На что указывает расширение файла png doc jpg
В этой статье я расскажу, что вы получаете после покупки и в каком виде.
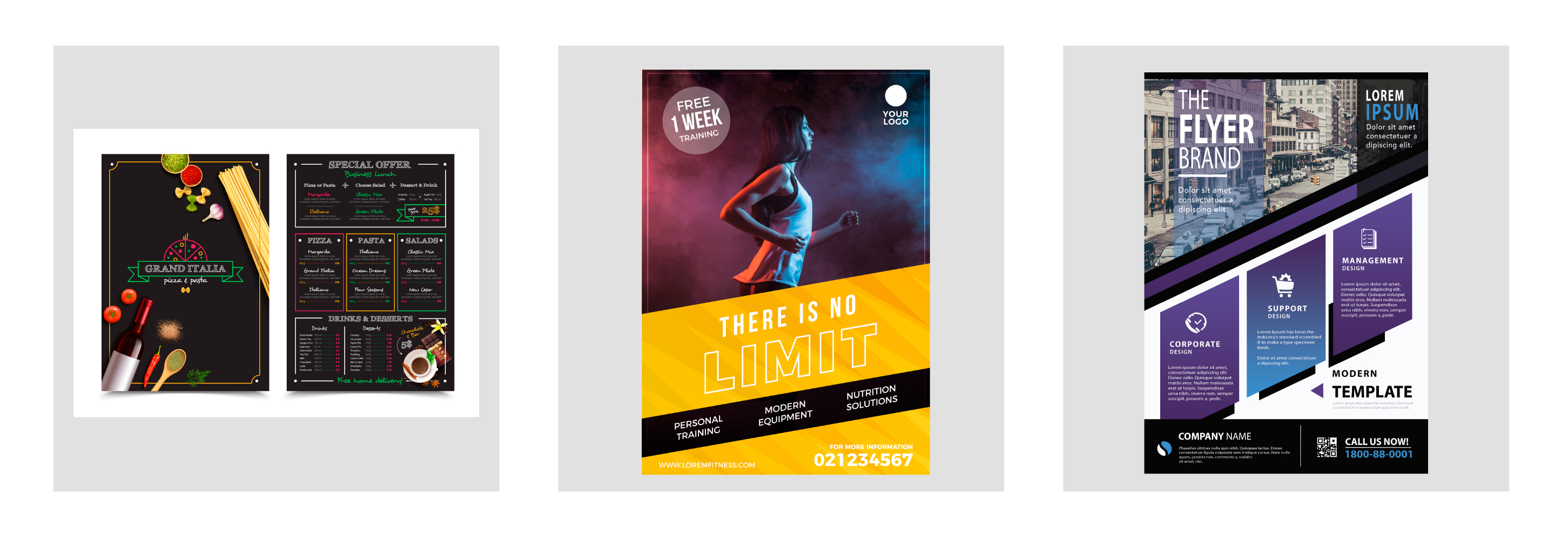
LovelyPixel – это магазин цифровых товаров. Вы найдете здесь готовый дизайн баннеров, аватаров, логотипов, визиток, упаковки и пр. Основные покупатели – это мастера Ярмарки.
Цифровые товары – это компьютерные файлы. Они создаются в разных компьютерных программах: Photoshop, Adobe Illustrator или InDesign. После покупки вы получаете файлы в цифровом виде.
Некоторые товары, такие как баннеры для магазинов, можно использовать в интернете. Другие, такие как визитки, это макеты. Их можно распечатать в типографии.
Еще одна услуга магазина – обработка фотографий. Это, например, улучшение цвета и контраста на фото, ретушь портретов, замена фона, создание коллажей и пр.
Основной принцип магазина LovelyPixel – это удобство для покупателей. Вам должно быть удобно пользоваться покупкой. Поэтому все файлы вы получаете в нескольких графических форматах. Что это значит? Поговорим подробнее о форматах файлов.
Формат (или тип) файла – это способ хранения и представления информации. Расширение – это часть имени файла, которое указывает на его формат. Обычно оно записывается в названии файла после точки. Благодаря расширению компьютер понимает, что находится внутри файла и как его открыть. Есть несколько видов форматов файлов и их расширений: графические (jpeg, gif), музыкальные (wav, mp3), текстовые (txt, doc) и другие.
В магазине LovelyPixel продаются графические файлы. Расскажу о них подробнее.
Основные форматы файлов.
JPEG – это универсальный компьютерный формат. Он мало весит, его удобно использовать в интернете. Аватары и баннеры для магазинов мастеров я всегда предоставляю в JPEG. Но у этого формата есть недостатки. Он не слишком сильно годится для печати. Тем не менее, я также сохраняю логотипы и визитки в формате JPEG. Почему? Это удобно в качестве предпросмотра (превью) файлов. Большинство типографий просят предоставлять им превью.
PNG – очень удобный формат. Он сохраняет изображения в более высоком качестве, чем JPEG. Он идеально подходит для интернета. Его преимущество в том, что изображение может иметь прозрачный фон. Логотип в формате PNG на прозрачном фоне удобно размещать в шапке сайта, на визитках или как водяной знак на фото.
TIFF и PDF – оба эти формата используются для печати. Их больше всего любят в типографиях. Файл сохраняется в максимальном качестве. Цвета на принтере выводятся максимально точно.
Я советую вам всегда спрашивать в типографии требования к макетам. Тогда я смогу подготовить ваш файл к печати наилучшим образом.
Другие форматы файлов.
PSD – когда я работаю в Photoshop, то сохраняю файл в этом формате. Обычно файл PSD не входит в покупку. Исключения – когда он нужен вам в типографии. В этом случае я предоставлю его вам бесплатно. Я никогда не удаляю файлы PSD. Я могу внести изменения в макет по вашей просьбе в любой момент – даже после покупки.
Ai и EPS – форматы векторной графики. Ее преимущество в том, что она прекрасно масштабируется без потери качества. Идеально подходит для создания логотипов. В стоимость покупки не входит. Я сохраняю файл в этом формате, чтобы всегда иметь возможность внести изменения в макет по вашей просьбе.
INDD – расширение для файлов, созданных в Adobe InDesign. Эта программа используются для создания листовок, брошюр, журналов и пр. В стоимость покупки файлы в формате INDD не входят. Все файлы с этим расширением конвертируются в формат PDF – удобный для типографии.
Что еще следует знать о вашей покупке?
Вы не должны мастерски владеть графическими редакторами и программами, чтобы пользоваться моими товарами. Поэтому я предоставляю их вам в удобном виде. Вы можете сразу использовать их в интернете или отдавать в типографию для печати. Я храню все макеты на компьютере специально для вас. Если вам нужны какие-то изменения, смело обращайтесь ко мне.
Надеюсь, статья помогла вам найти ответы на ваши вопросы. Если они остались – пишите в комментариях. Обязательно отвечу!
Гид по форматам графических файлов для недизайнеров: когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
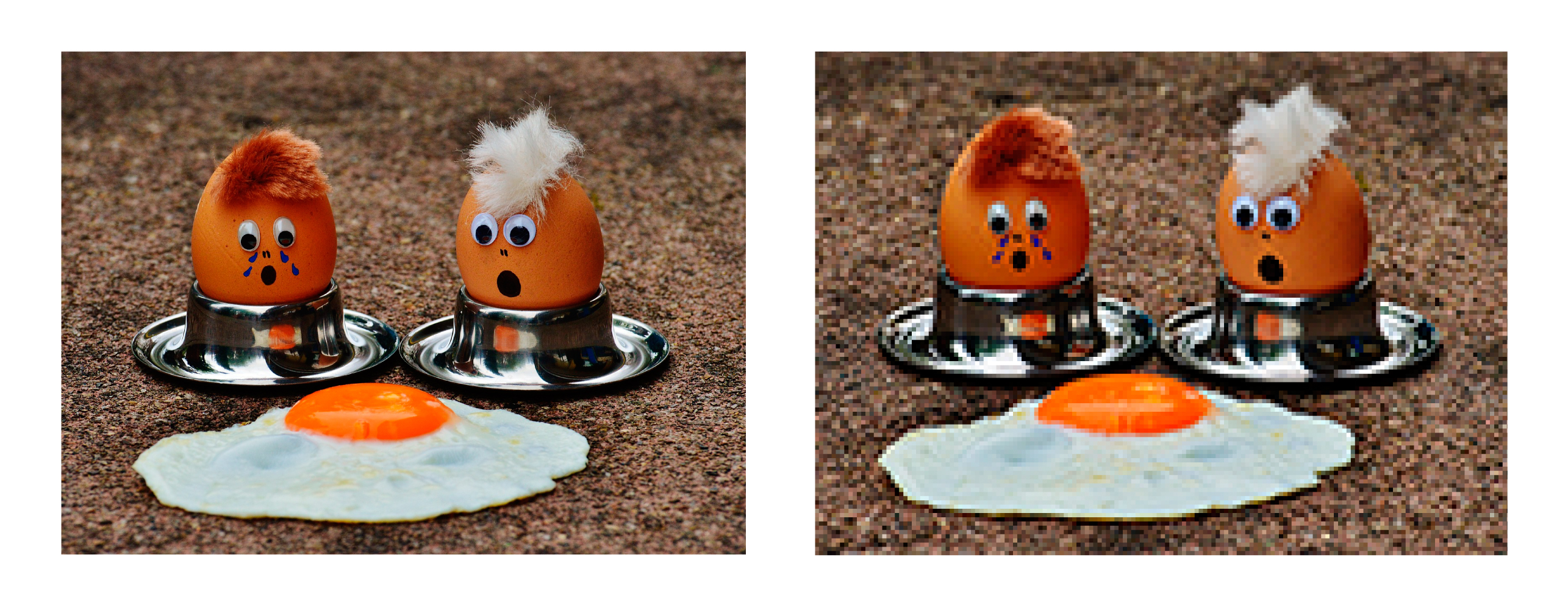
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
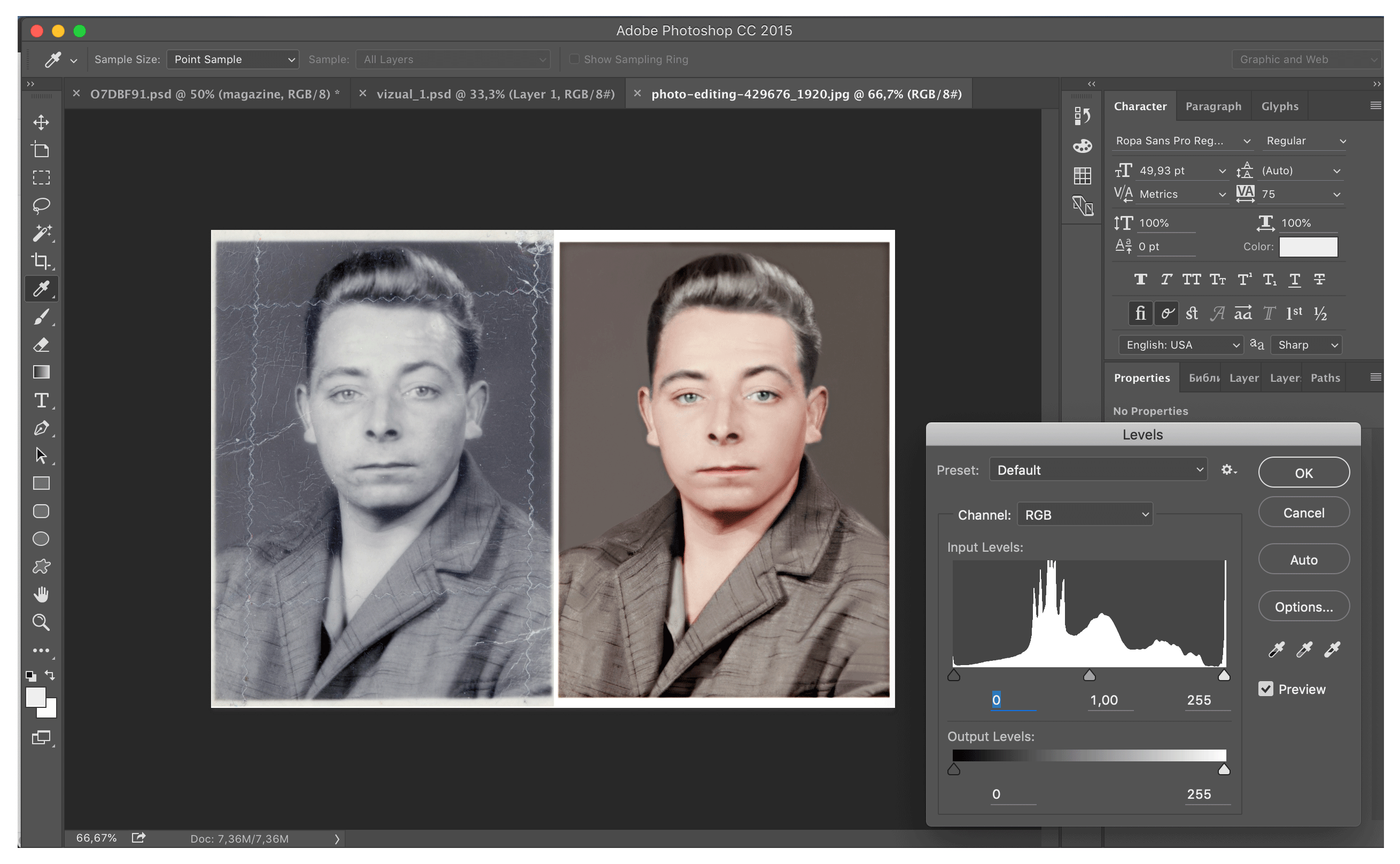
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
Не используйте PNG, когда:
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
Не используйте TIFF, когда:
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
Не используйте PSD, когда:
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
Не используйте WebP, когда:
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
Не используйте BMP, когда:
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
Не используйте PDF, когда:
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
Не используйте EPS, когда:
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
Не используйте AI, когда:
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
Не используйте CDR, когда:
Используйте SVG, когда:
Не используйте SVG, когда:
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Форматы графических изображений: подробнее о файлах JPG, PNG, SVG, PDF и EPS
В данной статье рассмотрим графические форматы изображений, используемые в компьютерных программах. Названия форматов, зашифрованные в аббревиатуры, не совсем понятны поначалу. Но далее все станет более прозрачно.
Теперь необходимо понять и разобраться, в чем разница между растровой и векторной графиками.
Эти вопросы мы рассматривали ранее. Итак, начнем по порядку.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Растровые форматы изображений
Самые известные и часто встречаемые растровые форматы – это JPG (или же JPEG), PDF, PNG.
Чаще всего встречаемый и известный формат — JPG.
После сжатия отличия минимальные, небольшая потеря качества, но и величина самого файла будет существенно меньше. Это очень удобно для применения в электронных публикациях.
Его особенность в том, что при сжатии можно делать выбор либо в пользу качества, либо размера. Пользователь сам решает, что ему больше подходит: это главное отличие от формата PNG. То есть вы выбираете, какое должно быть качество, вследствие чего определяется величина полученного файла. Чем сильнее сжатие, тем меньше конечный размер файла. Это помогает экономно расходовать место на жестком диске.
Часто формат JPG используют для хранения снимков (содержащих цветопередачу, яркость) и пересылки картинок в Интернете.
В PNG сжатие происходит без потери качества. Этот растровый формат распространен при хранении графических материалов, логотипов, орнаментов, текстовой графики.
Главное достоинство формата PNG – выбор палитры хранения переходных этапов. Этот метод сжатия хорош тем, что он происходит без потери качества изображения.
Векторные форматы файлов
Формат PDF знает каждый, кто хоть раз сталкивался с печатью документации и прочей бумажной продукции. Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, будь это видеоматериалы или документы.
Уникальность формата PDF в том, что с ним могут работать специальные приложения типа Acrobat, а также Microsoft. Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
Если расшифровать формат SVG, он будет означать «масштабируемая векторная графика». Предназначен для разработки и описания двухмерных векторных изображений. Так как формат SVG относится к векторным изображениям, у него возможно увеличить какую угодно часть, не потеряв в качестве изображения.
Преимущество его в том, что текст в этом формате является текстом, и потому он индексируется поисковыми машинами.
Это один из самых удобных способ сохранения графической информации. Совмещает в себе векторную и растровую графики. Применяется в редакциях, создает шрифты. Используется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы можно только в специальных программах компании Adobe. В других же программах они открываются в режиме просмотра.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Чем отличаются форматы изображений и зачем они нужны
Авторизуйтесь
Чем отличаются форматы изображений и зачем они нужны
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
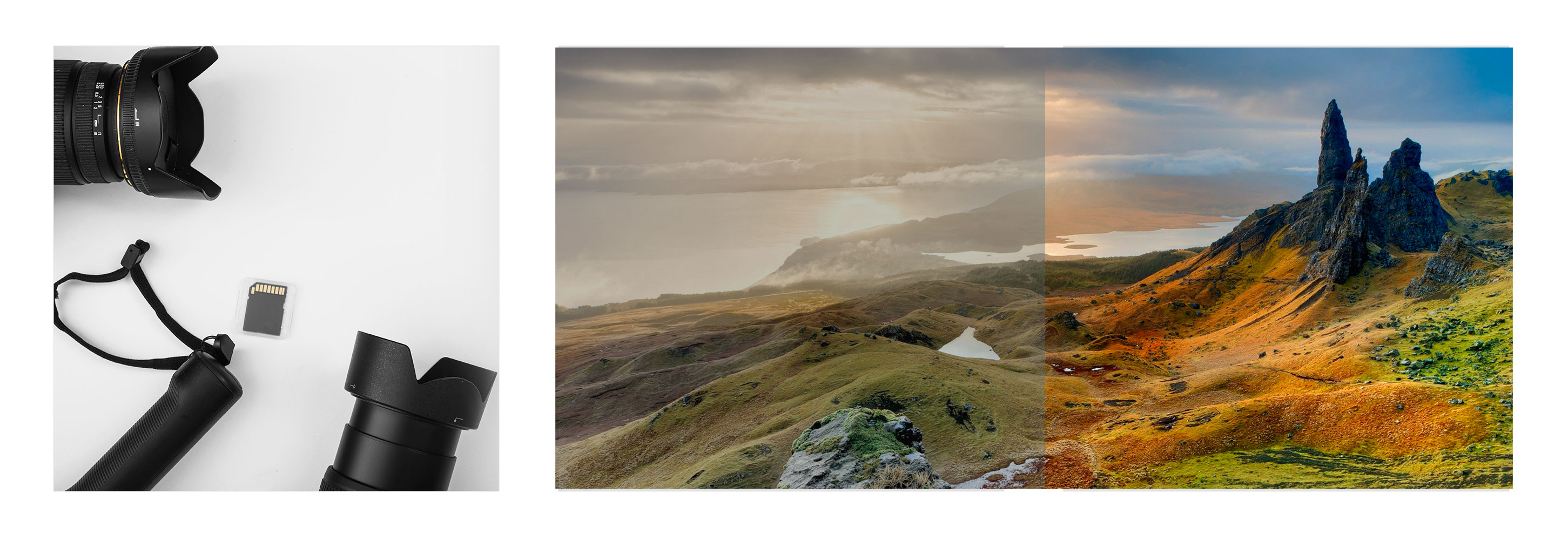
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
20–22 декабря, Онлайн, Беcплатно
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Д4. Формат графического файла
Любой документ очень украсят толково подобранные иллюстрации. Нас, как авторов документа, в первую очередь интересует смысловая составляющая иллюстрации (что изображено на картинке). Но для прикладной программы любая иллюстрация является кусочком (файлом) информации, записанной определенным кодом. Чтобы грамотно работать с иллюстрациями немного теории.
По окончании урока вы сможете:
1. Форматы файлов
Файлы бывают разных типов: текстовый, табличный, исполняемый (используемый для программ, которые вы можете запустить), графический и т.д. Вид файла определяется его форматом.
| Формат файла − спецификация структуры данных, записанных в компьютерном файле. Идентификатор формата файла, как правило, указывается в конце имени файла в виде «расширения». Расширение имени файла помогает идентифицировать формат данных, содержащихся в файле, программам, которые могут с ним работать. Иногда формат данных дополнительно указывается в начале содержимого файла. Материал из Национальной библиотеки им. Н. Э. Баумана |
Операционная система использует расширения файлов для определения: какие приложения связаны с типами файлов или, какое приложение открывается при двойном щелчке по файлу.
Например, файл с именем «машинка.jpg» имеет расширение файла «jpg». Когда вы открываете этот файл, операционная система ищет любое приложение, связанное с файлами JPG, открывает это приложение и загружает файл.
Строго говоря, формат и расширение не одно и тоже
| Вид расширения | Тип (формат) файла | Программа\утилита |
| *.exe | Исполняемый файл (программный бинарный файл) | Любая рабочая программа Windows, DOS, Symbian, OS/2 |
| *.doc(docx) | Документ Word (Word 2007 и выше) | MS Word |
| *.xls(xlsx) | Таблца Excel | MS Excel |
| *.txt | Текстовый файл простого формата (документ) | Блокнот |
| *.ppt(pptx) | Файл презентаций PowerPoint | MS PowerPoint |
| *.mp3, *.waw, *.wma, *.m4a | звуковой (цифровой) файл | Любой аудио-плеер |
| *.bmp, *.jpg(jpeg), *.png, *.gif, *.tiff, *.ico, *.raw | Графический файл | Прикладной графический редактор или менеджеры изображений |
| *.avi, *.wmw, *.mkv, *.3gp, *.flv, *.mpeg, *.mp4, *.mov, *.vob | Видео файлы | Различные плееры |
| *.rar, *.zip, *.7z, *.tar, *.gzip, *.gz, *.jar | Архивный контейнер | WinRar и 7-Zip |
| *.html, *.htm, *.php | Веб-страница | Браузеры |
| Файл электронного документа | Adobe Reader, Foxit PDF Reader |
2. Расширения файлов
Увидеть или не увидеть расширения файлов – это нам решать.
Шаг 1. Вызываем диалоговое окно «Параметры папок» (Файл → Изменить параметры папок и поиска):
Шаг 2. Вторая закладка «Вид» → вниз по полосе прокрутки → снять галочку «Срывать расширения для зарегистрированных типов файлов»:
После имени файла появилась точка и буквы латиницей. Эти буквы в количестве 2÷4 являются расширением файла. Иногда возникает необходимость изменить имя файла (например, вы допустили опечатку. Щелчок ЛМ по имени:
Но будьте осторожны! Если вы случайно сотрёте расширение, то операционная система не сможет идентифицировать формат файла и не сможет его открыть ни одной прикладной программой. В этом случае просто вручную восстановите расширение, вводя буквы с клавиатуры.
3. Векторная и растровая графика
Компьютерная графика бывает двух видов: векторная и растровая.
Изображение в векторном формате строится с помощью математических формул (точки, линии, кривые Безье).
Векторный файл с изображением окружности содержит следующую информацию:
Растровое изображение, как детская мозаика, складывается из множества маленьких ячеек − пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели. Круг размером 120×120 пикселей состоит из 14400 пикселей, каждый из которых должен быть описан. Следовательно, растровый круг будет «весить» значительно больше своего векторного аналога.
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Редактор векторной графики Adobe Illustrator, CorelDraw, Visio. Распространённые векторные форматы это: *.svg, *.pdf, *.eps, *.ai и *.cdr. Последние два разработаны специально для программ Adobe Illustrator и CorelDraw соответственно, и максимально верно поддерживаются именно ими. Формат изображения Visio − *.vsdx
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому.
К слову сказать, я люблю рисовать в векторных редакторах CorelDraw и Visio и неплохо умею это делать. Примеры моих работ вы можете видеть на страничке моего сайта «Примеры выполненных работ». Но эти рисунки я обязательно превращу (экспортирую) в растровых формат.
Форматы растровых файлов: bmp, gif, jpeg, jpeg 2000, pcx, png, tga, tiff.
А теперь вопрос: как не запутаться в них?
4. Основные понятия растровой графики
PIXEL (Пиксель) – сокращение от Picture Element (Элемент изображения) – обозначает наименьший элемент изображения, который может быть отображён на экране или при печати.
Разрешение изображения (графическое разрешение) определяет плотность пикселов в изображении.
Плотность пикселов – количество пикселов на единицу длины и измеряется чаще всего в пикселах на дюйм (ppi).
Объем файла определяется общим количеством пикселов в изображении.
При печати более высокое разрешение позволяет воспроизводить более мелкие детали изображений.
Благодаря использованию бо́льшего числа пикселов, высокое разрешение позволяет получать в изображении более мелкие детали и более тонкие цветовые переходы.
Увеличение исходного разрешения (с которым изображение было отсканировано или создано) обычно не приводит к повышению качества изображения, поскольку в этом случае не создаётся новая графическая информация, а лишь перераспределяются прежние данные между большим количеством пикселов.
Выбор оптимального разрешения для изображения зависит от того, каким образом вы собираетесь его отображать или тиражировать
Выбор неоправданно высокого разрешения (превышающего физические возможности выводного устройства) приводит к увеличению объёма файла, что в свою очередь не может не сказаться на скорости его обработки, печати или передачи по сети
Использование слишком низкого разрешения для книжной или журнальной иллюстрации неизбежно приведёт к резкому падению качества печатных оттисков, вызванному чрезмерным увеличением размера пикселов
Глубина цвета
Количество бит необходимое для описания этого самого цвета пиксела, и называется глубиной цвета.
1 bit минимальная единица измерения объема информации.
Бит может иметь только два значения:
Комбинация из двух битов может иметь уже четыре значения: 00, 01, 10, 11. Комбинация из трех восемь, так далее по степеням двойки
Существует несколько базовых вариантов изображений.
Монохромные (Bitmap)
Все клетки делятся на черные и белые.
Для описания цвета каждого пиксела такого изображения достаточно одного бита:
Глубина цвета в 1 бит является минимальной; естественно, что в этом формате невозможно передать какие-либо оттенки цвета
Индексированный цвет (Indexed Color, или Palette Color)
На каждый пиксел приходится от до 8 бит, которые позволяют передать соответственно от 22=4 до 28=256 оттенков цвета
256 оттенков не могут воспроизвести всю цветовую гамму
Сама палитра может содержать от 4 до 256 цветов и оттенков, в зависимости оттого, сколькими битами кодируется каждый пиксел
Реальные цвета изображения огрубляются до ближайших похожих оттенков из цветовой палитры.
Графически изображение с индексированной палитрой можно представить так:
Полутоновые (градации серого Grayscale)
Для того, чтобы передать оттенки серого цвета на черно-белой фотографии или в любом другом полутоновом черно-белом изображении, на каждый пиксел выделяется уже 8 бит, то есть 1 байт
Это позволяет передать 256 оттенков серого в промежутке от чисто чёрного (0) до чисто белого (255)
256 оттенков серого вполне достаточно, чтобы человеческий глаз не различал переходов между соседними оттенкам
В этой схеме значение, присваиваемое каждому пикселу, характеризует его цвет напрямую.
Так, если данному пикселу присвоено значение «50», то его цвет будет темно-серым
Полноцветные RGB
На каждый пиксел отведено уже по три байта (24 бита), каждый из которых передаёт оттенок одной из цветовых составляющих в данной точке красной (R, Red), зелёной (G, Green) и синей (В, Вlue).
Можно рассматривать изображения в этом формате, как состоящие из трёх слоёв:
Сочетание чистых красного, зелёного и синего цветов даёт белый.
Каждый компонент может иметь 256 оттенков, а общее число цветов, отображаемое данной моделью, составляет
256(R)×256(G) ×256(B)=16777216 цветов
Полноцветные четырехкрасочные (триадные, CMYK)
В данном формате на каждый пиксел приходится уже по 4 байта (32 бита): по одному для голубой (С, Суап), пурпурной (М, Magenta), жёлтой (Y, Yellow) и чёрной составляющих (К, back).
СМК-файл состоит из четырёх слоёв:
Эта цветовая схема позволит воспроизвести 256(С) × 256(М) × 256(Y) × 256(K) =4 294 967 296 цветов. Именно эти четыре цвета используются в полиграфии для печати полноцветных изображений.
| Понять и запомнить! | Разрешение растровой графики – это совокупность размера картинки в пикселах плюс глубина цвета. Например 800×600 RGB (или 800×600, 24 bit что одно и то же). |
5. Форматы графических файлов
Графический формат ‒ это система хранения растрового изображения на носителе
Кроме самого изображения, графический формат обычно содержит информацию о нем, например, размеры, физическое разрешение, тип принтера для печати, имя создателя
Часто уникальность формата состоит только в возможности хранения дополнительной информации (к примеру, специальный правительственный формат для хранения фотографий, полученных со спутников, содержит, кроме изображения, такую специфическую информацию, как время и дату фотографирования, тип спутника, вид оборудования, которым был произведен снимок и т. п.)
Сжатие (compression)
Однако кроме специфической системы хранения растровых данных и информации, большинство графических форматов имеет еще одну полезную особенность: они обеспечивают сжатие (compression) изображения, т.е. могут запаковывать картинки как архиваторы
Графическое сжатие может сохранять исходное качество изображения (loss-less compression), но может его и портить (lossy compression)
В зависимости от использованного в формате алгоритма и коэффициента сжатия изображение может занимать иногда в тысячу раз меньше места, чем в исходном виде
Алгоритмы сжатия с потерями качества (СПК)
Алгоритмы сжатия с потерями качества основаны на поиске и выделении не бит или байт, а каких-то аналоговых деталей, отсутствия которых человек не замечает, и удаления их.
Например, самое распространенное сжатие СПК фрактальное (от англ. fraction, что означает дробь, часть) — основано на выделении одинаковых текстур (фракталов) и кодировании их математически.
Поэтому алгоритмы сжатия СПК могут быть применены только к фотографическому изображению, звуку или видеоролику, т. е. там, где такие детали могут присутствовать.
Алгоритмы сжатия СПК за счёт потерь сжимают изображений гораздо сильнее, чем БПК: они могут превратить 2-Мбайтное изображение в 20-Кбайтное, почти не ухудшив качества.
Microsoft Windows Bitmap (ВМР)
Поддерживает только 1-, 4-, 8- и 24-битные изображения.
По умолчанию изображение в формате не сжимается, однако при желании можно задействовать реализованное в ВМР сжатие RLE (правда, сжимать можно только 256- и 16-цветные изображения).
Хотя формат графического файла ВМР со всеми его разновидностями полностью разработан корпорацией Microsoft, ни одно из ее приложений не поддерживает сжатые ВМР-файлы, но многие программы могут с ним работать.
Windows ВМР-файлы имеют расширения *.ВМР, *.RLE (Run Length Encoded Bitmap) и *.DIB(Device Independent Bitmap).
Примечение: при загрузке палитровых ВМР-файлов в Windows в 16- или 256-цветном режиме некоторые цвета могут быть искажены.
Zoft PC PaintBrush Picture (PCX)
Формат графического файла PCX имел достаточно сильный и быстрый алгоритм сжатия БПК – разновидность RLE и среди приложений под DOS приобрёл огромную популярность:
Формат поддерживается средой Windows наравне с ее «родным» форматом BMP
РСХ-файлы имеют большой заголовок, содержащий информацию о графическом режиме, программе, которой создан этот файл и т. п.
Graphie Interchange Format (GIF)
Формат графического файла GIF имеет сильное сжатие LZW и поддерживает палитровые изображения.
Такая система показа позволяет понять, что изображено на картинке еще до того, как она будет полностью выведена на экран
В формате версии GIF89a могло храниться несколько изображений или даже анимационный ролик
Он также поддерживал прозрачный цвет для наложения
Формат уже начал устаревать, поскольку не поддерживает цветные фотографические изображения
Tag (Tagged) Image File Format (TIFF)
Формат графического файла TIFF используется в издательских системах
Формат поддерживает множество алгоритмов сжатия (LZW, CCITT RLE, PackBits, Group IV Fax, NeXT, Thunderscan, PICIO, SGI RLE и даже JPEG), типов изображений (включая нестандартные палитровые) и два вида записи − IBM PC и Macintosh
Со сжатием LZW TIFF-файл занимает почти столько же места, как GIF, только в отличие от GIF формат поддерживает полноцветные изображения и хранит в файле много информации об изображении:
Portable Network Graphics (PNG)
Формат графического файла PNG основан на вариации алгоритма сжатия без потерь качества LZ77 — Deflate, известной пользователям по архиватору PKZip
В отличие от GIF и TIF он сжимает растровые изображения и по горизонтали, и по вертикали, что обеспечивает степень сжатия в среднем в полтора-два раза превосходящую GIF
В отличие от GIF формат графического файла PNG поддерживает цветные фотографические изображения до 48-битных включительно и не поддерживает анимацию
Поддерживает прозрачность, то есть изображения с прозрачным фоном
Все остальные функции GIF в PNG реализованы, и некоторые развиты в нем даже лучше
Joint Photographic Experts Group (JPEG)
Формат графического файла JPEG использует алгоритм сжатия с потерей качества. Алгоритм сжатия сокращает количество плавных тоновых переходов
Сжиматься этим алгоритмом могут только 24-битные цветные или 8-битные черно-белые (серые) изображения
В изображениях JPEG деформирует и размывает чёткие грани и текст, добавляя «призрачные» контуры, и заполняет закрашенные одним цветом зоны помехами.
Поэтому при сжатии изображений формату JPEG предпочитают GIF или PNG.
Степени сжатия алгоритмом JPEG
Поэтому, если кто-то вам предложит сохранить схему в формате JPEG, откажитесь наотрез.
Формат графического файла. Сводные характеристики
Как выбрать формат графического файла?
Что касается моих пристрастий, то: Да здравствует формат PNG!
Интересные факты о сжатии
Протестировано сжатие форматов на «пустой» картинке, все пространство которой окрашено в белый цвет.
В этой ситуации форматы расположились по размерам в таком порядке:
Теперь урока вы сможете: