Нативная операционная система что это
Нативное ПО
В зависимости от того, для чего первоначально разрабатывалось то или иное программное обеспечение, его называют родным или портированным. Родное (англ. native ) ПО разрабатывается сразу для той платформы (аппаратного обеспечения и/или операционной системы), о которой идёт речь. Портированное (англ. ported ) ПО разрабатывается для одних платформ, после чего переносится для работы на других платформах.
Примеры
Примечания
Смотри также
Полезное
Смотреть что такое «Нативное ПО» в других словарях:
Нативное программное обеспечение — В зависимости от того, для чего первоначально разрабатывалось то или иное программное обеспечение, его называют родным или портированным. Родное (англ. native) ПО разрабатывается сразу для той платформы (аппаратного обеспечения и/или операционной … Википедия
Биополимеры — высокомолекулярные природные соединения, являющиеся структурной, основой всех живых организмов и играющие определяющую роль в процессах жизнедеятельности. К Б. относятся белки, нуклеиновые кислоты и полисахариды; известны также смешанные… … Большая советская энциклопедия
РЕНАТУРАЦИЯ — ( от лат. re приставка, здесь означающая возобновление, обратное действие, и natura природные свойства), обратный переход молекулы биополимера, напр. белка или нуклеиновой к ты, из денатурированного (неактивного) состояния в нативное… … Биологический энциклопедический словарь
ЛИОФИЛИЗАЦИЯ — Рис. 1. Общий вид цеха лиофилизации биологических препаратов. Рис. 1. Общий вид цеха лиофилизации биологических препаратов. лиофилизация (от греч. lýō растворяю и philéō люблю), лиофильная сушка, сублимационная сушка, метод… … Ветеринарный энциклопедический словарь
meebo — URL … Википедия
Гусейнова, Ирада Мамед кызы — Ирада Мамед кызы Гусейнова İradə Məmməd qızı Hüseynova Дата рождения: 24 мая 1965(1965 05 24) (47 лет) Место рождения: Ордубад, Азербайджанская ССР Страна … Википедия
Список версий Android — Основная статья: Android Логотип Android, изображающий стилизованного робота Android свободная операционная … Википедия
НЕДОНОШЕННОСТЬ — мед. Недоношенность состояние плода, рождённого до окончания нормального периода внутриутробного развития (до истечения 37 нед гестации), с массой тела менее 2 500 г, ростом менее 45 см, характеризующийся несовершенством терморегуляции,… … Справочник по болезням
Биоортогональные реакции — К биоортогональным реакциям относятся любые химические реакции, которые могут протекать внутри живых систем, не мешая естественным биохимическим процессам.[1][2][3] Термин был предложен Каролин Бертоцци (Carolyn R. Bertozzi) в 2003 году.[4] Уже к … Википедия
Что выбрать: кроссплатформенная или нативная разработка мобильного приложения
Перед тем, как приступить к созданию мобильного приложения, стоит задуматься о выборе технического подхода к процессу: нативной или кроссплатформенной будет разработка?
В качестве короткого ликбеза поясняем: под нативной разработкой специалисты подразумевают использование оригинальных языков программирования и инструментов мобильной ОС. При кроссплатформенной разработке на вооружение берутся специализированные инструменты, при помощи которых можно создавать приложения, работающие в нескольких мобильных операционных системах сразу.
Оба подхода требуют определённых наборов инструментов, максимально подходящих для написания кода, проектирования интерфейса, отладки, мониторинга всех процессов и сборки окончательной версии приложения.
И оба этих подхода имеют свои преимущества и недостатки как для пользователей, так и для разработчиков. Разобраться начинающим программистам во всех плюсах/минусах нативной и кроссплатформенной разработки помогают специалисты НandsApp.
Михаил Овчинников, (Технический директор студии мобильной разработки Hands App)
Замечательный английский программист Джоел Спольски в своём мега-популярном блоге «Джоэл о программном обеспечении» (Joel on Software) как-то вывел «закон дырявых абстракций». Его суть заключается в следующем: теоретически абстракции должны изолировать нас от более низкого уровня, но в некоторых случаях они всё же настолько сложны, что нужно вникать в особенности реализации и на низком уровне.
Этот принцип относится и к кроссплатформенным фреймворкам. Обычно они абстрагируют разработчиков от особенностей написания кода под отдельную платформу. Однако, как только вопрос касается производительности или реализации специфического функционала под платформу, так сэкономленное при разработке время съедается на решении этих проблем.
Разумеется, есть области, где применение кроссплатформенных технологий полностью оправдано. Прежде всего разработка игр: к примеру, движок Unity — это хороший вариант для большинства разработчиков. Многие маркетологи, имея лишь базовые знания HTML/CSS/JS, успешно используют Ionic для тестирования своих гипотез без привлечения отдела разработки. Многие стартапы выбирают Flutter для того, чтобы быстро сделать минимально жизнеспособную версию продукта (MVP), доказав тем самым на практике конкурентоспособность своего детища.
Не нужно забывать и о том, что подходы при разработке приложения можно комбинировать. Например, отрабатывать критичные к производительности экраны (лента новостей в социальной сети) на нативных технологиях, а второстепенные (экран профиля, экран настроек) — на кроссплатформенных.
Если смотреть с точки зрения карьерного старта программиста, то делать ставку на кроссплатформенную разработку довольно рискованно: у крупных компаний пока мало вакансий такого рода, и вряд ли эта ситуация сильно изменится в будущем. У крупных компаний уже написаны огромные кодовые базы на нативных технологиях, которые нужно кому-то поддерживать. Поэтому если есть мечта — работать в одном из ИТ-гигантов, — то лучше выбрать ту платформу, которая больше нравится и заняться её углубленным изучением.
Никита Красавин, …(ведущий iOS разработчик студии мобильной разработки Hands App)
Давайте для начала разберёмся в деталях: что такое нативная разработка, что из себя представляет кроссплатформа, и чем они отличаются.
Нативная разработка — это процесс воплощения мобильного приложения с использованием официальных средств, предоставляемых разработчиками системы, для которой пишется приложение. Она направлена на одну конкретную мобильную систему. Например, Apple предоставляет интегрированную среду разработки XCode для нативной разработки приложений под iOS. И нельзя написать с помощью XCode приложение для Android. Всё очень просто: один код — одна система.
Кроссплатформенная разработка — это способ создания приложения с возможностью адаптации под несколько систем. По аналогии: один код — много систем.
Несмотря на то, что кроссплатформенные средства позволяют сильно экономить время, нативная разработка в среде программистов более популярна. По нескольким причинам, давайте рассмотрим основные.
1. У мобильных систем iOS и Android есть существенные различия, которые вызывают сложности при кроссплатформенной разработке. Это касается в первую очередь элементов интерфейса. Именно поэтому написать один универсальный код иногда гораздо сложнее, чем сделать это нативно.
2. Нативные среды максимально оптимизированы для работы со своей системой. Кроссплатформенным инструментам же приходится проксировать вызовы системных методов. В результате падают показатели быстродействия, и поэтому кроссплатформенные приложения чаще крашатся, дольше думают и тормозят.
3. Поддерживать кроссплатформенный код гораздо сложнее, чем нативный. Обновление систем приводит к частому обновлению программных интерфейсов, что требует больше рабочего времени программиста (если сравнивать с работой по обновлению кода нативного приложения).
4. При разработке нативного приложения программист почти всегда находит ответ на интересующий его вопрос по коду от коллег или использет сторонние библиотеки для конкретной задачи. В кроссплатформенном мире комьюнити меньше: часто приходится решать возникшую проблему самостоятельно. Собственно этот пункт относится к сфере популяризации нативной разработки: чем больше сторонников — тем больше комьюнити. А значит и работа над конкретной задачей упрощается.
Таким образом, преимущество скорости кроссплатформенной разработки нивелируется рядом прочих негативных факторов.
Подведём итоги: кроссплатформа удобна при написании простого приложения, в котором мало экранов и много общих элементов для разных платформ. Идеальная задача для кроссплатформы — разработка мобильной игры.
Для приложений с уникальными интерфейсами и сложной бизнес-логикой больше подходит нативный способ разработки.
Программистам-новичкам однозначно лучше начинать с нативной разработки хотя бы потому, что большое комьюнити всегда поможет сориентироваться в возникшей проблеме и даст наводку на ту информацию, которая поможет в каждом конкретном случае.
Руководитель направления маркетинга в студии мобильной разработки Hands App
Судя по «обильным» комментариям ваш материал явно не для VC 🙂
Но, вам «повезло», что вы «нарвались» на коллегу по цеху, который может предположить, что у вас еще мало опыта использования фреймворков в мобильной разработке, чтобы писать такие статьи.
Но, причем тут: «Многие стартапы выбирают Flutter для того, чтобы быстро сделать минимально жизнеспособную версию продукта (MVP), доказав тем самым на практике конкурентоспособность своего детища.» или «Поддерживать кроссплатформенный код гораздо сложнее, чем нативный.»
Многие стартапы хотят использовать Flutter, но стоимость работы специалистов Flutter/Dart им не по карману, и они вынуждены довольствоваться тем, что могут себе позволить: Ionic, Cordova, Xamarin.
Flutter – это лучшее, что появилось в мобильной разработке за все время ее существования! Ко всему, может случиться так, что это будет единственно подходящий инструмент для разработки приложений под новую Fuchsia (операционная система, разрабатываемая компанией Google, взамен Android).
Если у вашей студии есть возможность разработать более-менее серьезное приложение для iOS и Android платформ в нативе, а затем, перевести на Flutter, далее, сравнить скорость работы интерфейсов, то вы сразу поймете, почему Flutter – это действительно «новая эра» в разработке визуальных частей мобильного приложения!
Например, на Android устройствах нативный код работает через Java-машину и поэтому интерфейсы тормозят, а Flutter работает напрямую с операционной системой и ее графическим ускорителем – все интерфейсы просто летают!
Мобильная разработка: Cross-platform или Native
Всем привет! Я Игорь Веденеев, руководитель мобильной разработки в AGIMA. Поговорим немного о нативной и кроссплатформенной разработке. Раньше я по большей части скептически относился ко второй: не устраивало качество конечных приложений в первую очередь. Однако за последний год темпы развития кроссплатформенных фреймворков уже не в первый раз заставляют пересмотреть свое мнение насчет такого подхода. Поэтому давайте еще раз сравним самые популярные кроссплатформенные решения и нативную разработку.
На всякий случай
Если вы не знаете, что такое нативная и кроссплатформенная разработка:
нативная разработка (2 независимых приложения на языках Swift и Kotlin);
кроссплатформенная разработка — общая кодовая база для iOS и Android (с применением фреймворков Flutter или React Native (далее RN)).
У каждого способа есть свои особенности, плюсы и минусы. Соответственно, под каждый конкретный проект и каждую конкретную цель подходит какой-то один из них. Сейчас объясню, как выбрать и на что обращать внимание.
Нативная разработка
Нативная разработка — это классический способ создания приложения для iOS и Android. Ведется она с использованием инструментов и языков программирования, предложенных вендорами — Apple и Google. Языки в данном случае — Swift (iOS) и Kotlin (Android), а инструментов для профилирования и отладки в нативной разработке очень много.
Однако мы должны понимать, что в данном случае мы делаем два независимых приложения. Разрабатываются они параллельно. Каждое приложение может реализовать фичу по-своему, и у каждого могут быть свои баги. И самое главное, нативная разработка никуда не денется: пока существуют iOS и Android, Apple и Google будут предоставлять инструментарий для создания приложений.
Нативная разработка позволяет создать самое качественное и функциональное приложение, но взамен придется разрабатывать и отлаживать всё 2 раза и следить, чтобы приложения соответствовали друг другу функционально.
Среди разработчиков это пока самый популярный способ создания приложений. Поэтому собрать команду, даже большую, в этом случае проще, чем для кроссплатформы. В первую очередь из-за количества предложений на рынке.
Плюсы и минусы нативной разработки
2 независимых приложения
Стоимость разработки и отладки
Меньше потребляемых ресурсов*
Богатый инструментарий для разработки
Широкий рынок разработчиков
Кроссплатформенная разработка
Кроссплатформенная разработка подразумевает, что мы используем один и тот же код и на iOS, и на Android. Вообще говоря, это всё такое же нативное приложение, но, запустив его, мы сразу проваливаемся в мир Flutter или RN, и всё происходит уже там. Стоит отметить, что разработка на Flutter/RN идет быстрее. Причем не только за счет того, что мы делаем 1 приложение вместо 2-х, а еще и за счет концепций создания приложений, в частности UI.
Но, увы, не всё так хорошо: кроссплатформа имеет ряд проблем, на которые стоит обратить внимание, прежде чем выбирать этот подход для своего приложения. React Native и Flutter всё же сторонние Open Source-решения. В них могут встречаться баги. Новые фишки iOS и Android там будут появляться не так быстро, как при нативных решениях. Может прекратиться поддержка, в конце концов.
Также, довольно часто придется полагаться на сторонние Open Source-библиотеки, что тоже несет в себе риски потенциальных проблем: например, совместимость версии Flutter/RN. Не исключен вариант, что нужной библиотеки не существует в природе, и тогда придется реализовывать всё с нуля самому. Также нельзя добавить расширения для iOS-приложений или, например, приложение на часы. Это касается и Flutter, и RN.
То есть для реализации определенных фич придется добавлять нативный код, что приведет к смешению технологий. Как минимум надо будет иметь в них компетенции. Как максимум — организовывать передачу данных из нативного кода в кроссплатформенный и наоборот.
Если в приложении много логики и есть необходимость сделать ее многопоточной, это тоже будет проблемой и во Flutter, и в RN. Это возможно, но, скажем, это не то, для чего были предназначены эти фреймворки. Также каждый из фреймворков имеет достаточно тяжелую исполнительную среду, что делает кроссплатформенные приложения более ресурсоемкими и требовательными к процессору/оперативке телефона.
Если приложение подразумевает обширное использование аппаратных возможностей телефона, взаимодействия с ОС, то я бы тоже не рекомендовал использовать кроссплатформу — есть риск, что в какой-то момент или код станет очень запутанным, или мы упремся в ограничения одной из платформ или самого фреймворка. Еще стоит учесть, что нам стоит использовать платформенно нейтральный UI, чтобы не создавать потенциальных проблем с различным поведением на платформах и в принципе не снижать на этом скорость разработки.
На картинке ниже представлены результаты теста с простым списком с изображениями: видим, что нативное приложение выигрывает вчистую. Да, на более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.
Если проще, то кроссплатформа позволяет разработать приложение в кратчайшие сроки. Лучше всего подходит для приложений-витрин услуг или товаров среднего/малого объема без обширного использования платформенных возможностей. То есть снять фотку на аватар или отсканировать QR-код не составит больших проблем, но, если вы делаете приложение вокруг камеры, лучше рассмотреть нативную разработку.
Плюсы и минусы кроссплатформенной разработки
Нативно или нет? Четыре мифа о кросс-платформенной разработке
Содержание статьи
Одни разработчики ждут от кросс-платформенных фреймворков решения всех своих жизненных проблем, другие же воспринимают их в штыки. В обоих «враждующих лагерях» есть свои заблуждения, вызванные непониманием того, как и что работает. Это подливает масла в огонь, так как вместо технических доводов в ход идут эмоции.
Также среди разработчиков, особенно начинающих, существует множество мифов о кросс-платформенных мобильных фреймворках. В нашей статье мы разберем самые популярные из них. Но для начала посмотрим на мобильную разработку глазами бизнеса, дающего деньги на весь айтишный блек-джек.
Зачем нужны кросс-платформенные инструменты?
Исторически на рынке компьютеров всегда была конкуренция, и каждый производитель предоставлял оптимальный набор так называемых нативных (родных) инструментов для разработки приложений под свои операционные системы и устройства.
Нативные инструменты = предоставляются владельцем экосистемы.
Все остальные признаки «нативности» ВТОРИЧНЫ — поведение и интерфейс приложений, доступ к возможностям ОС, производительность и прочее.
К тому же практически всегда оказывалось, что нативные инструменты несовместимы друг с другом не только на уровне языков разработки, принятых соглашений и архитектур, но и на уровне механизмов работы с операционной системой и библиотеками. В результате для реализации одних и тех же алгоритмов и интерфейсов требовалось написать приложение для нескольких сред на разных языках программирования, а потом его поддерживать из расчета «одна команда на платформу». При этом возможности и внешний вид приложений на разных платформах практически всегда идентичны на 90%. Сравни ради интереса реализацию любимых программ для iOS и Android.
Второй важный момент — наличие необходимых знаний и опыта внутри команды: если их нет, то потребуется время на обучение.
Для того чтобы решить обе эти проблемы, на рынке уже давно появились инструменты кросс-платформенной разработки (не только mobile), предлагающие:
Так как языков программирования (и сред) сейчас наплодилось очень много (и специалистов, владеющих этими языками), то и инструментов для кросс-платформенной разработки существует изрядное количество. Мы в качестве примера остановимся на популярных в наших краях PhoneGap, Xamarin, React Native и Qt.
Теперь можно поговорить и о мифах.
Миф 1. Магия
Самый частый миф, будоражащий умы начинающих девелоперов, связан с верой в сверхалгоритмы (и сверхпрограммистов, их создавших), которые волшебным образом превращают кросс-платформенные приложения в нативные. Что-то в духе «преобразования кода JavaScript в Swift и дальнейшая компиляция уже Swift-приложения». Этот миф подогревают и сами разработчики кросс-платформенных инструментов, обещая на выходе создание «нативных приложений». И не то чтобы кто-то здесь лукавил, но богатая фантазия и непонимание базовых механизмов иногда наводят разработчиков на мысли о шаманских приемах.
Главный принцип, лежащий в основе кросс-платформенных решений, — разделение кода на две части:
Для того чтобы связывать между собой мир «нативный» и мир «кросс-платформенный», необходимо использовать специальный мост (bridge), именно он и определяет возможности и ограничения кросс-платформенных фреймворков.
При использовании bridge производительность всегда снижается за счет преобразования данных между «мирами», а также конвертации вызовов API и библиотек.
Итак, все кросс-платформенные приложения обязаны иметь нативную часть, иначе операционная система просто не сможет их запустить. Поэтому давай рассмотрим подробнее, какие системные API и механизмы предоставляются самими iOS, Android и Windows. Переходим к следующему мифу.
Миф 2. Ненативно!
Итак, у нас есть кросс-платформенная часть приложения, живущая в виртуальном окружении и взаимодействующая с операционной системой через инфраструктуру фреймворка и мост.
Все операционные системы: iOS, Android и Windows UWP — предоставляют доступ к следующим подсистемам (наборы системных API):
Кросс-платформенные приложения имеют нативную часть и такой же полный доступ к системным API, что и «нативные» приложения. Разница в том, что вызов системного метода идет через мост и инфраструктуру фреймворка:
WebView — приложение живет в своем веб-браузере по аналогии с одностраничным веб-сайтом. Нет доступа к нативным контролам (кнопки, списки и прочее), все основано на HTML/CSS/JavaScript. С другой стороны, веб-разработчик почувствует себя как рыба в воде.
JavaScript-движки стали популярны относительно недавно, так как в iOS подобный механизм был добавлен только в версии 7.0. Из особенностей стоит учитывать необходимость сериализации в JSON сложных структур данных, передаваемых между средами JavaScript и Native. Если коротко описать подобный класс решений, то в JavaScript-среде выполняется JS-код, управляющий нативным приложением.
OpenGL ES и DirectX являются подсистемами низкого уровня и используются для отрисовки пользовательского интерфейса в играх и, например, Qt/QML. То есть при использовании OpenGL/DirectX разработчики сами рисуют контролы и анимации, которые могут быть лишь похожи на нативные. С другой стороны, это подсистема низкого уровня с очень высокой производительностью, поэтому она используется и в кросс-платформенных игровых движках.
Все кросс-платформенные приложения имеют нативную часть, а следовательно, потенциально такой же полный доступ к системным API, что и «нативные». Также кросс-платформенные приложения собираются и упаковываются «нативными» инструментами в «нативные» установочные пакеты. Ключевой вопрос — как организовано взаимодействие между кросс-платформенной частью и нативной. Например, внутри WebView или с помощью Open GL ES / DirectX нет возможности создать пользовательский интерфейс с полностью нативным look’n’feel, но при этом есть полный доступ к GPS, Push-уведомлениям и другой функциональности. А код на JavaScript или C# вполне свободно может управлять нативным приложением и его поведением, обеспечивая полностью нативный look’n’feel.
Если резюмировать — то да, «ненативно» с точки зрения используемых инструментов разработки (не от Apple, Google). Но приложение может быть полностью нативным с точки зрения доступа к системным API и обеспечивать полностью нативный внешний вид и поведение. А мы движемся к следующему мифу.
Миф 3. Костыль на костыле
Здесь стоит понимать, что нативные API по умолчанию костылями не считаются (хотя и здесь есть разные мнения), поэтому все негодование направлено на кросс-платформенную часть. Очевидно, что исполняющую среду (например, WebView, JavaScript-движок или Mono) костылем тоже назвать сложно — взрослые зрелые решения с длительной историей.
Похоже, что костылем называют то, как кросс-платформенная часть интегрируется с нативной. Чтобы лучше понять, как работают различные фреймворки, мы на примере PhoneGap, Xamarin, Qt и React Native рассмотрим те механизмы операционных систем, которые используются для связывания кросс-платформенной и «нативной» частей.
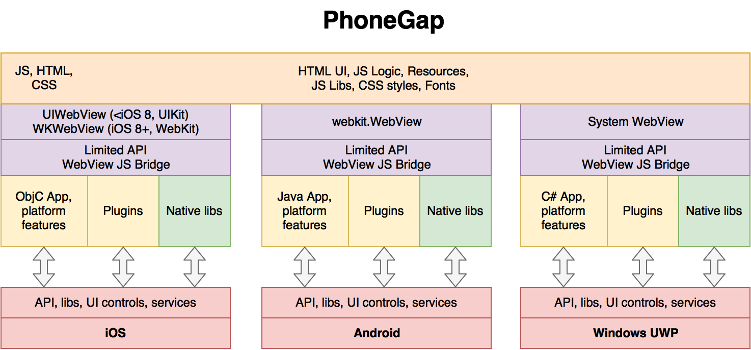
Начнем мы с PhoneGap. Ниже представлена верхнеуровневая архитектура приложения на базе этого фреймворка.
Приложение на PhoneGap — это по факту нативное приложение, которое в качестве единственного UI-контрола отображает WebView. Именно через него и идет взаимодействие с нативной частью. Все стандартные WebView в iOS, Android и Windows UWP поддерживают возможность добавить свои нативные обработчики для JS-свойств и методов. При этом JS-код живет в своей изолированной среде и ничего не знает о нативной части — просто дергает нужные JS-методы или меняет нужные JS-свойства. Все внутри стандартного вебовского DOM, в который просто добавляются новые элементы, связанные с нативной реализацией.
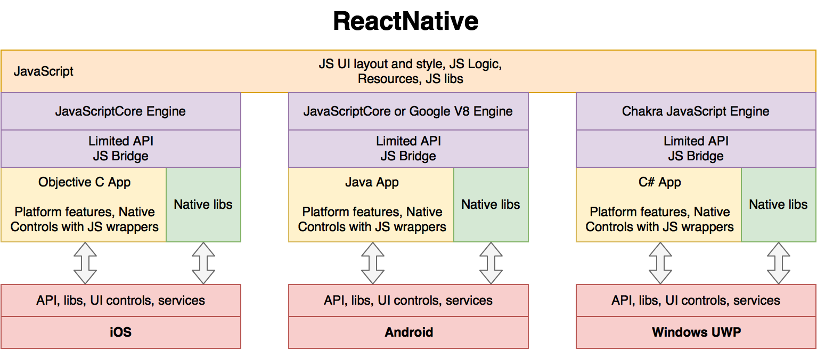
Далее рассмотрим React Native.
При создании приложений на React Native разработчику практически всегда будет необходимо реализовывать нативную часть на Objective-C, Java или C#, а само управление нативным приложением будет идти из JavaScript. По факту JavaScript-движок — это элемент WebView, который доступен отдельно. Взаимодействие идет через такой же JS-мост, как и в случае с PhoneGap. Однако в React Native JS-код управляет не вебовским DOM-деревом, а нативным приложением.
Необходимо учитывать, что из-за ограничений iOS (нет возможности реализовать JIT) код JavaScript на лету интерпретируется, а не компилируется. В целом это не особо сказывается на производительности в реальных приложениях, но помнить об этом стоит.
Теперь рассмотрим классический Xamarin.iOS и Xamarin.Android, так как Xamarin.Forms (поддерживающий Windows UWP) — это надстройка над ними.
Xamarin использует библиотеку Mono для взаимодействия с целевой операционной системой, которая позволяет вызывать нативный код с помощью механизма P/Invoke. Он же задействуется и для общения с нативными API в iOS/Android. То есть для всех публичных нативных API-методов создаются обертки на C#, которые, в свою очередь, вызывают системные API. Таким образом, из Xamarin-приложения можно обращаться ко всем системным API.
И в завершение рассмотрим Qt, так как о нем появляется много вопросов от опытных разработчиков.
Qt — «вещь в себе», в этом есть и плюсы, и ограничения. Библиотеки Qt просто подключаются к системным API на C++, которые есть во всех операционных системах. Для отрисовки пользовательского интерфейса используются механизмы низкого уровня, но свой графический движок, поддерживающий стилизации «под нативку». При этом на Android приходится обращаться к Java API через специальный мост (JNI bridge), а для Windows UWP использовать конвертер вызовов Open GL ES в DirectX, так как Open GL недоступен для UWP.
Подведем итог: все кросс-платформенные фреймворки используют стандартные нативные возможности операционных систем, являются зрелыми, создаются опытными командами и сообществом open source при поддержке гигантов IT-индустрии. И наконец, пришло время для самого «сильного» аргумента.
Миф 4. Медленно
Важный козырь, которым любят пользоваться в спорах о кросс-платформенных фреймворках, — низкая производительность. Опять же, смотря что с чем сравнивать и в каких попугаях считать.
Напомним, что особенность кросс-платформенных приложений заключается в параллельном существовании двух миров, связанных мостом:
Таким образом, при сравнении производительности надо учитывать скорость работы:
Если набрать в поисковике, например, react native vs swift performance, то можно посмотреть множество различных тестов, и во многих из них отмечается, что производительность резко падает при активном использовании моста, включая активное манипулирование UI из кросс-платформенного кода. Для Xamarin ситуация выглядит таким же образом — кросс-платформенная часть очень быстра и сопоставима с нативной в обработке данных, однако при использовании моста может падать производительность. Qt вообще работает на уровне С++, который быстр сам по себе. Если же рассматривать решения на базе PhoneGap, то здесь производительность будет сильно зависеть от WebView, но все же не следует активно менять UI в JavaScript-коде или проводить научные вычисления.
Медленно? Да, возможны падения производительности при неумелом взаимодействии с операционной системой через мост. Однако сами по себе кросс-платформенные миры такие же быстрые, как и нативные.
Заключение
Сегодня мы рассмотрели устройство популярных кросс-платформенных мобильных фреймворков и разобрали основные мифы, которыми они окружены. Оставайся на связи!
Вячеслав Черников
Вячеслав Черников — к.т.н., основатель Devs Universe, в прошлом один из Nokia Champion, Qt Certified Specialist, Microsoft Most Valuable Professional, в настоящее время специалист по платформе Azure, архитектор, консультант.