Нативная авторизация что это
Web — javascript authentication, obfuscation и native code. Решение задач с r0от-мi Web— Client. Часть 1
Данная статья содержит решений заданий, в которых рассматриваются аутентификация javascript, обфускация javascript и javascript native code.
Специально для тех, кто хочет узнавать что-то новое и развиваться в любой из сфер информационной и компьютерной безопасности, я буду писать и рассказывать о следующих категориях:
Вся информация представлена исключительно в образовательных целях. Автор этого документа не несёт никакой ответственности за любой ущерб, причиненный кому-либо в результате использования знаний и методов, полученных в результате изучения данного документа.
HTML disabled elements
На странице видим заблокированную форму.
Нам нужно ее разблокировать и использовать. Для этого откроем панель разработчика (в моем случае в браузере Firefox).
Наблюдаем два элемента формы, у которых присутствует параметр disabled. Нужно его просто удалить.
Теперь отправляем какой нибудь текст в форме и получаем флаг.
Javascript Authentication
Заходим на страницу, наблюдаем форму, где нужно ввести логин и пароль.
При попытке отправить какие-нибудь строки, alert’ом появляется сообщение о неверных данных.
Откроем исходный код. При нажатии на кнопку login, вызывается js функция Login().
Перейдем в панель разработчика, вкладка Debugger. В левом окне Source выбираем наш сайт и смотрим исходный код в файле login.js. Там присутсвуют данные для входа.
Переходим к следующему заданию.
Открываем страницу, нас встречает уже привычное окошко ввода пароля.
Открываем исходный код, забираем пароль.
По аналогии с предыдущими заданиями, открываем панель разработчика, вкладку Debugger. Из списка извлекается строка, делится на части по знаку двоеточие. Первая часть это логин, вторая — пароль.
Javascript obfuscation
Открываем исходный код, там находим переменную pass.
Наш пароль закодирован в URL кодировке. Перейдем в панель разработчика, вкладку Console. Декодируем с помощбю js функции decodeURI().
Опять смотрим исходники. Упоминается переменная pass.
Перейдем в консоль и выведем переменную pass.
Похоже на js код. Чтобы его выполнить, передадим pass в качестве аргумента в функцию eval().
Снова код и снова eval().
Javascript native code
Открываем страницу. Нас снова встречает окошко ввода пароля.
Открываем файл и видим native code javascript.
В js есть два универсальных метода: toString() и toSource(), применимые к объектам. В самом конце кода наблюдаем “()”, то есть им предшествует функция. В консоле стираем “()” и дописываем “.toSource()”.
Получили функцию проверки пароля, где можем видеть и сам пароль.
Открываем исходник, получаем js.
В функцию передается строка по типу переменной pass — коды символов, разделенные запятой. В самом конце вызывается функция с какой-то строкой. Давайте декодируем строку и переведем числа в символы.
Дальше больше и сложнее… Вы можете присоединиться к нам в Telegram. Там можете предлагать свои темы и участвовать в голосовании на выбор темы для следующих статей.
Кроссплатформенная и нативная разработка мобильных приложений в 2021 году
CEO компании по разработке ИТ-решений FriFlex
В мире более пяти миллиардов смартфонов. Из них около 85% работают на Android, остальные 15% — на iOS, по данным IDC. Казалось бы, выгоднее разработать нативное приложение для Android? Но не все так однозначно, и всегда жаль терять одну из аудиторий.
Чтобы оптимизировать процесс и не программировать мобильное приложение для каждой из операционных систем, можно прибегнуть к кроссплатформенной разработке. В ее основе лежит единый исходный код и стек технологий.
Петр Чернышев, CEO Friflex, компании, которая специализируется на разработке кроссплатформенных приложений, объясняет, что эти технологии дают бизнесу и почему лучше выбирать Flutter.
Содержание:
Что такое кроссплатформенная и нативная разработка?
Рассмотрим три основных варианта разработки приложений.
PWA — это технология, которая трансформирует веб-сайт в мобильное приложение. PWA позволяет открывать приложение с помощью мобильного браузера.
Нативная разработка позволяет создавать приложения только для одной ОС — отдельно для iOS, Android и других. Разработка осуществляется строго на нативном языке программирования ОС. К примеру, в iOS применяются языки Swift/Objective-C, в Android — Java/Kotlin. При выборе нативной разработки придется поддерживать минимум две платформы раздельно. Нативное приложение будет работать только на «своей» платформе. Один код — одна ОС.
Кроссплатформенная разработка, ее также называют мультиплатформенной. В этом случае используется единая кодовая база, которая подойдет для разных платформ, будь то Android, iOS, Windows, macOS, Linux. Технология может применяться даже в умных часах или для программирования бытовой техники.
Различия кроссплатформенной и нативной разработки
Нативная разработка однозначно проигрывает мультиплатформенной с точки зрения финансовых затрат. Ведь для нее нужно практически задвоить все процессы. Разные логика предметной области, кодовая база и технологический стек ведут к:
Когда стоит применять мультиплатформенную разработку?
У кроссплатформенных фреймворков нет ограничений для реализации функций в мобильном приложении. И есть и объективные причины для использования кросс-платформенной разработки:
Но есть и случаи, когда нативная разработка может оказаться предпочтительнее. Однако это не означает, что применение нативной разработки всегда менее целесообразно. В некоторых ситуациях стоит выбрать именно ее:
Лучшие кроссплатформенные фреймворки для приложений
Разберем четыре самые популярные кроссплатформенные технологии и выделим их особенности.
Разработан Facebook для поддержки таких платформ, как iOS, macOS, Apple tvOS, Android, Android TV, Web, Windows и UWP. Технология дает возможность работать с библиотекой React вне браузера для создания нативных приложений, имеющих полный доступ к системным API-платформам.
Позволяет использовать единый исходный код для логики предметной области приложений Android и iOS. Специфичный для платформы код потребуется только в определенных моментах (при работе со специфичными для платформы API или для разработки собственного пользовательского интерфейса).
Фреймворк разработан Google и постоянно обновляется. При том, что технология использует один код для двух ОС, для конечного пользователя приложение не отличается от нативного. Таким образом, Flutter совмещает в себе преимущества кроссплатформенного и нативного подходов, что уже оценили многие крупные компании. Свой выбор в пользу данной технологии сделали Alibaba, Philips Hue, Hamilton, Tencent, Grab, Groupon, ГК «Дикси», «Яндекс.Драйв» и другие мировые и российские компании.
Сравнительная таблица кроссплатформенных фреймворков, по данным на январь 2021
Команда Friflex успела поработать и оценить все фреймворки. Опираясь на богатый опыт, мы выбрали Flutter, который постоянно развивается и предлагает новые функции и разработчику, и бизнесу.
Google активно работает над фреймворком и постоянно его обновляет: в марте 2021 года компания представила обновленную версию Flutter 2. Согласно исследованию Statista, в 2020 году Flutter использовали 39% мировых девелоперов, в 2021 показатель составил 42%, сместив React Native на второе место. Такой рост популярности обусловлен высокой скоростью написания кода.
Опрос на портале Stackoverflow показал, что Flutter входит в тройку любимых фреймворков разработчиков. Пользователи GitHub (крупнейшего сервиса для хранения исходного кода) также положительно оценили Flutter. На данный момент у фреймворка уже 128 тыс. звезд.
Данные сайта insights.stackoverflow.com
Преимущества кроссплатформенной разработки приложений
К преимуществам кроссплатформенной разработки относят скорость разработки (она выше) и стоимость разработки (она ниже). Расскажем о преимуществах на примере фреймворка Flutter:
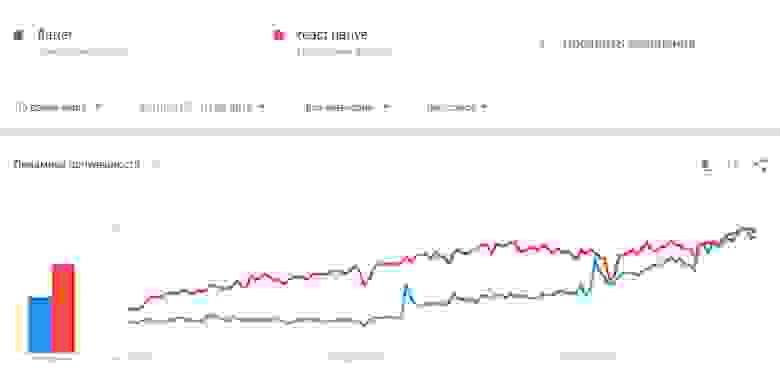
Google Trends подтверждает растущий интерес к фреймворку Flutter, это видно из сравнительного графика ниже.
Данные сайта trends.google.ru
Flutter используется разработчиками по всему миру. А благодаря сокращению времени разработки кода, увеличению скорости вывода продукта на рынок, производительности, близкой к нативной, и другим преимуществам, нет сомнений, что Flutter будет развиваться и доминировать на рынке в ближайшем десятилетии.
Нативная разработка, React Native и Flutter: критерии выбора
Уже на стадии проектирования мобильного приложения важно понимать, какой язык выгоднее использовать для конкретного проекта. Наряду с нативной разработкой (например, для iOS — Swift или Objective-C, для Android – Java или Kotlin), используются кроссплатформенные фреймворки, такие как React Native и Flutter. Мы в SimbirSoft предлагаем несколько критериев, которые помогут в выборе как бизнесу, так и мобильному разработчику.
Проблема выбора
В мире уже около пяти миллиардов смартфонов, по разным оценкам, до 80% из них используют операционную систему Android, и менее 20% – iOS. И все же в каждой стране есть свои особенности, так, в США более 65% смартфонов работают на iOS. При создании мобильных приложений чаще всего требуется выпустить версии как на iOS, так и на Android. Для этого можно обратиться к нативной или кроссплатформенной («гибридной») разработке.
Нативная разработка – это классическое решение, которое требует писать приложения под каждую платформу по отдельности, используя разные языки и учитывая особенности каждой платформы. При создании нескольких версий над проектом одновременно работают несколько команд.
Благодаря кроссплатформенным фреймворкам, появилась возможность «убить двух зайцев» разом и подготовить версии для iOS и Android с помощью одного инструмента. Среди фреймворков особенно широкое распространение получили:
— React Native от Facebook
для приложений iOS, Android и Windows
использует язык JavaScript и библиотеку React.js как основное средство разработки.
— Flutter от Google
для приложений Android, IOS и Fuchsia (подробнее см. нашу статью на Хабре)
использует язык Dart, который также служит для веб-программирования.

Популярность React Native и Flutter растет, хоть и с разной скоростью, согласно статистике Google Trends.
Нативная разработка
Как нативная, так и кроссплатформенная разработка имеют свои особенности. Мы использовали оба подхода в практике мобильного подразделения mobile.SimbirSoft. В числе преимуществ нативной разработки можно отметить следующие:
Гибридная разработка
Кроссплатформенные фреймворки «подгоняют» приложение под несколько операционных систем, поэтому нет необходимости создавать уникальные элементы для каждой платформы. В результате:
Критерии выбора Native, React Native и Flutter
Для бизнеса
1. Доступность
Некоторые компании, когда обращаются к нам для разработки мобильных приложений, отмечают стоимость как один из наиболее весомых для них критериев. При этом стоимость и потребность в специалистах зависят от способа разработки.
Как правило, мобильная студия располагает достаточными ресурсами для нативной разработки приложения любой сложности.
React Native и Flutter
На рынке меньше специалистов по этим направлениям. Возможны сложности при разработке крупных приложений.
Мы рекомендуем бизнесу нативные технологии, когда приложение рассчитано на продолжительную работу (иначе говоря, “срок жизни”). Также это выгодно при наличии потребности в высокой производительности, сложном интерфейсе и анимации, низком энергопотреблении, интеграции со сторонними ресурсами (API и др.). Нативные приложения более выгодны в перспективе за счет снижения затрат на техническую поддержку.
Кроссплатформенные технологии рекомендуем для быстрой проверки гипотез, разработки прототипов и приложений с явным ограничением срока эксплуатации, например, разработанных для определенных мероприятий.
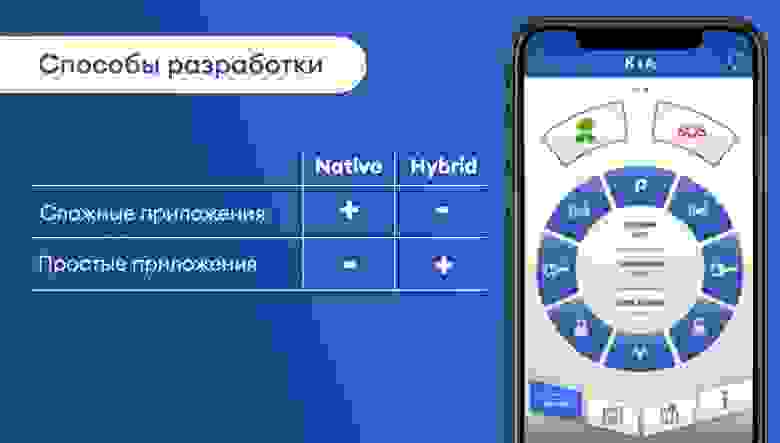
Памятка для бизнеса:
для сложных приложений – рекомендуем нативную разработку;
для простых приложений – гибридную.
2. Скорость + соответствие задаче
Время вывода на рынок (time-to-market) определяется, в первую очередь, размером доступной команды и особенностями мобильного приложения.
Работа с кроссплатформенными фреймворками может оказаться выгоднее и быстрее, если приложение простое, с одинаковым UI, без платформо-специфичных деталей, таких как доступ к камере, работа с файловой системой и отпечатками пальцев, runtime permissons. Здесь гибридная разработка позволяет сэкономить время за счет вторичного использования практически всего кода и UI под две платформы. Однако, при необходимости создания сложных кастомных view кроссплатформенная разработка замедляется.
Говоря о времени разработки мобильного приложения, важно понимать, что не существует “среднего срока по больнице”. Например, мы в своей практике выпустили банковское мобильное приложение за 100 дней, сейчас мы участвуем в дальнейшем развитии этого продукта. Вместе с тем были и простые приложения (срок запуска – около двух недель), и масштабные проекты со сроком разработки более года.
3. Безопасность и перспективность
Для бизнеса при выборе языка важно оценить его надежность и безопасность на сегодняшний день с технической точки зрения, а также перспективы дальнейшего развития, риски устаревания.
В вопросе надежности нативная разработка опережает всех своих конкурентов. Развитие основных библиотек идет не один год, в них уже исправили большинство багов, нативные языки – такие, как Java, Objective-C, Swift, Kotlin – постоянно развиваются. Среди мобильных разработчиков можно услышать мнения, что в 2020-х годах нативную разработку на Android частично вытеснит Flutter, но пока это всего лишь предположение.
React Native предоставляет все инструменты для создания безопасных мобильных приложений, пример тому – Skype, Instagram, Facebook и другие известные продукты. Опасения за безопасность возможны только при использовании сторонних модулей при разработке. При этом JavaScript активно развивается, выпускаются новые фичи, в обозримом будущем риск устаревания минимален.
В случае разработки на Flutter риски выше, поскольку фреймворк молодой, релиз вышел только в декабре 2018 года. Пока что бывают проблемы, например, в тот или иной момент сборка библиотек доступна только под одну платформу, случаются сбои в Android Studio, есть баги в некоторых плагинах и библиотеках. С другой стороны, все это дорабатывают и исправляют. Нельзя исключать риск, что Google прекратит поддержку Flutter, как это уже было с другими проектами компании. Однако, на Flutter написана Fuchsia OS, в которой некоторые разработчики видят замену Android.
Для разработчика
Выше мы описали факторы, которые учитывает как бизнес, так и исполнитель. Также имеют место технологические критерии, о которых заботится, в первую очередь, менеджер проекта. Например:
— Уровень знания нативных языков и предпочтения команды
Каждая мобильная студия имеет свои предпочтения в выборе технологий. Нативная разработка требует максимально полного знания соответствующих языков. Однако, благодаря использованию нативных средств систем, меньше ограничений и сложности при кастомизации или осуществлении доступа к платформо-специфичным инструментам (в отличие от React Native и Flutter). При наличии опыта в JavaScript мобильный разработчик может довольно легко перейти на React Native (не нужно дополнительно изучать язык Dart, как в случае с Flutter) или на Dart (большим плюсом будет знание TypeScript).
React Native под капотом задействует нативные модули. Как следствие, если возникает потребность в кастомизации (и это не поддерживается из «коробки»), необходимо работать с модулями native. Например, в нашей практике был случай, когда приходилось кастомизировать библиотеку Яндекс.Карт для вывода кастомных визуальных составляющих на карте.
Flutter, в отличие от React Native, выделяется собственным графическим движком. С одной стороны, это позволяет при разработке простых приложений вообще не касаться native. С другой стороны, при необходимости обращения к native это означает дополнительные сложности (например, обмен сообщениями с элементарными типами данных и JSON) и невозможность использования графических компонентов native.
Если разработчик принимает решение освоить новый язык, важным вопросом становится наличие комьюнити, а также справочной информации и документации.
Flutter и React Native постоянно развиваются, у них есть активное профессиональное сообщество и хорошая документация. При этом нативная разработка опережает фреймворки, благодаря более крупному комьюнити и большему количеству обучающих материалов и форумов, где описаны процессы разработки сложных компонентов.
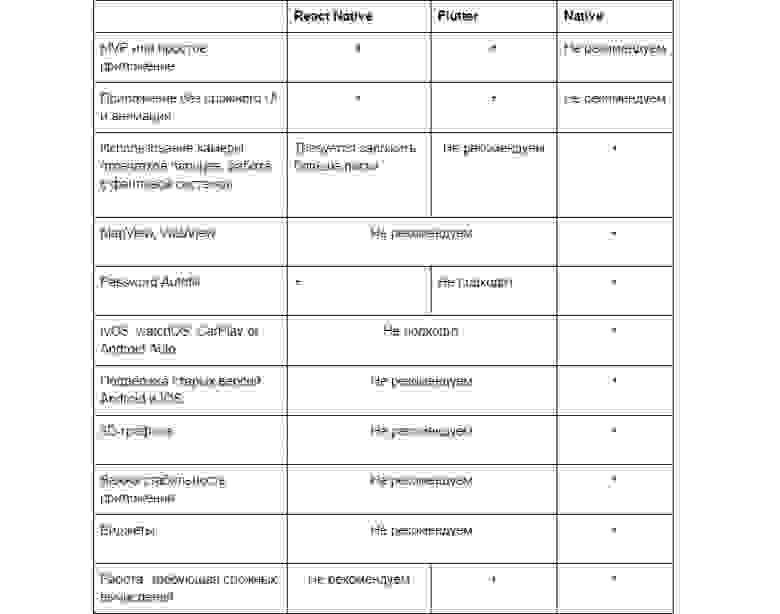
“Шпаргалка” для выбора
Следующая сравнительная таблица поможет упростить выбор и ответить на вопрос, в каких случаях тот или иной способ реализации подходит (или не подходит) для создания мобильного приложения.
Рекомендации
Если выбор сделан в пользу фреймворков, мы советуем обратить внимание на следующие аспекты работы:
Тестировать нужно все задействованные платформы (iOS, Android). Важно объективно оценить уровень знаний и опыт всех участников проекта, чтобы оценка в часах не оказалась заниженной. Предусмотрите риск появления багов в самих фреймворках React Native и Flutter во время разработки.
Некоторые элементы сложно (или вовсе невозможно) отрисовать в Flutter или React Native. По этой причине дизайн обязательно согласовать с разработчиками – причем до того, как заказчик влюбится в прекрасно отрисованную картинку.
На React Native не исключены специфические проблемы с автосборкой (например, из-за установки библиотек на разные платформы). Нужно заложить больше рискового резерва.
Реализация splash screen на Flutter происходит быстрее, чем на React Native, где этот элемент можно отрисовать лишь нативно, с большой вероятностью возникновения багов. При использовании React Native на splash screen со всеми отрисовками и багофиксами желательно заложить больше времени.
При использовании React Native верстку на iOS и Android нужно проводить одновременно, чтобы в дальнейшем избежать проблем при адаптации верстки под одну из систем.
Параллельная разработка web и mobile
Если веб-версия приложения написана на React, меньше расход времени на разработку мобильного приложения на React Native – за счет одинаковой логики компонентов.
Если приложение большое, на React Native проще провести тестирование и юнит тесты. На Flutter нужно закладывать больше времени на багофикс, поскольку логи не информативны.
Работа приложения с файлами системы
Нужно запрашивать разрешение к sd-card, при этом не с каждым файлом возможно получить имя и путь. Для отправки файла требуется использовать ContentResolver. Для того чтобы минимизировать риски, заложите время на все операции, связанные с файловой системой.
Доставка сборок клиенту
Здесь нет существенных отличий от нативной разработки, можно выбрать любой удобный сервис: Crashlytics, TestFairy, TestFlight.
React Native vs Flutter
Мы в SimbirSoft используем как React Native, так и Flutter, в зависимости от характера приложения. Делимся несколькими наблюдениями из нашей практики, которые помогают предусмотреть особенности работы с тем или иным фреймворком.
Мобильная разработка: Cross-platform или Native
Всем привет! Я Игорь Веденеев, руководитель мобильной разработки в AGIMA. Поговорим немного о нативной и кроссплатформенной разработке. Раньше я по большей части скептически относился ко второй: не устраивало качество конечных приложений в первую очередь. Однако за последний год темпы развития кроссплатформенных фреймворков уже не в первый раз заставляют пересмотреть свое мнение насчет такого подхода. Поэтому давайте еще раз сравним самые популярные кроссплатформенные решения и нативную разработку.
На всякий случай
Если вы не знаете, что такое нативная и кроссплатформенная разработка:
нативная разработка (2 независимых приложения на языках Swift и Kotlin);
кроссплатформенная разработка — общая кодовая база для iOS и Android (с применением фреймворков Flutter или React Native (далее RN)).
У каждого способа есть свои особенности, плюсы и минусы. Соответственно, под каждый конкретный проект и каждую конкретную цель подходит какой-то один из них. Сейчас объясню, как выбрать и на что обращать внимание.
Нативная разработка
Нативная разработка — это классический способ создания приложения для iOS и Android. Ведется она с использованием инструментов и языков программирования, предложенных вендорами — Apple и Google. Языки в данном случае — Swift (iOS) и Kotlin (Android), а инструментов для профилирования и отладки в нативной разработке очень много.
Однако мы должны понимать, что в данном случае мы делаем два независимых приложения. Разрабатываются они параллельно. Каждое приложение может реализовать фичу по-своему, и у каждого могут быть свои баги. И самое главное, нативная разработка никуда не денется: пока существуют iOS и Android, Apple и Google будут предоставлять инструментарий для создания приложений.
Нативная разработка позволяет создать самое качественное и функциональное приложение, но взамен придется разрабатывать и отлаживать всё 2 раза и следить, чтобы приложения соответствовали друг другу функционально.
Среди разработчиков это пока самый популярный способ создания приложений. Поэтому собрать команду, даже большую, в этом случае проще, чем для кроссплатформы. В первую очередь из-за количества предложений на рынке.
Плюсы и минусы нативной разработки
2 независимых приложения
Стоимость разработки и отладки
Меньше потребляемых ресурсов*
Богатый инструментарий для разработки
Широкий рынок разработчиков
Кроссплатформенная разработка
Кроссплатформенная разработка подразумевает, что мы используем один и тот же код и на iOS, и на Android. Вообще говоря, это всё такое же нативное приложение, но, запустив его, мы сразу проваливаемся в мир Flutter или RN, и всё происходит уже там. Стоит отметить, что разработка на Flutter/RN идет быстрее. Причем не только за счет того, что мы делаем 1 приложение вместо 2-х, а еще и за счет концепций создания приложений, в частности UI.
Но, увы, не всё так хорошо: кроссплатформа имеет ряд проблем, на которые стоит обратить внимание, прежде чем выбирать этот подход для своего приложения. React Native и Flutter всё же сторонние Open Source-решения. В них могут встречаться баги. Новые фишки iOS и Android там будут появляться не так быстро, как при нативных решениях. Может прекратиться поддержка, в конце концов.
Также, довольно часто придется полагаться на сторонние Open Source-библиотеки, что тоже несет в себе риски потенциальных проблем: например, совместимость версии Flutter/RN. Не исключен вариант, что нужной библиотеки не существует в природе, и тогда придется реализовывать всё с нуля самому. Также нельзя добавить расширения для iOS-приложений или, например, приложение на часы. Это касается и Flutter, и RN.
То есть для реализации определенных фич придется добавлять нативный код, что приведет к смешению технологий. Как минимум надо будет иметь в них компетенции. Как максимум — организовывать передачу данных из нативного кода в кроссплатформенный и наоборот.
Если в приложении много логики и есть необходимость сделать ее многопоточной, это тоже будет проблемой и во Flutter, и в RN. Это возможно, но, скажем, это не то, для чего были предназначены эти фреймворки. Также каждый из фреймворков имеет достаточно тяжелую исполнительную среду, что делает кроссплатформенные приложения более ресурсоемкими и требовательными к процессору/оперативке телефона.
Если приложение подразумевает обширное использование аппаратных возможностей телефона, взаимодействия с ОС, то я бы тоже не рекомендовал использовать кроссплатформу — есть риск, что в какой-то момент или код станет очень запутанным, или мы упремся в ограничения одной из платформ или самого фреймворка. Еще стоит учесть, что нам стоит использовать платформенно нейтральный UI, чтобы не создавать потенциальных проблем с различным поведением на платформах и в принципе не снижать на этом скорость разработки.
На картинке ниже представлены результаты теста с простым списком с изображениями: видим, что нативное приложение выигрывает вчистую. Да, на более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.
Если проще, то кроссплатформа позволяет разработать приложение в кратчайшие сроки. Лучше всего подходит для приложений-витрин услуг или товаров среднего/малого объема без обширного использования платформенных возможностей. То есть снять фотку на аватар или отсканировать QR-код не составит больших проблем, но, если вы делаете приложение вокруг камеры, лучше рассмотреть нативную разработку.
Плюсы и минусы кроссплатформенной разработки