Нативный клиент что это
Native Client: одной ногой в офлайне
В понедельник в Google Code Blog вышел анонс нового эксперимента веб-гиганта. Технология Native Client призвана ускорить веб-приложения благодаря прямому доступу к ресурсам центрального процессора на локальном компьютере пользователя.
В пакет Native Client будут входить runtime-плагин для браузера и набор утилит для компиляции, основанных на GNU Compilation Tools. Они позволят веб-приложению, работающему в браузере, в то же время использовать модули, самостоятельно выполняющиеся на ПК. Плюсы от такой модели приложения очевидны: пропадает необходимость перекачивать по каналу «клиент-сервер» большие объемы данных в сетевых приложениях вроде видео- и графических редакторов.
Чтобы обеспечить в приложениях, работающих с Native Client, должный уровень безопасности, Google вводит жесткие ограничения для разработчиков: а) каждое приложение должно быть написано в соответствии с определенными структурными критериями для легкого дизассемблирования; и б) в офлайновых модулях не должны содержаться определенные цепочки инструкций. Такой подход к обеспечению безопасности, однако, сразу вызывает мнение, что Google просто хочет оградить разработчиков, как всегда не пуская их глубоко в свою платформу.
Свои разработки под Native Client можно начинать уже сейчас. Исследовательская версия пакета уже доступна для скачивания и обещает работать на всех популярных ОС под x86 и во всех популярных браузерах, кроме Internet Explorer и Safari на MacOS. Версии для других аппаратных и программных платформ должны появиться в скором будущем.
Когда использовать собственный клиент SQL Server
Собственный клиент SQL Server — одна из технологий для доступа к данным в базе данных SQL Server. Обсуждение других технологий доступа к данным см. в разделе Схема технологий доступа к данным.
В принятии решения о необходимости использования в качестве технологии доступа к данным собственного клиента SQL Server необходимо принимать во внимание ряд факторов.
Если разрабатывается приложение на основе COM и необходим доступ к новым функциям SQL Server, следует использовать собственный клиент SQL Server. Если доступ к новым возможностям SQL Server не требуется, то можно продолжать использовать компоненты WDAC.
Для существующих приложений OLE DB и ODBC самый важный вопрос — необходим ли доступ к новым функциям SQL Server. Если имеется отлаженное приложение, не требующее новых возможностей SQL Server, то можно продолжать использование компонентов WDAC. Но если вам нужно получить доступ к этим новым функциям, таким как тип данных XML, следует использовать SQL Server собственный клиент.
Собственный клиент SQL Server и MDAC поддерживают уровень изоляции транзакций read committed при использовании управления версиями строк, однако изоляцию транзакций моментальных снимков поддерживает только собственный клиент SQL Server. С точки зрения программирования уровень изоляции транзакции READ COMMITTED с управлением версиями строк — то же самое, что и транзакция READ COMMITTED.
сведения о различиях между SQL Server собственным клиентом и компонентами mdac см. в разделе обновление приложения для SQL Server Native Client из MDAC.
Google Native Client
Содержание статьи
Наша жизнь все больше перемещается в Сеть. Браузер стал главной программой на ПК, а Гугл вовсю штампует ноутбуки с Chrome вместо полноценной ОС. Казалось бы, в этих условиях перспективы обычных, не веб-ориентированных языков программирования крайне сомнительны. И тем не менее нас, старых добрых хардкорных программистов на си приплюснутом, еще рано списывать на свалку истории — мы все еще получаем кучу денег :), потому что без нормального машинного кода до сих пор никто не обходится.
Потребность в запуске нативного кода в браузере появилась не на пустом месте. Как бы ни старались разработчики JavaScript и HTML 5 движков, производительность их творений не выдерживает конкуренции с обычным кодом на C или C++. Если нам нужно показать крутую графику или поразить окружающих высококачественным звуком, то типичными инструментами веб-разработчика подобное реализовать затруднительно. Именно это и стало одной из основных причин для появления технологии Native Client от Google.
Что такое Native Client
Ребята из Гугла начали свой нелегкий труд над NaCl в далеком 2008 году. Задачи, которые они ставили перед собой, были сложны и амбициозны. Первым делом надо было обеспечить легкую переносимость legacy кода в NaCl. Это была фактически первопричина всей этой затеи. Если у нас есть куча старого и не очень кода на плюсах, который работал сугубо на десктопах, и мы вдруг решили, что пора осваивать веб, то нам не надо учить новые языки программирования и технологии, а достаточно лишь портировать имеющийся код на Native Client платформу.
Но даже если мы и готовы переписать все с нуля на незнакомых нам языках, не факт, что у нас выйдет то, что мы ожидали. Показывать качественную 2D- и 3D-графику, использовать многопоточность, да и вообще быть ближе к железу у нас ну никак не выйдет. Это была вторая цель, которую преследовала Google. Кроме того, как я уже сказал, никто не отменял относительно низкую производительность скриптовых языков в браузере.
Ко всему прочему, умные парни из Google подумали и о безопасности пользователей. Весь нативный код выполняется в двойной (!) песочнице, что позволяет блондинкам и прочим продвинутым личностям не бояться забагованных приложений и атак злых вирусов.
Ну и на десерт у нас платформонезависимость. Да-да! Мы можем написать плюсовый код, и он будет работать на Windows, OS X и даже, не побоюсь этого слова, Linux. А вишенкой на этом десерте будет поддержка x86- и ARM-архитектур.
В 2011-м Гуглец включил поддержку NaCl в Chrome. Другие браузеры, к сожалению, пока не поддержали инициативу интернет-гиганта. Старожилам интернета в голову невольно могут прийти воспоминания об ActiveX, который и ныне здравствует (в кругу любителей IE), но, в отличие от технологии Майкрософт, Native Client распространяется с открытым исходным кодом под новой лицензией BSD. Да и над безопасностью в NaCl подумали лучше.
Для чего можно использовать Native Client
На практике Native Client можно использовать в первую очередь для запуска игрушек в браузере. Собственно, первый опыт уже есть — под Google NaCl портировали Quake. Да, да, ту самую кваку 1996 года выпуска, в которой ты провел столько лет, разрубая жирных огров саперной лопаткой (если ты не знаешь, как зарубить лопатой вооруженного гранатометом и бензопилой огра, напиши мне) и разрывая в клочья зомби из рокетлаунчера.
Исполнение машинного кода в браузере отлично поможет разгрузить сервер. Например, если у нас есть онлайн-сервис для конвертации видео в разные форматы, то алгоритм работы с ним должен выглядеть примерно так: пользователь загружает видео на сервер, долго ждет, пока наш мощный CPU перелопатит файл, выбрасывая в атмосферу много калорий тепла, а потом счастливый юзер скачивает результат с нашего сервера. Но если мы перенесем конвертор с сервера на клиент, то мы сразу уберем нагрузку с нашего железа и нехило расчистим интернет-канал, который за «умеренную» плату предоставил нам хостер. Да и пользователь будет доволен — в среднем конвертация должна пройти быстрее, так как сотни мегабайт туда-обратно по сети не гоняются. А для юзеров с паранойей можно с гордостью заявить, что их драгоценные personal data целиком обрабатываются только на их ПК. Это, кстати, актуально и для корпоративного сектора.
Как это работает
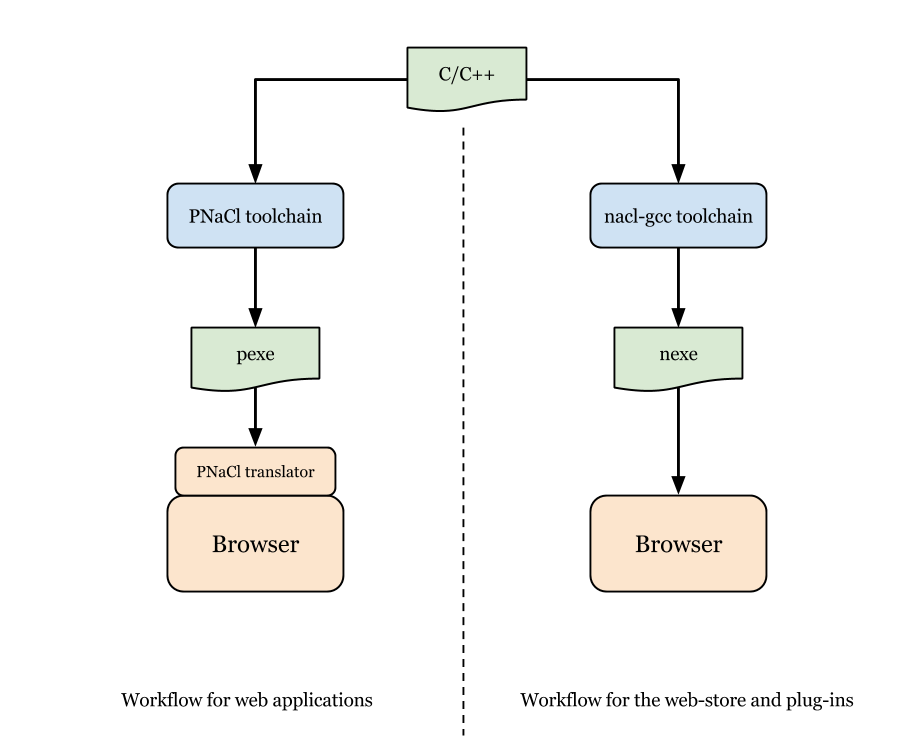
Native Client — это общее название для набора разнообразных программных компонентов, которые работают вместе для обеспечения безопасного функционирования C++ кода в вебе. На высоком уровне NaCl состоит из тулчейна (компилятора, линкера и так далее) и рантайм-библиотек, которые встроены в браузер и позволяют нативному коду безопасно работать с нужными API.
Для переносимости приложений между разными архитектурами существует расширение Portable Native Client (PNaCl). Отличие его заключается в том, что при компиляции код транслируется в промежуточное представление, а уже после запуска на той или иной платформе браузер переводит это представление в машинный код.
Для обеспечения безопасности Гугл сделал две вещи. Первая — это специальный набор API, с которым может работать код, выполняющийся под NaCl. Нативный модуль не должен пытаться выйти за пределы разрешенного API, вмешиваться в работу стороннего кода или браузера.
Второй важный момент, обеспечивающий беззаботную жизнь для пользователей Native Client, — это специальный анализатор кода, который должен удостовериться, что приложение не пытается сделать ничего противоправного.
Кроме того, NaCl-модули всегда запускаются в процессах с ограниченными правами. Эти меры предосторожности позволяют говорить о двойной песочнице для нативного кода, работающего в браузере.
C++ код может общаться с JavaScript посредством специальных сообщений. Сообщения пересылаются асинхронно, то есть не надо ждать, пока другая сторона получит его.
Пишем Hello NaCl
Теперь у нас есть представление о Native Client, и нужно пробовать написать что-нибудь полезное. или не очень. Мы будем делать Hello World, ну или Hello NaCl.
Для начала нужно скачать и установить Native Client SDK. Ссылку на страницу загрузки ты найдешь во врезке. Там же будет и инструкция по установке. Скажу лишь, что обязательно будет нужен Python 2.7 и make.
Великий и могучий Гугл любит преданных разработчиков и потому любезно предоставил пример с минимальным кодом для создания NaCl-модуля. Лежит этот код в папке pepper_$(VERSION)/getting_started/part1 и состоит из нескольких файлов. Первый — это index.html. В нем находится HTMLLayout и JS-код для взаимодействия с плюсовым модулем. Если внимательно присмотреться, то можно заметить файл с расширением nmf, а точнее, hello_tutorial.nmf. Это манифест, который указывает на нашу HTML, NaCl-модуль и служит вместилищем дополнительных настроек для тонкого тюнинга.
Далее идет hello_tutorial.cc, он и является исходником на C++, который потом можно собрать с помощью Makefile. Сделать это до безобразия просто:
$ cd pepper_$(VERSION)/getting_started/part1
$ make
Если мы использовали веб-сервер, идущий вместе с SDK, то после сборки в хроме достаточно вбить такой URL: http://localhost:5103/part1, и ты станешь свидетелем чуда — текст на открывшейся странице изменится с LOADING. на SUCCESS. Впечатляет, не правда ли?
Так как мы собирались делать Hello NaCl, то нам придется немного изменить код. Для этого заглянем в файл index.html и найдем там JavaScript-функцию moduleDidLoad. Кстати, сейчас самое время пробежаться по всему коду HTML-файла и остановиться на непонятных вещах, благо все они щедро сдобрены комментариями. В функции moduleDidLoad происходит загрузка нашего NaCl-модуля hello_tutorial и вывод того самого текста SUCCESS, который мы успели лицезреть при переходе по линку /part1. Теперь пошлем нативному модулю слово hello, для этого достаточно вызвать функцию postMessage у переменной модуля. В коде это будет выглядеть примерно так:
function moduleDidLoad() <
HelloTutorialModule = document.getElementById(‘hello_tutorial’);
updateStatus(‘SUCCESS’);
// Посылаем сообщение Native Client модулю
HelloTutorialModule.postMessage(‘hello’);
>
Сообщение послали, теперь надо его получить. Для этого надо реализовать член-функцию HandleMessage в файле hello_tutorial.cc. В файле содержится TODO, которое недвусмысленно намекает на то, что нужно делать. В обработчике сообщения мы будем отправлять браузеру ответ с помощью функции PostMessage, но перед этим выполним пару проверок.
virtual void HandleMessage(const pp::Var& var_message) <
if (!var_message.is_string())
return;
std::string message = var_message.AsString();
pp::Var var_reply;
if (message == «hello») <
var_reply = pp::Var(«hello from NaCl»);
PostMessage(var_reply);
>
>
Как видно из кода, мы первым делом проверяем, пришла ли нам строка, а не что-то другое. Класс Var служит оберткой со счетчиком ссылок для сырых переменных C++. Именно объекты этого класса пересылаются между веб-страницей и нативным модулем. Далее мы проверяем, что нам пришло именно hello, и отправляем ответ, предварительно обернув его объектом класса Var.
В index.html уже есть обработчик сообщений от NaCl-модуля. Он просто выведет JS alert с полученной строкой:
function handleMessage(message_event) <
alert(message_event.data);
>
После того как мы сделали нужные изменения, можно пересобирать модуль и обновлять страницу http://localhost:5103/part1. Увидев message box с заветной строкой hello from NaCl, мы можем с гордостью заявить, что освоили новую технологию.
Заключение
Гугл придумал полезную штуку. Жаль, что пока никто, кроме «корпорации добра», не поддержал Native Client платформу. Достаточно высокая производительность является преимуществом по сравнению с Java, апплеты которой также могут выполняться в браузере, а высокий уровень безопасности уделывает ActiveX от Microsoft. Будем ждать, пока Chrome захватит мир или другие разработчики браузеров внедрят в свои творения Native Client.
Между толстым нативным клиентом и веб-приложением
Компании-разработчики корпоративного ПО, в том числе на рынке ECM, вынуждены выбирать между разными вариантами клиентов своих систем. Данная статья — рассуждение на тему, какой может быть золотая середина между толстым нативным клиентом и веб-приложением.
Компании-разработчики корпоративного ПО, в том числе на рынке ECM, вынуждены выбирать между разными вариантами клиентов своих систем. Их выбор определяют требуемая производительность и функциональность, ожидания конечных пользователей и удобство приложений, даже стоимость и окупаемость разработки.
Некоторые системы (например, Docsvision, «Дело») имеют десктоп-клиент в качестве основного пользовательского. Другие («Тезис», ELMA) работают через веб-интерфейс. Для таких систем, как DIRECTUM и «1С:Документооборот», характерно наличие функциональных, более или менее равноценных десктоп- и веб-приложений.
Данная статья — рассуждение на тему того, какой же может быть золотая середина между толстым нативным клиентом и веб-приложением. Для начала определим основные понятия, встречающиеся в тексте.
Ключевые используемые определения
Нативный клиент — приложение, разработанное специально под конкретную операционную систему, позволяющее использовать максимум программных и аппаратных возможностей ОС и устройства. Десктоп-клиент — нативный клиент для настольного компьютера.
Веб-приложение — приложение, в котором клиентом выступает браузер, а сервером — веб-сервер. Как правило, в секторе корпоративного ПО веб-приложения насыщены функциональностью нативных приложений, которая реализована либо за счет уникальной специфики браузера, либо через плагин, либо в специально выделенной среде безопасности (песочнице).
Толстый клиент — клиент, на котором исполняется часть бизнес-логики, а сервер может выполнять только роль хранилища данных; толстый клиент отличается расширенной функциональностью и возможностью работать даже при обрыве связи с сервером.
Тонкий клиент — клиент, который переносит всю или большую часть задач по обработке информации на сервер.
Классические нативные десктоп-клиенты
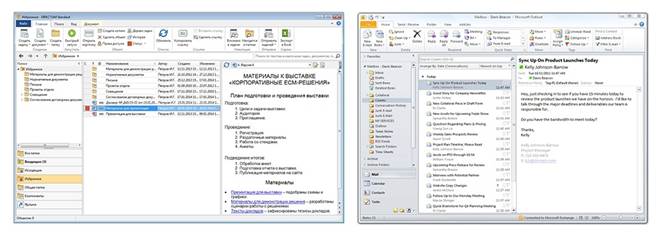
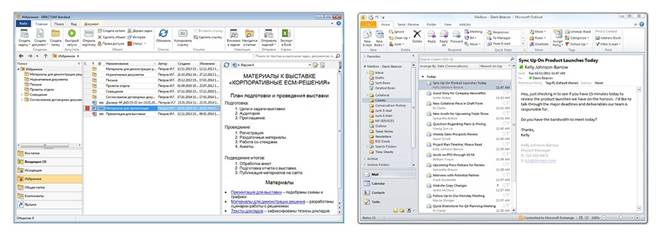
Корпоративным системам, устанавливаемым на локальных мощностях заказчиков, изначально были свойственны десктоп-клиенты. Причем зачастую десктоп-клиент является толстым, на нем лежит часть исполнения бизнес-логики приложения. Данный вариант предполагает ряд преимуществ:
● пользователи работают в привычном интерфейсе, свойственном конкретной оболочке операционной системы;
Источники изображений: directum.ru, pixshark.com
● приложение легко интегрируется с прочими нативными приложениями и системным программным обеспечением. Для корпоративных систем важна интеграция с офисным пакетом, почтовыми клиентами, мессенджерами и т.д., может быть востребован доступ к микрофону, камере, прочим периферийным устройствам;
● кроме того, толстые клиенты снимают часть нагрузки с серверов и со слоя бизнес-логики (при его наличии).
● жесткая привязка приложения к операционной системе, отсутствие кроссплатформенности;
● трудности, связанные с локальной установкой, а также с обновлением клиента;
● сложность с предоставлением удаленного доступа к данным.
Альтернативой нативному клиенту является веб-приложение.
Плюсы и минусы веб-приложений
Веб-приложения — кроссплатформенные клиенты по определению. Пользователю достаточно иметь устройство с установленным браузером, чтобы начать работать в корпоративной системе. В этом заключается основное преимущество по сравнению с нативными клиентами.
При этом, попадая в систему с разных устройств, пользователь будет видеть одинаковый (или практически одинаковый) интерфейс, что облегчит освоение приложения. Естественно, работа через веб-приложение не предполагает дополнительной установки, по крайней мере до тех пор, пока возможности браузера не становятся ограничением для развития интерфейса, функциональности приложения или интеграции с другими приложениями и системами.
Для преодоления этого ограничения приходится либо использовать возможности дополнительных платформ, либо устанавливать плагины и агенты (как минимум в песочницу браузера). Появляется возможность реализовывать практически полностью идентичный десктопному UI-функционал (в частности drag-and-drop, вывод контекстного меню по клику правой кнопки мыши и т.д.). Часть вычислений может выполняться на машине пользователя без отправки на сервер, и в целом лучше балансируется нагрузка на ресурсы клиента и сервера. Движок клиента может взаимодействовать с сервером, не дожидаясь действий пользователя (к примеру, обновлять список входящих в режиме реального времени).
За плюсы веб-приложений приходится платить следующими ограничениями:
● ввиду унификации приложение в большей или меньшей степени инородно на любой платформе;
● скрипты и движок приложения должны загружаться в рабочие папки браузера при подключении, что замедляет работу с системой;
● при запуске скрипта на стороне клиента теряется производительность;
● разворачивание клиента в песочнице браузера приводит к ограничениям использования системных ресурсов и устройств; могут возникнуть сложности с интеграцией с МФУ, сканерами, сторонним софтом для редактирования документов разных форматов и т.д.
Нативный тонкий, но «богатый» клиент
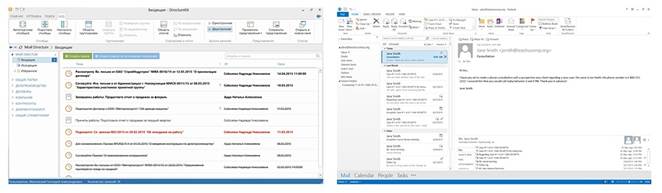
Решить эти вопросы получается, пустив приложение обратно в среду операционной системы, то есть фактически сделав его нативным, установив локально (возможно, по технологии ClickOnce для упрощения обновления и снятия такого ограничения, как наличие администраторских прав). Таким образом обеспечатся и легкость с точки зрения настройки и адаптации, и тонкость с точки зрения отсутствия бизнес-логики на клиенте, и расширенная функциональность.
Существенно упростится настройка клиента с точки зрения пользовательского интерфейса, интеграции и взаимодействия с устройствами и другим ПО.
Источники изображений: rx.directum.ru, www.teachucomp.com
Появится больше возможностей для прикладной разработки, в том числе силами собственных специалистов. Бизнес-логика может остаться на стороне сервера, что облегчит клиент, распределив нагрузку между клиентом и сервером, а, следовательно, позволит экономить на железе.
В итоге имеем нативный тонкий, но «богатый» клиент, работающий через интернет, прекрасно применимый в том числе для подключения пользователей к облачным решениям, как правило, предоставляемым по SaaS-модели. Клиент обеспечивает высокий уровень мобильности и возможность организации как удаленной, так и территориально распределенной работы. Легкость установки и обновления клиента усилит преимущества SaaS, так как администрирование даже на уровне пользователя сведется к минимуму.
Нативный тонкий, но «богатый» клиент можно признать искомой золотой серединой, таким пользовательским приложением, которое вобрало в себя качества и классического десктоп-, и веб-приложения. В качестве примера реализации подобного клиента можно привести облачное решение DirectumRX.
Такие полнофункциональные клиенты в идеале нужны для всех основных операционных систем, в которых работают пользователи системы, а для остальных ОС достаточно иметь более или менее функциональное веб-приложение. Нужен не один клиент, а несколько, подобранных с пониманием бизнес-задач конкретного заказчика ECM. В этом случае корпоративная система окажется удобной и доступной всем сотрудникам, нуждающимся в доступе к корпоративному контенту в любое время, с любого устройства и в любом месте.
Комментарии 8
Для десктоп-клиента показан Outlook 2010, а для «богатого но тонкого» 2013. Хотя оба почтовых клиента «десктопы». И это показательно.
Главные опасения в том, что подход RX устарел к моменту выхода, лежат в преимуществах десктоп-клиентов:
В итоге имеем ситуацию, когда десктоп-клиент уже почти не имеет преимуществ, и, скорее всего, в будущем их не будет иметь вовсе. А RX не стал веб-приложением только опираясь на эти потенциальные преимущества.
При этом RX все равно не обойдется без веб-клиента по понятным причинам, вытекающим из его недостатков.
Аргумент «Появится больше возможностей для прикладной разработки» какой-то странный. Как-будто не существует SharePoint online, SalesForce и т.д.
А то, каких затрат сил и нервов стоила интеграция с офисом в настольном Directum вы можете поинтересоваться у разработчиков. Надеюсь, кстати, что в DirectumRX все же сделали нормальную поддержку WebDAV.
Вы про процессорное время? А какие такие высоконагруженные операции делает ECM, что их выгоднее выполнять на клиенте?
Вообще, рискну предположить, что своим появлением статья обязана первым недоуменным отзывам клиентов, которым попытались предложить DirectumRX. Ну да, понятие «облачное решение» и «настольный клиент» в сознании заказчиков сочетаются очень плохо.
Всё! Остальным нужен Web, Web и еще раз Web!
Причины обсуждались многократно.
Ну и, конечно, Web-технологии сейчас «в тренде», а значит:
На самом деле, я не думаю, что отсутствие Web версии ставит крест на будущем DirectumRX. Рано или поздно web-клиент все равно появится (я даже практически уверен, что работы по его созданию уже ведутся), а за это время, и функционал расширится, и платформа стабилизируется.
Но зачем тогда «богатый и тонкий» клиент, почему сразу не современный веб-клиент? Ты правильно сказал, на мой взгляд, что всем нужен веб. Просто потому, что функция «компьютер (любое устройство) = веб» в сознании и в жизни уже работает.
Но и по поводу архитектуры я в сомнениях. Многие (и, вероятно, скоро это будут почти все) «переезжают» в облака. RX же ни разу не облачный продукт, т.к. не позволяет уплотнить вычислительную среду (нет мультитенантного режима фронта, нет уплотнения хранилищ).
Впрочем, положение «стороннего эксперта» тем и хорошо, что можно высказывать мнение и давать советы, не неся никакой ответственности. 🙂
Но это моё imho, а как оно на самом деле.
Господа, спасибо за интерес проявленный к DirectumRX в комментариях!
Касательно того, почему для этого решения выбран такой вариант клиента, насколько этот выбор оправдан и т.д., можно дискутировать долго – сторонников и противников у разных вариантов много.
Я бы хотел раскрыть несколько моментов касательно DirectumRX. Во-первых, мультитеннантность не просто «в планах», а реализована в текущей версии решения.
Во-вторых, заказчики ECM в средних компаниях спокойно относятся к внедрению системы с нативным windows-клиентом, и не упираются в веб-клиент. В этом плане больше «неудобств» доставляет то, что WindowsXP не поддерживается.
В-третьих, по поводу разработанных на текущий момент модулей: канцелярии и договоров. Да, они закрывают наиболее популярные потребности наших заказчиков. Но и в базовой поставке (управление документами + workflow) решение уже самоценно и позволяет организовать архив электронных документов, управлять контентом и автоматизировать относительно простые бизнес-процессы, работать с задачами-заданиями.
С одной стороны мы в виде DirectumRX предлагаем уже готовый ECM-продукт, но и готовы его развивать, в том числе и предлагая новые модули, внедряя их у клиентов и используя опыт DIRECTUM по автоматизации узких предметных бизнес-процессов. С другой стороны, в планах – расширение и функциональности, и числа клиентов системы (в первую очередь мобильных).
У DirectumRX есть рыночный сегмент и потребители, которые получат от решения максимальные выгоды. В частности, эту тему я раскрывал на недавнем вебинаре, с которым вы можете познакомиться по ссылке www.directum.ru/events.
Ну и небольшая просьба: давайте уважать друг друга и обходиться без этих маркетинговых шаблонов.