На чем написан javascript
Краткая история JavaScript. Часть 1
Краткая история JavaScript. Часть 2
ECMAScript 1 и 2: на пути к стандартизации
Соперничество Netscape и Mosaic, грёзы об интерактивном вебе, язык программирования для не-программистов, переход от классов к прототипам и что общего между JavaScript и ECMAScript (спойлер: всё).
JavaScript, вероятно, является одним из самых важных языков программирования на сегодняшний день. Благодаря развитию веба JavaScript достиг высот, которых ему не сулили. В этой статье мы рассмотрим весь путь JavaScript от создания до сегодняшних дней и постараемся заглянуть в его будущее.
Все началось в 90-е
События, в результате которых появился JavaScript, разворачивались в течение шести месяцев, с мая по декабрь 1995 года. Компания Netscape Communications уверенно прокладывала себе путь в области веб-технологий. Её браузер Netscape Communicator успешно отвоевывал позиции у NCSA Mosaic, первого популярного веб-браузера. Netscape была создана людьми, принимавшими участие в разработке Mosaic в ранние 90-е. Теперь, с деньгами и независимостью, у них было всё необходимое для поиска способов дальнейшего развития веб-технологий. Именно это послужило толчком для рождения JavaScript.
Основатель Netscape Communications и бывший участник команды Mosaic Марк Андриссен считал, что веб должен стать более динамичным. Анимации, взаимодействие с пользователями и другие виды интерактивности должны стать неотъемлемой частью интернета будущего. Веб нуждался в лёгком скриптовом языке (или языке сценариев — прим.ред.), способном работать с DOM, который в те дни не был стандартизирован. Существовало одно «но», являвшееся на тот момент серьёзным вызовом: этот язык не должен был предназначаться для крупных разработчиков и прочих людей, имевших отношение к инженерной стороне вопроса. Java в те дни уже активно развивалась и твёрдо заняла эту нишу. Таким образом, новый скриптовый язык должен был предназначаться для совершенно иной аудитории — дизайнеров. Очевидно, что веб был статичным, а HTML был достаточно молод и прост в освоении даже для тех, кто не имел ничего общего с программированием. Следовательно, всё, что должно было стать частью браузера и сделать веб более динамичным, должно быть максимально понятным для далёких от программирования людей. Из этого предположения родилась идея Mocha, который должен был стать тем самым простым, динамичным и доступным скриптовым языком.
И тут в нашей истории появляется Брендан Айк, отец JavaScript. Айк должен был разработать для Netscape «Scheme для браузера». Scheme — это динамичный, мощный и функциональный диалект языка программирования Lisp с максимально упрощённым синтаксисом. Вебу требовалось что-то подобное: простое в освоении, динамичное, немногословное и мощное. Айк не стал упускать шанса поработать над тем, что ему нравилось, и присоединился к команде.
Перед командой была поставлена задача подготовить работающий прототип в кратчайшие сроки. Sun Microsystems заканчивала работу над своим языком программирования Java, на тот момент называвшимся Oak, и Netscape Communications была уже готова заключить с компанией контракт, чтобы сделать Java доступным в своем браузере. Так зачем же понадобился Mocha (первое название JavaScript)? Зачем нужно было создавать абсолютно новый язык программирования при наличии готовой альтернативы? Дело в том, что Java не был предназначен для той аудитории, на которую ориентировался Mocha — скриптеры, любители, дизайнеры. Java был слишком большим и навороченным для того, чтобы выполнять эту роль. Основная идея заключалась в том, что Java должен был предназначаться для крупных разработчиков и профессиональных программистов, в то время, как Mocha должен был использоваться для небольших скриптовых задач. Другими словами, Mocha должен был стать скриптовым компаньоном для Java по принципу, аналогичному тому, как взаимодействуют C/C++ и Visual Basic на платформе Windows.
Инженеры Netscape приступили к детальному изучению Java. Они даже начали разрабатывать собственную виртуальную машину Java, однако проект быстро свернули, так как она не могла достичь идеальной совместимости с виртуальной машиной Sun Microsystems.
Проблема скорейшего выбора языка стояла как никогда остро. Возможными кандидатами были Python, Tcl и Scheme. Айк должен был действовать быстро. По сравнению с конкурентами у него были два преимущества: свобода в определении набора необходимых возможностей и прямая связь с заказчиком. К несчастью, имело место и очевидное неудобство: для принятия огромного количества важных решений времени практически не было. JavaScript, a.k.a. Mocha, был рождён именно в таких условиях. В течение нескольких недель был подготовлен рабочий прототип, который затем был интегрирован в Netscape Communicator.
То, что должно было стать аналогом Scheme для браузера, вылилось в нечто совершенно иное. Рукой Айка управляли необходимость закрыть сделку с Sun и сделать Mocha скриптовым компаньоном для Java. Синтаксис должен был быть максимально близким Java. Помимо этого, от Java была унаследована семантика для большого количества устоявшихся идиом. Таким образом, Mocha был совсем не похож на Scheme. Он выглядел, как динамический Java, под оболочкой которого скрывался гибрид Scheme и Self.
Прототип Mocha был интегрирован в Netscape Communicator в мае 1995 года. Через очень короткий промежуток времени он был переименован в LiveScript, так как в тот момент слово live выглядело очень привлекательным с точки зрения маркетологов. В декабре 1995 года сделка между Netscape Communications и Sun была закрыта: Mocha/LiveScript был переименован в JavaScript и преподносился в качестве скриптового языка для выполнения небольших клиентских задач в браузере, в то время, как Java был полноценным профессиональным языком программирования для разработки сложных веб-компонентов.
Первая версия JavaScript заложила все те фундаментальные особенности, которыми этот язык знаменит и поныне. В частности, его объектная модель и функциональные особенности уже присутствовали в первой версии.
Трудно сказать, как развивались бы события, если бы Айк не успел предоставить рабочий прототип вовремя. Python, Tcl, Scheme, рассматривавшиеся в качестве альтернативы, были совершенно не похожи на Java. Sun было бы трудно принять в качестве языка-компаньона для Java варианты, в корне отличавшиеся от него. С другой стороны, Java долгое время был важной частью веба. Если бы Sun не являлись определяющим фактором, у Netscape было бы намного больше свободы в выборе языка. Но стала бы Netscape разрабатывать собственный язык или воспользовалась одним из существующих? Этого мы никогда не узнаем.
Различные реализации
Когда Sun и Netscape закрыли сделку, и Mocha/LiveScript был переименован в JavaScript, встал ребром очень важный вопрос: что будет с конкурентами? Хоть Netscape и набирал популярность, становясь самым используемым браузером, Microsoft занималась активной разработкой Internet Explorer. С самых первых дней JavaScript показал настолько удивительные возможности в плане взаимодействия с пользователем, что соперничающим браузерам не оставалось ничего иного, кроме как в кратчайшие сроки найти готовые решения, представлявшие собой рабочие реализации JavaScript. В тот момент (и ещё достаточно долго после этого) веб-стандарты оставались достаточно слабыми. Поэтому Microsoft разработала свою реализацию JavaScript, назвав ее JScript. Убрав из названия слово Java, они смогли избежать возможных проблем с владельцами торговой марки. Однако, JScript отличался не только названием. Небольшие различия в реализации — в частности, подход к некоторым DOM функциям — оставили рябь, которая будет ощущаться ещё долгие годы. Бои за JavaScript шли на гораздо большем количестве фронтов, чем названия и таймлайны, и многие причуды этого языка появились благодаря им. Первая версия JScript появилась в Internet Explorer 3.0, увидевшем свет в августе 1996 года.
Реализация JavaScript получила свое собственное название и в Netscape. Версия, выпущенная вместе с Netscape Navigator 2.0, была известна, как Mocha. Осенью 1996 года Айк переписал бóльшую часть Mocha, чтобы разобраться с техническими огрехами и недоработками, возникшими, как следствие спешки при разработке. Новая версия была названа SpiderMonkey. Это название используется по сей день в JavaScript-движке браузера Firefox, внука Netscape Navigator.
В течение нескольких лет JScript и SpiderMonkey были единственными движками JavaScript. Особенности обоих движков, не всегда совместимые, определили вектор развития веба на ближайшие годы.
Основные особенности архитектуры
Несмотря на то, что JavaScript был рождён в спешке, некоторые мощные особенности были заложены в нём с самого начала. Эти особенности определяли JavaScript как язык и позволили ему перерасти собственные границы, несмотря на все его причуды.
«Решение использовать готовый язык вместо изобретения своего никаким образом не зависело от меня. Установка, поступившая с самых верхов, звучала так: “Язык должен выглядеть как Java”. Это сразу отбросило Perl, Python и Tcl вместе со Scheme. Позже, в 1996 году, к нам зашёл Джон Оустерхаут, чтобы показать Tk и посокрушаться по поводу упущенной возможности для Tcl. Я не горжусь, но я счастлив, что я выбрал в качестве основных ингредиентов функции первого класса по подобию Scheme и прототипное программирование Self. Влияние Java, особенно баги с датами в 2000 году и чувствительность к регистру, стало досадным недоразумением.» — Brendan Eich’s blog: Popularity
Хотя создание синтаксиса, максимально близкого к Java, не было основной идеей JavaScript, рынок внёс свои коррективы. Возможно, для решения определённых задач больше подошёл бы другой синтаксис, однако благодаря использованию всем знакомого синтаксиса JavaScript с лёгкостью набрал популярность.
На каком языке написан JavaScript?
Если это язык сценариев, как следует из названия, он должен быть написан на языке более низкого уровня, верно? Например, как PHP написан на C на каком языке написан JavaScript?
6 ответов:
Javascript-это просто стандарт, более Формально известный как ECMAScript. Он может быть реализован на любом языке, как и любой стандарт.
движок Javascript Chrome, V8, написано на C++.
со страницы проекта:
V8 написан на C++ и используется в Google Chrome, браузере с открытым исходным кодом от Google.
V8 реализует ECMAScript, как указано в ECMA-262, 5-е издание, и работает на Windows (XP или новее), Mac OS X (10.5 или новее) и Linux системы, использующие процессоры IA-32, x64 или ARM.
движок JavaScript Firefox,SpiderMonkey (и теперь TraceMonkey) также написан на C++. И как сказал маэрик ниже,носорог написано на Java.
все ответы до сих пор верны, но так как это еще не было упомянуто, JavaScript может быть написан на JavaScript.
большинство интерпретаторов Javascript написаны на C / C++ (V8, Nitro и т. д.), Однако совместимый интерпретатор может быть написан на любом языке (Rhino→Java,переводчик→Javascript и т. д.).
на каком бы языке ни был написан интерпретатор javascript webbrowsers клиента:)
Javascript является реализацией ECMAScript стандартный, но нет единственного канонического интерпретатора, как вы видите с PHP.
большинство основных реализаций (автономных или как части веб-браузеров) там, как правило, в основном написаны на C или C++ по соображениям производительности, но это не всегда так. Rhino, движок, поддерживаемый Mozilla, написан на Java.
большинство реализаций Javascript показывают поведение, которое явно вызвано использованием указателей и передачей параметров byref, что обычно указывает на использование C или C++
Это явно заметно, например, когда вы разбираете многомерный массив в цикле с помощью промежуточного массива. они, как правило, ведут себя очень «странно», если вы не знакомы с указателями и передачей параметров byref (вам нужно сделать var hlp = new Array () каждый раз или он будет перезаписывать предыдущие значения, которые вы уже сохранили где-то еще)
Мне довольно любопытно, как реализация javascript, например, в Java, потому что я предполагаю, что в этом случае такое поведение будет совсем другим?
Как работает JavaScript
Ранее JavaScript предназначался для использования в веб-браузерах, однако ситуация изменилась с развитием Node. Мы знаем, как, где и когда его использовать. Но известно ли, что происходит за этими сценариями?
Даже если вы знаете это, то все равно сможете извлечь полезную информацию из данной статьи.
JavaScript — это высокоуровневый ЯП, а компьютер понимает только единицы и нули. Каким образом компьютер понимает написанный код? В этой статье мы рассмотрим ответ на один единственный вопрос: как работает JavaScript?
Движок JavaScript
Это главный герой, который отвечает за понимание компьютером JS-кода. Движок JavaScript принимает код и преобразует его в машиночитаемый язык. Он выполняет работу переводчика, преобразующего JS-код на понятный компьютеру язык. Как и JS, каждый ЯП также обладает движком, делающий написанный код понятным для компьютера.
У JavaScript есть множество различных движков, доступных для использования. На этой странице Википедии можно найти их список. Они также называются движками ECMAScript (подробнее об этом ниже).
Попробуем заглянуть внутрь движка, чтобы узнать, как преобразуются файлы JavaScript.
Что скрывает движок JavaScript
Движок — это язык, который разбивает код и переводит его. А V8 — это один из самых популярных движков JavaScript, который используется в Chrome и NodeJS и написан на низкоуровневом языке C++. Написать движок может кто угодно, что может привести к путанице.
Для поддержания контроля за этими механизмами был создан стандарт ECMA, который предоставляет характеристики написания движка и всех функций JavaScript. По этой причине в ECMAScript 6, 7, 8 и т. д. реализованы новые функции JavaScript, а движки обновлены для поддержки этих новых функций. Следовательно, необходимо проверять доступность расширенной функции JS в браузерах во время разработки.
Для примера возьмем движок V8, однако основные концепции остаются неизменными во всех движках.
Теперь рассмотрим с более технической точки зрения.
Так выглядит движок JS изнутри. Вводимый код проходит через следующие стадии:
Не волнуйтесь, подробности рассмотрим в течение нескольких минут.
Однако для начала разберем важное различие.
Интерпретатор и Компилятор
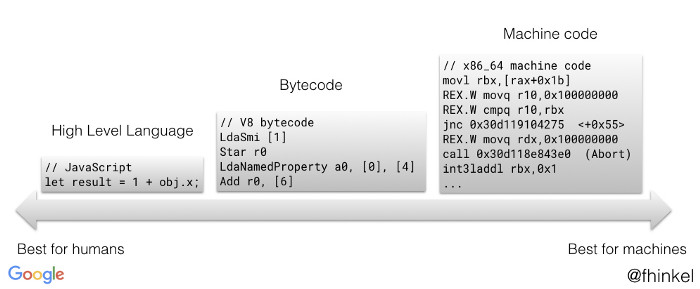
Есть два способа преобразования кода в машиночитаемый язык. Концепция, о которой мы поговорим, применима не только к JavaScript, но и к большинству ЯП, таких как Python, Java и т. д.
Рассмотрим на примере.
На изображении выше показано, что байт-код — это просто промежуточный код, который необходимо интерпретировать для обработки компьютером. Как интерпретатор, так и компилятор, преобразуют исходный код в машинный код, единственное отличие состоит в том, как выполняется это преобразование.
Плюсы и минусы интерпретатора и компилятора
Таким образом, интерпретатор сразу начинает выполнение кода, но не выполняет оптимизацию. Компилятору требуется время для компиляции кода, однако он выдает более оптимизированный код.
Теперь вернемся к основной схеме движка JS.
Итак, зная плюсы и минусы компилятора и интерпретатора, можно использовать преимущества каждого. Здесь и появляется компилятор JIT (Just In Time). Он представляет собой комбинацию интерпретатора и компилятора, и большинство браузеров теперь реализуют эту функцию для повышения эффективности. Движок V8 также использует эту функцию.
Это означает, что производительность будет постепенно улучшаться, не блокируя время выполнения.
Примечание по байт-коду
Как и в случае с машинным кодом, не все компьютеры понимают байт-код. Чтобы интерпретировать его на машиночитаемый язык, необходимо промежуточное ПО, такое как виртуальная машина, или движок (например, Javascript V8). По этой причине браузеры могут выполнять этот байт-код из интерпретатора во время вышеупомянутых 5-ти стадий с помощью движков JavaScript.
В результате возникает следующий вопрос:
Является ли JavaScript интерпретируемым языком?
Да, но не совсем. На ранних этапах JavaScript Брендан Айк создал движок JavaScript ‘SpiderMonkey’. У движка был интерпретатор, который говорил браузеру, что нужно делать. Сейчас есть не только интерпретаторы, но и компиляторы, а код не только интерпретируется, но и компилируется для оптимизации. Технически все зависит от реализации.
Национальная библиотека им. Н. Э. Баумана
Bauman National Library
Персональные инструменты
JavaScript
 | |
| Парадигма | мультипарадигменный: объектно-ориентированное, обобщённое, функциональное, императивное, аспектно-ориентированное, событийно-ориентированное, прототипное программирование |
|---|---|
| Спроектировано | Брендан Эйх |
| Первый появившийся | 1995 |
| OS | Кроссплатформенное |
| Расширение файла | .js |
| Портал: | https://www.javascript.com/ |
| Под влиянием | |
| Self, Си, Scheme, Perl, Python, Java, AWK, HyperTalk | |
Содержание
История
В разработке JavaScript участвовали Брендана Эйха вместе с сооснователем Netscape Communications Марком Андрессеном и сооснователем Sun Microsystems Биллом Джойем. Компании ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: добавление немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления, добавить изображений, плагины, Java-апплеты, которые были бы удобны для веб-дизайнеров и программистов, не обладающих высокой квалификацией. Также он применяется как язык серверной стороны. Первоначально язык назывался Mocha, затем он был переименован в LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire). На синтаксис оказали влияние языки Си и Java. 4 декабря 1995 года LiveScript переименовали в JavaScript, получив соответствующую лицензию у Sun. Первая публичная версия JavaScript была встроена в Netscape Navigator 2.0, выпущенный в 1995 году.
Структура языка
Структурно JavaScript можно представить в виде объединения трёх чётко различимых друг от друга частей
Основная статья: ECMAScript ECMAScript не является браузерным языком и в нём не определяются методы ввода и вывода информации. Это, скорее, основа для построения скриптовых языков. Спецификация ECMAScript описывает типы данных, инструкции, ключевые и зарезервированные слова, операторы, объекты, регулярные выражения, не ограничивая авторов производных языков в расширении их новыми составляющими. [Источник 1]
Объектная модель браузера
Объектная модель браузера — браузер-специфичная часть языка, являющаяся прослойкой между ядром и объектной моделью документа. Основное предназначение объектной модели браузера — управление окнами браузера и обеспечение их взаимодействия. Каждое из окон браузера представляется объектом window, центральным объектом DOM. Объектная модель браузера на данный момент не стандартизирована, однако спецификация находится в разработке WHATWG и W3C.
Помимо управления окнами, в рамках объектной модели браузера, браузерами обычно обеспечивается поддержка следующих сущностей:
Объектная модель документа
Основная статья: Document Object Model Объектная модель документа — интерфейс программирования приложений для HTML и XML-документов. Согласно DOM, документ (например, веб-страница) может быть представлен в виде дерева объектов, обладающих рядом свойств, которые позволяют производить с ним различные манипуляции:
Области использования
Первоначально JavaScript обладал довольно небольшими возможностями. Его цель состояла лишь в том, чтобы добавить немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления.
Однако развитие веб-среды, появление HTML5 и технологии Node.js открыло перед JavaScript гораздо большие горизонты. Сейчас JavaScript продолжает использоваться для создания веб-сайтов, только теперь он предоставляет гораздо больше возможностей.
Наиболее популярные области использования JavaScript:
Практическое использование. Встраивание в веб-страницу
Основной скрипт. Расположение внутри страницы
Современные браузеры в обязательном порядке имеют поддержку языка JavaScript.
Команды JavaScript добавляются на веб-страницы с помощью тега
Скрипт этого языка можно как внедрять непосредственно в HTML-код страницы, так и выносить в файл, который может вызываться разными страницами. Вот пример вызова файла со скриптом:
Для более подробного изучения команд можно воспользоваться библиотекой
Расположение внутри тега
Спецификация HTML описывает набор атрибутов, используемых для задания обработчиков событий. Пример использования:
В приведённом примере при нажатии на ссылку функция confirm(‘Вы уверены?’); вызывает модальное окно с надписью «Вы уверены?», а return false; блокирует переход по ссылке. Разумеется, этот код будет работать только если в браузере есть и включена поддержка JavaScript, иначе переход по ссылке произойдёт без предупреждения.
Использование кода JavaScript в контексте разметки страницы расценивается в рамках ненавязчивого JavaScript как плохая практика. Аналогом (при условии снабжения ссылки идентификатором alertLink)
приведённого примера может являться, например, следующий фрагмент JavaScript:
Вынесение в отдельный файл
Есть и третья возможность подключения JavaScript — написать скрипт в отдельном файле, а потом подключить его с помощью конструкции
Атрибуты элемента script
Элемент script, широко используемый для подключения к странице JavaScript, имеет несколько атрибутов. необязательный атрибут type для указания MIME-типа содержимого. В запросе комментариев RFC-4329, определяющем[55] MIME-тип, соответствующий JavaScript, указано:
которые также определяются в этом документе, предназначены для практического использования, им следует отдавать предпочтение.
Необязательный атрибут src, принимающий в качестве значения адрес к файлу со скриптом. Необязательный атрибут charset, используемый вместе с src для указания используемой кодировки внешнего файла. Необязательный атрибут defer указывает, что получение скрипта происходит асинхронно, но выполнение следует отложить до тех пор, пока страница не будет загружена целиком. Необязательный атрибут async указывает, что получение скрипта происходит асинхронно, а выполнение будет произведено сразу по завершению скачивания. Очерёдность выполнения скриптов не гарантируется. При этом атрибут language (language=»JavaScript»), несмотря на его активное использование (в 2008 году этот атрибут был наиболее часто используемым у тега