Нативные игры что это
Что такое «Нативное приложение»?
JavaScript?! Как Phonegap? Не, я лучше сделаю нативное приложение.
Приложения на Titanium – это не сайты, которые чудесным образом обернуты в приложения.
Что ты имеешь в виду под «Нативной» разработкой?
А что делает приложение нативным?
Что такое хороший User Experience?
Выглядит и ведет себя ожидаемо
iOS, Android и Windows имеют различные требования к дизайну (iOS, Android,Windows) и если вы опираетесь на них, ваше приложение более предсказуемо и следовательно, проще в использовании.
Отличный пример – TabGroups. На Андроиде они, как правило, встроены в Action Bar и будут прокручиваться если их много. На iOS Tab Bar расположен внизу и если у вас больше пяти табов, то пятый будет вести на экран выбора нужного таба. На Windows Pivot Tabs работают почти как на Андроиде, но выглядят немного по-другому, они не являются частью Command Bar, который расположен внизу экрана. 
Так что технология, которая используется для разработки нативного приложения, не должна иметь собственные UI контролы, вместо этого она должна использовать те, которые предоставлены платформой.
В Titanium есть кросс-платформенные API почти для всего, и он всегда переводит их в платформенные UI-компоненты. Например, Ti.UI.TabGroup даст вам результат как на картинке выше, но напишете вы при этом один код (Alloy):
Для тех API, которые представлены не во всех платформах, мы используем пространства имен, например, Ti.UI.Android.CardView.
Единство API там, где это возможно, платформо-зависимые API – там, где нет. Всегда с уважением к целевой платформе.
Создание сайтов в Киеве, Харькове
Создание сайта с нуля — один из важных этапов в построении успешного бизнеса и его развитии, ведь именно он — тот самый маркетинговый инструмент, который позволяет привлекать новых клиентов, повышать продажи и достойным образом представить ваш бизнес общественности.
Создание сайтов в Киеве и продающих интернет-магазинов — приоритетное направление деятельности агентства Artjoker. Обратившись к нам, вы получите не просто качественный программинг, красивый и эргономичный дизайн, но и комплексный подход в решении бизнес-задач любой сложности.
Основные этапы разработки сайтов от компании Artjoker
Разработка сайта с нуля — процесс трудоемкий и требующий максимальной ответственности и профессионализма со стороны разработчиков и менеджеров. Основные этапы создания сайта от Artjoker:
В компании Artjoker выполняется разработка сайта быстро, мы проповедуем Культ Дедлайна, и вы можете быть уверены, что на выходе получите свой веб-проект на высшем уровне и в срок. Как правило, создание сайта с нуля занимает около 30 дней, и, в конечном итоге, мир веба пополняется новым выдающимся ресурсом, а ваш бизнес-инструментарий — мощным источником новых клиентов, стабильной прибыли и усилением имиджа бренда.
1 этап — Формирование технического задания на изготовление сайтов
Итак, с чего все начинается? Изготовление сайтов на заказ начинается со знакомства с заказчиком и его бизнесом. Менеджеры проекта проводят, как правило, несколько встреч с клиентом, на основе чего выявляют особенности и специфику бизнеса, его сильные и слабые стороны, определяют целевую аудиторию и вырабатывают стратегию дальнейших действий.
Поставленные цели и задачи, а также поэтапный план работы над проектом отображается в техническом задании на изготовление сайта — документе, в котором прописаны основные моменты работы: архитектура страниц, структура, ключевые модули, разделы и функционал. Кроме того, на этом этапе окончательно определяются необходимые ресурсы, команда и часы работы каждого специалиста, сроки выполнения (обязательно фиксируется дедлайн). В окончательном итоге мы получаем конкретный план проекта, нацеленного на достижения положительного результата.
2 этап создание сайта — Разработка дизайна под ключ
После того, как техническое задание готово, обсуждено и утверждено, специалисты приступают ко второму этапу — разработке дизайна. Команда дизайнеров рисует все необходимые элементы веб сайта с нуля в соответствии с выбранной концепцией и пожеланиями клиента, чтобы создать сайт под ключ, который будет привлекательным как для заказчика, так и для целевой аудитории.
3 этап разработки сайта — Верстка
Создание, разработка сайта Харьков, Киев от команды Artjoker следующим этапом предполагает внедрение технологий, в частности, верстку. Можно использовать разные типы верстки: фиксированную, резиновую или адаптивную. Своим клиентам мы советуем адаптивную, ведь именно она позволяет сделать ресурс максимально удобным для использования не только на ПК, но и на различных мобильных устройствах, что сегодня особенно актуально.
4 этап — Программирование
Далее приступаем к программированию, в процессе которого происходит так называемая «магия», ведь не посвященному в особенности технологий веб-разработки может показаться, что специалист и правда колдует над проектом. На этом этапе происходит создание всех страниц и обеспечение функциональности всех элементов. Все, зафиксированные в техническом задании модули, внедряются, а верстка прикручивается к админке. По согласованию с заказчиком, мы разрабатываем сайты на CMS (админке) MODx, а интернет-магазины — на Magento или расширенной собственными доработками и модулями MODx E-commerce.
5 этап — Наполнение контентом
Разработка, создание сайтов Харьков заканчивается тем, что они наполняются контентом. Мы готовы предложить команду специалистов в лице контент-менеджеров и копирайтеров, которые не только напишут уникальные и продающие тексты, но и сумеют гармонично их вписать в общую структуру ресурса, при этом обеспечив начальный этап внутренней оптимизации ресурса: мета-теги, уникальные тексты и перелинковка.
После того, как интернет ресурс будет окончательно готов, мы размещаем его на домене клиента, настраиваем хостинг и обучаем заказчика работать с ресурсом. Благодаря тому, что в качестве административной панели мы используем систему управления MODX или Magento, процесс взаимодействия для вас со своим ресурсом предельно понятен и прост.
Вот, собственно, и все: на этом работа над созданием веб-ресурса заканчивается, но следует помнить, что профессиональная разработка сайтов под ключ в Украине — это первый шаг для создания бизнеса в web пространстве. Следующим логичным шагом будет грамотное и контролируемое продвижение проекта.
Разработка сайтов под ключ ведется на базе CMS:
Почему стоит доверить изготовление сайта студии разработки веб сайтов Artjoker?
Студия разработки веб сайтов Artjoker— это не просто команда опытных специалистов, это «большой мозг», который постоянно работает над улучшением качества своей работы и результатов для клиентов.
Выбирая услуги создания сайта или интернет-магазина у нас, вы получаете:
Кроме того, вы получаете команду специалистов, состоящую из менеджера, дизайнера, верстальщика, юзабилиста, программиста, тестировщика и маркетолога, которые постоянно работают над вашим проектом и добиваются только лучших результатов!
Где заказать сайт под ключ дешево?
Создание сайтов, заказать которое можно практически в любой студии веб-разработки в Киеве, зачастую стоит дорого. А ведь так хочется получить максимально качественный и профессиональный веб-проект, при этом не потерять в экономическом плане, не так ли?
Но, если вы хотите заказать сайт под ключ дешево, то следует помнить, что «скупой платит дважды» и, сделав проект по низкой цене, вы рискуете получить неэффективный ресурс, который может не принести желаемого результата. Чтобы действительно развить свой бизнес и поднять продажи, в первую очередь, в приоритете должно стать качество проекта, в первую очередь, профессиональная разработка сайта, стоимость которой в компании Artjoker окупается в самые короткие сроки.
Заполните бриф и отправьте заявку прямо сейчас, чтобы связаться с нашим менеджером. Мы поможем вам прокачать свой бизнес в сети!
Альманах новичка. Развеиваем заблуждения о Linux-гейминге
Так исторически сложилось, что на территории СНГ основной игровой платформой принято считать PC под управлением операционной системы Windows, а при упоминании Linux-систем, как возможной альтернативы, у многих пользователей может возникнуть недопонимание или чего хуже агрессия. В этом материале мы постараемся опровергнуть большинство заблуждений, которые витают вокруг Linux-гейминга и попробуем разобраться, а можно ли играть?
Внимание!
Слова автора не являются истиной в последней инстанции, так как он тоже человек, а значит, тоже может ошибаться. Прислушивайтесь, но и думайте своей головой!
Содержание
Особенности Linux-гейминга
Когда мы затрагиваем тему Linux-гейминга, то сто́ит учитывать, что развитие Linux-систем в игровом направлении сдвинулось с мёртвой точки совсем недавно и до этого, стараниями одного софтверного гиганта, имело весьма плачевный вид. Я не стану повторять почему так было ранее, а лишь отмечу, что Linux-дистрибутивы предоставляют обширные возможности в плане игр и недооценивать их потенциал не стоит.
Нативные Linux-игры
Современные нативные Linux-игры — это проекты изначально создаваемые с учётом особенностей Linux-систем как со стороны игровых движков, так и в плане графического API. Обычно такие игры не вызывают проблем в плане установки и показывают аналогичную или лучшую производительность по сравнению с Windows-версиями.
Проведём сравнительное тестирование Linux-дистрибутива ArchLinux и Windows 10 PRO в нативном сетевом проекте Dota 2.
Исходя из показаний теста отчётливо видно, что мы не только не проигрываем Windows-версии, но и получаем преимущество Linux-системы. Меньшее потребление оперативной памяти в совокупности с независимостью со стороны работы фоновых активностей Windows (обновления, задачи по расписанию, телеметрия), а также отсутствие дополнительной синхронизации DWM, обеспечивает более плавный и приятный геймплей.
Такая экономия ресурсов позволяет уверенно рекомендовать Linux-системы владельцам слабых машин, а также увлеченным геймерам, которые не желают постороннего вмешательства во время игровой сессии и жаждут высокого FPS с максимальным откликом.
Windows-игры на Linux
Переходя к запуску Windows-игр на Linux-системах, сто́ит иметь в виду, что никаких эмуляторов Windows на Linux не существует и весь запуск осуществляется с помощью сторонней реализации Windows API — Wine/Proton, а также средств ретрансляции команд DirectX в доступные графические API на Linux (Vulkan, OpenGL) с помощью DXVK. Выполним запуск нескольких Windows-игр на Linux.
Запуск Resident Evil 3 с использованием Proton прошёл без проблем, а отзывчивость геймплея не доставила каких-либо проблем.
Call of Duty: Modern Warfare 2 — лучшая сюжетная часть зова долга, аналогично работает более плавно под Linux из-за ретрансляции вызовов в Vulkan.
Возможно, кто-то скажет, что новичку будет непривычно разобраться во всяких причудах для запуска Windows-игр в Linux, но теперь все сложные настройки и прочее конфигурационное веселье настраивается в простом графическом помощнике — Lutris.
Lutris — это не только бесплатный менеджер игр для Linux, но и полноценным игровой сервис, который обеспечивает потрясающие возможности в плане простоты установки и настройки игр для Linux.
Выполним установку и запуск GOG версии The Witcher 3 с использованием Wine и Lutris.
Установив Wine на свой Linux-дистрибутив, мы получили возможность установки и запуска не только The Witcher 3, но и большинства Windows-игр и программ через обычный двойной клик (зависит от DE), а также возможность выбора варианта установки с помощью готовых скриптов для Lutris.
Конечно, производительность многих игр будет зависеть от множества факторов и без проблем не обойтись, но если ссылаться на популярные ресурсы по отслеживанию производительности Windows-игр на Linux (ProtonDB, Lutris), то можно заметить, что никаких проблем с производительностью у большинства проектов нет и поиграть во многие хитовые игры не составит труда.
Open source и эмуляторы
Проекты с открытым исходным кодом и эмуляторы, возможно, лучшее волшебство, что доступно на Linux, ведь они дают возможность прикоснуться к огромной библиотеке игр без ограничений и подарить ощущение истинной свободы. Я не стану рассуждать про преимущества компиляции под железо и разные красноглазые трюки, а лишь отмечу, что в установке эмуляторов и open source игр нет ничего сложно и вы легко сможете найти их на Github или в пакетном менеджере вашего дистрибутива. Перечислим несколько знаковых проектов, которые мне когда-то понравились.
The Dark Mod — это лучший мультиплатформенный стелс, который построен на базе движка DooM 3 и повествующий о приключениях Гаррета вора. Вас ожидает прелестный старина Гаррет и сотни продуманных карт. Доступно совершенно бесплатно!
Minetest — это бесплатная версия популярной песочницы Minecraft с потрящающей механикой. Доступно бесплатно.
OpenMW — бесплатный Morrowind, что без проблем работает на современных системах и выглядит привлекательней оригинала. Доступно бесплатно.
Буду честен, эмуляторами пользовался нечасто и в основном это были эмули PS2 и PS3, но работа их идеальна, ибо не зря существуют целые Linux-дистрибутивы, которые превращают любое устройство в консольный комбайн. (Libretro, RetroArch, Lakka).
Можно ещё долго продолжать этот список, но надеюсь, что суть вы уловили, так как существует уйма проектов, которые только и ждут, пока вы их попробуете.
Плюсы и минусы игры на Linux
Плюсы:
Минусы:
Заключение
В общем, я не заставляю и не пропагандирую ставить Linux пользователям, которые не совсем понимают, а зачем мне всё это? Я лишь хотел донести, что миры Linux-гейминга хоть и связаны со многими трудностями, но постепенно, преодолевая проблемы, дарят истинную свободу, которая сможет выручить не один раз.
Видеоверсия
Натив или кроссплатформа? Детальный разбор простым языком
Немного знаний терминологии не повредит, чтобы иметь больше совместного контекста. Постараюсь не быть занудой.
SDK — software development kit — инструментарий разработчика. Говорят например, — AppStore SDK — набор инструментов для реализации платежей и подписок в приложении. Или Android SDK — совокупность более мелких SDK для разработки под всю платформу.
API — это программный интерфейс, (тяжело объяснять простыми словами оказывается). Руль — физический интерфейс к колёсам, коробка передач — к двигателю, мы дергаем за них, чтобы машинерия внутри сделала для нас более сложную работу через простой для восприятия интерфейс. Программные интерфейсы — наборы функций, объектов, используя которые программисты выполняют сложную работу более простыми действиями.
Поскольку сухой разбор преимуществ и недостатков той или иной технологии — пустая трата времени, будем честны, из любой технологии можно сделать какашку и конфетку, вопрос лишь какой ценой, поэтому для развития осознанного понимания, зайдем чуть издалека.
Так или иначе, клиент любого бизнеса, пожелавшего открыть для себя вожделенную айтишечку, доступен через 3 окошка:
Также мы не рассматриваем устройства носимой электроники, интернета вещей, экранов холодильников, различных embedded систем — уж очень они специфичны.
На заре широкого коммерческого успеха мобильных гаджетов, некто по фамилии Джобс, отстаивал идею о том, что персональный смартфон — это всего лишь окошко к всемирной паутине, которое всегда с собой. Круто же звучит! Вот что он говорил:
Полноценный движок Safari уже присутствует внутри iPhone. То есть, вы можете создавать изумительные Web 2.0 и Ajax приложения, которые выглядят и ведут себя так же, как родные программы iPhone. И они способны прекрасно взаимодействовать с его сервисами: звонить, отправлять электронные письма, разыскивать местоположение в Google Maps. И знаете, что? Для этого не нужен SDK! У вас уже все есть для написания невероятных приложений для iPhone, если вы знаете, как создавать программы, используя современные веб-стандарты.
Есть предположение, что изменить взгляд Джобсу помог Джонни Айв, убедив его в том, что устройства эппл без нативных сторонних приложений не будут доступны для создателей контента, плюс от этого платформа потеряет эксклюзивность. В тоже время, в кулуарах Гугл зрел андроид и у менеджмента не было особого мнения на этот счет.
Собственно, к чему эта лирика. Исторически, мы имеем два основных способа доставки приложения пользователю:
-Нативное приложение — созданное с использованием инструментов разработки вендоров: Apple/Google и распространяемое через магазины приложений. Для разработки под Apple актуальны технологии: UIKit, SwiftUI + богатый iOS SDK, язык программирования Swift (и для особых случаев старичок Objective-C)Для Андроид соответственно — Android SDK, Jetpack Compose, языки: Java 8, Kotlin
Веб-приложение, использующее браузер в качестве среды выполнения и ограниченного доступа к ресурсам девайса (я специально не называю веб-приложение сайтом, так мы в терминах отделяем статические странички от динамичных, наполненных различной бизнес-логикой, приложений). К ним же относятся так называемые WebView — приложения, обернутые тонким слоем нативного кода, использующего SDK браузера для открытия веб-приложения, также распространяются через сторы.На ладан дышащие представители этого вымирающиего семейства — Apache Cordova и Ionic. Они не скрывают свое основное назначение — быстрое прототипирование приложений. Для них актуальны классические веб технологии — HTML, CSS, Javascript. Сюда же попадают поделки из no-code конструкторов типа GlideApps и его аналогов.
Оба подхода стоят диаметрально противоположно друг другу по ряду критериев:
Промеж первых двух, с недавних пор, расположись гибридные технологии, которые в настоящий момент чаще всего подразумеваются как кроссплатформенные:
Гибридные, компилируемые в нативный код — приложения написанные с использованием сторонних инструментов разработки, языков программирования, которые имеют свой набор библиотек, связывающих программные интерфейсы платформенных SDK с собственными интерфейсами или полностью заменяющие их.
Типичные представители этого семейства: React Native, Native Script, Electron.
Пока мы не убежали далеко, хочу немного шокировать нетехническую публику — самая кроссплатформенная технология, он же язык программирования, внимание, — C++! Та-да-а-ам! И как ни странно, он очень широко используется для создания полностью нативных кроссплатформенных модулей. Никаких компромиссов! Только хардкор! Ведь наши приложения, это не только кнопочки и списки. Обработка сотен точек на картах, базы данных с особыми возможностями синхронизации совместного доступа к данным, криптография, доставка и обработка видео в реальном времени, ежесекундные данные котировок, которые мы хотим доставлять молниеносно для десятков биржевых тикеров одновременно и многое другое. Никто не пишет эту логику дважды или трижды под каждую платформу.
Главный вопрос при выборе технологии (безотносительно иных бизнес целей) — опыт какого качества мы хотим подарить пользователю. И вот несколько критериев, влияющих на пользовательский опыт:
Говоря образно, по степени абстрактности к конечной мобильной платформе, технологии можно разделить так:
Кроссплатформенные технологии, в первую очередь, хотят завлечь нас преимуществами единой кодовой базы. С этим трудно спорить:
Сравните 2 кусочка кода, описывающих карточку с картинкой:
Команды нативных разработчиков часто разбавляют C/C++ программистами. Они пишут кроссплатформенные модули для разных задач в основном не связанных непосредственно с бизнес логикой.
На старте с нуля ему нет равных в качестве продукта к скорости разработки. 2-3 разработчика способны наковырять безумное количество фич в кратчайшие сроки и выпустить продукт. При этом look-and-feel, производительность будут более чем приемлемыми. Большое количество библиотек решат множество задач типовой функциональности. Я бы назвал flutter серебряной пулей, но. надо кое-что иметь в виду.
Технология предназначена для создания UI! Как и язык программирования Dart.
Выдержка из википедии в доказательство о том, что есть флаттер на самом деле:
Flutter is an open-source UI software development kit created by Google.
Разработка с этим SDK мне всегда напоминала письмо из Простоквашино:
На личном опыте проверено, что в процессе развития продукта скорость нативной разработки со временем возрастает, а кроссплатформенной убывает. Это обусловлено тем, что в начале требуется больше усилий для сборки архитектуры и наработке кода для 2х проектов, нежели для одного. Пока умудренные в особенностях своих платформ, кодеры скрупулезно собирают базовые джентельменские наборы для любого нативного приложения, их коллеги по кроссплатформенному цеху возможно уже готовятся выпускать MVP. Всё меняется на зрелой стадии продукта.
Вот список бед на кроссплатформе, которые на поздней стадии сожрут больше денег, чем на старте:
Дайте знать, если хотите продолжение про KMM и Xamarin, жду вас и ваши мнения в комментариях!
Канала в телеге нет, но если что, пишите в личку
Что такое нативные и кроссплатформенные приложения? Плюсы и минусы.
Фактически, рынок заставляет разработчика делать выбор между разработкой кроссплатформенных приложений и разработкой нативных приложений. Рассмотрим детальнее, что представляет из себя каждый из указанных подходов.
Что такое нативные приложения?
Что из себя представляют кроссплатформенные приложения?
Как следует из названия, кроссплатформенность подразумевает создание приложений, которые могут работать в различных операционных системах. После написания кода приложения его можно развернуть на разных устройствах и платформах, не беспокоясь о проблемах несовместимости. Это универсальный подход, который широко используется для экономии времени и денег на разработку. Часто для этого используются специализированные кроссплатформенные фреймворки.
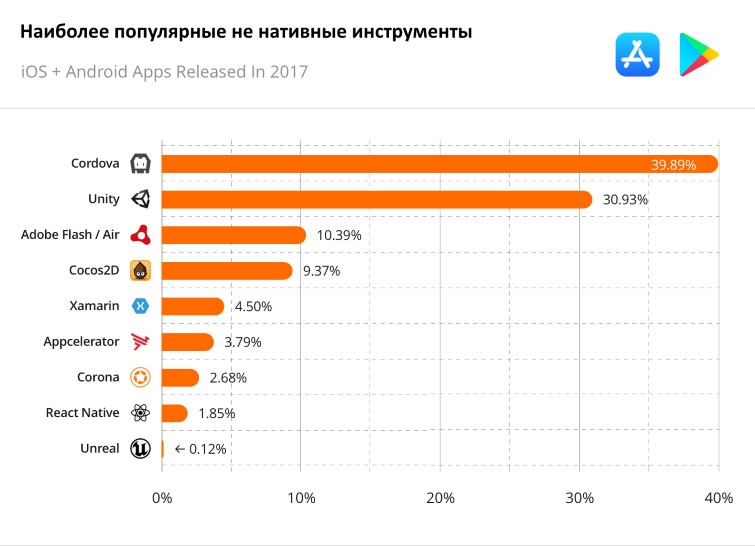
Какие инструменты для разработки кроссплатформенных приложений применяют чаще всего?
Ссылаясь на статистику appfigures.com можно выделить такие инструменты:
Как мы видим наиболее часто применяемым инструментом разработки кроссплатформенных мобильных приложений на конец 2017 года был Cordova – 39.89%. Вторым по частоте применения инструментом является Unity – 30.93%. Третьим – Adobe Flash с 10.39%. Следом идут Cocos2D – 9.37%, Xamarin – 4.5%, Appcelerator – 3.79%, Corona – 2.68%, React Native – 1.85%.
Итак, стоит ли вам инвестировать в разработку отдельных нативных приложений на несколько платформ сразу, или убивать двух зайцев одним выстрелом, разрабатывая кроссплатформенные приложения? Или может стоит вообще сосредоточиться только на одной платформе и не обращать внимание на другую, пока не достигнут успех среди приложений первой?
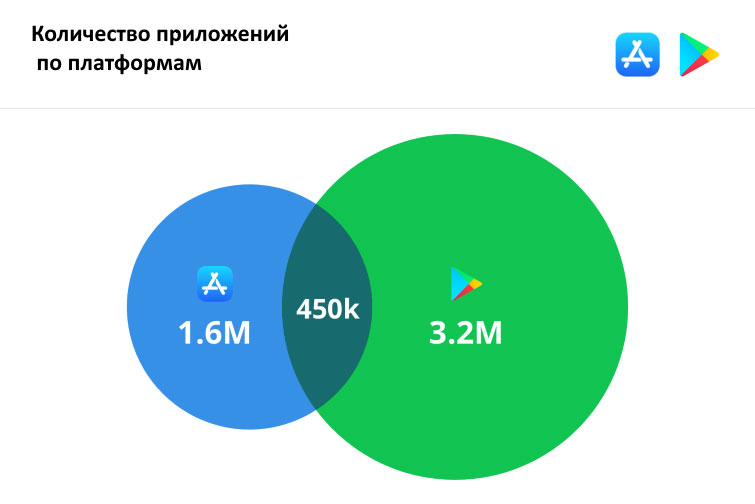
По данным портала appfigures.com на начало 2018 года количество приложений, присутствующих на обеих популярных платформах, было вполне ощутимым:
Тема связана со специальностями:
450 тысяч приложений на обеих платформах. Это более 28% приложений в Apple App store и 14% в Google Play Store. Это выглядит достаточно весомой частью, чтобы задуматься об присутствии на обеих платформах и попытке экономии используя кроссплатформенную разработку.
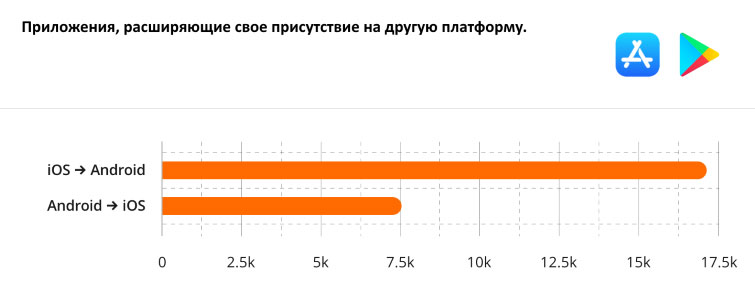
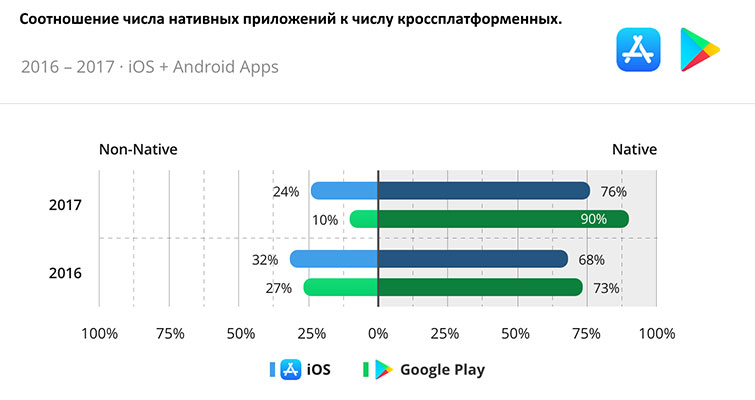
По данным того же портала, многие уже существующие приложения расширяют свой рынок, выходя, со временем, на другой платформе. При че чаще приложения выходят дополнительно на Android, выпускаясь изначально под iOs.
Можно также наблюдать тенденцию к снижению процента кроссплатформенных приложений за 2016 – 2017 годы.
Так стоит ли потратить деньги на разработку двух нативных приложений, идеально соответствующих каждой платформе, или есть смысл сэкономить ресурсы и получить одно – кроссплатформенное?
Давайте рассмотрим плюсы и минусы каждого из указанных подходов.
Преимущества и недостатки нативного подхода
Плюсы нативных приложений
Нативные приложения задумываются и разрабатываются, чтобы решать конкретные задачи на конкретной платформе. Это приводит к лучшему соответствию возможностей приложений аппаратным возможностям устройств, включая Bluetooth, NFC, камеру, GPS и т. д.
Эта соответствие необходимо, когда приложение должно использовать такие данные, как физическое и географическое местоположение и др.
Лучший пользовательский интерфейс
Качество пользовательского опыта является важным рейтинговым показателем в магазинах приложений. Если приложение имеет высокую оценку пользовательского опыта, оно будет более высоко оценено магазином приложений, что ведет к большему числу рекомендаций для разной аудитории и увеличению доходов от приложения, соответственно.
Есть предположение, что в магазинах приложений сами механизмы ранжирования будут лучше представлять приложения именно нативные для платформы, из-за их заведомо более высокой производительности и простоты использования.
Минусы разработки нативных приложений
Видео курсы по схожей тематике:
UX/UI Design Стартовый
UX/UI Design мобильных приложений
Создаем игру типа “Pokémon Go“
Плюсы и минусы кроссплатформенных приложений
Как следует из названия, кроссплатформенность влечет за собой создание приложений, которые могут работать в различных операционных системах. После написания кода приложения его можно развернуть на разных устройствах и платформах, не беспокоясь о проблемах несовместимости. Это универсальный подход, который широко используется для экономии времени и денег.
Вот некоторые преимущества и недостатки использования кроссплатформенного подхода в разработке мобильных приложений.
Плюсы кроссплатформенных приложений
Тогда как производительность важна для любого мобильного приложения, его внешний вид (UI) и ощущения (UX) так же важны. Использование единой общей команды разработчиков и единого кода позволяет компаниям использовать одинаковый внешний вид приложения на всех платформах. То есть один и тот же пользовательский интерфейс и UX будет одинаково выглядеть на всех платформах.
Недостатки кроссплатформенной разработки приложений
Механизм добавления вашего приложения, являющегося кроссплатформенным, в Apple App Store и в Google Play Store будет отличаться. Требования этих магазинов приложений к представленным у них продуктам различны. Прохождение всех проверок и выполнение всех правил для соответствия обоим магазинам будут вызывать определенные сложности.
Вывод
Подведем краткие итоги. Попробуем сузить наш достаточно сложный выбор между нативной разработкой и кроссплатформенной.
Бесплатные вебинары по схожей тематике:
Tips&Tricks: How to Survive Meetings with Foreign Customers
Джинн – сервис анонимного поиска работы для программистов
Увлекательное путешествие в страну динамического программирования
Используйте выбранный вами подход для построения качественных и полезных приложений. С нашей стороны можем порекомендовать ряд видеокурсов.
Для создания кроссплатформенных игр очень удобным инструментом является Unity и на ITVDN вы найдете серию видео курсов по разработке игр на Unity.
Если вы хотите попробовать себя в разработке кроссплатформенных приложений с использованием такого инструмента, как Xamarin, вам могут оказаться полезными такие уроки на портале ITVDN.com, как Xamarin. Легкий старт и Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin).
Также смотрите на ITVDN видео курсы по специальности Android Developer и iOS Developer.