Начертание шрифта что это
О типографике
Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой – свод строгих правил, определяющих использование шрифтов.
Что же такое шрифт? Это графический рисунок начертания букв и знаков.
Семейство всех начертаний шрифта принято называть гарнитурой.
Начертания могут отличаться по насыщенности, наклону и т.д.
Различное начертание шрифтов образует семейство шрифтов — гарнитуру.
Для того, чтобы выбрать гарнитуру, необходимо определиться со стилистикой своего проекта. Тут решающую роль играет контекст вашего сайта. Будет ли выбранная гарнитура уместна?
Учитывайте настроение, которое передаёт шрифт.
Главным критерием классификации видов гарнитур являются засечки на буквах.
В этой статье мы детально разберём гарнитуры, которые встречаются на сайтах.
Обратите внимание на засечки в написании букв. Делаем простой вывод, антиква — это шрифт с засечками, гротеск же наоборот, шрифт без засечек.
Антиква — вид шрифта с засечками, поэтому обычно в названии есть слово serif («засечка»).
Популярная антиква: Times New Roman.
Строгое классическое написание букв используется в бумажных книгах, журналах. Засечки в таком случае повышают узнаваемость букв и облегчают чтение.
Гротеск — вид шрифта без засечек, поэтому в названии используется слово sans(«без»).
Популярные представители гротеска: Arial, Helvetica, Verdana.
Неформальное написание шрифта даёт представление о чем-то современном и легком.
Брусковый — вид шрифта, являющийся симбиозом первых двух — антиквы и гротеска. В названии используется slab serif.
Выглядит современнее антиквы.
В большинстве случаев именно такой шрифт применяют в детской литературе — засечки повышают узнаваемость букв ребёнком.
Существуют также художественные шрифты: художественный и акцидентный, которые применяются исключительно для визуального восприятия.
Они не годятся для набора основного текста и предназначены для заголовков и других небольших отрывков текста с целью привлечения и акцентирования внимания.
К акцидентным можно отнести и готические гарнитуры, по рисунку имитирующие средневековые рукописные почерки.
С гарнитурами на разобрались. Далее по плану другие, не менее важные термины типографики: кегль, интерлиньяж, кернинг, трекинг, висячая строка, графема, глиф, выключка.
Не разбегайтесь слишком быстро, на самом деле тут многие вещи интуитивно понятны.
Кегль — размерность символа по высоте. Обычно задается в пикселях(px).
Интерлиньяж — расстояние между двумя строками, дословно переводится «написанное между строк». Задается интерлиньяж всегда относительно величины кегля — в 1,3 — 1,4 раза больше данного значения.
Кернинг — расстояние между двумя отдельными буквами в зависимости от их формы.
Если имеются две буквы с выступающими элементами, то образуется большое расстояние между ними. В таком случае можно регулировать это расстояние, чтобы написание было равномерным.
Если кернинг — расстояние между двумя буквами, то трекинг — расстояние между всеми буквами в слове.
Из понимания этих понятий переходим к висячей строке. Висячая строка — это одинокое слово, которое оторвали от остального текста и отправили одного на новую строку. Это распространённая ошибка, режущая глаз дизайнеру. Используйте трекинг чтобы избежать её.
Графема и глиф. Простыми словами графема — это буква, глиф — стиль её написания.
Выключка — выравнивание текста. По правому краю, по левому краю, по центру, по ширине.
На этом всё. Большое спасибо, что дошли до конца!
Гайд по основам типографики: чем различаются шрифты и как выбрать нужный
Рассказываем, чем различаются шрифты, какой эмоциональный посыл они могут нести и какие параметры влияют на легкость чтения.
Шрифты и гарнитуры
Шрифт — это конкретный набор символов, который мы используем для печати. Сходные по стилю шрифты объединяются в семейства — гарнитуры. Внутри гарнитуры шрифты различаются начертаниями: могут быть курсивными, жирными, тонкими, широкими или узкими. Например, Helvetica — это гарнитура, а Helvetica Bold — шрифт.
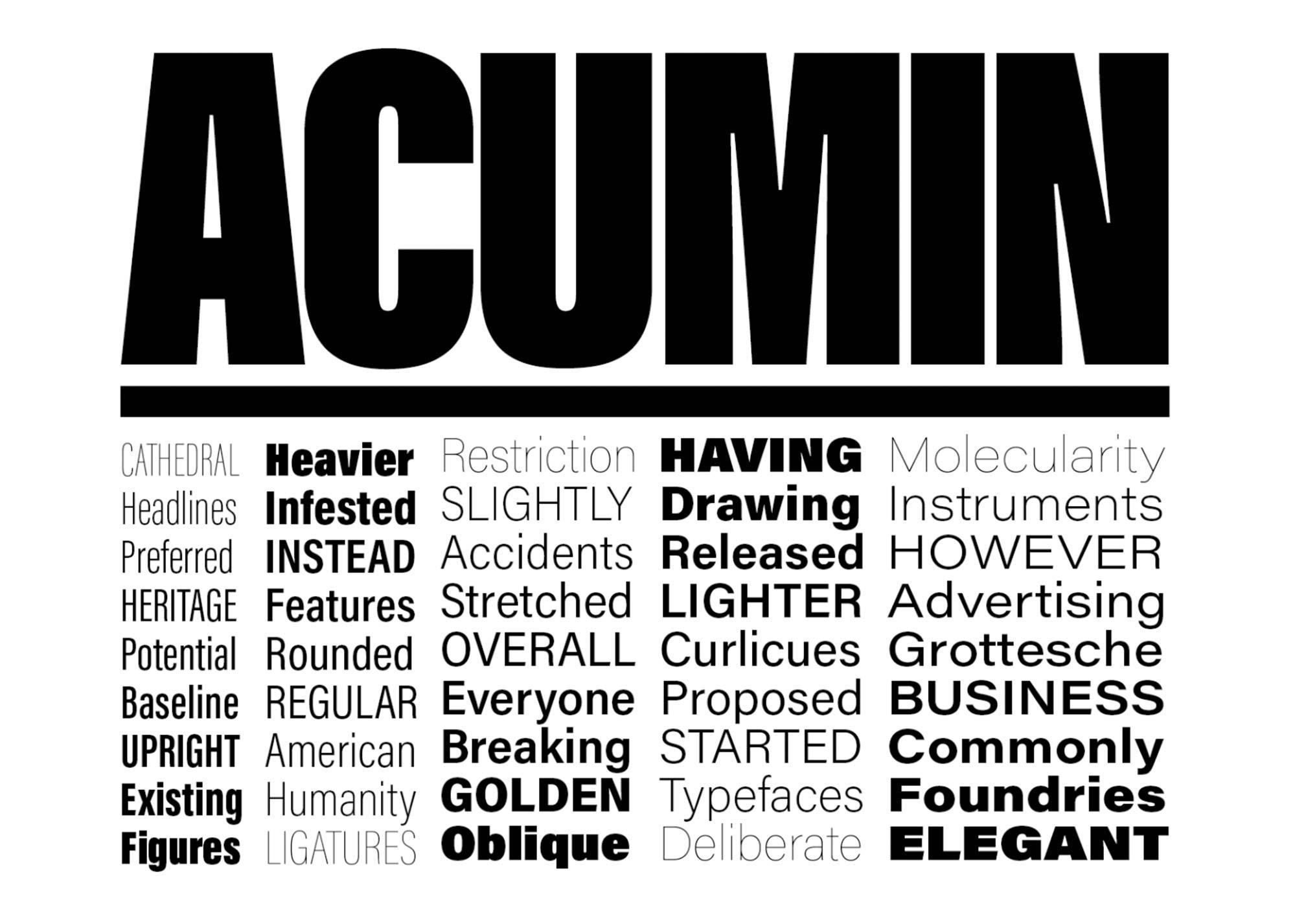
В обиходе гарнитуру часто называют шрифтом. Но лучше использовать термины правильно. Иногда начертаний очень много: полужирные, тонкие, узкие… Например, в гарнитуре Acumin доступно целых 90 шрифтов!
И тут точность формулировок критически важна. Если попросить напечатать текст «шрифтом Acumin», будет совершенно непонятно, какое именно начертание нужно.
Чем различаются шрифты
Буквы всегда должны оставаться узнаваемыми, иначе их будет трудно читать. Поэтому ключевые различия шрифтов заключаются в деталях.
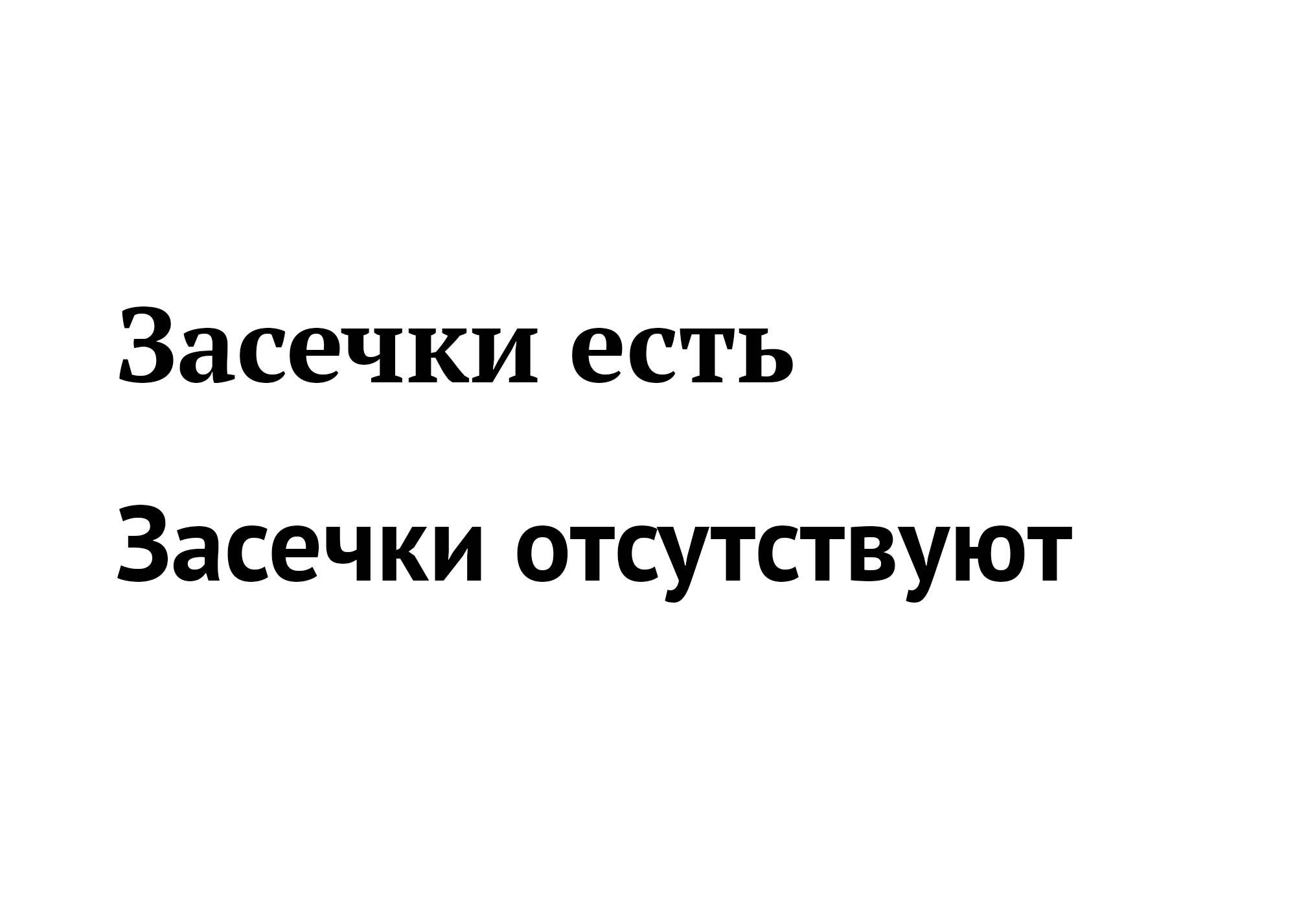
Наличие или отсутствие засечек
Засечки — это перпендикулярные выступающие элементы.
Когда нужно использовать одновременно два шрифта, часто выбирают один с засечками, а другой — без них. Они максимально отличаются друг от друга, поэтому хорошо смотрятся вместе:
Также пары могут составлять из двух шрифтов без засечек, которые различаются по пластике:
Контрастность шрифта
Контрастность шрифта — разница между основными и соединительными штрихами. Если одни штрихи значительно тоньше других, это шрифт с высокой контрастностью. Если все штрихи одинаковые — контрастность отсутствует. Взгляните на предыдущий пример: шрифт в надписи Milk Chocolate контрастный, а в названии Hershey’s — нет.
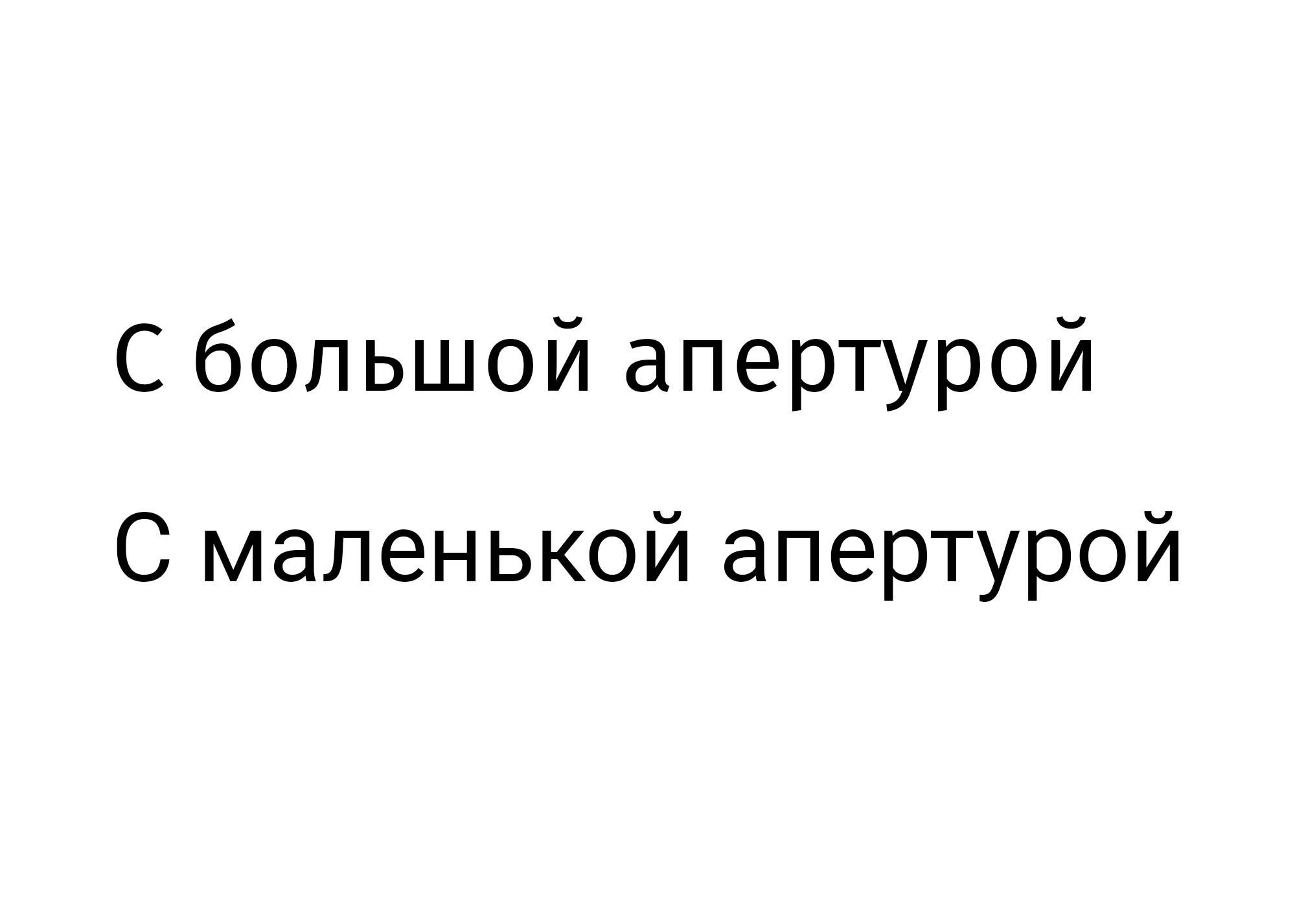
Апертура
Апертура — это открытость знаков. Оценить ее можно по буквам, образующим незамкнутую фигуру — проще всего по букве «С». Если она больше напоминает незамкнутый круг, апертура маленькая, а если похожа на полукруг — апертура большая.
Обычно шрифты с большой апертурой смотрятся дружелюбно и располагающе, их часто можно увидеть в логотипах:
Насыщенность
Насыщенностью называют толщину линии по отношению к размеру буквы. Например, жирные начертания (Bold или Black) обладают большей насыщенностью, чем Regular.
Соотношения ширины и высоты знаков
Шрифты бывают широкие и узкие. Это можно оценить, например, по букве «О». Если она тяготеет к кругу, шрифт широкий, а если представляет собой вытянутый вертикально овал — узкий.
Узкие шрифты смотрятся строго и солидно, их любят использовать бренды премиум-класса.
Все, кому нужен серьезный имидж, могут использовать узкие шрифты: банки, образовательные учреждения, IT-компании.
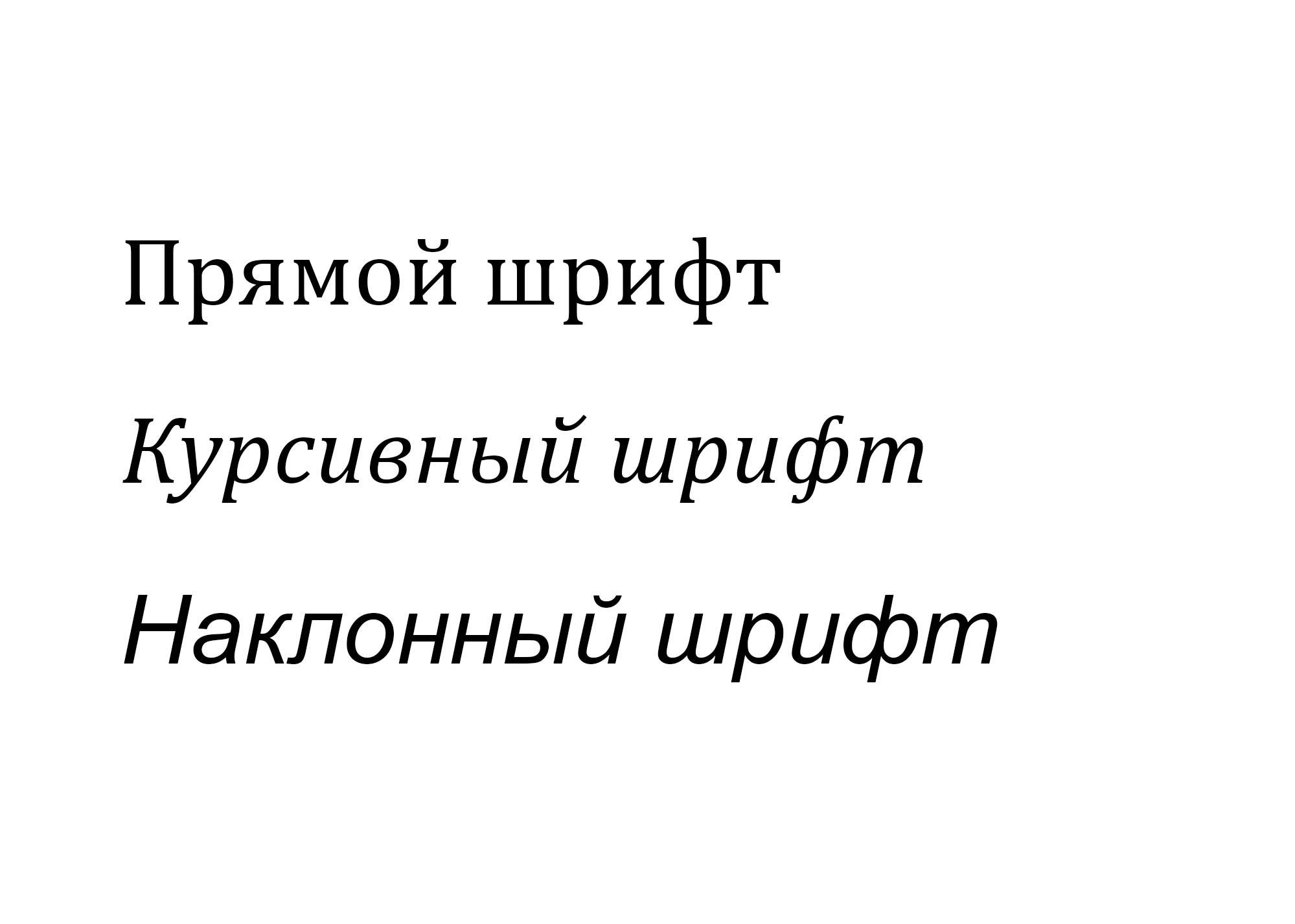
Наклон основных штрихов
Шрифты бывают прямые, курсивные и наклонные. Прямые — это обыкновенные шрифты, которые мы обычно используем. Курсив напоминает письмо от руки, буквы в нем наклонены вправо, более округлые и часто имеют соединительные штрихи. А наклонный шрифт не подразумевает изменение формы букв, они просто поворачиваются под углом вправо.
Курсивными или наклонными бывают целые гарнитуры или отдельные начертания. Обычно эти начертания обозначаются как Italic, для наклонного шрифта иногда используют название Oblique.
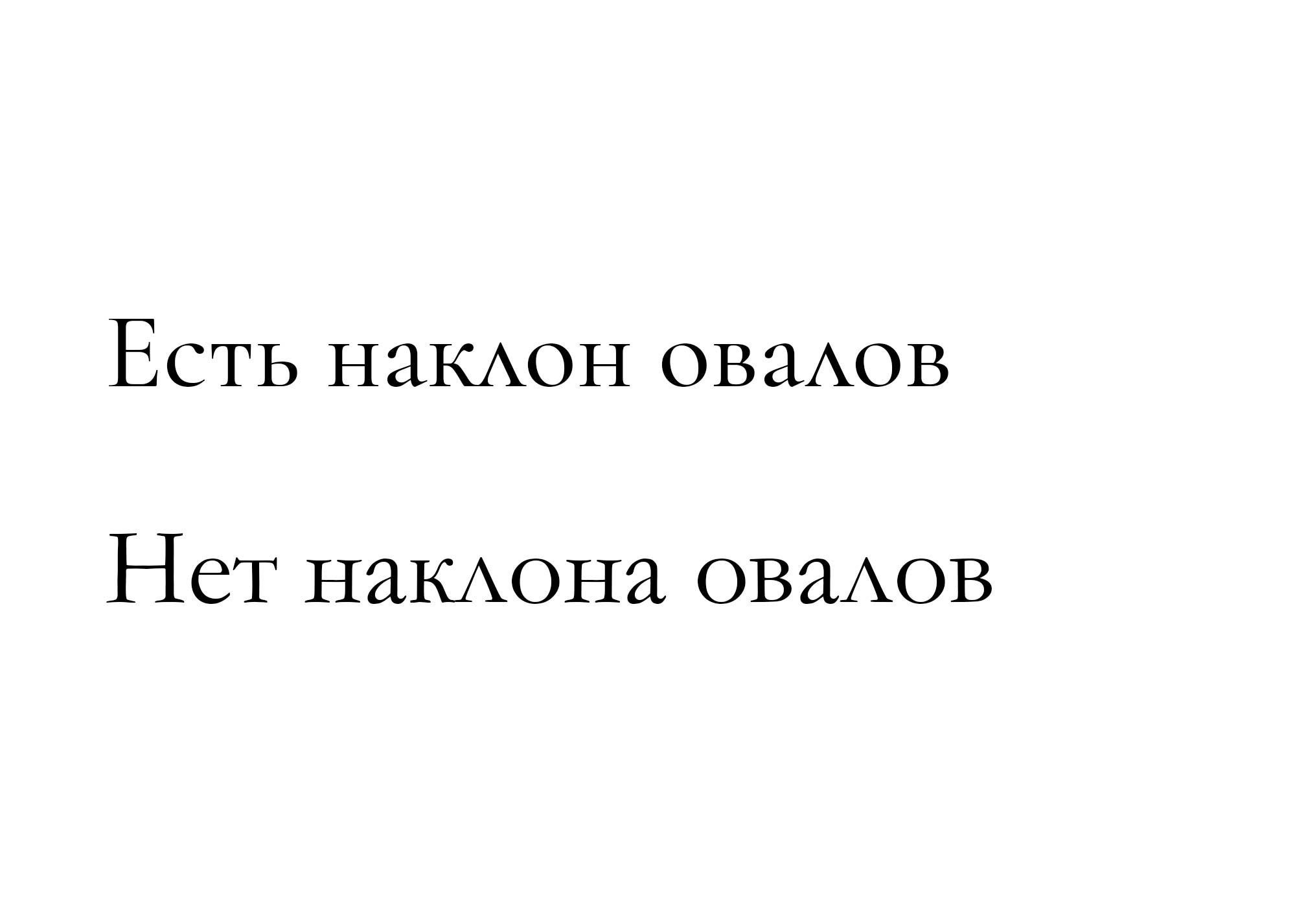
Наклон осей овалов
Это отдельный параметр, актуальный для контрастных шрифтов. Он связан с особенностями письма, которые повлияли на разработку первых шрифтов — оси овалов в них слегка наклонены влево.
Соотношение ширины разных букв
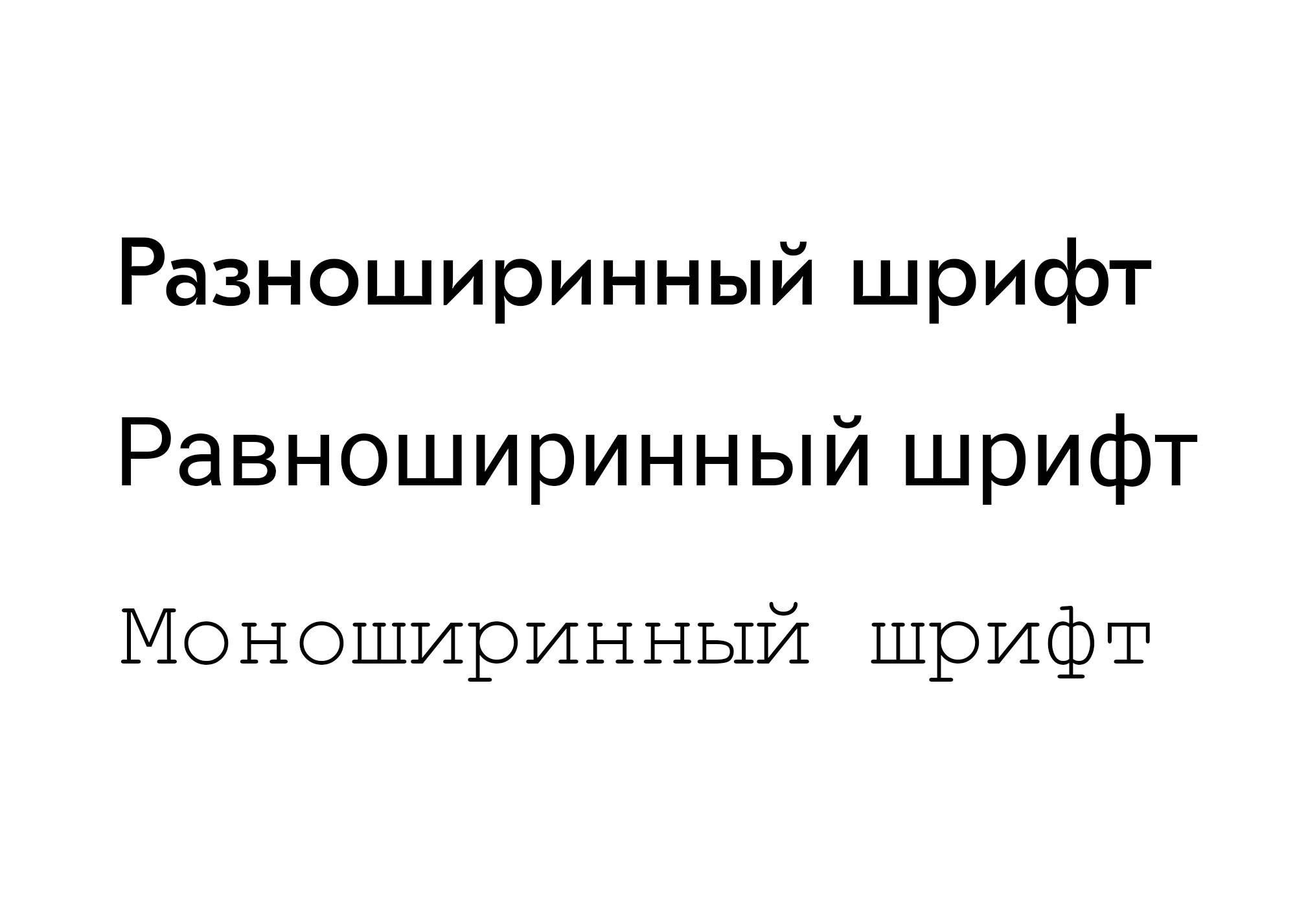
Бывают разноширинные, равноширинные и моноширинные шрифты. В разноширинных знаки значительно различаются между собой — буква «Щ» в них будет очень широкой, а буква «У» — узкой. В равноширинных они будут различаться меньше — узкие буквы будут чуть шире, а широкие — чуть сжаты. В моноширинных шрифтах знаки тоже полностью не равны по ширине, но равны их кегельные площадки — ячейки, в которых расположены знаки.
Поэтому моноширинные шрифты используются редко, они образуют неравномерные интервалы между знаками в слове. В айдентике, рекламе и веб-дизайне шрифты либо разноширинные, либо равноширинные.
Наборные и акцидентные шрифты
Шрифты различаются по своим функциями: они могут быть наборными — для печати длинных текстов — или акцидентными — для заголовков. В первых важна легкость чтения, а вторые должны привлекать внимание читателя. Это условное деление: некоторые шрифты могут одновременно служить и наборными, и акцидентными.
К сугубо акцидентным относят шрифты со сложной формой букв, которые трудно было бы читать в мелком тексте:
Виды шрифтов
По принципам построения букв можно выделить пять групп шрифтов. Это антиквы — контрастные шрифты с тонкими засечками, брусковые — с толстыми засечками, гротески — без засечек, рукописные — имитирующие письмо от руки и декоративные — художественно оформленные.
Антиквы
Самые первые шрифты начали создавать в XV веке, и это были антиквы. Они повторяют конструкцию букв, написанных пером: у них есть засечки и заметная разница толщины основных и соединительных штрихов.
Большинство антикв хороши для чтения длинных текстов. Засечки показывают линию строки, а контрастность помогает легко различать буквы.
Ранние шрифты с засечками, появившиеся в период Ренессанса, называют антиквами старого стиля. Они отличаются умеренной контрастностью, асимметричными засечками и наклоном осей овалов. Эта форма букв сформировалась при использовании ширококонечного пера, которое дает разную толщину линии в зависимости от угла поворота.
Такие шрифты выглядят изящно и утонченно:
Со временем засечки становились более симметричными, а контрастность — более выраженной. Такие шрифты называются переходными антиквами, их начали использовать в XVII веке. Это строгие шрифты, которые подходят для официальных документов. Всем известная гарнитура Times New Roman — это и есть переходная антиква.
К концу XVIII века появляются антиквы нового стиля. В них разница между основными и соединительными штрихами максимально выражена, а ось букв строго вертикальная. Эти антиквы уже напоминают письмо не ширококонечным, а остроконечным пером.
Такие шрифты смотрятся стильно и изысканно, но чаще используются как акцидентные. В легкости чтения они уступают другим антиквам, потому что соединительные штрихи крайне тонкие и с трудом заметны в маленьком размере.
Брусковые шрифты
Эти шрифты появились в в XIX веке. Они напоминают антикву, но контрастность у них небольшая, а засечки — массивные и широкие.
Брусковые шрифты могут использоваться как наборные или как акцидентные.
Гротески или рубленые шрифты
У гротесков нет засечек и почти отсутствует разница в толщине штрихов — если она и есть, то совсем незначительная. Рубленые шрифты появились в конце XIX века и использовались как акцидентные: массивные буквы были видны издалека и хорошо привлекали внимание.
Сейчас гротески применяют и для заголовков, и для набора основного текста.
Первые рубленые шрифты принято называть старыми гротесками. Они равноширинные, имеют заметный контраст между штрихами, вытянутую форму букв и маленькую апертуру. Старые гротески выглядят строго, создают четкий визуальный ритм, и хорошо подходят для коротких надписей.
В 30-х годах прошлого века появились геометрические гротески. Буквы напоминают простые фигуры — круги, квадраты или треугольники. Поскольку форму букв стремились максимально упрощать, это неконтрастные шрифты. Они соответствуют эстетике конструктивизма.
Геометрические гротески смотрятся лаконично и современно:
Примерно в то же время стали использовать гуманистические гротески — похожие на антикву, только без засечек. Это разноширинные шрифты, в них заметен контраст между штрихами, знаки открытые. Такие надписи выглядят приветливо и неформально.
В 50-е годы XX века начали появляться закрытые равноширинные шрифты с широкими буквами и почти без контраста. Их назвали неогротески или новые гротески. Самый известный пример — гарнитура Helvetica.
Это нейтральные шрифты, они призваны быть функциональными, легко читаемыми и незаметными.
Рукописные шрифты или скрипты
Это шрифты, имитирующие письмо от руки каким-либо пишущим инструментом — пером, кистью, маркером, ручкой или мелом. Форма букв в них обычно более округлая, острых углов меньше, часто есть соединительные штрихи между буквами. Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Изредка скрипты бывают наборными, но обычно это акцидентные шрифты.
Декоративные шрифты
В эту группу входят шрифты, которые нельзя отнести к гротескам, антиквам, бруксковым или рукописным. Буквы могут принимать любую причудливую форму, иметь разный размер, наклон, текстуру.
Непривычная форма букв чаще всего вызывает трудности при чтении, поэтому большинство декоративных шрифтов подходят только для заголовков.
Настраиваемые параметры текста
Работа над типографикой не ограничивается выбором шрифта. Есть еще несколько параметров, которые можно менять в графических редакторах: кегль, кернинг, трекинг, интерлиньяж.
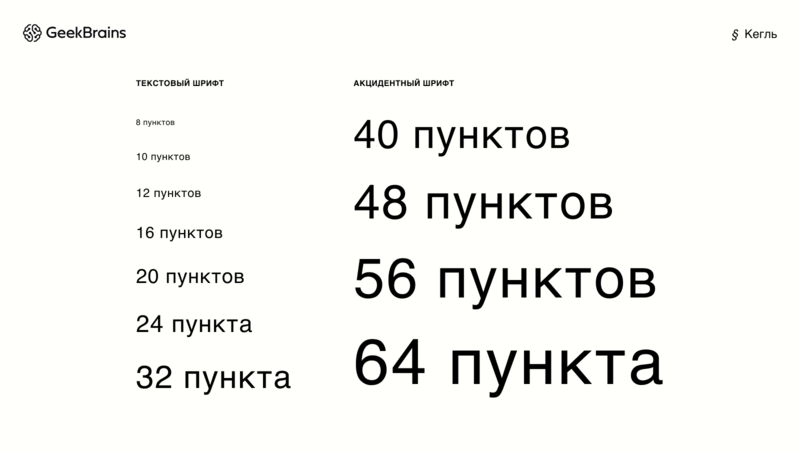
Кегль — это размер шрифта, он измеряется в пунктах. Размер считается с учетом выносных элементов — например, «хвостика» буквы «у» или «шляпки» буквы «б». Поэтому при одинаковом кегле шрифты из разных гарнитур могут казаться разного размера — у одних более длинные выносные элементы, чем у других.
Кернинг — это расстояние между конкретными парами символов. Он бывает метрическим и оптическим. В первом случае расстояния вычисляются автоматически по правилам, заложенным в шрифте. Во втором случае кернинг учитывает форму букв.
Некоторые расстояния при применении метрического и оптического кернинга могут совпадать, а другие будут существенно различаться. Посмотрите на пример ниже: между буквами «к», «е» и «р» при оптическом кернинге расстояние заметно меньше:
Типографика в графическом дизайне
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Полезные советы и ресурсы по теме
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.