Мастер баннер что это
Смарт-баннер
Смарт-баннер – это в дос ловном переводе «умное» объявление, представляющее собой формат рекламы с динамическим контентом, который меняется в соответствии с интересами и ключевыми запросами пользователя. Простыми словами, такой баннер умеет анализировать историю посещений и на основе этой информации показывать посетителю релевантную рекламу.
Главное от личие смарт-баннера Яндекса от обычно го текстово-графического объявления в высокой релевантности информации. Если обычные объявления работают со статичным контентом, то умные баннеры постоянно обновляют информацию в зависимости с новыми данными о пользователях.
Откуда берется эта информация? Здесь всё на редкость просто. Система Яндекс.Директ сама анализирует поведенческие характеристики пользователей, список запросов и прочие метрики. Всё что нужно от рекламодателя, так это составить фид – специальный документ, который содержит список товаров, услуг. Сервис сопоставит собранную статистику с этим списком и покажет пользователю наиболее релевантное объявление.
Кроме того, смарт-баннер выглядит привлекательнее текстового и обычного графического объявления. Анимированные изображения и смена данных в реальном времени притягивает внимание посетителей, и они охотнее кликают по рекламе.
Чтобы понимать, как работают умные объявления, нам нужно разобраться из чего они состоят. Эта информация будет полезна также при настройке рекламных кампаний в РСЯ. Итак, «распилим» баннер на составляющие:
Логотип бренда. Фирменный знак компании на баннере – это связующее звено между рекламным предложением и собственно тем, кто его предлагает. То есть вашей фирмой.
Рекламное послание, торговое предложение – по сути, это описание той услуги или того товара, которые вы рекламируете. Но описание должно не просто рассказывать о продукте, но и доказывать его полезность и, если хотите, незаменимость для потенциального клиента.
Изображение товара, услуги. Маркетологи утверждают, что человек быстрее считывает визуальное предложение, чем текстовое. Может, так и есть. В любом случае фото должно быть хорошего качества и демонстрировать положительные стороны продукта.
Заголовок – один из главных, если не самый главный элемент в любом объявлении. Смарт-баннер не исключение. Запоминающийся, релевантный содержанию баннера и запросу пользователя заголовок – это 80% успеха в рекламе.
Стоимость. Раньше писать ценники на баннерах считалось смертным грехом. Маркетологи хотели побудить пользователей звонить в компанию и узнавать стоимость продукта напрямую. Не вышло. Оказалось, что конверсия баннера выше, когда на нём есть стоимость + скидка.
Призыв к действию. Тот самый знаменитый Call-to-Action. В объявлениях CTA принимает директивную форму: купить, заказать, позвонить.
Как видите ничего сложного и необычного смарт-баннеры Директа не имеют. По сути, любой статический баннер имеет схожую структуру. Но мы уже говорили выше о главном преимуществе. Напомним еще раз и расскажем о других плюсах формата.
Умные баннеры имеют ряд преимуществ:
Персонализация рекламного предложения. Как мы говорили выше, содержание рекламного объявления подстраивается под каждого пользователя. Данные берутся из Яндекс.Директа и Метрики, сопоставляются с фидом и выводятся в виде умного объявления на сайтах РСЯ и в поиске.
Простая настройка. Рекламодателю не нужно подбирать ключевые слова, составлять объявления под каждого пользователя отдельно. Всё настройки сделает Яндекс. Главное, чтобы был подготовлен фид.
Анимация на баннерах привлекает внимание посетителей больше, чем статичные картинки и текст.
Настройка показа баннеров по спискам ретаргетинга.
Расширенные возможности автоматизации. Например, можно настроить автоматическое обновление списка товаров. Система будет самостоятельно анализировать ассортимент онлайн-магазина, после чего корректировать список товаров в фиде.
Это пять основных преимуществ смарт-баннеров, которых вполне достаточно для взрывного роста трафика и увеличения продаж.
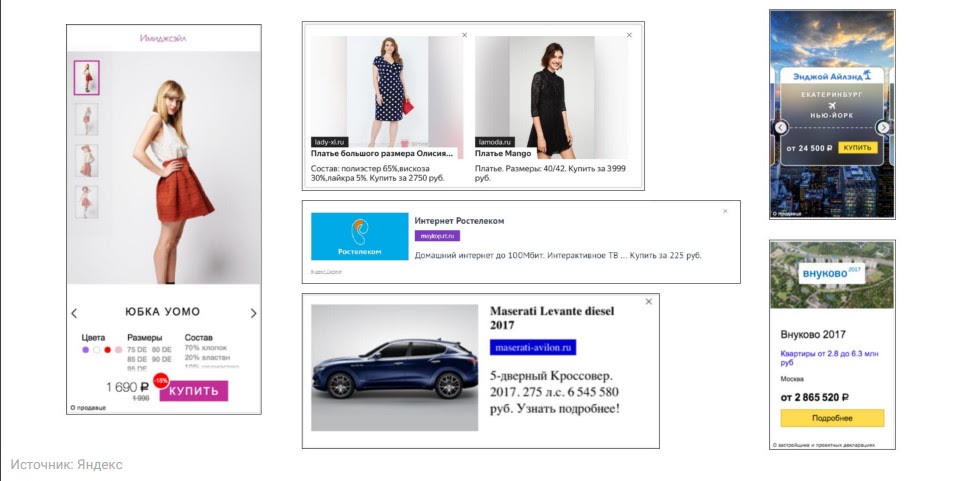
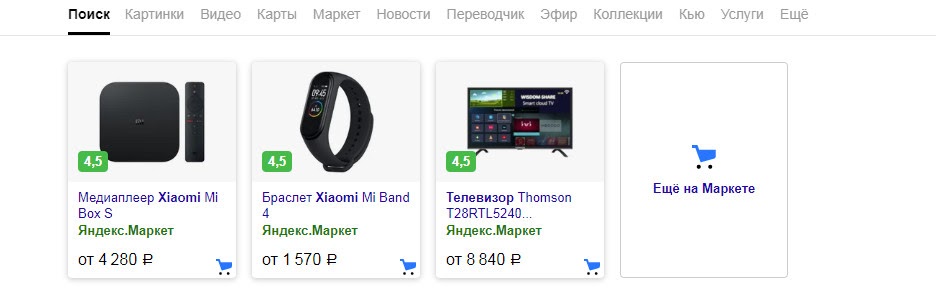
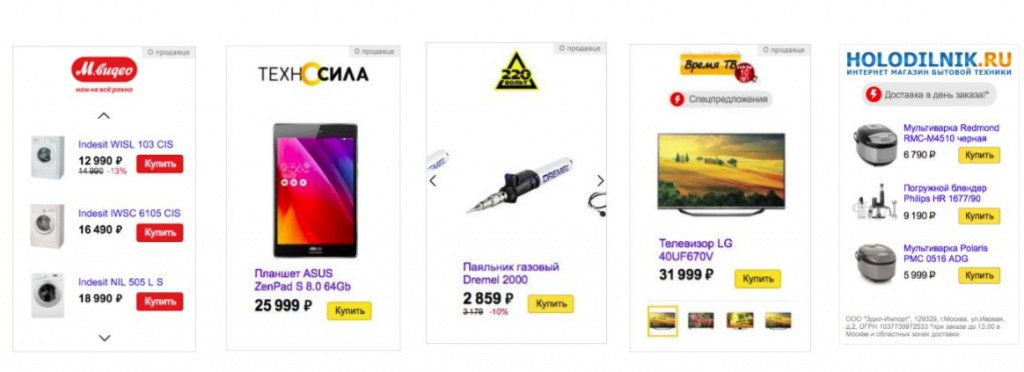
Умный баннер может показываться в результатах поисковой выдачи Яндекса, а также на партнерских сайтах РСЯ. Объявления могут выводиться полностью или частично в зависимости от популярности запроса и конкурентности ниши.
По видам смарт-баннеры различаются на объявления с каруселью товаров, баннеры с одним продуктом, со старой и новой ценой или скидкой, объявления с мозаикой и спецпредложениями. Выбрать отображение можно в рекламном кабинете при настройке кампании.
Настройка смарт-баннеров Яндекс.Директ
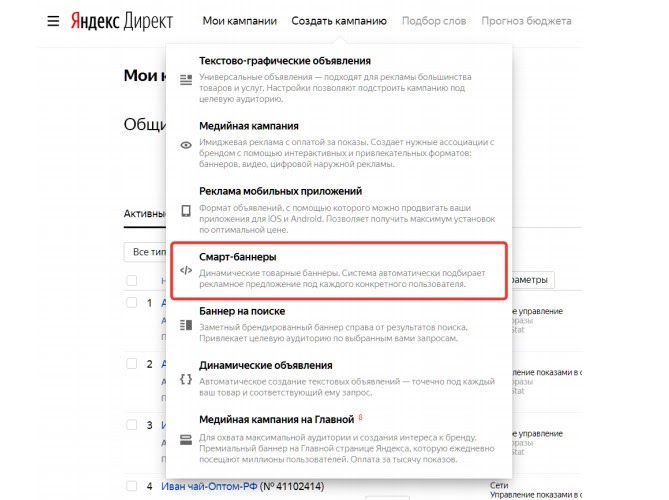
Умные объявления создаются в рекламном кабинете Директа. Рассмотрим по шагам процесс создания:
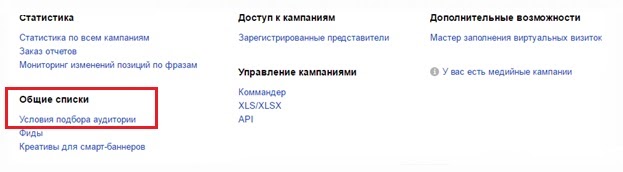
Чтобы система могла сопоставлять статистические данные о пользователях с фидом нужно создать условия для подбора аудитории. Для этого заходим в «Мои кампании» в Директе и переходим в раздел «Общие списки», где выбираем нужным нам пункт.
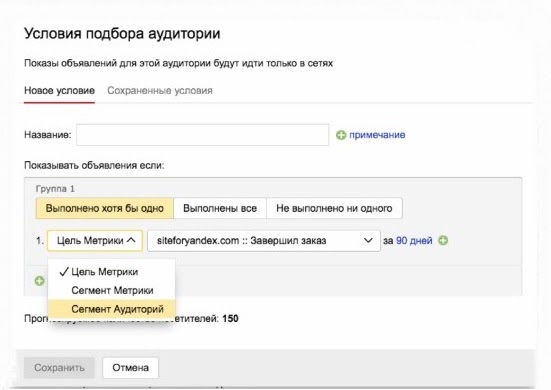
В открывшемся окне нужно выбрать одно или несколько правил из представленных 50-ти вариантов. Можно объединить цели, сегменты Метрики и/или сегменты Аудиторий.
Добавляем фид в кампанию
В том же разделе «Общие списки» переходим в «Фиды». В открывшемся окне нажимаем на «Добавить фид» и подгружаем в систему файл со списком товаров.
Обязательно установите чекбокс «Автоматически удалять UTM-метки». Они помешают отслеживанию рекламной кампании. Выберите релевантный тип бизнеса. Важно: после сохранения фида изменить тип бизнеса нельзя.
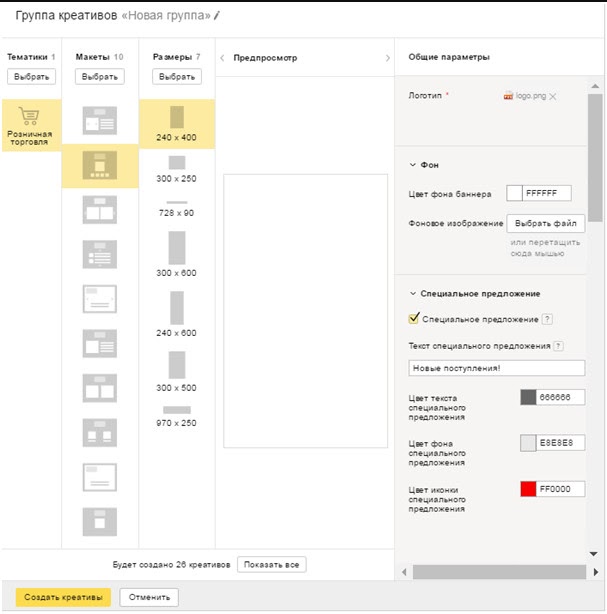
Оформляем креативы (смарт-баннеры)
Визуальное отображение баннеров настраивается в специальном конструкторе Яндекс.Директ. Инструмент предлагает различные макеты отображения объявлений в зависимости от тематики бизнеса, блока размещения и площадки (поиск, РСЯ). По умолчанию Яндекс предлагает задействовать все варианты, чтобы максимально увеличить охват пользователей.
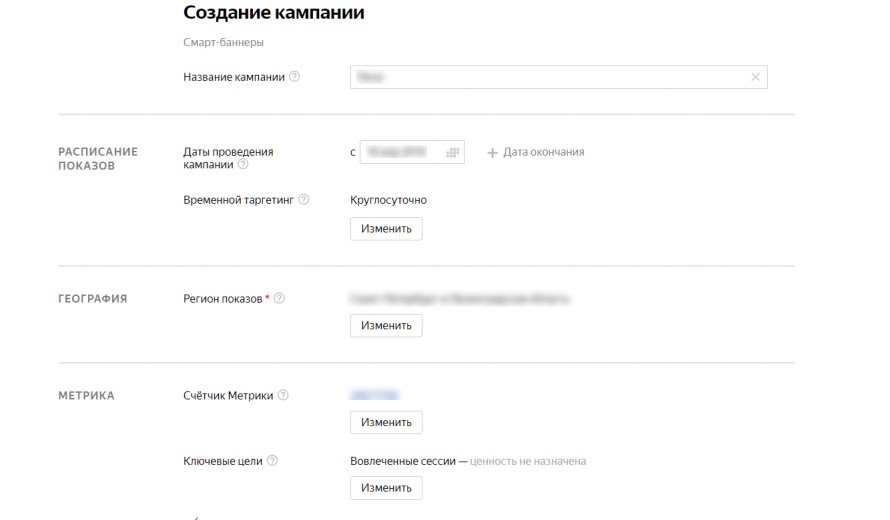
При создании кампании в Яндекс.Директ нужно выбрать тип «Смарт-баннеры», прописать название РК, настроить таргетинг по времени и географическому положению, указать номер счетчика Яндекс.Метрики.
Для лучшей открутки баннеров на старте рекомендуется выставить круглосуточный показ объявлений. Далее смотрите по результатам рекламной кампании.
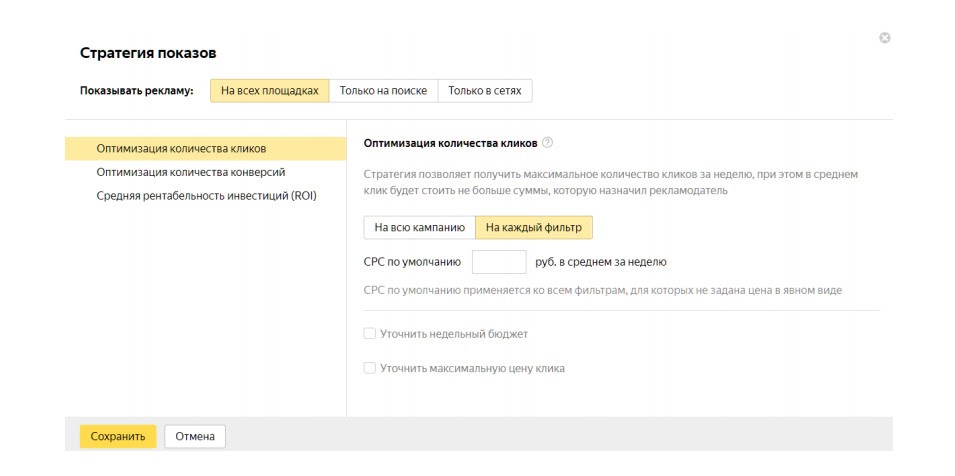
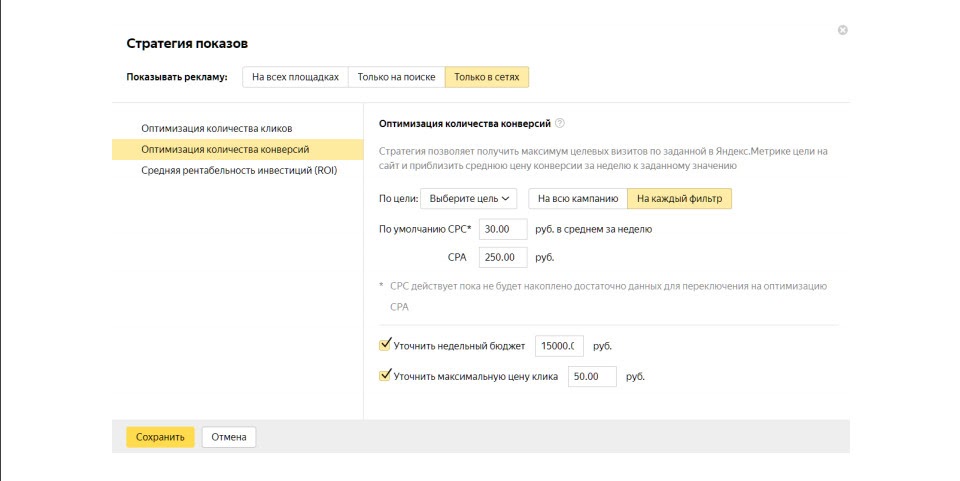
Выбираем стратегию показов
Яндекс.Директ предлагает использовать три стратегии в смарт-баннерах и столько же вариантов площадок для показов: на всех площадках, только на поиске и только в сетях. Рассмотрим особенности каждой стратегии для рекламы в РСЯ.
Оптимизация количества кликов – по этой стратегии вы наберете максимум переходов по баннеру за неделю по установленной средней стоимости. Стоимость можно указать двумя способами: на всю кампанию и на каждый фильтр. В первом варианте система распределит бюджет в равной степени между фильтром и общим значением кампании. Во втором приоритет будет за фильтром, тогда как CPC не будет учтен.
Оптимизация количества конверсий – система корректирует ставки таким образом, чтобы больше бюджета отпускать на перспективные объявления. Таким образом, вы получаете максимум целевых визитов за неделю. При настройках нужно указать CPC (среднее значение) и CPA (по желанию).
Средняя рентабельность инвестиций (ROI) – стратегия рассчитана на достижение максимальной конверсии по заданной цели в Метрике при желаемом объеме инвестиций. Настройки схожи с оптимизацией конверсий, так же нужно установить счетчик, цели и значения CPC, CPA. Стратегия подходит для кампаний с количеством кликов от 200 в неделю.
Соответственно можно показываться только в сетях, тогда клики будут считаться с сайтов в РСЯ. Оптимальный вариант – запустить две кампании: одну в поиске, а другую – в партнерских сетях.
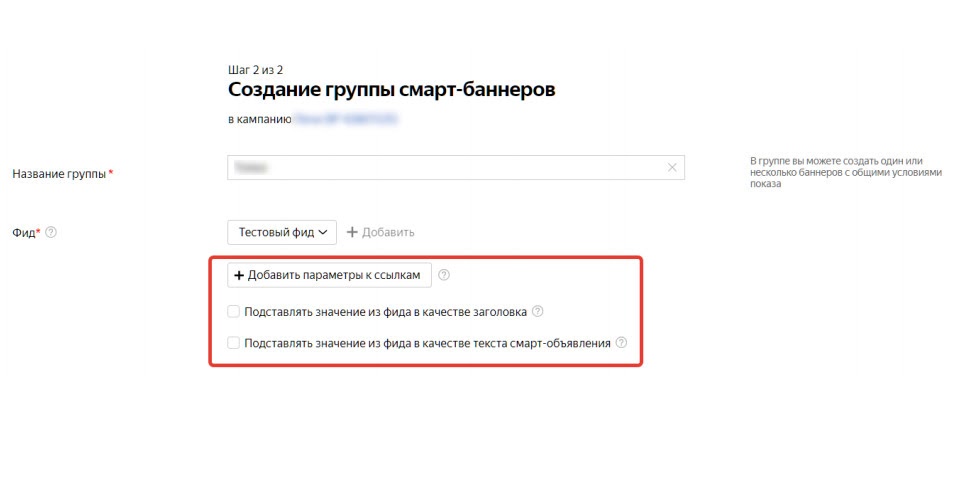
Создаем группу объявлений
На вкладке «Создать кампанию» можно добавить группу креативов, так и отдельные баннеры (до 50 штук). Далее следует выбрать фид. Все остальные настройки, как и в обычной рекламной кампании на Директе.
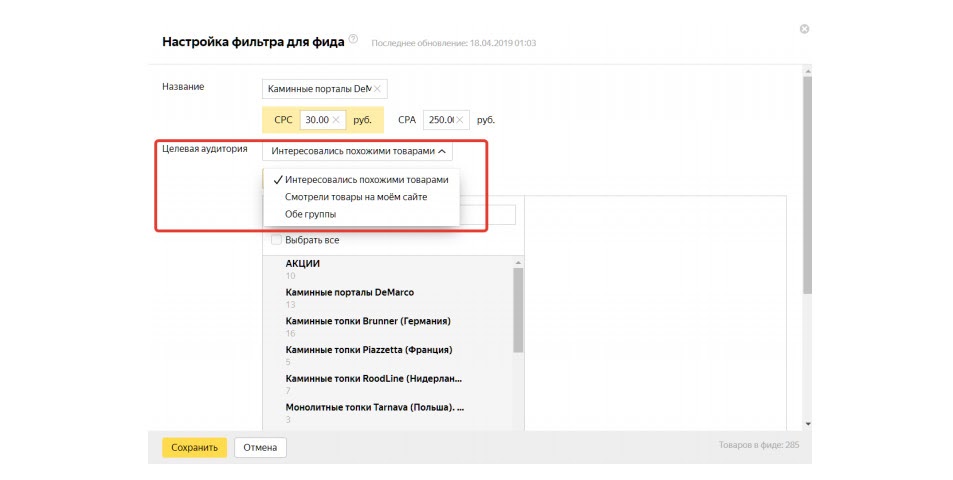
Настраиваем фильтры для фидов
Для смарт-баннера можно и нужно настроить фильтры по целевой аудитории, установить правила отбора продуктов и среднюю цену для стратегий. Фильтрация помогает роботу максимально точно отбирать товары из фида под конкретные предложения пользователей. Таким образом, повышается CTR баннера и конверсия, а значит, снижается плата за клик.
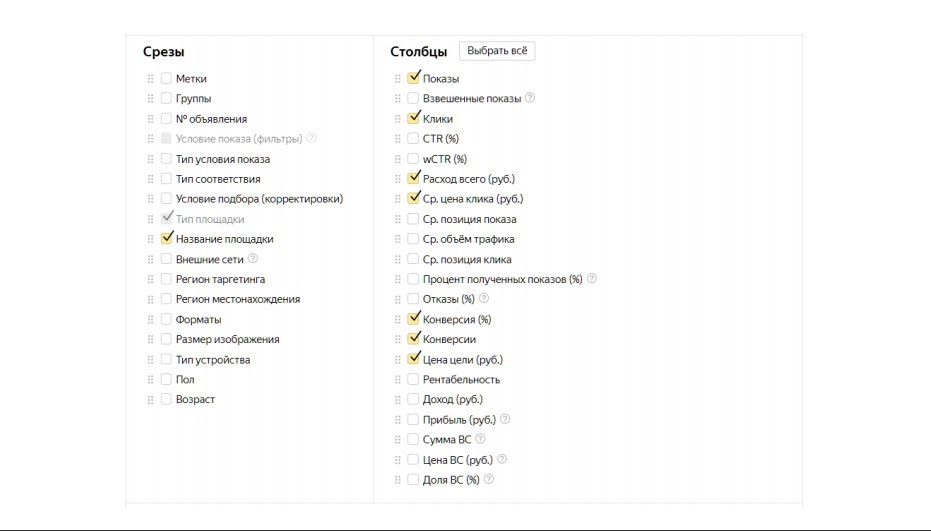
Анализировать эффективность разных смарт-баннеров можно в Яндекс.Метрике. В сервисе есть специальные отчеты, которые легко подстроить под вывод нужных метрик.
Тестировать площадки и баннеры желательно по двум критериям: клики и расходы, а также количество конверсий и ROI. Если много кликов, но мало конверсий – баннер показывается нецелевой аудитории. Если конверсии есть, но ROI отрицательный – нужно поработать с товарным предложением и аудиторией.
В любом случае тестируйте смарт-баннеры в разных тематиках, разделяйте кампании на поиск и РСЯ, меняйте (подтягивайте) заголовки из фида, если автоматические не подходят. И главное, всегда управляйте рекламой, основываясь на данных статистики.
Мы изучили, что такое смарт-баннер в РСЯ и на поиске. Рассмотрели виды умных объявлений и их преимущества. Также мы узнали, как настраивать смарт-баннеры в Яндекс.Директ и тестировать их в разных тематиках.
Что такое баннеры и баннерная реклама в интернете
Веб-баннер — это статическое или динамическое изображение, отображаемое на веб-странице. Обычно состоит из изображения, названия компании или логотипа, текста и призыва к действию (Call-to-action, далее CTA), побуждающего пользователей кликать по баннеру. Главная цель баннерной рекламы — продвижение бренда и/или побуждение посетителей перейти с рекламной площадки на сайт рекламодателя.
Виды баннеров: HTML5, GIF-баннеры, MPEG4 (видео) и статичные
Баннеры можно классифицировать по-разному. Если брать сугубо техническую составляющую, то баннеры разделяются на четыре основных вида:
Что такое HTML5 баннер?
Баннеры, выполненные на основе HTML5, представляют собой совокупность HTML-кода, анимации и уникального оформления. Такие баннеры с каждым днем становятся более популярными ввиду адаптивности (которая позволяет корректно отображать баннер на любых устройствах), небольшого размера и возможность отслеживания статистических данных.
Gif-баннер и его отличия от HTML5
Gif — это тоже формат анимированных изображений. Именно gif-баннеры использовались на заре становления интернета. Позже их сменили аналоги на Flash, а на данный момент пальму первенства получил HTML5. Главными отличиями Gif-баннера от аналога на HTML5 является его больший вес, замедляющий загрузку страницы, отсутствие адаптивности, а также общая примитивность (отсутствие эффектов, меньшая плавность анимации и т.д.).
Статичный баннер, где используют?
Статичный баннер — это простое изображение (в формате PNG, JPEG, GIF), лишенное анимации и каких-либо эффектов. Они играют информативную и рекламную роль, а зачастую их используют владельцы для своих собственных сайтов, либо прямые рекламодатели. Обычно их размещают в слайдерах, футере или в верхней части сайта (шапка) Данный тип баннеров — актуален и по сей день, ведь его эффективность, измеряемая в CTR, демонстрирует хорошие показатели.
Флеш баннеры и куда они делись
Flash-баннеры до «убийства» одноименной технологии были крайне распространены. Такие баннеры отличались отличным оформлением: могли похвастаться плавной анимацией, высоким качеством изображения, а также высокой интерактивностью (т.е. пользователь по задумке разработчика мог взаимодействовать с элементами баннера).
Сегодня технология Flash официально не поддерживается разработчиком, соответственно, баннеры также канули в лету. Причин этому несколько:
А пришедший на замену HTML5 — полностью лишил флеш-баннеры какой-либо актуальности.
Где используются баннеры
Сегодня в интернете принято выделять два типа рекламы: контекстную и медийную. Несмотря на схожесть и наличия много общего, контекстная реклама ориентирована исключительно на целевую аудиторию. Медийная реклама, как и телевизионная реклама, заточена на широкую аудиторию и призвана сформировать имидж бренда или познакомить с новым продуктом.
Баннеры — инструмент, который объединяет и медийную и контекстную рекламу, поскольку используется и там, и там. Как правило, HTML баннеры используют крупные компании и развивающиеся проекты, работающие над продвижением собственного бренда.
Рекламные сети в Рунете
Русскоязычный сегмент интернета — один из наиболее масштабных: ежедневно создаются сотни сайтов, публикуются десятки тысяч статей и другого контента, а аудитория насчитывает сотни миллионов пользователей. Неудивительно, что в этом сегменте представлено множество рекламных площадок, привлекающих как рекламодателей, так и владельцев веб-сайтов. Наиболее популярными из них являются:
Технические требования к баннерам
Каждая рекламная сеть имеет свой перечень требований, предъявляемых к баннерной рекламе. Обычно они включают в себя:
Кроме этого, в зависимости от рекламной площадки, могут выдвигаться требования к дизайну баннеров:
Для HTML5 баннеров существуют отдельные требования площадок:
Конвертация баннеров
Конвертация баннера представляет собой изменение его формата. Чаще всего конвертация происходит:
Что такое ресайзы?
Ресайз баннера (resize — изменение размера) представляет собой изменение оригинального баннера (или мастер-баннера), созданного на основе требований заказчика, для его «подгона» к требованиям, выдвигаемым конкретной рекламной площадкой.
Ресайз может включать в себя изменение размеров, пропорций, цветов и других элементов оригинального баннера.
Мастер-баннер — это оригинальный макет дизайна баннера, с продуманным сценарием, анимацией, графикой, на основе которого делаются ресайзы (альтернативные размеры).
Адаптация баннеров под другие языки (мультиязычные баннеры)
Медийная рекламу можно разделить на 3 сегмента:
Адаптация баннеров под другие языки используется в случае международной медийной компании. Где один креатив представлен на разных языках. Яркий пример автоконцерны и зарубежные блокбастеры.
Какие размеры (ресайзы) баннеров существуют?
Согласно требованиям, которые выдвигает Рекламная сеть Яндекс к баннерам (ознакомиться с ними можно здесь), наиболее популярны (вне зависимости от платформы) баннеры следующих размеров:
Самые популярные размеры согласно руководству от Google (ознакомиться с ними можно здесь)
Менее популярные и менее эффективные размеры баннеров
Также существуют адаптивные HTML5 баннеры с «резиновой версткой» (их еще называют «тянущиеся», «резиновые», «перетяжки», «100% баннеры») — это баннеры, которые не имеют заданной ширины и адаптируются под размер экрана. Такой размер считается гораздо более эффективным, так как занимает всю ширину экрана и привлекает к себе больше внимания, однако не все площадки принимают к размещению «резиновые баннеры»
Размеры баннеров для социальных сетей
Фейсбук и Инстаграм
В технических требованиях Facebook отсутствуют жесткие требования к весу баннеров, при загрузке изображения происходит автоматическое сжатие. Важное требование: текста должно быть не более 20% от площади креатива (сервис проверки). Также на баннерах должны отсутствовать кнопки.
Размеры баннеров для ВКонтакте (VKontakte)
Размеры баннеров для MyTarget
Баннерная слепота
Баннерная слепота (баннерный шум) — определение, возникшее в далеком 1998 году. Этот феномен подразумевает сознательное или неосознанное игнорирование рекламных баннеров пользователями веб-ресурсов. Подобное поведение, по мнению психологов, обусловлено предвзятым отношением к любым сторонним элементам на сайте при поиске нужной информации.
Игнорирование пользователями рекламных баннеров — существенно снижает эффективность рекламной кампании. Тем не менее, бороться с этим явлением можно вполне плодотворно. Для этого следует использовать множество проверенных методов, например:
Кто создает баннеры, какие навыки нужны, где учат
Создание эффективного рекламного баннера — сложный процесс, который требует опыта и владения множеством навыков, включая владением специальными программами для создания изображений и анимации, а также языков программирования:
На рынке есть много специалистов, которые могут и вправе профессионально создавать баннеры для любых нужд. Среди таковых могут быть опытные дизайнеры, освоившие HTML5 и CSS. Кроме того, выделяют т.н. баннермейкеров — людей, профессионально занимающихся созданием и оформлением баннеров.
Алгоритм создания баннеров
Что должно быть указано в ТЗ на разработку веб-баннера
Сколько стоят баннеры
Цена на производство баннера зависит от типа исполнителя и его опыта. Обычно, изготовлением баннеров занимаются: медийное агентство, продакшн-студия или фрилансеры.
Объективная цена на услуги по созданию баннеров формируется от сложности работы и навыков дизайнера. Чем сложнее анимация, чем больше кадров, тем дороже будет стоить продукт на выходе. Также цена зависит от наличия исходного материала, придется ли дизайнеру что-то отрисовать с нуля, иллюстрации, айдентика и тд.
Диапазон цен на создание простых баннеров HTML5 на рынке в России, согласно нашему анализу, колеблется от 1500 до 17000 за штуку и до 100000 рублей, если речь идет об интерактивных баннерах, с игрой или другими вариантами взаимодействия с пользователем.
Диапазон цен на создание Gif-баннеров от 500 до 15000 руб/шт
Статичные баннеры (PNG, JPG) в среднем стоят от 500 до 5000 рублей за штуку
Все зависит от сложности работы и навыков дизайнера. Чем сложнее анимация, количество кадров, тем выше конечная стоимость. Резиновые (100% баннеры) стоят всегда дороже, так как привлекается специалист фронтендер.
Программы для создания баннеров
Для создания HTML5 баннеров могут использоваться несколько программ: первые нужны для оформления и создания дизайна (визуальной части), а другие — для кода. Существует множество ПО, включая Adobe Animate, предлагающие внушительный инструментарий для создания анимированных и интерактивных баннеров.
Google, в свою очередь, предлагает собственный одноименный инструмент — Web Designer, позволяющий каждому создать HTML5 баннеры, содержащие игровые, интерактивные и анимированные элементы. По своей сути, этот инструмент автоматизирует использование HTML5, CSS3 и JavaScript, не требуя от пользователей знания этих языков.
Баннеры в формате Gif создаются в любом мало-мальски продвинутом редакторе изображений, включая Animate CC, Photoshop или After Effect. То же самое касается и статичных баннеров, которые можно создавать в фотошопе, Sketch или Figma, и даже в стандартном Paint.
Онлайн-сервисы для создания баннеров
Если раньше для создания качественных и технологичных баннеров требовалось прибегать к дорогостоящим услугам специалистов, то сегодня можно рассчитывать на собственные силы. Более того, нет нужды приобретать и устанавливать программное обеспечение на свой компьютер, поскольку сегодня доступно множество онлайн-сервисов для создания баннеров. Среди них можно выделить:
Эффективность баннера — в чем измеряется?
Эффективность баннера — параметр, который можно объективно вычислить путем сравнения таких показателей, как:
Кликабельность баннера (CTR): что такое и как увеличить
Кликабельность баннера — это количество кликов, приходящихся на 1000 посетителей. Чтобы увеличить этот параметр, следует грамотно отнестись к созданию баннера и применению интерактивных элементов. Кроме этого, следует органично подбирать:
Немаловажное значение имеет размер и расположение самого баннера на странице, а также текст. Сегодня стандартные рекламные предложения не способны «зацепить» рядового посетителя. Необходимо задействовать всю силу текстового и визуального контента в одном баннере, а также предлагать по-настоящему выгодные и цепляющие предложения. Кроме этого, поднять CTR помогут:
Какой должен быть CTR у медийной рекламы?
Так как основная задача рекламных баннеров это повышение узнаваемости бренда, то CTR будет значительно ниже контекстной рекламы, которая обычно содержит прямой ответ на запрос пользователя. Например, в РСЯ или КМС Google успешным показателем рекламной кампании можно назвать CTR от 0,01 до 0,1%, но эти цифры слишком абстрактные и не являются целевыми значениями, показатель вашей кампании может быть значительно выше или ниже.
CTR медийки в социальных сетях, например в Facebook Ads или таргет ВКонтакте также может варьироваться от 0,1 до 0,9%.
Адаптивные баннеры на HTML5 и CSS3
Адаптивный веб-дизайн — значительное достижение для всего Интернета. Мы больше не скованы давно устаревшей моделью «печатной страницы» со статическим содержимым, разбитым на области фиксированного размера. Сегодня Интернет способен жить, дышать и приспосабливаться, заполняя всё пространство, доступное на экранах различных устройств, начиная от мобильных телефонов — и вплоть до огромных видеодисплеев. Это то, какой и предполагалась Глобальная сеть.
Но есть небольшая проблема. Веб-сайты зачастую содержат баннерную рекламу и традиционные баннеры, не обладающие особой гибкостью. Как flash-, так и GIF-баннеры имеют фиксированные размеры, из-за чего несовместимы с современной адаптивной вёрсткой. Нам необходим новый метод создания баннерной рекламы. Нам нужны «адаптивные» баннеры.
Новый формат баннеров
Как же этого достичь?
Во-первых, баннер создается как резиновая HTML5-страница. Мы наполняем её текстом, изображениями, ссылками на требуемую страницу, украшая всё это при помощи CSS3. Во-вторых, такой баннер может быть размещен на любом веб-сайте посредством плавающего фрейма iframe. Есть одна хитрость, задействующая CSS3 медиа-запросы чтобы сделать динамическими размерности iframe’а, и вскоре я расскажу о ней… Однако, по большому счёту, это всё!
Время небольшой демонстрации
Вот пример HTML5-баннера популярного формата 125 x 125 px («квадратная кнопка»). А вот пример того же баннера с измененной шириной. Обратите внимание, как этот баннер ведет себя при изменении размеров окна браузера. Изящно, не правда ли? 🙂
Новое соглашение о размерах баннеров
Адаптивная вёрстка требует, чтобы элементы страницы имели переменную ширину, поэтому баннеры тоже должны придерживаться этого соглашения. Высота в адаптивной разметке не столь важна, т.е. мы может выбрать любое необходимое нам значение высоты. Но это не значит, что наш баннер «завязнет» на этом значении — мы можем определить множество значений для любого баннера!
Для сохранения обратной совместимости адаптивные баннеры должны иметь те же значения высоты, что и традиционные. Теоретически мы можем создать баннеры, работающие с любой шириной/высотой, но их слишком сложно конструировать или тестировать. Я предлагаю отталкиваться от минимальной ширины в 88 px и придерживаться следующего набора стандартных высот:
Самым замечательным является тот факт, что 14 общепринятых форматов баннеров сводятся всего к семи, причём все они могут быть представлены всего одним HTML5-баннером! В добавок, мой демо-баннер занимает менее 25k вместе со всеми составляющими (HTML, CSS и JPG-изображение).
Опробуйте эти новые форматы в моём приложении для проверки адаптивных баннеров — с его помощью вы можете тестировать и свои собственные баннеры. Измените размер окна браузера чтобы увидеть, как все они «приспосабливаются».
Изменение размера iframe’а при помощи CSS медиа-запросов
Иногда может потребоваться, чтобы ваш баннер адаптировался ещё и по высоте — достичь этого можно путем изменения размера iframe’а при помощи CSS медиа-запросов. Я обнаружил, что лучший способ сделать это — назначить высоте и ширине iframe’а значение 100% и обернуть его div’ом со специальным набором размеров в CSS. Вот как это выглядит:
Откройте CSS-файл моего адаптивного баннера, чтобы рассмотреть рабочий пример.
Отслеживание (трекинг) показов и кликов
Ещё одна замечательная особенность HTML5-баннеров состоит в том, что их можно отслеживать в Google Analytics — как и обычный веб-сайт. Фактически, мы получаем намного больше данных, чем от типичной системы показа рекламы. Вы можете надежно отследить не только количество показов баннера (banner impression tracking), но и рефереров, браузеры, разрешения экранов, мобильные устройства, популярные страны/города и много чего ещё!
Кроме того, задачу отслеживания количества кликов по баннеру можно легко решить, воспользовавшись одним из множества бесплатных сервисов сокращения ссылок. Лично я предпочитаю bit.ly. Если ваш баннер содержит большое количество ссылок, вы сможете отследить их по отдельности. Только не забудьте добавить target=»_top» в гиперссылки, чтобы реклама «вышла» за пределы фрейма, полностью захватив окно браузера.
Хранение размеров баннера в мета-тегах
Адаптивные баннеры можно заставить поддерживать любой набор размеров, но, чтобы не прочёсывать CSS в поисках поддерживаемых значений высоты, я предлагаю записывать их в теге META. Взгляните на пример:
Это хорошая практика, потому как тег META является машиночитаемым. В некоторых случаях для корректного отображения вашему браузеру может понадобиться узнать альтернативные размеры.
Подводя итог вышесказанному
Для адаптивной вёрстки нужна баннерная реклама с переменной шириной, я и считаю, что HTML5 подходит для этого как нельзя лучше. При помощи маленького CSS-трюка мы можем создать баннер, который один способен принимать все распространённые в настоящее время форматы. Скачайте пример моего баннера и попробуйте сами написать что-то подобное. Не забудьте протестировать ваше творение в моём приложении для проверки адаптивных баннеров. Если вы хотите разместить адаптивный баннер в своём блоге или на веб-сайте, просто скопируйте нижеприведенный код (только установите нужный размер):
Свяжитесь со мной, если у вас есть любые предложения или багфиксы. У меня не было возможности протестировать всё в IE… У меня сын, которому всего 11 дней, и 20-месячная дочь, поэтому у меня не так много свободного времени… Невероятно, но мне всё же удалось дописать эту статью!
Скромное мнение переводчика
Некоторые достаточно критично относятся к внедрению HTML5 (связки HTML5+CSS3+JavaScript) в различные области разработки: создание баннеров, игровая индустрия и проч. И я не могу не согласиться, что сегодня существует достаточно проблем, связанных с производительностью (CSS3 Transition, JavaScript), отсутствием достаточно мощных дизайнерских инструментов (Adobe Flash vs Adobe Edge) или необходимостью изучения и разработки новых технологий, приёмов и подходов. Но лично для меня очевидно, что все эти проблемы некритичны, поэтому, с учётом темпа развития всего и вся в IT, остается лишь немного подождать.