Модульная сетка что это
Модульные сетки: 7 вопросов, которые помогут разобраться в этой теме раз и навсегда
Арт-директор, UX/UI-дизайнер в Contented
Модульные сетки – один из главных инструментов дизайнера. Этот материал для тех, кто хочет самостоятельно разобраться в типах модульных сеток, выбрать оптимальный инструмент для работы с ними и узнать новые тренды в этом направлении.
Что такое модульные сетки
Модульная сетка – это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
Зачем нужна модульная сетка?
Из истории вопроса
Профессия
«UX/UI-дизайнер
с нуля до PRO»
Создавайте пользовательский опыт мирового уровня
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчётами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер – благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
Какие бывают сетки
На данный момент существует множество видов сеток, мы рассмотрим основные.
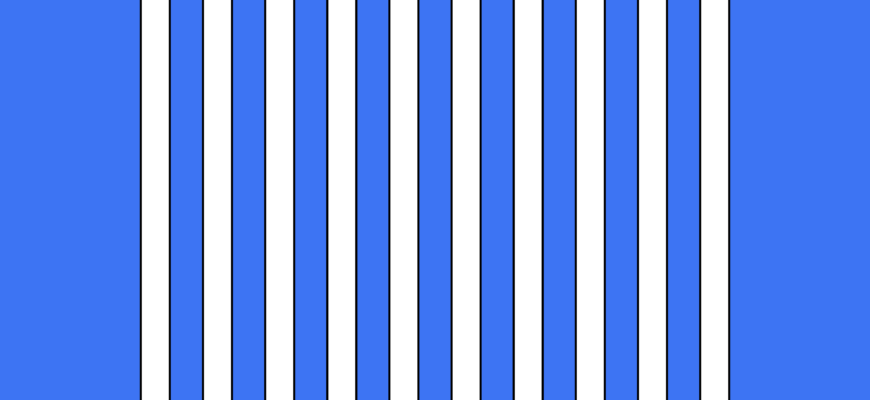
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок – тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль – это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.

Модульные сетки используются везде
Модульные сетки – это инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.
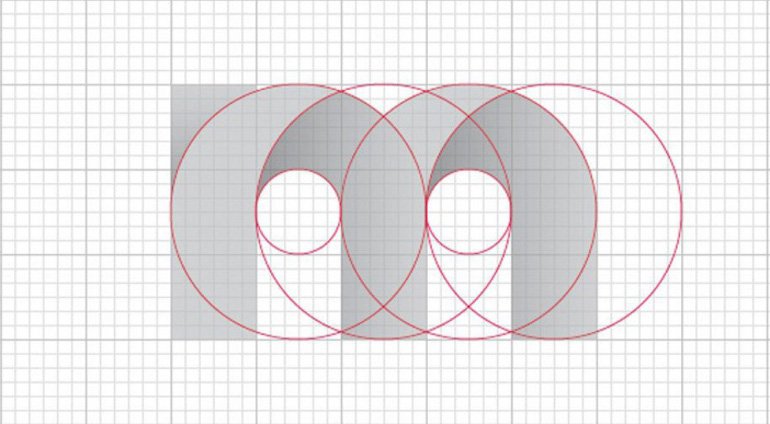
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдёте множество калькуляторов сеток, например:
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно – не так важно, в конце концов, это просто инструмент для вашей работы.
Система сеток – это часть дизайн-системы продукта
Дизайн-система – это сборник правил, ограничений и принципов, реализованных в дизайне и коде.Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
Area17 жёстко следуют принципу 5×5 px – строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством – сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
Компания Mail.Ru использует свою дизайн-систему Paradigm, которая также строится на основе «чётного модуля».
Тренды в модульных системах
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
Пример использования сломанной сетки на сайте www.dada-data.net
Диагональные сетки
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Пример использования диагональной сетки на сайте stripe.com
Разделённый экран
Далеко не новый, но всё ещё актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
Пример работы с разделенным экраном на сайте www.jaunedechrome.com
Далеко не всё сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки – системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность – всё это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
UX/UI-дизайнер с нуля до PRO
Научитесь создавать пользовательские интерфейсы
с нуля за 15 месяцев
Что такое модульные сетки и зачем они нужны вам, если вы запускаете свое медиа
Как сделать материалы, которые вы публикуете, удобными для восприятия? Один из главных дизайн-инструментов для достижения этой цели — сетки. Рассказываем, как они появились, каково их значение и какими они бывают.
Что это вообще такое?
Модульная сетка — это система организации объектов в пространстве, основанная на рядах и колонках определенного, строго заданного размера. В ячейках можно располагать единицы контента: текстовые блоки, заголовки, врезки и изображения.
Сетки можно встретить не только в информационном дизайне, но и в архитектуре, в интерьерах и в градостроительстве. Во всех этих областях сетки строятся по схожим принципам, связанным со стремлением привнести в расчерчиваемое пространство порядок и гармонию.
Обратите внимание на один из эскизов развития Манхэттена 1807 года, который подчиняется строгой сетке улиц, проходящих с запада на восток и с севера на юг
Изначально сетка применялась в газетном деле в целях повышения эффективности. Макетные листы позволяли снизить издержки на содержание штатных типографов, стандартизируя вид страниц и экономя время самих «художников-оформителей». Вскоре на смену макетным листам пришли более гибкие модульные сетки.
Следуя новым веянием, в начале 1960-х художник-оформитель Питер Палаццо обновил дизайн газеты New York Herald Tribune. В 1966-м художественный редактор Джанет Коллинз ввела новую верстку в лондонской Times. Оба этих преобразования показали работникам индустрии, что единый стиль оформления повышает качество взаимодействия читателей с изданием. Газетчики и редакции журналов быстро поняли необходимость сеток и начали применять их в своей практике.
Как и во времена газет, в digital-эпоху правильно примененные сетки помогают удерживать внимание читателя, повышают качество восприятия текста и вообще улучшают опыт его взаимодействия с материалом. Сегодня в дизайне медиа сетка придает информации упорядоченность и согласованность. Она ответственна за структурирование содержимого отдельных статей и издания в целом.
«Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя».
Какими бывают сетки?
Существует множество видов и конфигураций сеток: от примитивных «клеточек», как в школьной тетради, до сложносочиненных структур с разными расстояниями между горизонталями и вертикалями.
Мы собрали наиболее распространенные и ставшие уже «классическими» образцы, знакомство с которыми поможет лучше понять модульное проектирование.
Простейшая сетка, которая легла в основу модульной системы, состояла из квадратов и была похожа на обычную разграфленную таблицу. Она начала использоваться уже в конце первой четверти ХХ века. Дизайнеры-типографы из Цюриха и Базеля усовершенствовали ее в послевоенные годы, что совпало со скачком интереса к Гельветике и подобным ей шрифтам, породив школу «швейцарской типографики».
Первым опытом применения сетки в книжном деле была разработанная Максом Биллом система для книги «Die Neue Architektur». В этой книге, вышедшей в 1940 году, Альфред Рот применил деление страницы на девять горизонтальных модулей. Они позволили свободно располагать иллюстрации и размещать на них текст на трех языках. Несколькими годами ранее, опираясь на идеи «новой типографики» Баухауса, Билл использовал шестимодульную сетку в своем знаменитом плакате «Negerkunst», созданном для выставки южноафриканской наскальной живописи в 1931 году.
12-колоночная сетка Вилли Флекхауза
В 1959 году дизайнер Вилли Флекхауз создал свой вариант сетки, приспособленной для страниц большого формата. Изначально созданная по заказу журнала Twen, она в последующие годы не раз применялась Флекхаузом при макетировании других изданий.
Многослойная сетка Карла Герстнера
Примером радикального усложнения может служить сетка Карла Герстнера, разработанная для журнала Capital. Аллен Херлберт описывает ее так: «Фактически она представляет собой шестиколонник с наложенным на него четырехколонником. Эта сетка также дает возможность выбрать шесть, четыре, три или две колонки, но в придачу предусматривает еще и возможность оригинального пятиколонного макета. Такая сетка требует тщательного изучения, и художнику-оформителю придется немало потрудиться, прежде чем он сможет свободно и творчески ею пользоваться».
Есть ли какие-то альтернативы сеткам?
Сетки — лишь один из методов, которые графический дизайнер может применять при разработке макетов. Он основывается на более ранних техниках размещения информации, которыми тоже не следует пренебрегать, тем более что именно благодаря им возникли модульные системы.
Современные технологии дают дизайнерам много возможностей: в начале 1990-х, на заре Интернета, сайты верстались c помощью HTML-таблицы, и при этом дизайнеры могли использовать сетки, а могли игнорировать их. Кроме того, с помощью кода HTML можно было сделать так, чтобы текст на странице обтекал картинку (за это отвечает свойство стиля float). Однако это не всегда хорошо выглядело: свойством легко пользоваться, но без сеток результат выглядел непрофессионально, потому что у дизайнера не было внутренней структуры, которая позволяет ему упорядочить информацию.
С распространением мобильных устройств многие приемы пришлось пересмотреть. Дизайнеры поняли, что сложная верстка плохо смотрится на экране смартфона, а броские баннеры с анимацией могут раздражать пользователя, который не может рассмотреть их в маленьком масштабе. Кроме того, от некоторых элементов пришлось отказаться из-за медленной скорости загрузки. Для создания адаптивных веб-сайтов, которые легко отображаются не только на компьютерах, но и на планшетах и смартфонах, многие стали использовать колоночные сетки (они используются и в Setka Editor). По-прежнему есть дизайнеры, которые не используют этот метод. Они считают, что сетки сильно ограничивают возможности, но мы советуем все равно разобраться в сетках — лучше понимать правила, прежде чем нарушать их.
Чтобы грамотно пользоваться сетками, старайтесь узнавать больше о теории и практике графического дизайна, а также анализировать сетки, которые используют ваши любимые медиа. Такое упражнение поможет лучше понять современный веб-дизайн, распознавать полезные приемы и копить интересные референсы. Все это инвестиции в будущее, которые позволят вашему изданию выглядеть лучше и привлекать новую аудиторию.
Что такое модульная сетка и для чего она нужна дизайнерам
Дизайнер — не свободный художник, который рисует с чистого листа. Обычно он начинает работу с создания сетки.
Что это такое?
Модульная сетка — основа для дизайн-макета. Она состоит из простых геометрических фигур — модулей одинакового размера, расположенных в определённой последовательности. Это значит, что всё пространство макета сначала разбивают на равные ячейки, а затем размещают объекты так, чтобы размер любого изображения или текста на макете был кратным размеру модуля.
Такая система упрощает работу дизайнеров: помогает сделать макет пропорциональным, понятным, гармоничным и не потратить при этом много времени.
Пишущий дизайнер. Пришла в профессию, получив второе образование, ранее занималась когнитивными исследованиями, SMM и копирайтингом. Пишет о визуальных трендах, делится наблюдениями из отрасли и техническими лайфхаками.
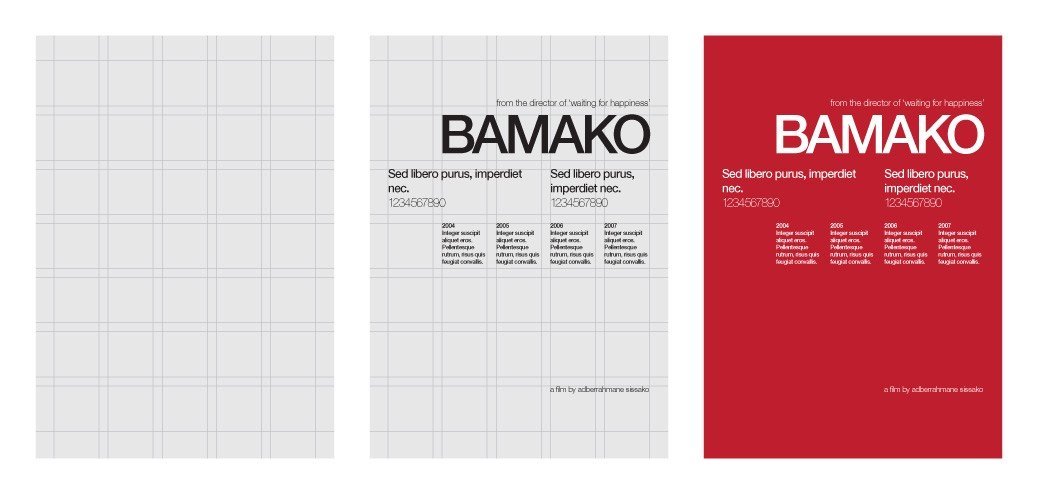
А как это выглядит?
Например, вот так. Справа вы видите сетку, в центре — надписи, наложенные на эту сетку, а справа — готовый дизайн.
Что-то непонятное. Неужели без такой сетки нельзя, например, сделать сайт?
Можно, конечно, но не так удобно. Как определить расстояние между двумя соседними блоками на сайте? Где будут располагаться баннер, заголовки, основной текст? Сколько должно быть пустого пространства? Если решать это «на глазок», дизайн, скорее всего, получится небрежным: у элементов будут разные размеры и отступы. Такой интерфейс не просто менее красив, но и неудобен: чтобы пользователь мог быстро найти всё, что ему нужно, важна предсказуемость расположения элементов.
Сетка помогает привести макет к единообразию. В ней заданы высота и ширина минимального блока — модуля. Размер любых изображений, текстов или разделов должен быть кратным этому числу. Благодаря этому все элементы на сайте расположены гармонично, понятны пользователю и приятны глазу.
Сетки используют только в веб-дизайне?
Не только. Их вообще-то придумали в газетном деле, ещё в прошлом веке. Раньше художники-оформители с нуля работали над газетами, но на это уходило много времени. А сетка позволила всё делать по шаблону, гораздо проще и быстрее.
Современные печатные газеты, журналы, каталоги непременно свёрстаны по сетке. Это зачастую актуально и для дизайна этикеток, листовок, упаковки — для всего, где есть иерархия текстовых блоков и изображений. Иногда модульная сетка входит в фирменный стиль компании: на листовках, баннерах, рекламных материалах элементы располагаются одинаково, и это работает на узнаваемость бренда.
Даже многие логотипы создают по модульным сеткам. Скажем, вот так:
Ого! Любой логотип можно сделать по модульной сетке?
Нет, не любой. По модульной сетке, состоящей из сходных элементов, можно создавать только простые лаконичные логотипы. Более сложные детализированные картинки строятся по произвольной сетке — без повторения размеров элементов. А иногда и вовсе никакой сетки не используется. Посмотрите на логотип ниже — слово «рынок» было написано от руки тушью. Естественно, ни в какую сетку оно не вписывается.
Значит, модульная сетка — не универсальный инструмент?
Это очень популярный инструмент, но, конечно, не универсальный. Бывает, что сетка не нужна вовсе. Особенно это касается творческих задач: например, разработки логотипов или иллюстраций. А случается, что сетка нужна, но не модульная.
Например, в дизайне полиграфии и сайтов иногда используют колоночные сетки — в них задана ширина колонок и отступов между ними, но высота блоков может быть произвольной. Есть ещё иерархическая сетка — она подразумевает размещение элементов без жёсткой структуры исходя из визуальной привлекательности макета. Так что у дизайнеров уйма вариантов организации работы. Но модульные сетки экономят время и силы: достаточно один раз подобрать оптимальные размеры модуля, а затем просто заполнять контентом получившиеся ячейки.
А как делают модульные сетки?
Зависит от того, что за дизайн нужен: сетки для сайта и для логотипа, естественно, будут совсем разными. Когда речь идёт об оформлении текста — например, в рекламной листовке, журнале или на сайте, сетки обычно составляют из прямоугольников или квадратов. Так элементы дизайна будут легко укладываться на прямоугольный монитор или на печатную страницу.
Размеры модулей тоже различны. Страницу журнала легко можно разделить на 12 колонок, а вот в мобильной версии сайта такие мелкие модули вряд ли понадобятся.
С логотипами ситуация другая: в качестве модуля могут брать любую простую фигуру: квадрат, многоугольник, овал или треугольник. Когда дизайнер продумывает логотип или набрасывает эскизы от руки, он уже примерно понимает, на основе каких фигур можно нарисовать знак.
Дизайнеры чертят сетки сами с нуля?
Сетки для логотипов неизбежно нужно делать вручную, потому что они сложные. Если же речь о сетке для печати или для веб-дизайна, в Google можно найти много онлайн-генераторов: они выдают расчерченные колонки и клеточки по заданным размерам. Но и вручную делать сетки технически совсем не сложно — например, в Photoshop, Illustrator, InDesign, Figma или других редакторах. Основная работа состоит в том, чтобы придумать оптимальные размеры и число модулей для реализации конкретной идеи.
Модульная сетка. Зачем она нужна?
🧑💻 Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Использование сетки при проектировании — часть профессиональной культуры дизайнера. Рассмотрим, почему она так популярна.
Что такое модульная сетка?
⬜ Модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции печатной или веб-страницы. Делить страницу на модули дизайнеры придумали в середине XX века для того, чтобы упростить и ускорить конструирование макета.
На основе модулей строится сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Сетка определяет, как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения.
Направляющие линии в сетке могут отсутствовать. В этом случае сами модули и образуют сетку. А ещё модулем может быть не только прямоугольник — например, круг.
Зачем нужна модульная сетка?
🔸 Сетка задает стандарт расположения элементов: это облегчает выравнивание элементов, добавление новых и поддержку страницы в дальнейшем. Сетка позволяет работать быстрее.
🔸 Снижает вероятность ошибок при переносе элементов с одной страницы на другую.
🔸 Помогает странице выглядеть более эстетично за счёт того, что элементы пропорциональны и структурированы.
🔸 Помогает быстрее разобраться в макете новым участникам, так как в сетке всегда есть логика.
🔸 Адаптивный дизайн на основе сетки делать проще.
Кроме того, если в дизайне используется сетка, то это потом помогает пользователю быстрее считывать информацию. Сетка создаёт визуальный порядок, и ориентироваться становится легче.
💫 В Тильде используется 12-колоночная сетка. 12 — удобное число, так как оно кратно 2, 3, 4, 6 и сетку легко можно преобразовать. Чтобы включить отображение сетки на странице, добавьте любой текстовый блок, например? TX01 > перейдите в «Настройки» > кликните «12-колоночная сетка».
Модульные сетки в работе UX-дизайнера. Инструкция по применению
Сетка? Зачем она нужна?
Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
Какими бывают сетки
В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
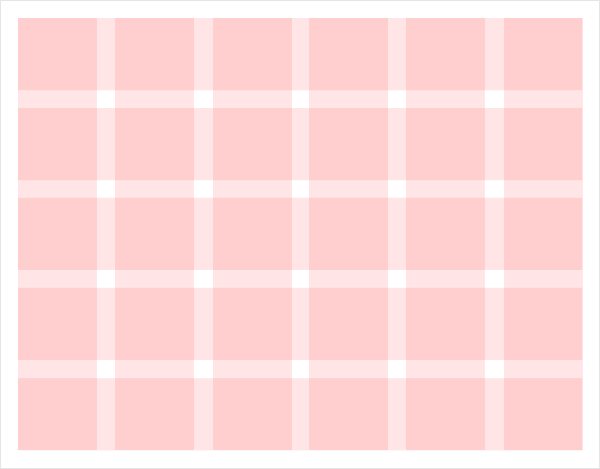
Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
Иерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством.
Наиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
Принципы построения модульной сетки
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.