Не найден пиксель этой страницы что делать
У вас пиксель отклеился
Aitarget, официальный маркетинговый партнер Facebook, советует, как настроить Facebook Pixel без ошибок.
Чтобы найти сайт без Facebook Pixel, надо постараться, но найти правильно настроенный Pixel – задача еще более сложная. По данным Aitarget, ошибки, которые нарушают сбор статистики о поведении аудитории на сайте, допускают 70% компаний. Мы выяснили, что чаще всего вызывает проблемы, и составили памятку по Facebook Pixel.
Только познакомились с Pixel’ем? Начните с азов и возвращайтесь снова.
Любому целевому действию, будь то покупка, добавление товара в корзину, установка приложения – соответствуют отдельные Pixel-события. Например, вы отслеживаете только просмотры товаров на вашем сайте через ViewContent: в этом случае вы упускаете более теплых клиентов, которые добавили что-то в корзину, потому что информацию об этих действиях должно собирать другое событие – AddToCart, но на сайте его нет.
Конверсии напрямую зависят от настройки событий: сбор информации о разной степени заинтересованности клиента позволяет ретаргетингу догонять тех, кто готов к покупке. Вот так:
Стандартный список событий включает 18 вариантов. Проверьте, связали ли вы с Pixel все важные действия пользователей.
Путаница в событиях – это неприятная ошибка, но есть еще кое-что. Рекомендуется использовать стандартные названия событий везде, где это возможно, и тут нужна проверка. Внимательно следите за тем, как вы называете события своего Pixel. Если вместо принятого у Facebook AddToCart на одной из страниц появится АddCart или AdtCart, статистика не будет собрана корректно. Любое отклонение от шаблона воспринимается системой как кастомизация, данные не попадают в нужную графу и информация о клиентах искажается.
Допустим, вы поставили Pixel на сайт, настроили по правилам, и все было хорошо, пока кто-то не взялся за переделку лендинга. Ретаргетинг перестал работать, и причина не в креативе. Вероятно, на ваш сайт установили еще один Pixel, не зная о существовании первого.
Главное правило: встраивать на страницу сайта только один Pixel. В случае наложения произойдет конфликт и в Ads Manager появятся ложные данные. Чтобы сохранить эффективность ретаргетинга, проверьте, не работает ли Pixel по двойным стандартам.
Не путайте это с предыдущим пунктом. Правило одного раза работает для Pixel как части кода конкретной страницы, но важно добавить этот код на каждую из них. Так вы не потеряете посетителя сайта, который пошел дальше главной страницы – например, перешел с лендинга в раздел товаров. Если там Pixel не установлен, информация о конверсиях не будет передаваться в рекламный кабинет.
И самое важное: всё, что вы сделали для десктопа, нужно повторить для мобильного. Проверьте, стоит ли Pixel на всех версиях сайта, чтобы не упустить значительное число пользователей, совершивших конверсию со смартфона.
Корректная настройка не имеет смысла, если где-то закралась техническая ошибка. Для контроля установите расширение для Chrome Pixel Helper и притворитесь собственным клиентом: попробуйте совершить все целевые действия, данные о которых ожидаете увидеть в рекламном кабинете.
Расширение покажет, какие события Pixel есть на странице, и оповестит, если какое-то из них работает неверно. В случае сообщения об ошибке, проверьте, правильно ли расположено событие внутри кода. Все верно, но проблема остается? Смотрите подсказки Помощника.
Кстати, расширение не заменяет сам Pixel. Статистика может давать сбой, если Pixel просто-напросто отключен, но вы же и не думали остаться без Facebook-аналитики, верно?
Поделитесь и вы своими наблюдениями и расскажите о проблемах, с которыми столкнулись при использовании Facebook Pixel, чтобы дополнить обязательный чек-лист.
Устранение ошибок в Facebook Pixel с помощью Помощника по пикселям
Для устранения проблем с интеграцией Pixel на сайт рекомендуем установить расширение для браузера Помощник по пикселям Facebook. Помните, что для этого нужно использовать браузер Google Chrome.
Перейдите на свой веб-сайт в браузере Chrome и нажмите значок Помощника по пикселям. Появится всплывающее окно с информацией о том, какие пиксели и события были найдены на странице и успешно ли они загрузились.
Если в код пикселя добавлены стандартные события на нескольких страницах, необходимо провести тестовую конверсию для каждого из них (например, добавить товар в корзину для тестирования события AddToCart), чтобы убедиться, что каждое событие загружается на желаемой странице и после каждого действия.
Если событие PageView работает на каждой веб-странице и каждое из ваших стандартных событий загружается успешно (только на целевых страницах), можно переходить к присоединению Facebook Pixel к рекламе.
Помощник по пикселям сообщит, что все работает корректно.
Для устранения большинства ошибок Помощника по пикселям вам понадобится проверить HTML-код на странице, где появилась ошибка.
Чтобы проверить HTML-код:
перейдите на нужную веб-страницу,
кликните правой кнопкой мыши,
выберите «Просмотр кода страницы»,
выполните поиск по идентификатору (ID) вашего пикселя. Открыть поле поиска браузера обычно можно с помощью сочетания клавиш Control+F или Command+F.
В вашем коде ID не обнаружено.
Если Вам не удается найти в коде идентификатор пикселя, проверьте, добавлен ли он на страницу.
Если вы устанавливали пиксель с помощью диспетчера тегов, вы не увидите код на самой веб-странице, поэтому устранять проблему нужно будет в диспетчере тегов.
Если вы нашли ID пикселя, внимательно сравните полный код пикселя на сайте с кодом на в Events Manager. Вы найдете его в разделе «Настройки». Убедитесь, содержимое между тегами на сайте соответствует коду пикселя правильно, и что код пикселя не был размещен в другом блоке кода на веб-странице.
Найдите два экземпляра ID пикселя на каждой странице, на которую вы его добавили: один в части кода после тега после события PageView ;
непосредственно под всем базовым кодом. В этом случае вам нужно будет добавить тег сразу после кода события.

Как настроить пиксель в Facebook, Instagram и «ВКонтакте»
Рассказываем, как найти посетителей сайта в социальных сетях и предложить им товар с помощью догоняющей рекламы. Учимся настраивать пиксель.
Автор статей по SMM, практикующий таргетолог, в прошлом — продакт-менеджер диджитал-проектов.
Что такое пиксель?
Пиксель — это код, который собирает информацию о пользователях сайта и отслеживает их действия. Код формируется в рекламном кабинете социальной сети, поэтому у каждой сети будет свой пиксель. Так как Instagram — часть Facebook и у этих социальных сетей единый рекламный кабинет, пиксель формируется общий.
Пикселем этот код называется потому, что одна из его частей — картинка размером в один пиксель, загружающаяся на странице сайта.
После того как вы сформируете код пикселя, его нужно добавить на сайт. После этого пиксель начнёт отслеживать поведение ваших пользователей.
Какие данные собирает пиксель?
Пиксель определяет пользователей, у которых есть аккаунт в социальной сети (например, «ВКонтакте»), собирает информацию о том, какие страницы сайта посещал человек, какие товары положил в корзину, на какие кнопки нажимал и любые другие его действия на сайте. После установки и настройки пикселя информация о пользователях автоматически попадает в рекламный кабинет социальной сети.
Как использовать в социальных сетях данные, собранные пикселем?
В рекламном кабинете вы можете объединить пользователей в аудитории на основе информации, которую собрал пиксель. Например, вы можете выделить людей, которые:
После этого вы можете использовать эти собранные аудитории, чтобы:
1. Настроить на пользователей показ таргетированной рекламы. Учтите, размеры аудитории должны быть достаточными для запуска. Например, для Instagram — минимум 1000 человек. И даже аудитория до 20 тысяч, по моему опыту, быстро выгорает: рекламное объявление за короткий срок посмотрят все пользователи и при повторном показе будут хуже на него реагировать.
С помощью таргетированной рекламы, настроенной на посетителей сайта, вы будете напоминать о товаре или компании «тёплым» клиентам. Они уже знают, кто вы и какой товар предлагаете, просто почему-то отложили покупку. Таких клиентов легче склонить к заказу товара или оформлению услуги.
Таргетируйтесь на максимально заинтересованных пользователей: нет смысла предлагать тостер тем, кто заходил на страницу сайта с ноутбуками. Но вы можете объединять разные аудитории и настраивать рекламу на них. Например, вы можете создать аудиторию пользователей, которые смотрели разные телефоны одного ценового диапазона, и настраивать показ рекламы на них.
3. Исключить ненужную аудиторию. Например, вы занимаетесь обучением иностранным языкам. В блоге на сайте размещены статьи и для новичков, и для более опытных студентов. Если вы набираете группу с уровнем знания иностранного языка выше среднего, то следует собрать пользователей сайта, которые посещают страницы статей для новичков, и исключить их из показа рекламы.
Как создать пиксель?
Как создать пиксель во «ВКонтакте»?
Чтобы создать пиксель во «ВКонтакте», нужно перейти в рекламный кабинет социальной сети, в раздел Ретаргетинг — Пиксели — Создать пиксель.
Как установить пиксель Facebook и Instagram — отслеживаем целевые действия
Отслеживание целевых действий пользователей — must have для любого проекта. Данные о действиях пользователя на сайте позволяют понимать эффективность работы рекламных кампаний и контролировать возврат вложенных инвестиций.
В этой статье речь пойдет о пикселе — инструменте аналитики рекламной системы Facebook. Его используют для отслеживания конверсий, оптимизации рекламных кампаний и создания ремаркетинговых аудиторий. Кроме того, пиксель Facebook можно использовать и для ретаргетинга в Instagram.
Что такое пиксель Facebook
Пиксель Facebook — фрагмент кода с уникальным идентификатором аккаунта.
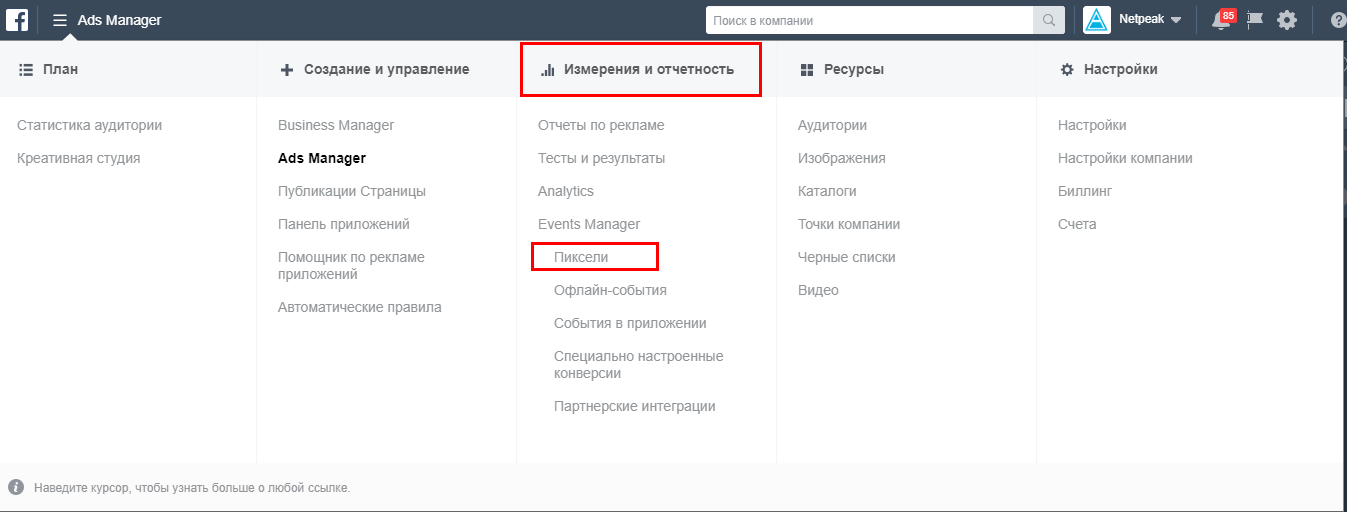
Его можно создать в аккаунте Business Manager в разделе «Измерение и отчетность» — «Пиксели».
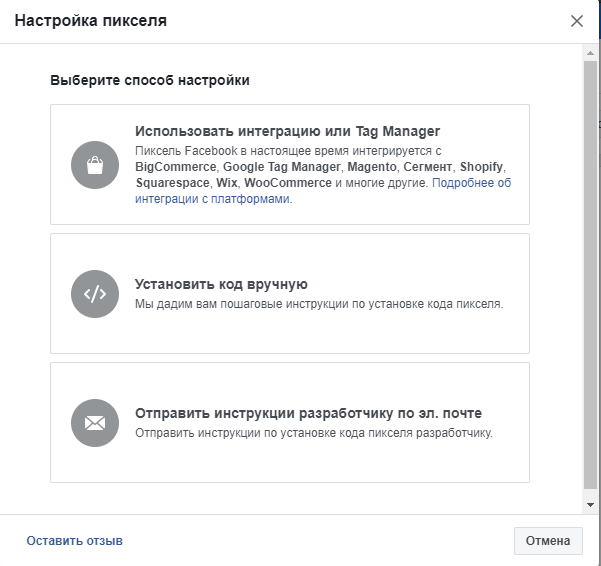
После создания пиксель нужно установить на сайт. Существует два способа это сделать.
Отправить инструкции разработчику на email
Самый простой способ. Выбирая его, нужно отправить инструкции по установке пикселя на почту программисту.
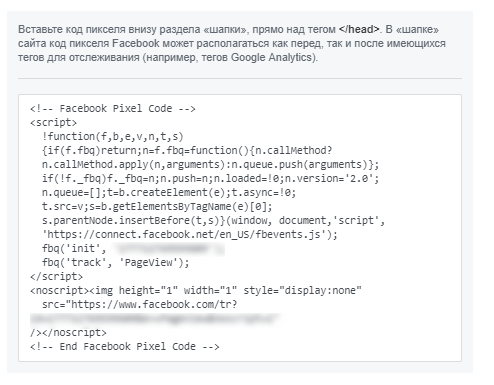
Установить код вручную
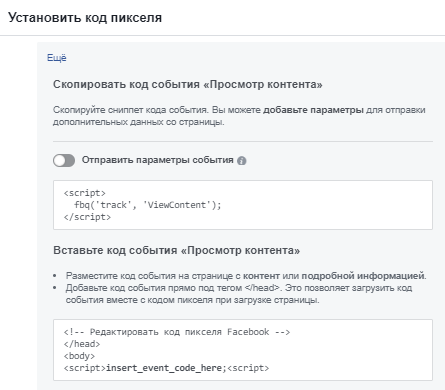
Чтобы установить пиксель напрямую в код сайта, необходимо скопировать код из интерфейса менеджера:
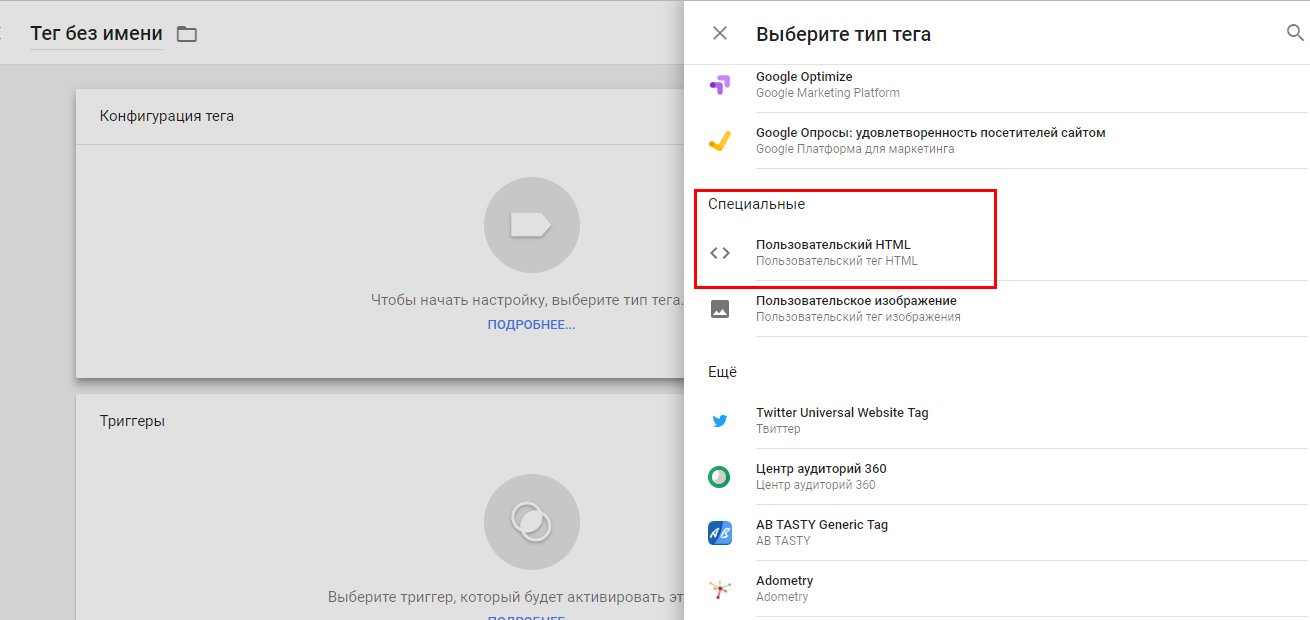
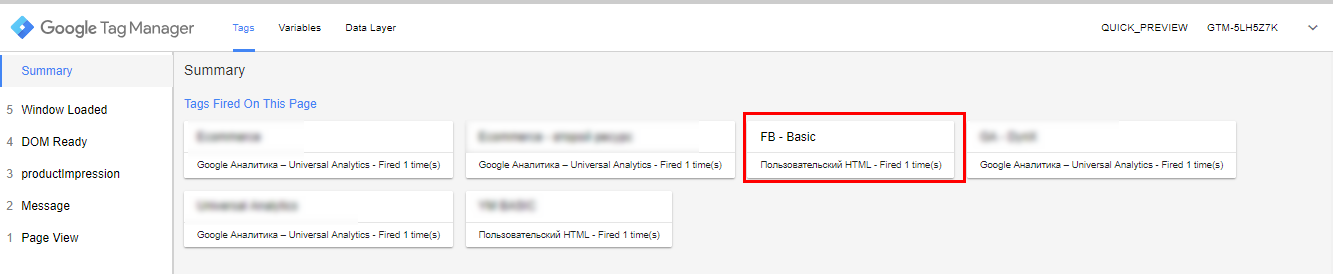
Установить пиксель через Google Tag Manager
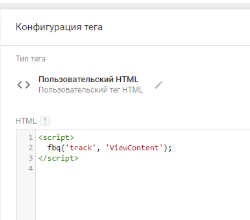
Для такой установки нужно создать отдельный тег. Тип тега — «Пользовательский html».
Добавляем в конфигурацию тега скопированный пиксель:
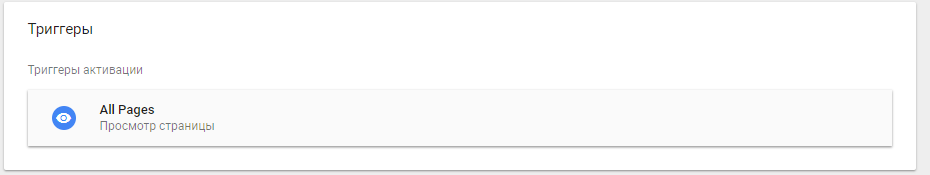
Необходимо также указать триггер активации. Пиксель Facebook cледует размещать на всех страницах сайта, поэтому достаточно выбрать триггер «All pages».
Задаем название нашего тега и сохраняем. Проверяем срабатывание тега в режиме предварительного просмотра и выгружаем изменения.
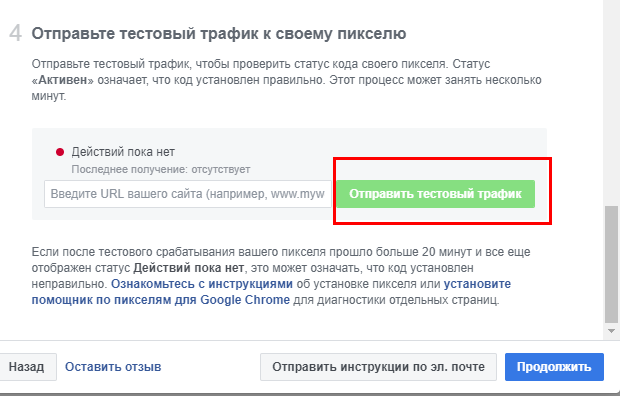
Для проверки корректности установки пикселя Facebook можно отправить ему тестовый трафик.
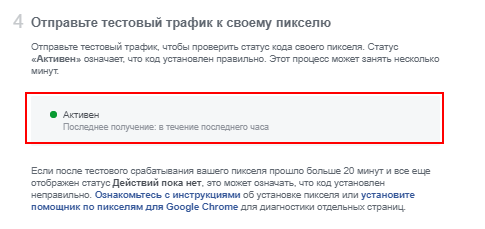
В случае правильной установки, вы получите уведомление:
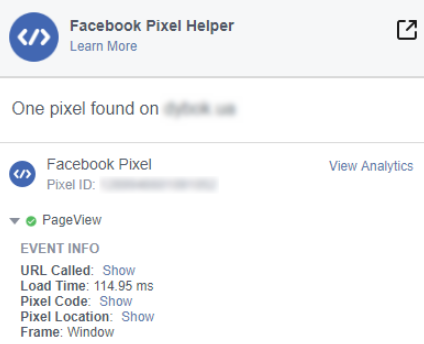
Проверка работы пикселя с помощью Facebook Helper
Есть еще один способ проверки работы пикселя — использовать Facebook Helper. Это расширение для браузера, которое поможет узнать, установлен ли пиксель на сайте, и проверить его на ошибки. Установить расширение для Google Chrome можно по ссылке.
На этом базовый этап установки пикселя Facebook завершен. Следующий шаг — настройка стандартных событий.
Стандартные события пикселя Facebook
Стандартные события позволяют отслеживать конкретные действия пользователей на сайте (конверсии), оптимизировать рекламные кампании и создавать аудитории пользователей, которые выполнили какое-либо целевое действие.
9 стандартных событий включают в себя такие действия пользователей:
Для отслеживания стандартных событий на сайте необходимо разместить код события. Программист должен вызывать его в момент, когда происходит событие.
У каждого стандартного события есть набор параметров, в которых можно передавать дополнительные необходимые данные о событии. В таблице представлены все 9 стандартных событий, с указанием кода и допустимых параметров.
value, currency, content_type, content_ids, contents.
content_type — тип товара/страницы;
contens_ids — id товара, contents — (объект, который содержит европейский номер товара (EAN).
value, currency, content_category, content_ids, contents, search_string.
content_category — категория товаров/страниц;
search_string — строка, введенная пользователем для поиска.
value, currency, content_name, content_type, content_ids, contents.
content_name — название товара/страницы.
value, currency, content_name, content_type, content_ids, contents.
value, currency, content_name, content_category, content_ids, contents, num_items.
num_items — количество товаров/предметов в заказе.
value, currency, content_name, content_category, content_ids, contents.
value, currency, content_name, content_type, content_ids, contents, num_items.
value, currency, content_name, content_category.
value, currency, content_name, status.
status — параметр, который показывает статус регистрации.
Эти параметры не обязательны во всех случаях, кроме динамической рекламы. О настройке динамического ремаркетинга Facebook читайте в нашей статье.
В зависимости от использования/неиспользования параметров, код события может быть двух видов:
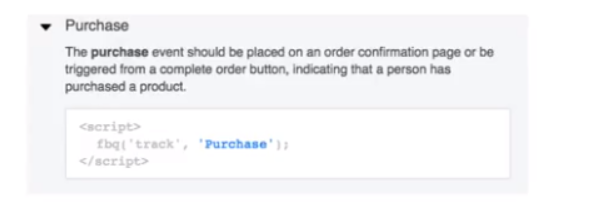
В этом случае при срабатывании кода пиксель фиксирует, что произошла покупка.
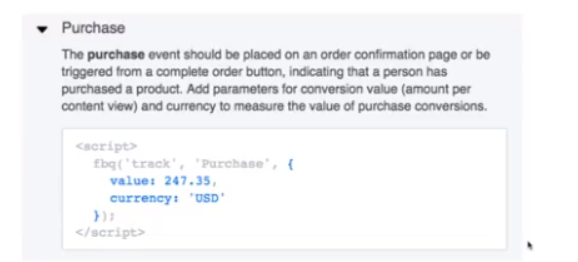
В этом случае пиксель передает информацию не только о совершении покупки, но и ценность, id товара.
В зависимости от способа добавления на сайт базового кода пикселя, меняется принцип настройки и стандартных событий.
Настройка стандартных событий в коде сайта
При установке пикселя прямо в код сайта необходимо вносить изменения в базовый код пикселя и настраивать срабатывание измененного базового кода в момент совершения пользователем целевого действия.
Базовый код по умолчанию фиксирует только просмотр страницы:
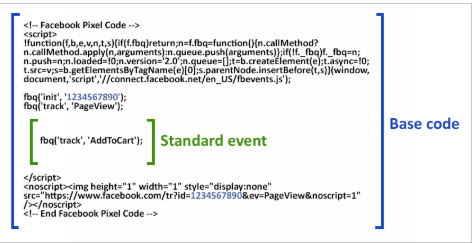
После добавление в него кода стандартного события «Добавление в корзину» — fbq(‘track’, ‘AddToCart’) пиксель будет выглядеть так:
Его и нужно разместить на странице добавления в корзину.
Итого: на каждой странице сайта должен срабатывать базовый код, а на страницах, которые свидетельствуют о совершении целевого действия пользователем, базовый код и код стандартного события.
Настройка стандартных событий с помощью Google Tag Manager
Стандартные события также можно настроить с помощью Google Tag Manager.
Такой способ удобнее остальных:
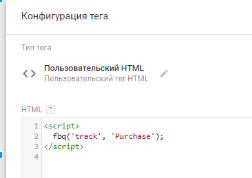
Чтобы настроить стандартное событие с помощью Google Tag Manager, необходимо создать новый тег с типом «Пользовательский html» и добавить в него код события.
Добавим стандартное событие «Покупка». Без дополнительных параметров код в теге будет выглядеть так:
Не забудьте указать триггер срабатывания и сохранить тег. На этом настройка стандартных событий через Google Tag Manager завершена.
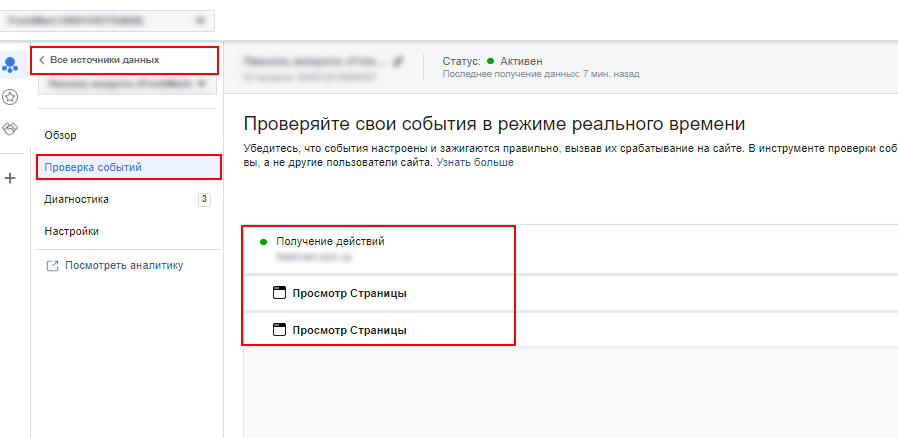
Проверить срабатывание настроенных событий можно в Events Manager:
Специально настроенные конверсии
Теперь рассмотрим специально настроенные конверсии, с помощью которых можно отслеживать события/действия пользователей по URL-адресу. В одном аккаунте можно настроить не более 100 конверсий. Если вы настроили больше целей, можно удалить ненужные конверсии и создать новые.
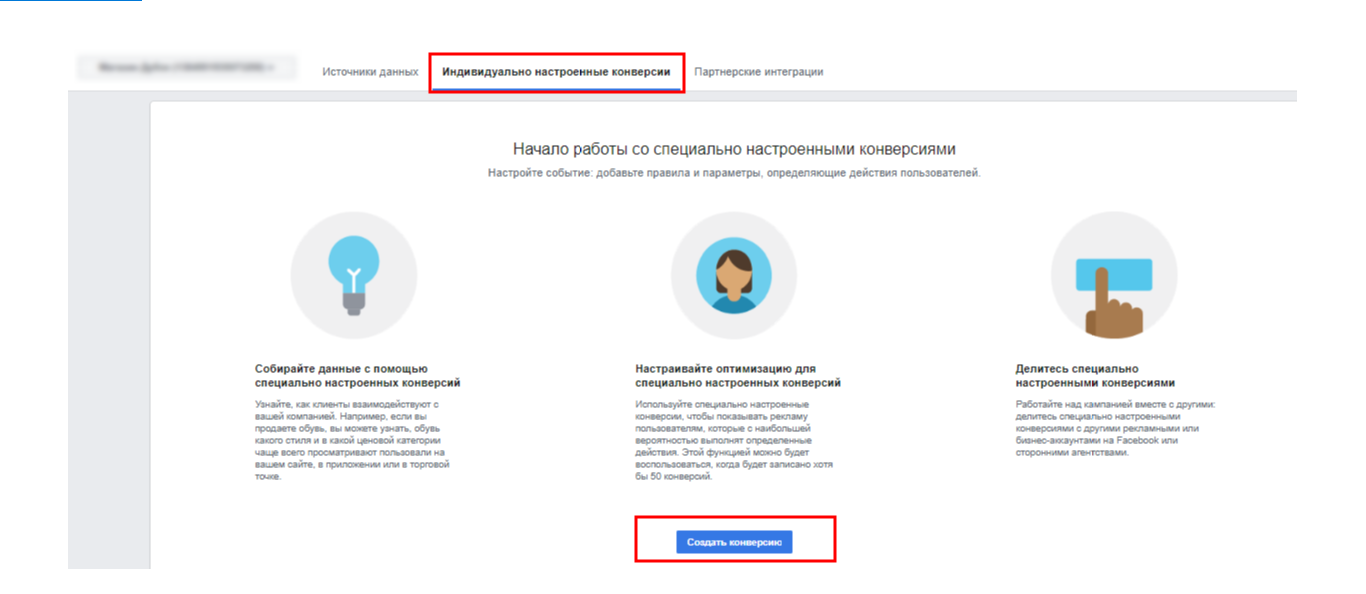
Переходим на вкладку «Индивидуально настроенные конверсии» и выбираем «Создать конверсию».
Настраивать конверсии можно на основе URL, либо соединить целевый URL со стандартным событием пикселя. Рассмотрим оба варианта.
Специально настроенные конверсии на основе URL
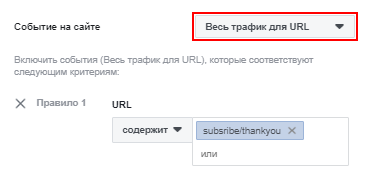
Чтобы создать специально настроенную конверсию на основании определенных страниц сайта, в настройках конверсии нужно указать часть нужного URL. Например, можно указать адрес страницы «Спасибо за рассылку»:
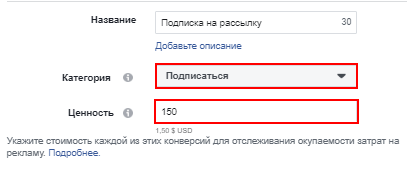
На этапе создания можно указать ценность конверсии и отнести ее к категории событий.
Специально настроенная конверсия на основе события
Такие конверсии позволяют отдельно отслеживать покупку определенной категории товара или любое другое действие пользователя, которое соответствует нужным условиям.
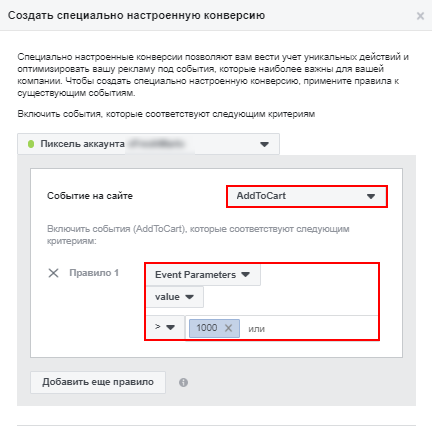
К примеру, вот как выглядит настройка пользовательской конверсии «добавление товара с ценностью больше 1000 грн в корзину»: используем стандартное событие, указываем URL и условие для параметра «value». Будьте внимательны: при настройке стандартного события необходимо настроить передачу этого параметра.
Конверсия засчитывается, только если пользователь добавит в корзину товар, стоимость которого больше 1000 грн.
Функционал довольно гибкий, поэтому вариантов пользовательских конверсий множество — все зависит от сайта и целевых действий, которые нужно отслеживать.
Запомнить
Для настройки стандартного события необходимо добавить код на сайт с указанием дополнительных параметров. Специально настроенная конверсия, которая позволяет отслеживать действия пользователей по URL, может быть создана на основе усложненного правила: стандартное событие плюс целевая страница.
Настройка отслеживания кампаний в Facebook и Instagram состоит из нескольких этапов. Необходимо:
Возникли вопросы? Пишите в комментариях — обсудим.
Обработка ошибок, возникающих при работе с пикселем Facebook и «Помощником по пикселям Facebook»
Обработка ошибок, возникающих при работе с пикселем Facebook и «Помощником по пикселям Facebook»
Для устранения проблем с интеграцией рекомендуем скачать Помощник по пикселям Facebook.
Перейдите на свой веб-сайт в браузере Chrome и нажмите значок «Помощник по пикселям».
Всё работает!
Если событие PageView Вашего пикселя загружается на каждой веб-странице и каждое из Ваших стандартных событий загружается успешно (только на желаемых страницах), можно переходить к присоединению пикселя Facebook к рекламе.
Есть ошибки.
Если Вы видите в «Помощнике по пикселям» ошибки или предупреждения по какой-либо из Ваших страниц, нажмите Подробнее, чтобы устранить проблему. Полный список возможных ошибок, предупреждений и рекомендаций в «Помощнике по пикселям» можно найти на нашем веб-сайте для разработчиков.
Для устранения большинства ошибок «Помощника по пикселям» Вам понадобится проверить HTML-код на странице, на которой присутствует ошибка.
Чтобы проверить HTML-код,
В моем коде нет ID пикселя…
Я вижу ID пикселя!