Навигация хлебные крошки что это
Что такое «хлебные крошки» и для чего они нужны
Строим навигацию правильно
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.

На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.

В статье разберемся:
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:

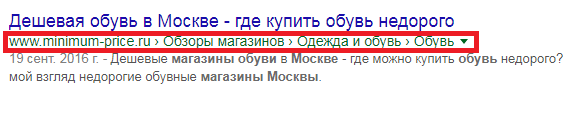
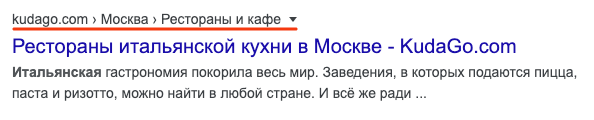
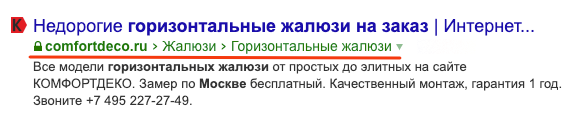
Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.

Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
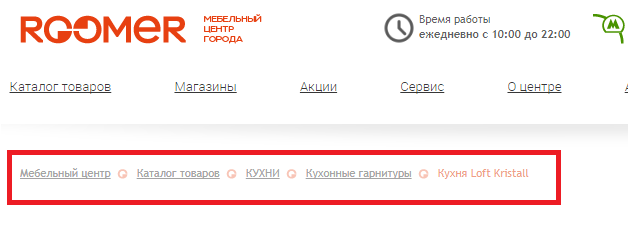
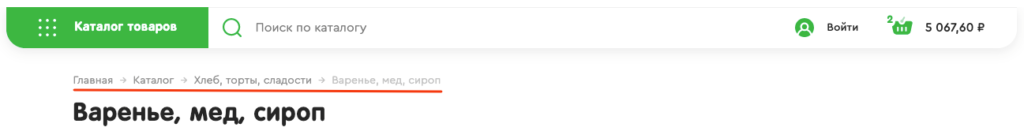
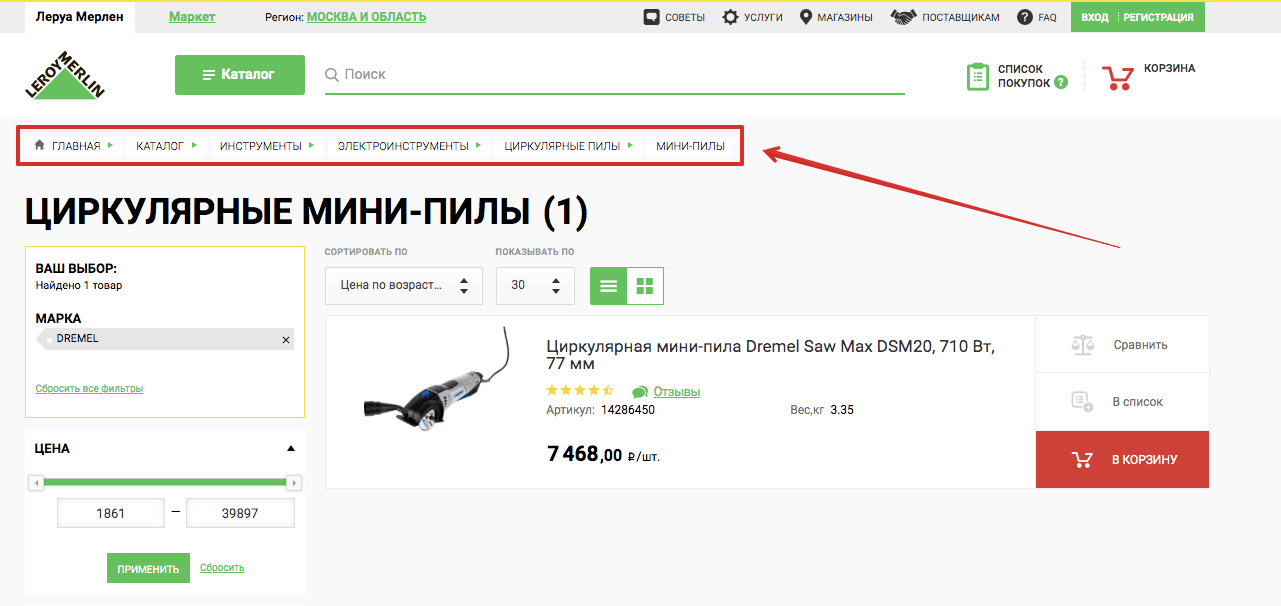
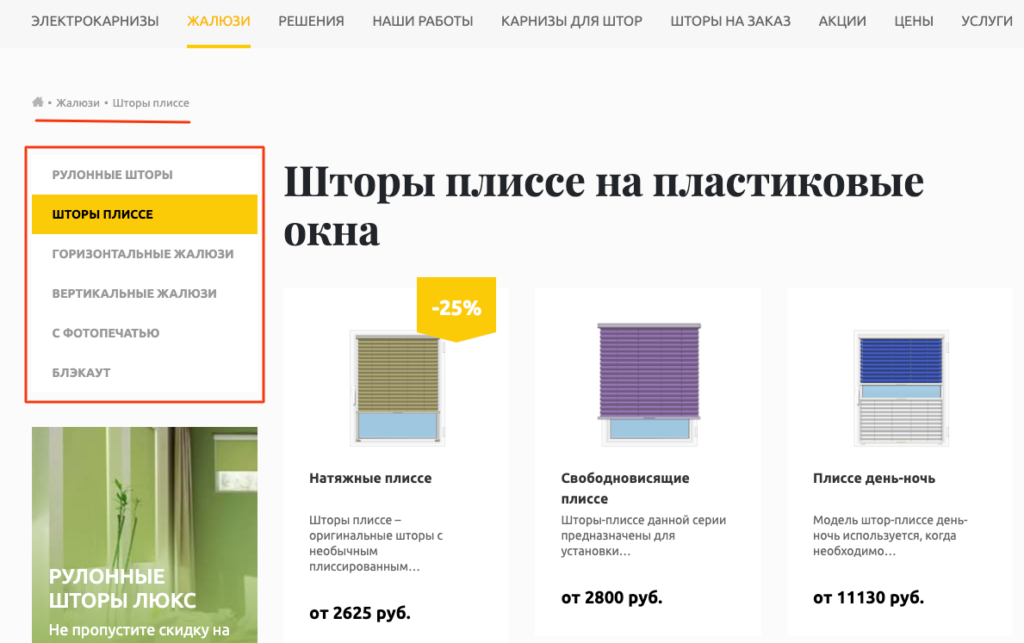
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
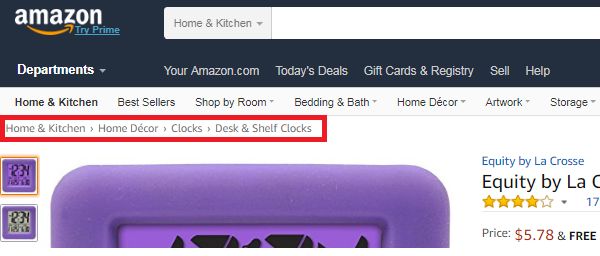
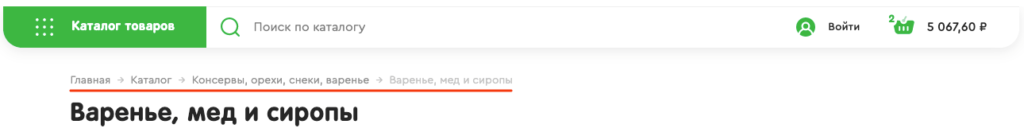
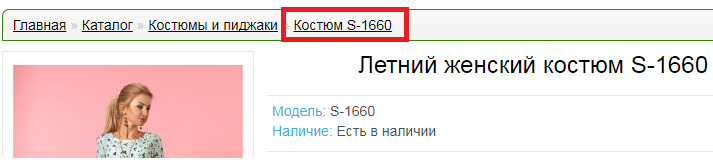
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
В магазине Amazon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
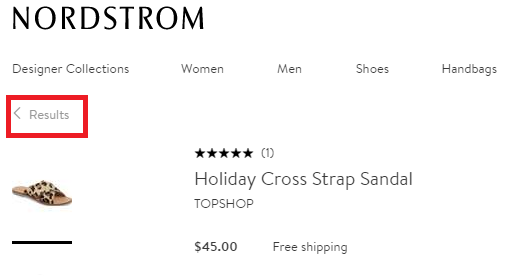
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
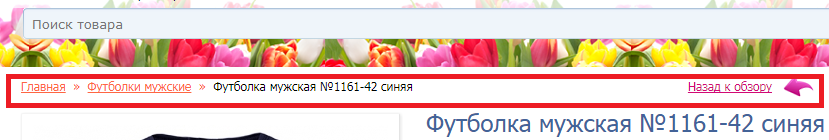
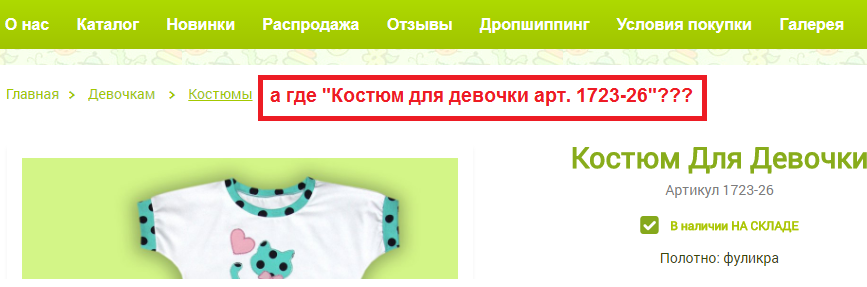
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
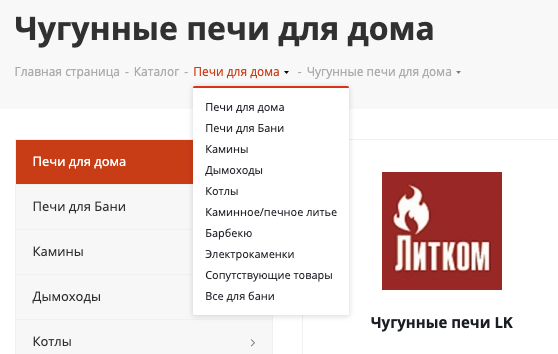
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
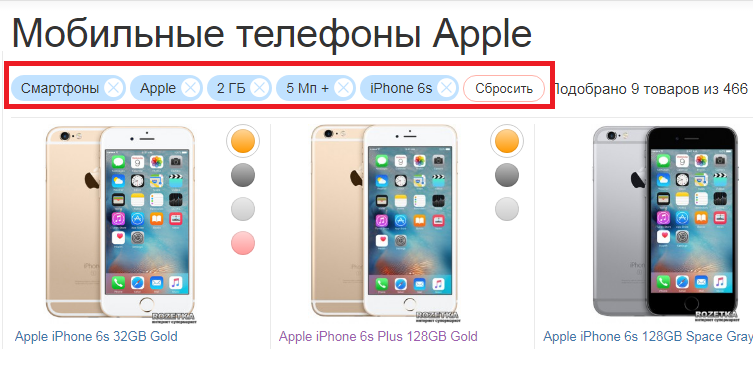
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Хотите проверить, насколько грамотно и корректно формируются «хлебные крошки» на вашем сайте? Сделайте это в рамках продвинутого SEO-аудита в PromoPult.
Хлебные крошки на сайте: что это такое и как они влияют на SEO

Это выражение – дословный перевод английского термина Breadcrumbs. Считают, что это отсылка к сказке братьев Гримм «Гензель и Гретель». Когда дети отправились в лес, они оставляли за собой дорожку из хлебных крошек, чтобы не потеряться и найти обратный путь. На сайте пользователь тоже совершает определенный маршрут, и с помощью навигационной цепочки может вернуться обратно на один или несколько шагов.
Для чего нужны хлебные крошки на сайте
Чтобы пользователь не заблудился на сайте, ему важно знать, в каком разделе вашего сайта он находится и как вернуться назад. Поэтому навигационная цепочка необходима практически любому информационному или корпоративному сайту, а также интернет магазинам. Мы уже писали о том, как фасетная навигация влияет на ваш ресурс. Теперь поговорим о другом типе навигации – дублирующей, или тех самых Breadcrumbs – хлебных крошках.
У дублирующей навигации есть две основные функции, а именно:
Улучшение юзабилити сайта
Положительное влияние на SEO
Хлебные крошки: какими они бывают
Навигационная цепочка может быть оформлена по-разному. Вот самые распространенные разновидности:
Линейная
Показывает весь путь посетителя сайта от главной страницы до текущей. Если структура слишком сложная и длинная, навигационная цепочка укорачивается. В некоторых случаях главная страница сайта не является начальным звеном. Пример – хлебные крошки на сайте Amazon:
Навигация здесь начинается с одного из разделов каталога, а не с главной страницы.
Система «Назад»
На сайте устанавливается кнопка «Назад к каталогу», «Назад к главной» и т.п. Практически то же самое, что кнопка «Назад» в браузере. Неудобный тип навигации, если на сайте нет поиска.
Линейная + кнопка «Назад»
Объединяет два варианта. В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад».
Хорошо, если кнопка «Назад» присутствует только на тех страницах, на которые пользователи попадают из внутреннего поиска на сайте. Ставить такую комбинацию на всех страницах не имеет смысла.
Как правильно создать хлебные крошки на сайте
Навигационная цепочка пригодится любому ресурсу. При ее создании учитывайте эти несложные правила:
Хлебные крошки
Хлебные крошки (навигационная цепочка) — элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки выполняют ряд важных функций:
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
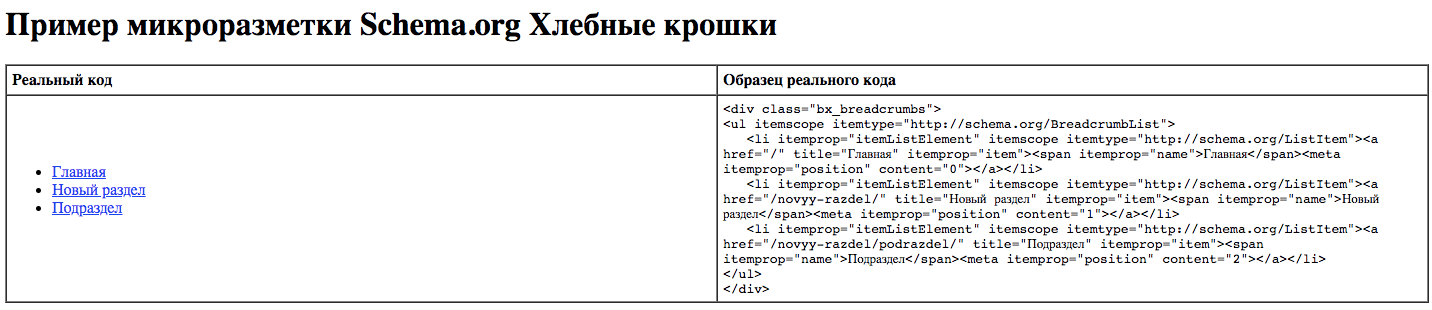
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», которая имеет навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
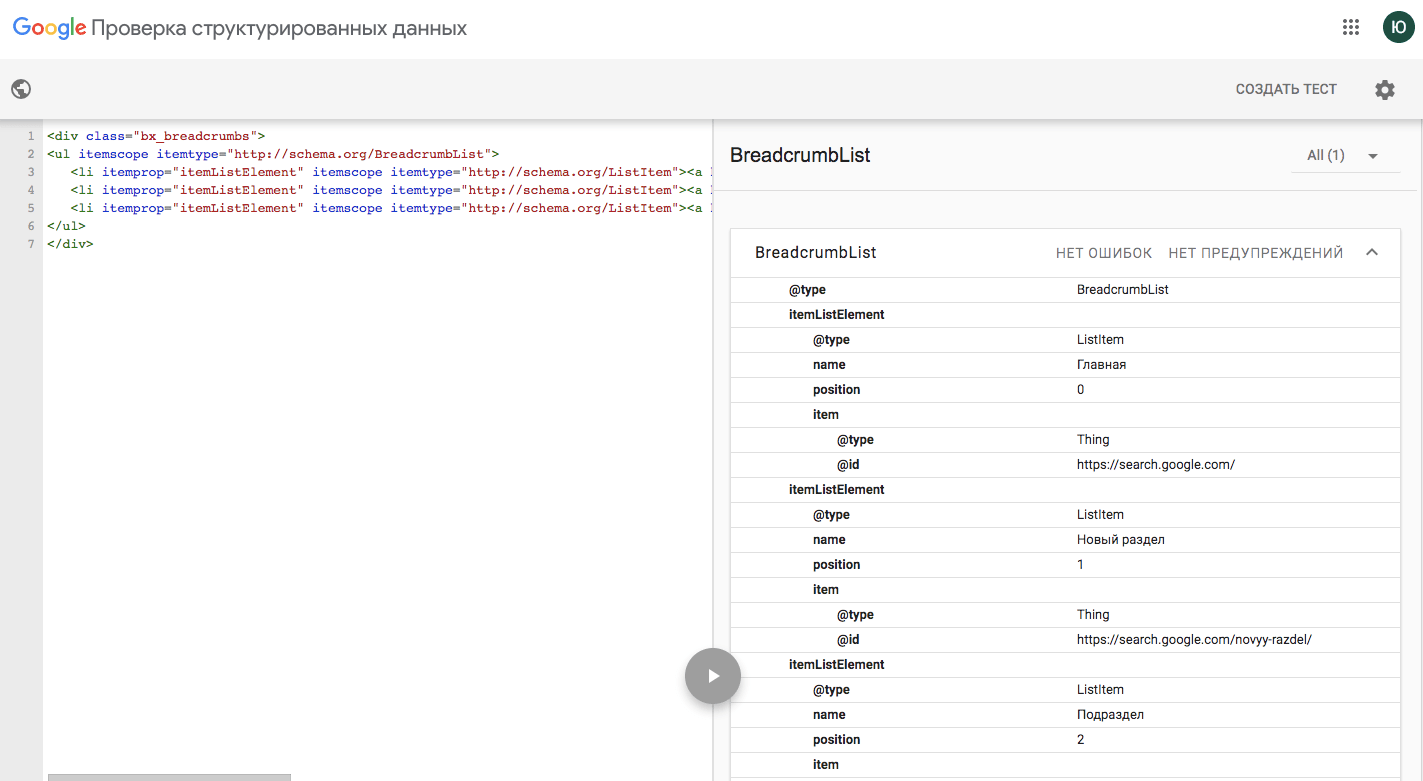
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Ждите новые заметки в блоге или ищите на нашем сайте.
Поколение ЕГЭ. «Гензель и Гретель» братьев Гримм
Да, сказки как-то пропустил, сразу на книжки без картинок перешел, кстати, рекомендую.
У меня был томик без картинок. Так что рекомендую)
Комментарий удален по просьбе пользователя
Редактору понравилась статья
Это вся статья? Ожидал большего.
согласен, главное ссылку впендюрить)
Ну конечно хорошо, что автор пояснил про микрорпзметку(многие это упускают), но лучше было бы если привели пример скрипта, который в автоматическом порядке делает эту разметку. Так как данный скрипт не так уж и просто найти на просторах интернета. И приходится его писать самим.
P.S Если кому нужно, напишу пост в котором разбирается скрипт для автоматической разметки хлебных крошек, на примере фреймворка yii2.
Если возникает проблема с такими примитивным скриптом, но вероятно, лучше вообще не лезть в код.
Как раз у вас в разделе ссылка последняя ведет на раздел в котором находишься 😂
Так только в категориях и это правильно, так как человек может быть не на первой странице, пример:
https://avtogsm.ru/telephone-smartfone-c549.html?offset=40
Нужно брать в учёт то, что данную статью могут читать не только программисты, но и просто владельцы сайтов, которые чаще всего с кодом на вы. Второе, у джунов, я более чем уверен, возникнут трудности
Бедолаги, их еще и в гугле наверное забанили.
Почему хлебные крошки полезны для SEO
Хлебные крошки — один из видов навигации сайта. Название вдохновила сказка братьев Гримм, в которой дети разбрасывали хлебные крошки в лесу, чтобы найти дорогу обратно домой. Так и на сайте — посетитель может всегда понять, где он находится и при необходимости вернуться в предыдущий раздел, если у вас правильно настроены хлебные крошки.
Нужны ли вашему сайту хлебные крошки, влияют ли они на SEO и как их настроить — рассказываем в посте.
Что такое хлебные крошки и какая у них структура
Хлебные крошки — дословный перевод английского термина breadcrumbs. Такое название прижилось для навигационной цепочки, размещенной в верхней части страницы сайта.
Но встречаются и другие варианты.
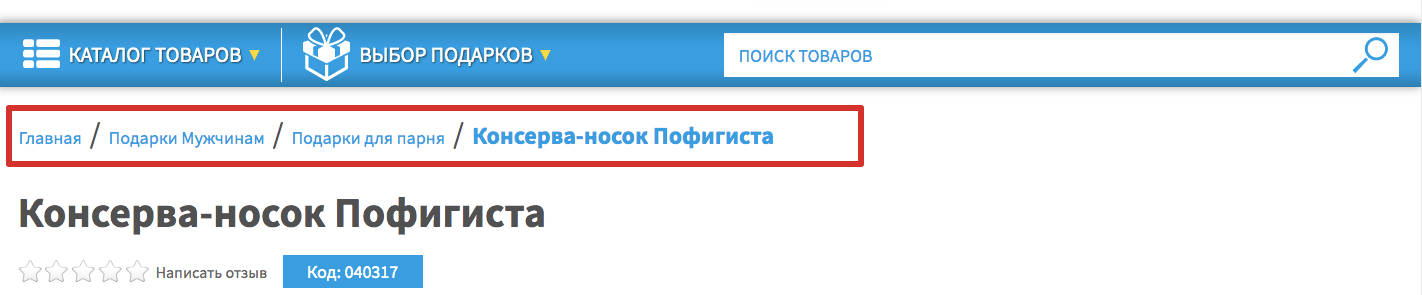
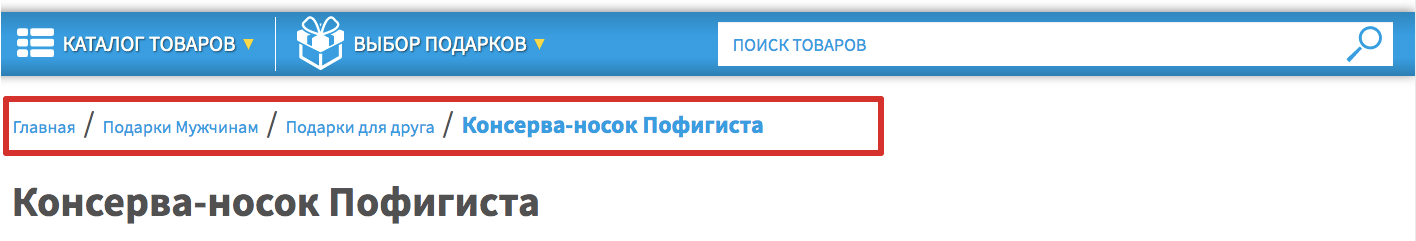
Динамические хлебные крошки. Это когда навигационная цепочка отображает вложенность страниц в зависимости от пути пользователя, а не от иерархии страниц. Например, на вашем сайте есть разделы с товарами «Подарки для парня» и «Подарки для друга». Носки могут одновременно находиться в двух разделах, поэтому навигационная цепочка для страницы с этим товаром может выглядеть по-разному — в зависимости от того, как на нее попал пользователь.
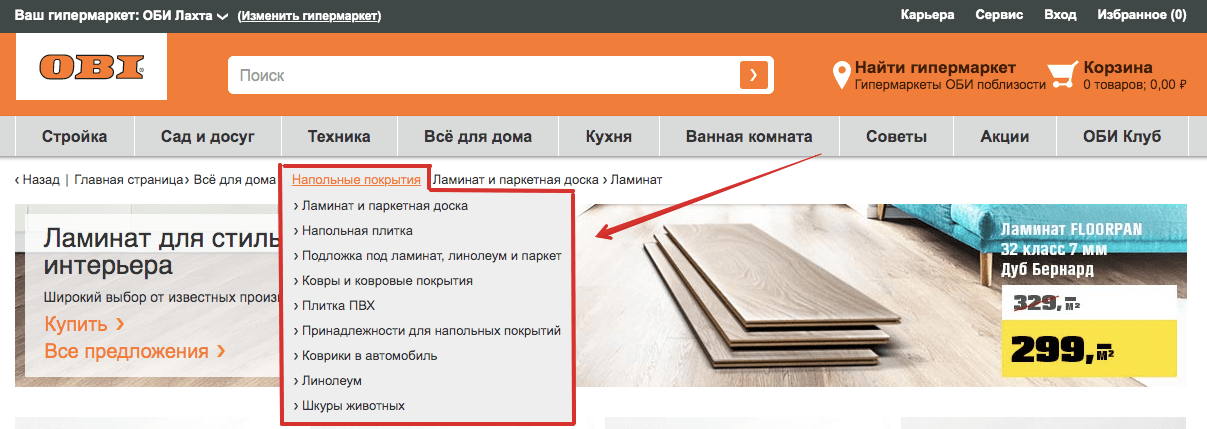
Хлебные крошки с выпадающим списком. Это навигационная цепочка с более расширенным функционалом. У каждого раздела списка при наведении отображается список смежных разделов. То есть пользователь может не просто вернуться на один уровень выше, но и перейти в смежный раздел любой категории.
Также встречаются варианты, когда слишком длинные хлебные крошки сокращают, удаляя очевидные подразделы, или же, наоборот, добавляют в них дополнительный элемент — например, с брендом товара.
Еще можно столкнуться с примерами, когда навигационная цепочка начинается не с главной страницы сайта, а с каталога.
Если вы сейчас задумались над тем, а надо ли хлебные крошки на вашем сайте, прочитайте следующий раздел. Спойлер: хлебные крошки нужны не только большим интернет-магазинам.
Каким сайтам нужны хлебные крошки
Как вы уже поняли, хлебные крошки помогают с навигацией на сайтах со сложной структурой и множеством категорий. Обычно первыми на ум приходят большие интернет-магазины, но для информационных порталов, форумов, блогов, корпоративных ресурсов такая навигационная цепочка тоже нужна. Главный критерий — не вид ресурса, а вложенность его страниц.
Если на вашем сайте линейная структура с максимум двумя уровнями вложенности, в хлебных крошках нет потребности. Но если уровней вложенности больше двух, то без крошек не обойтись. Иначе пользователям будет сложно отследить свой путь до страницы и красивых сниппетов с навигацией вам тоже не видать. Ведь польза хлебных крошек не ограничивается только удобством для пользователей — давайте рассмотрим все плюшки, которые они дают.
3 причины полюбить хлебные крошки
Внедрение хлебных крошек занимает не так много времени, но польза от них действительно большая — улучшается юзабилити, внутренняя перелинковка и ранжирование сайта в выдаче.
1. Улучшение юзабилити
С хлебными крошками на сайте легче ориентироваться. Пользователям всегда видно, где они находятся, как им попасть обратно или на другой раздел ресурса. Особенно, если на страницу товара посетитель попал по ссылке или прямо из выдачи.
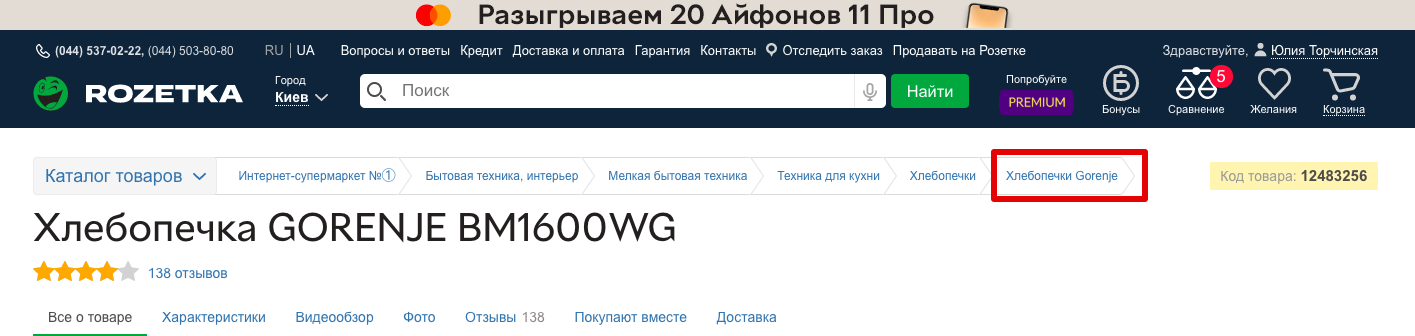
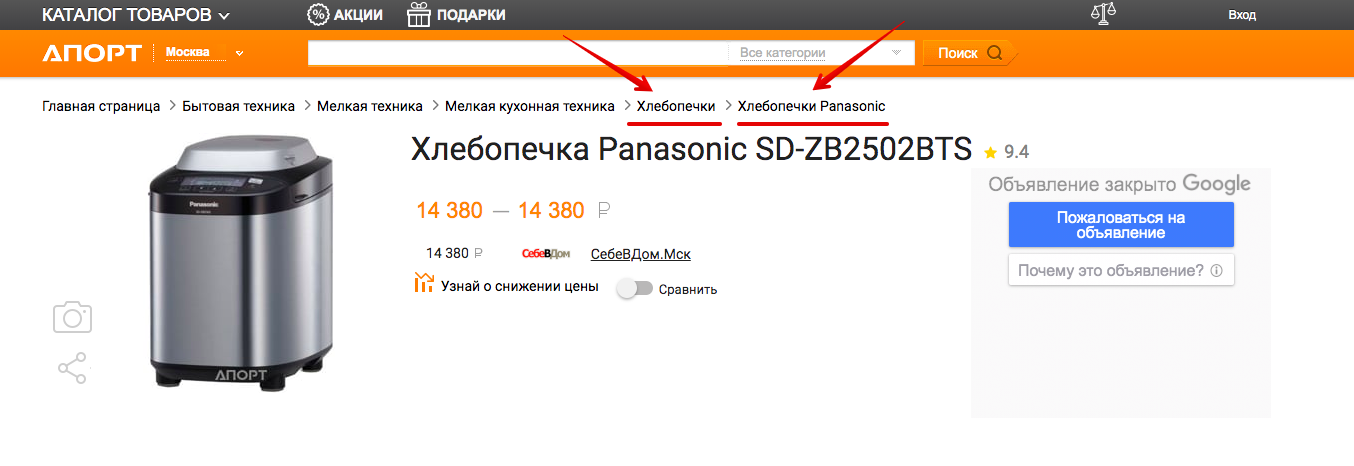
Рассмотрим пример. Вы ищите хлебопечку, но модель, которую вы искали, вам не понравилась. Что делать? Конечно же, посмотреть другие хлебопечки, а сделать это можно, воспользовавшись хлебными крошками на сайте.
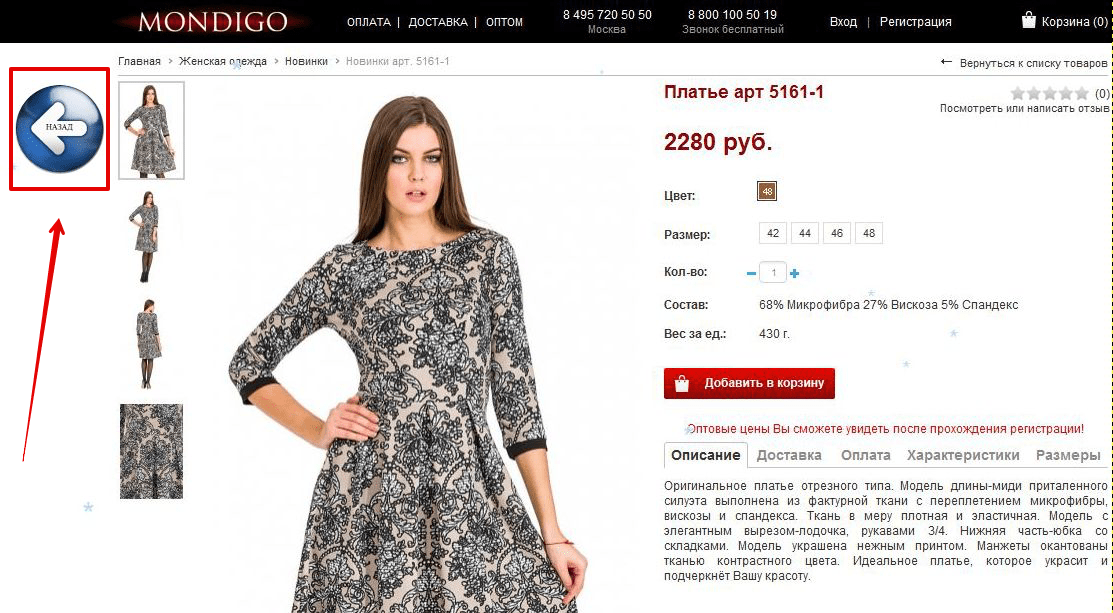
Также с помощью хлебных крошек можно в один клик переместиться на более высокий уровень вложенности, не используя кнопку браузера «Назад». Ведь если пользователь сайта на какой-либо странице выставил на странице фильтры (например, по мощности товара или цене), то возвращаясь через браузер, он эти настройки может потерять.
Чтобы этого не произошло, интернет-магазины размещают кнопку «Назад». Последовательно нажимая на нее, посетитель может возвратиться на страницы, которые он ранее посещал, не потеряв при этом выбранные настройки фильтров.
2. Качественная внутренняя перелинковка
Так как хлебные крошки — один из видов навигационных меню, они полезны для внутренней перелинковки и участвуют в распределении веса ссылок.
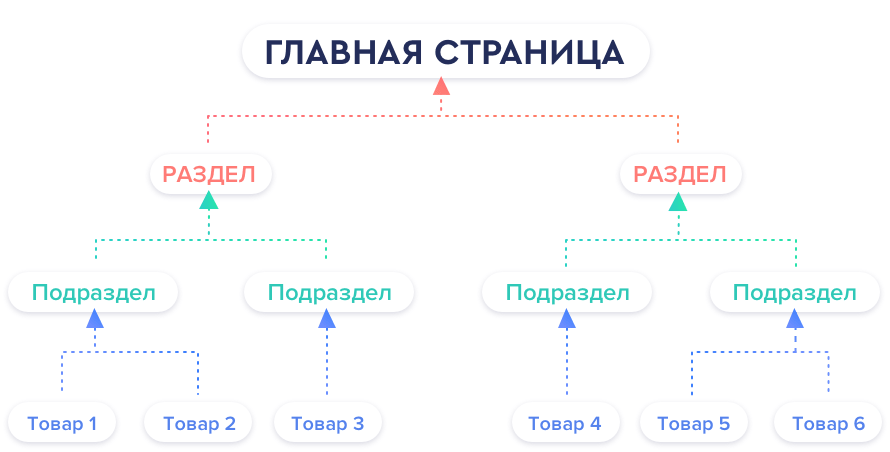
Чем выше страница в иерархии, тем она важнее — на нее передают вес все подчиненные ей страницы. Таким образом, на главную должны ссылаться разделы, на разделы — подразделы, а на подразделы — страницы с товарами.
Узнать детальнее про внутреннюю перелинковку и проверить ее качество можно с помощью инструментов SE Ranking.
3. Прокачанный сниппет и рост позиций
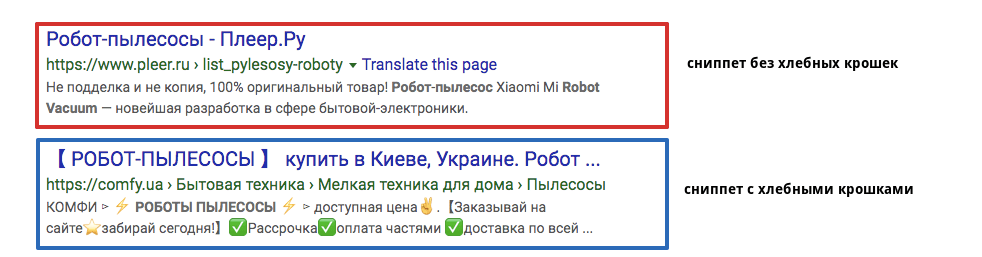
Если на вашем сайте правильно размечены хлебные крошки, то в выдаче поисковых систем Яндекса и Гугла можно получить сниппеты с навигационными цепочками.
Интересно, что навигационная цепочка для вашего сниппета может меняться в соответствии с поисковым запросом пользователя. Google Поиск использует разметку хлебных крошек, чтобы определить категорию контента применительно к поисковому запросу.
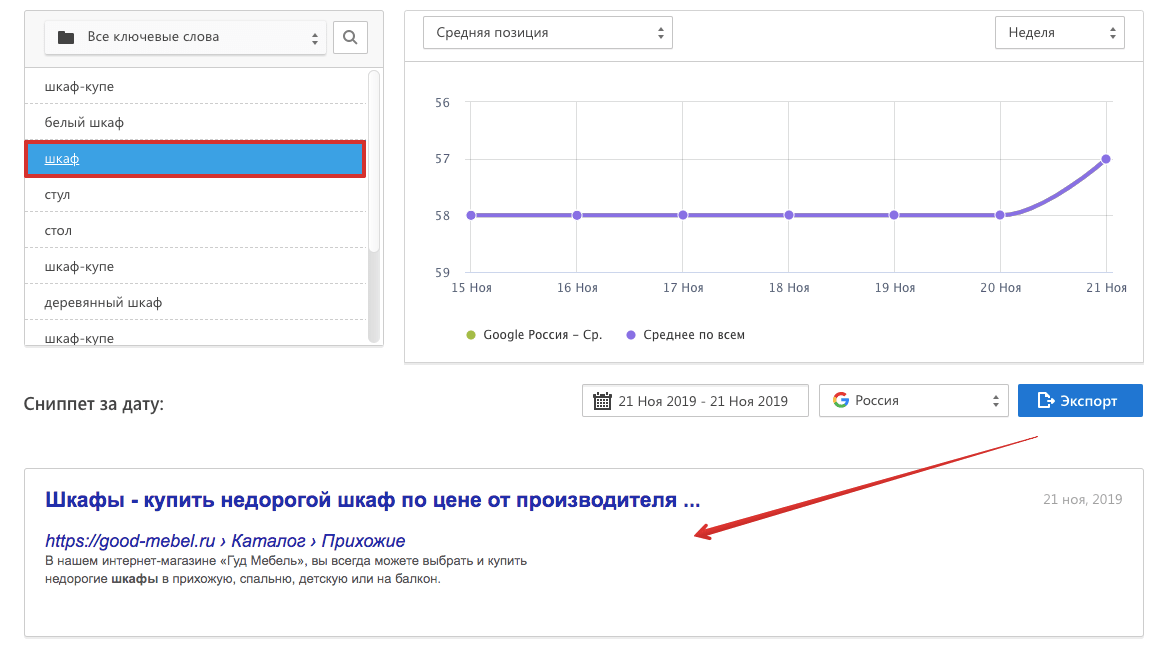
Посмотреть, как выглядел сниппет в выдаче за разные даты, можно в SE Ranking. Для этого нужно добавить свой сайт и интересующие ключевые слова в проект. Все данные про сниппет распределены по поисковым системам и датам, хранятся в разделе «Аналитика и трафик» в течение 30 дней.
Благодаря сниппету с навигационной цепочкой пользователи могут переходить на разные разделы вашего сайта прямо из выдачи, просто кликая на нужный раздел. При этом улучшаются поведенческие факторы, а вы дополнительно демонстрируете другие разделы вашего веб-ресурса прямо в выдаче.
Если смотреть еще шире, то улучшение поведенческих факторов и правильная перелинковка влекут за собой более качественное ранжирование страниц сайта в поисковых системах.
Чтобы вы смогли оценить все преимущества хлебных крошек, нужно добавить их на сайт по всем правилам и использовать соответствующую микроразметку. Давайте разбираться, как это сделать для самых популярных CMS и какая микроразметка нужна.
Как сделать правильные хлебные крошки
Здесь все просто — нужно соблюдать основные правила настройки хлебных крошек и проверить правильность микроразметки данных, прежде чем добавлять их на сайт. Обязательно учтите следующие нюансы:
Микроразметка для хлебных крошек в сниппете
Что касается добавления хлебных крошек на сайт, очень удобно делать это с помощью плагинов, которые созданы для всех популярных CMS.
Как добавить хлебные крошки для WordPress
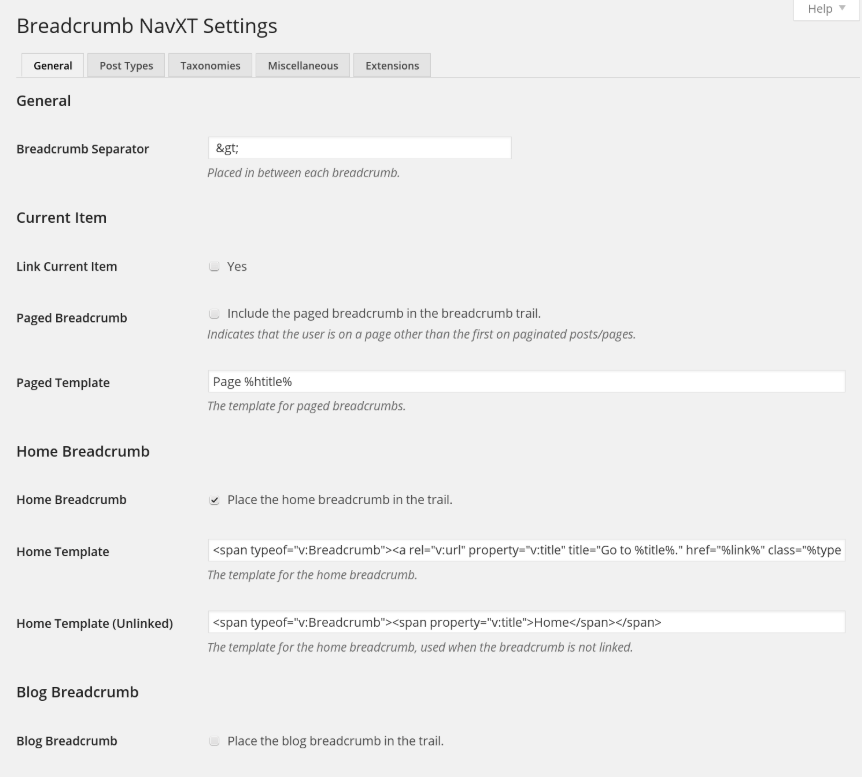
Можно использовать специальные плагины (Breadcrumb NavXT, SEO by Yoast) или настроить хлебные крошки самостоятельно.
С плагином
Для этого скачиваем плагин (бесплатно, но должна быть версия не ниже WordPress 3.0 и хост должен поддерживать PHP5).
Добавить код хлебных крошек нужно в файл single.php (для всех записей), файл page.php (для статических страниц), category.php (для всех рубрик) или в файл header.php (чтобы показать везде).
Пример кода для добавления:
После этого в меню BreadcrumbNavXT (заходим через административную панель WordPress) можно задать значок разделителя между крошками, настроить ссылки и отредактировать другие опции.
Без плагина
Программный код WordPress прост и добавить в него код хлебных крошек тоже не составит особого труда.
Для этого найдите файл functions.php и вставьте туда следующий код:
Главное правило — не вставляйте эту функцию внутри другой функции, чтобы не было конфликта.
Теперь, чтобы хлебные крошки отображались на сайте, просто поместите код «вызова хлебных крошек” в те места, где они должны быть:
В принципе, все готово. Для улучшения внешнего вида можно поиграться с дизайном хлебных крошек, отредактировав файл style.css в части идентификатора >
Словом, экспериментируйте! И пусть вас согреет то, что отсутствие плагина хлебных крошек на сайте — это хорошо. В этом случае он будет загружаться быстрее.
Как добавить хлебные крошки для Joomla
Модуль навигатора по сайту позволяет посетителям понять, где они находятся, и при необходимости вернуться обратно.
В настройках модуля можно произвести настройку под себя, выбрав символ для разделителя крошек, указав название для главной и нюансы отображения навигационной цепочки.
Соответствующие плагины (модули) есть в любых CMS, что лишний раз показывает важность этого вида навигации.
Если ни один вариант для WP или Joomla вам не подходит, хлебные крошки можно сделать и вручную, воспользовавшись обычными тегами HTML:
Только код необходимо вручную проставить на всех страницах.
Почему у вас еще нет хлебных крошек?
Если на вашем сайте больше двух уровней вложенности страниц и до сих пор нет хлебных крошек, мы идем к вам 🙂
Ну а если серьезно, пользу, которую могут принести хлебные крошки, упускать нельзя. Этот навигационный элемент способен улучшить взаимодействие пользователя с сайтом как внутри ресурса, так и в самой выдаче. А внедрить хлебные крошки на сайт совсем не сложно, если вы воспользуетесь нашими советами из статьи.
А как обстоят дела с хлебными крошками на вашем сайте? Все правильно настроили?