Название шаблона адреса что значит
Выбираем шаблон URL для сайта
М ногие сайты используют для своих материалов неоптимальный шаблон URL. Обычно так происходит потому, что этому вопросу не уделяют достаточно внимания при запуске. Потом, когда сайт раскручивается и неоптимальность выбора становится очевидной, поменять шаблон уже не так просто. Так что лучше делать правильный выбор изначально.
Д авайте посмотрим, какие существуют типы шаблонов URL на сайтах (регулярно обновляемых сайтах с основной структурой «запись-за-записью»).
П редупреждение: шаблоны, не использующие «чистые» постоянные ссылки, я даже не включаю в обзор. Они по умолчанию хуже. К счастью, таких с каждым годом становится всё меньше.
П отом: сравнение проводится исключительно для кириллических сайтов, поэтому попадание ключевого слова в URL здесь значительно менее вероятно.
С формулируем требования к идеальному адресу.
Т еперь пройдёмся по сформулированным в начале записи типам, применяя к ним наши требования.
С постоянным префиксом или без него?
П остоянный префикс нужно использовать тогда, когда возможно появление других разделов сайта на одном уровне иерархии с корневым. Т. е. для http://blog.seoded.ru/ в этом нужды нет, так как это отдельный домен третьего уровня и ничего кроме блога на нём быть не может. А вот на сайте типа http://seoded.ru/ префикс не помешает. Потому что его отсутствие ограничивает автора. Вдруг он решит расширить сайт? Содержи записи префикс «blog/», архитектура бы расширялась красиво. А так, при добавлении других разделов, придётся либо отказываться от элегантности (одинаковый уровень будет у записей блога и других разделов), либо настраивать перенаправление, что тоже не радостная процедура.
С окончанием «/» или без него?
П о правде, нужно бы делать адреса без слеша в конце. Потому что слеш указывает на директорию, а его отсутствие — на индивидуальную запись. «Но если это индивидуальная запись, то почему она без расширения, т. е. не указывает на конкретный файл? Что же это тогда такое?» — спросит придирчивый пользователь. И будет прав. Ведь в большинстве движков файлы не создаются вообще: красивые адреса — это не больше, чем стандартизированный вывод из базы данных. Поэтому, раз мы всё равно «обманываем» пользователей, не будем их к тому же и смущать. Лучше использовать слеш: пусть все думают, что у нас здесь развернутая система директорий.
С использованием категорий или даты, как основного префикса?
С амый сложный вопрос. Здесь всё решается индивидуальностью вашего сайта. Если вы уверены в полноте и незыблемости вашей системы категорий, в том, что каждую вашу запись с уверенностью можно занести в одну из них… можете их использовать. Шаблоны URL сайта в виде категорий дадут вашим пользователям возможность точнее определять характер материала по его адресу.
Н о они же вас и свяжут. Поменять категорию записи станет намного сложнее, потому что её адрес жёстко привязывает вас к первоначальному выбору. Часто будут возникать ситуации, когда выбор категории будет очень сложным. Тогда неизбежно потеряется качество категоризации материала и пользователи, удалившие символы до слеша получат не совсем то, чего они ждали.
К стати, под «категориями» я понимаю любую возможную разбивку. Это могут быть не только рубрики сайта, но и автора материалов. Или компании, о которых в материалах говорится. Здесь всё зависит от того, на чём ваш сайт сконцентрирован.
Е щё одно, что нужно сказать о категориях: они повышают вероятность попадания в ваш адрес важного ключевого слова. Для кириллических блогов это не так важно, но всё равно существует множество непереводимых понятий. Например, «SEO», «SMO», «link». Если они попадут к вам в адрес (в качестве названий категорий), всем — и пользователям, и, возможно, поисковым системам — станет только лучше.
Д а и вообще, категории, похоже, отживают своё в блоговых движках. Вот следующий WordPress уже будет поддерживать теги. Поэтому не нужно на них концентрироваться, если вы не уверены. Я, например, не уверен. И теперь мне придётся реструктуризировать некоторые свои сайты, потому что я как раз так и ошибся.
Н адо было использовать разбивку по времени. Например, вот так: http://www.seoded.ru/2007/09/postname/. Здесь важно правильно выбрать необходимую разрядность. Имеет смысл указывать дату до той точки, до которой на последнем уровне будет содержаться набор из 10-100 ваших статей. Для блога это, скорее всего, месяц. Так как в день публикуется 0-4 записи, а в год уже больше 100. Многие сайты, почему-то, пользуются полной разрядностью, с указанием дня: sitename/year/month/day/postname/. Когда, по количеству статей, им бы указывать только год… Вот, что значит сделать такой вариант доступным по умолчанию (в WordPress)!
Т акже, используя как префикс время, мы повышаем уникальность похожих заголовков и показываем их разрыв во времени: sitename/google_maps/ + sitename/google_maps_reloaded/ vs. sitename/2006/05/google_maps/ + sitename/2007/12/google_maps_reloaded/.
М ожно вообще отказаться от использования префикса. И категорий, и времени. Просто использовать шаблон sitename/postname/. Это позволит уменьшить размер строки и не засорять её неважной информацией. Но в таком случае теряется одно смысловое звено. В случае с категориями — лишнее указание на характер материала. В случае со временем — указание на регулярность обновления блога и его прошлое. Здесь всё очень тонко, авторам блогов нужно много думать.
С указанием имени файла или с указанием только пути?
С кажу так. Если ваша структура — не истинные директории и вы можете указать имя конкретного файла с расширением для материала — указывайте. Но только тогда, когда расширение легко узнаваемо. Типа «.html». Необычные расширения пользователя нервируют.
С названием материала в качестве определяющего элемента или с номером материала в качестве него?
Е сли не так важно название, а номер и префикс дают нам достаточно информации — можно использовать номер. Это избавит нас от необходимости раздумывать над написанием названия на английском и упростит вид URL. Например, так делает Лебедев в своём Ководстве. И правильно: потому что, учитывая скорость его обновления и сложившуюся ауру проекта, здесь уместнее номер.
С названием записи на транслите или на английском?
Т ранслит хуже выглядит и часто занимает больше символов. Если ваш домен содержится в зоне ru, его лучше не использовать никогда. Возможно, кроме случая, когда ваша аудитория — совершенно не знающие английского люди. Также, возможно, транслит можно использовать для внесения в URL информации о языке материала (для сайтов, расположенных на интернациональном домене). Для националистов. И если вашего собственного знания английского недостаточно для качественного перевода названий.
К ак обычно, главная идея статьи — дать понять, как тема важна и обширна, а не высказать супер-авторитетную точку зрения. Буду благодарен за дополнения и исправления в комментариях!
Автор: Роман Настенко.
Комментарии:
GogA 24 Сен 2007
> С окончанием «/» или без него?
Хоть как, главное чтобы путь был один.
В друпале например может работать и с «/» или без него, особенность движка. Модуль фиксящий проблему есть 🙂
GogA 24 Сен 2007
Так, как вижу тобой был выбран вариант /catagory/name/
Ну да, статьёй озадачил выбор категорий при создании, сменить её не так сложно, как поменять остальные линки 🙂
Зато в pathauto (модуль для Drupal) можно настроить что при смени категории новый путь создавался дополнительно к старому, тоесть по старому статья тоже будет находиться, а не возвращаться 404 (кстати, может быть редирект, не тестил).
Для одного своего проекта, на данный момент структура url была такая
pub/2007/09/24/name
news/2007/09/24/name
и тд. тоесть по типу материала 🙂
Хорошо что база ещё не заполнена!
Буду переделывать на
pub/2007/09/name
news/2007/09/name
Так локаничней, да и если пользователь захочет ручками поменять месяц, то с намного большей вероятностью попадёт на месяц где есть записи… С днями бы фишка не прокатила, статьи на сайт добавляются не ежедневно.
Так что статья уже полезная! 🙂
Спасибо.
В принципе и ссылки так будут смотреться чуточку лучше! 🙂
Роман Настенко 24 Сен 2007
GogA, а интересно, есть ли такой модуль для WordPress. Очень бы пригодился!
GogA 24 Сен 2007
Роман Настенко, не вкурсе. И скорей всего в ближайшее время не узнаю 🙂
Свой блог планирую на друпале запустить.
1. pub/2007/09/translit
2. pub/2007/09/translit/
3. pub/2007/09/translit.html
4. pub/2007/09/5423
5. pub/2007/09/3455/
6. pub/2007/09/1542.html
7. blog/nameblog/1542.html
8. pub/nameblog/translit
Для разных целей лучше использовать разные url.
Например в каталоге публикаций нет значения, какого числа была выложена статья (точней не так критично как с новостями), а для новостей не обязательно имя в транслите добавлять к url.
Опять же продолжная тему про Друпал.
В стандартном функционале модуля pathauto можно для разных типов материалов сделать автоматическое преобразование по шаблону.
Роман Настенко 24 Сен 2007
Кстати, проголосовать за тему можно здесь:
***
Роман Настенко 24 Сен 2007
odp, почему это дублирование контента?
Tugarinov Sergey 24 Сен 2007
Ну что такое, уже неделю мусолю эту тему, начал писать текст, и тут на тебе, выходит пост практически посторяющий мои мысли. Обидно 🙁
GogA 24 Сен 2007
Tugarinov Sergey, кто первый встал, того и сапоги 🙂
Я бы и вторую статью прочитал, не бросайте.
Роман Настенко 24 Сен 2007
Tugarinov Sergey, сочувствую, знаю каково это 🙁
Но в нашем блогерском деле скорость написания материала — это все 🙂
Tugarinov Sergey 24 Сен 2007
Я бы и вторую статью прочитал, не бросайте.
Постараюсь 🙂
Но в нашем блогерском деле скорость написания материала — это все
Согласен, хотя у меня еще нет блога 🙂 Так, задумал серию статей.
Skop 24 Сен 2007
Главное чтобы народ всё-таки задумывался о таких элементарных вещах, а не лепил всё по шаблону. А уж структура конечно вещь индивидуальная, и от разных вещей зависит
mari4ek 25 Сен 2007
у меня /category_name/post_name
причем название на транслите. вот. думаю достаточно оптимально., хотя глубоко, что не есть очень хорошо для сео.
не вижу причин выставлять дату. врядли кто-то будет калупать URI имхо. легче воспользоваться навигацией по сайту. вот.
про “/” пользователь don’t care про то есть он в конце или нет…
2 Роман Настенко красивые адреса — это не больше, чем стандартизированный вывод из базы данных.
советую изучить вопрос и поправить запись в этом месте…
Роман Настенко 25 Сен 2007
mari4ek, вообще-то, чтобы в этом убедиться, достаточно посмотреть через FTP, есть там директории или нет.
Интересно, а что же это тогда, если не вывод? Вывод + rewrite.
Роман Настенко 25 Сен 2007
mari4ek, соглашусь, но добавлю, что писал для людей, которым либо уже известны, либо не интересны такие технические подробности 🙂
Ведь факта не изменишь, этих файлов нигде нет, они технически сложная иллюзия 🙂
Алексей Д. 25 Сен 2007
Уже скоро займусь разработкой собственного stand-alone блога, т.к. действительно есть о чем писать, да и опыт в веб достаточно громоздкий, чтобы его использовать и им делиться.
Статья хорошая, доходчивая, логичная. В общем, ничего особо нового не сказано, зато хорошо систематизировано. Я бы посоветовал добавить внутренние ссылки в вопросах с переходами на ответы в этой статье. А то поначалу я не понял, будут ли ниже в статье ответы или нет.
Так держать! Читаю вас и радуюсь. 🙂
mari4ek 25 Сен 2007
файлов нету, но это не повод вводить в заблуждение даже тех людей, которым это не интересно… имхо.
я так понял ты тоже /category_name/post_name используешь?
Роман Настенко 25 Сен 2007
Алексей Д.
Спасибо 🙂
Andy 30 Сен 2007
Спасибо! Хорошая статья.
finl 22 Ноя 2007
Спасибо, что разъяснили, долго искал!
Роман Настенко 09 Дек 2007
cross, идеально было бы http://www.seoded.ru/about-url-templates/ 🙂
Free Soft 15 Дек 2007
Эх, и почему я эту заметку только сейчас нашел. Вот бы ее около года назад прочесть, в момент регистрации основных доменов и организации блога. Теперь конечно переделывать уже будет тяжело 🙁
Sergey 30 Дек 2007
Согласен с предыдущим оратором
Роман Настенко 15 Фев 2008
Это просто глюк.
Поделиться ссылкой на эту страницу в:
Все об URL: понятие, структура, виды и рекомендации по созданию
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
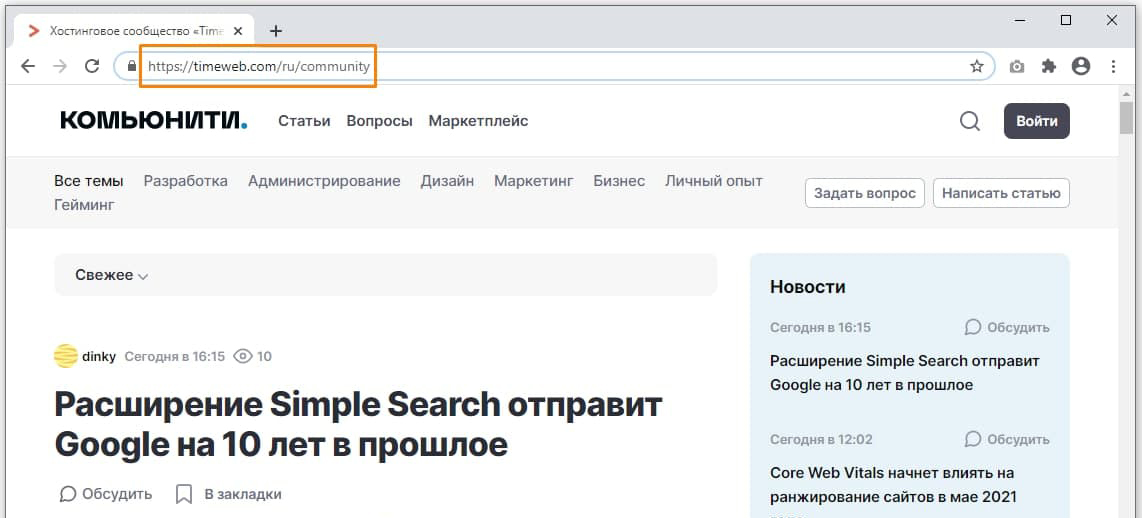
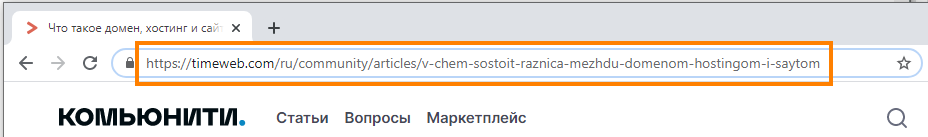
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
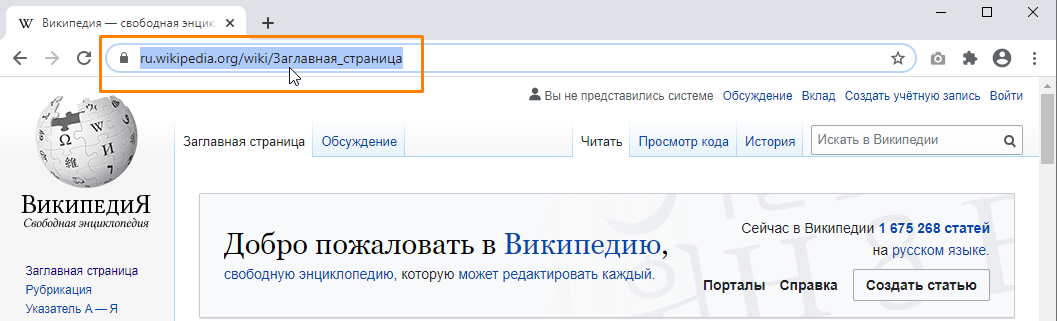
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
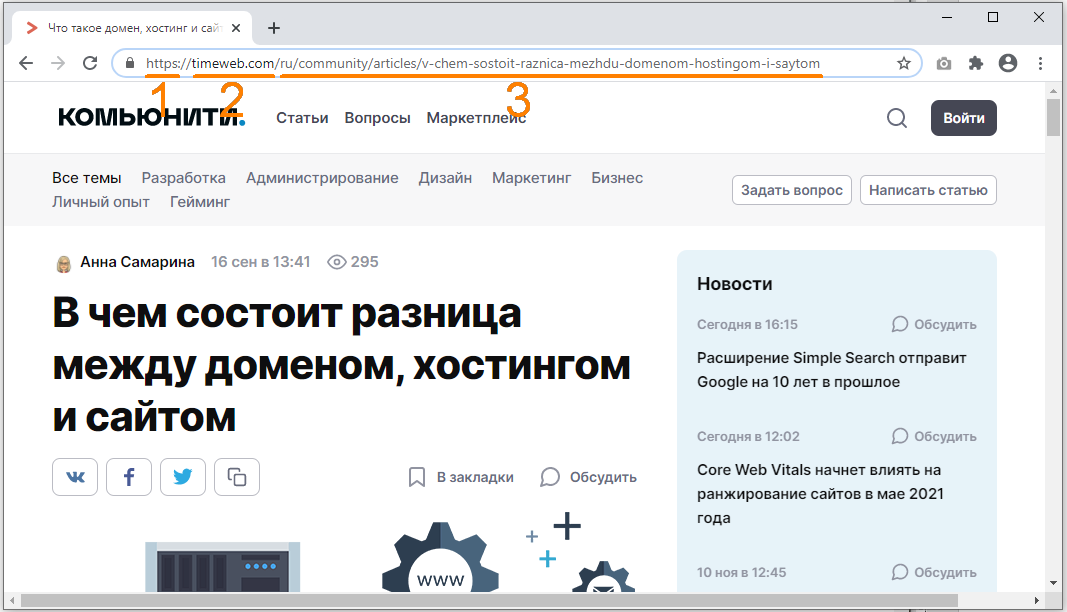
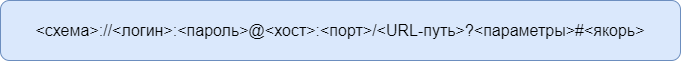
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
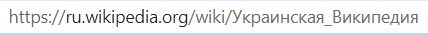
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
Рекомендации по созданию URL
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Что такое URL адрес и как с ним работать
Заблудиться можно не только в лесу, но и в онлайне. И тому виной может стать неверный путь или адрес, ведущий к ресурсу. Вы не знаете, что такое URL адрес? Тогда прежде, чем пускаться в дальнейшее путешествие по виртуальному пространству, давайте разберемся с системой электронных адресов.
Что такое URL
Основной формат записи структуры URL адреса выглядит так:
://:@:/?#
— чаще всего имеется в виду протокол.
логин – логин пользователя, используемый для авторизации на ресурсе.
пароль – пароль пользователя для авторизации.
хост – доменное имя хоста.
порт – порт хоста, используемый во время подключения.
URL – путь, по которому находится запрашиваемый ресурс на сервере.
параметры и якорь – значение переменных и идентификатор на определенном ресурсе.
Рассмотрим формат URL адреса страницы запрашиваемого ресурса на практических примерах. На клиентской стороне URL отображается в адресной строке браузера:
Чаще всего встречаются такие варианты:
Любой формат URL адреса представляет собой, прежде всего, символьную строку. В ее состав могут входить:
2; Латинские буквы.
2; Арабские цифры (0-9).
2; Зарезервированные символы («+», «=», «!» и другие).
2; Специальные символы – на них остановимся более подробно.
Использование специальных символов в URL
Конечно, таких уж слишком «специальных» символов в URL не используют. Но несколько есть:
Но все это лишь теория. Поэтому перед тем, как узнать остальное, рассмотрим небольшой практический пример.
Наглядный пример
Возьмем для наглядности вот такую простую форму регистрации:
Первой строкой в начале формы мы прописали для нее файл обработчика (php) и метод передачи данных через URL адрес сервера:
Теперь приведем код файла обработчика (1.php) :
Введем данные в форму и отправим их для обработки на сервер. Вот что мы получим в итоге:
Перед тем, как посмотреть на результат обработки, взгляните на адресную строку на втором рисунке. В ней отображаются значения полей, переданных на обработку с помощью метода GET.
Для того чтобы скрыть данные, отправляемые на сервер, используется метод POST. Тогда приведенный выше URL будет выглядеть следующим образом:
Формат URL адресов на сайтах
Разберем его по частям:
Чаще всего URL адреса основных разделов полностью отображают карту сайта. Но не все так просто обстоит с переадресацией на сайтах, развернутых на основе популярных движков ( CMS ).
Особенности построения URL в WordPress
Причем это ущемляет не только эстетическую составляющую отображения адресов, но и неоднозначно воспринимается поисковиками. А это может негативно влиять на продвижение сайта:
Поэтому лучше использовать на своем сайте чистые URL адреса. Но где взять их, если CMS система не предусматривает возможности их редактирования.
Самый простой способ настройки отображения URL в WordPress – это использование специализированных плагинов:
Что такое URL — как создать корректный адрес сайта
В SEO существует множество факторов, которые влияют на итоговый результат продвижения в поисковых системах. Один из них — оптимизация URL-адресов.
В справке Google для вебмастеров существует отдельный раздел по оптимизации урлов. В этом посте я расскажу о том, что такое веб-адреса страниц, об их видах и влиянии на SEO, как правильно оптимизировать URL- адреса страниц на сайте (в рамках рубрики «Азбука SEO»).
URL или URL-адрес (Uniform Resource Locator) — унифицированный указатель ресурса. Это уникальный набор символов, который дает возможность идентифицировать всевозможные ресурсы в интернете (страницы сайтов, файлы, изображения, видео и так далее). Он указывает местоположение конкретного сайта в сети и то, каким образом можно получить к нему доступ.
Из чего состоит веб-адрес
Чтобы унифицировать все веб-адреса создан специальный стандарт, благодаря которому у всех урлов существует простой и понятный путь к хранению файла.
Символы, которые мы видим в адресной строке и есть URL-адрес. Структура любого URL выглядит так:
Схема — протокол передачи данных. Существует огромное количество протоколов, но чаще всего это:
Логин: пароль — имя и пароль для входа в учетную запись. Для HTTP/HTTPS-протоколов не используется. Обычно применяется для протокола FTP (ftp://name:password@qwerty.ua).
Хост — доменное имя сайта. Зачастую используется название бренда, например netpeak.ua. Также может использоваться IP-адрес (172.217.168.195), но сейчас его применяют очень редко, так как IP запомнить сложнее.
Порт — составная часть веб-адреса, числовой идентификатор программы или процесса, предоставляющий возможность доступа к ресурсам на указанном IP-адресе. Например, за http-сервером закреплен 80 порт, а за https — 443. То есть для соединения с веб-сервером нам необходимо знать IP-адрес компьютера и его порт. В свою очередь, чтобы веб-сервер мог передать данные на наш компьютер, ему необходимо предоставить IP и порт нашего компьютера, чтобы принять ответ от сервера, а после обработать данные.
URL-путь — это адрес, где расположен ресурс или файл на веб-сервере. К примеру, по адресу https://netpeak.ua/services/seo/ можно понять, что услуги категории «SEO» расположены в директории «Услуги».
Параметры — специальные данные, которые браузер сообщает веб-серверу. Как правило, параметры указываются после знака «?» и разделяются «&». Всё, что идет до вопросительного — основной URL, после — дополнительные параметры. https://site.com/cat332t1.html?sort_direction=desc&sort_by=price_desc
Якорь — вид закладки на странице, которая направляет пользователя на определенную часть страницы (помеченный фрагмент кода). Реализовывается с помощью символа «#»: https://en.wikipedia.org/wiki/URL#Syntax.
Влияние URL на SEO
На продвижение сайтов влияет множество факторов, которые помогают добиться необходимых результатов в ранжировании сайта.
При прочих равных, правильно оптимизированный URL-адрес страницы даёт преимущество над сайтами, у которых URL сформирован CMS системой.
Степень значимости оптимизированного URL в SEO зависит от частотности запросов и конкуренции. Как правило, главные разделы сайта продвигаются по высокочастотным запросам, на них оптимизация URL не сильно отражается. А вот для низкочастотных запросов правильно составленные веб-адреса важны и существенно помогают в ранжировании сайта.
Виды URLов
Существует два типа URL-адресов: статические и динамические.
Статический URL — постоянный адрес веб-страниц, который не содержит дополнительных параметров и не меняется со временем (или меняется, но крайне редко): https://serpstat.com/ru/blog/novie-vozmozhnosti-iyunskie-obnovleniya-serpstat/.
Динамический URL — веб-адрес страницы, который генерируется в ответ на определенный запрос пользователя.
В динамических веб-адресах присутствуют разделители в виде знаков «?», «=», «&». После этих разделителей отображаются дополнительные параметры страницы. Динамические URL обычно формируются после выбора фильтров, сортировки товаров, поиска по сайту и другого.
Как выглядят такие страницы:
У динамических URL есть свои недостатки:
Транслитерация, латиница или кириллица: что лучше?
Поисковые системы одинаково хорошо распознают все форматы URL. Какой выбрать — решать вам.
Транслитерация
Транслитерация чаще всего используется для названия статей.
Из недостатков можно выделить то, что такие УРЛы увеличивают нагрузку на сайт за счет установки дополнительных плагинов для CMS-системы.
Латинские URL (перевод на английский)
Это универсальный вариант для URL. Латинские символы знает множество пользователей, к тому же они легко обрабатываются поисковыми роботами.
Данный тип URL обычно используется для страниц категорий, подкатегорий, рубрик (статических страниц). Вместо «/novosti/» используют «/news/», вместо «/o-nas/» — «/about-us/» и так далее.
Кириллические URL
Такой тип URL используется, если домен или его часть кириллические, а также, если часть адреса не слишком длинная:
Недостаток: если скопировать URL и отправить кому-то или вставить в текстовый редактор, то получится непонятный набор символов:
Копируем и вставляем:
Дело в том, что в стандарте доменных имен используется 37 символов, которые входят в таблицу кодировки ASCII (American standard code for information interchange): 26 символов латинского алфавита, арабские цифры от 0 до 9 и дефис. Все остальные символы перекодируются с помощью Punycode (стандартизированный метод преобразования последовательностей Unicode-символов).
ЧПУ URL и правила их оформления
Поисковые системы рекомендуют использовать человекопонятные URL, их ещё называют дружественными URL-адресами. Это адреса страниц, которые дают понимание пользователю и поисковым ботам, какая информация может находиться по ссылке. Англоязычный термин ЧПУ (человекопонятный урл — SEF URL (search engine friendly url).
Для формирования дружественных URL-адресов необходимо придерживаться общепринятых правил:
* исключение «ый» — транслитерируется как «iy».
Среди вебмастеров принято использовать в адресе не более 3-5 слов. Чем меньше, тем лучше. Длинные URL обрезаются в поисковой выдаче, при этом снижается вес ключевых слов. Также они неудобны для пользователей, так как тяжело запоминаются и усложняют навигацию по сайту. Исключение составляют новостные сайты, URL которых зачастую состоит из более чем трех слов.
Пример обрезанного URL:
если же это будет последовательность из двух символов «#!», так называемых шебанг (shebang или hashbang), тогда URL проиндексируется. Детальнее об индексации страниц на AJAX и JavaScript можно прочитать в блоге.
Формирование оптимальной структуры URL для разных типов страниц
Один из часто задаваемых вопросов по внутренней SEO-оптимизации касается правильной структуры URL-адреса. Давайте на примере интернет-магазинов рассмотрим разные варианты логики построения структуры URL-адреса.
Ещё вариант — не привязывать карточку товара к определенной категории и хранить всё в корне сайта: https://site.ua/product/.
Когда же стоит использовать первый вариант, а когда второй? Всё зависит от тематики и возможности сайта. Если это небольшой интернет-магазин, в котором карточки товаров закреплены за определенным разделом/подкатегорией, тогда можно первый.
Второй рекомендую в том случае, когда товар может относиться к разным категориям. Товары не будут закреплены за категориями и таким образом можно решить проблему появления дублей страниц.
Частые ошибки при работе с URL
Грубые ошибки при работе с URL:
Рекомендации по оптимизации адресов: