На чем написан хром
Языки программирования, которые используют Google, Reddit и другие гиганты
Всевозможные рейтинги языков не дают возможности понять, какие технологии в реальности используются на популярных и сложных проектах. Исправляя этот недостаток, TechWorm опубликовал статью о распространённости языков программирования в крупнейших сервисах.
Поиск Google
Первая версия Google называлась BackRub и была написана на Java и Python. Сейчас фронт-энд Google написан на C и C++, а его известные поисковые роботы — на Python. Впрочем, из-за нестабильности роботов и заполнения индексов старой информацией они были переписаны на C++ и получили возможность инкрементальных обновлений.
Google Chrome
Популярный браузер написан на C++, Assembly и Python.
Adobe
Все продукты Adobe (Photoshop, Acrobat, Illustrator и т. д.) написаны на С/С++ и ActionScript, в интерфейсах используется JavaScript.
Microsoft
Word, Excel и Powerpoint написаны на C/C++, имеют встроенный движок VisualBasic, и VisualBasic использован для разработки интерфейсов. В разработке Windows 10 использовался C++, а ядро операционной системы работает на С.
Apple
Mac Os X написана на Objective C, а ядро, как и в предыдущем случае, на C. IO PnP подсистема Mac Os X использует Embedded C++.
Linux
Большая часть Linux написана на языке программирования C. Многие приложения используют Python, KDE написан полностью на C++. Ядра Linux используют Assembly.
AutoCAD
YouTube
Первоначально сервис писался на PHP, но затем (на раннем этапе развития проекта) был сделан выбор в пользу Python, на котором и продолжалась разработка до момента продажи Google.
Значительная часть социальной сети написана на PHP, используется и XHP, а наиболее популярная среда — HihHop для PHP. Помимо этого, широко используются JavaScript и Erlang.
Dropbox
Популярное облачное хранилище в качестве ключевого языка программирования использует Python.
Quora
Основатели Quora, до этого работавшие в Facebook, выбрали для своего сервиса Python. LiveNode, одна из внутренних систем для управления отображением содержимого на веб-страницах, также частично написана на Python.
Первоначально Reddit был написан на Common Lisp, но ещё в 2005 году переписан на Python — для большей гибкости и доступа к многочисленным библиотекам.
Хотите сообщить важную новость? Пишите в Телеграм-бот.
А также подписывайтесь на наш Телеграм-канал.
Движок, который смог: как Chromium удалось захватить 90% рынка браузеров

От браузерного движка, который изначально был малоизвестной альтернативой, применявшейся в непопулярном браузере, до чемпиона, захватившего весь рынок.
Вероятно, иногда вы встречаете в текстах понятие браузерное разнообразие. Под ним подразумевается равновесие на платформе веба, при котором в мире существует множество реализаций браузеров, достаточное для стимулирования инноваций и конкуренции между ними. Альтернативой этому является монокультура браузеров, при которой один браузер или реализация браузера контролирует весь рынок, а значит, и управляет развитием веба. Когда кто-то содействует браузерному разнообразию, он часто делает это ради процесса создания независимых веб-стандартов, поддерживаемых W3C, который работает только когда ни один из браузеров не может диктовать функции, включаемые в платформу веба.
У веб-сообщества есть достаточно причин опасаться отсутствия браузерного разнообразия. После того, как Internet Explorer захватил в начале 2000-х долю 90% от рынка браузеров, для выпуска нового браузера его разработчикам потребовалась добрая половина десятилетия. В тот период развитие веба остановилось, и начали возникать проблемы с безопасностью. Из-за этого веб стал хуже, поэтому мы часто стремимся к тому, чтобы браузеры конкурировали, а не монополизировали веб.
Но у этой проблемы есть и обратная сторона. Из-за существования нескольких создателей браузеров веб-разработчикам необходимо обеспечивать совместимость всех платформ. Между браузерами могут присутствовать хоть и незначительные, но несоответствия, что может усложнять разработку для веба.
Это беспокоило создателя веба Тима Бернерса-Ли. Даже в начале 90-х, когда веб был очень юным, по всему миру в процессе экспериментов разработчиков ПО начали появляться десятки браузеров. Бернерса-Ли волновало, что слишком большое количество браузеров усложнит тестирование сайтов и достижение консенсуса о способах парсинга и передачи HTML пользователям.
В 1992 году Тим Бернерс-Ли высказал своё беспокойство в списке рассылки, посвящённом гипертексту.
Никто не будет поддерживать 8 парсеров на 12 платформах, поэтому я немного обеспокоен развитием реализаций. (Да, разумеется, в то же время мне это приятно! Но я бы хотел видеть одну, может быть, две основные библиотеки (две, чтобы тестировать одну из них на наличие непротиворечивых багов), но не четыре. Мне кажется, это слишком много; будут возникать ситуации, когда небольшие тонкости работают в одной, но не в других библиотеках, потому что на поддержку каждой не хватило труда по поддержке.
Бернерс-Ли осознавал, что множественные реализации могут потребовать слишком много усилий со стороны веб-разработчика, поэтому разработчики могут испытывать искушение полностью избежать этой проблемы и проводить тестирование только в самом популярном браузере (он и не подозревал, что подобная проблема будет часто возникать в веб-разработке). То есть даже без монополии слишком большое количество браузеров может заполонить рынок и создать фактического победителя, относительно которого будут создаваться стандарты без учёта всех остальных. Обеспечение непротиворечивости всех реализаций браузеров стало причиной создания W3C и продвижения набора общих стандартов в веб-технологиях.
Озабоченность Бернерса-Ли имела основания. Иногда возникали ситуации, когда браузеры шли собственным путём, заставляя веб-дизайнеров изощряться, чтобы страницы выглядели везде одинаково. В последние годы устоявшийся процесс стандартизации во многом позволил решить проблему несоответствий между браузерами благодаря созданию чёткого процесса добавления новых возможностей веба, гарантирующего баланс в процессе принятия решений.
Фундаментальной основой для создания разнообразной группы браузеров является развитие совершенно разных браузерных движков. Браузерный движок — это программный код внутри браузера, который получает написанный вами код и рендерит его на странице. Если смотреть на более техническом уровне, то он парсит HTML, CSS и JavaScript для обработки структуры и рендеринга веб-страниц. Движок обычно включает в себя JavaScript-движок, обрабатывающий интерактивность. Чаще всего при обсуждении браузерного движка говорят и о связанном с ним JavaScript-движке, но так бывает не всегда.
До того, как разработчики браузеров начали использовать веб-стандарты, во время «войн браузеров», был длившийся десяток лет период доминирования браузера Internet Explorer компании Microsoft. В Internet Explorer использовался проприетарный браузерный движок Microsoft под названием Trident. Internet Explorer распространялся бесплатно и по умолчанию был установлен на всех компьютерах с Windows. Благодаря своей скорости распространения Trident на долгие годы стал наиболее широко используемым браузерным движком.
Однако вскоре начали набирать популярность несколько более мелких браузеров с открытым исходным кодом. Самым популярным из них был Mozilla Firefox (основанный на Netscape), в котором использовался движок под названием Gecko. Немного отставала от него Opera со своим браузерным движком Presto. А небольшому сообществу полюбился браузер Konqueror с движком KHTML, имевший крошечную долю рынка браузеров.
Исходный код всех этих браузерных движков, за исключением Presto, был открытым, то есть он был доступен любому и его можно было использовать в любом проекте. Это стимулировало совместный труд и здоровую конкуренцию между такими новыми браузерами, благоприятствовавшими процессу создания стандартов веба под управлением W3C. А благодаря открытости исходников на рынке появилось большое количество мелких, нишевых браузеров, построенных на основе тех же браузерных движков.
Примечательно отсутствие в этом списке Apple. В 2003 году казалось, что компания совершенно упустила из виду платформу веба. Она неудачно пыталась создать собственный браузер под названием Cyberdog. Без нативного для своей ОС браузера компьютеры Apple поставлялись с Internet Explorer, который привязывал их к одному из самых серьёзных конкурентов — к Microsoft.
Но затем начали циркулировать слухи, что Apple работает над новым браузером. В компанию пришло несколько ветеранов из Mozilla, от имени Apple внесших вклад в Mac-версию браузера Firefox с открытыми исходниками. А после первого провалившегося эксперимента инструменты и реализации стали намного лучше. Существовало уже много созревших решений на основе open source.
Изначально предполагалось, что Apple выберет в качестве браузерного движка Mozilla Gecko. У неё уже были нужные сотрудники и опыт работы с ним, к тому же этот движок использовался в подавляющем большинстве проектов браузеров, в том числе браузера для Mac под названием Camino, разработанного независимой командой, не относящейся к Apple. Некоторые считали, что Apple может выбрать Presto, заключив некий договор по лицензированию.
Стив Джобс завершил свою программную речь на Macworld 2003 долгожданным объявлением: Apple создаёт собственный браузер под названием Safari. И ко всеобщему удивлению, в нём будет использоваться движок из Konqueror. Не Gecko, не Presto. KHTML. Новость была громкой, и в следующие два десятилетия она изменила траекторию развития веба.
Браузер Konqueror, запущенный в среде рабочего стола KDE
Браузер Konqueror — это одно из множества приложений, являющихся частью среды рабочего стола KDE для компьютеров с Linux. Строго говоря, это не операционная система, а пакет программного обеспечения, выглядящий и ведущий себя как ОС. Аббревиатура изначально расшифровывалась как Kool Desktop Environment, но потом была сокращена просто до KDE. Konqueror — это одна из программ внутри KDE. А KHTML — это движок, на котором работает Konqueror. Как и сам Linux, вся KDE имеет открытый исходный код, в том числе и её браузер, а сообщество разработчиков с самого основания придерживалось принципов открытого программного обеспечения.
Именно поэтому важно, что в объявлении Apple присутствовал этот слайд:
В своём объявлении о выборе KHTML Apple заявила о приверженности идеям open source. Команда разработчиков Safari пообещала по возможности вносить сделанные ею изменения в проект KHTML. При адаптировании движка Apple разбила его на две части: WebCore, занимающийся рендерингом и структурой, и JavaScriptCore, занимающийся JavaScript. Обе этих части стали проектами с открытым исходным кодом, однако система отслеживания ошибок Safari и элементы браузерного движка остались закрытыми. И всё же такой уровень прозрачности был удивителен для компании, хорошо известной охраной своих секретов.
Первая публичная версия Safari была выпущена одновременно с объявлением, в январе 2003 года. Вскоре после этого Safari начал поставляться как стандартный браузер для всех Mac. В течение одного-двух лет Safari стабильно занимала два-три процента от рынка браузеров. Этого не было достаточно, чтобы доминировать, но придавало вес команде разработчиков из Apple.
Несмотря на обещание, данное сообществу open source, разработчикам Safari поначалу оказалось сложно портировать вносимые ими изменения обратно в проект KTHML. Часть кода была специфичной для операционной системы Mac. Другие части были просто несовместимыми с существующей кодовой базой. Это привело к небольшим разногласиям между командой Apple и соавторами KHTML, длившимся пару лет.
Со временем был найден устраивающий всех компромисс. В июне 2005 года Apple объединила JavaScriptCore, Webcore и остальные компоненты браузерного движка, выпустив их как единый проект open source с публичным баг-трекером и призывом участвовать в развитии. Таким образом компания показала сообществу KHTML, что готова к сотрудничеству, сохраняя при этом независимость кода.
Проект назвали Webkit.
Критически важным оказался выбранный момент. Веб как платформа ускоренно развивался и находился на этапе Web 2.0. В целом, Web 2.0 был просто красивым маркетинговым термином, попыткой дать название росту количества сложных приложений, существующих исключительно в вебе. В него вошли два самых первых веб-приложения Google — Google Maps и Gmail. В течение года Google добавила в этот список и YouTube.
В середине 2000-х годов инженеры Google пристально пригляделись к браузерам и обнаружили, что те неспособны удовлетворить потребность в создании сложных приложений. Особенно справедливо это было в отношении старых и необслуживаемых браузеров наподобие Internet Explorer (кстати, к стимулированию отказа пользователей от IE6 приложил руку и YouTube). Но основным приоритетом Google была скорость. Сооснователи компании однажды выразили желание создать «веб столь же быстрый, как перелистывание бумажного журнала». Такой стала цель компании, и Google чувствовала, что даже современные браузеры типа Firefox и Safari приближались к ней недостаточно быстро.
К 2006 году компания начала строить планы по созданию собственного браузера. Она хотела иметь самый быстрый на рынке браузер. Поэкспериментировав со множеством браузерных движков, разработчики Google обратили внимание на проект Webkit, который перешёл в open source. Его код был компактным и читаемым, а ресурсоёмкость оставалась относительно низкой по сравнению с движками с богатой историей наподобие Gecko или Trident (последний в любом случае не рассматривался из-за закрытости своих исходников). Но, что самое важное, он был быстрым. Как отправная точка он был быстрее всех остальных движков.
Если бы команда Safari не решила открыть исходники своего браузерного движка именно в этом время, история могла бы развиваться совершенно в ином направлении. Но разработчики поступили так, поэтому Google изучила эту возможность и решила использовать движок. В следующую пару лет она начала работать над новой, ещё более быстрой реализацией Webkit.
Её первым шагом стало избавление от JavaScriptCore и замена его на собственный JavaScript-движок под названием V8, названный в честь мощного поршневого двигателя. Как можно понять из названия, V8 был быстрым. На момент выпуска он оказался в десять раз более производительным, чем JavaScriptCore. Он добился этой скорости благодаря работе в виртуальной машине и немного иному способу исполнения кода, делавшему его модульным и независимым от остальной части браузерного движка. Кстати, спустя пару лет эта модульность обеспечила возможность создания языка программирования Node: его разработчики взяли движок V8, избавились от браузера и поместили его на сервер.
Второе, что сделала Google — добавила в свой браузер многопроцессную архитектуру. О многопроцессности можно сказать многое, но лучше всего её объяснить на примере вкладок браузера. Раньше с «вылетом» одной вкладки аварийно завершалась работа всего браузера. Однако Google удалось заставить выполняться процессы в каждой вкладке независимо, чтобы за раз «вылетала» только одна вкладка. После выпуска браузера это стало его основным привлекательным качеством. Кроме того, это оказалось важным решением, потому что стало серьёзным отходом от того, как Webkit работал ранее. Вскоре это решение ещё аукнется компании.
В сентябре 2008 года Google официально объявил о проекте своего браузера публике. Компания совместила объявление с нердовским веб-комиксом Скотта Макклауда, в котором подробно описывались все технические подробности проекта. Браузер мог обрабатывать веб-сайты быстрее всех на рынке, а благодаря своей многопроцессной архитектуре был способен сохранять активность страниц, даже когда зависал какой-нибудь другой сайт. Это было в те времена, когда браузеры до сих пор были перегружены панелями инструментов и аддонами, а также пакетами больших компаний, в которые была включена и почта. Имя, данное Google этому проекту, тоже соответствовало концепции. В мире браузеров под понятием «хром» (chrome) подразумевается всё дополнительное, что окружает веб-страницу — адресная строка, панели инструментов и файловые меню. Google избавилась от большинства этого хлама, поэтому и назвала браузер Google Chrome, надеясь, что ставка на простоту и производительность оправдает себя.
Фрагмент веб-комикса, с которого всё началось
Если не считать закрытого алгоритма поиска, Google многие годы делала вклад в проекты с открытым кодом и создавала новые. Поняв урок Apple, компания при разработке Chrome зашла ещё дальше. В тот же день, когда было объявлено о выпуске Google Chrome, компания сделала весь движок доступным как open-source-проект под названием Chromium. Это не просто несколько расширений для Webkit. Это не просто движок рендеринга. Открытым стало всё: Webkit, JavaScript-движок V8 и весь код самого браузера. Без особых усилий любой разработчик мог дополнить Chromium и выпустить собственный браузер. После его выпуска со многими браузерами так и случилось.
2008-й стал важным годом для веба. В том же месяце, когда был выпущен Chrome, Google показала прототип своей мобильной операционной платформы Android, собранной из нескольких проектов с открытыми исходниками. В него входила и мобильная версия Google Chrome. Это произошло чуть более года спустя официального выпуска iPhone, который поставлялся с модифицированной версией Safari. К тому времени, когда Стив Джобс приступил к безвозвратному «убийству» Flash и начал превращать в основной приоритет нативную платформу веба, эти устройства уже были повсюду.
То есть теперь в каждом мобильном смарт-устройстве работал Safari или Chrome. Сама Safari целиком благодаря покупкам iPhone всего за несколько лет удвоила свою долю на рынке. Популярность Chrome росла ещё быстрее. Используя Chromium, вы получали доступ к постоянно расширяющемуся списку независимых браузеров и браузерных проектов. Кроме того, Chromium стал основой языка программирования Node и фреймворка для десктопных приложений Electron.
И все эти проекты работали благодаря Webkit. За несколько лет он совершил путь от захвата небольшой доли рынка браузеров до доминирования на нём.
Такое состояние покоя было недолгим. В апреле 2013 года Google неожиданно объявила, что создаст ответвление (форк) проекта Webkit в новый движок под названием Blink. Google Chrome и проект Chromium будут переходить на этот новый движок.
У такого перехода было несколько причин, но важнейшая из них возвращает нас к вопросу многопроцессности. Несколько лет Google расширяла Webkit, чтобы добавить в свои браузеры многопроцессность, ставшую важнейшей особенностью и основанием роста производительности браузеров Chromium. В 2013 году проект Webkit должен был выпустить новую версию движка, которая улучшала в том числе и многопроцессность. Проблема заключалась в том, что её реализация стала бы совершенно другой и несовместимой с реализацией в Chrome. В нём уже использовался другой JavaScript-движок и это новое изменение слишком сильно бы отодвинуло Chromium от исходного проекта. Ядром Blink по-прежнему должен был оставаться и остаётся Webkit. Но он пойдёт по другому пути и создаст себе новый проект.
На этом этапе веб стал более сложным, чем кто-либо мог себе представить. Проблема, которую впервые изложил Бернерс-Ли — слишком большое количество независимых разработчиков, создающих собственные браузерные движки — больше не была проблемой. Для сборки и поддержки браузерного движка теперь требовались большие коллективы. С расширением платформы веба и укрепления его стандартов сложность рендеринга веб-сайта в страницу росла экспоненциально. Браузер должен был исполнять бесчисленное количество сайтов, закодированных бесчисленным количеством способов так, чтобы более-менее соответствовать всем остальным браузерам.
После этого момента браузерные движки начали исчезать.
За два месяца до выпуска Blink компания Opera объявила, что откажется от собственного движка Presto и перенесёт свой браузер на Chromium. Когда Google объявила о форке, Opera присоединилась к ней. В мае 2013 года она выпустила свой первый браузер на основе Blink.
Тем временем Microsoft многие годы придерживалась собственного движка с закрытым исходным кодом. Trident был преобразован в движок под названием EdgeHTML, созданный для браузера Microsoft Edge, впервые выпущенного в 2015 году. Но вкладывание ресурсов в разработку независимого движка оказалось слишком сложной задачей на уже заполненном рынке браузеров. В 2019 году компания объявила, что тоже переходит на Blink. С тех пор этот браузер тоже выпускается.
Потомков KHTML, то есть браузеры, имеющие движки из семейства Blink / Webkit, используют более 90% пользователей. От практического забвения до доли рынка в 90% за пятнадцать лет — потрясающее достижение. И оно имело последствия.
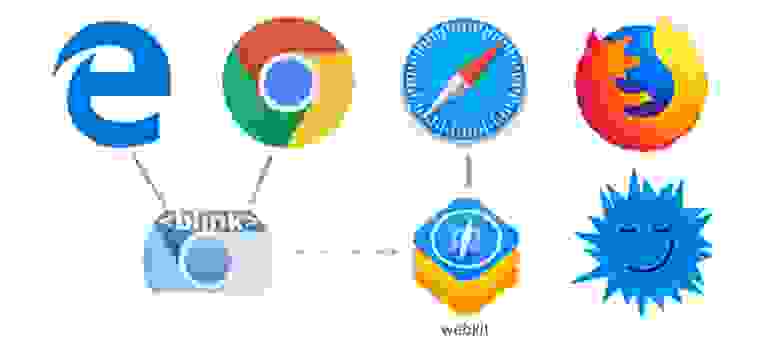
Blink и Webkit — это два разных движка, и в их исходном коде стало довольно много различий. Но они используют одинаковый подход к рендерингу веб-страниц, а бо́льшая часть кода внутри проекта остаётся такой же. Это означает, что на текущем этапе, по сути, осталось две группы браузерных движков — семейство Blink / Webkit и Gecko браузера Firefox. Даже если разделить Blink и Webkit, то всё равно остаётся только три.
И это возвращает нас к вопросу браузерного разнообразия. Инновации в браузерных технологиях не исчезли, и, к счастью, каждый серьёзный браузер привержен процессу стандартизации веба. Однако если сообщество Blink и Webkit решит, что оно хочет двигать веб в определённом направлении, то будет обладать всей необходимой для этого властью. Это справедливо даже сегодня, несмотря на то, что Gecko всё ещё держится.
Джеффри Зельдман хорошо резюмировал это в момент, когда Microsoft решила переходить на Blink:
Когда одна компания решает, какие идеи стоит поддерживать, а какие нет, какие проблемы с доступом важны, а какие нет, это подавляет инновации, уничтожает конкуренцию и открывает возможности исключения людей из работы с цифровой информацией.
С исторической перспективы траектория развития Webkit является настоящим чудом. И оно возникло благодаря открытости и поддержке сообщества. Но столь же важно поддерживать браузерное разнообразие и возможности инноваций.
В этом посте рассказано о пяти вехах истории развития веба.
Источники
На правах рекламы
Наша компания предлагает безопасные серверы с бесплатной защитой от DDoS-атак. Возможность использовать лицензионный Windows Server на тарифах с 2 ГБ ОЗУ или выше, создание резервных копий сервера автоматически либо в один клик.
Используем исключительно быстрые серверные накопители от Intel и не экономим на железе — только брендовое оборудование и одни из лучших дата-центров в России и ЕС. Поспешите проверить.
Язык Программного кода сайта Google — Поиска, Хрома и прочего
Гугл — одна из самых крупных IT-компаний в мире! И многие пользователи начинают интересоваться тем, а на каком языке написаны продукты данной фирмы (к примеру, хром, переводчик или же сам поиск)? Давайте разбираться!
На чём написан поиск гугл?
В настоящее время поисковая система гугл по большей части написана на языке программирования C++, однако в ней также используется и много других языков: php, GO (созданный лично компанией гугл), C#, html — это, собственно, сами веб-страницы и так далее.

Что насчёт Google Chrome?
Здесь уже немного сложнее. Начнём с того, что данный браузер — мультиплатформенный, то есть разрабатывался на несколько операционных систем .
И если для Windows используется C#, то для iMac нужен уже Objective-C. Даже несмотря на то, что обе ОС предназначены для ПК, код программы необходимо писать на разных языках.

На мобильных “операционках” всё работает также. Google Chrome для андроид написан на языке программирования Java, а вот для айфона — Swift.
Эти языки программирования выбраны не просто так, ведь они отлично подходят для определённых целей, обеспечивая быстродействия браузера и его функциональность.
В переводчике
Какой язык программирования был использован для гугл переводчика и прочих приложений?
Если рассматривать переводчик как приложение для мобильных устройств, то здесь ничего не меняется. Он написан на уже знакомых нам языках программирования: Java и Swift. Сайт гугл переводчика выполнен с использованием других разных языков программирования, а именно: PHP и Javascript.
Тоже самое касается и других сервисов от гугл по типу “Google Карты”, Хром или, к примеру, Gmail. Надеемся, что мы смогли помочь вам в решении этого вопроса! А если у вас остались вопросы, то смело обращайтесь к нам в комментариях…