Меню портала что это
Меню сайта
8 ноября 2017 Опубликовано в разделах: Азбука терминов. 29821
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Меню сайта — что это такое простыми словами? А также что означает адаптивное меню для сайта: примеры
Если вы хотите сделать сайт комфортным для пользователей, то стоит подумать о меню сайта.
От его качества зависит удобство всех посетителей.
Если меню выполнено умно, то с любой страницы сайта человек может попасть туда, куда ему нужно.
Меню сайта — что это такое простыми словами?
Если говорить простым языком, то меню сайта – это лишь набор ссылок.
По ним пользователь может перейти.
Оно нужно для того, чтобы быстро перейти из одного раздела в другой.
Важно понимать, что темп жизни растёт, а это значит, что люди ищут возможности как можно быстрее получать всю необходимую информацию.
Поэтому качественное меню сайта сильно влияет на количество посетителей, активность и вовлечённость.
Не так важно его визуальное оформление, как создание умной структуры.
Поэтому при создании сайта стоит большое внимание уделить структуре.
Каждый раздел должен называться лаконично, но в то же время информативно.
Подразделы должны быть жёстко привязаны по смыслу к разделам.
Также есть несколько вариантов меню.
Например, есть главное.
Это большая строка, которая есть на каждой странице.
Обычно оно располагается вверху, но есть и Youtube (там главное меню находится справа).
Ещё есть второстепенное меню.
Оно бывает на конкретных страницах (например, в интернет-магазине при поиске товара) и располагается чаще сбоку.
Как сделать красивое меню для сайта? — смотреть видео
Что означает адаптивное меню для сайта?
Конечно же, сейчас люди заходят на сайты не только с компьютера, но ещё и с мобильных устройств.
Поэтому адаптивные сайты и адаптивные элементы продолжают набирать популярность.
Из-за того, что у телефона и компьютера разное расширение, нужно делать отдельную версию сайта для каждой из платформ.
И меню, как важный элемент графической составляющей тоже должно быть адаптивным.
Для этого нужно отдельно написать код для мобильных устройств.
И тут важно понимать некоторые различия между мобильными устройствами и компьютерами.
Из-за того, что на телефоне другое соотношение сторон, верхние плашки не кажутся удобными. Намного приятнее работать с боковой панелью.
Но, учитывая, что на экране мало место, желательно прятать меню, оставляя только кнопку перехода.
И не стоит забывать про второстепенное меню.
Опять же, на мобильных устройствах даже второстепенное меню может не поместиться.
Поэтому оно тоже должно открываться по кнопке.
Чтобы не грузить лишний раз телефон, стоит сделать так, чтобы второстепенное меню открывалось на той же вкладке.
Примеры адаптивного меню
Если вам нужны примеры адаптивного меню, то можете открывать любые популярные сайты и приложения.
Мы здесь разберём на примере Вконтакте и Ютуба.
Эти два сайта выбраны не случайно. Оба они выполнены в современном стиле.
Главное меню убрано вбок, а на Ютубе вообще скрыто.
Также на каждом из сайтов есть и второстепенное меню (правда, об этом мало кто знает).
Там главное меню находится сбоку.
Обычно, это неудобно, потому что при прокрутке вниз меню заканчивается. К тому же, это просто выглядит непривлекательно.
Вконтакте же решили эту проблему тем, что отделили область по бокам.
Также добавили кнопку для быстрого возвращения наверх.
В мобильной же версии главное меню всегда на экране.
Оно расположено значками на небольшой плашке внизу.
Одна из кнопок открывает полноценную версию меню.
Второстепенное меню открывается в обеих версиях по нажатию на кнопку.
Встретить его можно во время поиска друзей.
Мобильная версия Ютуба ничем не отличается от Вконтакте.
И главное меню, и второстепенное располагаются также.
А вот в версии для компьютера уже будут отличия.
Главное из них – спрятанное меню.
Оно открывается при нажатии на кнопку вверху.
При этом меню двигается вместе с пользователем, что намного удобнее, чем вариант для Вконтакте.
Все разделы интуитивно понятны.
Второстепенное меню вы встретите, если решите воспользоваться фильтрами.
Опять же, они открываются по нажатию на определённый значок.
При этом открывается не на отдельной вкладке, а прямо в поисковике и не занимает много места.
Но это уже просто особенности Ютуба.
Там не нужно добавлять много пунктов во второстепенное меню.
Заключение
Меню – это главная часть любого сайта.
Если оно качественное, то пользователи никогда не потеряются.
С его помощью можно быстро перейти в нужный раздел. При этом красивый дизайн пойдёт лишь в плюс.
Есть ещё и второстепенное меню.
Оно используется при поиске.
Чаще всего оно встречается в интернет-магазинах и социальных сетях.
Адаптивное меню – это меню, которое одинаково хорошо смотрится и на мобильных устройствах, и на компьютере.
Для этого на телефонах стоит ставить плашки внизу с основными элементами.
А на компьютере можно добавить меню вверху.
Также можно добавить меню сбоку, но важно понимать, что нужно будет либо отказаться от использования всей области, либо прятать меню (кстати, хороший вариант).
P.S. А еще мы предоставляем услуги по продвижению ваших аккаунтов и групп в социальных сетях. Ознакомиться с ними вы сможете на этой странице
P.S.S. Чтобы написать данную статью, было потрачено много сил и времени. И если она принесла пользу вам, то возможно она принесет пользу и вашим друзьям.
Для этого нажмите и поделитесь с друзьями в социальных сетях. А для нас это будет лучшей благодарностью и мотивацией на будущее!
А хотите первыми узнавать об обновлениях? Подписывайтесь на новости блога
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью « Конструктора сайтов RU-CENTER ». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Как создать крутое меню сайта
Из этой статьи вы узнаете:
Все ресурсы в Сети содержат обязательный элемент, без которого пользователю было бы сложно разобраться в предлагаемом контенте. Речь идет о меню сайта. Благодаря ему каждый посетитель получает возможность без труда переходить в нужные разделы, понимает, какая информация представлена на страницах, и проводит на веб-площадке больше времени.
Разберемся, как создать удобную и полезную навигационную систему.
Что собой представляет меню сайта
По запросу пользователя поисковик выдает список релевантных страниц. Переходя по ссылке, практически каждый посетитель ресурса в первую очередь ищет меню сайта, чтобы узнать, какой информацией создатели наполнили его, и выбрать интересующий раздел.
Основная роль меню главной страницы сайта – навигационная, оно упрощает и ускоряет ориентацию пользователя в контенте, помогает мгновенно найти необходимую информацию, не тратя время на изучение страниц, которые в данный момент ему не нужны.
Чтобы создать красивое меню для сайта, веб-мастера прибегают к помощи CSS. Можно воспользоваться готовыми шаблонами, скачав их со специализированных ресурсов. Генерирование скрипта на базе пользовательских параметров осуществляется в соответствующих онлайн-сервисах.
Правильное меню сайта должно отвечать нескольким важным требованиям:
Основные виды меню сайта + примеры
Вариант, который встречается чаще остальных, и на это есть веские причины. Горизонтальное меню для сайта – самый простой способ информировать пользователя о содержании страниц ресурса. Это наиболее привычное расположение элементов навигации. Оно не доставляет проблем при поиске нужного раздела и демонстрирует заботу веб-мастера о посетителях.
Для сайтов с развернутой структурой размещение по горизонтали считается лучшим решением.
Альтернативой самому распространенному варианту является вертикальное меню для сайта, которое размещается по левому краю экрана. Расположение названий разделов ресурса сверху вниз не менее удобно, особенно для блогов, где основную часть страницы занимают фото и текст.
Вертикальное, или боковое меню для сайта, требовательно с точки зрения длины входящих в него элементов: предпочтение следует отдавать коротким наименованиям, чтобы перечень не выглядел слишком широким.
Шапка меню сайта, которая отображается в неизменном виде на любой странице, – оптимальный выбор для ресурсов с длинной прокруткой, содержащих пространные статьи. Такой список пунктов доступен пользователю постоянно, в каждом просматриваемом разделе.
Добавление в фиксированный хедер контактной информации и логотипа сделает навигацию еще более комфортной для посетителей.
Похожими свойствами обладает «плавающее» меню, с которым пользователи сталкиваются все чаще и уже успели оценить удобство доступа к страницам ресурса с любого места на сайте. Наименования разделов не двигаются при прокрутке и всегда остаются перед глазами.
Пиктограммы вместо слов или в сочетании с ними – хороший способ донести информацию до посетителей веб-сайта. Используя понятные всем графические обозначения, создатели добиваются эффекта новизны и необычности, проявляют нестандартный подход к оформлению и упрощают взаимодействие с гостями ресурса.
Конечно, существует опасность, что не все смогут правильно расшифровать значение иконок, поэтому такой способ лучше применять на тематических сайтах для продвинутых пользователей Сети.
Для тех, кто не боится экспериментов и готов на смелые шаги, чтобы привлечь внимание к своему проекту, есть неожиданное решение – поместить список пунктов внизу. Для сайтов, где главная страница оформлена при помощи фоновой фотографии, это лучший вариант, поскольку не мешает воспринимать изображение.
Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Современные варианты меню сайта
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
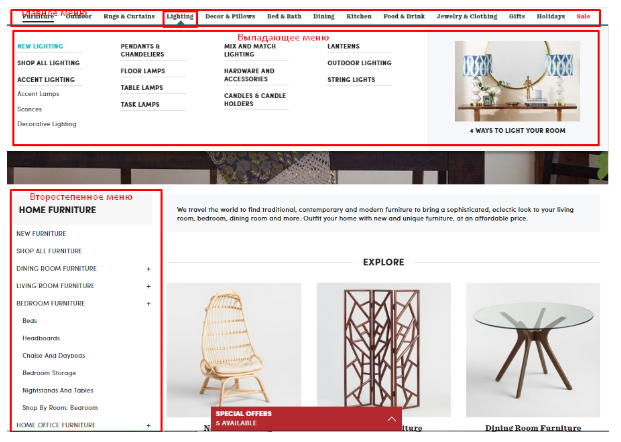
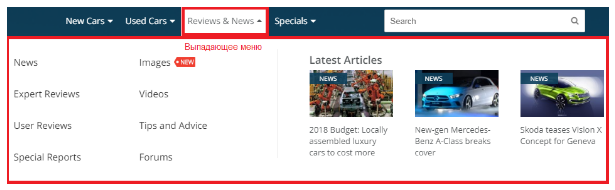
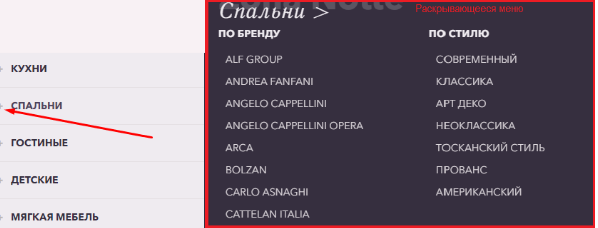
Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Какой вид меню для сайта выбрать
Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию. Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.
Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.
При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
В особых случаях, когда специфика ресурса требует большей глубины (например, в интернет-магазинах), применяется структура «решетка».
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
Влияние меню сайта на продвижение
Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
Пара слов о пунктах меню сайта
При разработке интерфейсов веб-мастера опираются на результаты исследования психолога Дж. Миллера. Он выяснил, что возможности кратковременной памяти человека сильно ограничены. В среднем, каждый способен одновременно воспринимать не более 7-9 элементов в различных комбинациях: пять коротких слов, семь букв, восемь десятичных чисел и так далее.
Все, что выходит за рамки этого количества информации, проходит мимо: мозг как бы отсекает лишнее, откладывая его на потом. Если хотите создать меню сайта, элементы которого будут попадать в зону внимания пользователя, лучше всего остановиться на семи пунктах. Допустимым считается количество заголовков разделов от пяти до девяти.
Это позволит человеку быстро понять тематику ресурса, глубину раскрытия представленной информации, оценить проект с точки зрения потенциальной пользы и принять решение о дальнейшем изучении сайта.
Выше мы говорили об иерархической структуре, подразумевающей наличие гораздо большего количества пунктов. Они скрываются во вложениях второго и последующего уровней, каждый из которых тоже должен состоять не более чем из семи элементов. Другой вариант – создание второстепенного меню при помощи виджета.
Как сделать меню сайта
С технической точки зрения речь идет о списке ссылок, позволяющих перейти на определенную внутреннюю страницу ресурса. Проще всего построить такую навигационную систему с использованием CSS и HTML.
Вертикальное меню
Далее необходимо сбросить стили списка, установленные по умолчанию, убрать внешние и внутренние отступы и маркеры пунктов. Следующий шаг – задать требуемую ширину:
Приступаем к стилизации ссылок. Для этого используем добавление фонового цвета, изменение параметров текста (размера, цвета и насыщенности шрифта), удаление подчеркивания. Затем оформляем отступы и переопределяем отображение элемента со строчного на блочный. Еще одно действие – добавление левой и нижней рамки к пунктам перечня.
Главная задача, которая решается в процессе этапа, – переопределение строчных элементов на блочные. Это необходимо, чтобы ссылки заняли все пространство внутри пункта. В результате пользователю необязательно попадать курсором точно на текст, достаточно навести его на область нужного элемента.
border-left: 5px solid #33ADFF;
border-left: 10px solid #666;
border-bottom: 1px solid #666;
Представим весь код меню сайта, расположенный выше, в виде одного примера: