Навигация в интернете осуществляется с помощью чего
Навигация интернет-магазина: разработка структуры, типичные ошибки и удачные примеры
Удобная площадка, на которой можно легко сориентироваться и быстро отыскать нужную информацию, привлекает гораздо больше покупателей, чем сложный, запутанный сайт. Именно поэтому владельцы популярных интернет-магазинов уделяют так много внимания навигационной системе.
Что такое навигация и какие функции она выполняет
Навигация – ключевой критерий удобства сайта, своеобразная «карта местности». Представляет собой набор специальных приемов, методов и элементов, дающих возможность посетителям перемещаться между различными страницами ресурса. В большинстве случаев данная система предопределяет успешность продвижения и конверсионные показатели проекта.
Степень ее значения часто сравнивают с функциями планировки дома. Простое и логичное расположение комнат, санузла, кладовых, входов/выходов позволяет гостям свободно ориентироваться, не заблудиться в новом помещении. Похожее предназначение имеют и указатели на вокзалах, в метрополитене, которые подсказывают пассажирам верный путь к нужному месту.
То же и с сайтом. Плохая навигация с множеством ссылок путает, пугает пользователя, усложняет процесс поиска информации. Тщательно продуманная и грамотно реализованная навигационная структура, напротив, помогает клиенту быстрее разобраться, перейти на искомую страницу и ознакомиться с интересующим материалом. Это важно и для поисковых машин, которые благодаря понятной навигации правильнее оценивают роль конкретной страницы на сайте.
Навигационная система состоит из разных типов гиперссылок. Отображаясь на каждой странице онлайн-магазина, они отвечают за:
Учитывая критерии качественного юзабилити, навигация должна давать четкие ответы на такие вопросы:
Необходимое количество ссылок определяется задачами площадки, объемом текстового, графического контента. Грамотная структура вмещает столько элементов, сколько требуется для удобного и оперативного перемещения по сайту. Однако нельзя и перебарщивать, чрезмерно загромождая пространство. Оптимальный объем – не более 5-15% от общей площади ресурса.
При разработке навигации магазина учитывают ряд обязательных требований:
Удачная, правильно сформированная навигация мотивирует пользователя зайти на нужную страницу, подталкивает к определенным действиям, удерживает и заинтересовывает случайных посетителей, не отпуская их к конкурентам. Проекты с логичным оформлением и структурой могут рассчитывать на множество постоянных клиентов и высокую конверсию.
Типы и виды навигации
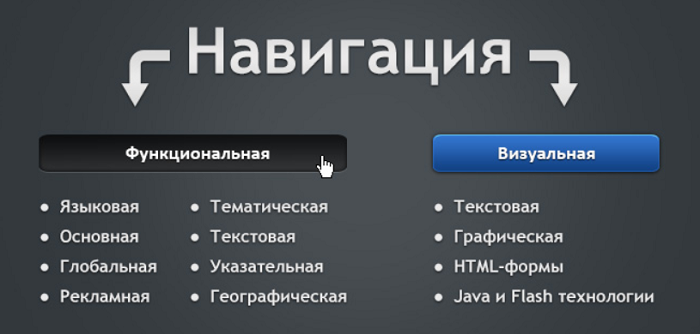
Исходя из конкретно выполняемых функций, навигация подразделяется на следующие разновидности:
Не обязательно использовать на сайте интернет-магазина все вышеперечисленные виды навигационных компонентов. Достаточно выбрать целесообразные в конкретном случае, скомпоновать несколько разновидностей. В процессе выбора следует руководствоваться объемом информации, тематикой, позиционированием ресурса. Главное – создать клиентам удобства, необходимые для поиска нужной информации.
Чтобы выбранные элементы работали, нужно соответствующим образом их оформить и реализовать на сайте. Существует несколько форм реализации:
Форма реализации основной и вспомогательной навигационной структуры должна соответствовать целям, задачам проекта, обеспечивать максимальное удобство для юзеров, а также вписываться в бюджетные рамки. Наиболее простой считается текстовая навигация. Реализовать интерактивные компоненты на порядок сложнее.
Ключевые навигационные элементы для интернет-магазина
Главное меню
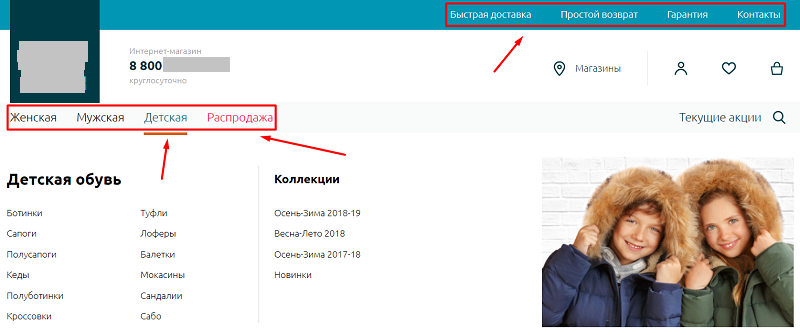
Центральный навигационный компонент коммерческой площадки – главное меню. Его видно без прокрутки страницы. Традиционно меню делают горизонтальным и располагают прямо под шапкой, что наиболее удобно и привычно для пользователей.
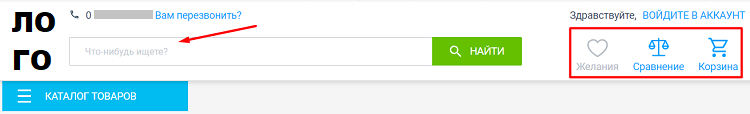
В главном меню должны присутствовать ссылки на основные страницы интернет-магазина:
Не стоит стремиться вкладывать в данный блок полное содержание, исчерпывающую информацию о ресурсе. Это своего рода краткая выжимка, помогающая быстро ознакомиться с сутью и политикой проекта. Оптимальное количество разделов на панели – 5-7. При необходимости можно добавить второй ряд, подпункты, выпадающие списки, дополнительные уровни. Если к какому-либо из пунктов нужно привлечь внимание, следует выделить его шрифтом или цветом. Также желательно визуально отмечать активный раздел меню, в котором находится пользователь.
Дополнительное боковое меню
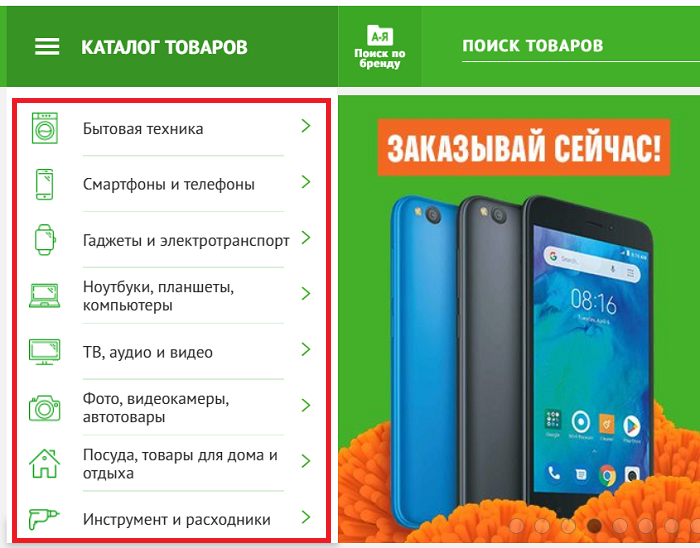
Если ресурс обладает расширенной структурой, стоит снабдить его дополнительным боковым меню. В этот блок выносят подразделы и рубрики, на которые делятся главные категории площадки. Боковое меню размещают в соответствующих разделах, не дублируя на всех веб-страницах. Рекомендуемое место для данного элемента – слева от основного содержимого. Благодаря фактически неограниченному пространству вертикального меню, с его многоуровневостью не возникает проблем. Главное – соблюдать умеренность и не перестараться.
Хлебные крошки
Локальная навигация, называемая «хлебными крошками», представляет собой цепочку ссылок, ведущую от текущей веб-страницы к главной. Символичное название позаимствовано из знаменитой сказки, где Гензель бросал для Гретель крошки, чтобы указать путь, по которому следует его искать. Так и на сайте: независимо от местонахождения юзера навигационная цепочка позволяет в любой момент вернуться на шаг/два/три обратно. Строка отражает архитектуру ресурса, текущее место, его вложенность.
Хлебные крошки присутствуют на каждой странице, не считая главной. Обычно их располагают вверху слева. Кликабельные ссылки должны иметь не слишком выразительный, не крупный шрифт, отводящий элементы на второй план относительно основного контента.
Футер
Футер – подвал сайта, занимающий пространство внизу страницы. После полного ознакомления с текущим материалом он помогает покупателю быстрее перейти в искомые разделы или найти другую нужную информацию.
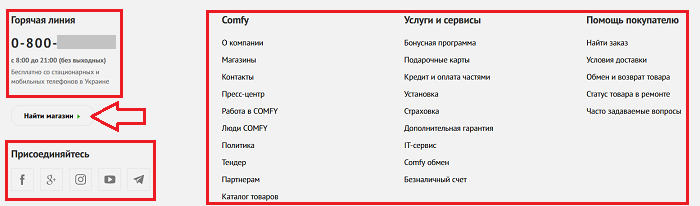
В пространстве подвала размещают следующие полезные компоненты:
Чтобы быстрее сориентировать посетителя в множестве ссылок на разделы, целесообразнее размещать их столбцами, предварительно разбивая на понятные, логические подгруппы.
Кнопка для возврата
Для большего удобства пользователей в онлайн-магазинах используют кнопку для возврата в начало страницы. Обычно она оформляется в виде указывающей наверх стрелки. Кнопка дает возможность обойтись без долгих прокручиваний, быстро переводит клиента в шапку ресурса. Компонент особенно необходим площадкам с объемным информационным содержанием.
Системные иконки-пиктограммы
На вспомогательной панели инструментов часто размещают набор системных иконок-пиктограмм. Это кнопки, оформленные в виде привычных графических изображений. Элементы предназначены для перехода на главную (домик), к поиску или карте (лупа), к контактной информации (почтовый конверт). В зависимости от активности раздела иконки меняют цвет.
URL-адрес
URL, выносимый в адресную строку, также является важным навигационным элементом ресурса. Он должен быть простым, понятным обычному пользователю, отражать не искаженную суть конкретной веб-страницы. Желательно прописывать адреса на латинице: https://site.ua/internet-magazin/glavnaya/.
Карта сайта
Карта онлайн-магазина выполняет роль путеводителя по веб-сайту. Инструмент выносится на отдельную страницу и вмещает гиперссылки на все разделы/подразделы, представляя подробную структуру площадки. Клик по выбранному пункту карты мгновенно переносит клиента в определенную часть ресурса.
Помимо перечисленных, к навигационным элементам относятся шапка, фирменный логотип магазина с ссылкой на главную страницу, форма поиска.
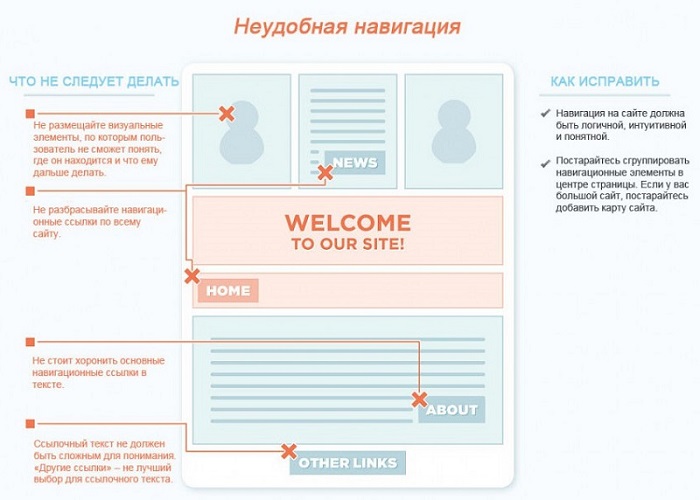
Типичные ошибки в навигации
Навигационная система успешно справляется со своими функциями и создает «уютную обстановку» на сайте только при условии правильной реализации. Разрабатывая и внедряя ее элементы, необходимо избегать типичных ошибок, распространенных в сфере электронной коммерции:
Как оптимизировать навигацию
Поскольку навигационная система является основной причиной высокого процента отказов от покупок, следует уделять достаточно внимания ее оптимизации. Рекомендуем:
Предложенные действия помогут облегчить навигационную систему и существенно улучшить юзабилити онлайн-магазина.
Примеры удачной навигационной системы
Продумывая навигацию собственного интернет-магазина, можно и нужно учитывать положительный опыт популярных, востребованных на рынке отечественных и зарубежных компаний. Приведем несколько примеров с удачно проработанной системой, отлично проявившей себя на практике.
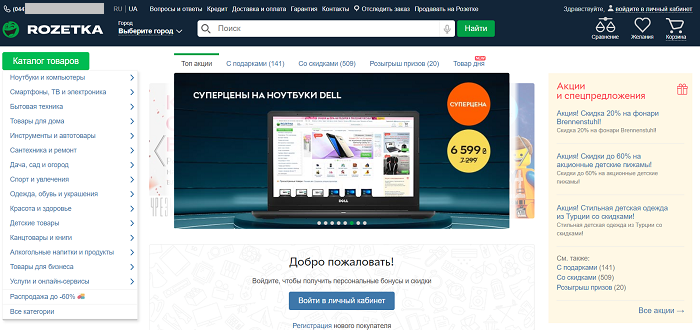
Rozetka
Несмотря на огромнейший ассортимент, крупный украинский онлайн-супермаркет бытовой техники имеет достаточно понятную, четко организованную навигационную систему. Основные разделы ресурса вынесены в главное верхнее меню. В правом верхнем углу присутствуют иконки, которые отвечают за оформление заказа и помогают в выборе. Слева реализовано боковое меню, разделенное на логичные категории товаров. Каждый раздел оснащен выпадающим списком из дополнительных категорий. Активный пункт подсвечивается цветом. Товарные карточки содержат ссылки на списки совместимых продуктов. В нижней части веб-страницы присутствует футер, кнопка для быстрого возврата наверх.
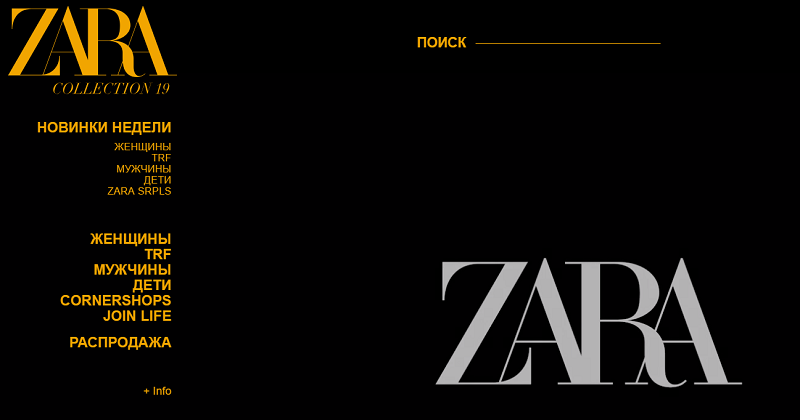
Всемирно известный магазин одежды и обуви Zara также радует клиентов интересной, довольно удобной навигационной системой. На главной странице видны только основные разделы. При выборе конкретной категории перед пользователем открывается расширенное боковое меню. В нижней части перед зоной футера размещены ссылки на аккаунты в соцсетях. Веб-сайт отличается оригинальной формой поиска: при вводе данных в строку содержимое ресурса исчезает.
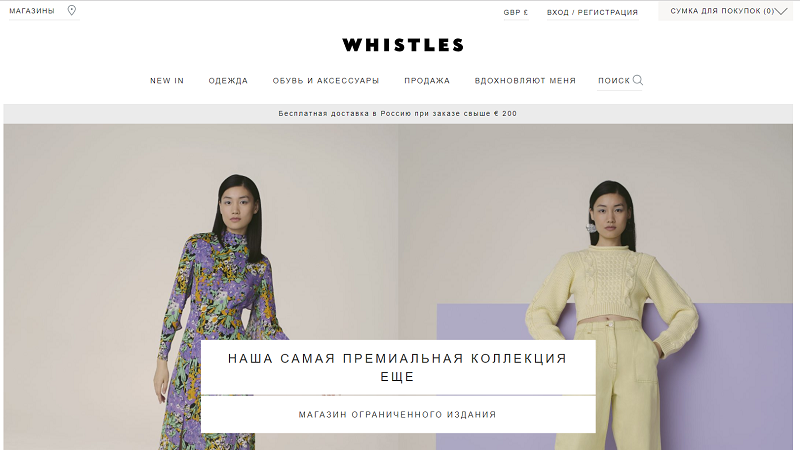
Whistles
Английский онлайн-магазин современной одежды – отличный пример минималистичной навигационной системы. Все разделы, включая поиск, вынесены в главное верхнее меню. Бокового меню нет. Площадка не загромождена лишними ссылками, все просто и понятно.
Выводы
Правильная навигация в интернет-магазине укажет посетителю верный путь, запомнит пройденную им дорогу, не даст запутаться в спешке. В процессе ее разработки не стоит тратить время на создание неординарных вещей. Достаточно соответствовать ожиданиям потенциальных покупателей и не сбить их с толку. Помните, что качественно проработанная навигационная система – эффективный инструмент, работающий на пользу компании.
Навигация
Учитывая возможности гипертекста, навигация, как правило, превосходно осуществляется непосредственно на самих веб-страницах без какой-либо помощи извне. Однако и браузер обладает некоторыми инструментами, способными облегчить жизнь во время путешествий по Сети. Большинство из них располагается на панели инструментов.
– Кнопки Назад и Вперед служат для перехода соответственно к предыдущей и следующей странице согласно порядку их просмотра. Если вы просмотрели несколько страниц, то вы можете вернуться к любой из них, нажимая кнопку Назад. Кнопка Вперед становится активна лишь в том случае, если предварительно вы использовали кнопку Назад.
– Кнопка Остановить используется для прекращения загрузки веб-страницы. Применяется она, как правило, когда запрашиваемый документ оказывается очень больших размеров или загрузка идет слишком медленно. Часто после нажатия этой кнопки на экране можно увидеть часть веб-страницы, уже успевшую загрузиться.
– Кнопка Обновить служит для повторной загрузки текущей веб-страницы. Используется она обычно после обрывов связи или в том случае, когда есть основания полагать, что страница со времени последней загрузки изменилась.
– Кнопка Домой предназначена для перехода к веб-странице, заданной в браузере в качестве домашней (эта страница будет загружаться при открытии браузера).
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Читайте также
Навигация на Луне
Навигация на Луне Применим подход добавления CSS3 к состоянию hover непосредственно в наш пример. Я подробно расскажу каждый шаг на пути создания меню в верхней части сайта (рис. 3.08), в котором сочетаются border-radius, text-shadow, RGBA и CSS-переходы, чтобы построить взаимодействие,
Навигация по папкам
Навигация по папкам Прежде чем перейти к разговору о способах перемещения по папкам, в чем нам поможет видеоролик «Урок 3.1. Перемещение по папкам», рассмотрим их организацию на диске. Нагляднее всего иерархическая структура каталогов представлена в дереве папок в нижней
Навигация в Интернете
Навигация в Интернете Последовательность действий при посещении сайта демонстрируется в видеоролике «Урок 4.2. Посещение сайтов». Просмотрите его, параллельно читая вводную часть данного раздела.Перед тем как отправиться в путешествие по Всемирной сети, необходимо
Навигация
Навигация Учитывая возможности гипертекста, навигация, как правило, превосходно осуществляется непосредственно на самих веб-страницах без какой-либо помощи извне. Однако и браузер обладает некоторыми инструментами, способными облегчить жизнь во время путешествий по
Навигация
Навигация Чтобы посетители чувствовали себя на вашем сайте комфортно, красивого оформления и удачной структуры недостаточно. Ведь конечной целью визита к вам, вероятнее всего, является не эстетическое наслаждение вашим творением, а конкретная информация. И эта
Навигация
Навигация по сайту
Навигация по сайту В настоящее время люди уделяют Internet-адресам меньше внимания, нежели несколько лет назад. Большинство сайтов сейчас имеют хорошую навигационную поддержку, и пользователи полагаются при определении тематики сайта именно на нее, а не на адрес. Тем не
§ 49. Дублирующая навигация
§ 49. Дублирующая навигация Навига-а-атор, пропой мне канцону-другую… Б. Гребенщиков 22 апреля 2000Вряд ли кто-то станет возражать против того, чтобы у всех сайтов адрес выглядел понятно и логично. Обычно посетитель стирает часть адреса до ближайшей косой черты и
Альтернативная навигация
Альтернативная навигация Наша практика показала, что наличие альтернативной навигации в каталоге товаров сильно упрощает работу посетителей.Помимо классического разбиения товаров на категории и подкатегории можно предлагать навигацию по брендам, ценам, популярности,
Навигация
Навигация При работе в Adobe InDesign большое значение имеет навигация по документу. И речь идет даже не о том, что в большом документе важно уметь перемещаться по разным страницам, – желательно уметь это делать разными способами, чтобы не тратить половину рабочего дня на
Навигация по документу
Навигация по документу При работе с документом нам часто потребуется изменять масштаб отображения документа на экране: либо увеличивать его, чтобы детально рассмотреть изображение, либо уменьшать, чтобы оценить изображение в целом. Для этого нам понадобятся
Навигация по сайтам
Навигация по сайтам В самом названии этого раздела существует неточность, которая, конечно, не введет нас в заблуждение. Мы будем загружать на наш компьютер различные страницы, но уж очень удобно представлять, что мы сами путешествуем по паутине Интернета. Не будем
8.3. Навигация в Photoshop
8.3. Навигация в Photoshop Палитра Navigator (Навигатор) Эта палитра выполняет две задачи, которые нужно различать: навигацию и масштабирование (рис. 8.9). Рис. 8.9. Элементы палитры Navigator (Навигатор)1. Рабочая область. Состоит из двух частей – небольшой копии всего открытого
«Не путайте пользователя»: 14 элементов и 10 правил для эффективной навигации по сайту
основатель креативной студии GetProgress
Грамотная навигация по сайту не просто позволяет пользователю переходить из одного раздела в другой, но и влияет на показатель отказов, время сессии, глубину просмотров сайта и, что самое важное, увеличение конверсии.
Анастасия Егорова, основатель креативной студии GetProgress, рассказывает, как при помощи навигации управлять пользовательским поведением, правильно подводить клиента к выполнению целевого действия и делать его пребывание на сайте максимально комфортным.
Идеальная навигация держится на трех китах. Это:
Дизайн необходимо продумать с учетом общепринятых элементов навигации. Даже если вы выбираете смелые решения, стоит использовать знакомые формы и обозначения иконок. Минимализм сегодня гораздо лучше воспринимается пользователями — навигационные элементы должны выделяться, но в то же время не диссонировать с общим визуальным решением.
Навигация должна быть интуитивно понятной. Перенасыщение меню ведет к дезориентации, рассеянному вниманию и уводит пользователя от основной повестки. На каждой странице должна быть своя навигация, позволяющая пользователю легко вернуться к предыдущему материалу или перейти на новый без потери логической связи.
Структура составляется так, чтобы пользователь смог оказаться в нужном разделе максимум за несколько кликов. Не следует перенасыщать сайт несколькими навигационными слоями — расположение разделов должно быть предсказуемым.
Основные элементы навигации сайта
1. Главное меню
Это ключевой пункт при разработке навигации. Лучше всего создать горизонтальное меню в шапке сайта — такой вариант привычнее для пользователя. Оптимальное число разделов в нем — не более 7. Для дополнительной информации можно использовать раскрывающееся меню с подразделами. Привлечь внимание к конкретным разделам и выделить активный раздел можно шрифтом или цветом.
Для обозначения меню можно использовать значок «гамбургер» — три горизонтальные черты. При нажатии на него пользователь видит пункты меню, которые до этого были скрыты.
Главное меню горизонтального вида отлично выделяется благодаря правильно подобранной цветовой гамме и структуре
2. Боковое меню
В него помещают подразделы, рубрики и дополнительную навигационную информацию. Как правило, оно размещается в левой части страницы и не дублируется во всех разделах сайта. Не стоит перенасыщать боковое меню, оптимальное количество разделов в нем — не более 10.
Пример неперенасыщенного меню с подразрелами слева
3. Иконки
Для визуальной привлекательности вместо текстовых ссылок можно использовать иконки: значок корзины для списка покупок, значок сердца для избранных товаров и т.д. Крайне важно здесь избегать иконок, непривычных для пользователя и выбранной категории.
Работа студии. Удобное меню слева представлено иконками и при наведении дублируется текстом
4. Карта сайта
На главную страницу можно добавить карту сайта — она содержит гиперссылки на все разделы и помогает пользователю мгновенно переходить на нужную ему страницу.
Карта сайта на главной странице. Отличный пример удобного размещения разделов
5. Поиск
Для некоторых ресурсов будет актуален поиск по ключевым словам. Его лучше разместить в главном меню и сделать постоянным навигационным спутником пользователя.
Светлый поиск является продолжением главного меню
6. Фильтрация и сортировка
Для более удобного поиска используйте фильтры — они помогают пользователю отметить нужные характеристики и быстро найти подходящий товар, не путешествуя по ненужным ему страницам и разделам.
Расширенная сортировка и фильтрация облегчают пользователям поиск
7. Раздел «О компании»
Данный раздел необходим для повышения доверия пользователей к вашей компании, его можно разместить в главном меню или футере.
Работа студии. Раздел «О компании» размещен в футере
8. Текстовые ссылки
Такие ссылки используют для пояснения информации и удержания внимания пользователя на сайте. Они могут как вести на другие разделы, так и открывать всплывающие окна.
Работа студии. Текстовые ссылки органично смотрятся в тексте и не перегружают его
9. «Хлебные крошки»
Такое интересное название пришло к нам из известной сказки про Гензель и Гретель, в которой хлебные крошки указывали им путь. Это вспомогательные навигационные элементы в верхней части страницы — слева от того раздела, где сейчас находится пользователь. Они кликабельны и позволяют вернуться на один или несколько шагов обратно.
Ozon активно использует «хлебные крошки»
10. Призывы к действию
Для призыва к целевому действию можно использовать отдельную кнопку, ведущую в соответствующий раздел. Главное здесь — придерживаться логических взаимосвязей.
Работа студии. На сайте кнопки «Оставить заявку» расположены под каждым предложением компании
11. Кнопка возврата
На площадках с большим объемом информации (например, в интернет-магазинах) в шапке страницы можно разместить кнопку в виде стрелки, направленной вверх. Она поможет пользователям быстро вернуться на предыдущую страницу, не прокручивая большие массивы данных.
Кнопка возврата крупно показана справа
12. URL-адрес страницы
Очень важно вынести в адресную строку названия разделов, чтобы пользователь мог понять, в какой части сайта находится сейчас. URL должен отражать суть конкретной страницы.
13. Визуальные эффекты
Не забывайте о важности визуальных эффектов. На кликабельных кнопках значок мышки должен визуально изменяться. Если мы используем лендинг, дизайнер может заложить визуальную навигацию при переходе от одного блока к другому — стрелку или перечисление блоков. Важно выделять разделы, где находится пользователь, другими цветами или подчеркиванием.
Кнопки с дополнительной анимацией привлекают внимание и увеличивают кликабельность.
Работа студии. Кнопка «Записаться» меняет цвет при наведении курсора. На сайте реализованы различные анимационные эффекты
14. Футер
В этой области сайта дублируются разделы главного меню, располагаются контакты, документы, политика конфиденциальности и другая информация, диктуемая контекстом. Часто футер делают контрастным остальному сайту, но это отнюдь не обязательный прием. Здесь открывается большой простор для фантазии дизайнера.
Работа студии. Футер включает все необходимые разделы
Важные правила удобной навигации
1. Не утруждайте пользователя новыми вкладками
Страницы не должны открываться в новых окнах. Это неудобно для пользователя, так как увеличивает количество вкладок в браузере и усложняет ориентацию на сайте.
Удобно сделана странца параметров. Не нужно переходить в новые разделы — достаточно навести курсор на часть объекта
2. Располагайте контакты на видном месте
Не размещайте контактную информацию далеко от пользователя, привычное расположение — в шапке сайта или футере. А адрес лучше расположить в футере или на отдельной странице.
Работа студии. Удобное расположение контактной информации. Пользователь видит номер и может связаться сам или «Заказать звонок»
3. Не прячьте меню
Меню должно располагаться на видном месте, не стоит прятать его в «бургер». Желательно закрепить меню и сделать его неизменным при переходе на другие страницы, чтобы ничего не путало пользователя.
Яркая, чистая посадочная страница, но нет закрепленного меню. Оно вынесено в нетрадиционный бургер, что может вызвать затруднения у пользователя
4. Используйте подсказки
В случаях, когда структура меню сложная и перенасыщенная, можно использовать систему информационных подсказок, которые обычно закрепляются в главном меню справа. Они открываются во всплывающем окне и преследуют пользователя при переходе на любую страницу.
Подсказки закреплены в главном меню
5. Добавляйте стимулирующие разделы
Для увеличения времени, проведенного на сайте, часто вводят дополнительные навигационные категории — рекомендованные товары, недавно просмотренные страницы, полезные статьи и другие потенциально интересные пользователю разделы.
Работа студии. Возможность прочитать о компании в СМИ
6. Помните про информационные ссылки
Самое удачное место для размещения информационных ссылок — футер. В него обычно помещают то, что не поместилось в главном меню. Это могут быть документы, адреса, вакансии, доставка и другие второстепенные разделы.
Работа студии. Информативные ссылки для больших объемов информации
7. Не забывайте про правило логотипа
Ваш логотип должен вести на главную страницу — это не только удобство, но и привычка среднестатистического пользователя.
Работа студии. Пользователь всегда окажется на главной странице, нажав на логотип
8. Группируйте страницы
Чем правильнее сгруппирована информация, тем лаконичнее и понятнее будет навигация. Не дробите разделы, которые можно поместить в один. Если у вас группа компаний, не перечисляйте каждую в отдельном разделе — разместите всю информацию на одной странице «О группе компаний».
Работа студии. При такой группировке в один блок помещается больший объем информации
9. Расставляйте приоритеты
Продумайте первичные и вторичные элементы. Например, первичным будет главное меню, вторичным — боковое и «хлебные крошки». Не путайте пользователя и выносите в главное меню только основные разделы.
Работа студии. Правильно расставленные акценты на главной странице
10. Используйте дизайн
Не забывайте выделять анимацией, цветом или шрифтом разделы и элементы сайта. Например, ссылки лучше подчеркивать, а «хлебные крошки» — делать большим размером шрифта, нежели основной текст. Пробелы между блоками лендинга не стоит делать слишком большими, чтобы не утомить пользователя долгой прокруткой.
Курсор мыши и кнопки также должны участвовать в дизайн-концепции и подталкивать пользователя к целевому действию.
Правильная навигация сайта содержит в себе гораздо больше нюансов, чем можно описать в одной статье. Главное — помнить, что определяющим фактором при ее разработке является логика и пользовательский опыт.
Попробуйте поставить себя на место пользователя и определить, как ему будет удобнее передвигаться по вашему ресурсу.
Креативные дизайн-эксперименты — это замечательно, но перед их применением стоит учитывать привычные приемы, используемые пользователем в данном сегменте. Составьте список сайтов, на которых вы чувствовали себя наиболее комфортно, и используйте их опыт для вашего собственного ресурса.
Как достичь максимума
Фото на обложке: Shutterstock / William Potter