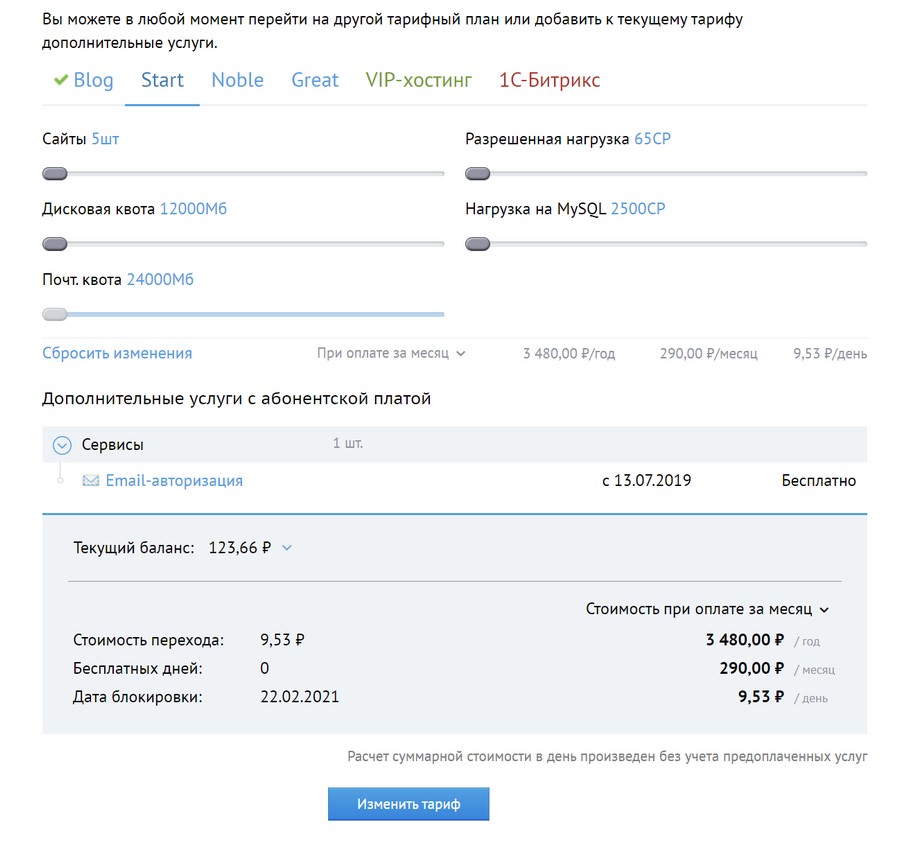
Пример тарифа Blog хостинга Beget
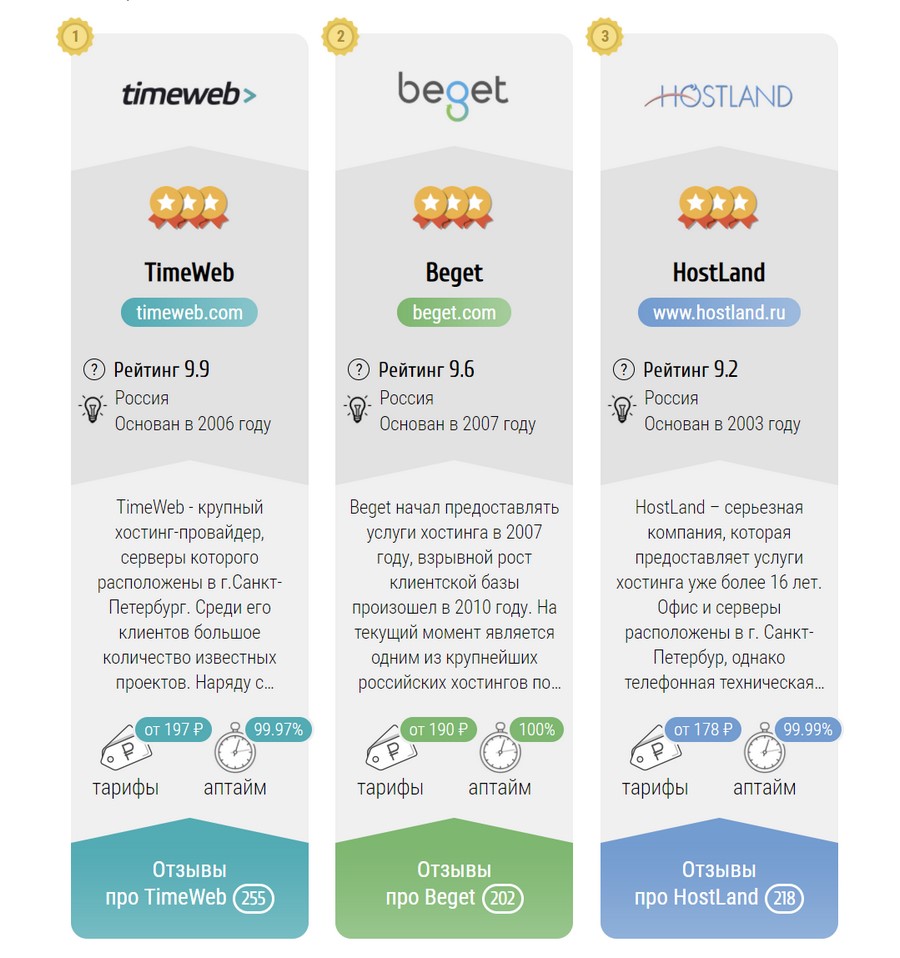
Что касается непосредственного выбора хостера, здесь все просто: он должен быть надежным и быстрым как автомат Калашникова. Бесперебойную работу сайта могут обеспечить только проверенные и надежные хостинги. Вы можете выбрать любой из этого списка, так как все эти хостеры имеют сотни (а некоторые – тысячи) положительных отзывов:
При выборе хостера внимание уделяйте его возрасту. Смотрите, когда основана компания, сколько лет она работает в России.
При выборе хостинга убедитесь, что он поддерживает минимальный набор технологий: ASP, MySQL, Perl, htaccess, PHP, CGI. При приемке сайта уточните существующую дисковую квоту: хватит ли ее, чтобы полностью развернуть сайт? Обратите внимание на лимиты по трафику, суммарному числу сайтов, базам данных.
Кстати, в нашем блоге есть интересные статьи про выбор доменного имени и хостинга. Обязательно ознакомьтесь с ними подробнее и без спешки.
Продвижение
В 2021 года существует несколько способов продвижения сайта. Наиболее распространены:
Про SEO нужно рассказать чуть подробнее, так как именно этот способ гарантирует генерацию трафика в долгосрочной перспективе. Достаточно однажды настроить его правильно, чтобы потом получать новых посетителей. Поисковая оптимизация – целый комплекс действий, связанных как с внешней, так и с внутренней работой над сайтом.
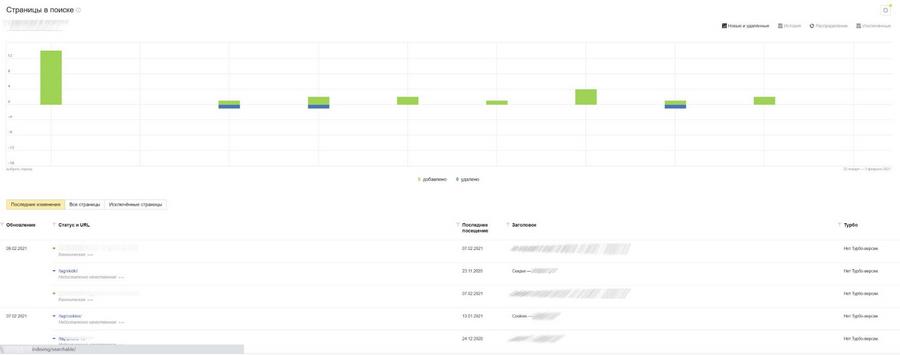
Чтобы Google и «Яндекс» хорошо ранжировали страницы вашего сайта, необходимо убедиться в том, что была проведена первоначальная seo-оптимизация. Если сайт новый и не имеет большого количества страниц, проверить индексацию можно в интерфейсе «Яндекс.Вебмастер»:
или Google Search Console:
Сбор семантического ядра
О семантике нужно сказать отдельно. Именно на начальном этапе разработки сайта закладывается главное семантическое ядро, которое должно стать трамплином к получению первого (и абсолютно бесплатного, что немаловажно) трафика из поисковых систем. Обязательно оценивайте собранное семантическое ядро. Чем объемнее оно будет, тем лучше.
Обращайте внимание на наличие нецелевых поисковых фраз, даже если они единичные – это не очень хороший знак, так как становится понятно, что семантика собиралась автоматическими инструментами. Это не есть хорошо.
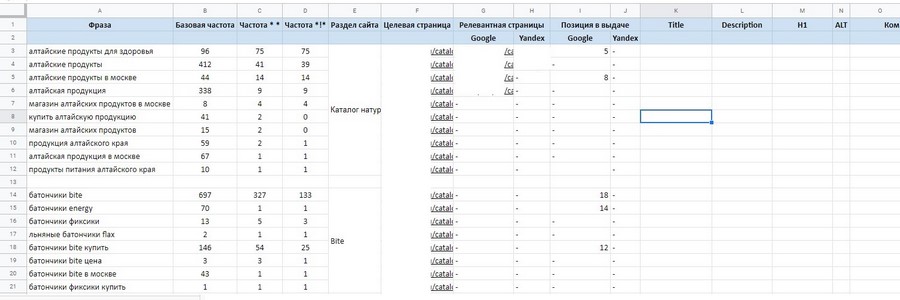
Отдельный плюс, если уже проведена кластеризация семантики. Кластеры помогут более отчетливо представить структурную модель сайта на ближайшее будущее. Желательно, чтобы вам отдали карту семантики – этот документ обычно оформлен в формате таблицы и содержит несколько обязательных разделов:
Назначение семантической карты – планирование и упорядочение новых страниц на сайте.
Во многих случаях требуется большое количество новых страниц под определенные запросы, но сделать это сию минуту невозможно. Качественная карта релевантности позволит упорядочить всю информацию по новым страницам на сайте и провести грамотное планирование новых материалов.
Структура сайта
Структура сайта должна быть тесно связана с SEO-оптимизацией. Здесь правило одно: построение всех страниц должно подаваться понятной логике, а юзабилити должно быть максимально продуманным и удобным.
Приведу пример: не стоит принимать сайт, если для открытия каталога товаров нужно совершить более 3 кликов.
Рекомендую придерживаться 4 правил создания структуры нового сайта:
Обязательно обращайте внимание также на то, как работает сортировка и фильтры в каталоге товаров.
Шоурил TexTerra. Создание сайтов под ключ
Текстовое наполнение страниц
Принимать или нет пустой сайт – дело ваше. Лучше этого не делать: текст должен быть хотя бы на главных страницах и разделах сайта. Наличие уникального и полезного текста —важнейшее условие для индексации новой страницы.
Обязательно обращайте внимание на то:
Прочитайте хотя бы полстраницы текста и обратите внимание на то, как быстро устают глаза.
Изображения и тексты на страницах должны быть полностью уникальными. Обратите внимание на качество текстов. По ним посетители судят о вашей компании.
Сегодня студии часто оставляют текстовое наполнение на усмотрение заказчика. Я бы не рекомендовал такой подход, ведь тексты нужно создавать с прицелом на дизайн сайта, настраивать шрифты, размер букв. Во многих случаях для этого понадобится помощь программиста, поэтому нет смысла переплачивать. Так что лучше сразу заказать тексты на основные разделы сайта. К тому же, если вам уже собрали начальное семантическое ядро, эти же специалисты сами подберут не только контент для страниц, но и другие сопутствующие данные. Например, заполнят метатеги.
Выбранная CMS
Проследите за тем, что система управления контентом выбрана корректно, в соответствии со спецификой вашего проекта.
Конструкторы или самописные решения? В большинстве случаев конструкторы – более подходящий кандидат. Да, самописные движки могут быть весьма удобными, функциональными и учитывать специфику деятельности вашей компании. Их недостаток в том, что для внесения любых изменений в работу сайта придется обращаться к специалистам, причем желательно к тем, кто и создавал движок.
Не стоит думать, что конструкторы – это ограниченное решение. Сегодня их можно интегрировать практически с любыми популярными сервисами. Огромное количество расширений и плагинов позволяют привнести в движок сайта даже специфический функционал. Например, встроить в интернет-магазин скидочную систему для разных типов клиентов.
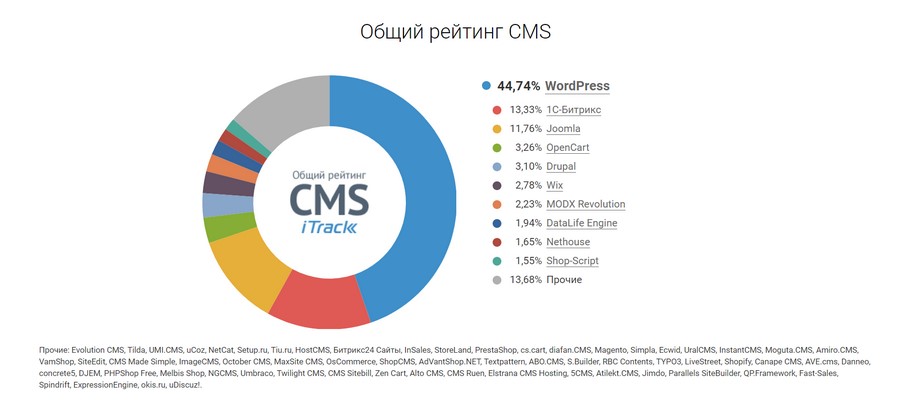
Далее предлагаю ознакомиться с самыми распространенными сценариями использования той или иной CMS.
Мобильная версия или адаптивный шаблон
Мобильные устройства в особом приоритете у Google и «Яндекса». Здесь 2 варианта развития событий: вам изначально разрабатывают полноценную мобильную версию или просто задействуют адаптивный шаблон. При приемке сайта обязательно проверяйте, как он открывается на экранах разных смартфонов. Смотрите также, как он выводится на экране планшета.
Что касается того, как сайт выводится на экраны смартфонов и других мобильных устройств, то увидеть это можно в адаптивном просмотре в Google Chrome (родной инспектор). Там же можно найти готовые паттерны под разные экраны.
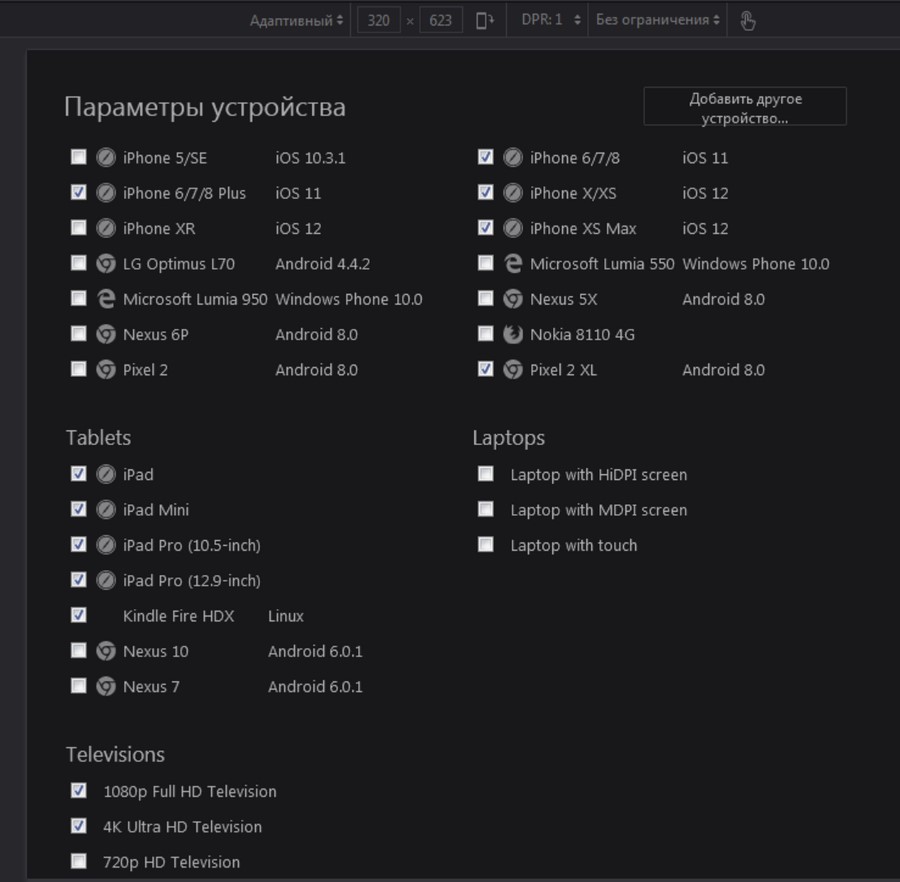
Если не хотите ковыряться с инспектором, есть готовые решения. Например, если вам нужно просмотреть сайт на мобильных устройствах iOS, можно воспользоваться инспектором браузера Firefox Developer Edition. Он позволяет просмотреть сайт в достаточно крупном спектре устройств, в том числе даже с телевизора 4К:
Есть еще сервис iloveadaptive, который показывает, как сайт будет выглядеть не только на устройствах Apple, но и на Android-смартфонах Samsung.
Сложности с загрузкой страниц
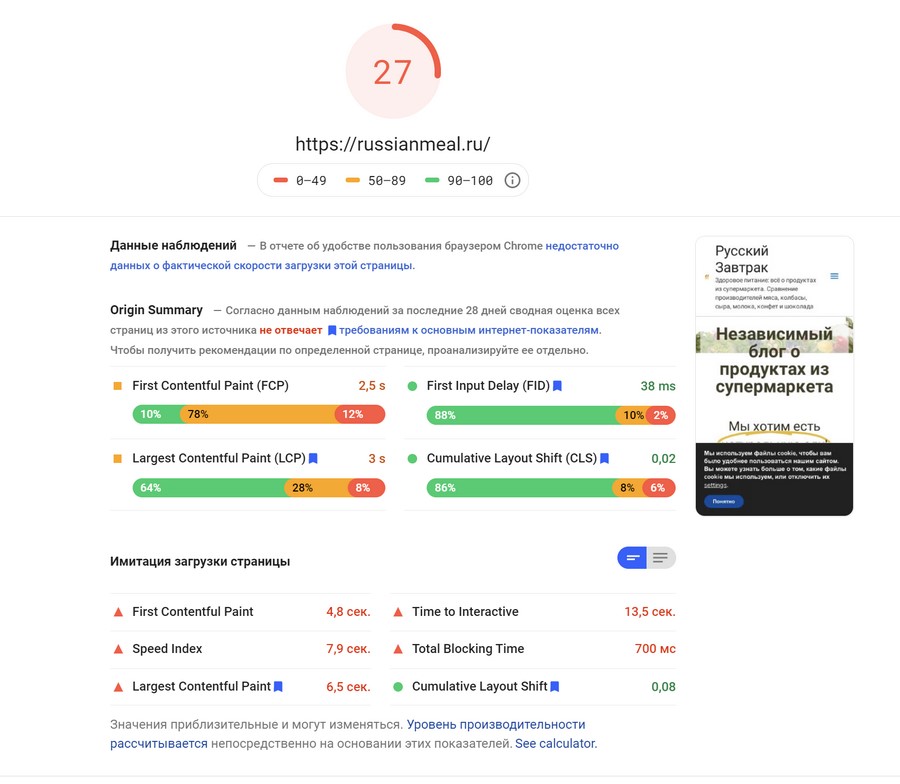
Если принимаемый сайт загружается слишком долго, необходимо установить причину этой аномалии. Для диагностики я рекомендую использовать инструмент PageSpeed Insights. Просто указываем домен и выбираем пункт «Проверить». Если со скоростью загрузки сайта имеются проблемы, вы увидите их в подробном отчете:
Я бы не советовал принимать сайт, скорость загрузки которого не дотягивает до «зеленой зоны» PageSpeed Insight (начинается от 90 баллов).
Человекопонятные ссылки
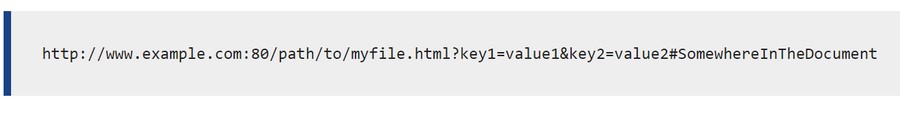
Это важный элемент сайта, влияющий на итоговое юзабилити. Всегда приятнее видеть в ссылке знакомые слова, а не просто набор символов:
Так называемый семантический или человекопонятный URL – это ссылка, которую легко воспринимает человек. Наличие человекопонятных ссылок способно не только улучшить пользовательский опыт, но и повлиять на ранжирование вашего ресурса в результатах SERP.
При приемке сайта обратите внимание на то, как именно отображаются ссылки. Для этого просто откройте разные страницы сайта и обратите внимание на адресную строку браузера:
Здесь, кстати, раскрывается еще одно преимущество готовых систем управления контентом (CMS): в них семантические URL можно настраивать буквально одним кликом.
Валидность кода
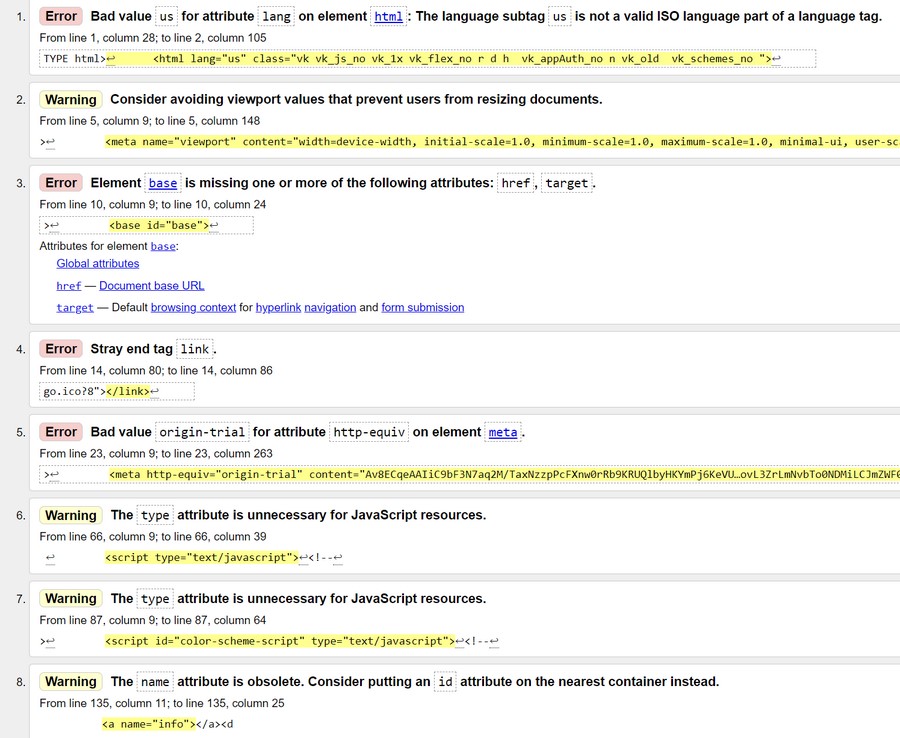
Чтобы проверить, действителен ли код вашего сайта, и найти ошибки, используйте The W3C Markup Validation Service. Он позволяет проверить как весь сайт целиком, так и отдельные страницы:
Если код вашего сайта не валиден, это негативно скажется на факторах его работы.
Наличие SSL сертификата. Поддержка https протокола
Если ваш сайт будет работать с персональными данными, он должен отвечать всем требованиям безопасности. Принимая сайт, проследите за тем, чтобы в адресной строке отображался замок:
Сайты, использующие HTTP-протокол, считаются небезопасными и помечаются соответствующим образом в результатах поиска:
Известно также, что сайты без SSL-сертификата ранжируются ниже, чем ресурсы, имеющие такой сертификат.
Микроразметка
Микроразметка – это специальный код, который помогает краулерам (они же поисковые «пауки» или роботы) эффективно распознавать контент, который размещен на странице. Благодаря микроразметке повышается релевантность результатов поиска по каждому вводимой пользователем запросу.
Внедрять микроразметку необходимо на начальных этапах разработки сайта, а не тогда, когда он уже запущен. Проверить наличие микроразметки, с точки зрения Google-бота, поможет этот инструмент:
У «Яндекса» также есть похожий сервис:
Карта сайта
Sitemap – специальный файл, который содержит все URL, расположенные в иерархической последовательности. Есть два вида карт сайта: так называемая пользовательская в виде html-файла и карта сайта для поисковых роботов в xml формате.
Первый вид карты ускоряет индексацию новых страниц сайта, помогая краулерам, второй используется для улучшения пользовательского опыта и взаимодействия с основными разделами сайта. Проверяя наличие карты сайта, не забывайте о том, что в файле robots.txt также должна быть ссылка на xml-карту сайта.
Метатеги
Следует удостовериться, что все важные страницы сайта имеют заполненные метатеги: title, description и заголовки. Эти HTML-теги предназначаются поисковым роботам, которые таким образом получают дополнительную служебную информацию. Эти данные, в свою очередь, уже используются для более эффективного ранжирования.
Корректно заполненные теги позволяют краулерам правильно идентифицировать тематическую принадлежность страницы, кроме этого, метатеги анализируют и браузеры – для корректного вывода того или иного типа контента на экран.
Счетчики аналитики
При приеме сайта убедитесь, что на нем установлены счетчики «Яндекс.Метрики» и «Google Аналитики». Этот набор – абсолютный мастхэв для каждого сайта, и особенно для интернет-магазина. Веб-аналитика позволяет отслеживать сотни параметров, включая вовлеченность аудитории, конверсии, поведенческие факторы, трафик, цели. Эти сервисы позволяют анализировать практически все технически доступные сегодня данные о ваших посетителях.
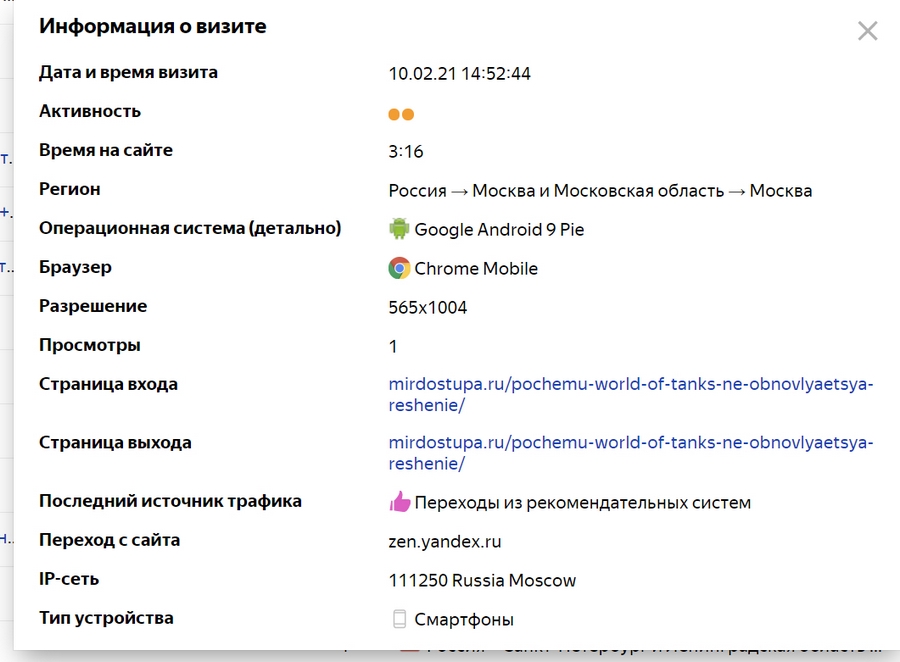
Пример информации о визите в «Вебвизоре», «Яндекс.Метрике»:
Оценка готового сайта
Как объективно проанализировать результат работ при приемке сайта? Вопрос непростой, но очень важный. Вот хронологический чек-лист:
Вывод
Предлагаю план, который поможет усвоить этапы разработки нового сайта:
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
На что обратить внимание при разработке и создании сайта: чек-лист
Руководитель отдела стратегического SEO агентства 1PS.RU
«Сделаем сайт за 10 тысяч рублей», – заманчиво звучит, не так ли? Не попадитесь на эту уловку – бесплатный сыр бывает только в мышеловке. Вы уверены, что такой сайт будет сделан качественно, и его можно будет продвигать в сети? Может, потребуется его полная переделка, и вы потратите на это раз в 20 больше, чем он стоил? Екатерина Виниченко, руководитель отдела стратегического SEO агентства 1PS.RU, составила небольшой чек-лист топовых ошибок при создании сайта с точки зрения SEO-специалиста, на которые нужно обратить внимание.
К созданию сайта нужно подходить с полной ответственностью. Недостаточно сделать красивую картинку. Фронтенд сайта должен быть удобным для пользователей, а панель управления – для владельцев ресурса. И не менее важно, чтобы сайт был понятным для поисковых систем.
Зачастую веб-студии создают привлекательную оболочку сайта, он визуально нравится заказчику, все довольны, проект успешно сдают клиенту. Далее владелец новоиспеченного сайта идет к seo-специалистам за продвижением ресурса, и вот тут начинаются проблемы. Вплоть до переделки всего ресурса с нуля.
Тест: привлечёт ли твой стартап финансирование?
Чтобы избежать таких неприятностей, поговорим о том, на что обратить внимание при приемке сайта у веб-студии. В идеале эти пункты должны быть прописаны в техзадании (брифе) на разработку. Но если на старте переговоров вы их упустили, то возможно вам придется доплачивать за доработки сверх оговоренной ранее суммы. Поэтому будьте внимательны и обращайте внимание на следующие аспекты.
1. Выбор CMS
Ошибка при выборе CMS (системы управления сайтом) может в будущем привести ко многим трудностям, в том числе и финансовозатратным (если потребуется смена CMS при внедрении дополнительного функционала). Перед разработкой сайта вы должны четко понимать – какая цель у сайта в долгосрочной перспективе: будет ли он просто визиткой вашей компании или в будущем вы планируете продавать с сайта свой продукт.
Некоторые заказчики выбирают разработку сайтов на конструкторах. Создать такой сайт довольно быстро и просто, но вот оптимизировать его бывает сложно и зачастую невозможно из-за ограниченного доступа к файлам логики. Говоря человеческим языком, вы будете ограничены только тем, что придет в голову создателям конструктора, и подключать только те модули и функции, которые имеются в репозитории конструктора.
Самописные CMS. Если вам предлагают создать сайт на такой CMS, то будьте готовы, что для любого внесения изменений в файлы логики, вам нужно будет обращаться к разработчику, либо иметь в штате толкового программиста, который будет развивать ваш ресурс. В последнем случае штатный специалист сможет реализовать потребности и задачи сайта. Но это приведет к дополнительным затратам на его содержание.
Дополнительные подключаемые модули. В ходе выбора CMS необходимо продумать и функционал, который будет реализован на сайте. Существует много различных модулей и готовых решений, которые помогут сэкономить при разработке и развитии сайта в будущем. К примеру, вы создаете интернет-магазин на Битриксе с большим количеством фильтров. Будет уместно оптимизировать эти фильтры для поисковых систем при помощи интеграции SEO умного фильтра. Это значительно увеличит трафик на сайт по СЧ и НЧ запросам благодаря созданию множества уникальных страниц фильтра с ЧПУ.
В случае, если необходима интеграция с каталогом 1С (как правило, данная опция необходима крупным интернет-магазинам), то это также учитывается при выборе CMS. Для реализации опции подойдут Битрикс, OpenCart с подключаемым модулем, CS-Cart, Netcat и другие.
2. Семантическое ядро и структура сайта
Сбор семантического ядра и проектирование структуры сайта перед началом работ – это азы сайтостроения. Необходимо собрать максимально полное СЯ. В помощь пойдет любая дополнительная информация: каталог 1С (если он есть), данные о категориях товаров – все это нужно учитывать в работе.
Исходя из собранных и кластеризованных запросов будет понятна примерная структура ресурса. Хорошо бы сразу спроектировать карту релевантности. Можно не создавать все страницы по разработанной структуре сразу, если вы ограничены бюджетом. Зато в дальнейшем у вас будет четкий план, какие страницы нужно добавлять на сайт для его развития.
Пример карты релевантности:
Карта релевантности для интернет-магазина игрушек
Также исходя из этой информации будет понятно – какие фильтры можно сделать, нужно ли создавать блог и какие запросы можно продвигать в нем.
Отдельно рассмотрим каталог: он должен быть простым и понятным для пользователей с соблюденной иерархией из основных категорий и подкатегорий. Посетитель должен совершить 3-5 переходов, чтобы оказаться на искомой карточке товара. Следует помнить про навигацию на сайте, а именно про хлебные крошки – так пользователь будет четко представлять, где он находится.
На своем опыте встречали и такое: была разработана структура сайта для интернет-магазина, исходя из каталога розничной сети, но страницы каталога отрабатывали только по фильтру и были запрещены от индексации в robots.txt. Это грубейшая ошибка для дальнейшего продвижения сайта. Клиенту пришлось доплатить немалую сумму для сбора семантики, переделки структуры и реализации новых страниц. Чтобы и вам не наступить на те же грабли, сразу оговаривайте сбор семантики и навигационную структуру с разработчиками.
3. ЧПУ
Семантический URL, или SEO-Friendly URL – все это названия URL-пути, состоящего из понятных и наиболее предпочтительных слов как для пользователя, так и для поисковиков.
Правильно настроенные ЧПУ на сайте позволяют не только определять содержимое страницы (догадаться по названию, что находится в документе), но и улучшают индексацию за счет использования ключевых слов. При формировании адресов используйте транслитерацию.
Несколько советов по настройке ЧПУ:
Создание ЧПУ вроде считается мелочью, но все равно имеет свой вес в продвижении сайта. При неправильном использовании адресов рано или поздно придется переделывать их: со старых адресов настраивать 301-редиректы. Из-за этого произойдет переиндексация сайта, и все это приводит к временным просадкам сайта, а иногда и к не временным. Так что проверьте, чтобы ваши разработчики сразу создавали страницы с правильными ЧПУ.
4. Выбор домена
Тоже играет немаловажную роль для дальнейшего продвижения и узнаваемости сайта. Домен должен:
После того как определились с именем домена и доменной зоной, стоит определиться с основным зеркалом. Сайт может быть доступен как с www, так и без. Для продвижения нужно выбрать что-то одно и настроить 301-редиректы с остальных доменов на основное зеркало. Если у вас подключен SSL-сертификат, то следует настроить 301-редиректы с http.
5. Безопасный протокол https
Новый сайт должен быть безопасным во всем. В конце 2016 года Google объявил о дополнительном факторе ранжирования сайтов – наличии безопасного протокола передачи информации HTTPS. В Google Chrome сайты на http помечаются как небезопасные. Чтобы не возникло такой проблемы, убедитесь, что ваша веб-студия подключила SSL-сертификат. Если сначала сделать сайт на http, то потом все равно рано или поздно придется делать переезд на https, а это дополнительные расходы и время, ведь переобход сайта поисковыми роботами занимает некоторое время.
Наличие SSL сертификата – это еще и уважение к своим клиентам, думайте об их безопасности и решайте такие задачи на старте, а не когда уже вложили пару сотен тысяч в раскрутку ресурса.
6. Стартовая оптимизация
При приемке сайта обязательно обратите внимание на минимальную оптимизацию:
7. Скорость загрузки сайта
Поисковые системы не любят медленные сайты, поэтому скорости загрузки стоит уделить особое внимание. Проверить ее можно с помощью специального инструмента Google. После анализа будут указаны причины низкой скорости.
Основной проблемой, как правило, являются неоптимизированые изображения. Если вы обнаружили сложности с загрузкой, попросите вашего разработчика нивелировать их.
8. Микроразметка данных и валидность кода
Тоже немаловажный момент. Микроразметку следует заложить на этапе создания сайта, это будет проще и дешевле, чем потом искать вывод необходимых переменных и переписывать шаблоны у сайта. Разметить можно все что угодно: контакты, карточки товаров и рецепты, рейтинги и отзывы, хлебные крошки. Таким образом, поисковым роботам будет проще понять и просканировать ваш сайт. Мы рекомендуем к использованию словарь schema.org.
Про валидацию HTML-кода часто забывают вообще, а проверять ее нужно, например, с помощью сервиса validator.w3.org. Чистота и правильность кода является одной из составляющих внутренней оптимизации ресурса.
9. Верный ответ сервера
При приемке сайта также стоит проверить ответ сервера как существующих страниц, так и удаленных. В первую очередь это важно для поисковых роботов. Для несуществующих страниц ответ сервера должен быть 404 (страница не найдена), либо 410 (страница удалена безвозвратно).
Чтобы посетителю при попадании на данную страницу было проще найти аналог и сократить число отказов с 404, необходимо на ней сделать ссылку на целевую страницу ссылки на главную например, на каталог. Несуществующие страницы должны быть красиво оформлены.
10. Адаптация к мобильным
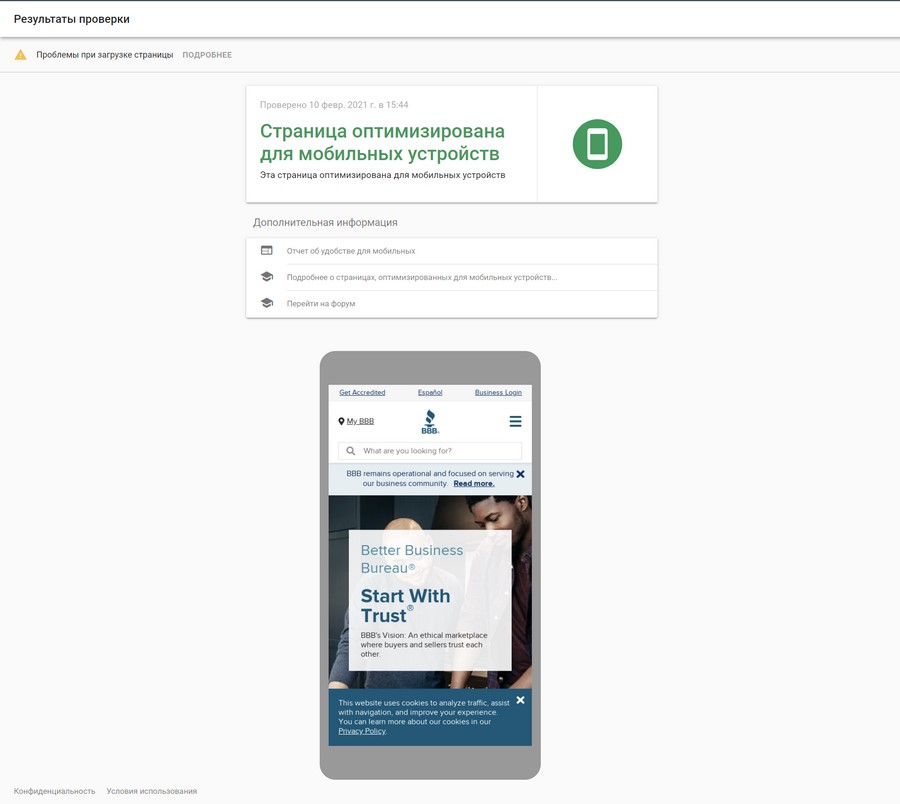
Созданный сайт должен быть еще и адаптивным под мобильные устройства. Не только из-за того, что мобильный трафик растет с каждым днем, но и из-за того, что у Google в приоритете мобильный индекс. А если ваш сайт не адаптивен под мобильные устройства, то вы потеряете львиную долю трафика.
Проверить сайт на адаптивность можно с помощью сервиса Google. Кроме этого, нужно еще учесть, чтобы в robots.txt был открыт доступ к файлам CSS, JS, изображениям для Googlebot. Иначе Google не оценит адаптивность сайта.
11. Тексты
Многие веб-студии не включают в разработку тексты, оставляя наполнение сайта владельцам. В режиме экономии бюджета это кажется целесообразным – тексты можно и самим прописать. Но согласно поговорке «скупой платит дважды», такие способы сэкономить выходят боком.
Без текстового наполнения продвижение невозможно вообще (от слова «совсем»). Поэтому разрабатывать тексты вам все же придется (с учетом СЯ, о котором говорили в пункте 2), но вот не факт, что они впишутся в отрисованный дизайн. Именно поэтому так много в cети сайтов, на которых картинка-то вроде симпатичная, но текст как приклеенная заплатка.
Разрабатывать макет сайта необходимо по уже расписанному тексту (хотя бы для главной страницы). Оговорите это на старте и не принимайте сайт без текстового наполнения.
При создании ресурса и его приемке нужно многое проверить, но теперь у вас есть краткий чек-лист наиболее значимых пунктов. Советую выбирать разработчиков сайта, которые выполняют всю работу под ключ: к вышеописанному дополнительно прописывают канонические адреса и рисуют фавиконку, настраивают вебмастера Яндекса и Google, цели в Метрике – таким образом вы получите современный хороший сайт, готовый к дальнейшему продвижению.